5 Κανόνες Ψυχολογίας Κάθε σχεδιαστής του UX πρέπει να ξέρει
Σχεδιασμός βασιζόμενος στην εμπειρία ... εάν έτσι ορίσετε τη δουλειά σας ως σχεδιαστής, ίσως είναι μια καλή στιγμή να επανεκτιμήσετε την προσέγγισή σας.
Τώρα, δεν υπάρχει τίποτα κακό με το να είσαι έμπειρος σχεδιαστής. η εμπειρία σας θα μπορούσε να αποτελέσει πλεονέκτημα! Ωστόσο, είναι σημαντικό να συνειδητοποιήσουμε ότι υπάρχουν πολλά κινούμενα μέρη σε ένα σχέδιο εργασίας. Για παράδειγμα, γνωρίζετε ότι δεν πρέπει απλώς να σχεδιάσετε ξανά έναν ιστότοπο; Ή ότι το χρώμα που λειτουργεί στον ίδιο ακριβώς ιστότοπο (με το ίδιο πράγμα και στην ίδια θέση) θα διαφέρει εάν το κοινό ήταν κατά κύριο λόγο αρσενικό σε σύγκριση με το αν το ακροατήριο ήταν κυρίως θηλυκό;
Υπάρχει μια ψυχολογική προσέγγιση στο σχεδιασμό ιστοσελίδων, βασισμένη σε δεκαετίες μελετών και πειραμάτων ψυχολογίας. Παρακάτω υπάρχουν πέντε συμβουλές UX που υποστηρίζονται από την ψυχολογία για τον επόμενο επανασχεδιασμό σας:
1) Ο νόμος του Weber σχετικά με την αξιοσημείωτη διαφορά
Όποιος έχει χρησιμοποιήσει το Facebook τα τελευταία 5 χρόνια ξέρει ότι δεν έχει αλλάξει πολλά εκείνη την εποχή. Το Facebook είναι μια μεγάλη εταιρία αξίας άνω των 350 δισ. δολαρίων , ώστε να περιμένετε πολλά να έχουν αλλάξει σε τρία χρόνια. Γιατί το Facebook διατηρεί κάθε βασικό στοιχείο του σχεδιασμού του; Η απάντηση στην ίδια ερώτηση εξηγεί γιατί κάθε σημαντικός ιστότοπος - συμπεριλαμβανομένων των Google, του Twitter και του Amazon, παρά τους μεγάλους προϋπολογισμούς τους - δεν κάνει δραστικούς επανασχεδιασμούς.
Εξηγείται από τον νόμο του Βέμπερ για μια αξιοσημείωτη διαφορά , που δηλώνει ότι η παραμικρή αλλαγή στα πράγματα δεν θα οδηγήσει σε αισθητή διαφορά. αν κοιτάζετε έναν λαμπτήρα, για παράδειγμα, και το φως σβήνει ή φωτίζει λίγο, είναι απίθανο να παρατηρήσετε την αλλαγή - αν φωτίζει σημαντικά, ωστόσο, θα παρατηρήσετε την αλλαγή. Με τον ίδιο τρόπο, εάν μεταφέρετε βάρος 100kg, αφαιρώντας 1kg από αυτό είναι απίθανο να κάνετε μεγάλη διαφορά στο βάρος, είναι απίθανο να το παρατηρήσετε. Αν όμως αφαιρέσατε 10 κιλά από το βάρος των 100 κιλών, η διαφορά στο βάρος γίνεται άμεσα εμφανής.
Έρευνες δείχνουν ότι δεν μας αρέσει μια τεράστια αλλαγή στις υπάρχουσες δομές και συστήματα, ακόμη και αν αυτές οι αλλαγές θα μας ωφελήσουν, και υπάρχει επαρκείς αποδείξεις που δείχνουν διαμαρτυρίες όταν μεγάλες ιστοσελίδες κάνουν τεράστιες αλλαγές και επανασχεδιασμό.
Με απλά λόγια, ο νόμος του Weber σε συνδυασμό με τη φυσική μας απροθυμία να αλλάξουμε δείχνει ότι ο καλύτερος τρόπος προσέγγισης ενός επανασχεδιασμού είναι λεπτή. καθιστούν τον επανασχεδιασμό σας αργό και λεπτό, αλλάζοντας λίγο εδώ και σταδιακά - με τέτοιο τρόπο που οι περισσότεροι άνθρωποι δεν θα ξέρουν καν ότι κάνετε έναν επανασχεδιασμό - μέχρι να ανανεώσετε πλήρως τον επανασχεδιασμό. Όχι μόνο αυτό θα διασφαλίσει ότι το σχέδιό σας είναι καλά αποδεκτό από την πλειοψηφία, αλλά ένα μεγάλο μέρος του ακροατηρίου σας θα είχε συνηθίσει να επανασχεδιάσει πριν ολοκληρωθεί και πολύ λίγοι θα διαμαρτυρηθούν.
2) Καταλάβετε ότι ανταποκρινόμαστε στο χρώμα διαφορετικά
Ενώ συχνά έχουμε βαθιά εμπιστοσύνη στο ένστικτο και την εμπειρία μας, είναι ένα άλλο πράγμα που πρέπει να τεθούν οι δοκιμασίες της επιστήμης. Για παράδειγμα, γνωρίζετε ότι το ίδιο σχέδιο που λειτουργεί για ένα ακροατήριο ανδρών αναγνωστών συχνά δεν θα λειτουργήσει για ένα ακροατήριο γυναικών αναγνωστών - ακόμα κι αν πρόκειται για τον ίδιο ιστότοπο που πωλεί τα ίδια προϊόντα;
Ένας από τους πιο σημαντικούς παράγοντες που πρέπει να λάβετε υπόψη κατά τον επανασχεδιασμό μιας ιστοσελίδας είναι το κοινό. Το κοινό είναι κατά κύριο λόγο αρσενικό ή θηλυκό; Αυτό έχει μεγάλη σημασία!
Η έρευνα έχει βρει ότι οι άνθρωποι θα σχηματίσουν μια γνώμη για τα πράγματα μέσα σε 90 δευτερόλεπτα, και αυτό το χρώμα επηρεάζει έως το 90 τοις εκατό της άποψης των ανθρώπων. Το χρώμα που χρησιμοποιείτε μόνο για το σχεδιασμό σας μπορεί να το κάνει αποτυχία ή επιτυχία.
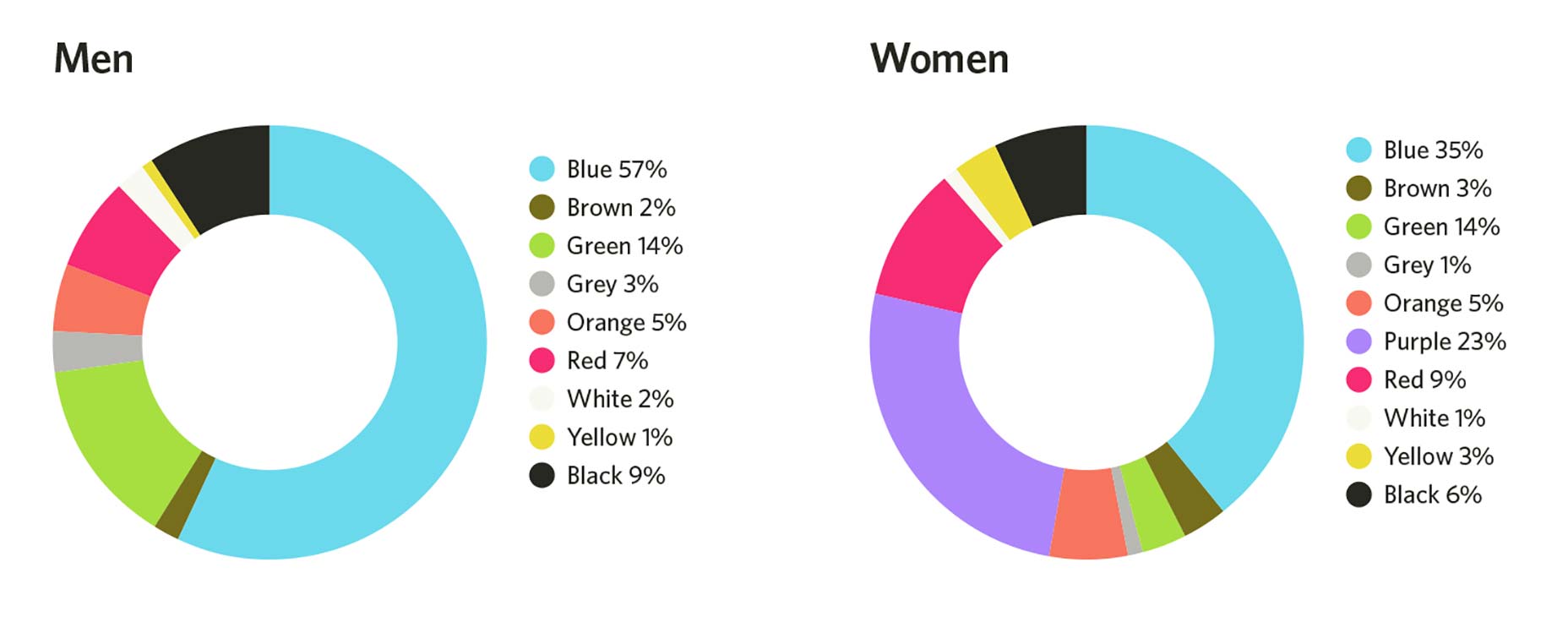
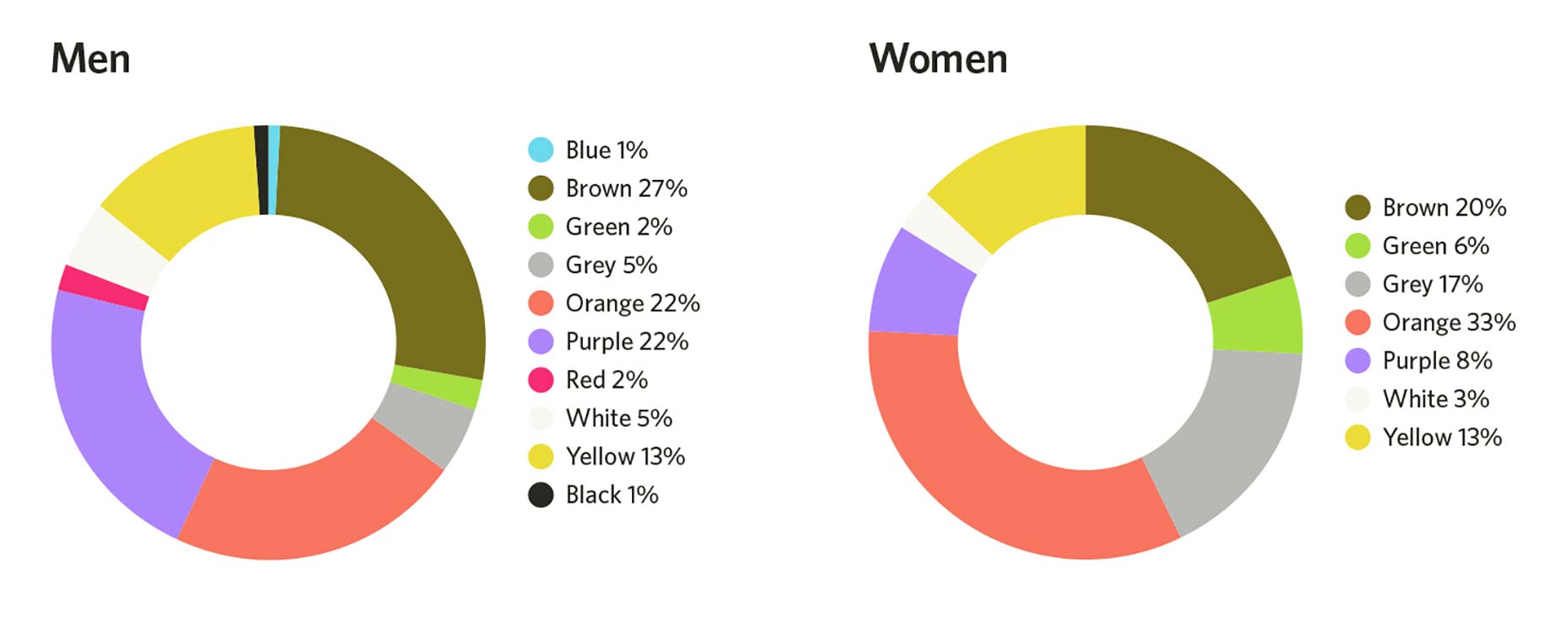
Τούτου λεχθέντος, είναι σημαντικό να συνειδητοποιήσουμε ότι οι άνδρες και οι γυναίκες βλέπουν τα χρώματα διαφορετικά. Τα παρακάτω γραφικά δείχνουν τα χρώματα τόσο των ανδρών όσο και των γυναικών όπως και τα χρώματα που δεν τους αρέσουν περισσότερο:
Χρώματα που τους αρέσει
Χρώματα που δεν τους αρέσουν
Όταν κάνετε τον επόμενο επανασχεδιασμό σας, σκεφτείτε το κοινό του ιστοτόπου που θα χρησιμοποιήσει το σχέδιο. Είναι κυρίως άνδρες ή γυναίκες; Αφήστε το φύλο να επηρεάσει το χρώμα που χρησιμοποιείτε.
3) Το φαινόμενο της αισθητήριας προσαρμογής
Έχετε αναρωτηθεί ποτέ γιατί δεν αισθάνεστε τα ρούχα ή τα παπούτσια σας; Αναρωτηθήκατε ποτέ για ποιο λόγο, παρόλο που αρχικά έχετε ενοχληθεί από αυτό, δεν παρατηρείτε πλέον τη συνεχή αποφλοίωση του σκύλου του γείτονά σας;
Αυτό εξηγείται από ένα ψυχολογικό φαινόμενο που ονομάζεται " αισθητική προσαρμογή . "Δηλώνει ότι έχουμε την τάση να συντονίζουμε τα ερεθίσματα εάν τα εκθέτουμε επανειλημμένα - αρχικά, το βρίσκουμε ενοχλητικό, αλλά αργότερα δεν το παρατηρούμε.
Τώρα, πώς αυτό σχετίζεται με το σχεδιασμό ιστοσελίδων; Είναι απλό: σχεδιάζετε έναν ιστότοπο και χρησιμοποιείτε το ίδιο χρώμα και το χρώμα του κουμπιού για σημαντικά τμήματα στα οποία θέλετε να ενεργήσετε ο χρήστης. Λόγω του γεγονότος ότι αυτά τα βασικά μέρη συνδυάζονται με το σχεδιασμό του χρωματικού σχήματος και ότι οι άνθρωποι έχουν δει το ίδιο χρώμα σε όλο το σχέδιό σας, οι άνθρωποι είναι φυσικά ενσύρματοι να τις συντονίσουν - δεν βλέπουν τα βασικά στοιχεία στη σελίδα σας , και χάσατε τις μετατροπές.
Όταν σχεδιάζετε ή επανασχεδιάζετε έναν ιστότοπο, είναι σημαντικό να ξεχωρίσετε τα CTA σας. εάν το όλο σχέδιο χρωμάτων είναι μπλε, δεν πρέπει να χρησιμοποιήσετε το μπλε χρώμα για το CTA ή να επισημάνετε τη σημαντικότερη ενέργεια στη σελίδα. Οι περισσότεροι πιστεύουν το χρώμα κόκκινο ή πορτοκαλί είναι το πιο αποτελεσματικό για την ενίσχυση των μετατροπών. δεν είναι. Ένα έγχρωμο κόκκινο κουμπί που χρησιμοποιείται σε μια σελίδα με κόκκινο χρώμα θα μετατρέψει απαίσια, αλλά ένα πράσινο χρώμα στην ίδια σελίδα θα μετατρέψει πολύ καλύτερα.
Χρησιμοποιήστε κάτι που ξεχωρίζει για βασικά στοιχεία. με αυτόν τον τρόπο, δεν ενεργοποιεί την αισθητική προσαρμογή των ανθρώπων και η μετατροπή σας δεν υποφέρει.
4) Τύπος: μεγαλύτερο είναι καλύτερο!
Όταν πρόκειται για κείμενο, οι σχεδιαστές συχνά μοιάζουν με την εμφάνιση και την έκκληση: "Πω πω, πρέπει να χρησιμοποιήσω μια serif;" "Αυτή η καινούρια γραμματοσειρά μοιάζει με ντοπα! Επιτρέψτε μου να δώσω ένα πλάνο! "Εκτός από το ότι η ψυχολογία δείχνει ότι, όταν πρόκειται για το σχεδιασμό, τα περισσότερα από τα πράγματα που σχεδιάζουν οι σχεδιαστές δίνουν σημασία δεν είναι αυτό που πραγματικά ενδιαφέρουν οι τελικοί χρήστες. Γιατί μας ενδιαφέρει η αισθητική και το πόσο ελκυστικό το τελευταίο τυπογραφικό στοιχείο θα κάνει το σχέδιό μας να εμφανίζεται, ο μέσος χρήστης νοιάζεται για βασικά πράγματα όπως η χρηστικότητα.
Στην ουσία, ο μέσος χρήστης ενδιαφέρεται πολύ περισσότερο για το μέγεθος της γραμματοσειράς από ότι για τον τύπο γραμματοσειράς. Στην πραγματικότητα, έρευνα έχει δείξει ότι οι άνθρωποι θέλουν τον τύπο να είναι μεγαλύτερος και απλούστερος, και ότι ο μεγαλύτερος τύπος προκαλεί μια ισχυρή συναισθηματική σύνδεση στους αναγνώστες.
Στην ουσία, οι άνθρωποι θέλουν απλό, μεγάλο τύπο. Με βάση τα δεδομένα από διαθέσιμη έρευνα , οι ειδικοί συμβουλεύουν να μην χρησιμοποιούν μέγεθος γραμματοσειράς μικρότερο από 16px.
5) Αντιληπτικό σύνολο
Είναι ένα τέρας ή ένα δέντρο;

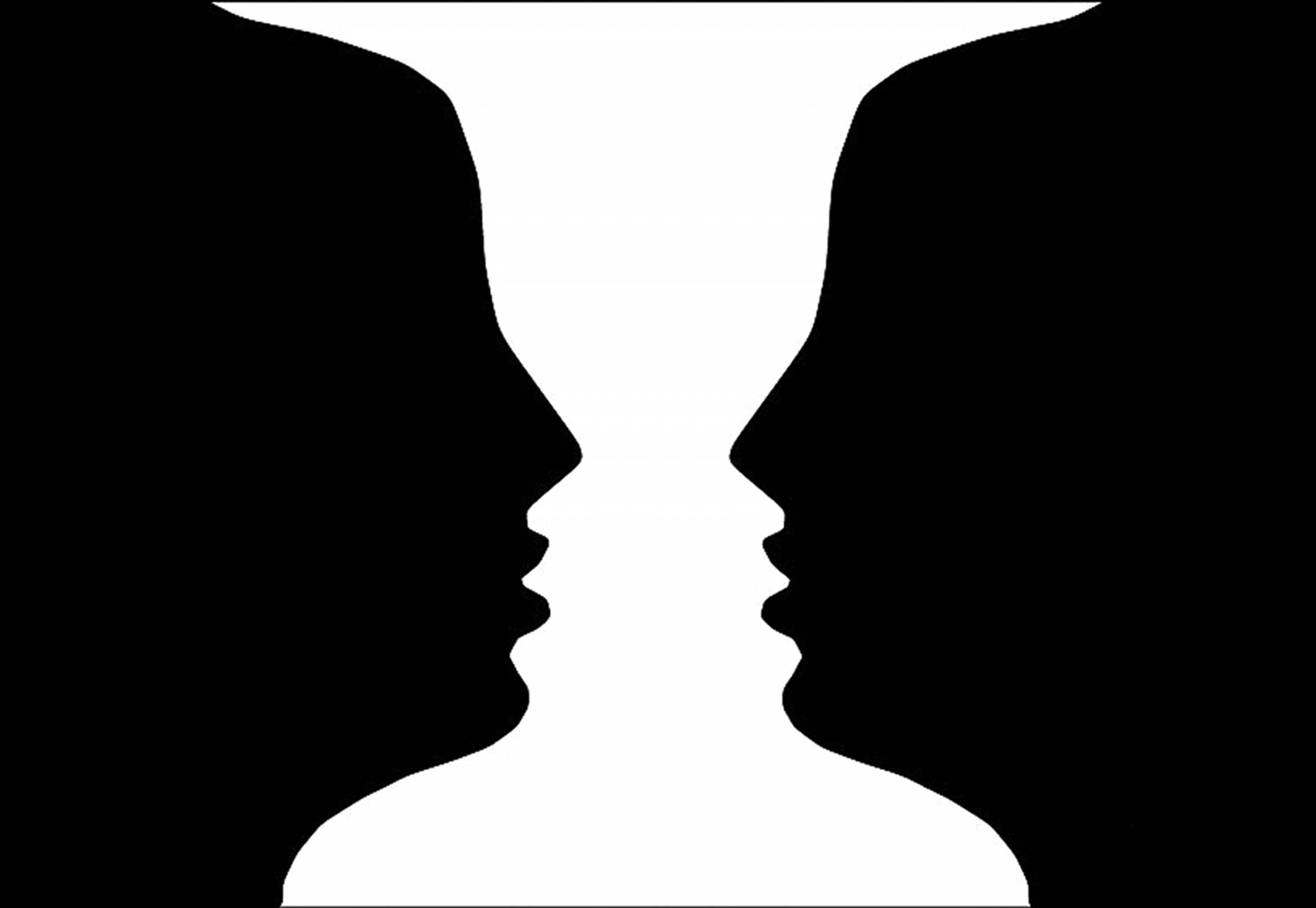
Εντάξει, τι γίνεται με αυτό, είναι ένα βάζο ή δύο πρόσωπα;

Αυτό που βλέπετε θα διαφέρει ανάλογα με τις εμπειρίες σας. όπως και με την εικόνα του "αγγείου ή δύο προσώπων", εάν είστε καλλιτέχνης, ειδικά αν τελειώσατε να εργάζεστε σε ένα βάζο, είναι πιθανό να δείτε ένα βάζο στην εικόνα. Εάν απλά φύγετε από μια συλλογή πολλών ανθρώπων και αν δεν έχετε δει ένα βάζο σε μήνες, είναι πιθανό να δείτε δύο πρόσωπα.
Αυτό το φαινόμενο εξηγείται από τη θεωρία των αντιληπτικών συνόλων, η οποία εξηγεί την τάση μας να αντιλαμβανόμαστε τις πληροφορίες που βασίζονται στις προσδοκίες μας, στις υπάρχουσες πληροφορίες και εμπειρίες. Στην ουσία, οι άνθρωποι από διαφορετικούς πολιτισμούς είναι πιθανό να αντιληφθούν το ίδιο πράγμα διαφορετικά.
Η επίπτωση για τους σχεδιαστές ιστοσελίδων είναι ότι οι άνθρωποι έχουν ορισμένες προσδοκίες του σχεδιασμού ιστοσελίδων - κάποιες γενικές και ορισμένες βασίζονται σε ορισμένες βιομηχανίες. Για παράδειγμα, οι περισσότεροι άνθρωποι έχουν κάποια προσδοκία για το πού θα είναι η γραμμή πλοήγησης ενός δικτυακού τόπου (στην κεφαλίδα), τοποθετώντας την αλλού (στο υποσέλιδο, για παράδειγμα) θα προκαλέσει σύγχυση σε πολλούς χρήστες και θα οδηγήσει σε κακή εμπειρία χρήστη. Το ίδιο ισχύει και για κάθε στοιχείο του σχεδιασμού του ιστότοπού σας.
Είναι καλό να είσαι καινοτόμος. Ωστόσο, όταν πρόκειται να είστε καινοτόμος, βεβαιωθείτε ότι έχετε συμπεριλάβει ενδείξεις για να καθοδηγήσετε τους ανθρώπους για τα νέα στοιχεία. Το πιο σημαντικό είναι να δοκιμάσετε την ανταπόκριση των ανθρώπων στα νέα στοιχεία και να αλλάξετε εύκολα ό, τι οι άνθρωποι δεν ανταποκρίνονται καλά.