Γιατί το μενού Hamburger πρέπει να εξαφανιστεί για καλό
Το μενού για χάμπουργκερ εισήχθη αρχικά ως μέσο για να αποκρύψουν δευτερεύοντα αντικείμενα πλοήγησης σε μια προσπάθεια να διατηρηθεί ένας καθαρότερος και πιο εστιασμένος σχεδιασμός ιστού ή εφαρμογών.
Το Android ήταν ένας από τους πρώτους που υιοθέτησαν αυτό το στοιχείο σχεδίασης, πηγαίνοντας όσο το δυνατόν πιο δημοφιλές Οδηγίες σχεδιασμού υλικού . Από τότε έχει βρεθεί το δρόμο της στην πλειοψηφία των εφαρμογών Android, καθώς και ένα μέρος των εφαρμογών iOS. Είναι ακόμη και ένα βασικό σε ένα μεγάλο αριθμό εφαρμογών γραφείου και ιστοσελίδες.
Αυτές οι περιπτώσεις έχουν σχεδιαστεί με διάφορους βαθμούς επιτυχίας. Ορισμένοι προσφέρουν νόμιμες λύσεις στην υπερχείλιση πλοήγησης, ενώ άλλοι επιλέγουν μενού για χάμπουργκερ για αισθητικούς λόγους σε βάρος της εμπειρίας των χρηστών. Έχει γίνει ένα κοινό και αποδεκτό στοιχείο του σύγχρονου προϊόντος και του web design.
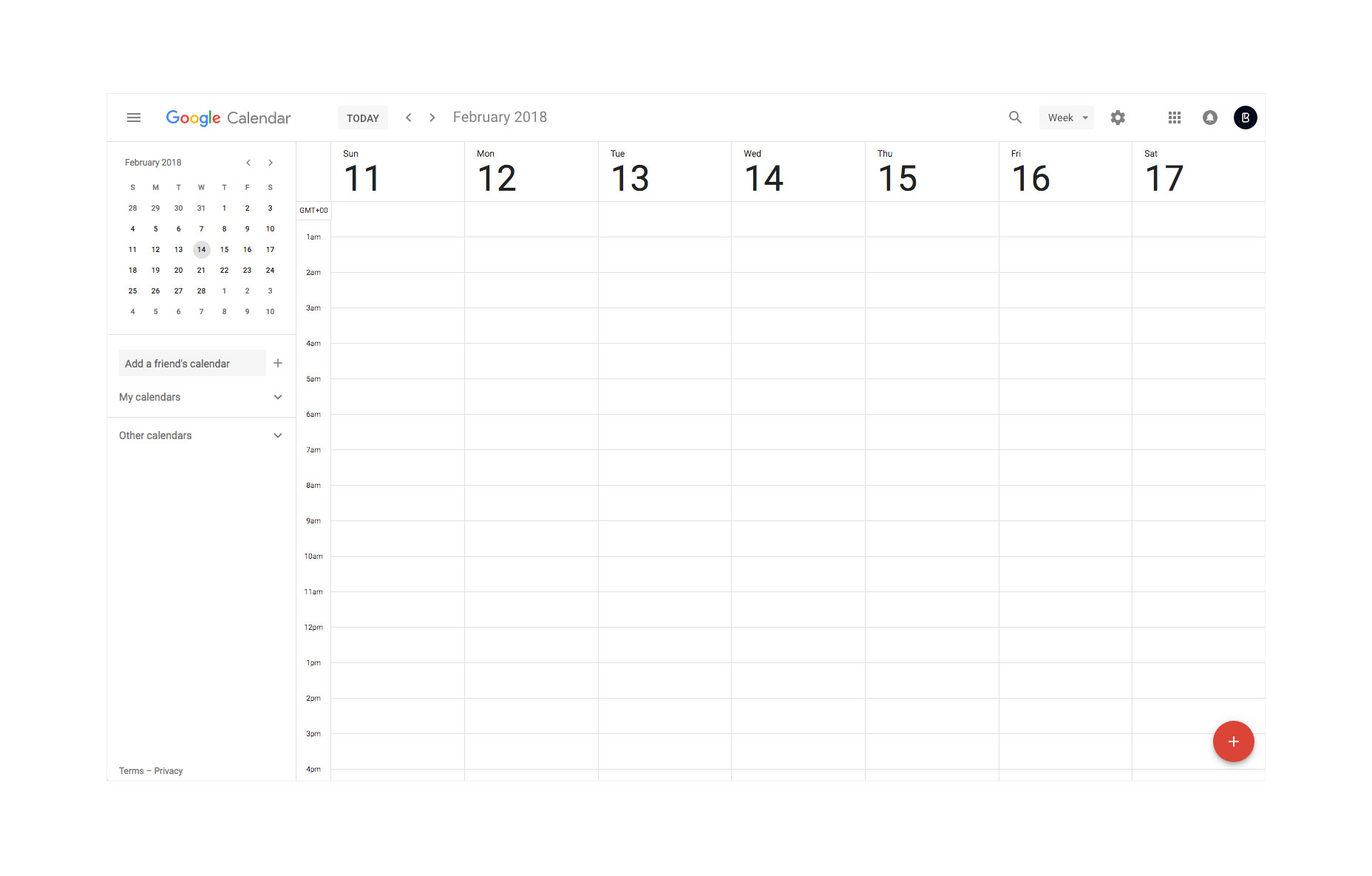
Όσον αφορά τις εφαρμογές γραφείου, το χάμπουργκερ δεν πρέπει να έχει καμία θέση. Σπάνια υπάρχει ένας σχεδιασμός που λείπει από τον χώρο της οθόνης που απαιτεί υπερχείλιση πλοήγησης. Η Google είναι ένας από τους κύριους ενόχους, συμπεριλαμβάνοντας φαινομενικά αυτό το στοιχείο απλώς για να παρέχει συνοχή σε όλα τα προϊόντα τους και ανάμεσα σε επιτραπέζιες και κινητές συσκευές. Στην πραγματικότητα, είναι μια άχρηστη και άβολη πρακτική εμπειρία χρήστη, ιδιαίτερα όταν περιλαμβάνει και κύρια στοιχεία πλοήγησης.
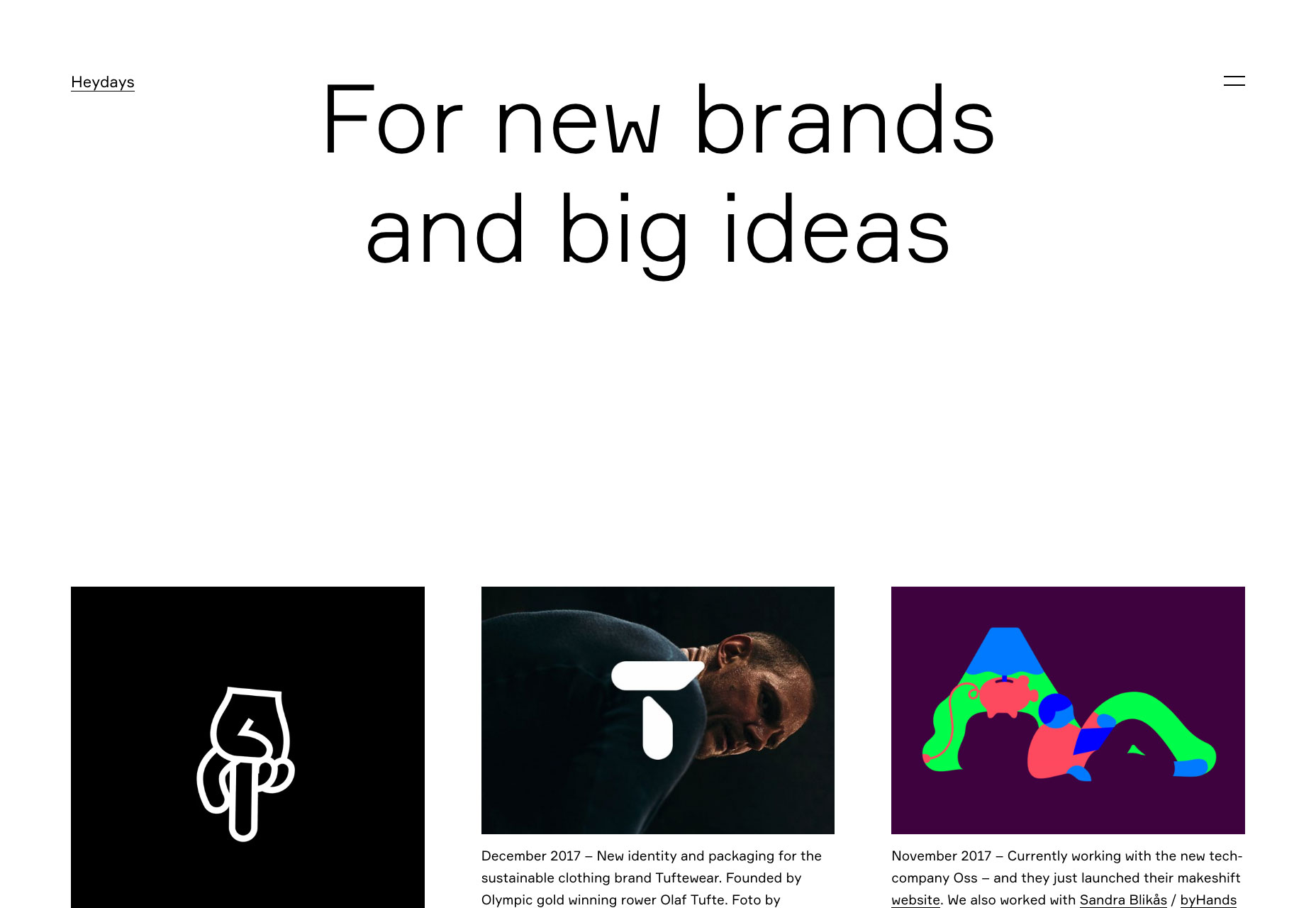
Ομοίως, η ίδια λογική ισχύει για παραδοσιακούς ιστότοπους όπως τα χαρτοφυλάκια, οι σελίδες προορισμού και οι εταιρικές τοποθεσίες. Σε έναν επιτραπέζιο υπολογιστή, δεν υπάρχει δικαιολογία για την πλήρη κάλυψη των στοιχείων πρωτογενούς ή δευτερεύουσας πλοήγησης.
Το μενού του χάμπουργκερ είναι απλώς μια αισθητική εκτίμηση και συχνά μια τεμπέληλη λύση
Υπάρχει τόσο πολύς χώρος στην οθόνη για να παίξετε στο στάδιο του σχεδιασμού, ακόμα και όταν εξετάζετε μικρούς φορητούς υπολογιστές και συσκευές tablet. Ακόμα και τα πιο σύνθετα και εκτεταμένα μενού πλοήγησης μπορούν να εμφανιστούν εντελώς, δεδομένης κάποιας προσεκτικής εξέτασης. Δεν υπάρχουν καθορισμένες οδηγίες όπως στις εφαρμογές για κινητά, επιτρέποντας στους σχεδιαστές να γίνουν δημιουργικοί με την τοποθέτηση, την ταξινόμηση μεγέθους και φιλικές προς το χρήστη λύσεις, όπως τα dropdowns και οι κλιμακωτές δομές.
Το μενού χάμπουργκερ είναι απλώς μια αισθητική και συχνά μια τεχνητή λύση ακατάλληλη για περίσταση και συσκευή. Αυτό καθιστά δύσκολη την εναλλαγή μεταξύ των σελίδων και είναι εντελώς συγχέοντας ακόμη και με τα άτομα με μεγαλύτερη γνώση ηλεκτρονικών υπολογιστών.
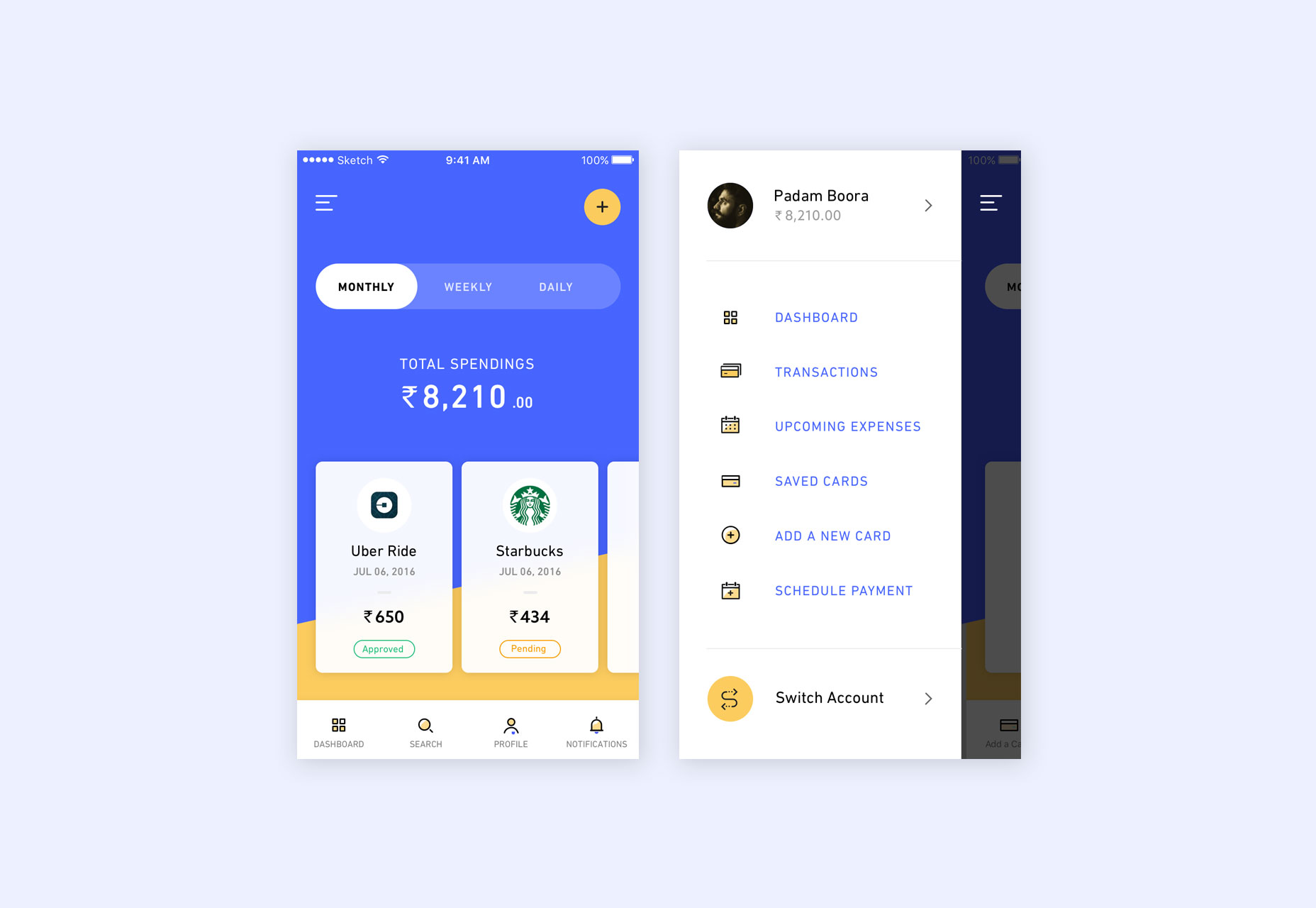
Καθώς τα μεγέθη οθόνης μειώνουν τις αναλύσεις tablet και κινητής συσκευής, το μενού χάμπουργκερ αρχίζει να επιλύει το ζήτημα των περιορισμών χώρου. Παρέχει μια γρήγορη και εύκολη λύση σε μια έλλειψη οθόνης ακινήτων, και μια που είναι συνεπής σε κινητές ιστοσελίδες και εφαρμογές Android. Το iOS προσφέρει ουσιαστικά την ίδια λύση, αλλά με τη μορφή ενός εικονιδίου καρτέλας υπερχείλισης, το οποίο συνήθως φέρει τον τίτλο 'Περισσότερα'. Είναι πιο προσιτό, δεδομένης της τοποθέτησής του στους πρόποδες της οθόνης, σε απόσταση από το χέρι σας.
Αλλά σε ένα περιβάλλον όπου οι σχεδιαστές και οι δημιουργοί σχεδιάζουν και εξετάζουν νέες εναλλακτικές λύσεις στα πιο βασικά συστατικά του σχεδιασμού, είναι το μενού χάμπουργκερ πραγματικά η βέλτιστη λύση;
Αυτό που το μενού χάμπουργκερ στερείται από την άποψη της εμπειρίας των χρηστών, είναι η απαίτησή του να ανοίγει κάθε φορά που χρειάζεται να έχει πρόσβαση σε ένα αντικείμενο μέσα σε αυτό. Όπου περιλαμβάνονται συρτάρια πλοήγησης, αυτό εκτείνεται σε δύο βρύσες, κάθε φορά που ένας χρήστης επιθυμεί να πλοηγηθεί σε διαφορετική οθόνη. Ορισμένα από αυτά τα στοιχεία μπορούν να ταξινομηθούν ως δευτερεύοντα, λιγότερο σημαντικά αντικείμενα, τα οποία έχουν πρόσβαση πολύ λιγότερο συχνά. Άλλοι, ακόμη και στις δικές τους εφαρμογές, είναι σίγουρα πρωτογενείς ενέργειες.
Εάν το μενού για χάμπουργκερ πρόκειται να εξαφανιστεί για καλό, πρέπει να παρουσιαστεί μια κατάλληλη και βελτιωμένη λύση
Από τις υπενθυμίσεις στο Google Keep, για να παρακολουθήσετε αργότερα στο YouTube, το μενού χάμπουργκερ συχνά παρέχει επικαλύψεις σε βασικά στοιχεία πλοήγησης. Ως στοιχείο σχεδιασμού, πρόκειται για συμβιβασμό. Αν η κάθε εφαρμογή σχεδίαζε τη δική της δομή πλοήγησης βασισμένη στις δικές της μοναδικές ανάγκες, χρήστες και διάταξη, θα επιτευχθεί μια βέλτιστη λύση. Αλλά σε ένα οικοσύστημα όπως το iOS ή το Android, η συνέπεια είναι κρίσιμη για την παροχή μιας απλής λύσης για τους προγραμματιστές και για την εξασφάλιση ότι οι χρήστες είναι σε θέση να κατανοήσουν τη λειτουργικότητα μιας εφαρμογής, ανεξάρτητα από το ποιος έχει σχεδιάσει.
Εάν το μενού για χάμπουργκερ πρόκειται να εξαφανιστεί για καλό, πρέπει να παρουσιαστεί μια κατάλληλη και βελτιωμένη λύση. Πρέπει να είναι αυτή που μπορεί να εφαρμοστεί σε κάθε εφαρμογή με συνέπεια σε ένα οικοσύστημα, με περιθώρια για ποικίλες διαφορετικές ανάγκες και πολυπλοκότητα.
Η πρώτη δυνατή λύση είναι να μετακινήσετε τον τίτλο της εφαρμογής αριστερά, ανοίγοντας χώρο για μέχρι τέσσερα εικονίδια που ομαδοποιούνται στην επάνω δεξιά γωνία της γραμμής τίτλου. Αυτό καλύπτει την πλειοψηφία των περιπτώσεων χρήσης μενού χάμπουργκερ, οι οποίες συχνά περιλαμβάνουν μόνο δύο έως τέσσερα στοιχεία. Για περιπτώσεις με περισσότερα στοιχεία πλοήγησης, θα μπορούσε να εισαχθεί ένα εικονίδιο υπερχείλισης ελίτ. Αυτό απομακρύνεται από την προσέγγιση ενός μεγέθους, αλλά παρέχει μια λύση γρήγορης πρόσβασης για όλες τις εφαρμογές, ενώ ταυτόχρονα καλύπτει τις πιο πολύπλοκες περιπτώσεις με περισσότερα από τέσσερα στοιχεία.
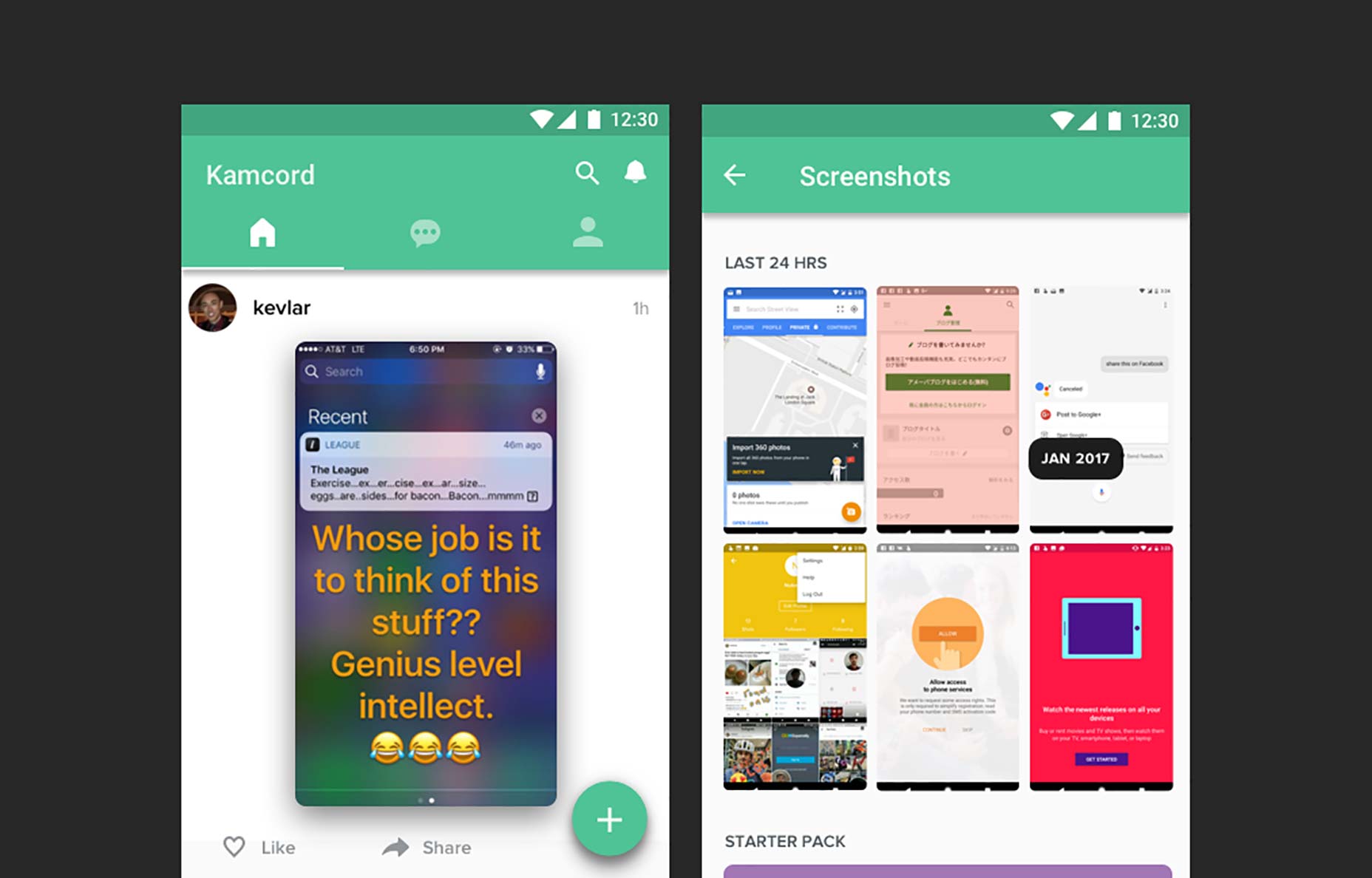
Η άλλη λύση είναι να εισαγάγετε ξανά σχεδιασμένες ράβδους καρτέλας. Όταν οι Οδηγίες Υλικού ενθαρρύνουν τους σχεδιαστές να χρησιμοποιούν καρτέλες με ετικέτες κειμένου, αυτές μπορούν εύκολα να μετατραπούν σε εικονίδια. Αυτό θα ανοίξει αρκετό χώρο για να αφαιρέσει το δευτερεύον μενού πλοήγησης για τις περισσότερες εφαρμογές και θα ενθαρρύνει τους σχεδιαστές και τους προγραμματιστές να απλοποιήσουν τον αριθμό των πρωτογενών οθονών στην εφαρμογή τους. Παρομοίως, με την αύξηση της ακίνητης περιουσίας iOS και την επανεξέταση των πρακτικών απόστασης εντός της γραμμής καρτελών, οι εφαρμογές θα μπορούσαν να χωρέσουν περισσότερα στοιχεία, ενώ θα συμπεριλάμβαναν οποιαδήποτε δευτερεύοντα στοιχεία μέσα σε κάθε μια ως δευτερεύουσες καρτέλες.
Και στις δύο περιπτώσεις, κάνει μακριά με την απροσεξία του μενού χάμπουργκερ. Αντ 'αυτού, οι σχεδιαστές και οι προγραμματιστές θα αναγκαστούν να συμπυκνώσουν τον αριθμό των στοιχείων πλοήγησης σε πιο δομημένες και κατανοητές καρτέλες.
Είναι πολύ εύκολο να προωθήσετε αντικείμενα σε αυτό το συγκεχυμένο μενού, εις βάρος του τελικού χρήστη. Είναι συχνά περιττό και το εικονίδιο σπαταλά ένα μεγάλο μέρος της γραμμής τίτλου σε εφαρμογές Android.
Με την πάροδο του χρόνου, συστήματα όπως το υλικό σχεδιασμού είναι πιθανό να επινοήσουν απλούστερες λύσεις για να μετακινηθείτε πέρα από το μενού χάμπουργκερ. Σε εκείνο το σημείο οι χρήστες θα έχουν ευκολότερα στη χρήση κινητά προϊόντα με απλούστερες, πιο προσιτές δομές πλοήγησης.