Γιατί θα έπρεπε να γίνετε έτοιμοι για αμφιβληστροειδή;
Κοίτα! Είναι ένα εμπορικό σήμα που ξεχειλίζει νέο, λαμπερό τεχνολογικό χαρακτηριστικό. Και μάλλον βοηθάει να υλοποιείται από τα προϊόντα της Apple. Μερικές μεγάλες τοποθεσίες (όπως αυτή) έχουν ήδη αρχίσει να τις χρησιμοποιούν. Τι κάνει? Θα είναι γύρω για πάντα; Τι σημαίνει και πότε ή γιατί πρέπει να το δοκιμάσω;
Μιλάμε για να γίνει έτοιμος ο αμφιβληστροειδής. Θα είμαι ειλικρινής μαζί σας. όταν άκουσα για πρώτη φορά, το έριξα ακριβώς στο πλάι. Είναι κυρίως σε συσκευές Apple και σκέφτηκα ότι ήταν κάτι που μόνο θα μπορούσαν να κάνουν. Δεν ήταν τεράστιο παιχνίδι αλλαγής επειδή πολλοί άλλοι άνθρωποι δεν μπορούσαν να το επηρεάσουν. Αλλά αγόρι, έκανα λάθος.
Τώρα, έχω διαβάσει μερικούς ιστότοπους και ακούσαμε από δυο «ειδικούς» και φαίνεται ότι υπάρχει μια πραγματική γοητεία με το να είναι έτοιμος ο αμφιβληστροειδής. Επιτρέψτε μου επίσης να πω, η γοητεία είναι κυρίως για τους σχεδιαστές ιστοσελίδων και τους καλλιτέχνες που νοιάζονται για τα πράγματα που φαίνονται καλά. Είμαι βέβαιος ότι αν ρωτήσατε τον μέσο άνθρωπο (χωρίς συσκευή Apple) τι είναι έτοιμο για το αμφιβληστροειδή, θα σας έβλεπαν σαν να είχατε δύο κεφάλια. Ωστόσο, αυτό δεν σημαίνει ότι δεν θα είναι κάτι που ουσιαστικά αποδεικνύεται μεγάλη και αναλαμβάνει τον κόσμο σύντομα.
Οπότε, τι είναι?
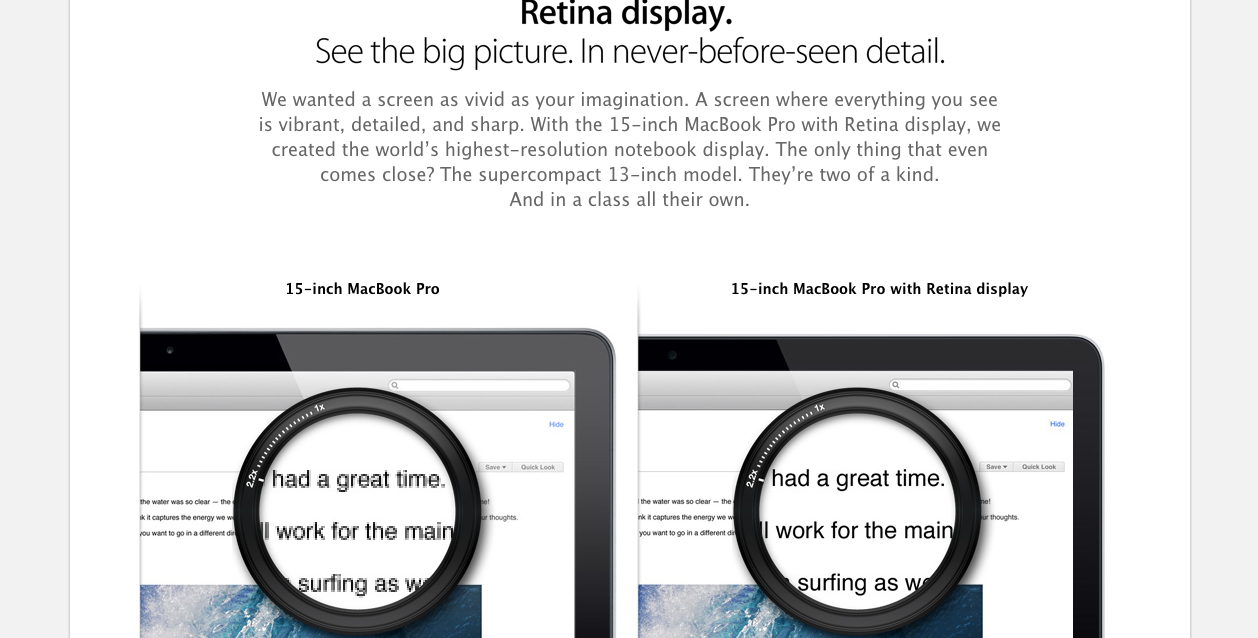
Όταν κοιτάζουμε τις οθόνες μας, μερικές φορές μπορούμε να δούμε τα μεμονωμένα εικονοστοιχεία. Προσπαθήστε να ρίξετε μια ματιά σε κάτι σαν μια στρογγυλή γωνία CSS ή μια πραγματικά θολή εικόνα που ανατινάσσεται. Μπορείτε να δείτε τα μικροσκοπικά τετράγωνα ή κουκκίδες που προσπαθούν να δημιουργήσουν το στοιχείο. Τα εικονοστοιχεία είναι εξαιρετικά μικρά, αλλά σε ένα εκπαιδευμένο μάτι, όπως ένας σχεδιαστής, μπορούμε απλά να το πούμε. Γνωρίζουμε πότε βλέπουμε pixelation και ξέρουμε πότε οι εικόνες και τα στοιχεία είναι ακριβώς ευθεία.
Το πρόβλημα δεν ήταν μια τεράστια διαπραγμάτευση μέχρι να εμφανιστούν τα πράγματα όπως η ανταπόκριση του σχεδιασμού και η ανάγκη να χωρέσει ένα πράγμα σε διάφορα μεγέθη του προγράμματος περιήγησης. Προηγουμένως, απλά το ασχολήσατε επειδή ο περιηγητής σας, όποιος και αν βρίσκεστε, θα έδειχνε ακριβώς τι ζητήσατε να δείξει. Τώρα με το σχεδιασμό που ανταποκρίνεται και τις λειτουργίες των δισκίων και άλλων συσκευών, μπορώ να τσιμπώ μια εικόνα για να την κάνω μικρότερη ή να κάνω διπλό κλικ στην οθόνη μου για να αυξήσω το μέγεθος της σελίδας.
Σε ιστοσελίδες που δεν είναι έτοιμες για αμφιβληστροειδή, οι σελίδες θα φαίνονται απαίσια pixelated και θολές στην κανονική τους κατάσταση, καθώς και όταν τα μεγέθη των σελίδων είναι αυξημένα. Οι ιστοτόποι έτοιμοι για Retina, μαζί με τις συσκευές, σας επιτρέπουν να δείτε περισσότερα pixel ανά τετραγωνική ίντσα. Ως εκ τούτου, το εκπαιδευμένο μάτι σας βλέπει μια πολύ ομαλή, υψηλής ποιότητας εικόνα ή στοιχείο και καμία παραμόρφωση. Η καθιέρωση του αμφιβληστροειδούς είναι έτοιμη με κάποιες CSS και Javascript. Ωστόσο, για εικόνες, δημιουργούνται τουλάχιστον το διπλάσιο του μεγέθους που θα εμφανίζονται στο διαδίκτυο.
Οφέλη από ιστοσελίδες έτοιμες για αμφιβληστροειδή
1. Ευκρινέστερες εικόνες: Όπως έχουμε ήδη μιλήσει, ολόκληρη η ιδέα της τεχνολογίας έτοιμου αμφιβληστροειδούς είναι να μας δώσει εντονότερες εικόνες. Η ιδέα πίσω από τον αμφιβληστροειδή είναι έτοιμη να δημιουργήσει κάτι που θα φαινόταν τόσο έντονο όσο θα ήταν στο έντυπο. Τα χρώματα είναι ζωντανά και λαμπερά, επειδή λαμβάνετε περισσότερα εικονοστοιχεία ανά ίντσα στις συσκευές έτοιμες για αμφιβληστροειδή. Είναι ουσιαστικά σαν υψηλής ευκρίνειας για το φορητό υπολογιστή, το τηλέφωνο ή το tablet σας.
2. Καλύτερη αισθητική για απόκριση: Και πάλι, έχουμε αγγίξει την ιδέα ότι έχετε καλύτερη ποιότητα εικόνας. Αυτό που μερικοί μπορεί να μην γνωρίζουν είναι ότι η δημιουργία δικτυακού τόπου έτοιμου για αμφιβληστροειδή επιτρέπει πιο ευκρινείς γραμματοσειρές. Όταν μερικές φορές ζουμ σε ιστοσελίδες σε ιστοσελίδες, καταλήγουμε να απλώνουμε μερικές γραμματοσειρές που δεν μπορούν να τεντωθούν. Πολλές από αυτές τις γραμματοσειρές δεν πρέπει να χρησιμοποιηθούν με τέτοιο τρόπο και να μας δώσουν το ίδιο pixeled βλέμμα που μπορεί να πάρει από μερικές εικόνες.
Οι ιστοσελίδες έτοιμες για αμφιβληστροειδή βοηθούν στην ομαλοποίηση γραμματοσειρών Υπάρχουν επίσης κάποιες γραμματοσειρές που είναι έτοιμες για έτοιμες τοποθεσίες αμφιβληστροειδούς και θα διατηρήσουν την ποιότητα της εικόνας τους όταν μεγεθυνθούν (ή εξαντληθούν) στις συσκευές αμφιβληστροειδούς.
3. Σχεδιασμός με ακόμη περισσότερες λεπτομέρειες: Πιστεύω ότι ο μινιμαλισμός έχει γίνει ευρέως δημοφιλής επειδή είναι μια απλή έννοια που πρέπει να καταλάβετε και να σχεδιάσετε. Η ιδέα είναι να παραμείνετε όσο το δυνατόν καθαρότεροι και να απαλλαγείτε από το χνούδι. Κάθε τόσο συχνά, υπάρχουν λεπτές λεπτομέρειες που ρίχνονται σε αυτούς τους τύπους θεμάτων, καθώς και άλλες που μερικές φορές είναι δύσκολο να δούμε σε κανονικές οθόνες. Οι συσκευές αμφιβληστροειδούς δεν βοηθούν μόνο στην προβολή εικόνας υψηλής ποιότητας, αλλά και στη φωτεινότητα της οθόνης τους.
4. 30 εκατομμύρια άνθρωποι πιστεύουν ότι ο ιστότοπός σας είναι άσχημος: Ο ιστότοπός σας υποφέρει αυτή τη στιγμή αν δεν είστε έτοιμοι για αμφιβληστροειδή. Πάνω από 30 εκατομμύρια χρήστες έχουν αγοράσει αυτές τις συσκευές Apple που διαθέτουν αυτή τη λειτουργία ευκρίνειας οθόνης. Όταν προβάλλουν τον ιστότοπό σας, οι εικόνες είναι pixelated, οι γραμματοσειρές είναι δύσκολες να διαβαστούν και συνολικά υπάρχει πιθανώς μια κακή αισθητική. Εάν γνωρίζετε ότι το κοινό σας είναι ίσως το ίδιο κοινό με αυτές τις συσκευές, ίσως είναι καιρός να προχωρήσετε και να προετοιμάσετε τον ιστότοπό σας για να γίνει ο αμφιβληστροειδής έτοιμος.
Εκπαιδευτικά σεμινάρια και πόροι
Retina.js
Το Retina.js είναι μια δέσμη ενεργειών JavaScript που ελέγχει τον διακομιστή σας για να δείτε αν έχετε φωτογραφίες υψηλής ανάλυσης στην ιστοσελίδα σας. Για παράδειγμα, εάν διαθέτετε αρχικά picture.jpg, για να είναι έτοιμο για το αμφιβληστροειδή, θα ψάξουν για την εικόνα που ανεβάσατε ότι είναι διπλάσια από το μέγεθος και θα πρέπει να ονομάζονται αναλόγως. Αυτό φροντίζει για μεγάλο μέρος του θέματος με εικόνες υψηλής ανάλυσης.
Πώς να κάνετε το θέμα WordPress Retina Ready
Μόλις πάρετε Retina.js, που ασχολείται κυρίως με τις εικόνες, η οποία είναι προφανώς ένα μεγάλο μέρος της δημιουργίας ενός αμφιβληστροειδούς έτοιμου χώρου. Αυτό το σεμινάριο περνάει μερικούς από τους τρόπους με τους οποίους μπορείτε να αλλάξετε το υπόλοιπο του ιστότοπού σας έτσι ώστε να λειτουργεί σε αυτές τις συσκευές. Υπάρχουν κάποιες CSS καθώς και εναλλαγή γραφικών για γραμματοσειρές και πολλά άλλα.
Πώς να δημιουργήσετε γραφικά αμφιβόλου για τα σχέδια σας στο Web
Καταλαβαίνουμε ότι το μεγαλύτερο μέρος της εργασίας είναι με τα γραφικά, έτσι πώς αλλάζετε τα γραφικά που πρέπει να κάνετε ο αμφιβληστροειδής έτοιμος; Και πώς συνεχίζετε να φτιάχνετε έτοιμα γραφικά για το αμφιβληστροειδή; Η Γραμμή25 εξηγεί ορισμένες από τις διαθέσιμες τεχνικές στο Photoshop και στο Illustrator για να κάνετε τα γραφικά σας στη σειρά.
Πώς να δημιουργήσετε γραφικά με δυνατότητα αμφιβληστροειδούς στο Adobe Photoshop CS6
Για όσους από εμάς σε μια κρίσιμη στιγμή και θέλετε μια γρήγορη λύση για τη δημιουργία εικόνων αμφιβληστροειδούς στο Photoshop μόνο, αυτό είναι το φροντιστήριο για σας. Με 3 γρήγορα βήματα, θα είστε κύριος της δημιουργίας γραφικών έτοιμων με αμφιβληστροειδή σε χρόνο μηδέν.
συμπέρασμα
Ο έτοιμος κόσμος του αμφιβληστροειδούς είναι ακόμα νέος και εξακολουθεί να είναι κάτι που η Apple έχει κατανοήσει. Κανείς δεν ξέρει ότι ο χρόνος, έτσι θα περιμένουμε και θα δούμε. Εν τω μεταξύ, πολλοί από εμάς θα πρέπει να απολαμβάνουν τις σούπερ τραγανές εικόνες και όλα γύρω από τον καλύτερο σχεδιασμό.
Πώς αισθάνεστε ότι ο ιστός είναι έτοιμος για τον αμφιβληστροειδή; Μήπως έχει σημασία κι εσένα; Μοιραστείτε τα σχόλια και τους συνδέσμους σας στους ιστοτόπους που είναι έτοιμοι για αμφιβληστροειδή στα σχόλια