Κοινά λάθη κατά το σχεδιασμό για κινητά
Έχετε ήδη μια μεγάλη ιδέα για εφαρμογές και εργάζεστε έξυπνα για να την οικοδομήσετε και να την ξεκινήσετε. Ή αναπτύσσετε έναν ιστότοπο για κινητά, για να συγχαρώ μια επιτραπέζια κατασκευή. Ή ίσως εξευγενίζετε έναν σχεδιασμό επιφάνειας εργασίας για να μειώσετε την απόκριση στις συσκευές.
Οποιοσδήποτε και αν είναι ο στόχος σας για την ανάπτυξη κινητής τηλεφωνίας, προτού ξεκινήσετε, ας κάνουμε ένα γρήγορο διάλειμμα από αυτή τη διαδικασία για να βεβαιωθείτε ότι δεν κάνετε μερικά από τα πιο κοινά λάθη σχεδιασμού για κινητά.
Πιστέψτε με, αξίζει τον κόπο και οι πελάτες σας θα σας ευχαριστήσουν.
1. Δεν εξευγενίζετε το σετ χαρακτηριστικών
Κατά την οικοδόμηση του λογισμικού είναι εύκολο να παρασυρθείτε προσθέτοντας όλα αυτά τα εξαιρετικά χαρακτηριστικά. "Δεν θα ήταν δροσερό εάν ..." είναι μια επικίνδυνη φράση όταν πρόκειται για την τήρηση των προθεσμιών και την παροχή ποιοτικού λογισμικού.
Αν προσπαθήσετε να εφαρμόσετε πάρα πολλά χαρακτηριστικά, τόσο η ποιότητα της εμπειρίας και του σχεδιασμού θα υποστούν, για να μην αναφέρουμε τι θα συμβεί στις προθεσμίες σας.
Ταυτόχρονα, δεν θέλετε να επικεντρωθείτε τόσο στενά ώστε να χάσετε δυνητικά μεγάλες ιδέες. Εκεί έρχεται αυτή η φράση: "Μεγάλο όνειρο, εφαρμόστε μικρό."
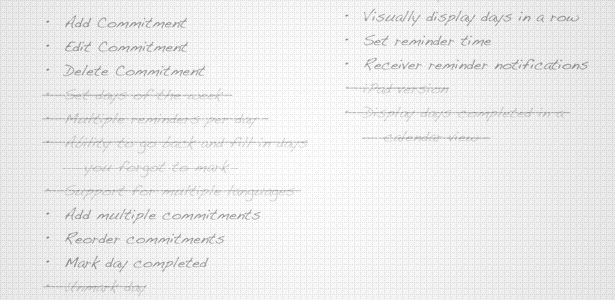
Στο στάδιο του προγραμματισμού θέστε κάθε ιδέα σε χαρτί, ανεξάρτητα από το πόσο μεγαλοπρεπή ή γελοία ακούγεται. Καταγράψτε και εξετάστε το. Μεγάλο όνειρο. Στη συνέχεια, μπορείτε να είστε βέβαιοι ότι δεν έχετε περάσει τίποτα από μεγάλες ιδέες.

Στη συνέχεια, όταν αποφασίζετε τι να χτίσετε, επιλέξτε μόνο μερικά πράγματα. Από ολόκληρη τη λίστα που ένα ή δύο πράγματα θα μπορούσατε να απελευθερώσετε μόνοι σας; Να είστε αδίστακτοι όταν κόβετε τα χαρακτηριστικά. Για να είναι επιτυχής πρέπει να ξεκινήσετε μικρό.
Μόλις επιλέξετε μία ή δύο λειτουργίες που θα χτίσετε, εστιάστε τα πάντα στην οικοδόμηση μιας ποιοτικής εμπειρίας. Ρυθμίστε τη μπάρα για την εμπειρία όσο το δυνατόν ψηλότερα. Ο στόχος σας πρέπει να είναι να ξεκινήσετε με μια απλή εφαρμογή που είναι μια χαρά να χρησιμοποιήσετε.
Με αυτό ως αφετηρία μπορείτε να απελευθερώσετε νωρίτερα και να μάθετε αν κάποιος πραγματικά νοιάζεται για το πρόβλημα που έχετε λύσει. Στη συνέχεια, μπορείτε να προσθέσετε σταδιακά περισσότερες λειτουργίες, αλλά μόνο όταν μπορείτε να διατηρήσετε το υψηλό επίπεδο που έχετε ήδη ορίσει για την ποιότητα της εφαρμογής. Εάν δεν μπορείτε να βρείτε έναν τρόπο να σχεδιάσετε ένα χαρακτηριστικό με αυτό το επίπεδο ποιότητας, μην το προσθέτετε.
Ποτέ μην θυσιάζετε την εμπειρία για ένα άλλο χαρακτηριστικό.
Έτσι, ονειρευτείτε μεγάλο, εφαρμόστε μικρό και θα είστε στο δρόμο σας.
(Χάρη στον Dan Cederholm του Αποσπάστε για την εισαγωγή μου σε αυτή τη φράση).
2. Κακή ευθυγράμμιση και απόσταση
Οι προγραμματιστές συχνά παραπονιούνται για μένα ότι το σχέδιο είναι δύσκολο. Εάν μόνο αυτό θα μπορούσε να είναι αναλυτικό όπως ο προγραμματισμός, θα ήταν ευκολότερο. Λοιπόν, έχετε τύχη. Θέλω να χρησιμοποιήσετε αναλυτική ακρίβεια για να βεβαιωθείτε ότι όλα τα στοιχεία του σχεδίου σας είναι σωστά ευθυγραμμισμένα. Με αυτό δεν εννοώ ότι πρέπει να ακολουθήσουν κάποια φανταχτερή τεχνική σχεδιασμού. Εννοώ ότι τα πάντα ευθυγραμμισμένα με την αριστερή άκρη πρέπει να είναι η ίδια απόσταση. Εάν τα περιθώρια σας είναι 10px, χρησιμοποιήστε το σε όλη την έκταση.
Τα στοιχεία θα πρέπει να απέχουν σταθερά μεταξύ τους και να έχουν άφθονο υπόβαθρο μεταξύ κάθε στοιχείου. Ξέρω ότι σας είπαν να προσθέσετε περισσότερο λευκό χώρο πριν, αλλά είναι πραγματικά σημαντικό.

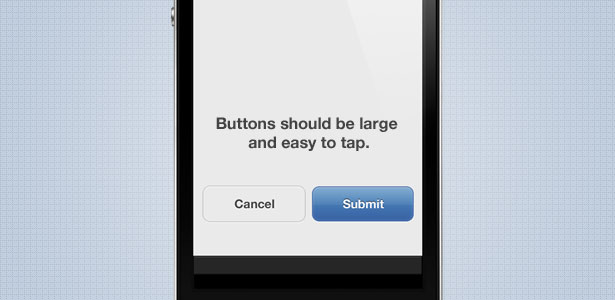
3. Μη χρησιμοποιείτε στόχους στόχευσης μεγέθους δακτύλου
Όταν προσπαθείτε να τοποθετήσετε τα πάντα σε μια κινητή οθόνη μπορεί να σας πειράζει να μειώσετε το μέγεθος των κουμπιών σας. Το ελάχιστο συνιστώμενο μέγεθος αφής είναι 44 τετραγωνικά εικονοστοιχεία.
Τα δάχτυλα και οι αντίχειρες έρχονται σε όλα τα διαφορετικά μεγέθη, επομένως αυτό που λειτουργεί καλά για μικρά χέρια μπορεί να μην λειτουργεί για κάποιον με μεγάλα χέρια. Διατηρώντας στόχους στόχευσης μεγαλύτερους από αυτό το ελάχιστο, θα αποφύγετε τους απογοητευτικούς χρήστες.

Ακριβώς επειδή ο στόχος σας πρέπει να είναι 44 pixels τετράγωνο δεν σημαίνει ότι το ίδιο το κουμπί κουμπί πρέπει να είναι. Μπορείτε να αυξήσετε την περιοχή στόχου μεγαλύτερη από το ίδιο το κουμπί, για να βοηθήσετε την ανακριβή βρύση να ενεργοποιήσει το κουμπί. Εάν το κουμπί σας δεν είναι ακριβώς δίπλα σε άλλα στοιχεία με βρύσες τότε το κουμπί μπορεί να είναι πραγματικά λίγο μεγαλύτερο χωρίς να αλλάξει το οπτικό σχέδιο
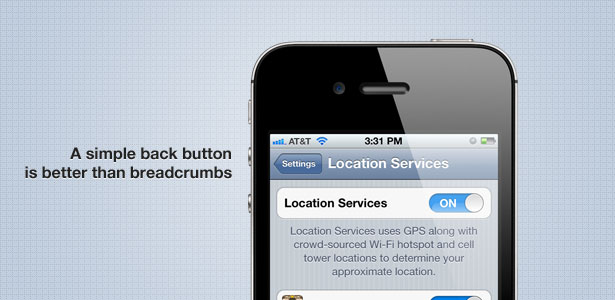
4. Χρήση του πεταλούδα στην πλοήγηση
Φανταστείτε ότι περιηγείστε σε μια εφαρμογή και έχετε δουλέψει 4 επίπεδα βαθιά. Μετά την ανάγνωση αυτού του περιεχομένου που θέλετε να ανεβείτε σε ένα επίπεδο, αλλά χτυπήστε κατά λάθος το επίπεδο "Home" στις breadcrumbs. Ωχ. Αυτό είναι σαν ένα κουμπί επαναφοράς για την προηγούμενη εργασία σας περιήγηση σε εκείνη την ενότητα. Έχουμε ήδη διαπιστώσει ότι, λόγω μικρών στόχων βρύσης, οι χρήστες συχνά παθαίνουν τυχαία λάθος στοιχεία.
Απλό κουμπί "Πίσω" συνιστάται σε μια γραμμή τίτλου εφαρμογής (δεν είναι απαραίτητη σε συσκευές Android με κουμπί επιστροφής υλικού). Πολλοί προγραμματιστές πιστεύουν ότι κάνουν τα πράγματα ευκολότερα για τους χρήστες τους, προσθέτοντας πλοήγηση τύπου breadcrumb στην κεφαλίδα, επιτρέποντας στους χρήστες να πηδήξουν πίσω σε οποιοδήποτε επίπεδο θέλουν.
Είναι προτιμότερο το κουμπί "Πίσω" να αλλάξει την ετικέτα με βάση τη σελίδα που θα σας μεταφέρει. Έτσι θα μπορούσε να διαβάσει "Ρυθμίσεις" ή "Χρήστες", ανάλογα με το ποια ήταν η προηγούμενη προβολή.

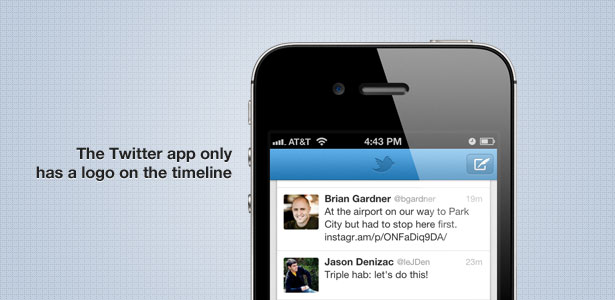
5. Λογότυπα στις γραμμές τίτλου
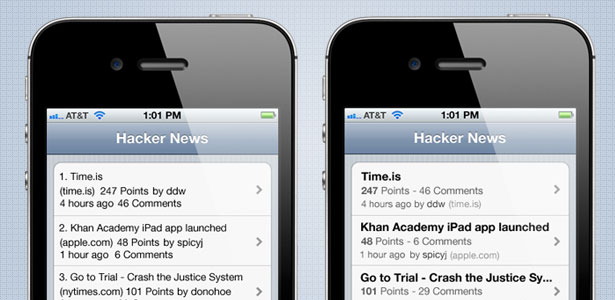
Σε μια προσπάθεια σαφέστερης μάρκας μιας εφαρμογής, οι σχεδιαστές συχνά τοποθετούν το λογότυπο της εταιρείας σε εμφανές σημείο στη γραμμή τίτλου, αντικαθιστώντας το όνομα της σελίδας στη διαδικασία. Αυτό είναι καλό για την πρώτη σελίδα όπου ο χρήστης μπορεί να μην χρειάζεται περιβάλλον. Αλλά στις επόμενες σελίδες που θέλετε να κρατήσετε το χώρο της γραμμής τίτλου για τον τίτλο της σελίδας. Αυτό βοηθά στο να δοθεί το περιβάλλον χρήστη και να τους ενημερώσει για το περιεχόμενο που πρέπει να αναμένουν να βρουν πιο κάτω στη σελίδα.
Η εφαρμογή Twitter για το iPhone χειρίζεται αυτό καλά, τοποθετώντας ένα απλό λογότυπο στη γραμμή τίτλου της πρώτης σελίδας, αλλά σε όλες τις επόμενες σελίδες αντικαθιστώντας το με το τυπικό κείμενο του τίτλου.

Εάν το σχέδιό σας χρειάζεται ισχυρότερη επωνυμία θα πρέπει να επανεξετάσετε τα σχέδια χρωμάτων και τα στυλ σας, αντί να απλώς πιέζετε μεγαλύτερα λογότυπα στη διεπαφή.
6. Μην κάνετε δοκιμές ευχρηστίας
Δεν είστε σε θέση να κρίνετε επακριβώς τη χρηστικότητα των έργων στα οποία εργάζεστε στενά. Οι έννοιες που μπορεί να φαίνονται περίπλοκες αρχικά έρχονται φυσικά σε σας τώρα που έχετε βυθιστεί σε αυτούς για μήνες. Αυτό που συμβαίνει είναι ότι κοιτάζουμε και δοκιμάζουμε το δικό μας λογισμικό, χωρίς να συνειδητοποιούμε τις δικές μας προκαταλήψεις. Η μη λήψη εξωτερικών απόψεων είναι ένα τεράστιο λάθος. Δεν θέλετε την πρώτη φορά που θα διαπιστώσετε ότι μια οθόνη δεν είναι διαισθητική για να είναι όταν ένας πελάτης κλοπής τηλεφωνεί μέχρι να παραπονεθεί.
Ο έλεγχος ευχρηστίας είναι κρίσιμος για τη διαδικασία σχεδιασμού. Γιατί λοιπόν το αποφεύγουν πολλοί άνθρωποι; Απλά: δεν συνειδητοποιούν πόσο εύκολο είναι να κάνει. Όταν μιλάω για δοκιμές ευχρηστίας δεν εννοώ τη μίσθωση μιας επιχείρησης σε λευκά παλτά για να κάνω μια εβδομάδα μακρά μελέτη όπου αναλύουν στενά το σχέδιό σας.
Αντ 'αυτού, βρείτε έναν φίλο που δεν έχει ακούσει ποτέ για τον ιστότοπό σας πριν. Ξεκινήστε δίνοντάς τους ένα πολύ μικρό πλαίσιο όπως "Τι πιστεύετε για αυτήν την εφαρμογή λίστας υποχρεώσεων;" Δεν χρειάζεται καν να τους πείτε ότι είναι δικό σας (η ανατροφοδότηση μπορεί να είναι πιο αμβλεία). Το επόμενο βήμα είναι εύκολο: απλά παρακολουθήστε τους να το χρησιμοποιήσουν . Δώστε προσοχή σε ποιες οθόνες έχουν κολλήσει, όταν σταματούν να διαβάζουν το κείμενο και μόλις αρχίζουν να πατούν κουμπιά. Θα ανακαλύψετε γρήγορα περιοχές που δεν είναι τόσο έξυπνες όσο θα μπορούσαν να είναι.
Συχνά μικρές αλλαγές θα κάνουν μια τεράστια διαφορά. Μια καλά τοποθετημένη επεξήγηση εργαλείου μπορεί να είναι αρκετή για να εξηγήσει μια ιδέα και να δείξει στον χρήστη πού να πάει στη συνέχεια. Κρατήστε τις δοκιμές σας άτυπες και δοκιμάστε το με 3-5 άτομα. Θα μάθετε πολλά.
συμπέρασμα
Υπάρχουν πολλά λάθη που θα μπορούσατε να κάνετε, αλλά αυτή η σύντομη λίστα θα σας ξεκινήσει. Οι δύο πιο σημαντικές έννοιες είναι η διόρθωση του συνόλου χαρακτηριστικών και η διεξαγωγή δοκιμών ευχρηστίας. Πάρτε τα σωστά και όλα τα άλλα θα πέσουν στη θέση τους.
Εάν αυτή η ανάρτηση περιέγραφε μέρη της κινητής σας εμπειρίας, μην ανησυχείτε. Είναι όλα εύκολα λάθη να κάνουν. Αλλά αν τους αποφύγετε, η κινητή σας εμπειρία θα είναι πολύ πιο καθαρή και εστιασμένη.
Έχετε κάνει κάποια, ή ίσως όλα, αυτά τα λάθη; Ποιο μη-νού θα προσθέλατε για κινητό σχέδιο; Ενημερώστε μας στα σχόλια παρακάτω.