Επίπεδες ιστοσελίδες σχεδιασμού που λειτουργούν
Ενώ ο όρος "επίπεδη σχεδίαση" μπορεί να μην είναι μια φράση που είστε εξοικειωμένοι με, θα έχετε σίγουρα παρατηρήσει την έννοια και τα χαρακτηριστικά σχεδίασης κατά την περιήγηση στο διαδίκτυο.
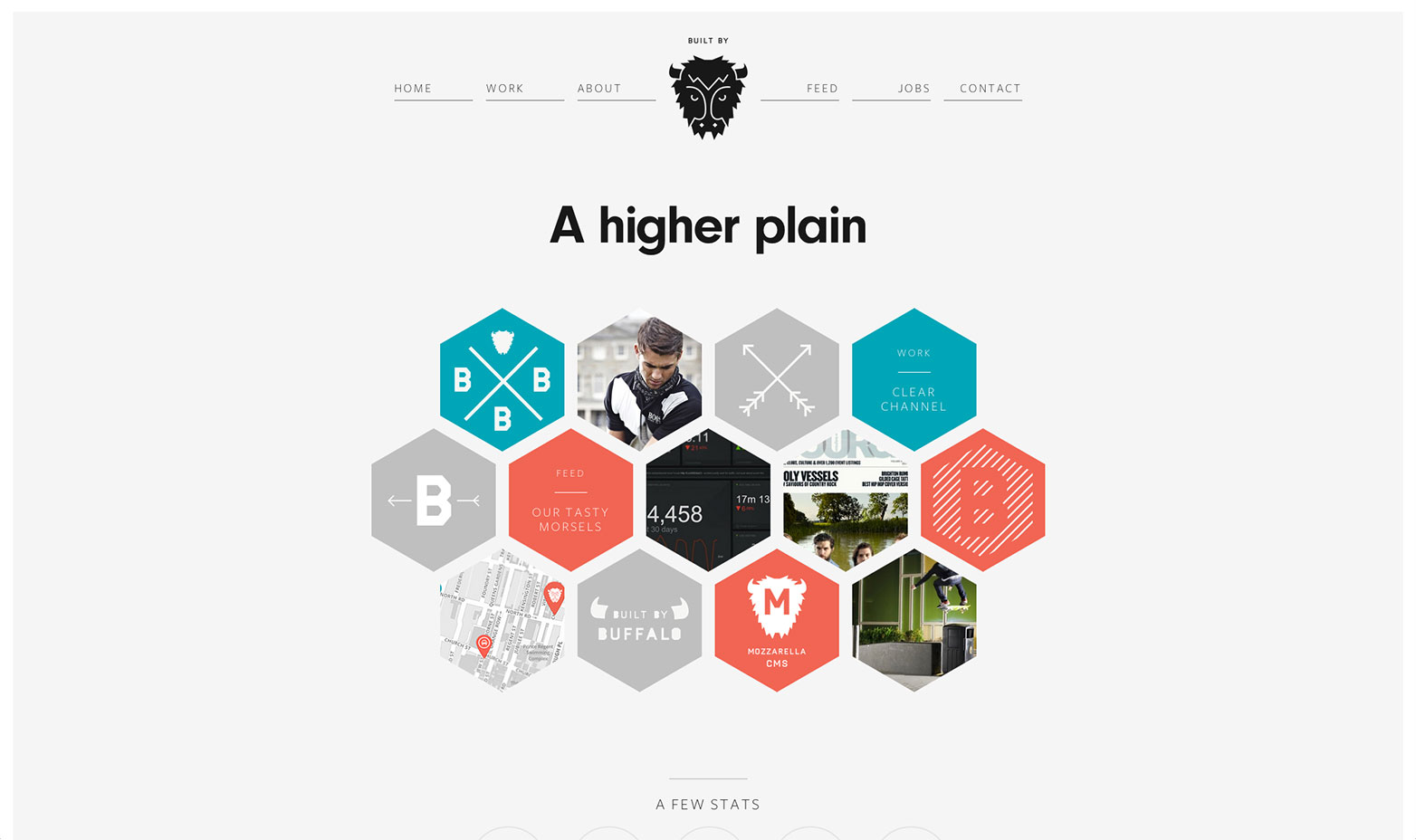
Για όσους από εσάς έχετε παρατηρήσει μια αύξηση στην τάση "drop shadow" στο σχεδιασμό ιστοσελίδων, ο ευκολότερος τρόπος να περιγράψετε επίπεδη σχεδίαση είναι να πείτε ότι είναι το αντίθετο από αυτό. Το επίπεδο σχέδιο σχεδιάζει έναν ιστότοπο που έχει αφήσει πίσω του τη σκιά σταγόνας και τα εφέ 3D και αυτό είναι από όλες τις προθέσεις και τους σκοπούς επίπεδη.
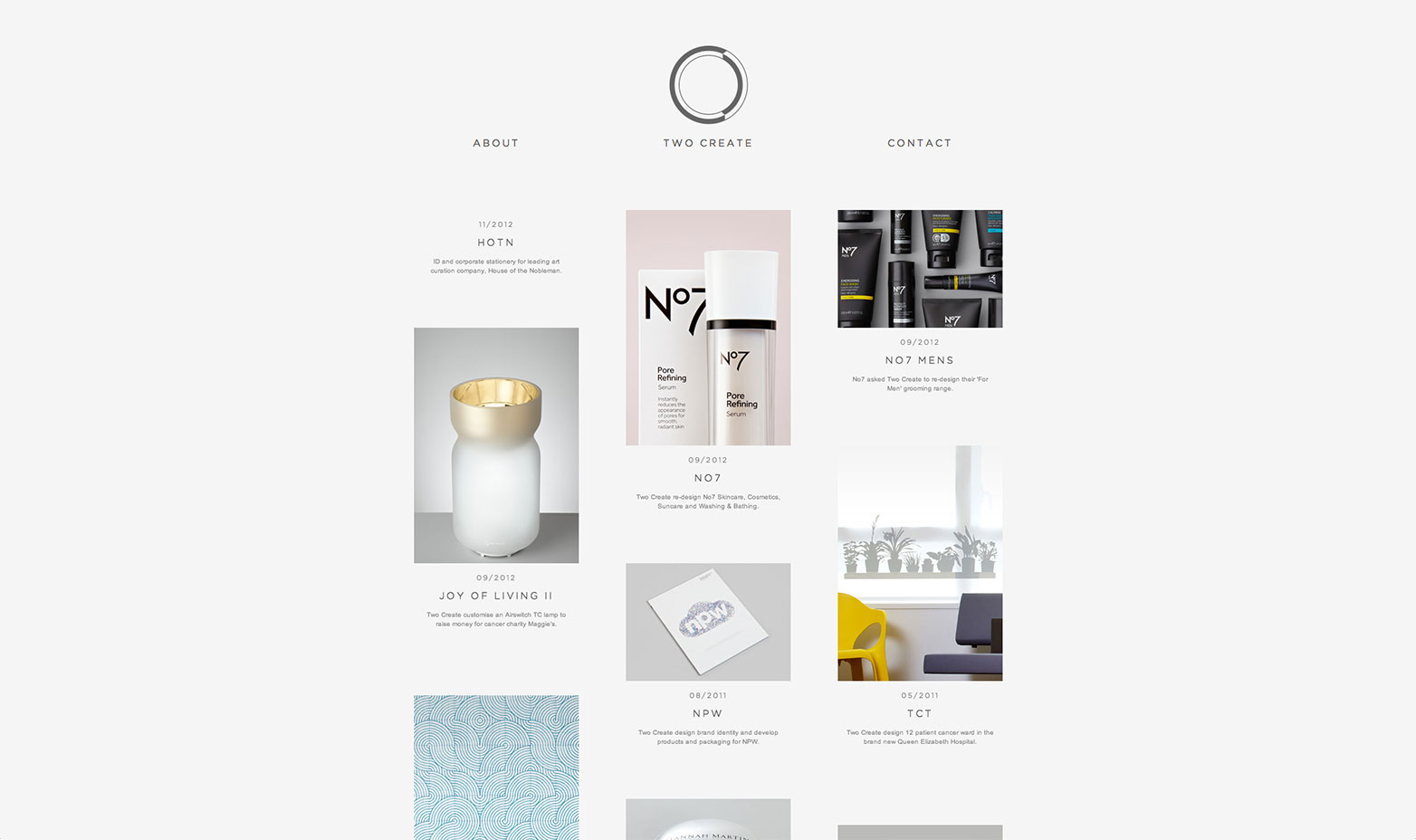
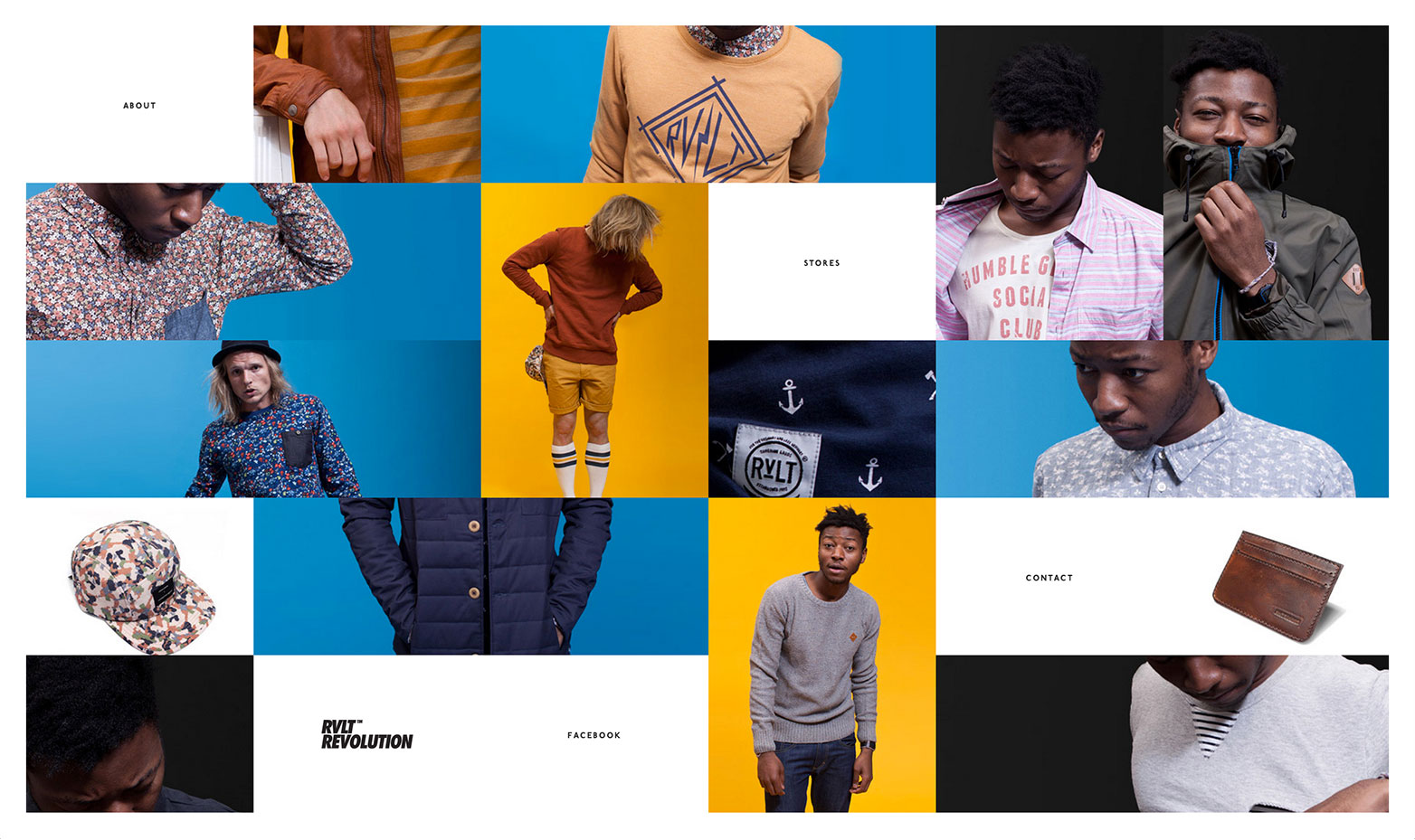
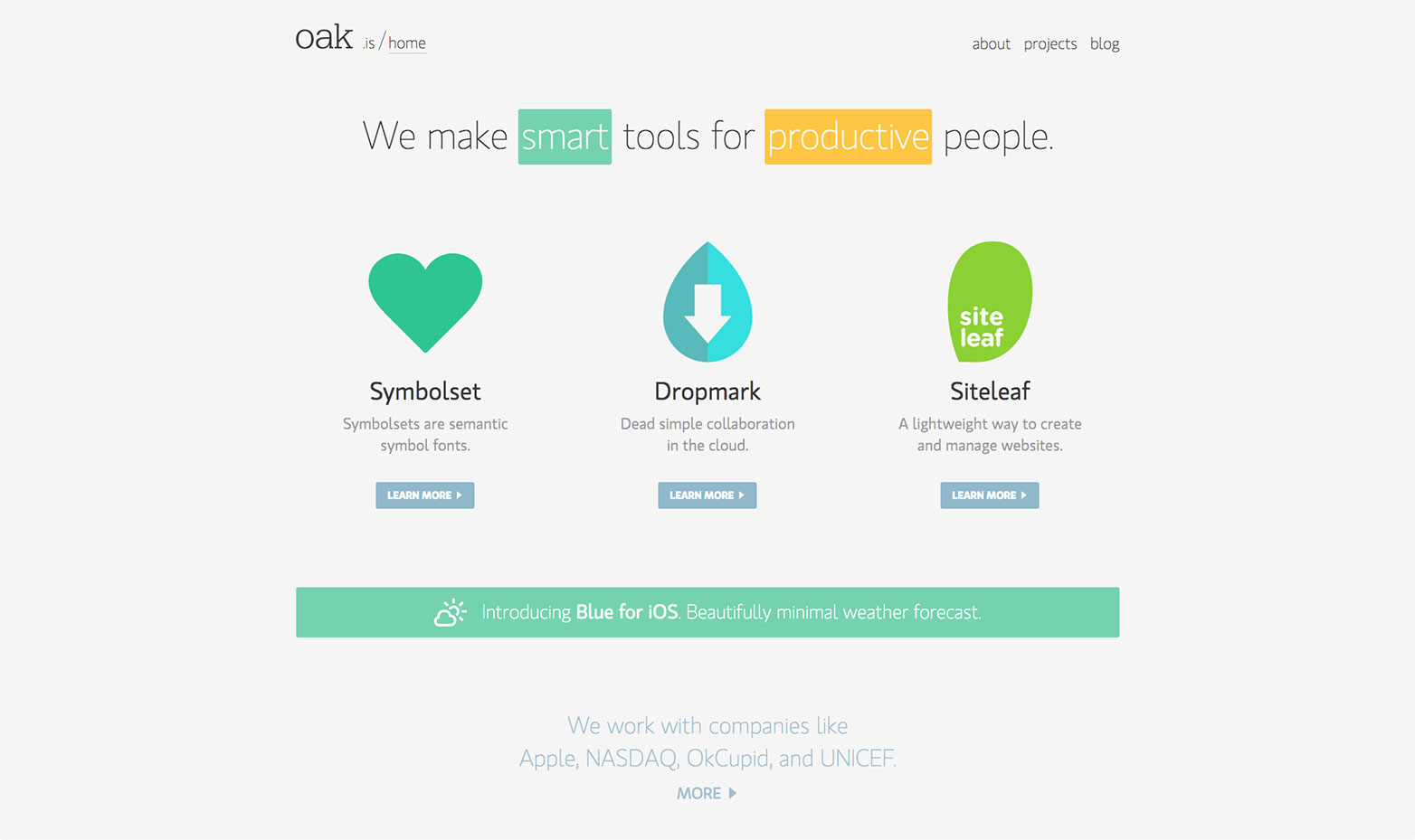
Το επίπεδο σχέδιο φαίνεται μοντέρνο, διασκεδαστικό, φρέσκο και αναζωογονητικά απλό σε σύγκριση με το 3D αντίστοιχο του. Επίπεδη σχεδίαση αγκαλιάζει τη χρήση στερεών χρωμάτων, απότομη, σαφώς καθορισμένη τυπογραφία και έντονα σχήματα. Απομακρύνει κάθε αποδιοργάνωση από το σχεδιασμό, καθιστώντας έτσι τόσο πιο εύκολο να χωνέψει και να πλοηγηθεί. Είναι μοντέρνο και αναμφισβήτητα θα είναι μια τεράστια τάση σχεδιασμού το επόμενο έτος.
Πώς μπορείτε να χρησιμοποιήσετε επίπεδη σχεδίαση;
Για μένα, το κορυφαίο σημείο πώλησης επίπεδου σχεδιασμού είναι η απλότητα και ο μινιμαλισμός του. Αυτό δεν σημαίνει ότι πρέπει να έχετε ένα απλό προϊόν ή μια μινιμαλιστική μάρκα για να χρησιμοποιήσετε αυτήν την τάση προς όφελός σας. Μου αρέσει πραγματικά ο τρόπος με τον οποίο αυτή η τάση θα μπορούσε να εκσυγχρονίσει μια σχετικά περίπλοκη ή ντεμοντέ θέση, καθιστώντας τις πληροφορίες στον ιστότοπό σας πιο εύκολη για τους αναγνώστες να τα πάρουν και να καταλάβουν.
Φυσικά, η απλότητα του επίπεδου σχεδιασμού καθιστά πολύ ευκολότερο να βελτιστοποιηθεί για διαφορετικές συσκευές επίσης που είναι ένα άλλο σημείο υπέρ του.
Όλοι γνωρίζουμε ότι η περιήγηση στο κινητό βρίσκεται σε άνοδο και ότι ο ευαίσθητος σχεδιασμός έχει ήδη αντιμετωπίσει αυτήν την άνοδο. Η επίπεδη σχεδίαση κάνει τον σχεδιασμό ιστοσελίδων πιο κλιμακωτό με παρόμοιο τρόπο, διότι όταν σχεδιάζετε με συμπαγή χρώματα και όχι με βάση την εικόνα, χρησιμοποιείτε λιγότερες λεπτομέρειες και έτσι το αποτύπωμα που βασίζεται στην πληροφορία του ιστότοπού σας γίνεται πολύ μικρότερο. Αυτό σημαίνει ότι είναι πιο γρήγορο να φορτώνετε και να επικοινωνείτε ταχύτερα με οποιαδήποτε πλατφόρμα χρησιμοποιεί ο αναγνώστης για να την δείτε.
Πού το έχετε ξαναδεί;
Το επίπεδο σχέδιο δεν είναι ακριβώς καινούργιο. Θα παρατηρήσετε ότι μάρκες όπως η Microsoft είχαν ήδη αγκαλιάσει την τάση λίγα χρόνια πίσω, ενώ άλλες μεγάλες μάρκες όπως η Apple ήταν πολύ απασχολημένες με την τελειοποίηση άλλων τεχνικών.
Κοιτάζοντας πίσω στο 2007, μια γρήγορη ματιά στο Microsoft Zune - και μπορείτε ήδη να δείτε ότι η καθαρή τυπογραφική διεπαφή παίρνει μορφή. Την εποχή εκείνη παρέμενε σχετικά απαρατήρητη, επισκιάζοντας τις μεγαλύτερες εξελίξεις στη βιομηχανία, αλλά το 2013 είναι σίγουρα στην πρώτη γραμμή των τάσεων σχεδιασμού.
Έχετε αγκαλιάσει επίπεδη σχεδίαση; Χρησιμοποιείται υπερβολικά το επίπεδο σχέδιο; Ας γνωρίσουμε τις σκέψεις σας στα σχόλια.