Πώς να σχεδιάσετε μια μεγάλη διεπαφή χρήστη
Κατά τη σχεδίαση μιας εφαρμογής ιστού, η λειτουργικότητα τοποθετείται συχνά πάνω από οτιδήποτε άλλο. Ως επί το πλείστον, αυτό είναι ένα καλό πράγμα.
Οι άνθρωποι (ως επί το πλείστον) χρησιμοποιούν εφαρμογές επειδή είναι χρήσιμες, όχι επειδή φαίνονται όμορφοι. Αλλά αυτό δεν σημαίνει ότι μπορείτε να αγνοήσετε τον καλό σχεδιασμό UI ή απλά να χτυπήσετε ένα γενικό περιβάλλον χρήστη. Ο καλός σχεδιασμός UI προσθέτει στη συνολική ικανοποίηση του χρήστη για οποιαδήποτε εφαρμογή στο διαδίκτυο.
Ο καλός σχεδιασμός UI είναι, από πολλές απόψεις, παρόμοιος με τον καλό σχεδιασμό ιστοσελίδων. Οι αρχές της θεωρίας των χρωμάτων, του αρνητικού χώρου και της διάταξης εξακολουθούν να ισχύουν. Αλλά ο σχεδιασμός UI απαιτεί λίγο περισσότερη σκέψη σε πολλές περιπτώσεις λόγω της διαδραστικότητας που απαιτεί.
Οι επισκέπτες δεν θα κοιτάζουν μόνο τον ιστότοπό σας. θα αλληλεπιδράσουν με αυτό, μερικές φορές με τρόπους που δεν περίμεναν. Είναι ζωτικής σημασίας να αφιερώσετε χρόνο για να εξερευνήσετε πραγματικά το σχεδιασμό του UI προτού αρχίσετε να σχεδιάζετε ένα web app.
Ακολουθούν ορισμένες αρχές και ιδέες για το σχεδιασμό ενός μεγάλου περιβάλλοντος χρήστη.
Η συνέπεια είναι ζωτικής σημασίας
Στο σχεδιασμό διεπαφής χρήστη, η συνέπεια μεταξύ σελίδων, λειτουργιών και επιλογών είναι ζωτικής σημασίας. Οι χρήστες έρχονται να αναμένουν ορισμένα πράγματα καθώς χρησιμοποιούν το πρόγραμμά σας και αν τα πράγματα αλλάζουν από τη μια σελίδα στην άλλη, είναι συγχρόνως σύγχυση και απογοήτευση.
Για παράδειγμα, αν στην αρχική σελίδα για την εφαρμογή σας οι χρήστες πλοηγούν σε σελίδες με μια κορυφαία γραμμή πλοήγησης, βεβαιωθείτε ότι η ίδια γραμμή κορυφής περιηγείται στις επόμενες σελίδες και ότι οι σελίδες που συνδέονται με αυτήν εμφανίζονται με την ίδια σειρά.
Άλλα πράγματα που πρέπει να διατηρούνται συνεπή περιλαμβάνουν το χρώμα και τη γενική διάταξη, καθώς και συνδέσμους σε σημαντικές σελίδες που ενδέχεται να μην χρησιμοποιούνται άμεσα στην εφαρμογή (όπως μια σελίδα λογαριασμού ή μια συχνή ερώτηση).
Οι χρήστες σας θα κάνουν λάθη
Ανεξάρτητα από το πόσο προσεκτικά σχεδιάζετε το περιβάλλον εργασίας χρήστη και πόσο διαισθητικό είναι, οι χρήστες σας θα κάνουν λάθη μερικές φορές. Μερικές φορές είναι απλά επειδή απρόσεκτα χτύπησαν όταν δεν ήθελαν να. Άλλες φορές είναι επειδή δεν δίδασαν πραγματικά προσοχή σε αυτό που κάνουν ή δεν διαβάζουν το περιεχόμενο της σελίδας.
Και στις δύο περιπτώσεις, είναι σημαντικό οι χρήστες να μπορούν εύκολα να ακυρώσουν τα λάθη που κάνουν.
Θα παρατηρήσετε σε μια σειρά εφαρμογών ιστού, συμπεριλαμβανομένων των Εγγράφων Google, ότι σχεδόν κάθε φορά που κάνετε κάτι, εμφανίζεται ένας σύνδεσμος για την αναίρεση της τελευταίας ενέργειας. Σε άλλες εφαρμογές, ίσως χρειαστεί να χρησιμοποιήσετε ένα μενού για να αναιρέσετε μια ενέργεια, αλλά οι καλύτερες εφαρμογές ιστού εξακολουθούν να διευκολύνουν και να είναι προσβάσιμες για να επιστρέψουν ένα βήμα ή δύο σε οποιοδήποτε σημείο.
Επισημάνετε τις αλλαγές
Όταν γίνονται αλλαγές κατά τη χρήση μιας εφαρμογής ιστού, είναι χρήσιμο για τους χρήστες σας εάν επισημάνετε αυτές τις αλλαγές. Για παράδειγμα, εάν η εφαρμογή σας περιλαμβάνει μια ροή πληροφοριών από διάφορες πηγές ή χρήστες, η επισήμανση νέου περιεχομένου, όπως εμφανίζεται, είναι μια χρήσιμη λειτουργία.
Υπάρχουν διάφοροι τρόποι με τους οποίους μπορείτε να επισημάνετε περιεχόμενο. Ένα από τα πιο δημοφιλή είναι να τοποθετήσετε ένα σκιασμένο υπόβαθρο πίσω από το νέο περιεχόμενο.
Άλλες εφαρμογές χρησιμοποιούν εικονίδια για να υποδείξουν νέο περιεχόμενο. Ό, τι κι αν αποφασίσετε να κάνετε, βεβαιωθείτε ότι οι ενδείξεις νέου περιεχομένου δεν παρεμποδίζουν την αναγνωσιμότητα του περιεχομένου. Είναι επίσης σημαντικό να κάνουμε αυτές τις ειδοποιήσεις να είναι απρόσβλητες, ώστε να μην αποσπάται η προσοχή των χρηστών που δεν ενδιαφέρονται επί του παρόντος για την αλλαγή περιεχομένου.
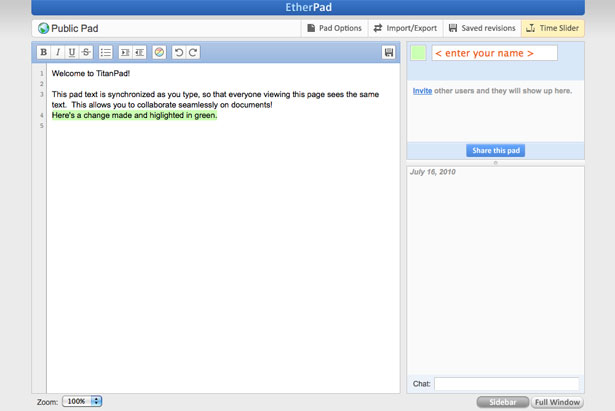
Το TitanPad χρησιμοποιεί την έγχρωμη κωδικοποίηση για να υποδείξει τις αλλαγές που έγιναν από κάθε χρήστη.
Ενεργοποίηση συντομεύσεων πληκτρολογίου
Όχι κάθε χρήστης έξω εκεί θα χρησιμοποιήσει συντομεύσεις πληκτρολογίου, ακόμα και αν τις διαθέσετε. Αλλά για το ποσοστό των χρηστών που χρησιμοποιούνται για συντομεύσεις πληκτρολογίου, η μη συμπερίληψη τους μπορεί να έχει καταστρεπτική επίδραση στην ικανοποίηση των χρηστών.
Σκεφτείτε τις πιο κοινές ενέργειες που θα κάνουν οι χρήστες στον ιστότοπό σας και βεβαιωθείτε ότι υπάρχουν διαθέσιμες συντομεύσεις πληκτρολογίου για αυτούς.
Βεβαιωθείτε επίσης ότι οποιεσδήποτε συντομεύσεις πληκτρολογίου που χρησιμοποιείτε είναι λογικές. Ορισμένες συντομεύσεις χρησιμοποιούνται ήδη για ορισμένες λειτουργίες (όπως Ctrl + Z για αναίρεση ή Ctrl + V για επικόλληση), οπότε βεβαιωθείτε ότι συνεχίζουν να λειτουργούν όπως συμβαίνει σε άλλα προγράμματα.
Επιλέξτε τα κλειδιά που χρησιμοποιούνται στις συντομεύσεις σας λογικά, ώστε να είναι εύκολο να θυμάστε για τους χρήστες σας. Βεβαιωθείτε ότι έχετε συμπεριλάβει και αυτά σε κάθε αναπτυσσόμενο μενού δίπλα στις αντίστοιχες ενέργειες τους.
Χρησιμοποιήστε γνωστά πρότυπα και συμβάσεις
Οι ευρέως χρησιμοποιούμενες εφαρμογές έχουν θέσει ορισμένα πρότυπα για τον τρόπο που αναμένεται να λειτουργούν τα πράγματα σε μια εφαρμογή. Για παράδειγμα, οι άνθρωποι χρησιμοποιούνται για να βλέπουν ένα εικονίδιο φακέλου για το "Άνοιγμα" ή ένα πρόχειρο για "Επικόλληση".
Χρησιμοποιούνται επίσης για την εμφάνιση ορισμένων επιλογών και ενεργειών κάτω από συγκεκριμένα μενού εφαρμογών (δημιουργώντας ένα νέο έγγραφο ή αρχείο βρίσκεται σχεδόν πάντοτε κάτω από το αναπτυσσόμενο μενού "Αρχείο", η αντιγραφή και επικόλληση βρίσκεται σχεδόν πάντοτε κάτω από το αναπτυσσόμενο μενού "Επεξεργασία" .
Σκεφτείτε τις καθιερωμένες εφαρμογές που κάνουν παρόμοια πράγματα με το τι θα κάνει η εφαρμογή σας και δείτε πώς οργανώνουν τις ενέργειες και τα εικονίδια που χρησιμοποιούν.
Εάν βλέπετε συνεκτικότητα μεταξύ διαφόρων εφαρμογών, θα πρέπει να εξετάσετε σοβαρά τη χρήση των ίδιων ή παρόμοιων εικονιδίων για τη δική σας εφαρμογή. Αυτό καθιστά πιο διαισθητικό για τους χρήστες που αλλάζουν από μια άλλη εφαρμογή στη δική σας και θα βελτιώσουν την εμπειρία τους.
Προσφορά Επιλογές εξατομίκευσης
Πολλές εφαρμογές ιστού επιτρέπουν στους χρήστες να κάνουν προσαρμογές στο λογαριασμό τους. Ορισμένες τοποθεσίες σάς επιτρέπουν να προσαρμόσετε το σχέδιο χρωμάτων ή να ανεβάσετε προσαρμοσμένα γραφικά. Άλλοι σας επιτρέπουν να αναδιατάξετε τη διάταξη ή τι εμφανίζεται όταν συνδέεστε για πρώτη φορά. Ακόμα άλλα σας επιτρέπουν να δημιουργήσετε προσαρμοσμένες σελίδες ή παρόμοιο περιεχόμενο που εμφανίζει τις πληροφορίες που σας ενδιαφέρουν.
Σκεφτείτε τις πιθανές προσαρμογές που θα βελτίωναν τόσο τη λειτουργικότητα όσο και την εμπειρία χρήστη των εφαρμογών σας.
Ορισμένες εφαρμογές ενδέχεται να μην ωφεληθούν πολύ από τις προσαρμογές, ενώ άλλες είναι γεμάτες με δυνατότητες. Ακόμα και απλά πράγματα όπως το να επιτρέπεται στους χρήστες να ανεβάζουν το δικό τους λογότυπο ή να αλλάζουν το χρώμα ή τη γραμματοσειρά ώστε να ταιριάζουν στις προσωπικές τους προτιμήσεις μπορεί να έχουν δραστικό αντίκτυπο στην εμπειρία και την ικανοποίηση των χρηστών.
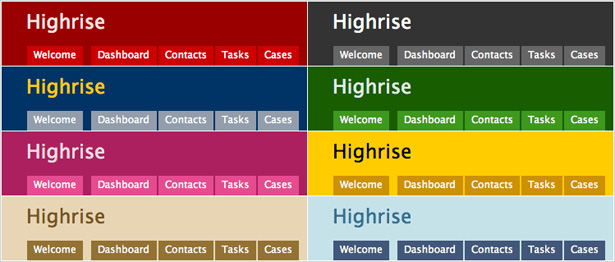
Το Highrise επιτρέπει στους χρήστες να προσαρμόζουν το συνδυασμό χρωμάτων του πίνακα ελέγχου τους. Μικρές επιλογές προσαρμογής όπως αυτό μπορεί να προσθέσει σε μεγάλο βαθμό στην ικανοποίηση των χρηστών.
Χρησιμοποιήστε Εργαλεία και Ολοκληρωμένα Μηνύματα Βοήθειας
Πολλοί προγραμματιστές εφαρμογών περιλαμβάνουν εκτεταμένη τεκμηρίωση για τη χρήση των εφαρμογών τους, η οποία είναι εξαιρετικά χρήσιμη για νέους χρήστες. Αλλά σε πολλές περιπτώσεις, αυτή η τεκμηρίωση φυλάσσεται στο δικό της, ξεχωριστό τμήμα της ιστοσελίδας. Προκειμένου να έχουν πρόσβαση σε αυτό, οι χρήστες πρέπει να εγκαταλείψουν αποτελεσματικά την εφαρμογή.
Ενώ η εκτεταμένη τεκμηρίωση εξακολουθεί να είναι μια καλή ιδέα για περίπλοκες εφαρμογές, η ενσωμάτωση εργαλείων και ενσωματωμένων μηνυμάτων βοήθειας στα παράθυρα των τρόπων μεταφοράς ή σε μια πλευρική γραμμή μέσα στη σελίδα αυξάνει την ευχρηστία για τους περισσότερους χρήστες.
Είναι ένας απλός τρόπος να προσφέρετε βοήθεια ενώ κάποιος χρησιμοποιεί την αίτησή σας, πράγμα που σας εξοικονομεί χρόνο και κάνει όλη την εμπειρία πιο ευχάριστη.
Χρησιμοποιήστε Πλοήγηση με καρτέλες και Κουμπιά για Ενέργειες
Η περιήγηση με καρτέλες έχει πολλά πλεονεκτήματα σε σχέση με κουμπιά ή συνδέσμους κειμένου. Το πιο σημαντικό, όμως, είναι το λεπτό ψυχολογικό αποτέλεσμα που έχει.
Οι καρτέλες προκαλούν χρήση σημειωματάριου ή συνδετικού υλικού. Κάθε καρτέλα υποδηλώνει μια νέα ενότητα ή ένα θέμα. Το ίδιο ισχύει και σε απευθείας σύνδεση. Οι καρτέλες κάνουν τους ανθρώπους να σκέφτονται υποσυνείδητα να μετακινούνται φυσικά σε μια νέα ενότητα ενός ιστότοπου ή μιας εφαρμογής.
Τα κουμπιά, από την άλλη πλευρά, προκαλούν μια ενέργεια. Η χρήση κουμπιών για πράγματα όπως η υποβολή μιας φόρμας έχει νόημα ψυχολογικά, καθώς οι άνθρωποι συνεργάζονται πιέζοντας ένα κουμπί κάνοντας κάτι. Έτσι, για βέλτιστη εμπειρία χρήστη, θυμηθείτε τις καρτέλες = πλοήγηση, κουμπιά = δράση.
Σκίαση πάντα πίσω από ένα παραθυρικό παράθυρο
Αυτό είναι ένα από αυτά τα πραγματικά βασικά πράγματα που μερικές φορές παραβλέπεται. Όταν ανοίγετε ένα παράθυρο σκαφών, σιγουρευτείτε ότι σκιάζετε τα πάντα στο φόντο πίσω από το παράθυρο. Αυτό κάνει το παράθυρο να ξεχωρίζει περισσότερο και εξαλείφει τις περισπασμούς.
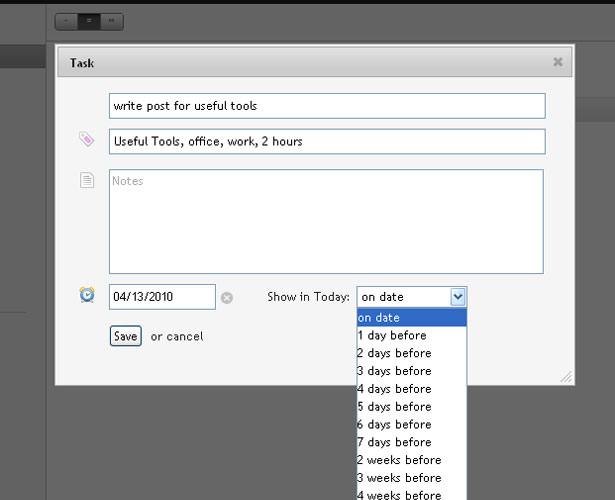
Ένα καλό παράδειγα ενός τροπικού παράθυρου ε σκιασένο υπόβαθρο.
Χρησιμοποιήστε σχετικά εικονίδια και ετικέτες
Πολλοί προγραμματιστές επιλέγουν να χρησιμοποιούν εικονίδια στις εφαρμογές τους χωρίς να φέρουν ετικέτες σε αυτά τα εικονίδια. Εκτός από τα απόλυτα πιο κοινά εικονίδια, αυτό είναι συχνά ένα λάθος και μπερδεύει μόνο το χρήστη.
Η προσθήκη σε άλλες ετικέτες που εμφανίζονται όταν μετακινούνται τα εικονίδια δεν είναι μια καλή λύση για την αποφυγή σύγχυσης, καθώς απαιτεί πολύ μεγάλη προσπάθεια εκ μέρους του χρήστη.
Η τοποθέτηση ετικετών δίπλα στα εικονίδια σημαίνει ότι είναι άμεσα αναγνωρίσιμα. Καθώς οι χρήστες εξοικειώνονται με τη σημασία κάθε εικονιδίου, θα μπορούν να βρίσκουν πιο γρήγορα αυτό που ψάχνουν και μέχρι τότε μπορούν εύκολα να δουν με ακρίβεια τι αντιπροσωπεύει το κάθε εικονίδιο.
Μια άλλη επιλογή είναι να επιτρέψετε στους χρήστες σας να αποκρύψουν τις ετικέτες, αλλά βεβαιωθείτε ότι η προεπιλεγμένη επιλογή είναι να εμφανίζονται.
Κρατήστε τα πράγματα απλά
Οι καλύτερες διεπαφές είναι τόσο απλές όσο μπορούν να είναι αποτελεσματικές. Μην προσθέτετε καμπάνες και σφυρίχτρα για την προσθήκη κουδουνιών και σφυρίχτρων. Εάν μια λειτουργία έχει σαφή σκοπό, τότε προσθέστε την. Εάν δεν το κάνει, τότε μην το κάνετε.
Το ίδιο ισχύει και για τα στοιχεία σχεδιασμού. Εάν υπάρχει ένας σκοπός σε ένα στοιχείο, τότε είναι εντάξει να το προσθέσετε. Αλλά αποφύγετε να προσθέσετε πράγματα που φαίνονται όμορφα. Θα προσθέσουν μόνο οπτική ακαταστασία και θα μπερδέψουν τους χρήστες σας. Επιλέξτε την απλούστερη λύση που ολοκληρώνει τη δουλειά.
Αυτό δεν σημαίνει απαραίτητα ότι η εφαρμογή σας πρέπει να είναι μινιμαλιστική. Αλλά θυμηθείτε ότι οι περισσότεροι άνθρωποι χρησιμοποιούν τις εφαρμογές για τη λειτουργικότητά τους, όχι για το σχεδιασμό τους. Εφ 'όσον ο σχεδιασμός δεν παρεμποδίζει την ικανότητά τους να χρησιμοποιούν αποτελεσματικά την εφαρμογή σας, είναι απίθανο να δίνουν μεγάλη προσοχή στα οπτικά στοιχεία της εφαρμογής.
Αποτελεσματική ροή εργασιών
Όταν σχεδιάζετε μια διεπαφή χρήστη, πρέπει να εξετάσετε τη ροή εργασίας των χρηστών σας. Οι άνθρωποι έχουν προκαθορισμένους τρόπους με τους οποίους χρησιμοποιούν συγκεκριμένους τύπους λογισμικού και συγκεκριμένες εφαρμογές και θα πρέπει να σχεδιάσετε τη διεπαφή σας ώστε να συμμορφώνεται με αυτά τα πρότυπα.
Για παράδειγμα, αν ορισμένες ενέργειες γενικά λαμβάνονται σε σύνδεση μεταξύ τους, ομαδοποιήστε τις στην ίδια περιοχή της εφαρμογής.
Μελετήστε τη ροή εργασίας πολλών χρηστών για να δείτε τι φαίνεται να παρεμποδίζει την αποτελεσματική ολοκλήρωση των καθηκόντων τους και στη συνέχεια να υπολογίσετε πώς να βελτιώσετε το UI για να ικανοποιήσετε τις ανάγκες τους. Σε ορισμένες περιπτώσεις, το UI μόνο δεν μπορεί να λύσει αυτά τα ζητήματα, αλλά μερικές φορές μπορεί.
15 Παραδείγματα μεγάλων διεπαφών χρήστη
Υπάρχουν εκατοντάδες ή ακόμη και χιλιάδες εφαρμογές ιστού έξω εκεί με φανταστικά σχέδια διεπαφής χρήστη. Εδώ είναι περισσότερες από δώδεκα για να σας δώσω κάποιες ιδέες.
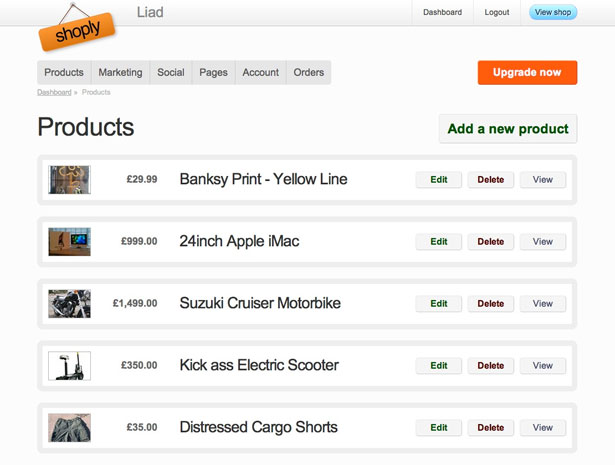
Ελάτε
Ελάτε καθιστά αρκετά εύκολο για τους χρήστες να διαγράψουν, να επεξεργαστούν ή να προβάλουν προϊόντα που έχουν ήδη μεταφορτώσει, καθώς και να προσθέσουν νέα προϊόντα.
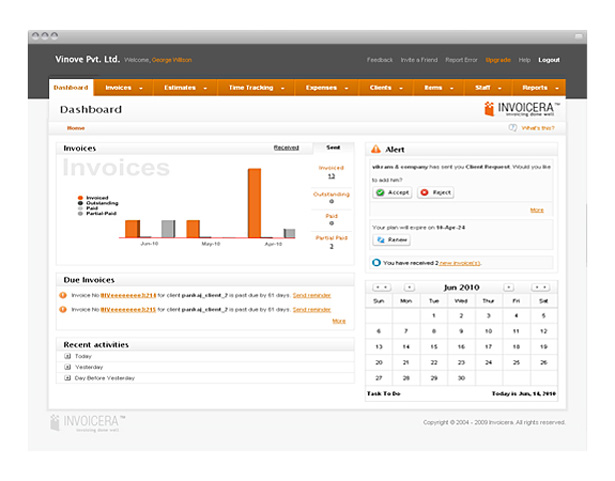
Invoicera
Invoicera χρησιμοποιεί καρτέλες πλοήγησης και κουμπιά για την εκτέλεση ενεργειών. Διατηρεί επίσης μια σχετικώς απλή και ευθεία διάταξη και σχέδιο χρωμάτων.
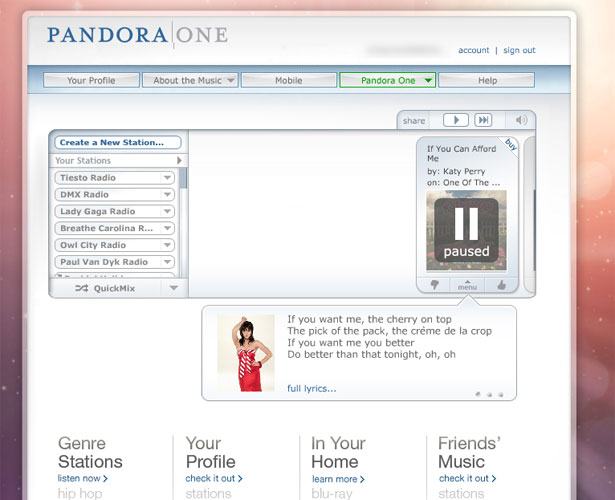
Πανδώρα
Είναι προφανές ότι οι σχεδιαστές πίσω Πανδώρα έλαβε υπόψη τις διεπαφές που υπάρχουν σε συσκευές αναπαραγωγής MP3 και άλλες συσκευές πολυμέσων κατά το σχεδιασμό του περιβάλλοντος εργασίας τους. Είναι ένας διαισθητικός και εύχρηστος σχεδιασμός με σχεδόν καμία καμπύλη εκμάθησης.
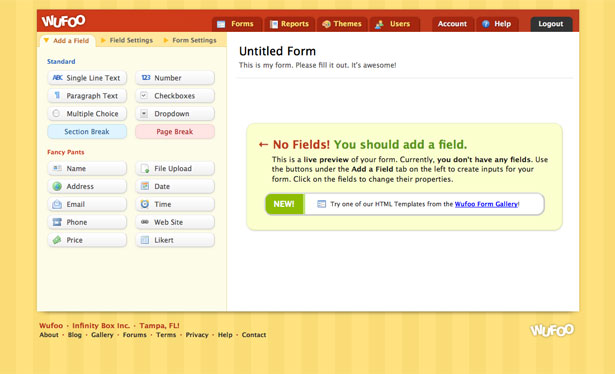
Wufoo
Το Wufoo ο σχεδιασμός του interface interface είναι περίπου τόσο διαισθητικός όσο μπορεί να πάρει μια εφαρμογή. Τα μηνύματα βοήθειας εμφανίζονται όταν ξεκινάτε να σχεδιάζετε μια νέα φόρμα για να εξηγήσετε τι ακριβώς πρέπει να κάνετε χωρίς να χρειάζεται να φύγετε από τη σελίδα.
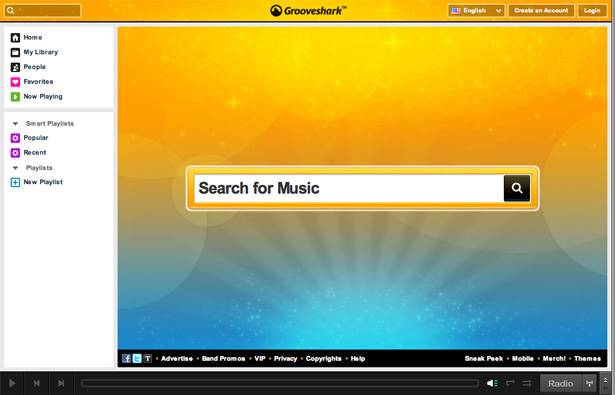
Grooveshark
Grooveshark χρησιμοποιεί εικονίδια για να βοηθήσει με την πλοήγηση και τη λειτουργικότητα. Τα κοινά αναγνωρισμένα εικονίδια, όπως τα κουμπιά "αναπαραγωγή" και "παράλειψη", δεν φέρουν ετικέτα, αλλά άλλα, όπως τα εικονίδια "Αρχική σελίδα" και "Αγαπημένα", είναι.
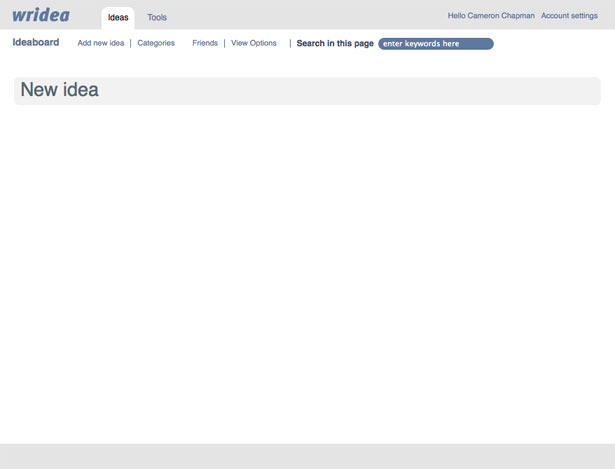
Wridea
Wridea χρησιμοποιεί μια διαισθητική διεπαφή που σας επιτρέπει να επεξεργαστείτε τα στοιχεία κάνοντας κλικ σε αυτό. Χρησιμοποιούν επίσης μενού που επεκτείνονται μόνο όταν πετάτε πάνω από μια ιδέα, η οποία μειώνει την οπτική ακαταστασία και αφήνει τους χρήστες να επιλέξουν μεταξύ δύο χρωμάτων.
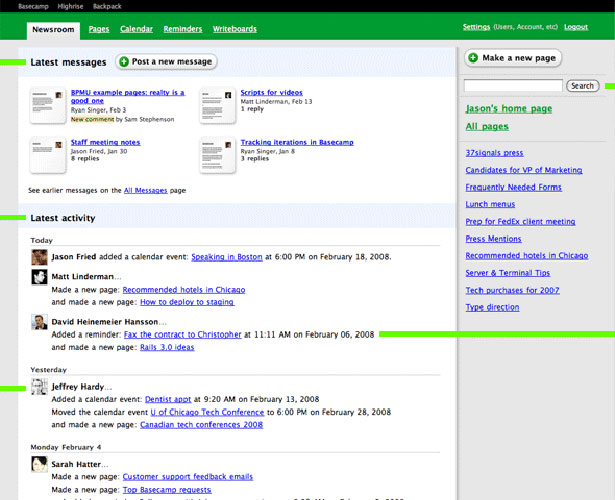
ΣΑΚΙΔΙΟ ΠΛΑΤΗΣ
ΣΑΚΙΔΙΟ ΠΛΑΤΗΣ χρησιμοποιεί κουμπιά για ενέργειες και καρτέλες για πλοήγηση, καθιστώντας πιο διαισθητικό στη χρήση.
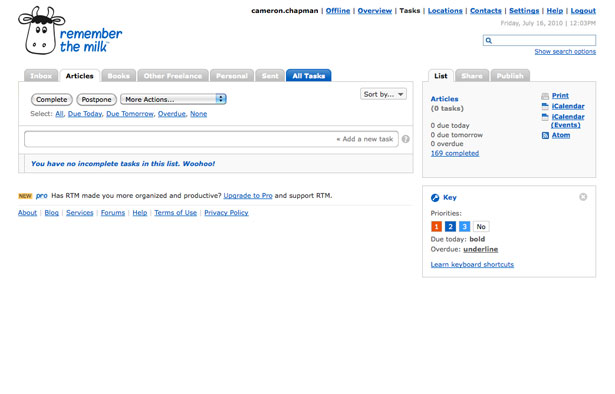
Θυμηθείτε το Γάλα
Θυμηθείτε το Γάλα χρησιμοποιεί καρτέλες πλοήγησης και κουμπιά για τις ενέργειες. Περιλαμβάνουν επίσης χρήσιμες σημειώσεις που κατά κύριο λόγο αρνούνται την ανάγκη για ξεχωριστή τεκμηρίωση.
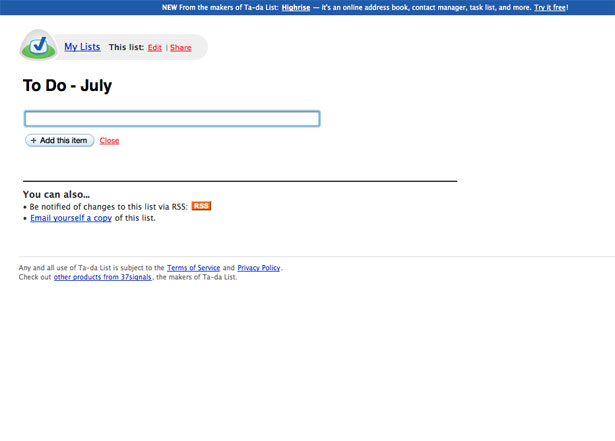
Λίστα Ta-da
Ta-da λίστες διατηρεί τη διεπαφή τους όσο το δυνατόν πιο απλή. Δεν υπάρχουν επιπλέον πληροφορίες, μόνο η εργασία. Είναι απίστευτα διαισθητικό και κάνει εξαιρετική εμπειρία χρήστη.
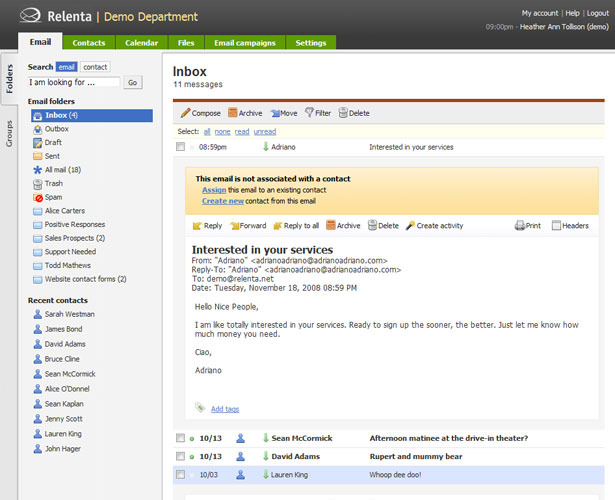
Relenta
Relenta χρησιμοποιεί πλοήγηση με ετικέτες και εικονίδια με ετικέτα. Επίσης, επιμένουν σε τυποποιημένες συμβάσεις για προγράμματα ηλεκτρονικού ταχυδρομείου, επομένως δεν υπάρχει ουσιαστικά καμία καμπύλη μάθησης για τους χρήστες τους.
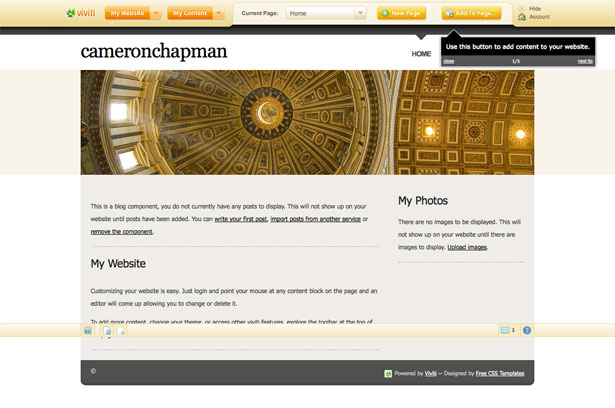
Viviti
Viviti χρησιμοποιεί ένα διαισθητικό περιβάλλον εργασίας που λαμβάνει υπόψη τις ανάγκες των μη σχεδιαστών χρηστών. Συμβουλές παρέχονται κάθε φορά που συνδέεστε και η τεκμηρίωση είναι εύκολα προσβάσιμη και φιλική προς το χρήστη, επιτρέποντάς σας να επιλέξετε τον τύπο βοήθειας που θέλετε πριν φεύγετε πραγματικά από τη σελίδα στην οποία εργάζεστε.
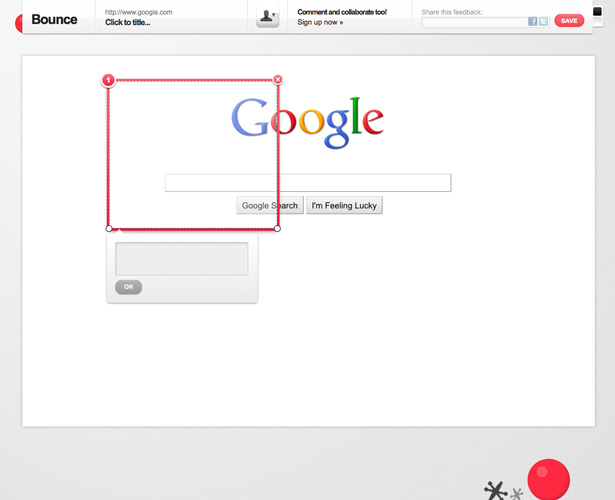
Πήδημα
Το Bounce's η διεπαφή είναι πολύ ευθεία και απλή. Τα διαθέσιμα εργαλεία είναι διαισθητικά (απλά σύρετε πάνω σε μια περιοχή για να δημιουργήσετε μια σημείωση, να γράψετε σχόλια και, στη συνέχεια, να τα μοιραστείτε).
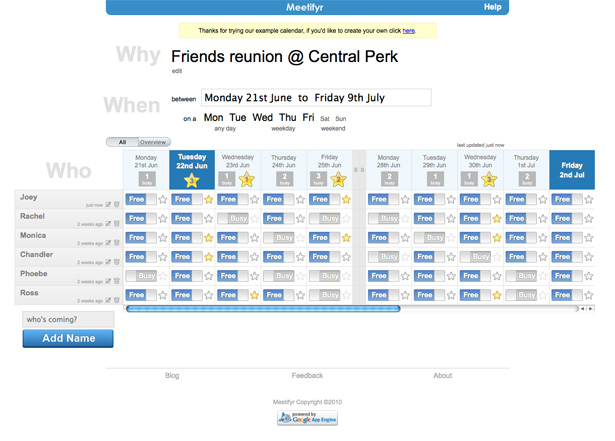
Meetifyr
Meetifyr χρησιμοποιεί μια τέτοια διαισθητική διεπαφή που ουσιαστικά δεν χρειάζεται τεκμηρίωση. Κοιτάζοντας την εφαρμογή, χρειάζονται μόνο δευτερόλεπτα για να αναγνωριστεί αμέσως τόσο ο τρόπος χρήσης όσο και τα διαφορετικά εικονίδια και οι κωδικοί χρωμάτων.
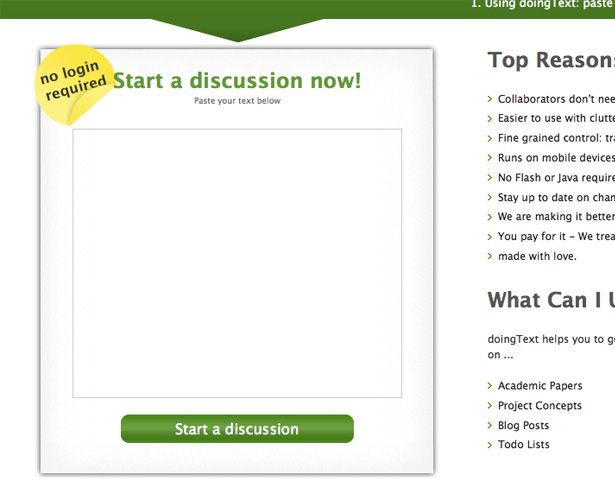
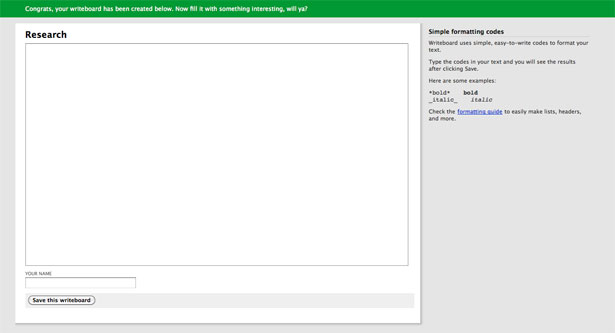
DoingText
DoingText απλοποιεί τη χρήση, χωρίς να απαιτείται καμία διαδικασία εγγραφής. Τα έγγραφα είναι απλά βασισμένα σε URL και οι συνεργάτες χρειάζονται μόνο τη διεύθυνση URL. Κάνει τη συνεργασία μια σχεδόν στιγμιαία διαδικασία.
Πίνακας ελέγχου
Πίνακας ελέγχου περιλαμβάνει χρήσιμη βοήθεια σχεδίασης στην πλευρική γραμμή δίπλα στην κύρια περιοχή περιεχομένου.
Γράφτηκε αποκλειστικά για WDD από Κάμερον Τσάπμαν .
Ποιο είναι το αγαπημένο σας design UI; Έχετε άλλες συμβουλές για το σχεδιασμό εξαιρετικών διεπαφών χρήστη; Παρακαλώ μοιραστείτε τα με τα σχόλια!