Είναι Flat Design μια τάση που περνάει ή κάτι περισσότερο;
Πρόσφατα, ενώ παρακολούθησα μερικές από τις συζητήσεις που συμβαίνουν αυτήν τη στιγμή σε ολόκληρη την κοινότητα του σχεδιασμού ιστοσελίδων, συνέβη σε ένα ενεργό διάλογο που συνέχισε στα σχόλια ενός άρθρου Tuts + Όλα σχετικά με τις τάσεις στο Web Design . Η ίδια η εγγραφή, καθώς και η ζωηρή κονσόλα στο τμήμα σχολίων, με έκαναν να σκεφτώ για τον "επίπεδη σχεδιασμό" και τη φύση των τάσεων στην κοινότητα. Επιπλέον, με ρώτησε αν αυτή η τεχνική ήταν στην πραγματικότητα μια τάση έτοιμη να περάσει μετά από την προσοχή μας γυρίζοντας αλλού ή κάτι περισσότερο;
Όλοι γνωρίζουμε τη φύση των τάσεων στη βιομηχανία και, δυστυχώς, τείνει να εξισωθεί σε κάτι με μικρή διάρκεια ζωής για κάθε συγκεκριμένη τεχνική. Αλλά τι θα συμβεί αν η "επίπεδη σχεδίαση" δεν ήταν μόνο μια τάση, αλλά στην πραγματικότητα, μια επιστροφή σε μια καθαρότερη, απλούστερη αισθητική μετά την δημοτικότητα του μινιμαλισμού και έναν εξελισσόμενο ιστό; Τι γίνεται αν είναι στην πραγματικότητα μια οπισθοδρομική εξέλιξη στην τάση του πεδίου προς την επιπεδότητα; Επιστρέφοντας σε μια εποχή πριν οι σχεδιαστές αγκάλιαζαν έτσι το βάθος δημιουργώντας διακοσμητικά στοιχεία και πινελιές που έχουν κυριαρχήσει εδώ και χρόνια.
Ήταν αυτά τα ερωτήματα που με έκαναν επάνω και πίσω στο φορητό υπολογιστή για να συλλογιστεί και να εξετάσει αυτή τη θέση. Επειδή στον πυρήνα της, ο "επίπεδης σχεδίασης" είναι πραγματικά να επιστρέψουμε στα βασικά του σχεδιασμού ενώ ταυτόχρονα πιέζουμε προς τα εμπρός και αφήνουμε περιθώρια για να δουλέψουμε μέσα σε ευαίσθητα πλαίσια. Ο τελικός οδηγός για το επίπεδο σχέδιο είναι ένα εξαιρετικό μέρος για να λάβετε περισσότερες πληροφορίες σχετικά με αυτό το στυλ, αλλά θα προσπαθήσουμε να εξετάσουμε γιατί αυτή η διαδρομή σχεδιασμού θα μπορούσε απλώς να επαναφέρει τις πυξίδες μας πίσω στην εστίαση στα βασικά, τη λειτουργικότητα και την απλή αισθητική ευελιξία.
Ευχάριστη αισθητική
Ένα από τα θεμέλια του σχεδιασμού είναι οι αισθητικές ιδιότητες που μπορούμε να δημιουργήσουμε σε ένα σχέδιο για να πουλήσουμε μια ιδέα και να αρχίσουμε μια εικονική, άκρως οπτική συνομιλία με εκείνες με τις οποίες αλληλεπιδρά. Η επίπεδη σχεδίαση έχει μια σφικτή εστίαση στην αισθητική, που είναι εύκολη στα μάτια και φιλόξενη καθώς παρουσιάζει την οπτική της παλέτα. Αυτή η τεχνική είναι καθαρή και ελάχιστη, με έμφαση στην μεγάλη τυπογραφία, τα σχέδια χρωμάτων και τα απλά εικονίδια. Ακριβώς η εξίσωση για την παράδοση των ευχάριστων αισθητικών πελατών και των χρηστών αναμένουν.
Δεδομένου ότι αυτό το στυλ παίζει τόσο βαρύ για την μαλακότερη αισθητική άκρη, επιτρέπει στο σχέδιο να αλλάζει αβίαστα την εστίαση από το ίδιο το σχέδιο πάνω στο περιεχόμενο. Ποιο είναι ένα άλλο πρέπει για το σχεδιασμό να δουλεύει σωστά τη μαγεία του. Πρέπει να υπάρχει ως ένας φερόμενος φορέας, που ποτέ δεν κλέβει την προσοχή μακριά από το περιεχόμενο που οδηγεί. Θα πρέπει να το συγχαρώ. Το ελαφρύ άγγιγμα του επίπεδου σχεδίου κάνει ακριβώς αυτό, όπως δείχνουμε στα παρακάτω παραδείγματα.
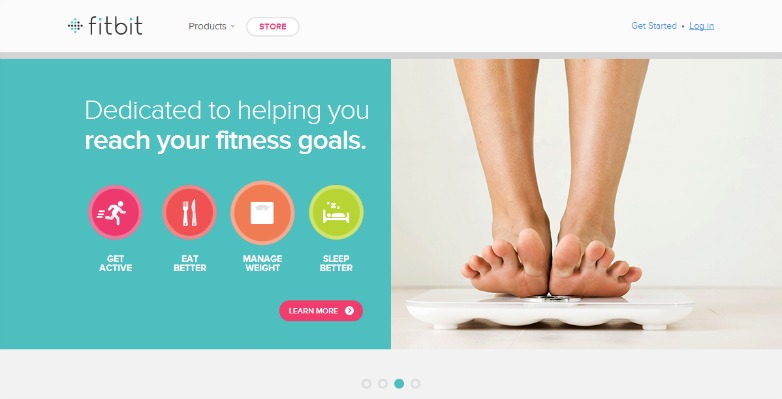
Fitbit
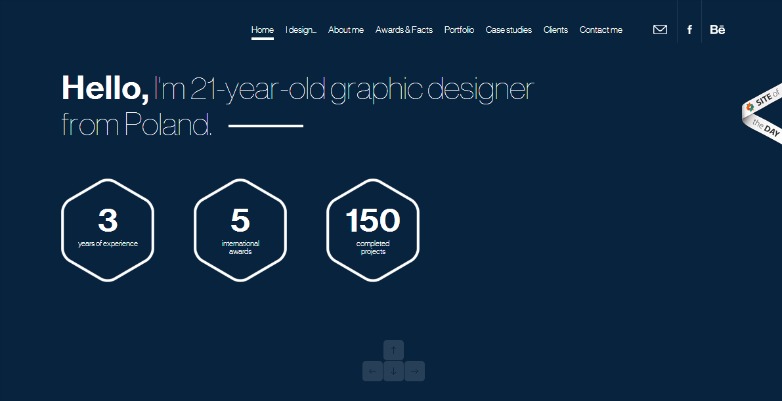
Αδάμ Ρούντσκι
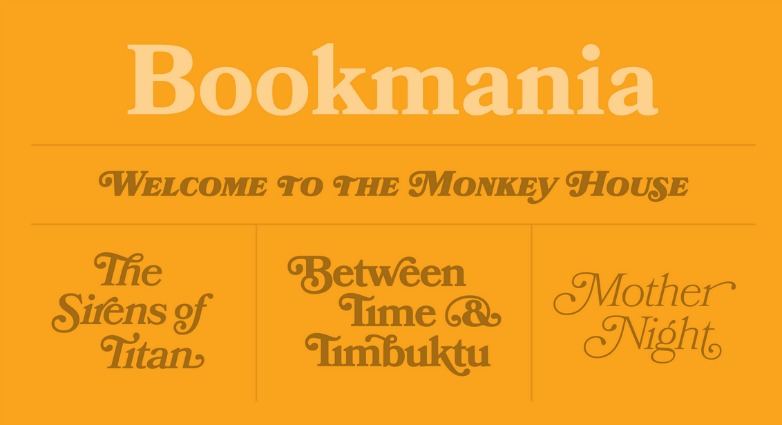
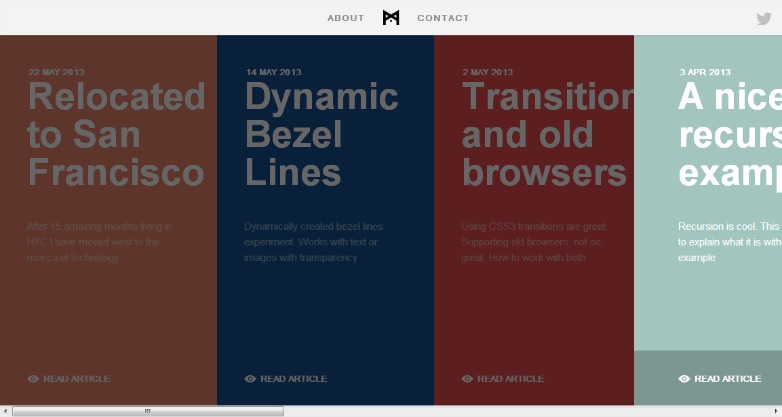
Mark Simonson
Εύκολη απάντηση
Μια άλλη πτυχή αυτής της τεχνικής, όπου η απλότητα της είναι πραγματικά λίαν, είναι πόσο καλά η επίπεδη αισθητική της μεταφράζεται τόσο έντονα σε μικρότερες οθόνες (φορητές συσκευές και κινητές συσκευές) χωρίς να χάσει οποιαδήποτε από τις επιπτώσεις που προσφέρουν. Αυτός είναι ένας τρόπος που γίνεται τόσο ευέλικτος. Η εστίαση στα 2D περιβάλλοντα και η απομάκρυνση από το βάθος βοηθούν στην κλιμάκωση στις οθόνες που τείνουν να κρατούν τον ιστό για τόσους πολλούς χρήστες αυτές τις μέρες. Και ένα από τα βασικά στοιχεία του σχεδιασμού είναι ότι παραμένουμε ευέλικτοι, οπότε είναι κατάλληλο μόνο η παραγωγή μας για τους πελάτες.
Ενώ η τάση του επίπεδου σχεδιασμού να επικεντρώνεται σε μπλοκ πληροφοριών σε ό, τι αφορά το στυλ διανομής, καθιστά εύκολη την αναδιάταξη του περιεχομένου της σελίδας σε περιβάλλοντα με ευαισθησία. Και με μια συνεχή ώθηση για την ανταπόκριση, οι μειωμένες οπτικές παρουσιάσεις σίγουρα είναι ελκυστικές. Πληρούν ταυτόχρονα τις ανάγκες και τις επιθυμίες των πελατών. Συμπληρώνοντας την πρόθεση του σχεδιαστή με την επιθυμία του πελάτη, όλα σε ένα πακέτο εύκολης απόκρισης. Απλά ελέγξτε τις τοποθεσίες που συμπεριλαμβάνουμε παρακάτω, οι οποίες αποδεικνύουν την ευελιξία αυτής της προσέγγισης.
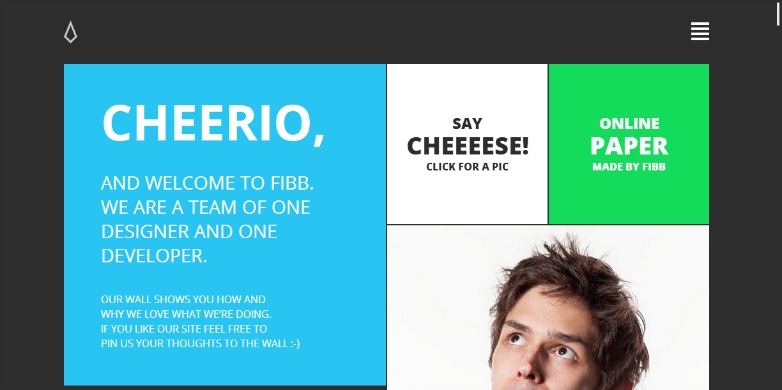
Κατασκευάστηκε από την FIBB
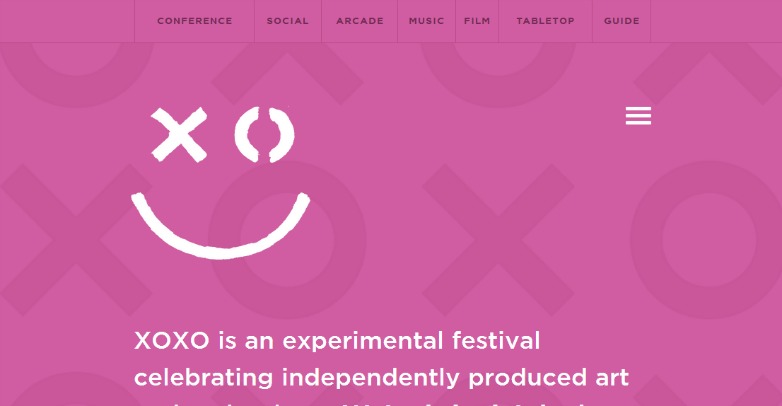
2013 XOXO Φεστιβάλ
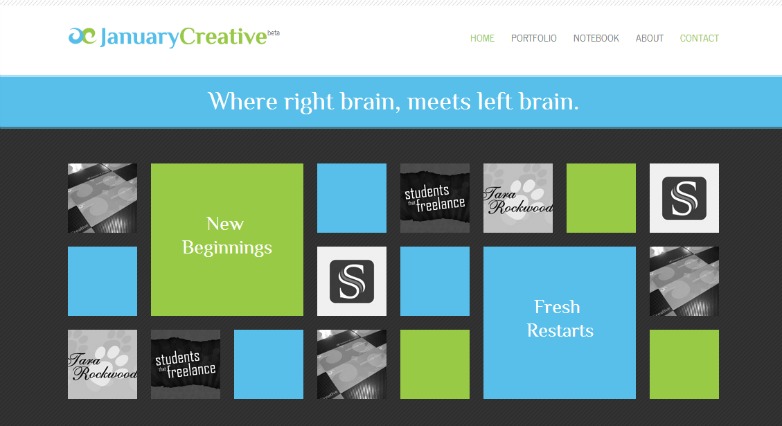
Ιανουάριος δημιουργικό
Γρήγοροι χρόνοι φόρτωσης
Μια άλλη βασική εστίαση του web design είναι να παρουσιάσει το σχέδιο όσο το δυνατόν γρηγορότερα. Ειδικά σε μια συνεχώς αυξανόμενη αγορά κινητής τηλεφωνίας, όπου η κινητικότητα (σε περιήγηση στο δρόμο) τείνει να αποδίδει μεγάλη αξία στη γρήγορη παράδοση των αγαθών. Αυτό σημαίνει ότι έχετε ένα site που είναι τόσο ελαφρύ. Η επίπεδη σχεδίαση ανταποκρίνεται εύκολα σε αυτό το σημείο αναφοράς της επιτυχίας. Λόγω της εστίασης σε πεδία απλού χρώματος για κουμπιά και μπλοκ, εικονίδια και απλές εικόνες, ο σχεδιασμός παραμένει φως και οι χρόνοι φόρτωσης παραμένουν χαμηλοί.
Όπως αναφέρθηκε προηγουμένως, ο επίπεδης σχεδίασης περιέχει επίσης έλλειψη σκιάς σταγόνων, αξιοσημείωτες κλίσεις και άλλα ρεαλιστικά εφέ διαστάσεων, έτσι ώστε τα απλούστερα περιβάλλοντα γενικά να αποδίδουν με ταχύτητα. Γενικά, εάν το κατασκευάσετε γρηγορότερα, θα έρθουν πιο γρήγορα και δεν θα αναπηδήσουν πριν τελειώσει το φορτίο, επειδή το διάστημα προσοχής τους έχει μετατοπίσει σε άλλες προσπάθειες. Μερικά παραδείγματα σας περιμένουν που δείχνουν την ταχύτητα με την οποία τα επίπεδη σχέδια μπορούν να τα φέρουν.
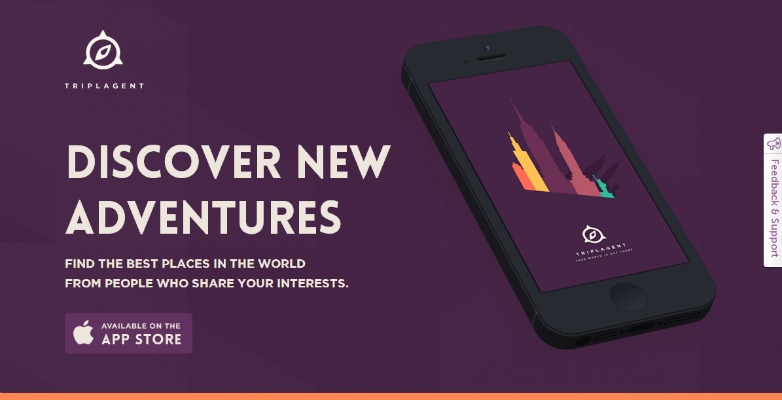
Triplegent
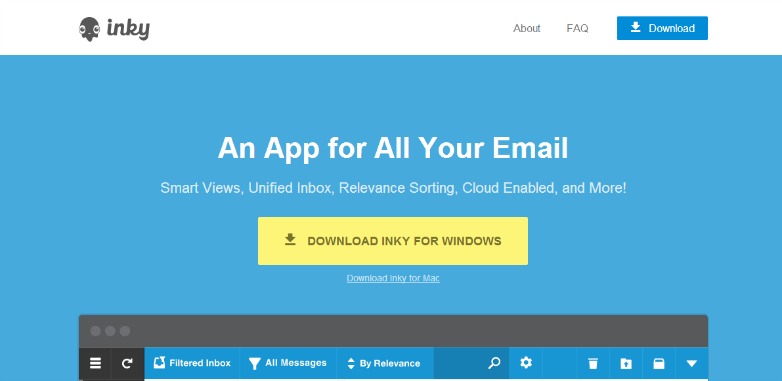
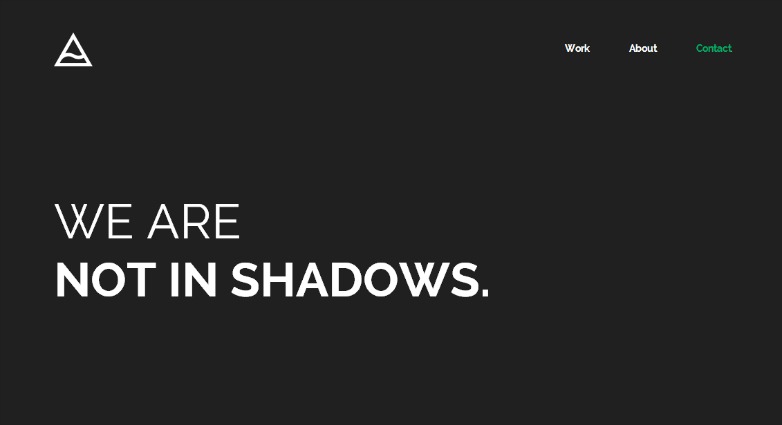
Μελανώδης
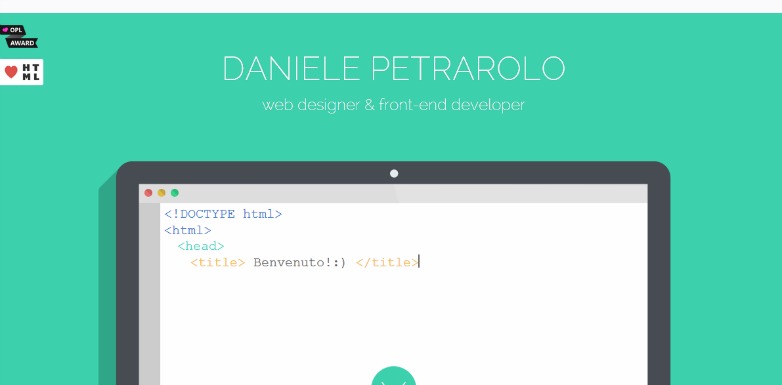
Daniele Petrarolo
Βελτιωμένη χρηστικότητα και λειτουργικότητα
Τέλος, φτάνουμε στους πιο βασικούς κανόνες σχεδιασμού, ο σχεδιασμός πρέπει να είναι λειτουργικός και φιλικός προς το χρήστη. Θα πρέπει να είναι εύκολο να ακολουθηθεί και να είναι σύντομη στην παρουσίαση, ώστε να μην συγχέεται ή να παραπλανάται ο χρήστης. Είναι εύκολο να δείτε ποιοι είναι οι σχεδιαστές που παρασύρονται, εστιάζοντας πολύ σκληρά στην προσπάθειά τους να αναδημιουργήσουν ένα περιβάλλον 3D που θυσιάζουν τη μόδα για λειτουργία. Οι σαφείς, ελάχιστες διατάξεις του επίπεδου σχεδίου το καθιστούν ιδανικό για την καθοδήγηση του ματιού και βοηθώντας τους χρήστες να περιηγούνται εύκολα στη σελίδα.
Αυτό επιτρέπει την εστίαση του ιστοτόπου να μετατοπίζεται στις ανάγκες του χρήστη και όχι στο σχεδιασμό του ιστότοπου. Πώς μπορούμε να βρούμε τη φιλική προς το χρήστη διαδρομή που αναμένεται και χρειάζεται να κάνει περισσότερο από μια εντύπωση, αλλά μια μετατροπή. Επιπλέον, η βασική σημασία της παρουσίασης περιεχομένου δεν χάνεται ποτέ σε μια αρένα που προσπαθεί να μειώσει την περιττή ακαταστασία στην οθόνη. Αυτό είναι το τέλειο έδαφος αναπαραγωγής για ιστότοπους με βελτιωμένη χρηστικότητα και λειτουργικότητα, όπως τα παρακάτω παραδείγματα.
Ελάχιστη μαϊμού
Το Ίσλαντ
2012 Συνέδριο κατασκευής
Να συμπεράνω
Αν και είναι αλήθεια ότι ακόμη και οι τάσεις μπορούν να αλλάξουν τη συνήθη αισθητική παραγωγή στον τομέα του σχεδιασμού, μια εξέλιξη που μας μετατοπίζει πίσω σε μια προσέγγιση καθαρά βασικών για μια καθαρότερη εποχή του ιστού φαίνεται να είναι κάτι περισσότερο που βλέπουμε με επίπεδη σχεδίαση.
Δεν πιστεύω ότι αυτό, όπως και οι τάσεις, θα γίνει μια γεύση της τεχνικής εβδομάδας που κοιτάμε πίσω σε μια μέρα με αγάπη. Αντ 'αυτού, νομίζω ότι πρόκειται να διαμορφώσει τα πράγματα να έρθουν στον τομέα για κάποιο χρονικό διάστημα.