Πώς να δοκιμάσετε ευαίσθητα σχέδια για δωρεάν
"Σταματήστε να αλλάζετε το μέγεθος αυτού του προγράμματος περιήγησης, θα το φορέσετε!" Πόσες φορές έχετε ακούσει αυτό; Εντάξει, ίσως όχι τόσο πολλές φορές, αλλά εάν αναπτύξετε ανταποκρινόμενες ιστοσελίδες σχεδίασης, ξέρετε τι μιλάω: με κάθε επεξεργασία DOM ή CSS μεταφέρετε αυτό το περιθώριο περιήγησης πέρα δώθε, δοκιμάζοντας τις αλλαγές σας και αναζητώντας τίποτα σπασμένο.
Τελικά, το μεγαλύτερο μέρος αυτής της προσπάθειας είναι μια προσπάθεια να μιμηθεί το μέγεθος της οθόνης των διαφόρων συσκευών.
Αν κάνετε εταιρική ανάπτυξη, μπορεί να έχετε μια ποικιλία συσκευών που παρέχονται από την εταιρεία για να δοκιμάσετε. Όπου δουλεύω, έχουμε iPad, iPod, ένα ή δύο άλλα tablet, φορητούς υπολογιστές και επιτραπέζιους υπολογιστές. Εάν δεν έχετε αυτή την πολυτέλεια, θα πρέπει να χρησιμοποιήσετε ό, τι συμβαίνει.
Στο σπίτι μου έχουμε δύο διαφορετικούς φορητούς υπολογιστές, δύο διαφορετικές συσκευές Android, ένα Kindle και ένα Nexus 7. Αυτές είναι οι συσκευές που χρησιμοποιώ για να δοκιμάσω την εξέλιξη του freelance μου, αλλά σαφώς αυτό δεν είναι μια εξαντλητική συλλογή. Δεν υπάρχουν συσκευές iOS καθόλου, και παρόλο που είμαι λίγο πρώιμος υιοθετών, δεν σχεδιάζω να αγοράζω κάθε νέο τηλέφωνο / phablet / tablet καθώς θα χτυπήσει την αγορά.
Τι είναι λοιπόν ο προγραμματιστής; Ευτυχώς, υπάρχει ένας αυξανόμενος αριθμός διαθέσιμων εργαλείων που βασίζονται σε προγράμματα περιήγησης, τα οποία μιμούνται τα μεγέθη οθόνης μιας ευρείας ποικιλίας συσκευών. Διαφορετικά εργαλεία έρχονται με διαφορετικά σύνολα χαρακτηριστικών και ποικίλα επίπεδα χρησιμότητας, φυσικά. Θα εξετάσουμε αρκετούς από αυτούς εδώ.
Για σκοπούς δοκιμής, χρησιμοποίησα τον πρώτο πραγματικά ανταποκρινόμενο ιστότοπο που έκανα, PajamasOnYourFeet.com. Αυτός ο ιστότοπος βασίζεται στο Brownie πρότυπο HTML5, πολύ ευχάριστα παρέχεται στην αναπτυξιακή κοινότητα δωρεάν στο EGrappler.
Είμαι Ανταπόκριτος;
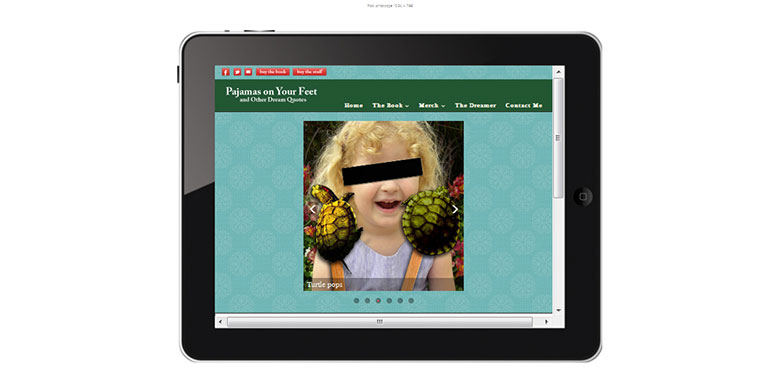
Είμαι Ανταπόκριτος; είναι μια νεκρή απλή, άμεση προβολή του ιστότοπού σας καθώς θα εμφανίζεται σε τέσσερις διαφορετικές συσκευές. Και οι τέσσερις είναι iOS, και ο προγραμματιστής εξηγεί ότι η εστίαση στην περιοχή. Δεν προσφέρει κανένα έλεγχο και καμία επιλογή, απλά μια πολύ απλή, κομψή παρουσίαση.
Τα μεγέθη των παραθύρων προβολής είναι
- Επιφάνεια εργασίας - 1600 x 992px κλιμακούμενη σε κλίμακα (0.3181)
- Φορητός υπολογιστής - 1280 x 802px κλιμακωτός σε κλίμακα (0.277)
- Tablet - 768 x 1024px κλιμακούμενη σε κλίμακα (0.219)
- Κινητό - 320 x 480 εικονοστοιχεία σε κλίμακα (0.219)
Αναφερόμενος στον προγραμματιστή, "Αυτό δεν είναι ένα εργαλείο για δοκιμές, είναι πραγματικά σημαντικό να το κάνετε αυτό σε πραγματικές συσκευές. Αυτό αντί γι 'αυτό είναι ένα εργαλείο για γρήγορες στιγμιότυπα οθόνης (για μένα) και για να επιτρέψω στους ανθρώπους να «πάρουν» αυτό που εννοείτε στις συναντήσεις των πελατών ».
Δύο πολύ ωραία χαρακτηριστικά είναι η δυνατότητα να σύρετε τις "συσκευές" οπουδήποτε θέλετε στην οθόνη και τη δυνατότητα ενσωμάτωσης του δοκιμαστικού σας ιστότοπου σε έναν σύνδεσμο που μπορείτε να μοιραστείτε. Στο Firefox, τουλάχιστον με τη δομή του ιστότοπου δοκιμής, η πλευρική μπάρα κύλισης στο iPhone δεν εμφανίζεται, αλλά συμβαίνει σε IE και Chrome.
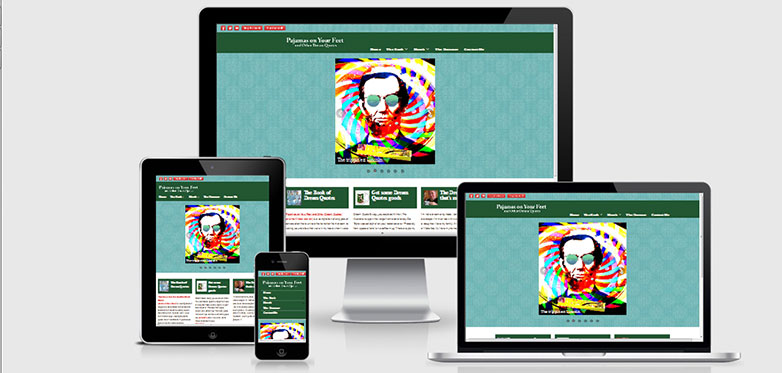
συσκευή
συσκευή είναι παρόμοιο με το Am I Responsive; με την απλή και καθαρή εμφάνιση του ιστότοπού σας, χωρίς ελέγχους ή επιλογές όσον αφορά τις συσκευές. Όλες οι συσκευές εμφανίζονται ταυτόχρονα σε μια μακρά σελίδα. Έχει το ενδιαφέρον χαρακτηριστικό ότι μπορείτε να προσαρμόσετε την κεφαλίδα του ιστότοπου, επεξεργάζοντας ένα χρώμα φόντου κεφαλίδας και ενσωματώνοντας το δικό σας λογότυπο και, στη συνέχεια, μοιράζεστε μέσω καταγραφής οθόνης. Αυτό σας επιτρέπει να μαρκάρετε τον ιστότοπο, κατά κάποιο τρόπο, όταν μοιράζεστε στιγμιότυπα οθόνης με έναν πελάτη.
Οι συσκευές και τα μεγέθη οθόνης που προσομοιάζονται σε αυτόν τον ιστότοπο είναι
- Macbook - 1280 x 800
- iPad πορτρέτο - 768 x 1024
- iPad τοπίο - 1024 x 768
- Kindle πορτρέτο - 600 x 1024
- Kindle τοπίο - 1024 x 600
- iPhone πορτρέτο - 320 x 480
- iPhone τοπίο - 480 x 320
- Πορτραίτο γαλαξίας - 240 x 320
- Το τοπίο των γαλαξιών - 320 x 240
Όπως συμβαίνει με τα περισσότερα από αυτά τα εργαλεία, στις μικρότερες συσκευές εμφανίζονται γραμμές κύλισης. Στην πραγματική συσκευή δεν θα εμφανίζονταν, αλλά για να επιτρέπουν την κύλιση της προβολής δοκιμής σε μια συσκευή κύλισης που δεν είναι αφής, πρέπει να γίνουν κάποιες παραχωρήσεις.
δοκιμή απόκρισης
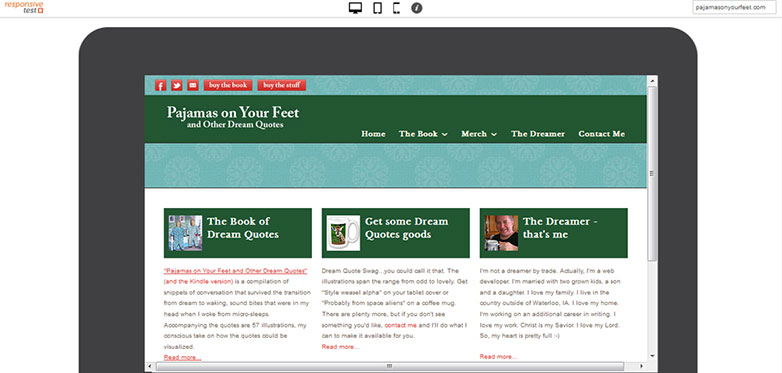
Όπως και η συσκευή, δοκιμή απόκρισης εμφανίζει τον ιστότοπό σας σε μια ποικιλία συσκευών, αλλά αντί να τα εμφανίζει όλα στη σελίδα ταυτόχρονα, μπορείτε να επιλέξετε ποια συσκευή θα προβληθεί από ένα απλό μενού στο επάνω μέρος της σελίδας. Με την προβολή αυτού του ιστότοπου σε ένα μεσαίο μέγεθος φορητού υπολογιστή, βρήκα ότι η μεγέθυνση της σελίδας λειτουργεί καλά, επιτρέποντάς σας να δείτε ολόκληρο τον ιστότοπο δοκιμών μέσα στο πλαίσιο της συσκευής δοκιμής.
Δώδεκα διαφορετικά παράθυρα προβολής προσφέρονται εδώ, που κυμαίνονται από μια μεγάλη οθόνη επιτραπέζιων υπολογιστών σε μια λέξη που λένε "Crappy Android" (για να είμαστε δίκαιοι, έχουν επίσης μια επιλογή που ονομάζεται «Nicer Android»).
Για άλλη μια φορά, ο Firefox είναι ο browser που σκοντάφτει λίγο σε αυτόν τον ιστότοπο. Σημειώστε στο στιγμιότυπο οθόνης, ανάμεσα στην πράσινη κεφαλίδα και την περιοχή λευκού φόντου, υπάρχει μόνο μια μπλε λωρίδα όπου πρέπει να εμφανίζεται ένα ρυθμιστικό εικόνας.
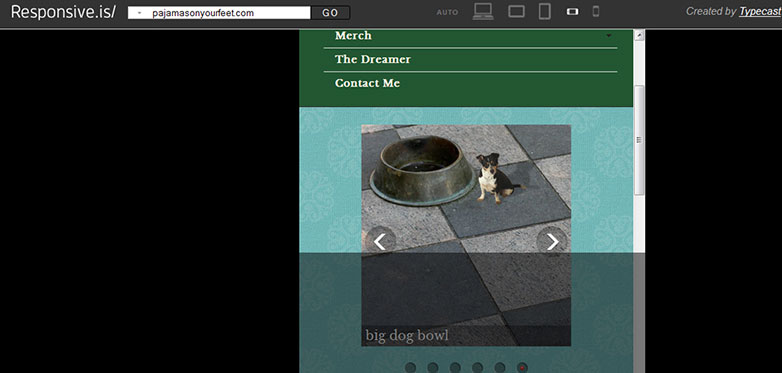
responsive.is
Αρκετά παρόμοια με τις προηγούμενες δύο καταχωρήσεις, το ένα πράγμα που θέτει responsive.is εκτός από αυτά είναι η ομαλή κινούμενη εικόνα από την οθόνη μιας συσκευής στην επόμενη και η ημι-διαφανής επικάλυψη που δείχνει το site ακίνητης περιουσίας που πέφτει έξω από το παράθυρο προβολής.
Οι μόνο διαθέσιμες επιλογές συσκευής είναι αυτόματες, οι οποίες γεμίζουν το παράθυρο του προγράμματος περιήγησης, δείχνοντας τον ιστότοπο όπως θα το δεις αν πήγες πραγματικά εκεί, Desktop. Τοπίο Tablet; Πορτραίτο του Tablet; Τοπίο SmartPhone; και SmartPhone Πορτραίτο, οι διαστάσεις των εικονοστοιχείων δεν δίνονται.
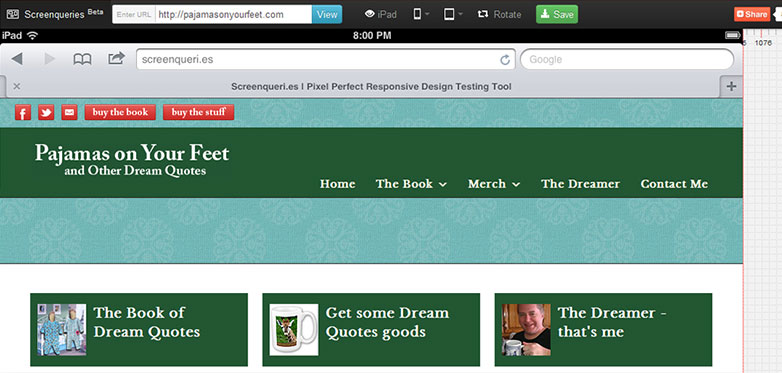
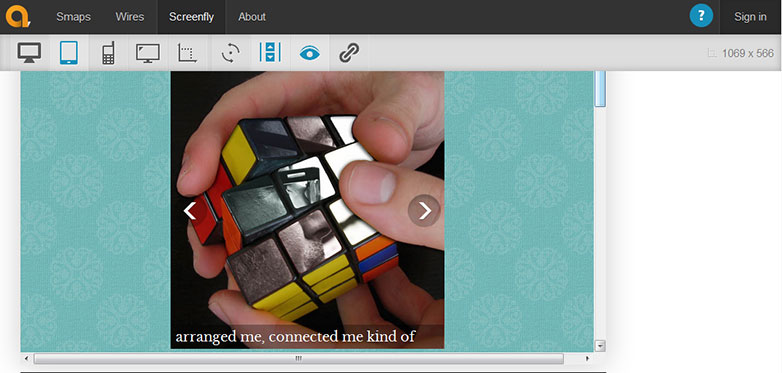
Screenqueries
Για άλλη μια φορά, μερικές διαφορετικές λειτουργίες και επιλογές που έχουν οριστεί Screenqueries ελαφρώς ξεχωριστά από τα άλλα. Υπάρχουν 14 ακουστικά και 12 ταμπλέτες, με ξεχωριστό χειριστήριο για εναλλαγή μεταξύ κατακόρυφης και οριζόντιας λειτουργίας. Εμφανίζονται σε ένα αριθμημένο πλέγμα πίξελ, με τις διαστάσεις που εμφανίζονται στην κάτω δεξιά πλευρά της οθόνης δοκιμής. Οι άκρες της οθόνης είναι συρόμενες ώστε να μπορείτε να δοκιμάσετε προσαρμοσμένα μεγέθη. Ποντίκι πάνω ή κάντε κλικ στην περιοχή δοκιμής και το φόντο μεταβαίνει σε γκρι, δίνοντάς σας μια λιγότερο γεμάτη άποψη.
Ένα ενδιαφέρον χαρακτηριστικό αυτού του ιστότοπου, για πολλές από τις συσκευές υπάρχει μια επιλογή "Trueview", η οποία δείχνει ότι ο ιστότοπός σας είναι τυλιγμένος στο Chrome Chrome του συγκεκριμένου προϊόντος.
Δυστυχώς, και θα το συνηθίσω μέχρι τώρα, ο Firefox δεν εμφανίζει το ρυθμιστικό εικόνας του ιστότοπου δοκιμής. Μην φλερτάρετε με, ο Firefox είναι στην πραγματικότητα ο browser μου επιλογής, αλλά ευτυχώς έχουμε επιλογές.
Σελίνα
Σελίνα πράγματι ενισχύει το πηλίκο χρηστικότητας. Προσφέρει εννέα συσκευές μεγαλύτερου μεγέθους από tablet, από επιφάνεια εργασίας 10 "φορητών υπολογιστών έως 24", πέντε tablet, εννέα smartphones, τρία μεγέθη τηλεόρασης και μια προσαρμοσμένη επιλογή μεγέθους οθόνης. Οποιαδήποτε επιλογή επιλέγετε μπορεί να περιστραφεί σε κατακόρυφο ή τοπίο με ξεχωριστό στοιχείο ελέγχου μενού. Μπορείτε να επιλέξετε να επιτρέπετε κύλιση ή όχι και μπορείτε να δημιουργήσετε έναν κοινόχρηστο σύνδεσμο με το πάτημα ενός κουμπιού.
Ο ιστότοπος είναι προληπτικά χρήσιμος με τον τρόπο παρουσίασης των πληροφοριών διάστασης των pixel. Κάθε συσκευή στα μενού εμφανίζεται με διαστάσεις ονόματος και pixel, οι διαστάσεις του δικού σας πραγματικού παραθύρου προγράμματος περιήγησης εμφανίζονται κοντά στην επάνω δεξιά γωνία του παραθύρου και οι διαστάσεις της επιλεγμένης επιλογής εμφανίζονται σε ένα υποσέλιδο κάτω από την οθόνη μαζί με τη διεύθυνση URL τον ιστότοπο που δοκιμάζεται. Αυτό το μικρό χαρακτηριστικό προσθέτει ένα ωραίο άγγιγμα για την τεκμηρίωση screenshots και την ανταλλαγή πληροφοριών με τους πελάτες.
Όλα τα προαναφερθέντα θα κάνουν αυτό ένα πολύ καλό εργαλείο, αλλά οι προγραμματιστές του Screenfly θεώρησαν κατάλληλα να το κλωτσήσουν επάνω σε μια σημαντική εγκοπή και να παράσχουν ένα χαρακτηριστικό διακομιστή μεσολάβησης. Αναφερόμενος από τον ιστότοπό τους, το "Screenfly μπορεί να χρησιμοποιήσει έναν διακομιστή μεσολάβησης για να μιμηθεί συσκευές ενώ βλέπετε τον ιστότοπό σας. Ο διακομιστής μεσολάβησης μιμείται τη συμβολοσειρά χρηστών των συσκευών που επιλέγετε, αλλά όχι τη συμπεριφορά των συσκευών αυτών. "
Όλα τα άλλα εργαλεία που καλύπτονται εδώ αφορούν αποκλειστικά το CSS. Το Screenfly είναι το μόνο που επιτρέπει τη δοκιμή με βάση το string agent.
Δοκιμάζοντας με τον έναν ιστότοπο που έχω δημιουργήσει, ο οποίος παρέχει μια έκδοση για κινητά με βάση τη συμβολοσειρά πράκτορα, τα αποτελέσματα για τον ιστότοπο για κινητά ήταν πολύ καλά. Τα πράγματα που εμφανίζονται ακριβώς όπως περίμενα και λειτουργίες ήταν δοκιμαστέα. Βεβαίως, η δοκιμή για τις χορδές πράκτορα είναι παλιό σχολείο, αλλά αυτός ο ιστότοπος έγινε "πίσω την ημέρα" και η λειτουργία διακομιστή μεσολάβησης κάνει μια χρήσιμη προσθήκη σε αυτόν τον ιστότοπο.
συμπέρασμα
Επομένως, βλέπουμε ότι υπάρχουν αρκετοί πόροι για τη δοκιμή των ιστοτόπων σας. Διαφοροποιημένα από μοναδικά χαρακτηριστικά, οι ιστότοποι που μπορείτε να χρησιμοποιήσετε θα βασίζονται στις προσωπικές σας προτιμήσεις και απαιτήσεις και σας ενθαρρύνω να τα εξερευνήσετε και να τα πειραματιστείτε. Τα πιο πραγματικά χρήσιμα εργαλεία που έχουμε ως προγραμματιστές ιστού, τόσο το καλύτερο.
Χρησιμοποιείτε κάποιο από αυτά τα εργαλεία; Πώς δοκιμάζετε τα ανταποκρινόμενα σχέδια; Ενημερώστε μας στα σχόλια.