4 απλά βήματα για τέλεια πλοήγηση στο Web
Από τον έλεγχο των χρόνων ταινίας, την ανάγνωση μιας συμβουλής του Photoshop, την ανασκόπηση των καθημερινών ειδήσεων, μπορούμε να βρούμε σχεδόν όλες τις πληροφορίες που ψάχνουμε στο Διαδίκτυο. Ένα μέρος μιας ιστοσελίδας που είναι ιδιαίτερα σημαντικό για να μας βοηθήσει να βρούμε αυτό που ψάχνουμε είναι η πλοήγησή της.
Όταν ασχολούμαστε με έναν ιστότοπο χρησιμοποιούμε την πλοήγησή του για να μας βοηθήσετε να βρούμε αυτό που ψάχνουμε. Δυστυχώς, πολλοί ιστότοποι διαθέτουν πλοήγηση που δεν σχεδιάστηκε ιδιαίτερα καλά. Σίγουρα μπορεί να λειτουργήσει αρκετά καλά για να φτάσει στις πληροφορίες που ψάχνουμε, αλλά συχνά, μόνο μετά από κάποια σύγχυση - και χρησιμοποιώντας αυτή την κλασσική μέθοδο αναζήτησης στον ιστό που είναι γνωστή ως δίκη και λάθος - μπορούμε να το κάνουμε αυτό.
Εάν η πλοήγηση ενός ιστότοπου είναι κακώς οργανωμένη, έχει σύγχυση ή έχει πάρα πολλούς δεσμούς, μειώνει την ικανότητά μας να την χρησιμοποιούμε για να βρούμε αυτό που αναζητούμε με γρήγορο και εύκολο τρόπο. Η προφανής και διαισθητική πλοήγηση είναι ένα από τα βασικά δομικά στοιχεία μιας μεγάλης ιστοσελίδας. Οι παρακάτω πρακτικές θα σας βοηθήσουν να δημιουργήσετε πιο αποτελεσματική πλοήγηση ως μέρος του ιστοτόπου σας.
1. Καθιστά σαφές
Όταν ένας επισκέπτης του ιστότοπου δεν γνωρίζει τι να περιμένει όταν κάνει κλικ σε ένα σύνδεσμο ή πώς να βρει εύκολα αυτό που ψάχνει, τα αποτελέσματα σύγχυσης. Μειώστε τη σύγχυση σχεδιάζοντας την πλοήγηση του ιστοτόπου σας για να είναι εύκολη η κατανόηση των επισκεπτών.
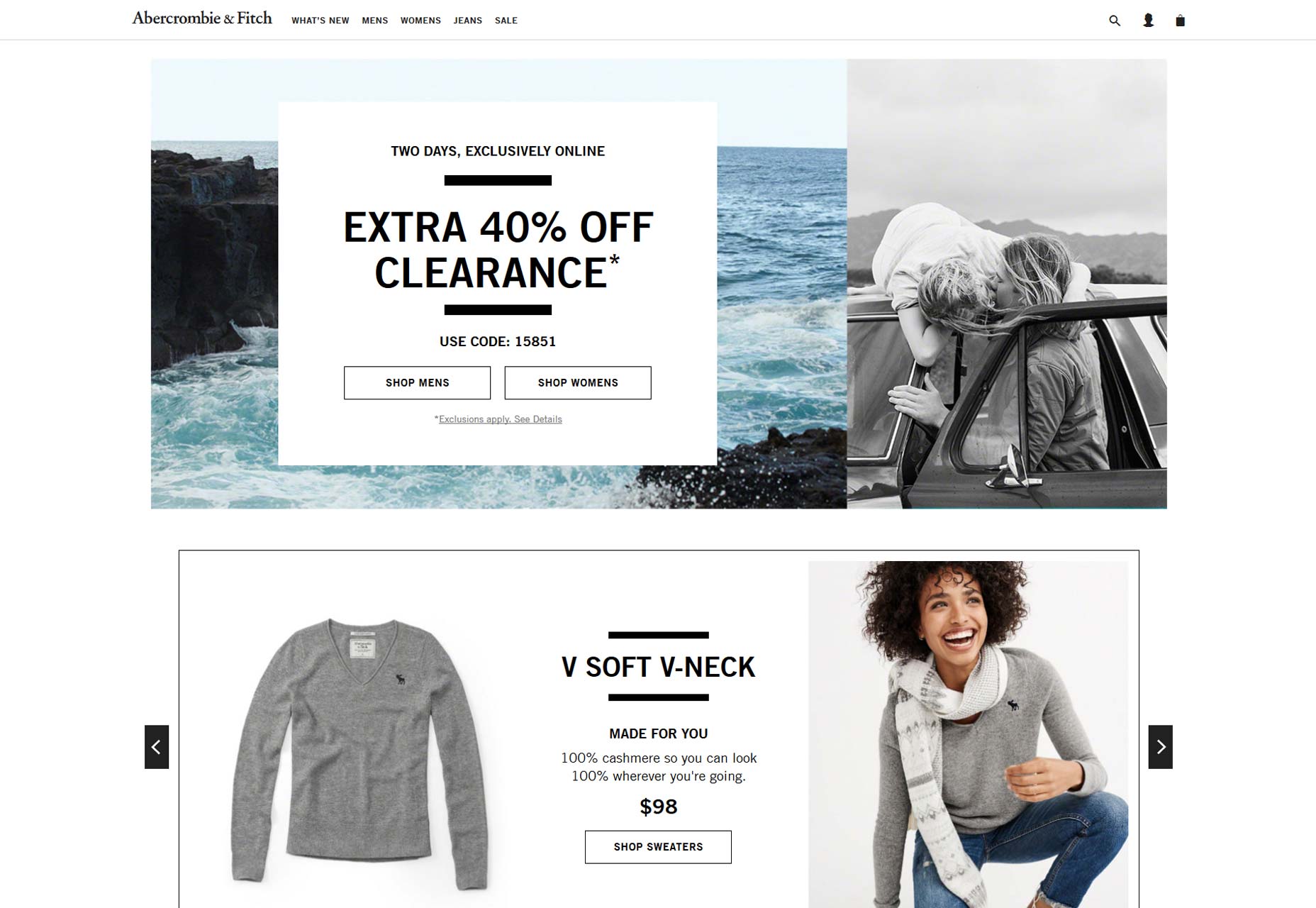
Η ιστοσελίδα της Abercrombie & Fitch παρέχει ένα παράδειγμα αυτής της ιδέας. Η πλοήγησή τους είναι εύκολο να γίνει κατανοητή από την πρώτη στιγμή που ένας επισκέπτης φτάνει στην ιστοσελίδα τους.
Η χρήση σαφών ετικετών, οι οποίες είναι προφανείς με μια ματιά, επιτρέπει στους επισκέπτες να γνωρίζουν τι κάνει η εταιρεία σας. Από την αρχή, θα ξέρουν ότι είναι στο σωστό μέρος και πώς να φτάσουν εκεί που θέλουν να είναι. Σκεφτείτε προσεκτικά την ορολογία που χρησιμοποιείτε για την πλοήγηση του ιστότοπού σας, διευκολύνοντας τους επισκέπτες να βρουν αυτό που ψάχνουν.
Αποφύγετε τη δημιουργία πλοήγησης γύρω από τη μορφή του περιεχομένου, για παράδειγμα, αντί να έχετε μια σελίδα βίντεο, δημιουργήστε μια ενότητα 'πώς να' με περιεχόμενο διαχωρισμένο από το θέμα. Κάνετε εύκολο για τους χρήστες να βρίσκουν αυτό που ψάχνουν περιγράφοντας το περιεχόμενο στους όρους που θα χρησιμοποιήσουν. Οι επισκέπτες στον ιστότοπό σας πιθανότατα δεν θα αναζητούν τμήμα βίντεο, αλλά ενδέχεται να αναζητούν συμβουλές σχετικά με τον τρόπο ρύθμισης του προϊόντος σας ή τον τρόπο χρήσης ορισμένων λειτουργιών.
Καταστήστε σαφές στους επισκέπτες ποια στοιχεία είναι στοιχεία πλοήγησης. Η λεπτότητα δεν θα βοηθήσει τους επισκέπτες της ιστοσελίδας σας να φτάσουν εκεί που θέλουν να είναι. Για παράδειγμα, παρόλο που μπορεί να σας φανεί εξαιρετική, κάνοντας τους συνδέσμους μια ελαφρώς πιο σκούρα σκιά γκρίζου από το κείμενο του ιστότοπου, δεν βοηθά στη δημιουργία μιας εξαιρετικής εμπειρίας χρήστη. Μην κάνετε τους επισκέπτες να χρησιμοποιούν το site σας.
2. Μείνετε συνεπείς
Είμαι βέβαιος ότι ήσασταν σε ιστοσελίδες όπου φαίνεται ότι μέρος της πλοήγησής τους ήταν προσκολλημένο ως μια σκέψη ή απλά δεν ανήκει. Αυτή η έλλειψη συνέπειας λειτουργεί για να μειώσει την εμπιστοσύνη από πλευράς των επισκεπτών του χώρου, επιπλέον, μειώνει την ποιότητα της εμπειρίας των χρηστών. Εάν κάτι απλά μοιάζει να σφίγγεται σε σας, θα είναι πιθανότατα το ίδιο ή και χειρότερο για τους πελάτες σας.
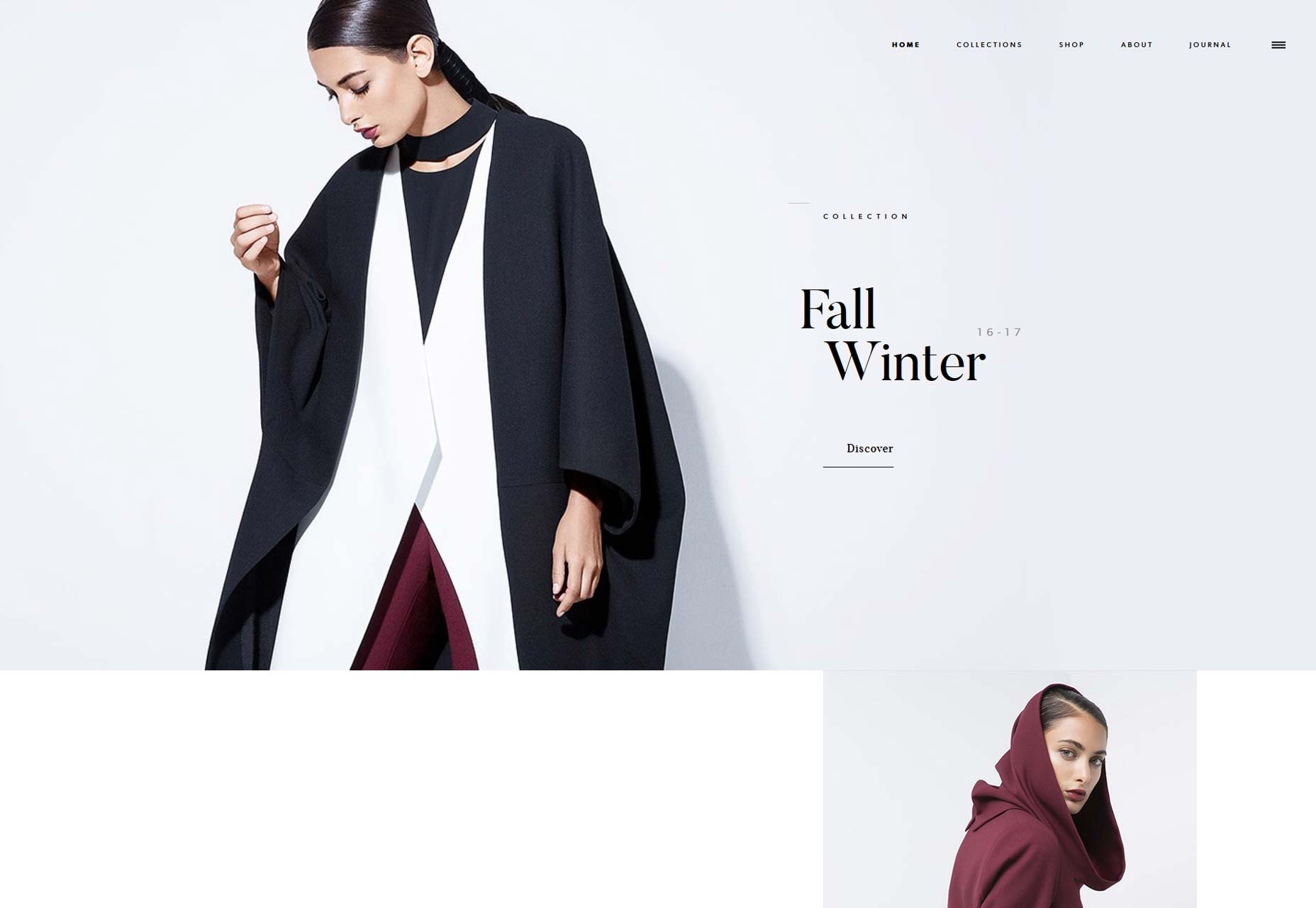
Η ωραία, καθαρή πλοήγηση της ιστοσελίδας της Bouguessa είναι συνεπής και συμβάλλει στη βελτίωση των εμπειριών των επισκεπτών ενώ βρίσκεστε στην περιοχή τους.
Ένα άλλο ζήτημα που τείνει να μειώσει την ποιότητα της πλοήγησης, έχει τα στοιχεία σε μενού που δεν είναι δεσμοί, ειδικά όταν φαίνεται να είναι. Όταν οι επισκέπτες κάνουν κλικ σε στοιχεία του μενού που δεν συνδέονται, αυξάνει το επίπεδο σύγχυσης και κατά συνέπεια το επίπεδο απογοήτευσης. Χρησιμοποιήστε την οπτική σχεδίαση για να δείξετε ποια στοιχεία είναι σύνδεσμοι και τα οποία δεν είναι, για παράδειγμα, αν έχετε κεφαλίδες ως μέρος ενός mega μενού, χρησιμοποιήστε διαφορετικό στυλ γραμματοσειράς, χρώμα ή κενό για να δηλώσετε ότι είναι κεφαλίδες και όχι συνδέσεις.
Η δευτερεύουσα πλοήγηση θα πρέπει επίσης να σχεδιάζεται με συνέπεια στον ιστότοπό σας. Εφαρμόστε την ίδια εστίαση και την προσοχή στη δευτερεύουσα πλοήγηση που κάνετε στην κύρια πλοήγηση. Ανεξάρτητα από το πού κατευθύνονται οι επισκέπτες στον ιστότοπό σας, θέλετε να έχετε μια μεγάλη εμπειρία.
Εάν έχετε σελίδες που έχουν πρωταρχική σημασία για να έχετε πιο εύκολη πρόσβαση, δημιουργήστε ένα μπλοκ χαρακτηριστικών στην αρχική σελίδα της σελίδας σας ή στην ενότητα της σελίδας προορισμού για αυτό. Οι επισκέπτες της ιστοσελίδας δίνουν προσοχή σε αυτά τα μπλοκ, εν τω μεταξύ, προσπαθώντας να επισημάνετε στοιχεία σε μενού πλοήγησης μπορεί συχνά να διαταράξουν το μενού.
3. Κρατήστε το συνοπτικό
Αποφύγετε τη δημιουργία μενού με πάρα πολλά αντικείμενα. Είναι καλύτερο αν μπορείτε να περιορίσετε τον αριθμό των στοιχείων που περιλαμβάνονται στο μενού σας σε επτά. Έχοντας λιγότερα στοιχεία από τα οποία μπορείτε να επιλέξετε είναι καλύτερα για τους επισκέπτες της ιστοσελίδας σας. Δημιουργεί λιγότερη πνευματική πίεση από την πλευρά των επισκεπτών σας καθώς λαμβάνουν αποφάσεις και αυξάνει τις πιθανότητες να προχωρήσουν.
Έρευνες έχουν δείξει ότι ο ανθρώπινος εγκέφαλος χρησιμοποιεί το χαστούρισμα ως μέθοδο βελτίωσης της ανάκλησης. Διαγράφοντας δεδομένα σε συναφείς ομάδες ή κομμάτια, μας επιτρέπει να το κατανοήσουμε και να το θυμόμαστε καλύτερα. Αυτή είναι μια ιδιαίτερα αποτελεσματική τεχνική για μεγαλύτερες ιστοσελίδες που χρειάζονται περισσότερα από επτά στοιχεία μενού. Με το σπάσιμο των στοιχείων μενού σε ομάδες, θα βοηθήσετε τους επισκέπτες της ιστοσελίδας σας.
Να θυμάστε ότι κάθε φορά που καταργείτε ένα στοιχείο από το μενού σας ή ένα στοιχείο από τη σελίδα σας, Κάνετε όλα τα άλλα λίγο πιο οπτικά προεξέχοντα. Όταν αφαιρείτε κάτι, κάνετε περισσότερα αντικείμενα πιο πιθανό να τα βλέπετε και να κάνετε κλικ. Μελετήστε προσεκτικά αυτό που χρειάζεστε πραγματικά ως μέρος του ιστότοπού σας και προτίθεστε να καταργήσετε τα στοιχεία που δεν χρειάζεστε για να βελτιώσετε και να βελτιώσετε την εμπειρία.
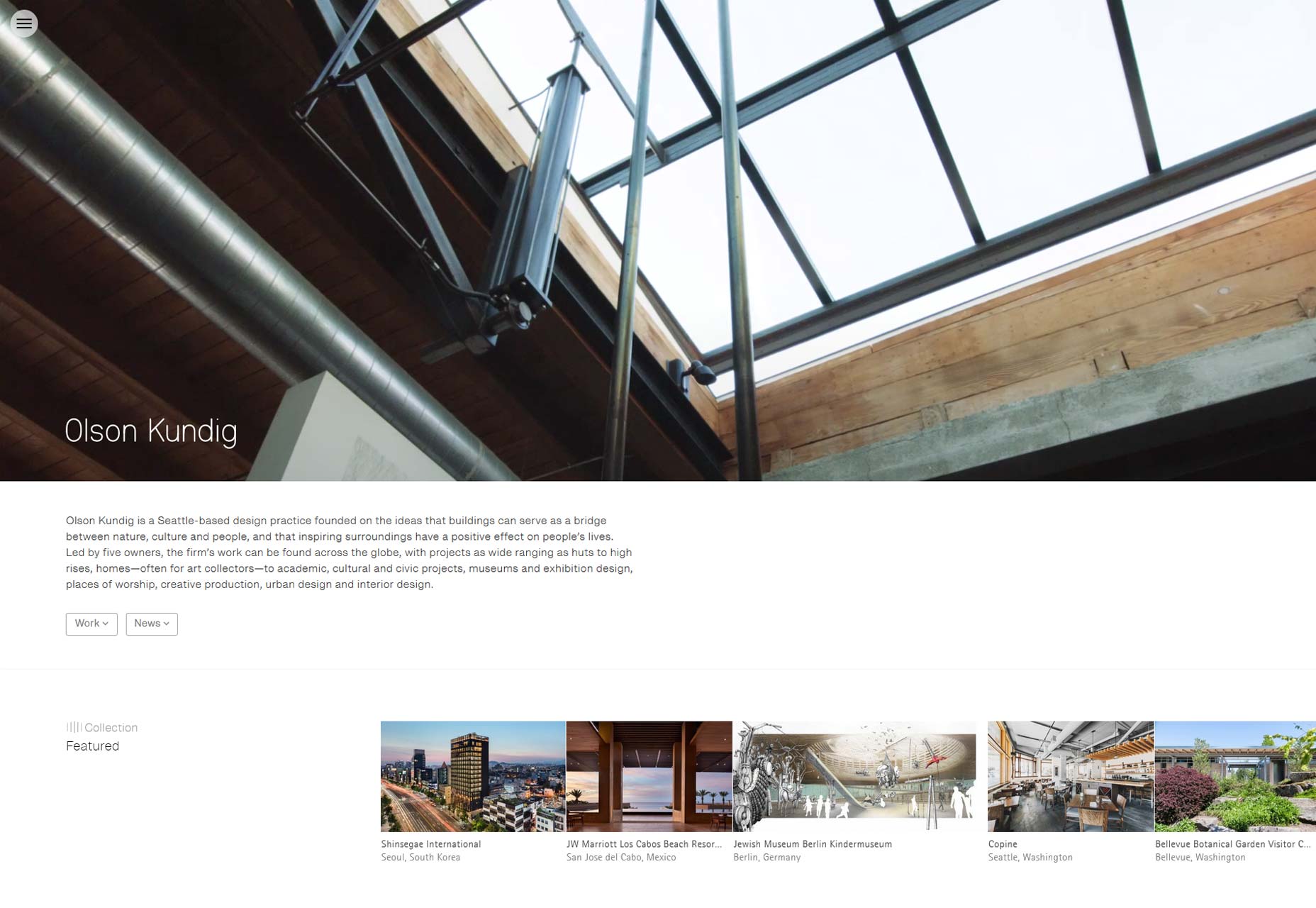
Ο ιστότοπος Olson Kundig αποτελεί εξαιρετικό παράδειγμα μιας ιστοσελίδας με βελτιωμένη εμπειρία πλοήγησης.
Επιπλέον, θα θέλετε να εξετάσετε τη σειρά που χρησιμοποιείτε στην πλοήγησή σας. Όπως και σε άλλους τομείς της ζωής, τα στοιχεία στην αρχή ή το τέλος θα ξεχωρίζουν στους χρήστες. Η προσοχή και η διατήρηση των χρηστών είναι τα υψηλότερα στην αρχή ή στο τέλος μιας λίστας. Αυτό είναι το αποτέλεσμα της βασικής μας ψυχολογίας. Ως άνθρωποι, είμαστε ενσύρματοι να θυμόμαστε τα στοιχεία στην αρχή (υπεροχή) ή στο τέλος (πρόσφατη).
Επωφεληθείτε από αυτό το φαινόμενο και τοποθετήστε σημαντικά στοιχεία στην αρχή ή στο τέλος του μενού σας. Τοποθετώντας στοιχεία που είναι σημαντικά για τους πελάτες σας σε αυτές τις περιοχές, διευκολύνετε τους επισκέπτες να χρησιμοποιούν τον ιστότοπό σας. Εάν δεν είστε σίγουροι ποια στοιχεία είναι πιο σημαντικά για τους πελάτες σας, ρίξτε μια ματιά στα αναλυτικά στοιχεία σας και δείτε ποιες σελίδες του ιστότοπού σας έχουν την μεγαλύτερη επισκεψιμότητα.
4. Χρησιμοποιήστε μια επίπεδη αρχιτεκτονική
Μεγάλη πλοήγηση ξεκινά με μια καλά μελετημένη αρχιτεκτονική πληροφοριών (IA). Εφόσον θεωρείτε την οργάνωση της ιστοσελίδας σας, θα θελήσετε να διατηρήσετε την αρχιτεκτονική όσο το δυνατόν πιο επίπεδη. Επιτρέψτε στους επισκέπτες του ιστότοπού σας να φτάσουν σε οποιαδήποτε σελίδα μέσα σε ένα ή δύο κλικ.
Όταν έχετε λιγότερα επίπεδα, είναι πιο γρήγορος, ευκολότερος και λιγότερο σύγχυση για τους πελάτες σας να φτάσουν εκεί που θέλουν να είναι. Περιορίστε τον αριθμό των επιπέδων για να κάνετε την πλοήγηση απλή για τους επισκέπτες σας.
Για να βοηθήσετε να οργανώσετε τον ιστότοπό σας, ξεχωριστές σελίδες σε ομάδες και αντί για ομάδες φωλιάζουν μέσα σε ομάδες εντός ομάδων, αναζητήστε τη δημιουργία της πιο επίπεδης οργάνωσης. Συγκεντρώστε το περιεχόμενο όπου χρειάζεται, ίσως ακόμη και να εξετάσετε την ομαδοποίηση των σελίδων με διαφορετικό τρόπο από αυτό που κάνετε αυτήν την περίοδο, αλλά βεβαιωθείτε ότι οι ομαδοποιήσεις σας είναι συνεπείς με τον τρόπο προβολής των προϊόντων σας από τους πελάτες σας. Οι περίεργες ομαδοποιήσεις που δεν έχουν νόημα στους χρήστες δεν θα σας βοηθήσουν, ακόμα κι αν συμβάλλουν στην ισοπέδωση της ιεραρχίας του ιστότοπού σας.
Χρησιμοποιήστε τον οπτικό σχεδιασμό για να βοηθήσετε τους χρήστες να καταλάβουν την ιεραρχία όταν κοιτάζουν το μενού σας. Η χρήση των μορφοτύπων, των μεγεθών, των χρωμάτων και των κενών γραμματοσειρών μπορεί να βοηθήσει τους επισκέπτες να καταλάβουν τα επίπεδα πλοήγησης. Διαχωρίστε σαφώς τη δευτερεύουσα πλοήγηση με τρόπο που να την χωρίζει από την κύρια πλοήγηση με αρμονικό τρόπο.