9 Συναρπαστικά πλαίσια Sass Open Source
Κάθε δημιουργός CSS πρέπει ξέρετε για το Sass για να δούμε τι προσφέρει. Αυτή η υπερσύνολο του CSS έχει φέρει επανάσταση στα stylesheets όπως το jQuery επανάσταση στο JavaScript.
Και μαζί με πολλούς CSS UI πλαίσια έχουμε επίσης πλαίσια πλαισίου SCSS / Sass. Τα περισσότερα από αυτά είναι αρκετά καινούρια, αλλά κερδίζουν γρήγορα την έλξη.
Έχουμε επιμεληθεί 9 από τα καλύτερα δωρεάν SCSS πλαίσια εδώ, έτσι αν είστε χρήστης του Sass, τότε σίγουρα θα θέλετε να τα ελέγξετε έξω.
1. Σιέρα
ο Πλαίσιο Σιέρα προσφέρεται ως ένα από τα ελαφρύτερα και μικρότερα πλαίσια SCSS στην αγορά. Επί του παρόντος στο v2.0 ζυγίζει συνολικά 37KB.
Αυτό μπορεί να μην είναι κυριολεκτικά η μικρότερη επιλογή εκεί έξω, αλλά ακόμη και το minified Bootstrap stylesheet συνολικά ~ 120KB έτσι Sierra είναι αρκετά ελαφρύ. Είναι επίσης καλά οργανωμένο με ξεχωριστά αρχεία για mixins, κουμπιά, πίνακες, τυπογραφία και άλλα κοινά στοιχεία σελίδας.
Αυτός ο διαχωρισμός αρχείων αποτελεί πρότυπο για την ανάπτυξη του Sass και κάνει πολύ πιο εύκολη την εργασία σας κατά την προσαρμογή του πλαισίου.
Θα βρείτε ένα πλήρες ζωντανό demo με όλα τα βασικά στοιχεία στην κύρια σελίδα της Sierra μαζί με την τεκμηρίωση εγκατάστασης στο GitHub . Θα το βαθμολόγησα αυτό στα τρία κορυφαία πλαίσια του Sass, έτσι αξίζει σίγουρα μια ματιά αν είστε περίεργοι.
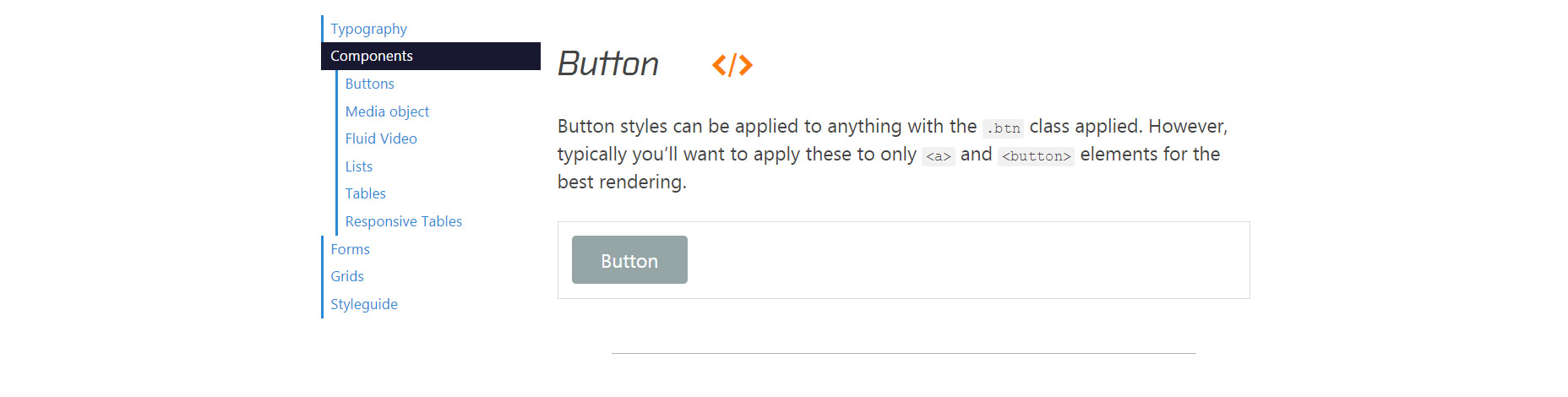
2. Σκούτερ
Η ομάδα στο Dropbox έβαλε μαζί το δικό τους πλαίσιο frontend που ονομάζεται Σκούτερ . Αυτός είναι πολύ πιο απλός από τους περισσότερους από τότε που δημιουργήθηκε για το πρωτότυπο του frontend.
Το Dropbox έχει στην πραγματικότητα πολλά πράγματα ανοιχτής πηγής στο GitHub, τα οποία περιλαμβάνουν τα δικά τους οδηγός στυλ για τη μορφοποίηση του κώδικα CSS / SCSS. Αυτός ο μικρός πόρος μπορεί να αποδειχθεί εξαιρετικά χρήσιμος εάν θέλετε να βουτήξετε στο Scooter και να τσιγαρίζετε με την προεπιλεγμένη πηγή.
Τα περισσότερα στυλ Scooter δανείζουν ιδέες από το Dropbox όπως τα κουμπιά τους στο σελίδα των στοιχείων . Αυτό προσφέρει έναν δροσερό τρόπο για να δημιουργήσετε πρωτότυπα δικές σας webapps στο Sass ενώ χρησιμοποιείτε ένα δοκιμασμένο και δοκιμασμένο στυλ UI.
3. Kickoff
Για κάτι πιο λεπτομερές μπορείτε να δοκιμάσετε το Kickoff βιβλιοθήκη. Αυτό τρέχει σε βάση Sass και έχει τη δική του ονομασία για την προσθήκη νέων μεταβλητών.
Αλλά το Kickoff αναμιγνύει λίγα πράγματα από τα δίκτυα CSS σε πιο σύνθετα εξαρτήματα JS τα οποία παραδίδονται και συντηρούνται Gulp.js .
Εάν δεν χρησιμοποιείτε ήδη Gulp, τότε αυτό το πλαίσιο έχει μια καμπύλη μάθησης. Αλλά ολόκληρο το codebase είναι πολύ μελλοντικό-κεντρικό με επίκεντρο ES2016 και flexbox .
Αυτό είναι εξαιρετικά φτωχό με ένα φύλλο στυλ CSS μόνο 8.6KB και ένα ιταλικό 2KB JavaScript. Το Kickoff εννοείται ως boilerplate όπου είναι απλώς ένα σημείο εκκίνησης, ώστε να μπορείτε να δημιουργήσετε κάτι τόσο λεπτό ή λεπτομερές όσο χρειάζεται για οποιοδήποτε έργο.
Ρίξτε μια ματιά στο δικό τους online demo για να δείτε πώς φαίνεται αυτό στο πρόγραμμα περιήγησης.
4. Υλοποιήστε
Όλοι γνωρίζουν για το Google σχεδιασμό υλικού και πόσο γρήγορα εξαπλώθηκε στον ιστό. Αυτό οδήγησε πολλούς προγραμματιστές να δημιουργήσουν τα δικά τους φύλλα στυλ για να μιμηθούν τις οδηγίες της Google και ορισμένα από αυτά τα φύλλα στυλ είναι online δωρεάν.
Υλοποιώ είναι ένα παράδειγμα ενός πλαισίου CSS / Sass που βασίζεται ειδικά στις οδηγίες της Google. Το πλαίσιο εξακολουθεί να είναι τεχνικά σε beta έκδοση 0,9 από αυτή τη γραφή.
Αλλά θα υποστήριζα ότι είναι αρκετά πλήρες για τους ιστοτόπους παραγωγής και υπάρχει μια επιλογή Sass αμέσως την εισαγωγική σελίδα . Έτσι, μπορείτε είτε να κατεβάσετε τα βασικά αρχεία CSS / JS είτε να πάρετε το CSS + Sass για περαιτέρω ανάπτυξη.
Αυτό είναι τόσο δημοφιλές που είναι διαθέσιμο σε CDNs έτσι δεν χρειάζεται καν να κατεβάσετε το CSS τοπικά.
Όποιος συμμορφώνεται με τα υλικά στυλ της Google θα πρέπει να ξεκινήσει απόλυτα με τη βιβλιοθήκη υλικών. Θα βρείτε πλήρη τεκμηρίωση στον ιστότοπο μαζί με μια βιτρίνα των ιστοτόπων που εκτελούν την υλοποίηση.
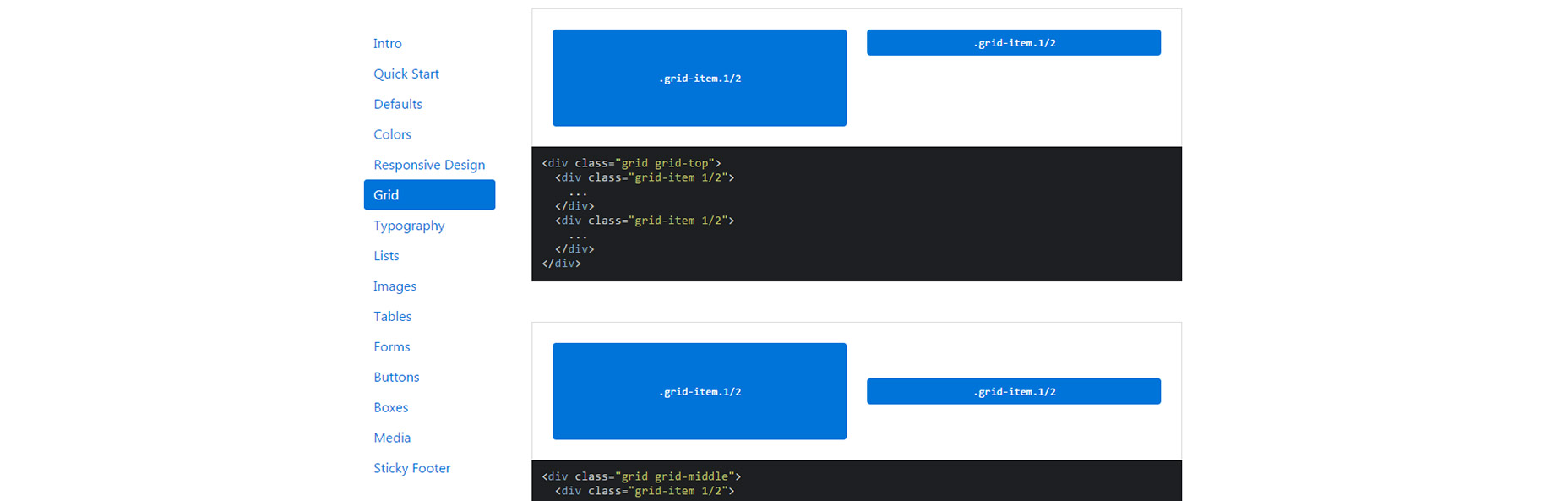
5. Hocus-Pocus
ο Αμπρα κατάμπρα Το πλαίσιο αυτό δεν θεωρεί ότι αποτελεί πλαίσιο αλλά μάλλον ένα κιτ εκκίνησης για το σχεδιασμό νέων έργων.
Αυτό το κιτ UI επαναφέρει όλα τα προεπιλεγμένα στοιχεία HTML σε μια ιστοσελίδα και έρχεται με ένα ωραίο ανταποκρινόμενο πλέγμα για την ευθυγράμμιση αυτών των στοιχείων. Φυσικά το όλο θέμα στηρίζεται στον Sass που καθιστά την διαδικασία dev πολύ απλούστερη.
Ο Hocus Pocus αισθάνεται περισσότερο σαν την αντίθεση στην Bootstrap. Δεν θα χρησιμοποιούσατε αυτό απευθείας σε έναν ζωντανό ιστότοπο. Αλλά θα χρησιμοποιούσατε αυτό ως σημείο εκκίνησης για το πρωτότυπο και την κατασκευή ιδεών γρήγορα. Αν και μπορεί να λειτουργήσει καλά ως βάση, καθώς τρέχει Ομαλύνω .
Από προ-στιλισμένους πίνακες σε κουμπιά και στοιχεία προσαρμοσμένης φόρμας, ο Hocus Pocus προσθέτει ένα μινιμαλιστικό άγγιγμα σε όλα τα προεπιλεγμένα στυλ προγραμμάτων περιήγησης.
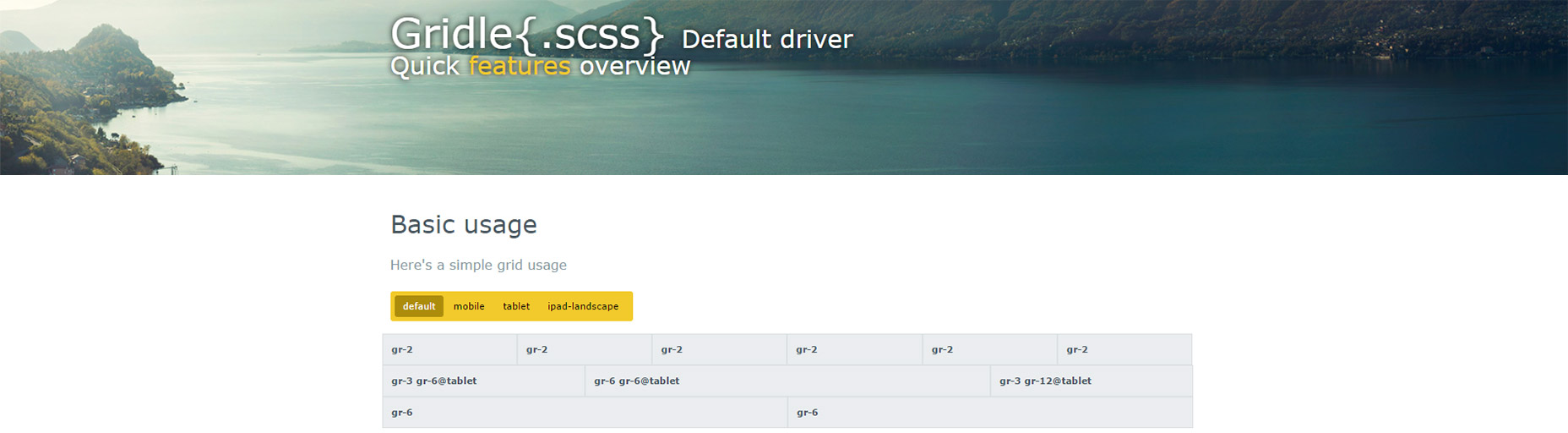
6. Πλέγμα
ο Πλαίσιο πλέγματος είναι ένα από τα πιο προσαρμόσιμα πλαίσια SCSS πλέγματος που θα βρείτε. Είναι powered by Sass και έρχεται με δεκάδες προσαρμοσμένες mixins και λειτουργίες που γίνονται ειδικά για αυτό το σύστημα πλέγματος.
Θα βρείτε ζωντανή προεπισκόπηση στο demo σελίδα εδώ φιλοξενείται δωρεάν στο GitHub. Υπάρχει επίσης ένας πλήρης οδηγός εγκατάστασης στην κύρια επαναγορά που καλύπτει τον τρόπο οριοθέτησης των δικτύων από πολύ απλό σε πιο περίπλοκο.
Σημειώστε ότι το πλέγμα απαιτεί κάποιες υπάρχουσες γνώσεις για τα συστήματα πλέγματος και σίγουρα δεν είναι μια μαγική σφαίρα.
Αλλά θα σας εξοικονομήσει ώρες χρόνου χειροποίητο ένα πλέγμα από το μηδέν, για να μην αναφέρουμε ότι είναι επαναχρησιμοποιήσιμο για σχεδόν οποιοδήποτε έργο που σχεδιάζετε.
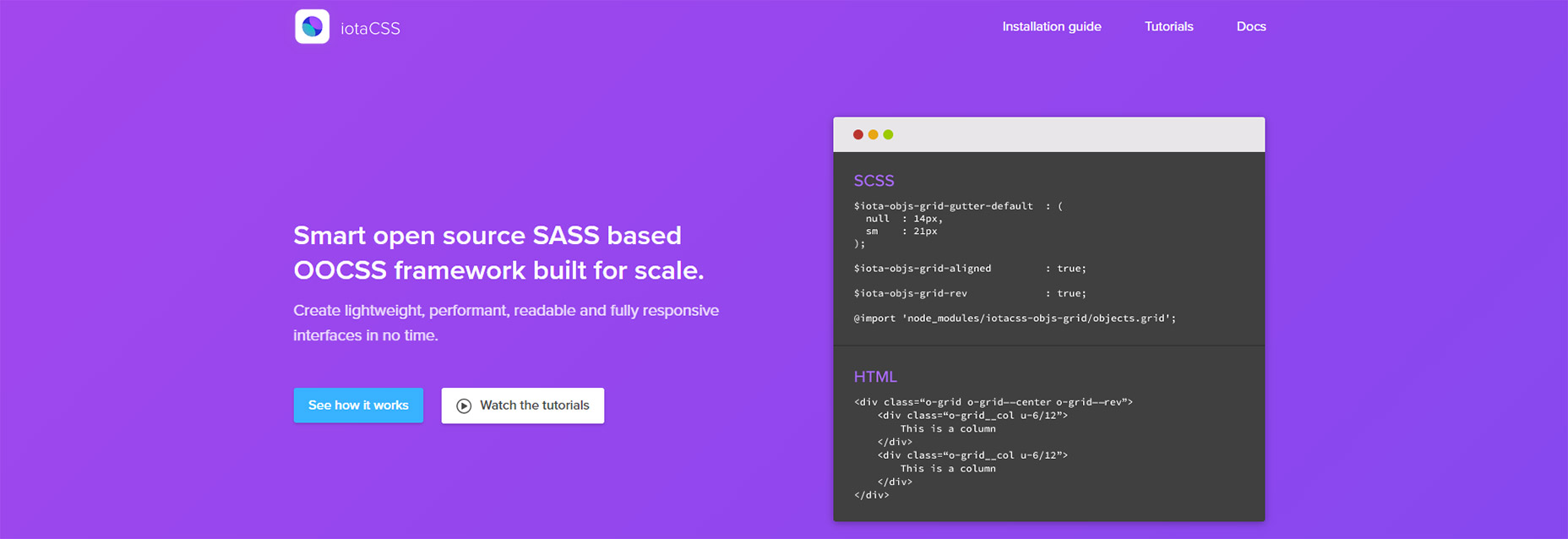
7. iotaCSS
Μία από τις καλύτερες μεθόδους για τη δομή του CSS είναι η OOCSS στυλ. Αυτό ακολουθεί ένα δομή αντικειμένου όπου σχεδιάζετε για περισσότερες κλάσεις και σχέσεις και όχι ένθετη εξειδίκευση.
iotaCSS είναι ένα από τα λίγα πλαίσια OOCSS και είναι πραγματικά εύκολο στη χρήση. Μπορείτε να περιηγηθείτε σε ένα mini προεπισκόπηση του πηγαίου κώδικα για να δείτε τις συμβάσεις ονομασίας και πώς αυτό χρησιμοποιεί τη σύνταξη BEM / OOCSS.
Μια μοναδική διαφορά για το iota είναι ότι δεν είναι ειδικά ένα κιτ UI. Αντ 'αυτού, είναι ένα πλαίσιο που θα σας βοηθήσει να δημιουργήσετε ένα κιτ UI αποκλειστικά μέσω του Sass. Αυτό σημαίνει ότι δεν είναι μια λύση plug & play, αλλά προσφέρει και πολύ μεγαλύτερη προσαρμογή.
ο ηλεκτρονική τεκμηρίωση είναι φαινομενικό, έτσι αυτό είναι ένα φανταστικό πλαίσιο για να δημιουργήσετε το δικό σας Sass-powered φύλλο στυλ από το μηδέν.
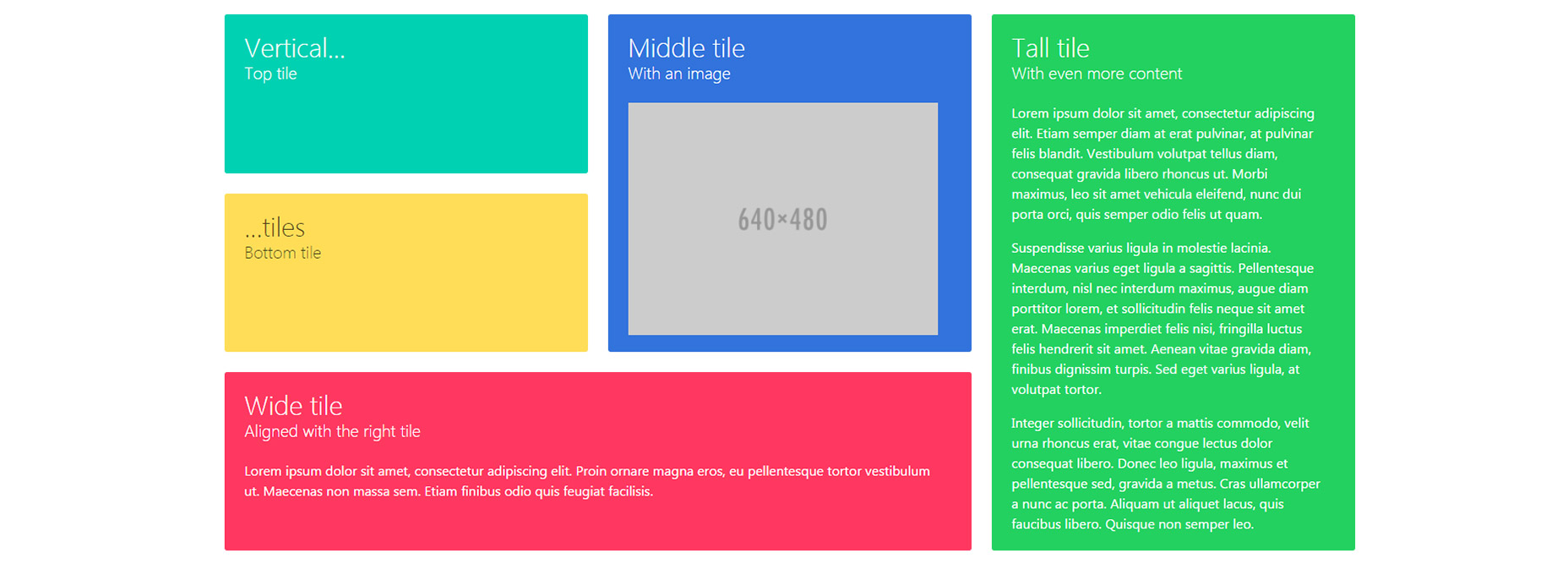
8. Bulma
Το σύγχρονο CSS κινείται προς μια αρθρωτή και ευέλικτη δομή με flexbox. Αυτό φαίνεται να είναι το νέο φυσιολογικό και Bulma οδηγεί τη χρέωση.
Αυτό το ελεύθερο πλαίσιο Sass σάς επιτρέπει να εργάζεστε αποκλειστικά με το flexbox για να δημιουργείτε από το μηδέν πλήρως ανταποκρινόμενα συστήματα πλέγματος. Αυτό σημαίνει εύκολο κάθετο + οριζόντιο κεντράρισμα, κουτιά πλέγματος σταθερού ύψους και μια ολόκληρη σειρά προεπιλεγμένων στυλ.
Μπορείτε να βρείτε live demos στο κύρια σελίδα μαζί με οδηγίες εγκατάστασης στο GitHub .
Από προεπιλογή, το Bulma είναι απλώς ένα αρχείο CSS και είναι ακόμη φιλοξενούμενο CDNs δωρεάν. Αλλά οι προγραμματιστές ενθαρρύνονται να κατεβάσουν τα αρχεία Sass και να εργαστούν με μεταβλητές για να προσθέσετε τα δικά σας χαρακτηριστικά.
9. Susy
Σουσύ είναι ένα απόσπασμα εργαλείων Sass για την οικοδόμηση των σχεδίων από το μηδέν. Είναι μια μοναδική βιβλιοθήκη επειδή δεν έρχεται με μια προεπιλεγμένη ρύθμιση πλέγματος ή ένα φύλλο στυλ που είναι έτοιμο να ξεκινήσει.
Αντ 'αυτού, η Susy προσφέρει μια σειρά εργαλείων με μαθήματα που μπορείτε να ακολουθήσετε για να δημιουργήσετε τη δική σας διάταξη πλέγματος.
Αυτά τα διάφορα εργαλεία σας επιτρέπουν να ορίζετε μεταβλητές για προσαρμοσμένα σημεία διακοπής, προσαρμοσμένες ρυθμίσεις πλέγματος / υδρορροής και να ρίχνετε σε μια ποικιλία mixins για καλή μέτρηση. Μπορείτε να ρυθμίσετε γρήγορα τα ένθετα στοιχεία και να στοχεύσετε πολύ συγκεκριμένα στοιχεία σελίδας με μερικές μόνο γραμμές κώδικα.
Δεδομένου ότι αυτό δεν έρχεται με ένα προεπιλεγμένο φύλλο στυλ δεν είναι μια έτοιμη λύση. Αλλά αν είστε προγραμματιστής της Sass που θέλει να εξοικονομήσει χρόνο, τότε θα περάσει Τα έγγραφά του και δείτε τι σκέφτεστε.