5 Unbreakable Rules για UI Animation στον Παγκόσμιο Ιστό
Οι μεταβάσεις είναι ένας ισχυρός τρόπος επικοινωνίας μιας αλλαγής σε μια διεπαφή χρήστη. Μπορούν να χρησιμοποιηθούν σε εφαρμογές για να βοηθήσουν στην εκφόρτωση πολλών γνωστικών εργασιών στον οπτικό φλοιό: βοηθούν τους χρήστες να μεταφέρουν τα περιεχόμενα της πλοήγησης, εξηγούν τις αλλαγές στη διάταξη των στοιχείων σε μια οθόνη και ενισχύουν την ιεραρχία των στοιχείων. Συνεπώς, αποτελούν βασικό στοιχείο του σχεδιασμού αλληλεπίδρασης.
Η επιτυχής κινούμενη μετάβαση διαθέτει τα ακόλουθα πέντε χαρακτηριστικά:
1. Καλό Animation UI είναι φυσικό
Οι κρατικές αλλαγές στο UI συχνά συνεπάγονται σκληρές περικοπές από προεπιλογή, γεγονός που μπορεί να τους δυσκολέψει να τις ακολουθήσουν. Στον πραγματικό κόσμο, τα περισσότερα πράγματα δεν εμφανίζονται ή εξαφανίζονται αμέσως. Όταν κάτι έχει δύο ή περισσότερες καταστάσεις, τότε οι αλλαγές μεταξύ κρατών θα είναι πολύ πιο εύκολο για τους χρήστες να καταλάβουν εάν οι μεταβάσεις είναι κινούμενες αντί να είναι στιγμιαίες. Ας δούμε ένα παράδειγμα παρακάτω, όπου ο χρήστης επιλέγει ένα στοιχείο σε μια λίστα για να μεγεθύνει τη λεπτομερή προβολή του. Κατά τη διάρκεια της επέκτασης, η μικρή κάρτα κινείται σε ένα τόξο προς τον προορισμό της καθώς επεκτείνεται σε μια μεγαλύτερη κάρτα. Αυτό το κίνημα είναι εμπνευσμένο από τις δυνάμεις του πραγματικού κόσμου.

2. Αποτελεσματική ζωτικότητα του UI είναι σταδιακή
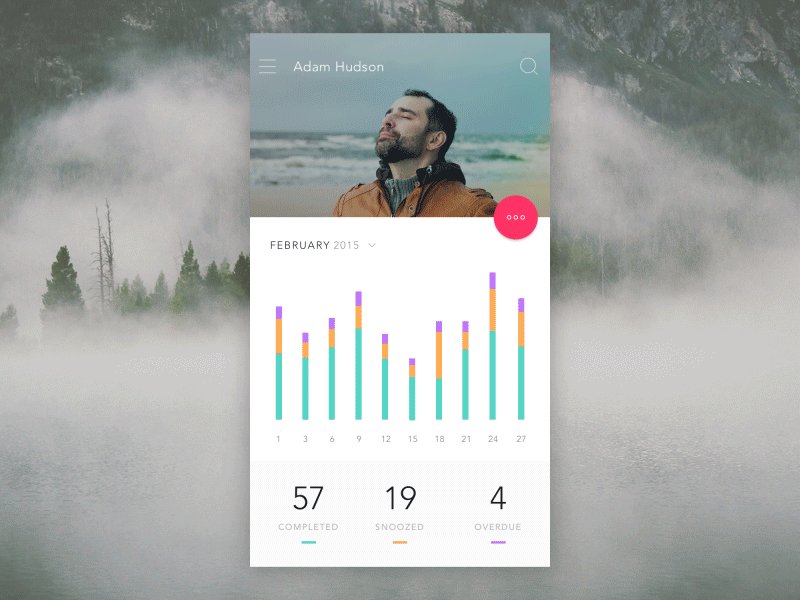
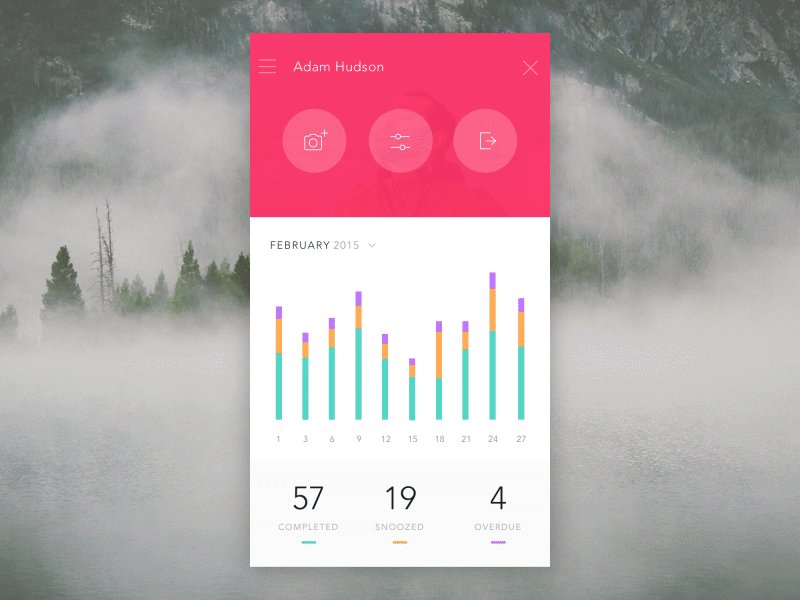
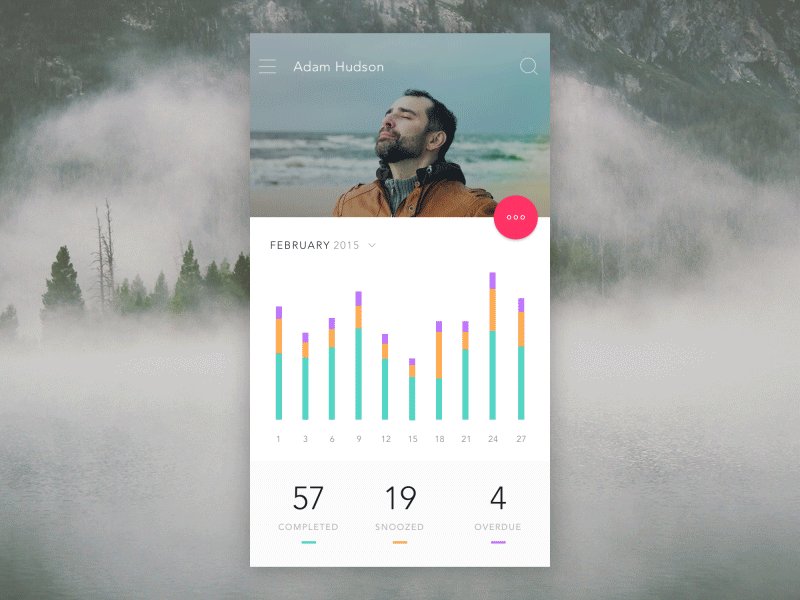
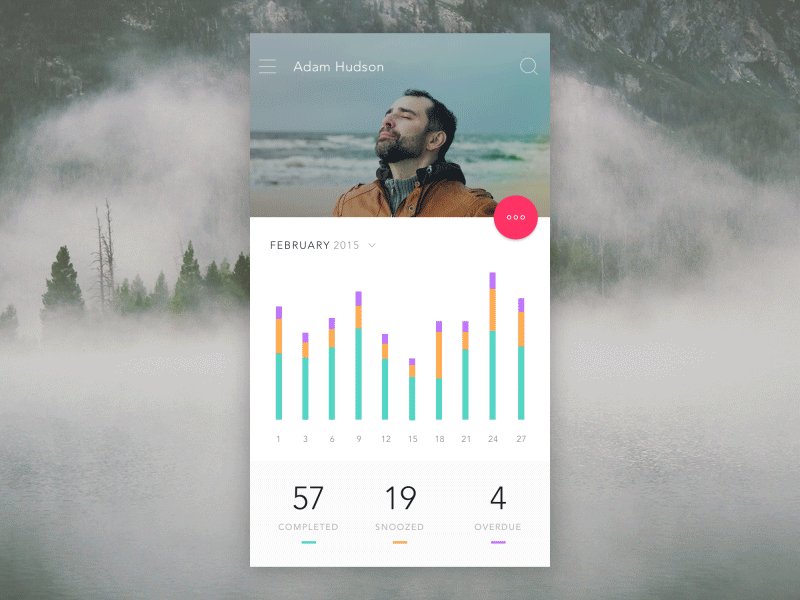
Μια καλοδουλεμένη κινούμενη μετάβαση καθοδηγεί την προσοχή του χρήστη σας και διευκρινίζει την αλλαγή των καταστάσεων. Αυτό το χαρακτηριστικό σχετίζεται άμεσα με την εστίαση του χρήστη και τη συνέχεια. Μια καλή μετάβαση βοηθά στην άμεση εστίαση του χρήστη στο σωστό σημείο την κατάλληλη στιγμή, δίδει έμφαση στα σωστά στοιχεία ανάλογα με το τι είναι ο στόχος. Στο παρακάτω παράδειγμα, το κουμπί κυμαινόμενης ενέργειας (FAB) μετασχηματίζεται σε στοιχεία πλοήγησης κεφαλίδας που αποτελούνται από τρία κουμπιά. Ο πρώτος χρήστης δεν μπορεί πραγματικά να προβλέψει μια αλληλεπίδραση που πρόκειται να συμβεί, αλλά μια σωστά κινούμενη μετάβαση βοηθά τον χρήστη να παραμείνει προσανατολισμένος και να μην αισθάνεται ότι το περιεχόμενο άλλαξε ξαφνικά. Αυτή η μετάβαση βοηθά τον χρήστη να οδηγηθεί στο επόμενο βήμα μιας αλληλεπίδρασης.

3. Οι καλύτερες κινήσεις UI είναι συνεταιριστικές
Οι μεταβάσεις θα πρέπει να απεικονίζουν τον τρόπο σύνδεσης των στοιχείων. Οι καλές μεταβάσεις συσχετίζουν τις νεοδημιουργηθείσες επιφάνειες με το στοιχείο ή τη δράση που τις δημιουργεί. Η λογική πίσω από τη συσχετιστική σύνδεση είναι να βοηθήσει τον χρήστη να αντιληφθεί την αλλαγή που μόλις συνέβη στη διάταξη της προβολής και τι έχει ενεργοποιήσει την αλλαγή.
Παρακάτω μπορείτε να δείτε δύο παραδείγματα μετάβασης σε στρώματα. Στο πρώτο παράδειγμα, το νέο στρώμα εμφανίζεται πολύ μακριά από το σημείο επαφής που το ενεργοποίησε, γεγονός που σπάει τη σχέση του με τη μέθοδο εισαγωγής.

Στο δεύτερο παράδειγμα, το νέο επίπεδο εμφανίζεται ακριβώς από το σημείο επαφής. Έτσι δεσμεύοντας το στοιχείο στο σημείο επαφής.

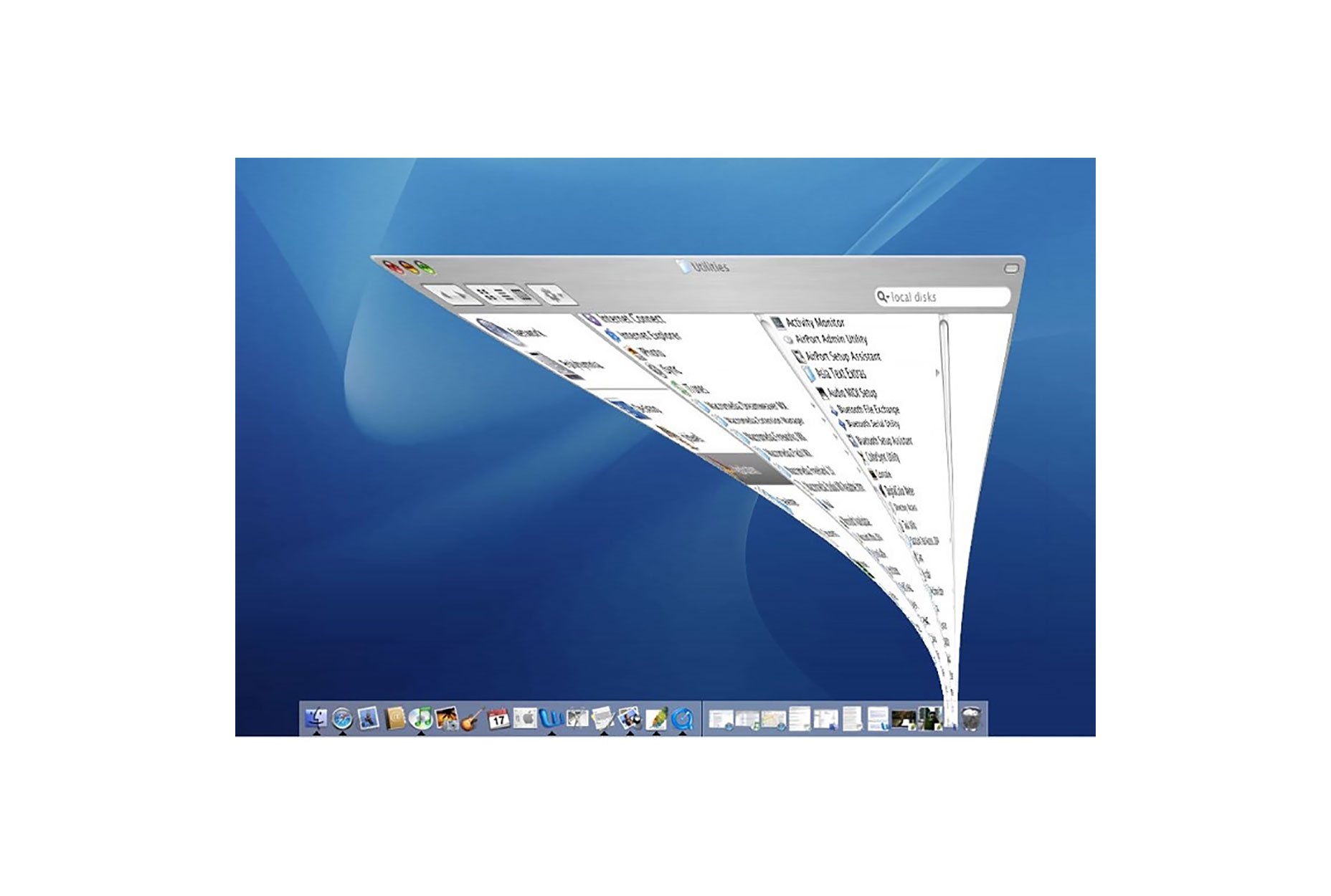
Ένα άλλο παράδειγμα μπορεί να βρεθεί στο Mac OS το οποίο χρησιμοποιεί μια κινούμενη μετάβαση όταν ελαχιστοποιεί ένα παράθυρο. Αυτή η κινούμενη εικόνα συνδέει την πρώτη κατάσταση με τη δεύτερη κατάσταση.

4. Το δημοφιλές animation UI είναι γρήγορο
Εάν υπάρχει μόνο μία αρχή της κινούμενης εικόνας που σας ενδιαφέρει, θα πρέπει σίγουρα να είναι χρονισμένη. Ο χρονισμός είναι αναμφισβήτητα ένας από τους πιο σημαντικούς παράγοντες κατά το σχεδιασμό των μεταβάσεων. Η κινούμενη εικόνα πρέπει να είναι γρήγορη και ακριβής, με ελάχιστο ή καθόλου χρονικό διάστημα καθυστέρησης μεταξύ της εκκίνησης του χρήστη και της έναρξης της κινούμενης εικόνας. Επίσης, ο χρήστης δεν χρειάζεται να περιμένει την ολοκλήρωση της κινούμενης εικόνας. Στο παρακάτω παράδειγμα, η αργή κίνηση δημιουργεί περιττή υστέρηση και παρατείνει τη διάρκεια.


Όταν τα στοιχεία μετακινούνται μεταξύ των κρατών, η κίνηση πρέπει να είναι αρκετά γρήγορη ώστε να μην προκαλεί καθυστέρηση, αλλά αρκετά αργή ώστε να μπορεί να γίνει κατανοητή η μετάβαση. Για να μεταδοθεί αποτελεσματικά μια σχέση αιτίου-αποτελέσματος μεταξύ των στοιχείων UI, το αποτέλεσμα πρέπει να ξεκινήσει μέσα σε 0,1 δευτερόλεπτα από την αρχική ενέργεια του χρήστη για να διατηρηθεί η αίσθηση του άμεσου χειρισμού. Προσπαθήστε να κρατήσετε τη διάρκεια του animation σε ή κάτω από 300ms καθώς οι γρήγορες μεταβάσεις σπαταλούν λιγότερο χρόνο χρηστών. Δοκιμάστε το με τους χρήστες σας για να δείτε τι είναι ανεκτό.
5. Το Καλύτερο Animation UI είναι ξεκάθαρο
Είναι ένα συνηθισμένο λάθος να υπερφορτώνετε UI με κινούμενα σχέδια ή να δημιουργείτε πολύπλοκες αλληλεπιδράσεις. Πολύ μεγάλη αλλαγή σε μια διεπαφή χρήστη μπορεί να αφήσει ένα χρήστη αποπροσανατολισμένο και χρειάζεται χρόνος για να ανακάμψει από. Θυμηθείτε ότι κάθε κίνηση στην οθόνη προσελκύει την προσοχή, έτσι πάρα πολλά κινούμενα σχέδια δημιουργούν ταυτόχρονα χάος.
Οι μεταβάσεις πρέπει να αποφεύγουν να κάνουν πάρα πολύ ταυτόχρονα, επειδή μπορούν να δημιουργήσουν σύγχυση όταν πολλά αντικείμενα πρέπει να κινούνται σε διαφορετικές κατευθύνσεις. Θυμηθείτε, λιγότερο είναι περισσότερο όσον αφορά την κίνηση και τις μεταβάσεις ειδικότερα. Οτιδήποτε, αν αφαιρεθεί θα έκανε ένα καθαρότερο UI είναι σχεδόν σίγουρα μια καλή ιδέα. Όταν μια επιφάνεια αλλάζει το σχήμα και το μέγεθος, πρέπει να διατηρήσετε μια σαφή διαδρομή προς την επόμενη προβολή. Οι σύνθετες μεταβάσεις θα πρέπει να διατηρούν ένα ορατό στοιχείο. Αυτό βοηθά να κρατήσει το χρήστη προσανατολισμένο.
Μεταβάσεις και προσβασιμότητα
Δεδομένου ότι οι μεταβάσεις αφορούν την οπτική επικοινωνία, δεν είναι προσιτές από χρήστες με προβλήματα όρασης. Θα πρέπει να παρέχετε εναλλακτικό περιεχόμενο για αυτήν την ομάδα χρηστών. webacessibility.com Οι βέλτιστες πρακτικές για κινούμενα σχέδια παρέχουν προτάσεις σχετικά με το πότε πρέπει να παρέχεται εναλλακτικό περιεχόμενο για βοηθητική τεχνολογία.
συμπέρασμα
Όταν σχεδιάζετε μεταβάσεις, εστιάστε μόνο στα πρακτικά πράγματα που κάνουν για τον χρήστη. Εάν η εφαρμογή ή ο ιστότοπός σας είναι διασκεδαστική και παιχνιδιάρικη ή σοβαρή και απλή, χρησιμοποιώντας σημαντικές μεταβάσεις μπορεί να σας βοηθήσει να δώσετε μια σαφή και γρήγορη συνεκτική εμπειρία.