Σχεδιάζοντας τη νέα, πλήρως ανταποκρινόμενη Wired.Co.Uk Άρθρο Σελίδες
Πρόσφατα, Condé Nast Ψηφιακή πραγματοποίησε έναν πλήρη επανασχεδιασμό των άρθρων που δημοσιεύθηκαν στο wired.co.uk. Ο στόχος ήταν να δοθεί μια εμπειρία πιο περιεχομένου-πρώτης και εμβυθιστικής εμπειρίας. Αυτοί οι στόχοι θεσπίστηκαν μετά έρευνα από τον Αρχιτέκτονα Πληροφοριών.
Ξεκινήσαμε στην πορεία υλοποίησης αυτών των στόχων πριν από ένα χρόνο με τον επανασχεδιασμό του GQ.co.uk άρθρα και την εισαγωγή αυτού που ονομάζουμε το στοιχείο "StickyScrollRead", το οποίο επέτρεψε στους εκδότες να ενσωματώσουν μέσα που θα αποσύρονται από το σώμα του αντιγράφου σε πλάτη οθόνης ευρύτερη από 1000px και καρφωμένα στην οθόνη. Αυτό σήμαινε ότι ο χρήστης θα μπορούσε να συνεχίσει να διαβάζει το άρθρο και να παραπέμπει ακόμα στο θέμα των μέσων μαζικής ενημέρωσης ότι το αντίγραφο ήταν περίπου. Αυτό αποδείχθηκε ότι ήταν μια πολύ πιο συναρπαστική εμπειρία και επέτρεψε στο σώμα να αντιγράψει περισσότερο χώρο για να αναπνεύσει.
Θέλαμε τα πρότυπα ενσύρματων άρθρων να διατηρήσουν τη λειτουργικότητα SSR που είχε δουλέψει τόσο καλά στο GQ, αλλά και από τα σχέδια GQ που θα μπορούσαμε να ενσωματώσουμε στο Wired. Σχεδιασμός διαδικασία σοφός, είχαμε επίσης εξελιχθεί πολύ περισσότερο από την στιγμή που τα αντικείμενα GQ σχεδιάστηκαν.
Τα πρότυπα για τα άρθρα GQ σχεδιάστηκαν εξ ολοκλήρου με το Photoshop, με κάθε διαφορετική παραλλαγή άρθρου (άρθρο μακρού τύπου, σύντομο άρθρο, ευθεία στη γκαλερί κ.λπ.) και κάθε πρότυπο άρθρου με διαφορετική ενσωμάτωση (σύντομο άρθρο με ενσωματωμένη εικόνα, σύντομη το άρθρο με το βίντεο ...) να χλευάζεται ως PSD. Καταλήξαμε με 20-30 PSD και ένα τείχος εκτυπώσεων που κάλυπταν το γραφείο! Ήταν χρονοβόρος, κουραστική και δεν αντιπροσώπευε το τελικό προϊόν, καθώς θα "τσιμπούσαμε" τα πράγματα κατά τη διάρκεια της διαδικασίας ανάπτυξης.
Η προτεινόμενη ιδέα για τα ενσύρματα σχέδια των άρθρων ήταν πιο σε βάθος και προχωρούσε από το αντίστοιχο της GQ και η σκέψη να χτυπήσουμε 50-60 αρχεία Photoshop ήταν αρκετή για να καταργήσουμε το εργαλείο PS lasso και να διερευνήσουμε ακριβέστερες και αποδοτικότερες μεθόδους επικοινωνίας σχέδια στην ομάδα ανάπτυξης.

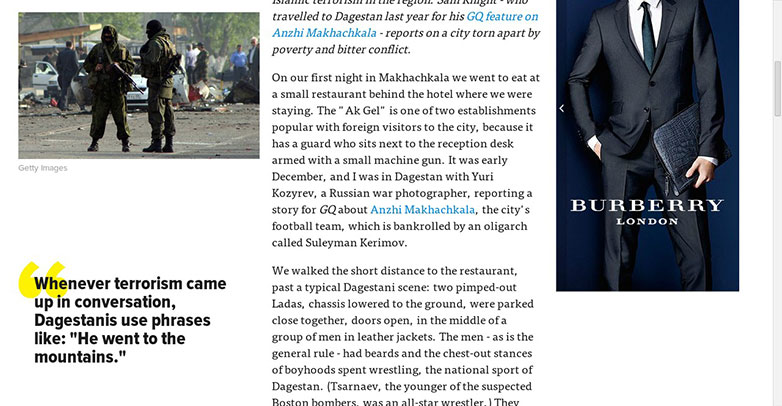
Τα άρθρα GQ που προηγήθηκαν του ενσύρματου επανασχεδιασμού.
Τυπογραφία
Όπως κάνουν πολλά από τα έργα μας, ξεκινήσαμε εξετάζοντας πώς θα μπορούσαμε να αντιπροσωπεύσουμε τις αξίες της μάρκας μέσω της τυπογραφίας της. Είδαμε το τυπωμένο περιοδικό και τα αναγνωρισμένα στυλ που χρησιμοποιούν για να λένε διαφορετικές ιστορίες, χρώματα που είχαν χρησιμοποιήσει, καθώς και στυλ για την ανάδειξη κειμένου και λεζάντες.
Στη συνέχεια άρχισε να πειραματίζεται με συνδυασμούς διαφορετικών τύπων, χρώματα και μεγέθη γραμματοσειρών Τύπος, δημιουργώντας έναν πλήρη αρχικό οδηγό στυλ για όλες τις επικεφαλίδες, παραγράφους και αποσπάσματα καθώς και πειραματισμό με συγκρίσεις δίπλα-δίπλα. Αυτό θα αποδειχθεί η βάση για την τυπογραφία μας στην οποία θα επιστρέψαμε αργότερα.
Δημιουργία ενός οδηγού στυλ στο Typecast.

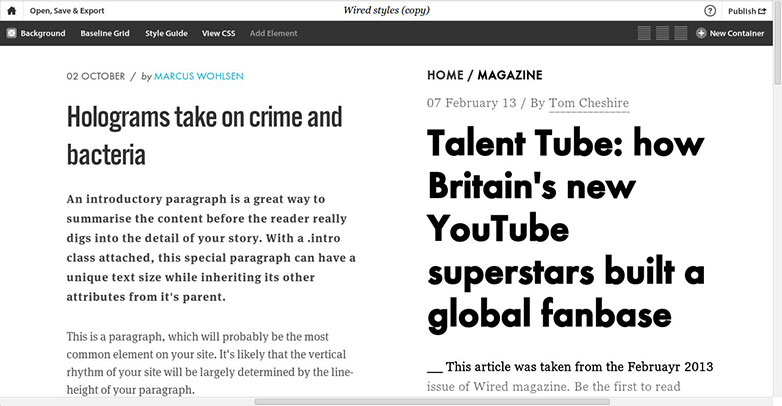
Ο οδηγός στυλ που εφαρμόστηκε.
Διάταξη
Επιλέξαμε ένα άρθρο από το περιοδικό εκτύπωσης και βρήκαμε το αντίστοιχο άρθρο στο wired.co.uk. Ήταν ακριβώς η ίδια ιστορία, αλλά όπου το άρθρο του περιοδικού είχε εικόνες διαφόρων μεγεθών, τραβήξτε εισαγωγικά που καλύπτουν στήλες με το κείμενο της παραγράφου γύρω από αυτό και άφθονες προσθήκες λευκού χώρου, το διαδικτυακό ισοδύναμο είχε επικεφαλής εικόνα πάνω από μια μεγάλη περιοχή κειμένου που περιβάλλεται από το χώρο στέγασης, φωνάζοντας στο χρήστη να δει κάτι άλλο.

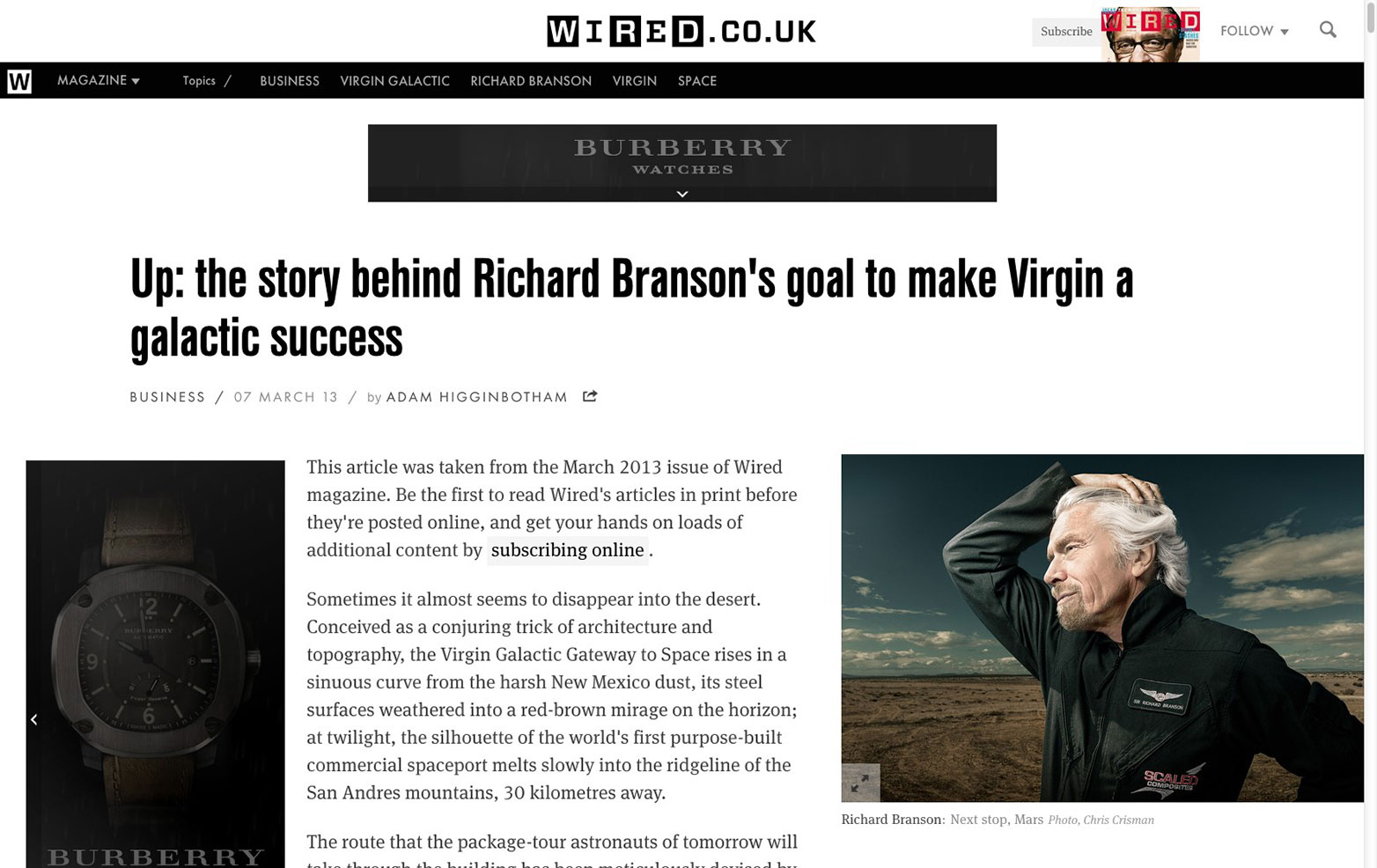
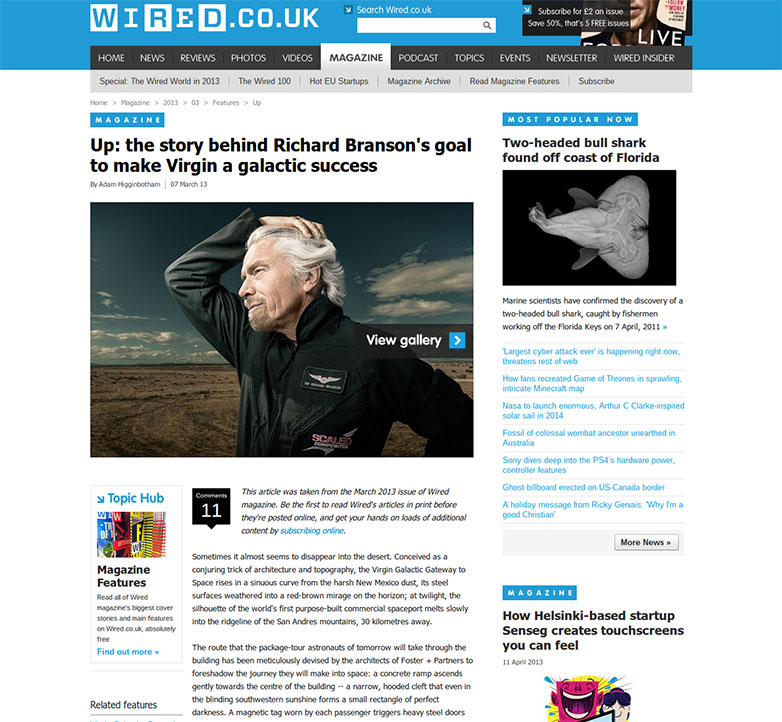
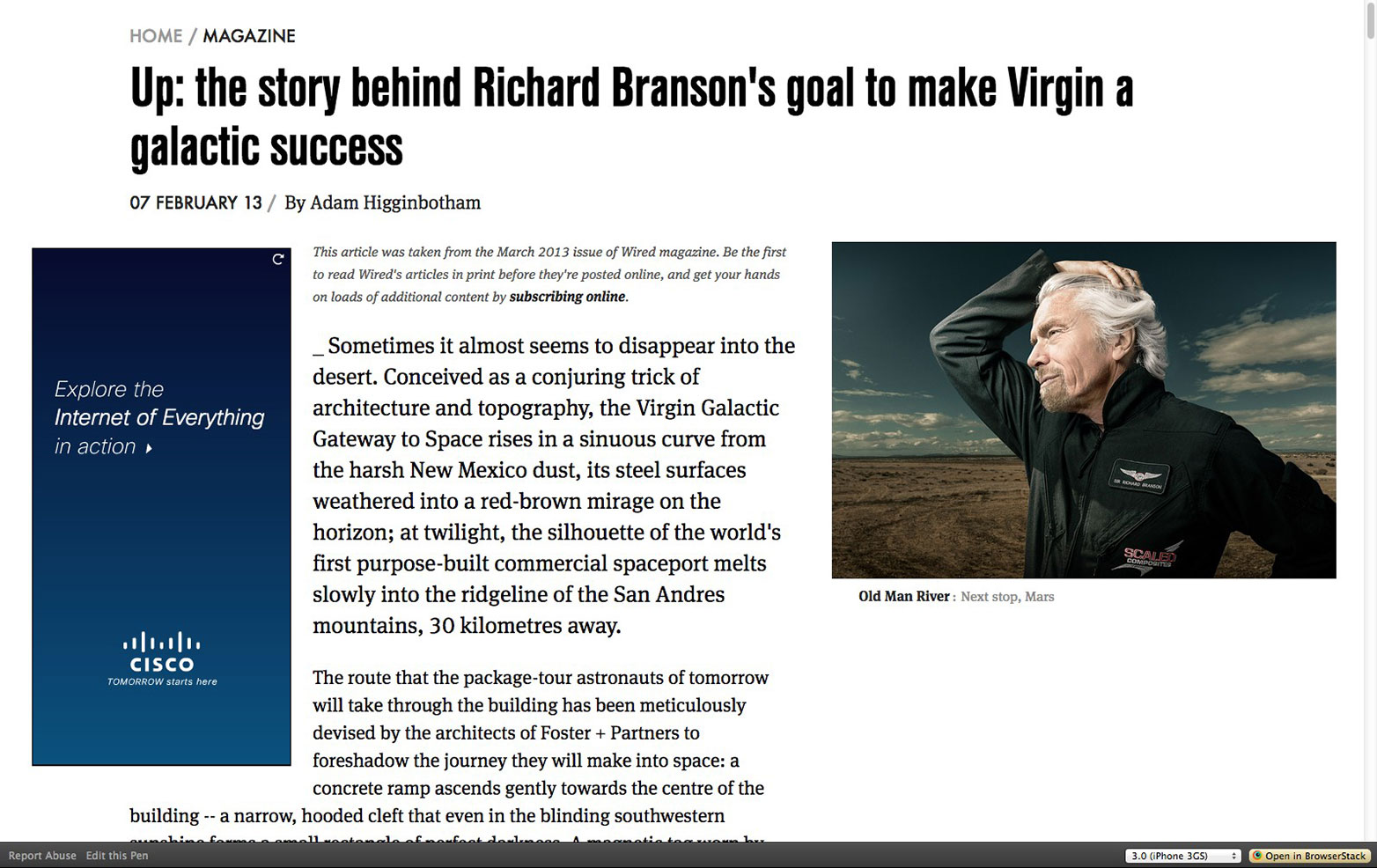
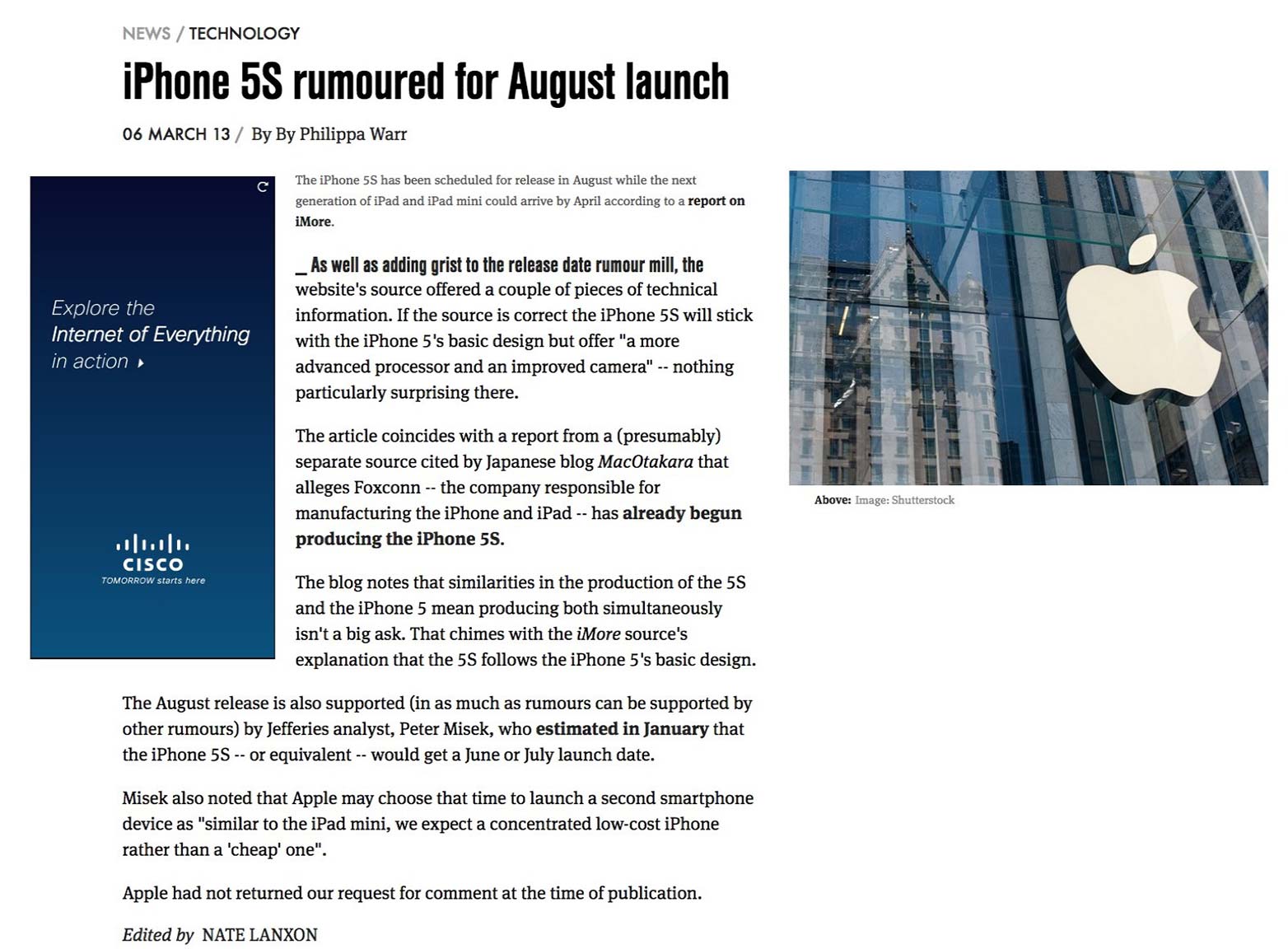
Το παλιό σχέδιο ενσύρματου άρθρου.
Το ενσύρματο περιοδικό είναι γνωστό για τις καινοτόμες και εξατομικευμένες διατάξεις του, για τις οποίες έχει κερδίσει πολλά βραβεία. Θέλαμε να προσπαθήσουμε να αναπαράγουμε τις διατάξεις στυλ περιοδικών, με τα κομμάτια να κόβουν το αντίγραφο του σώματος και να μην έχουν όλη την περιοχή αντιγραφής να αισθάνονται τόσο απροστάτευτα. Γνωρίζαμε ότι η συνιστώσα SSR χωρίζει τη σελίδα σε 2 στήλες, μία για το σώμα του άρθρου και μία για τις ενσωματώσεις των μέσων που αποσύρονται και καρφώνονται, αλλά δεν θέλαμε οι ενσωματώσεις να αισθάνονται τελείως αποσπασμένες από το κείμενο των παραγράφων.
Αρχίσαμε να δημιουργούμε το ίδιο άρθρο, χρησιμοποιώντας το ίδιο αντίγραφο και εικόνες από τον ιστότοπο, για να δημιουργήσετε μια βασική έκδοση του προτύπου SSR χρησιμοποιώντας CodePen. Ο στόχος ήταν να πειραματιστείτε με την τοποθέτηση του πλήρους πλάτους, να κρατήσετε τη σειρά και τα περιεχόμενα μέσα μέσα στη ροή του άρθρου για να δημιουργήσετε μια πιο οπτική εντυπωσιακή και ελκυστική διάταξη. Από τη σχεδίαση των σελίδων του άρθρου GQ αποφασίσαμε ότι θα ήταν μια πιο φυσική εμπειρία ανάγνωσης να έχουμε το αντίγραφο στα αριστερά και τα μέσα ενημέρωσης στη δεξιά στήλη, ώστε να τα αλλάξουμε και θέλαμε επίσης να ενσωματώσουμε τις τυπικές ενότητες διαφημίσεων όπως η διπλό ουρανό και MPU μέσα στο αντίγραφο του σώματος, αντί να δίνουν στις διαφημίσεις τη δική τους στήλη (όπως στο GQ) που θα ήταν περιττή όταν δεν υπήρχαν διαφημίσεις ή όταν οι διαφημίσεις είχαν απομακρυνθεί.
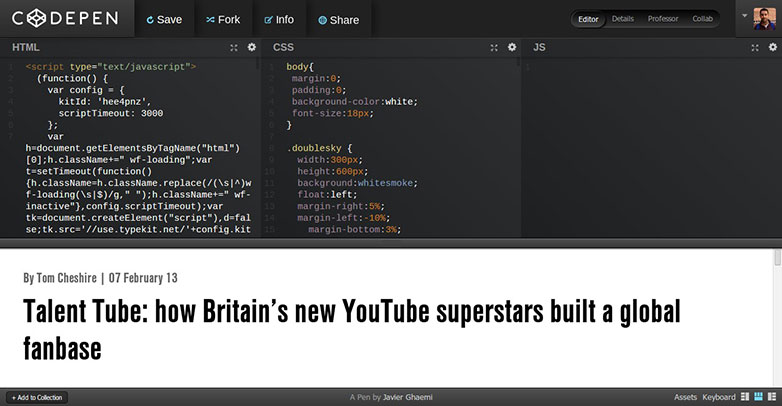
Κτίριο στο Codepen.
v1.1
Σε το πρώτο πρωτότυπο το άρθρο οδήγησε με μια τεράστια, πλήρους πλάτους εικόνα τοπίου που είχε πολύ πιο αντίκτυπο και έδωσε την αίσθηση ενός άρθρου περιοδικών χαρακτηριστικό. Μία από τις αγαπημένες μου εξελίξεις από τα πρότυπα GQ ήταν η εισαγωγή της πανίσχυρης εικόνας πλήρους πλάτους. Το πρότυπο του GQ επέτρεψε στους συντάκτες να προσθέσουν εικόνες πορτρέτου και οριζόντιου προσανατολισμού, αλλά μερικές φορές θα μπορούσαν να χάσουν την παρουσία τους καθώς η οθόνη του χρήστη ήταν πιο στενή και οι εικόνες συρρικνώθηκαν και η εικόνα πλήρους πλάτους ήταν η λύση μας.
Τα τυπογραφικά στυλ που δημιουργήθηκαν στο Typecast δεν είχαν χρησιμοποιηθεί ακόμη, αλλά υπήρχαν βασικά στυλ που έχουν ανατεθεί στην παράγραφο, intro κείμενο και εισαγωγικά για να βοηθήσουν να πάρουν μια αίσθηση ιεραρχίας.
Η SSR δεν είχε επίσης υλοποιηθεί αλλά είχε δημιουργηθεί μια στήλη με εικόνες τραβήγματος προς τα πλάγια που μας βοήθησαν να πειραματιστούμε σε ποιο πλάτος να καθορίσουμε την πλευρά της πλάγιας όψης σε σχέση με τη σελίδα και να προστεθούν βασικές μονάδες διπλού ουρανού και MPU στο σώμα αντιγράψτε για να δείτε εάν θα διαταράσσουν τη ροή του κειμένου.
Ως πρώτο σχέδιο, αυτή η προσέγγιση αποδείχθηκε πολύ πιο χρήσιμη από ό, τι εμείς πειραματίζοντας με το ίδιο περιεχόμενο μέσω του Photoshop. Αυτό όχι μόνο μας επέτρεψε να κάνουμε μερικές βασικές αποφάσεις διαμόρφωσης γρήγορα και επαναληπτικά, αλλά θα μπορούσαμε επίσης να το χρησιμοποιήσουμε ως βάση από την οποία οι προγραμματιστές θα μπορούσαν να αξιοποιήσουν και να προσθέσουν επιπλέον λειτουργίες και αυτό ακριβώς έκανε.

Έκδοση 1.
v1.2
Η δοκιμή CodePen της ιδέας μεταβιβάστηκε στην ομάδα ανάπτυξης και πρόσθεσαν τη λειτουργικότητα SSR (έτσι οι εικόνες που τραβήχτηκαν προς την πλευρά στην πραγματικότητα καρφωμένες στην οθόνη) καθώς μας επέτρεψαν να αλλάξουμε τη θέση ενός μέσου με την αλλαγή της κλάσης πριν από την παράδοση πίσω στην ομάδα σχεδιασμού για στυλ.
Σε αυτό το σημείο, ξεκινήσαμε να στυλίσουμε το άρθρο με τα στυλ γραμματοσειράς που δημιουργήσαμε προηγουμένως στο Typecast απλά εξάγοντας το CSS απευθείας από την εφαρμογή Ιστού. Θα μπορούσαμε τώρα να αρχίσουμε να πειραματίζουμε περισσότερο με διαφορετικούς τρόπους ενσωμάτωσης περιεχομένου και να δούμε τι λειτούργησε καλά σε διαφορετικά πλάτη και για διαφορετικές ιστορίες. Για παράδειγμα, με μια εικόνα πορτρέτου πλήρους πλάτους ήταν μια κακή ιδέα, καθώς θα υπήρχε αφθονία λευκού χώρου γύρω από τον τίτλο και θα ωθούσε επίσης την πρώτη παράγραφο πολύ μακριά από τη σελίδα. Βρήκαμε ότι οι καλύτεροι συνδυασμοί φάνηκαν να οδηγούν με μια εικόνα που τραβούσε προς την πλευρά και ίσως να διατηρήσουν το τοπίο, καθώς είχαν το λιγότερο αποτέλεσμα στη ροή του κειμένου. Επίσης, επιδιώξαμε τη βελτιστοποίηση του αντιγράφου σώματος για την πιο άνετη εμπειρία ανάγνωσης, ελέγχοντας το μέγιστο πλάτος του αντιγράφου της παραγράφου. Αντί να προσθέσουμε περισσότερα παραπετάσματα μεταξύ του κειμένου της παραγράφου και των μέσων που έχουν τραβηχτεί προς τα πλάγια, εσοδιάσαμε το αντίγραφο του σώματος έτσι ώστε το αντίγραφο να ήταν όσο το δυνατόν πιο κεντρικό στην οθόνη και επέτρεψε επίσης να διατηρήσουμε τις εικόνες σε γραμμή για να αποβάλουμε την οθόνη σαν να εκτυπώθηκε μπορεί να το κάνει.

Πρωτότυπο έκδοση 2.
Αυτή η συνεργατική και ευέλικτη μέθοδος δημιουργίας πρωτοτύπων μας βοήθησε να λάβουμε πραγματικά ενημερωμένες αποφάσεις γρήγορα, καθώς θα μπορούσαμε εύκολα να δοκιμάσουμε τα σχέδιά μας σε οποιαδήποτε συσκευή, πλάτος οθόνης ή πρόγραμμα περιήγησης και να τροποποιήσουμε με ελάχιστη αναστάτωση. Έχουμε δουλέψει με πραγματικό περιεχόμενο όσο το δυνατόν περισσότερο για να βεβαιωθούμε ότι δεν ξεχνάμε να στυλ μια συγκεκριμένη σπάνια τάξη που προστίθεται σε λίγες μόνο παραγράφους - κοιτάζω εσείς .p1 - που διαφορετικά θα μπορούσαμε να χάσαμε αργότερα ανάπτυξη. Δημιουργήσαμε επίσης πολλούς τύπους άρθρων χρησιμοποιώντας το ίδιο πρότυπο για να δούμε πώς λειτούργησε όταν υπήρχε μόνο μία εικόνα και κάποιο σύντομο αντίγραφο ή αν ήταν ένα άρθρο ανασκόπησης.

Αν και γνωρίζαμε πάντοτε ότι τα πρότυπα CodePen θα ήταν μόνο μια απόδειξη της έννοιας, προσπαθήσαμε πραγματικά να βρούμε όσο το δυνατόν νωρίτερα όσο το δυνατόν νωρίτερα όσο το δυνατόν νωρίτερα όσο το δυνατόν νωρίτερα και να λάβουμε όσο το δυνατόν περισσότερες ενημερωμένες αποφάσεις για το σχεδιασμό και τη διάταξη.
v1.3
Μόλις ήμασταν ευχαριστημένοι με το βασικό στυλ και δομή του προτύπου, οι προγραμματιστές μεταβίβασαν τον κώδικα στο δικό τους περιβάλλον κωδικοποίησης, διαιρώντας το CSS για κάθε μέσο ενσωμάτωσης στο δικό του αρχείο SASS, έτσι ώστε η ομάδα σχεδιασμού να μπορεί εύκολα να έχει πρόσβαση και να αλλάζει το CSS για απλά το "blob" - που είναι αυτό που καταλήξαμε να καλούμε τυχόν add-ons που θα μπορούσατε να ενσωματώσετε σε ένα άρθρο ... π.χ. εικόνες, βίντεο, κριτικές ... κλπ - που θέλαμε να επεξεργαστούμε.
Αυτό ήταν μια τεράστια βοήθεια, καθώς από τη στιγμή που οι dev είχαν κάνει τα πράγματα τους και τα έβαλαν όλα στο πίσω μέρος, ο κώδικας ήταν πολύ περίπλοκος για όλους τους σχεδιαστές να κατανοήσουν και να εντοπίσουν τα μέρη που θέλαμε να αλλάξουμε. Αυτή η προσέγγιση ήταν επίσης χρήσιμη όταν σχεδιάσαμε νέα κηλίδες, όπως τις μικρογραφίες της γκαλερί, διάβαζαν την επόμενη ή αναθεωρήσαμε τις εκτιμήσεις, καθώς θα δημιουργούσαμε ένα νέο αρχείο SCSS με όλα τα στυλ για ακριβώς αυτό το ξεχωριστό blob, γεγονός που καθιστά πολύ πιο εύκολο την ενημέρωση και τη συντήρηση.
Η δυνατότητα πρόσβασης και επεξεργασίας του CSS ήταν μια τεράστια βοήθεια για τους σχεδιαστές μας. Ήταν η πρώτη φορά που είχαμε απομακρυνθεί από το «σχέδιο στο Photoshop - παραδίδουμε PSDs - προγραμματιστές κώδικα - σχεδιαστές αναθεώρηση», μέθοδος για τη δημιουργία ενός δικτυακού τόπου και αυτό σήμαινε ότι είμαστε σε θέση να τελειοποιήσουμε πραγματικά τις πιο μικρές πτυχές των σχεδίων μας.
Στο παρελθόν, χρησιμοποιώντας τις παλιές μεθόδους, μπορεί να ξεκινήσουμε τα ενσύρματα άρθρα σε αυτό το στάδιο (πλήρως λειτουργικά με κάποιες βελτιώσεις σχεδιασμού που μπορούν να γίνουν μετά την εκτόξευση), αλλά καθώς οι σχεδιαστές μας είχαν τώρα πρόσβαση στο CSS, ήμασταν σε θέση να ξοδέψουμε τελευταίες ημέρες προσθέτοντας μερικές λεπτές πινελιές που θα βελτίωναν την εμπειρία. Προσθέσαμε μικρά εικονίδια 'Enlarge' στη γωνία των εικόνων για να ενημερώσουμε το χρήστη ότι κάνοντας κλικ σε κάποιο από αυτά, θα μπορούσατε να τα ανοίξετε ως πλήρες πλάτος, εικόνα γκαλερί. Έχουμε δοκιμάσει τα άρθρα σε διαφορετικές συσκευές για να πάρουμε το βέλτιστο πλάτος του σώματος αντίγραφο για την καλύτερη εμπειρία ανάγνωσης καθώς και περισσότερο χρόνο για την τελειοποίηση των συνδέσμων κειμένου, των προτύπων προσφορών και των λεζάντων εικόνων, όλων των μικρών λεπτομερειών που θα μπορούσαν μαζί να κάνουν μεγάλη διαφορά.
Αυτό ήταν ένα έργο πολύ πιο συνεργατικό από κάθε άλλο που είχα εργαστεί προηγουμένως με σχεδιαστές, αρχιτέκτονες πληροφόρησης, διευθυντές έργων, προγραμματιστές και συντάκτες που συνεργάζονταν σε διάφορα στάδια του έργου. προσθέτοντας το κομμάτι τους σε ένα πρωτότυπο που αυξανόταν συνεχώς και εξελίχθηκε στο προϊόν που είναι σήμερα.
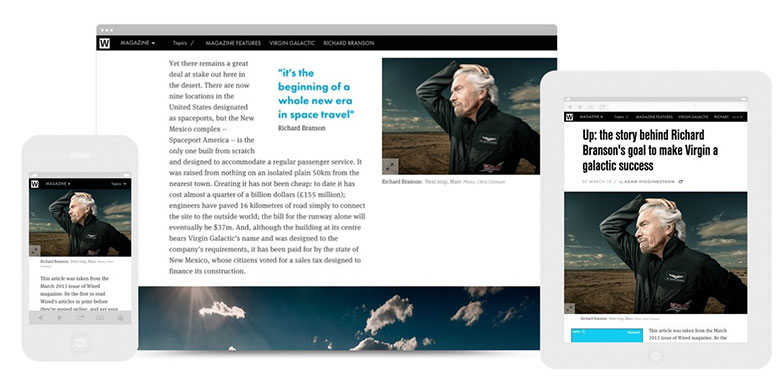
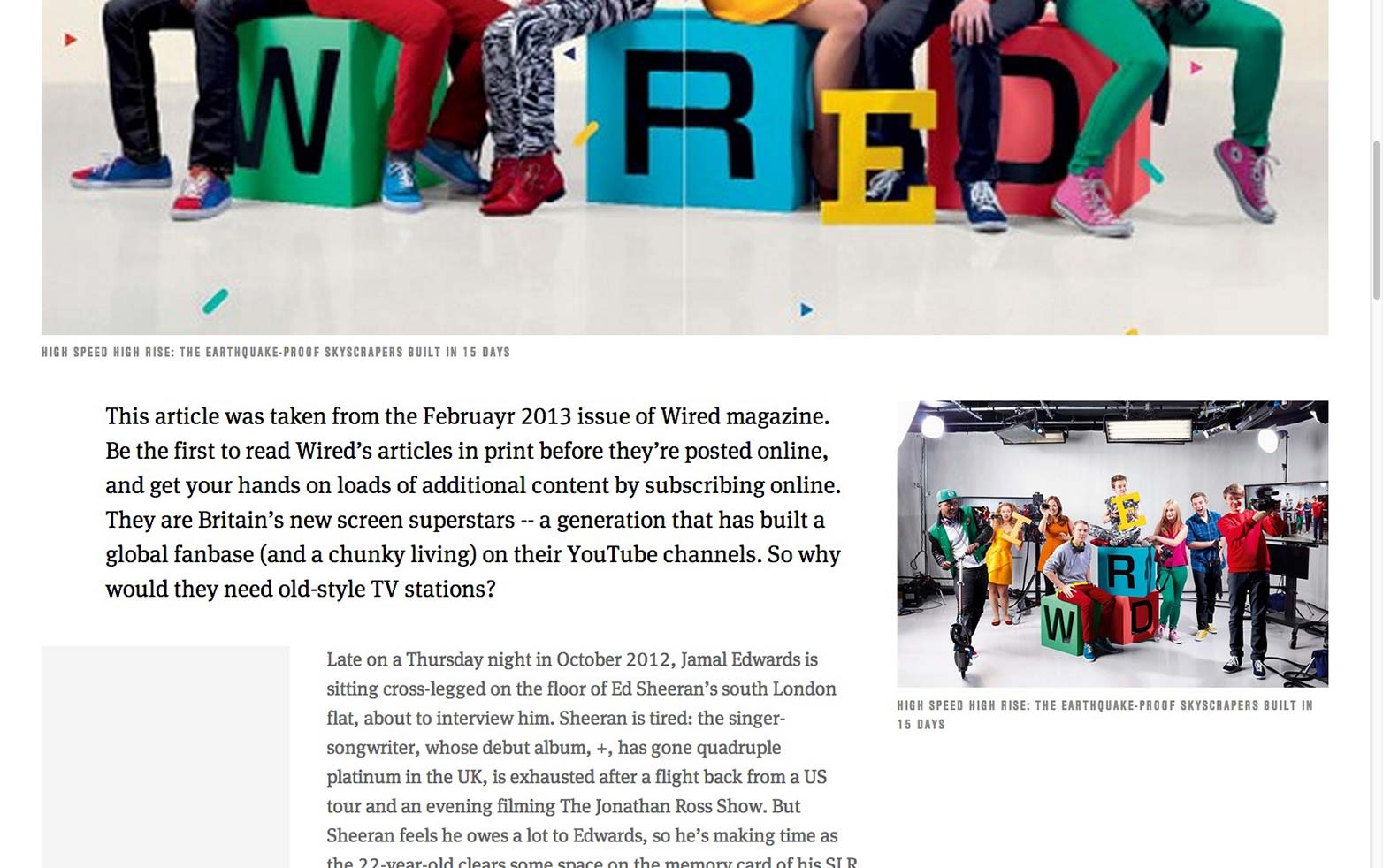
Το τελικό, πλήρως ανταποκρινόμενο σχεδιασμό του άρθρου.
Χωρίς να ξοδεύουμε χρόνο σχεδιάζοντας όλες τις μορφές, τις διατάξεις και τις παραλλαγές σε διαφορετικά σημεία διαλείμματος, σήμαινε ότι θα μπορούσαμε με κάποιο τρόπο, το σχεδιασμό από την ανάπτυξη. Δεν περίμενε καν να είναι κάτι τέλειο για να το φτιάξεις, αλλά αντ 'αυτού απλά έχτισε κάτι και δούλεψε για να γίνει τέλειο. Αυτό σήμαινε ότι υπήρξαν μέρες όπου θα μετρήσαμε μία φορά και θα κόψαμε δέκα φορές, αλλά επέτρεψαν επίσης τη διαρκή δοκιμή, την ανάπτυξη και, κυρίως, τη συζήτηση για βελτιώσεις που συνέβαλαν στη δέσμευση και εμπλοκή όλων στο έργο.
Αναθεωρούμε συνεχώς και βελτιώνουμε την κατασκευή, αλλά είμαστε επίσης πολύ υπερήφανοι για αυτό που καταφέραμε να παραδώσουμε σε πολύ σύντομο χρονικό διάστημα. Τα ενσύρματα άρθρα δεν αντιπροσωπεύουν μόνο την όμορφη διάταξη εκτύπωσης στυλ σε οποιοδήποτε πλάτος οθόνης και σε οποιαδήποτε συσκευή, αλλά και μια αλλαγή στον τρόπο με τον οποίο εργαζόμαστε στο Condé Nast Digital ως ομάδα.
Τι πιστεύετε για τις σελίδες άρθρου του wired.co.uk; Πώς συγκρίνεται η διαδικασία σχεδιασμού της Condé Nast Digital με τη δική σας; Ενημερώστε μας στα σχόλια.