Πώς να σχεδιάσετε το UX Checkout σαν επαγγελματίας
Η εμπειρία checkout είναι αναμφισβήτητα η πιο κρίσιμη πτυχή του ηλεκτρονικού σας καταστήματος. Οποιοσδήποτε ψύχος και ο πελάτης μπορεί να αποστασιοποιηθεί, να απογοητεύσει ή να αφήσει την εταιρεία σας (που πληρώνει το μισθό σας) με πολύτιμα έσοδα. Πρέπει να είναι τέλεια. Ως σχεδιαστής εμπειρίας χρήστη, είναι δική σας δουλειά να διασφαλίσετε ότι η εμπειρία του Checkout είναι απρόσκοπτη και αποτελεσματική. Δεν υπάρχουν λάθη.
Σε αυτό το άρθρο, θα ήθελα να συζητήσω σχεδίαση checkout και αρκετές δόσεις που κάνουν την καλύτερη εμπειρία αγορών-πληρωμών. Ξέρω. Όταν ακούτε "design checkout", πιθανότατα θα πηδήσετε για χαρά ...
... αλλά είναι όπου το καουτσούκ συναντά το δρόμο όταν πρόκειται να κερδίσετε χρήματα online. Χωρίς ένα ταμείο, δεν πληρώνεστε. Έτσι καλύτερα να είναι καλό.
Για να απαντήσω σε αυτό το ερώτημα για το τι κάνει την καλύτερη εμπειρία checkout, έψαξα τρεις βετεράνους σχεδιαστές UX σε μεγάλες μάρκες ηλεκτρονικού εμπορίου: ThinkGeek, Shopify και REI. Αυτές οι εταιρείες βλέπουν εκατομμύρια και εκατομμύρια δολάρια και οι χρήστες περνούν καθημερινά μέσω των λεωφορείων "check out". Οι τρεις ήταν:
- Ματ Τσουάτ , Διευθυντής της εμπειρίας χρήστη στο ThinkGeek . Ο Matt βρισκόταν στο ThinkGeek, το # 1 μεγαλύτερο ηλεκτρονικό κατάστημα του Διαδικτύου για εννέα χρόνια. Είναι τόσο ένας πρωτοπόρος προγραμματιστής όσο ένας σχεδιαστής του UX.
- Κέβιν Κλάρκ , Design Lead at Shopify . Ο Kevin Clark είναι ο επικεφαλής του σχεδιασμού στην ομάδα σχεδιασμού της αγοράς του Shopife στο Μόντρεαλ. Επιβλέπει την ομάδα που είναι υπεύθυνη για την εμπειρία της πληρωμής μέσω της πλατφόρμας ηλεκτρονικού εμπορίου. Μόλις ένας χρήστης κάνει κλικ στο εικονίδιο με το καλάθι, εισάγετε τον τομέα της ομάδας του Kevin. Τα πάντα από τις αποδείξεις ηλεκτρονικού ταχυδρομείου, τις αλληλεπιδράσεις εμπόρου-πελάτη με τη σελίδα κατάστασης ζωντανών παραγγελιών - αν αγοράζετε κάτι σε έναν ιστότοπο Shopify, οι κούρσες είναι, ο Κέβιν και η ομάδα του είχαν ένα χέρι σε αυτό.
- Catherine Ho , Ανώτερος σχεδιαστής UX στο REI . Πρώην στο Intuit, η Catherine βρισκόταν μαζί με την REI για δύο χρόνια στο Σιάτλ. Λατρεύει το UX επειδή επικεντρώνεται στους ανθρώπους και είναι τεχνικό και δημιουργικό. Ο ρόλος της στο REI είναι υβριδικός μεταξύ έρευνας και σχεδιασμού. Στα έργα της έχουν συμπεριλάβει συσκευές στο κατάστημα, όπως ένα iPod touch για το σύστημα POS, εφαρμογές iOS και μέλη και λογαριασμούς iOS, ειδικά επανασχεδιασμό των εμπειριών σύνδεσης και επιθυμίας.
Κατά τη διάρκεια των συνομιλιών μου μαζί τους, παρατήρησα 5 κοινές αρχές που πρέπει να θυμάστε κατά το σχεδιασμό των απρόσκοπτων checkouts.
1. Τα τρία χρυσά πρότυπα της Shopify για την εμπειρία του Checkout: εύκολα κατανοητά, απλά και γρήγορα
Το 2016, ο Kevin Clark και η ομάδα του ήταν υπεύθυνοι για τον επανασχεδιασμό της εμπειρίας των checkout για όλους τους ιστότοπους του Shopify. Αυτό είναι σχεδόν μισό εκατομμύριο προμήθεια. Ως κορυφαίο διάγραμμα στο χώρο του ηλεκτρονικού εμπορίου, οι προσδοκίες ήταν υψηλές.
Συνεργαζόμενοι στενά με την ομάδα Themes, ο Kevin και η ομάδα του επικεντρώθηκαν στην τυποποίηση μιας παγκόσμιας εμπειρίας Shop Shop checkout. Είναι το ίδιο σε όλα τα θέματα Shopify.
Οι χρήστες πρέπει να αισθάνονται ασφαλείς και άνετοι όταν ασχολούνται με τα χρήματα. Η εμπειρία του Checkout πρέπει να είναι συνεπής και εξοικειωμένη σε όλα τα ηλεκτρονικά καταστήματα.
-Κέβιν Κλάρκ, Shopify
Πέρα από τη θεμελιώδη αίσθηση της ασφάλειας, η εμπειρία αγοράς Shopify πρέπει να είναι εύκολη στην κατανόηση, απλή και γρήγορη.
Ο καλύτερος τρόπος για να σχεδιάσετε κάτι ως συναλλακτική και καθοδηγούμενη από τη διαδικασία, όπως το checkout, είναι να δοκιμάσετε τα πάντα.
Για παράδειγμα, για να δοκιμάσετε μια παραδοχή σχετικά με τον αριθμό των βημάτων που πρέπει να ακολουθήσετε στην εμπειρία του Checkout, ο ίδιος και η ομάδα του πραγματοποίησαν μια δοκιμή συγκρίνοντας εμπειρίες μιας σελίδας, δύο σελίδων και τριών σελίδων - καθεμία με τις ίδιες πληροφορίες.
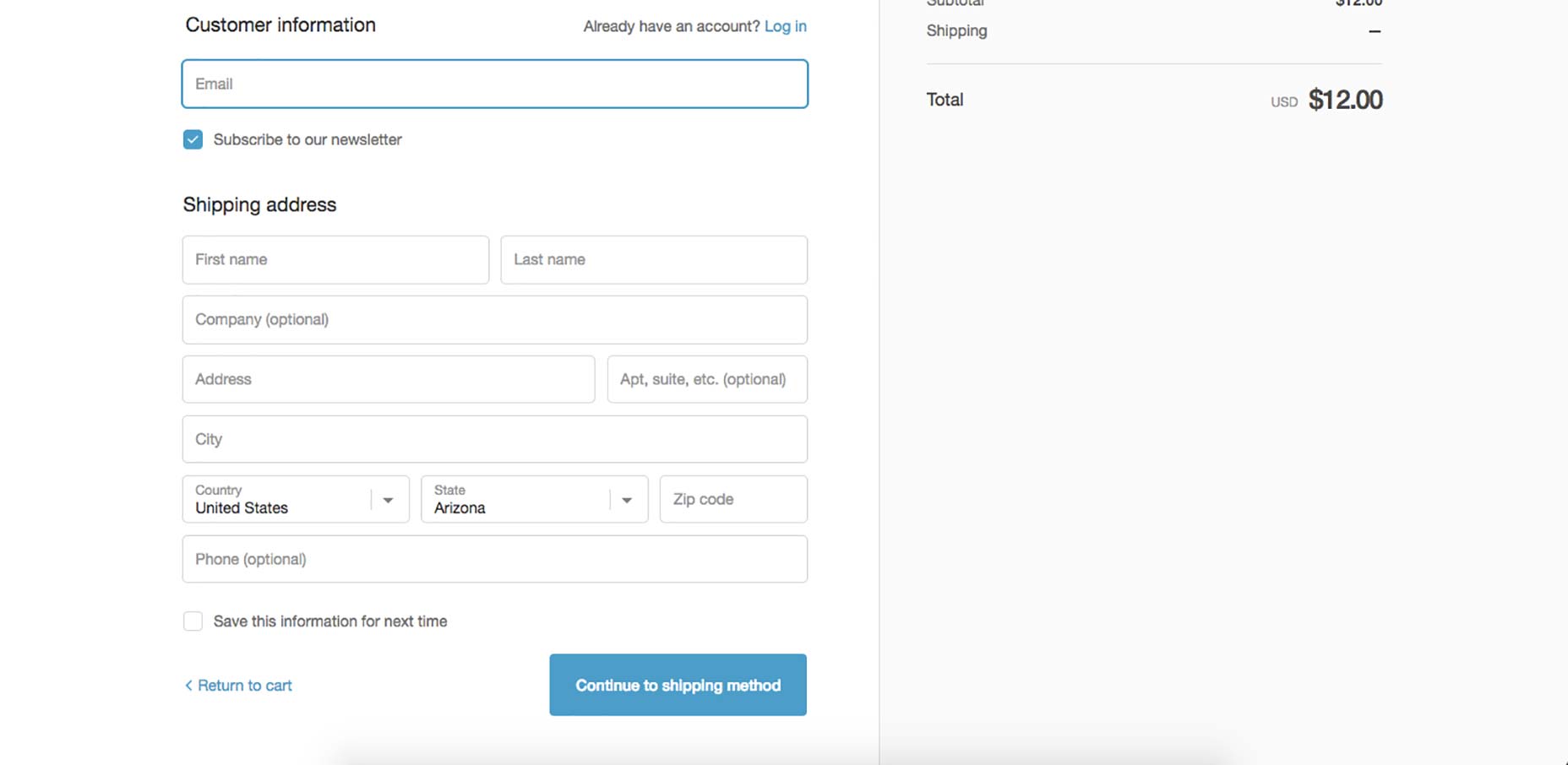
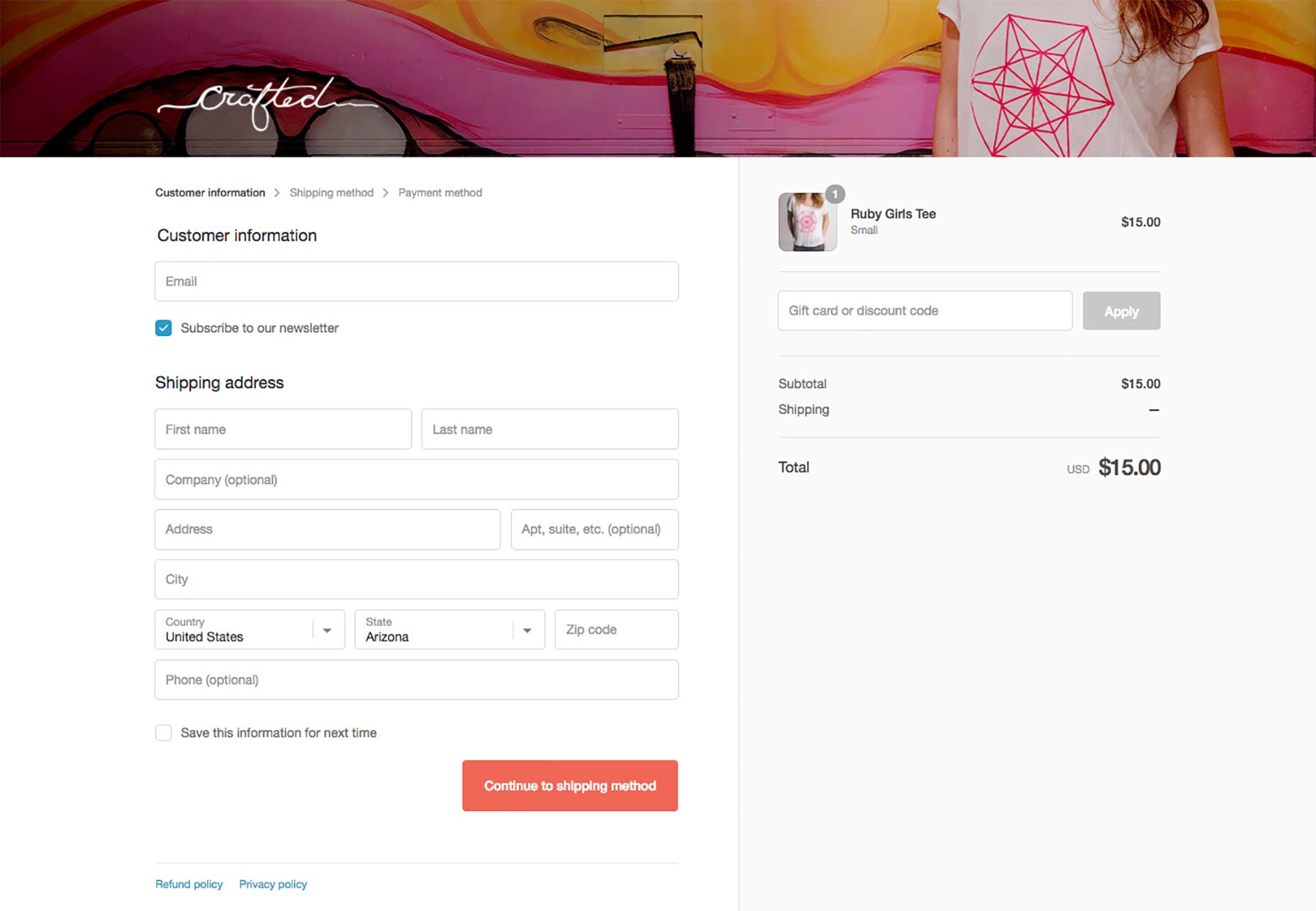
Παράδειγμα ολοκλήρωσης μιας σελίδας:

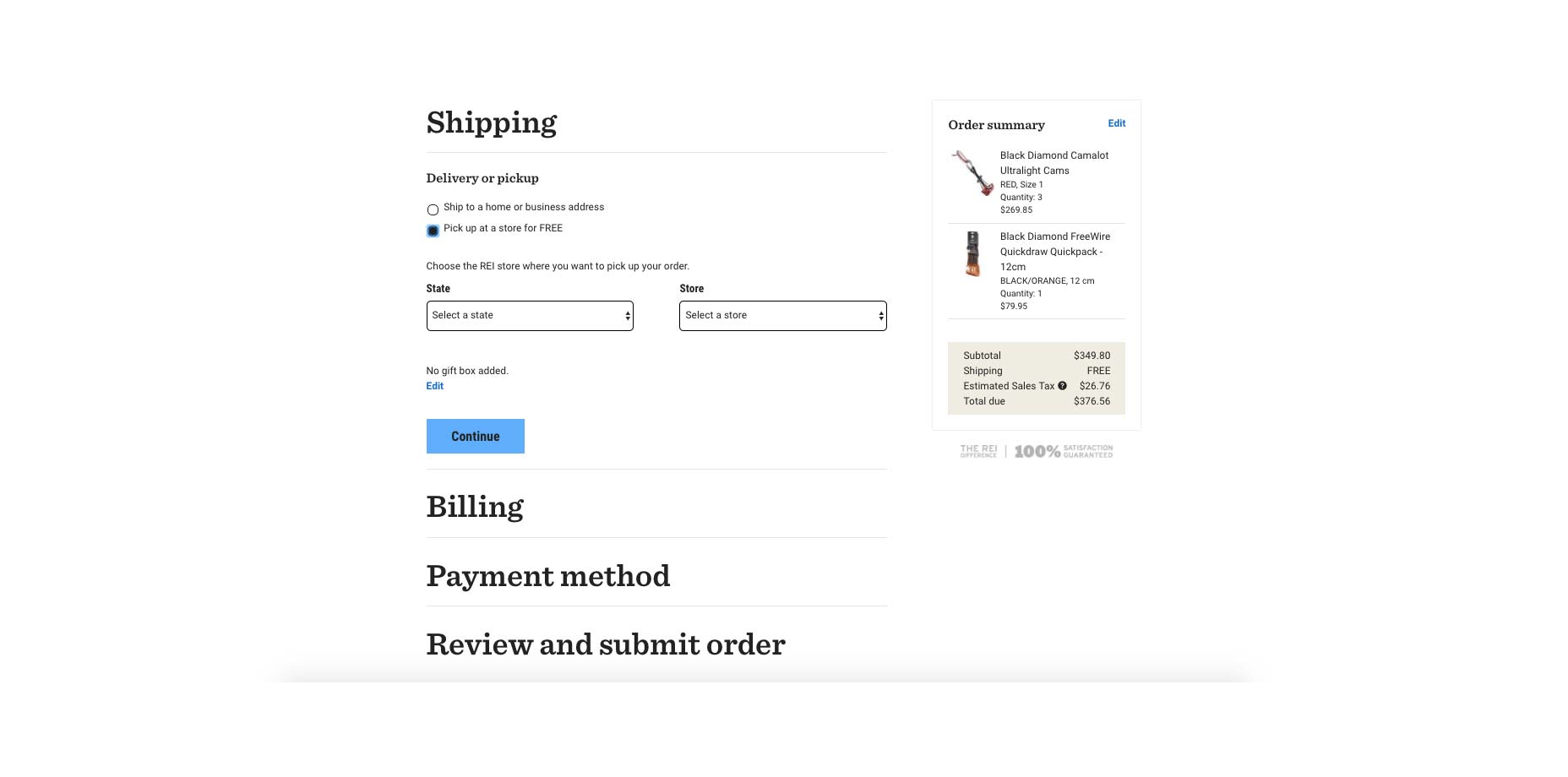
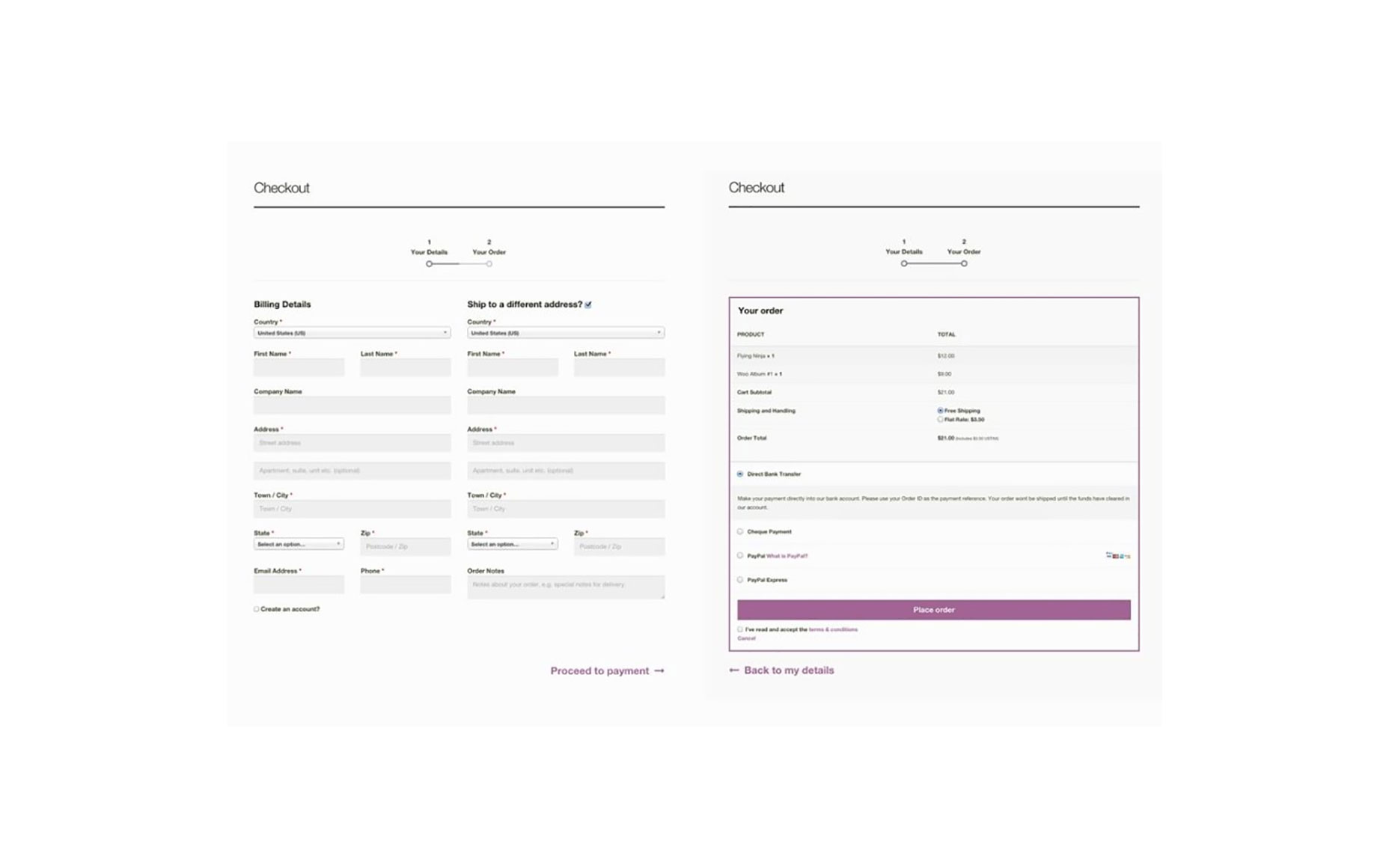
Παράδειγμα διεκπεραίωσης δύο σελίδων:

Τα αποτελέσματα έδειξαν ότι μια σελίδα αισθάνθηκε συντριπτική για τον χρήστη, επειδή παρουσίαζε πάρα πολλές πληροφορίες σε μία σελίδα, δύο σελίδες χωρίστηκαν αδέξια τα βήματα και τρεις σελίδες ήταν απλές και εύκολες.
Τα τρία βήματα είναι οι πληροφορίες πελατών, η μέθοδος αποστολής και η πληρωμή:

Μάθαμε ότι με την ομαδοποίηση συναφών πληροφοριών σε κομμάτια και την τοποθέτησή τους σε λογική σειρά, επιτρέπετε στον χρήστη να εστιάζει σε μία εργασία κάθε φορά. Υπάρχει, ωστόσο, ένα όριο. Δεν θέλετε να πάτε πάρα πολύ μακριά, σαν να έχετε μια εμπειρία 10 σταδίων checkout.
-Κέβιν Κλάρκ, Shopify
Αυτά τα τρία βήματα έχουν τεθεί σε πέτρα σε όλους τους χώρους. Αλλά εκτός από αυτό, οι ιδιοκτήτες καταστημάτων επιτρέπεται μια χούφτα προσαρμογές που ταιριάζουν με το εμπορικό σήμα τους.
Εξετάσαμε χιλιάδες και χιλιάδες καταστήματα και διαπιστώσαμε ότι μπορούμε να αναπαράγουμε σχεδόν το σχεδιασμό κάθε καταστήματος δίνοντας στον χρήστη πέντε προεπιλεγμένες επιλογές προσαρμογής: γραμματοσειρές, χρώματα προφοράς, χρώματα κουμπιών, εικόνα κεφαλίδας και λογότυπο.
Αλλά με προσαρμογές, ο Kevin συνιστά να μην το παρακάνετε:
Μην δίνετε στους χρήστες τόσα σχοινιά ώστε να κολλάνε.
Αντίθετα, πρέπει να δημιουργηθούν έλεγχοι για να προστατευθεί μια βασική εμπειρία που είναι συνεπής, οικεία και ασφαλής. Ένα παράδειγμα αυτού είναι το σύστημα Shopify που γνωρίζει ποια χρώματα πρέπει να χρησιμοποιήσει και να μην χρησιμοποιήσει με βάση έναν αλγόριθμο αντίθεσης (δηλαδή, ελαφρύ κείμενο σε σκούρο φόντο) και ρυθμίζει την αναγνωσιμότητα.
Το σύστημα Checkout Kevin και η ομάδα του δημιούργησαν τα θεμέλια για την μελλοντική δουλειά που θα χτιστεί επάνω του. Είναι ένα σύστημα που βασίζεται σε εξαρτήματα, ώστε να μπορούν να προστεθούν νέα εξαρτήματα, όπως πεδία και στοιχεία κουμπιών, ενώ οι λειτουργίες μπορούν να τροποποιηθούν ή να προστεθούν, χωρίς να αναβαθμιστεί ολόκληρο το σύστημα.
2. Ο απώτερος στόχος: "χωρίς τριβή"
Ο πατέρας των Windows και ο Internet Explorer, ο πρώην θρύλος της Microsoft Steven Sinofsky συμβουλεύει σήμερα εταιρείες όπως το προϊόν Hunt, Box, και κάθεται στο διοικητικό συμβούλιο του Andreessen Horowitz. Είναι σχεδιαστής στην καρδιά και κύριος της ανάπτυξης του προϊόντος. Στη θέση του Σχεδιασμός προϊόντος χωρίς τριβή , επεσήμανε τη διαφορά μεταξύ μινιμαλισμού και σχεδιασμού χωρίς τριβή.
Έγραψε ότι ενώ ο μινιμαλιστικός σχεδιασμός μειώνει την επιφάνεια μιας εμπειρίας, ο σχεδιασμός χωρίς τριβή είναι για τη μείωση της ενέργειας που απαιτείται από μια εμπειρία. Αυτό είναι ιδιαίτερα σημαντικό στο σχεδιασμό του καπακιού.
Δίνει 6 αρχές σχεδιασμού χωρίς τριβή:
- Αποφασίστε για μια προεπιλογή παρά για τις επιλογές
- Δημιουργήστε μια διαδρομή προς μια λειτουργία ή μια εργασία
- Προσφορά εξατομίκευσης και όχι προσαρμογή
- Κρατήστε με τις αλλαγές που κάνετε
- Δημιουργήστε χαρακτηριστικά, όχι futzers
- Μαντέψτε σωστά όλη την ώρα
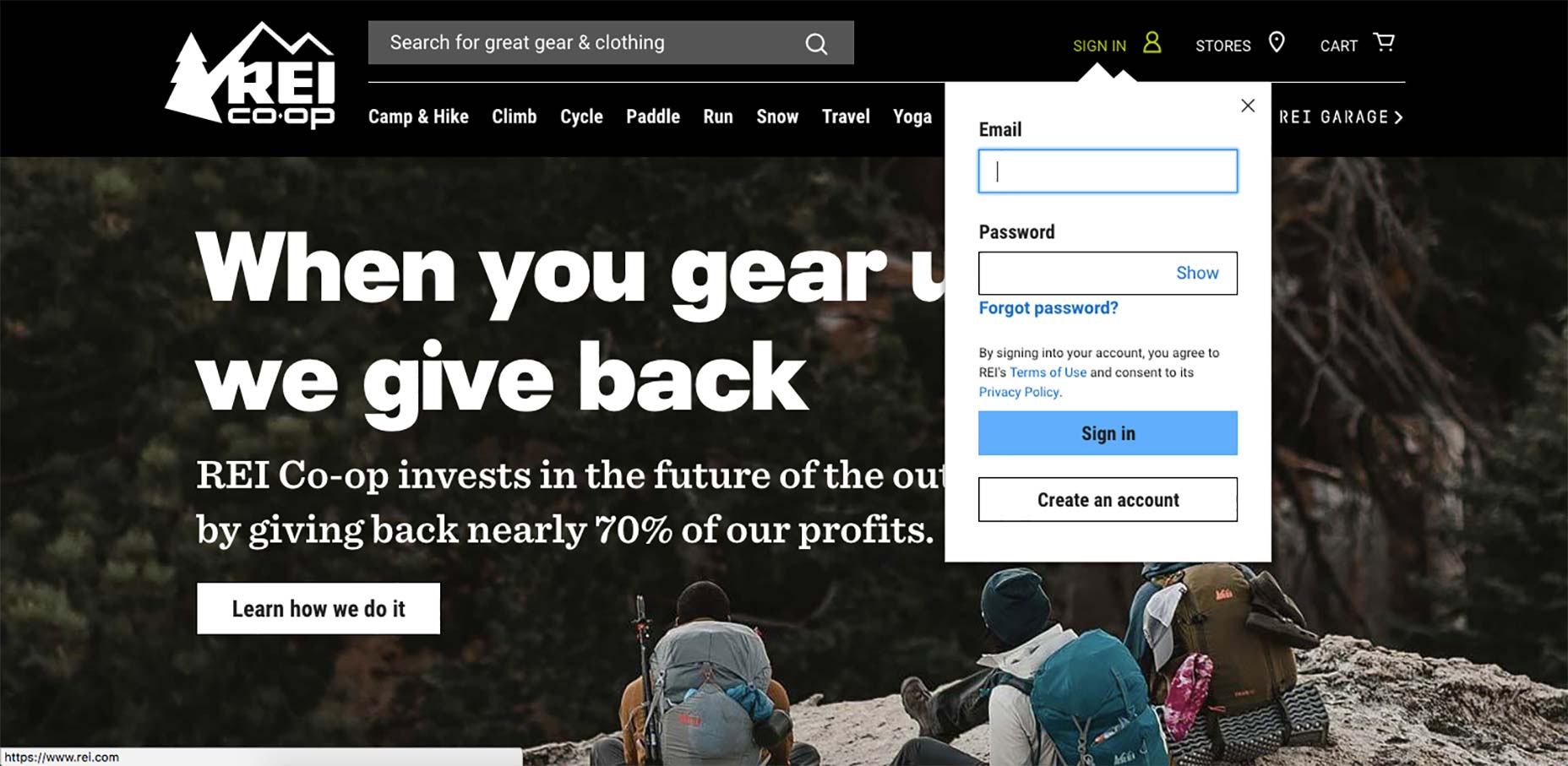
Στην REI, η Catherine εφάρμοσε πρόσφατα ένα παράδειγμα σχεδιασμού χωρίς τριβές σε ένα έργο. Η ομάδα της διαπίστωσε ότι όταν ένας πελάτης είναι έτοιμος να προσθέσει ένα στοιχείο στο καλάθι του, η εγγραφή στέλνει τον πελάτη σε μια νέα ιστοσελίδα, διασπώντας έτσι την εμπειρία αγορών. Για να το διορθώσουμε, η A / B εξέτασε ένα γραφικό στοιχείο σύνδεσης το οποίο άνοιξε ένα drop down modal sign-in, διατηρώντας την εμπειρία στη σελίδα αντί να στείλει τον αγοραστή σε μια νέα σελίδα σύνδεσης.

Οι αναλύσεις δεδομένων δεν εμφάνισαν διαφορές στην κυκλοφορία ή στα αποθέματα, επομένως το κράτησαν. Οι επισκέπτες μπορούν να συνδεθούν και να συνεχίσουν τις αγορές τους από την ίδια σελίδα χωρίς να χάσουν την αίσθηση της θέσης τους. Αυτό είναι ένα παράδειγμα της αρχής # 2 του Sinofsky: Δημιουργήστε μια διαδρομή για ένα χαρακτηριστικό ή μια εργασία. Αντί να δημιουργήσετε ένα πιρούνι στο δρόμο για να συνδεθείτε ή να συνεχίσετε να ψωνίζετε, το μονοπάτι του χρήστη είναι μονόπλευρο.
Αξίζει να αναφέρουμε και την αρχή του Sinofsky # 5 εδώ: Δημιουργήστε χαρακτηριστικά, όχι futzers. Ποιο είναι το "καλό";
Ένα futzer είναι η λέξη "futzing" (που ίσως ακούγεται πιο εξοικειωμένη με εσάς) έξυπνα μεταμφιεσμένη ως ουσιαστικό. Είναι ένα πράγμα που προκαλεί άσκοπη περιπλάνηση και σπατάλη χρόνου.
Αυτό είναι όπου οι σχεδιαστές μπλοκάρουν. Πώς καθορίζετε τη διαφορά μεταξύ ενός χαρακτηριστικού και ενός futzer; Όπως αναφέρει ο Σινόφσκι, απαιτεί μια λεπτή ισορροπία να δίνει στο χρήστη αυτό που θέλει, αλλά όχι τόσο πολύ που τα κατακλύζει.
Ένας πολύ καλός τρόπος για να το καταδείξουμε είναι να δούμε τους κορυφαίους λόγους που οι αγοραστές εγκαταλείπουν τα καροτσάκια τους. Θα ήθελα να επισημάνω δύο μελέτες εγκατάλειψης καλαθιού και να αντλήσω ιδέες και από τις δύο.
Σε την πρώτη μελέτη (2013), η εταιρεία επεξεργασίας πληρωμών Worldpay έλεγε γιατί οι άνθρωποι εγκατέλειψαν τα ηλεκτρονικά καροτσάκια χωρίς να πληρώσουν.
Έξι από τους λόγους που αναφέρονται σχετίζονται με αυτή την ισορροπία μεταξύ χαρακτηριστικών και futzers. Τσέκαρέ το:
- "Η πλοήγηση στον ιστοχώρο είναι πολύ περίπλοκη" ... Πάρα πολλά futzers.
- "Η διαδικασία πήρε πολύ καιρό" ... Πάρα πολλοί futzers.
- "Έλεγχοι υπερβολικής ασφάλειας πληρωμών" ... Πάρα πολλά futzers.
- "Ανησυχίες σχετικά με την ασφάλεια πληρωμών" ... Δεν υπάρχουν αρκετά χαρακτηριστικά.
- "Οι επιλογές παράδοσης ήταν ακατάλληλες" ... Δεν υπάρχουν αρκετά χαρακτηριστικά.
- "Η τιμή που παρουσιάζεται σε ξένο νόμισμα" ... Δεν υπάρχουν αρκετά χαρακτηριστικά.
Με άλλα λόγια, οι εταιρείες χάνουν έσοδα επειδή οι αγοραστές εγκαταλείπουν όταν υπάρχουν πάρα πολλά futzers και όχι αρκετά χαρακτηριστικά.
Σε ένα παρόμοια μελέτη που εκτελούνται το 2016 από τους ερευνητές χρηστικότητας του Ινστιτούτου Baymard, διαπίστωσαν ότι το 27% των αμερικανών ηλεκτρονικών αγοραστών εγκατέλειψαν τα καρότσια τους αποκλειστικά λόγω μιας "πολύ μακράς / περίπλοκης διαδικασίας πληρωμής. "
Η βάση δεδομένων αναφοράς του Baymard έδειξε ότι η μέση ροή ελέγχου των ΗΠΑ περιέχει 23,48 στοιχεία φόρμας που εμφανίζονται στους χρήστες από προεπιλογή. Ωστόσο, τα αποτελέσματα της μελέτης κατέδειξαν ότι είναι δυνατό να μειωθεί το μέσο μήκος ελέγχου κατά 20-60%.
Η ποιοτική δοκιμή 1: 1 μέτρησης της χρηστικότητας και η έρευνα παρακολούθησης οφθαλμών της μελέτης πληρωμής έδειξε ότι μια ιδανική ροή ελέγχου μπορεί να μειωθεί σε μόλις 12 στοιχεία μορφής (7 πεδία φόρμας, 2 πλαίσια ελέγχου, 2 drop-down και 1 κουμπί επιλογής διεπαφή).
Πόσα στοιχεία σχήματος έχει η ταμειακή σας φόρμα; Οτιδήποτε παραπάνω από 12 μπορεί να υποδηλώνει την παρουσία futzers στη ροή των ταμειακών σας ροών. Πώς περιορίζετε τον αριθμό των στοιχείων φόρμας; Μοναδικές δοκιμές είναι η τελική απάντηση, αλλά, για τώρα, τα επόμενα βήματα θα αρκούν.
3. Διατήρηση δεδομένων
Ακολουθεί μια ερώτηση για να ρωτήσετε τους σχεδιαστές της πληρωμής: πώς χρησιμοποιείτε τα δεδομένα σε όλη τη διαδικασία πληρωμής;
Το Matt στο ThinkGeek πιστεύει ότι οι καλύτερες εμπειρίες από την τακτοποίηση συλλέγουν μόνο τα απαραίτητα δεδομένα και στη συνέχεια διατηρούν αυτά τα δεδομένα μέχρι το τέλος της συναλλαγής:
Αυτό είναι ιδιαίτερα σημαντικό για τους κατόχους λογαριασμών. Μην ζητάτε ξανά μηνύματα ηλεκτρονικού ταχυδρομείου και προπληρώστε το όνομα όταν το έχετε ήδη.
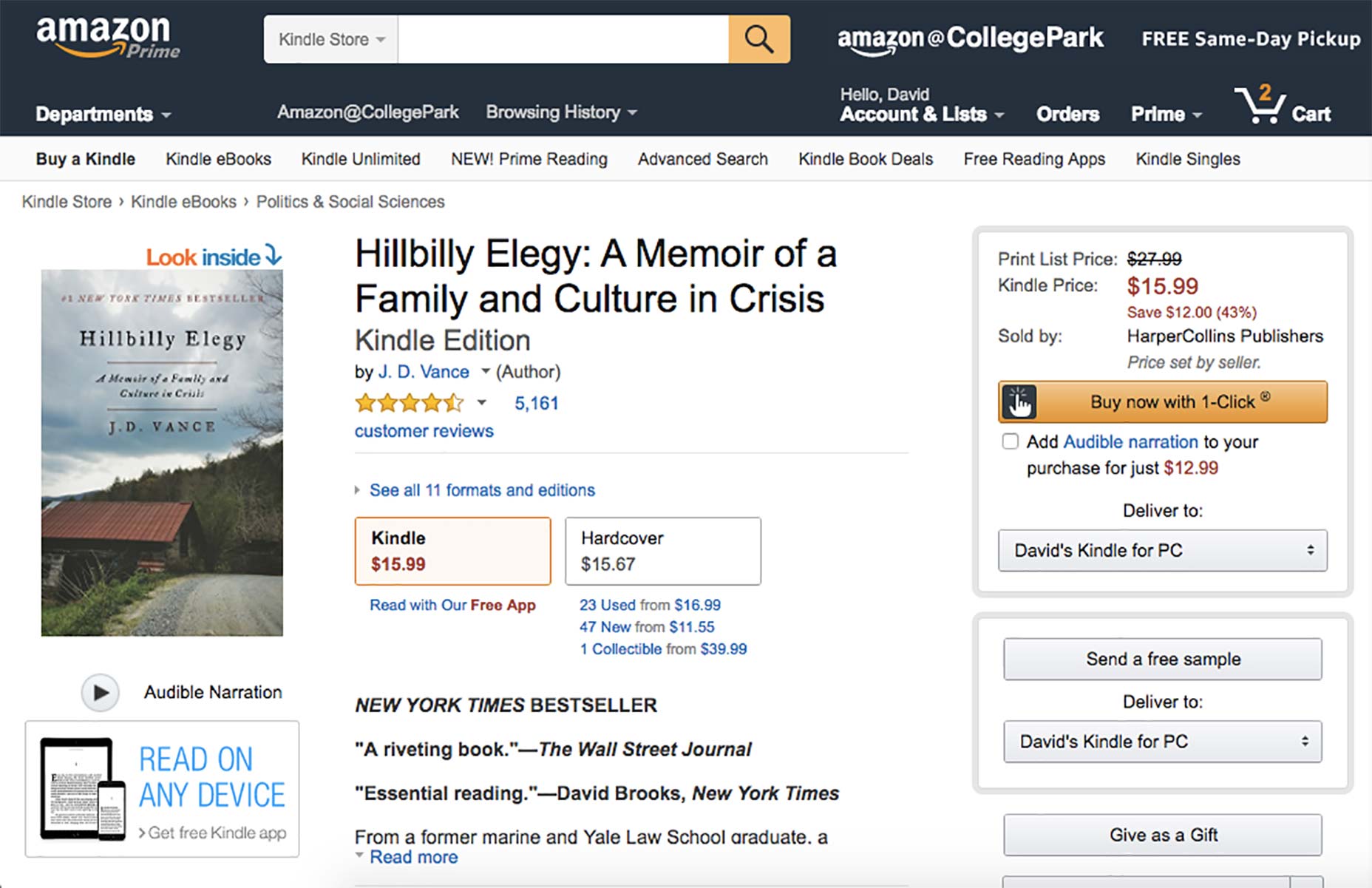
Εάν η βάση δεδομένων σας έχει πληροφορίες σχετικά με έναν πελάτη, χρησιμοποιήστε τον για να μειώσετε τον αριθμό των πεδίων που πρέπει να συμπληρώσει. Η λειτουργία αγοράς του One-Click του Amazon είναι ένα εξαιρετικό παράδειγμα αυτού.
Γνωρίζοντας τα δεδομένα του πελάτη, μπορεί να "μαντέψει" σωστά την προτιμώμενη κατάσταση αποστολής, τη διεύθυνση και τα στοιχεία πληρωμής του χρήστη με μηδενική προσπάθεια από το χρήστη. Με ένα check-one-checkout, δεν υπάρχουν ευκαιρίες για τσοκ.
Το Shopify διατηρεί τα δεδομένα με "σημεία ελέγχου". Σημαίνει ότι εάν ένας χρήστης προχωρήσει μέσω της αποστολής, αλλά πέσει έξω κατά τη διάρκεια της πληρωμής, τα δεδομένα που συλλέγονται διατηρούνται και ο χρήστης μπορεί να πάρει το ταξίδι του όποτε έχει σταματήσει.
4. Συγχωρήστε το σχέδιο
Το τελευταίο κοινό νήμα μεταξύ των τριών εμπορικών σημάτων ήταν η ιδέα του "συγχωρούμενου σχεδίου" -που ο στόχος του σχεδιαστή είναι να αποτρέψει τυχόν λάθη στη διαδικασία πληρωμής. Αντί να είμαστε αυστηροί στα λάθη, τα μεγάλα checkouts επιτρέπουν στους χρήστες να ξεφύγουν από το να είναι, λόγω έλλειψης καλύτερης λέξης, τεμπέλης.
Παρακάτω παρατίθενται τρία παραδείγματα "συγχωρούμενου σχεδιασμού" στη ροή των ταμειακών ροών: 1) προσθήκη καρτών δώρου και εκπτώσεων, 2) απενεργοποίηση του κουμπιού "Υποβολή" και 3) εισαγωγή αριθμών τηλεφώνου.
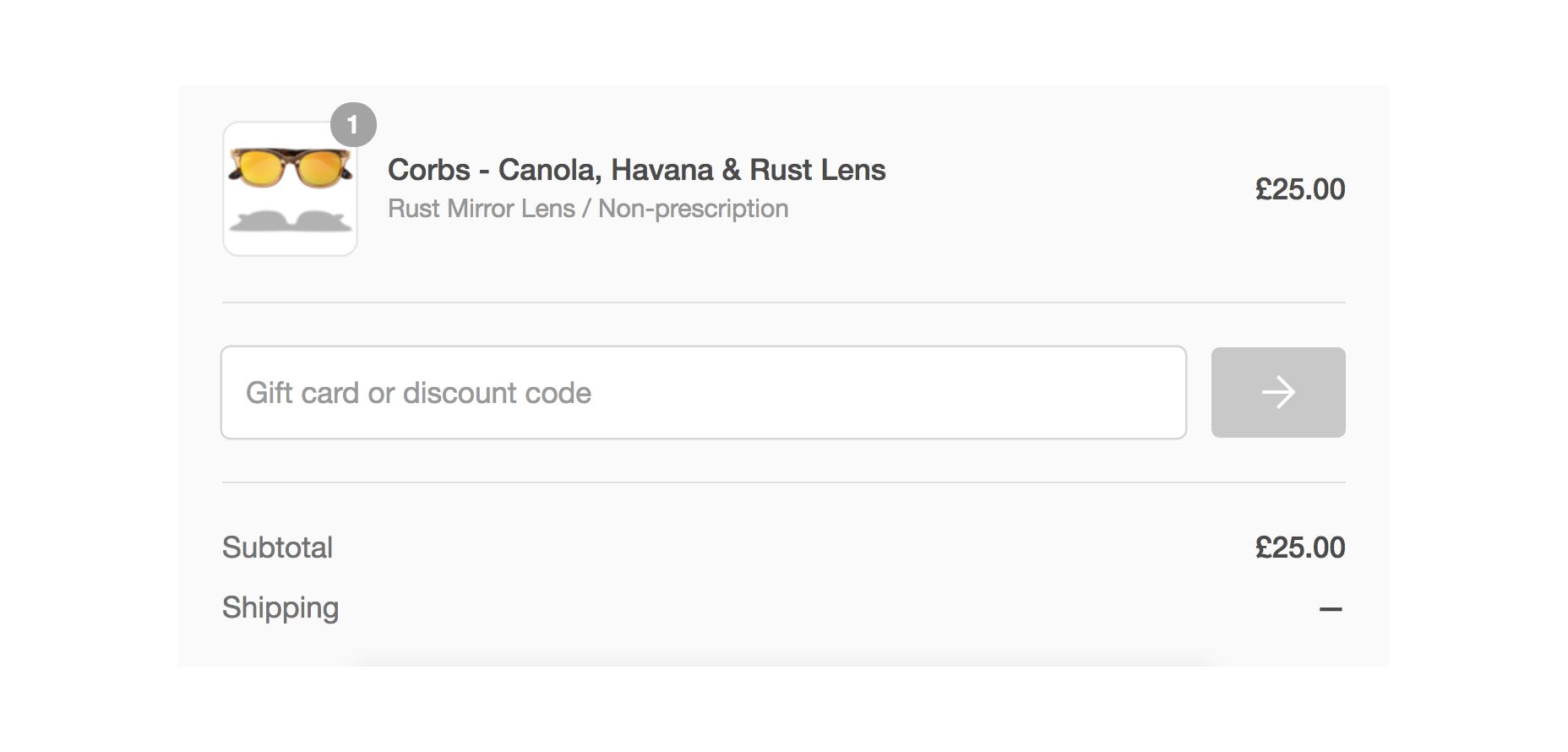
Στο πρώτο παράδειγμα, και οι τρεις μάρκες διαθέτουν κάρτες δώρων και εκπτώσεις - καθιερωμένα εργαλεία για το κλείσιμο των πωλήσεων στο διαδίκτυο. Αλλά τυπικά, δεν είναι πάντα σαφές από πού να εισάγετε τους κωδικούς ή να εξαργυρώσετε τις κάρτες.
Σύμφωνα με τον Kevin Clark:
Συνήθως, πρόκειται για δύο ξεχωριστά πεδία και οι άνθρωποι δεν τους ταιριάζουν συνέχεια.
Στο Shopify, μια σημαντική τεχνική προσπάθεια επέτρεψε στους χρήστες να επικολλήσουν μια κάρτα δώρου ή έναν κωδικό έκπτωσης στο ίδιο πεδίο και το σύστημα ταξινομεί αυτόματα. Είναι αδύνατο να κάνεις ένα λάθος.
Δεύτερον, μερικές φορές τα καταστήματα απενεργοποιούν ή "γκριζάνουν" το κουμπί υποβολής / συνέχισης έως ότου ο χρήστης ολοκληρώσει όλα τα απαιτούμενα πεδία.
Πρέπει να το κάνετε αυτό; Είναι μια έντονη συζήτηση στην κοινότητα UX σχετικά με το αν θα αφήσετε ενεργοποιημένο το κουμπί υποβολής / συνέχισης, αλλά σύμφωνα με το ανεπίσημο έρευνα του ενός χρήστη στο Stack Exchange, περίπου 5% ή λιγότερο από μια μικρή δειγματοληψία ιστοτόπων διατηρούν το κουμπί υποβολής / συνέχισης απενεργοποιημένο.
Στις επιλογές Shopify, ThinkGeek και REI, το κουμπί υποβολής / συνέχισης είναι πάντα ενεργοποιημένο, ακόμη και με πληροφορίες που λείπουν. Γιατί; Για τρεις λόγους:
- Αποτρέπει τη σύγχυση των χρηστών. Το κουμπί "γκριζω" λέει στον αγοραστή ότι κάτι είναι λάθος, αλλά δεν δείχνει πού ακριβώς και στέλνει τον χρήστη σε τυφλό κυνήγι για το σφάλμα. Ένα ενεργό κουμπί θα μεταβιβάσει την δυνατότητα κλικ, η οποία θα οδηγήσει τότε σε ένα απλό μήνυμα (συχνά με κόκκινο χρώμα) στο πεδίο που χρειάζεται έγκυρη είσοδο.
- Είναι προσβάσιμο. Σε ορισμένες περιπτώσεις (σπάνια), ένας χρήστης ενδέχεται να έχει απενεργοποιημένη τη Javascript στο πρόγραμμα περιήγησής του, πράγμα που θα αποτρέψει την ενεργοποίηση της αλλαγής δυναμικής κατάστασης του κουμπιού.
- Αποτρέπει το σφάλμα του προγραμματιστή. Μια έγκυρη περίπτωση χρήσης ή εισαγωγή που θα έπρεπε να έχει ενεργοποιήσει το κουμπί υποβολής / συνέχισης θα μπορούσε να έχει χαθεί (π.χ. διεθνής), παγιδεύοντας τον αγοραστή χωρίς επιλογές αλλά για ανανέωση ή έξοδο.
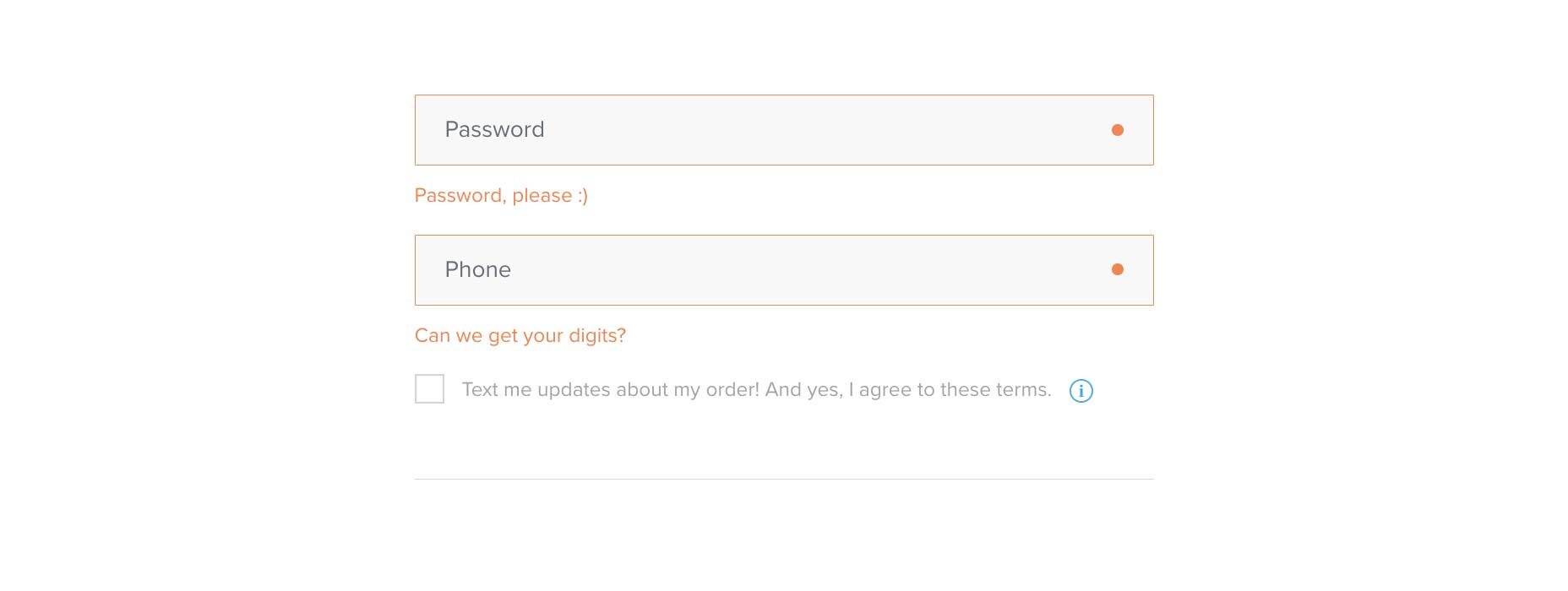
Ο Warby Parker κάνει σπουδαία δουλειά στο να μετατρέψει αυτό που συνήθως θα ήταν μια ενόχληση σε μια ευκαιρία για έξυπνη έκφραση κάποιας προσωπικότητας μάρκας.
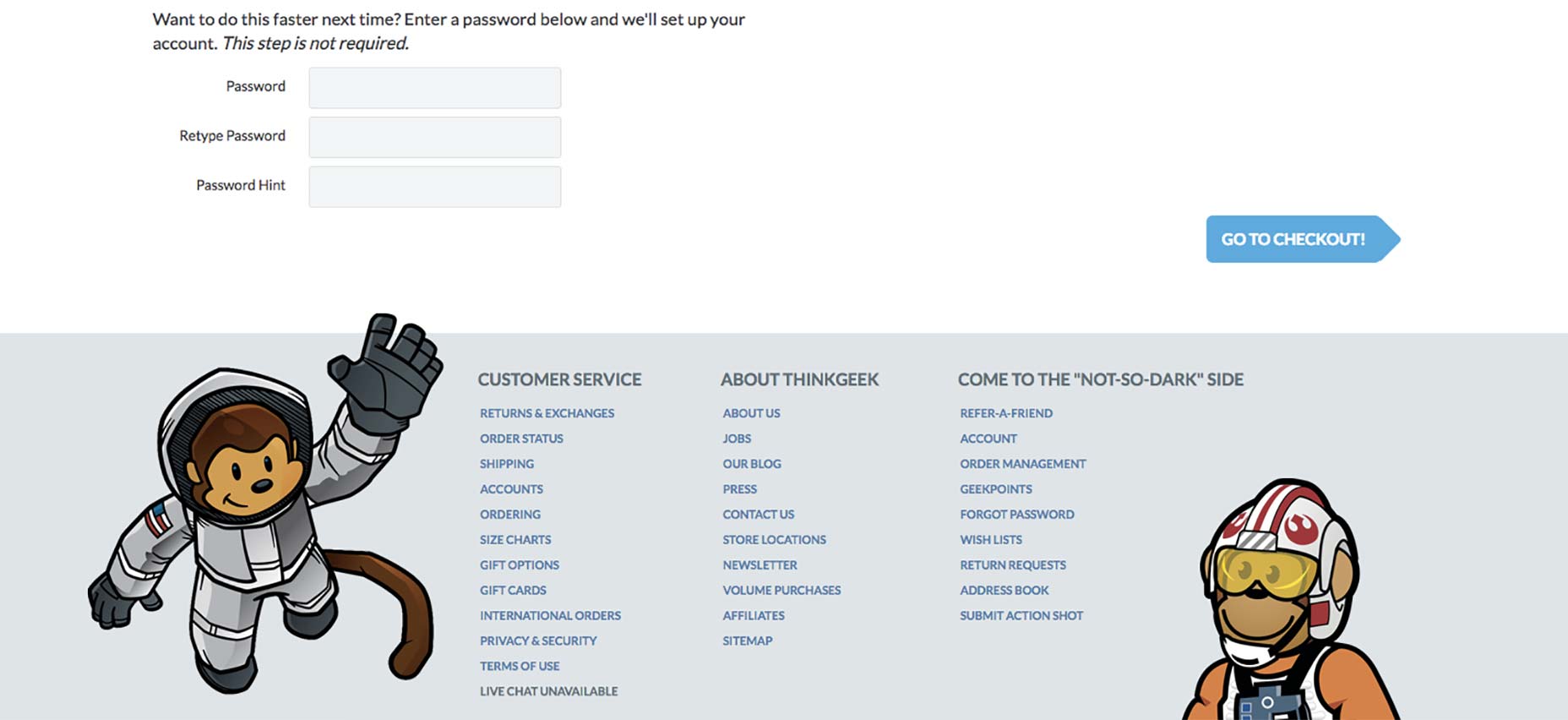
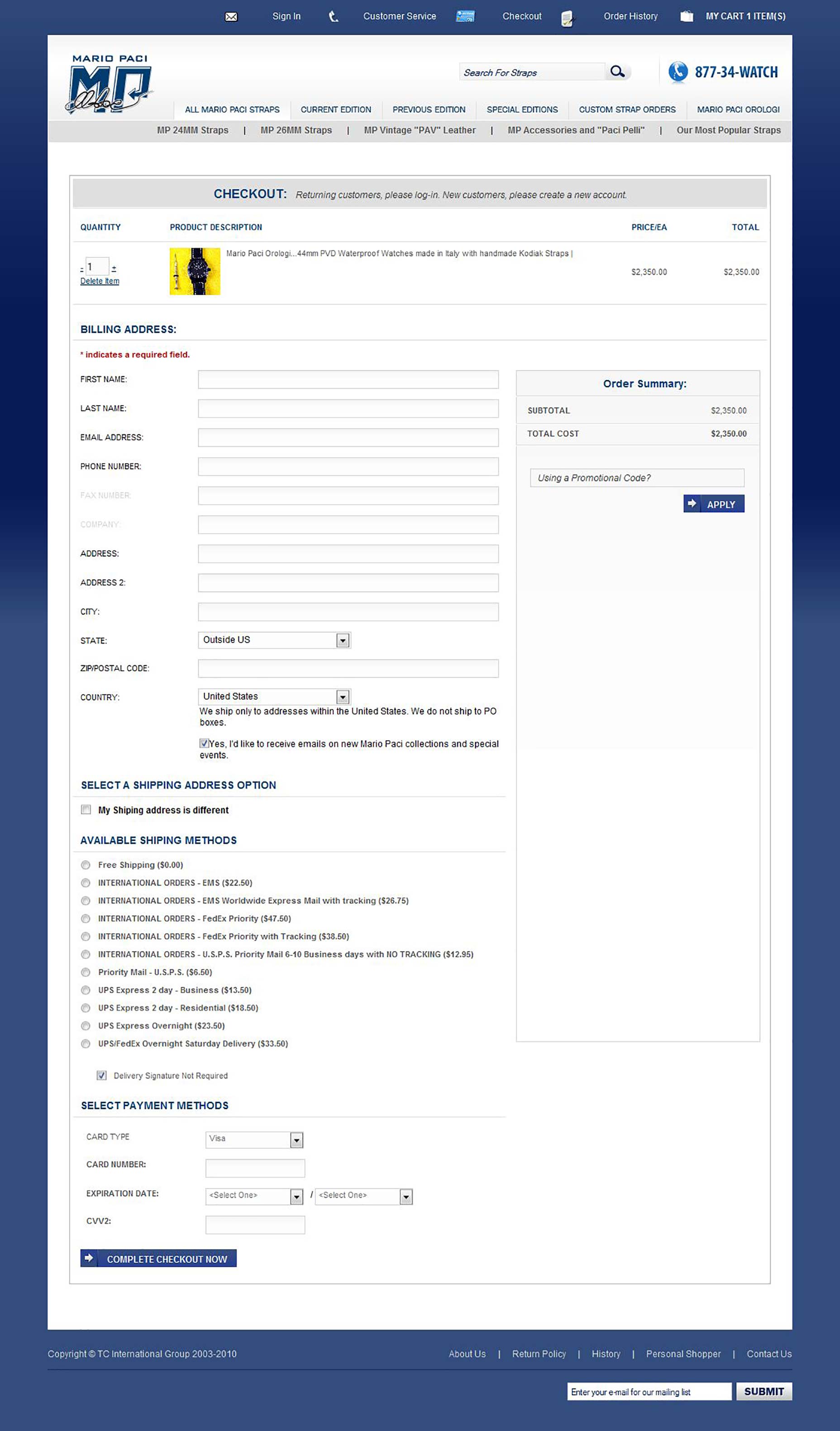
Η σελίδα ελέγχου ThinkGeek διατηρεί ένα ενεργό μπλε κουμπί "Μετάβαση στο checkout" ακόμα και όταν τα πεδία είναι κενά.
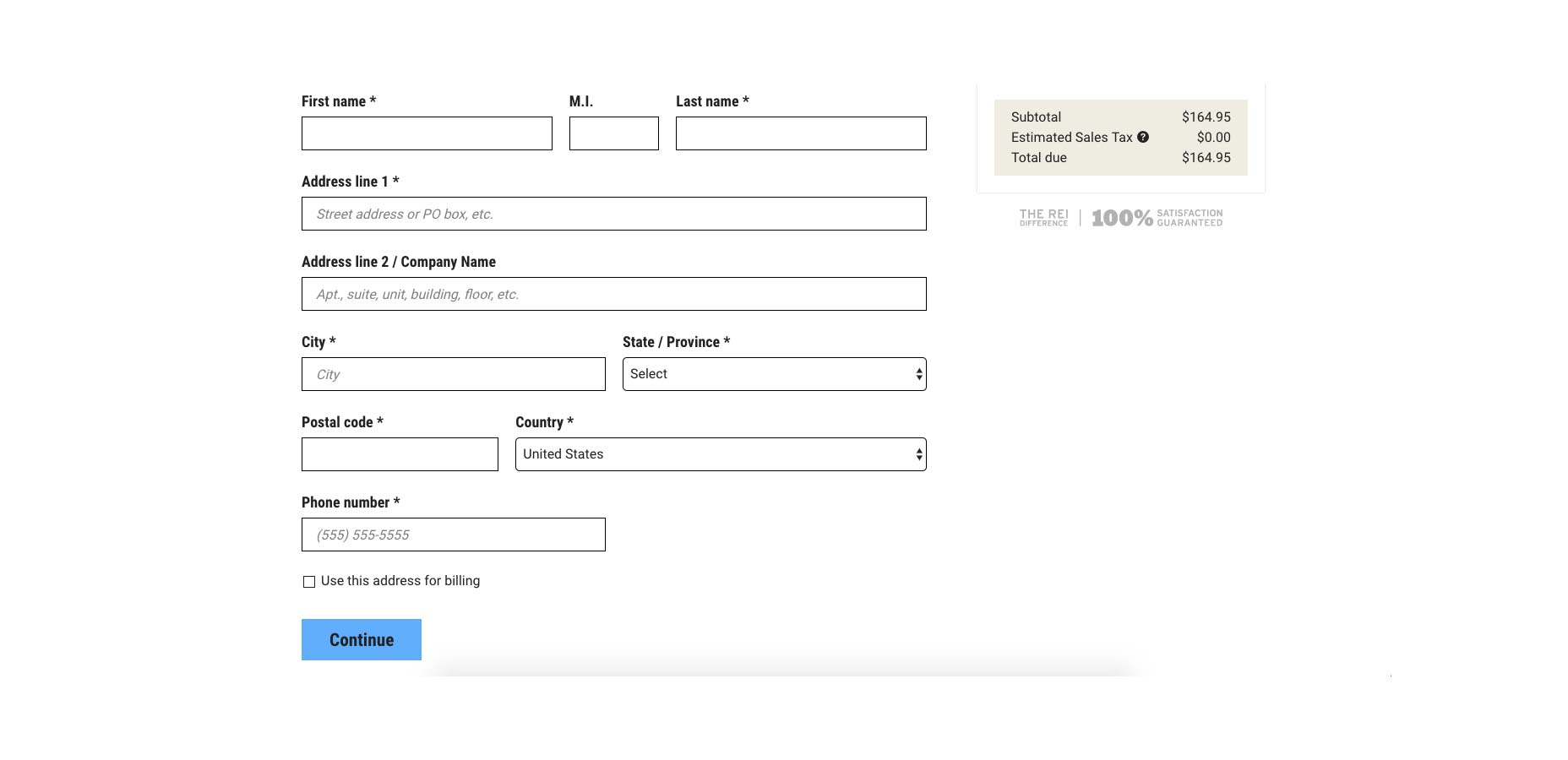
Το μπλε κουμπί "Συνέχεια" είναι ενεργό στην κενή σελίδα ελέγχου REI.
Όλα τα καταστήματα Shopify διατηρούν το μπλε κουμπί "Συνέχιση της αποστολής" ενεργά ανά πάσα στιγμή.
Τέλος, το τρίτο παράδειγμα του συγχωρούμενου σχεδίου είναι οι αριθμοί τηλεφώνου. Ένας χρήστης δημοσίευσε το ακόλουθο πρόβλημα Ανταλλαγή στοίβας :
Αυτήν τη στιγμή στον ιστότοπό μου οι χρήστες πρέπει να εισάγουν τον αριθμό τηλεφώνου τους σε μια πολύ συγκεκριμένη μορφή (555-555-5555). Εάν ξεχάσετε τις παύλες, σπάει. Έχει κανείς κάποιες καλές προτάσεις για το πώς να είναι πιο ευέλικτο, επιτρέποντας στους χρήστες να εισάγουν με οποιονδήποτε τρόπο επιλέγουν, αλλά επιτρέποντας ακόμα στο σύστημα να επικυρώνει αν είναι ένας πραγματικός αριθμός τηλεφώνου. Πώς χειρίζονται οι επεκτάσεις τηλεφώνου;
Ο απαράδεκτος σχεδιασμός απαιτεί αυτή τη συγκεκριμένη μορφή (δηλαδή, αριθμός χαρακτήρων, παύλες vs. περιόδους, διαστήματα). Το συγχαρητήριο σχέδιο επιτρέπει στους χρήστες να το εισάγουν όπως θέλουν και να αφήσουν το σύστημα να καταλάβει τι είναι ο αριθμός.
Επιτρέποντας τη μέγιστη ευελιξία στην πληκτρολόγηση ενός αριθμού τηλεφώνου, ο χρήστης είναι λιγότερο πιθανό να "κάνει λάθη".
Ένας άλλος χρήστης απάντησε με το πώς να το διορθώσετε, χρησιμοποιώντας το συγχωριανό σχέδιο:
Η καλύτερη προσέγγιση για την εμπειρία των χρηστών είναι να αφήσετε τον χρήστη να πληκτρολογήσει τον αριθμό τηλεφώνου χρησιμοποιώντας τη μορφή με την οποία είναι πιο άνετα. Μην το σπάτε σε χωριστά χωράφια, μην πιέζετε μια μάσκα, αφήστε την να δακτυλογραφηθεί ελεύθερη. Στη συνέχεια, αφού ο χρήστης ολοκληρώσει την είσοδο στο πεδίο (αφήνοντας το πεδίο για την υποβολή των δεδομένων), διαμορφώστε τον αριθμό σε τυποποιημένη μορφή για τους σκοπούς σας.
Εφόσον μιλάτε για μια τοποθεσία Web, μπορείτε να κάνετε τη μορφή στο συμβάν θολώματος χρησιμοποιώντας τον αριθμό libphonenumber της Google http://code.google.com/p/libphonenumber/ έργο. Αυτό το εργαλείο χειρίζεται διεθνείς αριθμούς τηλεφώνου και μια μεγάλη ποικιλία μορφών.
Ο λόγος για τον οποίο αυτή η προσέγγιση είναι καλύτερη για την εμπειρία του χρήστη είναι ότι επιτρέπει στο διανοητικό μοντέλο του χρήστη να παραμείνει αμετάβλητο και να του επιτρέψει να πει, "Μην με κάνει να σκεφτώ." Η μάσκα και τα ξεχωριστά πεδία υποχρεώνουν ένα πνευματικό μοντέλο τηλεφωνικών αριθμών στους χρήστες και απαιτεί περισσότερη σκέψη.
Παρόμοια με το παράδειγμα των δώρων, οι αριθμοί τηλεφώνου θα πρέπει να γίνονται αποδεκτοί σε οποιαδήποτε μορφή ώστε οι αγοραστές να μπορούν να προχωρήσουν "χωρίς σκέψη" ή να αναρωτηθούν αν ήταν σωστές.
Η συγχωρητική σχεδίαση σας επιτρέπει να μειώσετε τον αριθμό των πεδίων στη ροή των ταμειακών σας ροών, βοηθώντας έτσι στην εξάλειψη της καταγγελίας ότι 1 στους 4 αγοραστές εξέφρασαν τη μελέτη χρηστικότητας της τακτοποίησης της Baymard (πολύ μακρά / περίπλοκη διαδικασία πληρωμής)
5. Κοινά λάθη σχεδιασμού τακτοποίησης για αποφυγή
Τέλος, οι τρεις εμπειρογνώμονες του ηλεκτρονικού εμπορίου μίλησαν και προειδοποίησαν εναντίον τριών απλών σφαλμάτων που αντιμετώπισαν κατά το σχεδιασμό των checkout:
Λάθος # 1: Μην συμπεριλάβετε έλεγχο παραγγελιών. Βάλτε τον εαυτό σας στα παπούτσια ενός πελάτη που γελοίο γεμίζει τις πληροφορίες τους μόνο για να βρεθούν αμφιβολίες ότι διέταξε το σωστό στοιχείο ή ποσότητα. Δεν βλέποντας την ευκαιρία να αναθεωρήσουν την παραγγελία τους πριν από την αγορά θα τους οδηγήσουν στη διάσωσή τους και θα ξεκινήσουν από πάνω ή, ακόμη χειρότερα, θα εγκαταλείψουν. Η REI διατηρεί τον αγοραστή ενημερωμένο καθ 'όλη τη διαδικασία ολοκλήρωσης της πληρωμής με ένα κινούμενο πλαίσιο "Περίληψη παραγγελιών" και μια σαφή ευκαιρία για έλεγχο πριν από την τοποθέτηση της παραγγελίας.
Εκτός από την εμφάνιση της περίληψης παραγγελιών στα δεξιά συνεχώς κατά τη διάρκεια της διαδικασίας πληρωμής, η REI ενσωματώνει μια τελική ανασκόπηση μαζί με την τοποθέτηση της παραγγελίας.
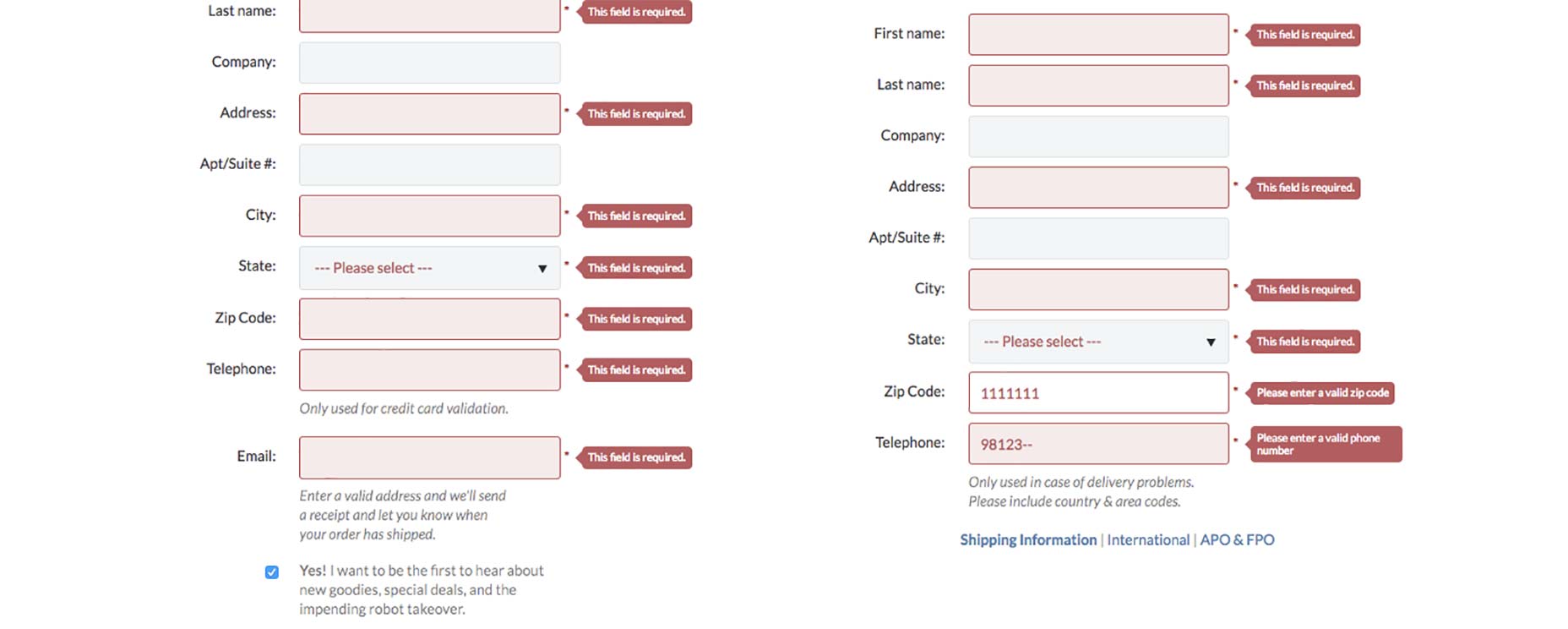
Λάθος # 2: Μη χρήσιμα μηνύματα σφάλματος. Είναι εύκολο για έναν πελάτη να εισάγει εσφαλμένες πληροφορίες στις φόρμες πληρωμής. Αντί απλά να εμφανίζεται το "Μη έγκυρο" ή παρόμοιο μη εξειδικευμένο αντίγραφο, χρησιμοποιήστε προσαρμοσμένα μηνύματα σφάλματος. Τα μηνύματα σφάλματος του ThinkGeek ενημερώνονται ζωντανά από το "Το πεδίο αυτό απαιτείται." Στο "Παρακαλώ εισάγετε ένα έγκυρο [κενό]" για να δείξετε στον πελάτη πού και γιατί συμβαίνει το σφάλμα.
Το ThinkGeek προσαρμόζει τα μηνύματά του σφάλματος για να υποδείξει πιο συγκεκριμένες οδηγίες.
Λάθος # 3: Δεν είναι φιλικό προς το κινητό. Εάν πουλάτε ηλεκτρονικά, αυτό είναι ένα όχι-brainer. Σας παρακαλούμε. Εάν έχετε online checkout, μην βάζετε τους πελάτες σας μέσα από τον πόνο της μεγέθυνσης και σμίκρυνσης, περιστρέφοντας γύρω σας και στραβίζοντας σε ένα μη ανταποκρινόμενο checkout.
Τραπέζια και αντικείμενα δράσης
Τα Checkouts αποτελούν μέρος κάθε εμπειρίας ηλεκτρονικού εμπορίου. Ως το τελικό βήμα πριν από την αγορά ενός προϊόντος, δεν θέλετε κάτι να πάει στραβά. Ήμουν ευτυχής να ακούσω από τους Matt, Kevin και Catherine τις πέντε αρχές που ακολουθούν για να σχεδιάσουν το online shopping path των πελατών τους:
- Για την καλύτερη εμπειρία checkout, βεβαιωθείτε ότι ο σχεδιασμός της κάρτας σας είναι συνεπής, εξοικειωμένος και ασφαλής. Το ταμείο σας δίνει στον χρήστη μια αίσθηση εξοικείωσης και ασφάλειας;
- Ο απώτερος στόχος είναι η τριβή. Πηγαίνετε πάνω από 6 αρχές του Sinofsky και αξιολογείτε την εμπειρία του checkout, δίνοντας ιδιαίτερη προσοχή στις # 2 και # 5. Υπάρχουν λείπουν λειτουργίες ή μπορούν να αφαιρεθούν οι ποδοσφαιριστές;
- Καθώς ο χρήστης σας περνάει από τη διαδικασία αγοράς, διατηρεί τα δεδομένα του για να είναι εύκολη και διαισθητική. Αλλά θυμηθείτε, αν δεν μπορείτε να μαντέψετε σωστά κάθε φορά, μην μαντέψετε. Ποια δεδομένα έχετε ήδη που μπορείτε να χρησιμοποιήσετε για να αποθηκεύσετε τις πληκτρολογήσεις του χρήστη και να εξομαλύνετε τη διαδικασία αγοράς;
- Χρησιμοποιήστε συγχωριασμένο σχεδιασμό έτσι ώστε οι χρήστες να μην αισθάνονται ότι έχουν κάνει κάποιο λάθος. Αξίζει να καταβληθείτε επιπλέον προσπάθεια για να ενσωματώσετε λειτουργίες συγχώρεσης όταν βλέπετε αυξημένες μετατροπές. Έχετε συνδεδεμένα τα αναλυτικά στοιχεία στην ταμειακή σας φόρμα; Πού είναι το μεγαλύτερο σημείο εγκατάλειψης; Πώς μπορείτε να καταργήσετε αυτό το εμπόδιο;
- Αποφύγετε απλά λάθη. Ακόμη και οι καλύτεροι σχεδιαστές δεν είναι αήττητοι για την παραβίαση των λεπτομερειών, ειδικά όταν πρόκειται για κάτι σαν "βαρετό" ως σχεδιασμό checkout. Περιοδικά, μεταβείτε στη διαδικασία ανίχνευσης του ιστότοπού σας σε λειτουργία ανώνυμης περιήγησης σε μια επιφάνεια εργασίας, tablet και κινητή συσκευή και αναρωτηθείτε: "Θα μπορούσε αυτό να είναι ευκολότερο; Απλούστερη; Πιο διαισθητικό; "