5 τρόποι με τους οποίους το κουμπί επιπλέουσας ενέργειας ενισχύει το UX
Ένα κουμπί μεταβλητής ενέργειας (FAB) είναι ένα κυκλικό εικονίδιο που επιπλέει πάνω από το περιβάλλον χρήστη. Το σχήμα, η θέση και το χρώμα του εξασφαλίζουν ότι ξεχωρίζει από το υπόλοιπο χρήστη. Η FAB διαδόθηκε με την κυκλοφορία των αρχών σχεδίασης υλικών της Google το 2014. Από την έκδοση αυτή, το στοιχείο διεπαφής χρήστη FAB έχει υιοθετηθεί ευρέως στον σχεδιασμό ιστού και κινητής τηλεφωνίας.
Παρόλο που το FAB μπορεί να θεωρηθεί ως ένα μικρό, φαινομενικά ασήμαντο συστατικό UI, τα αποτελέσματά του μπορεί να είναι σημαντικά. Δεδομένου ότι το πρότυπο χρησιμοποιείται σωστά, πρέπει να είναι άμεσα αναγνωρίσιμο και προσβάσιμο.

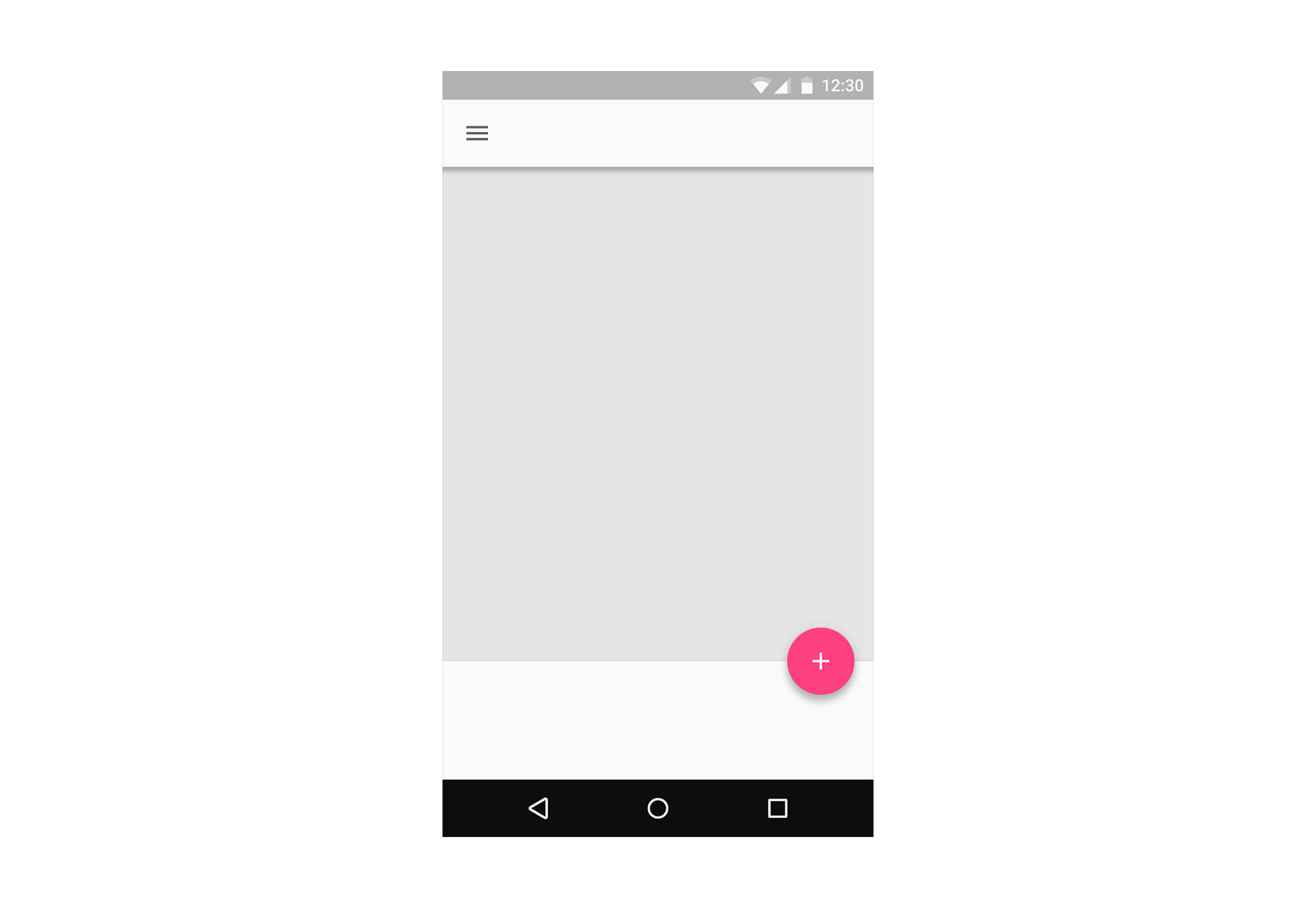
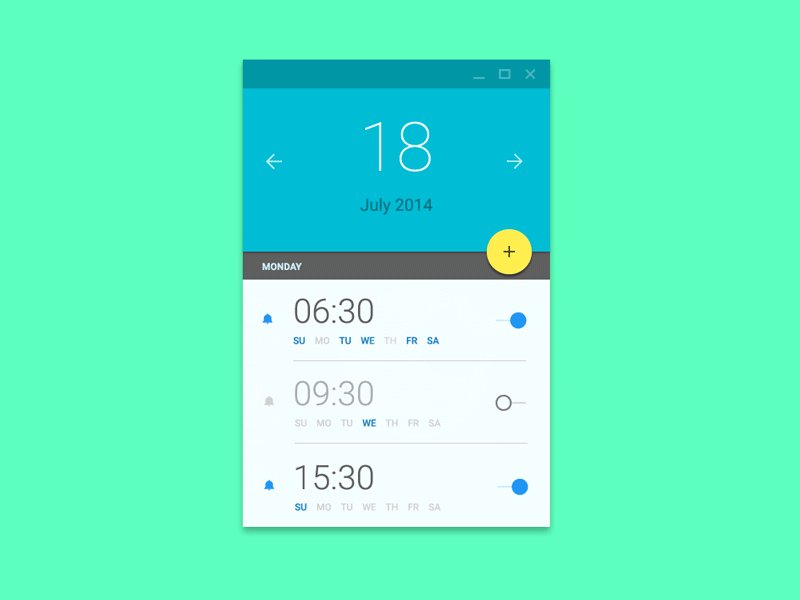
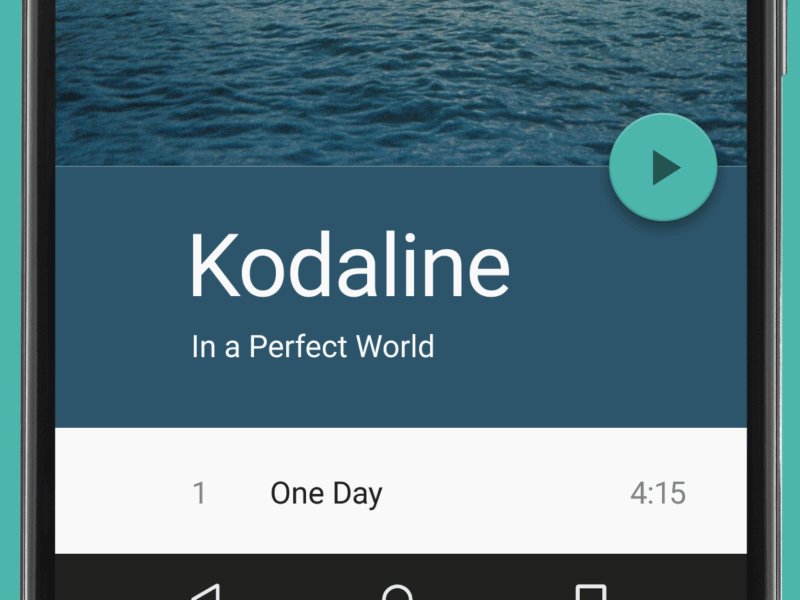
Κουμπί μεταβλητής ενέργειας στην εφαρμογή Android
1. Αντιπροσωπεύει μια δράση Hallmark
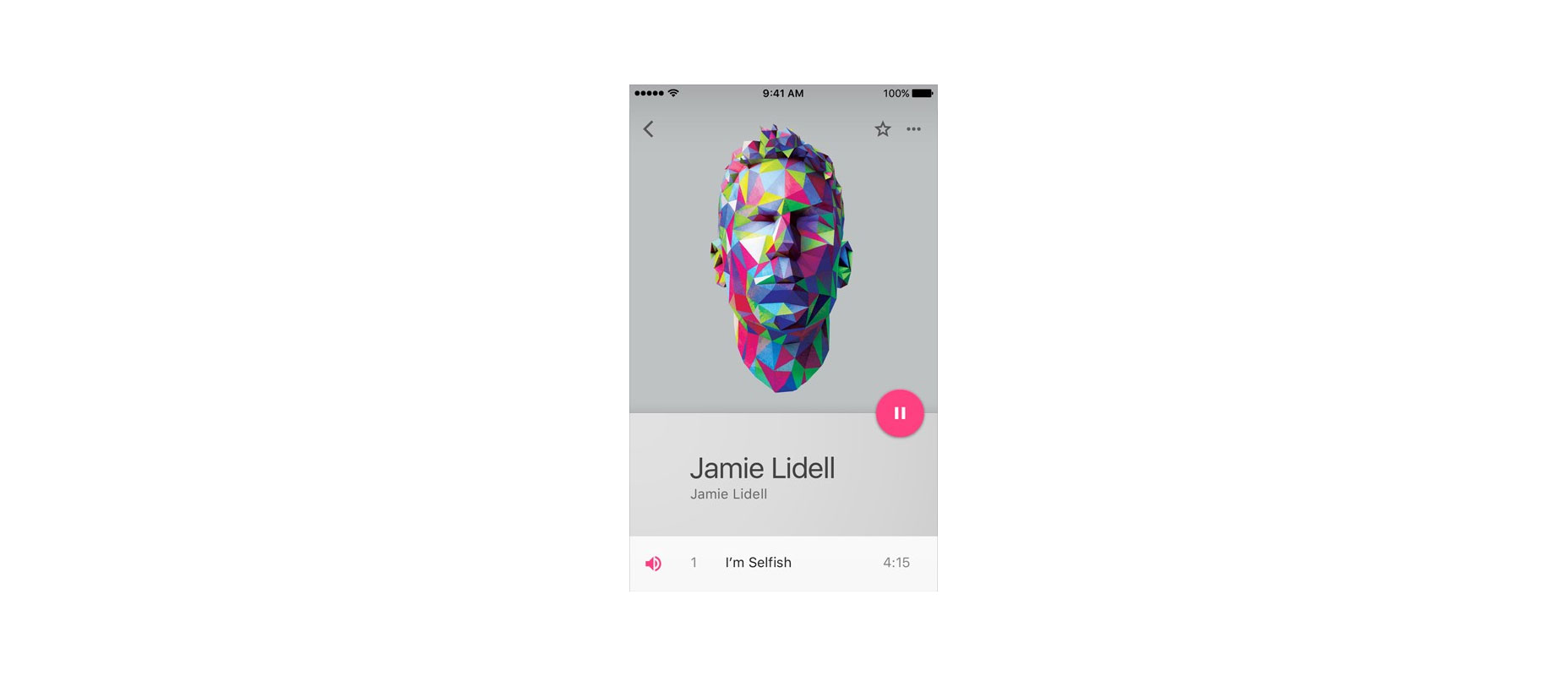
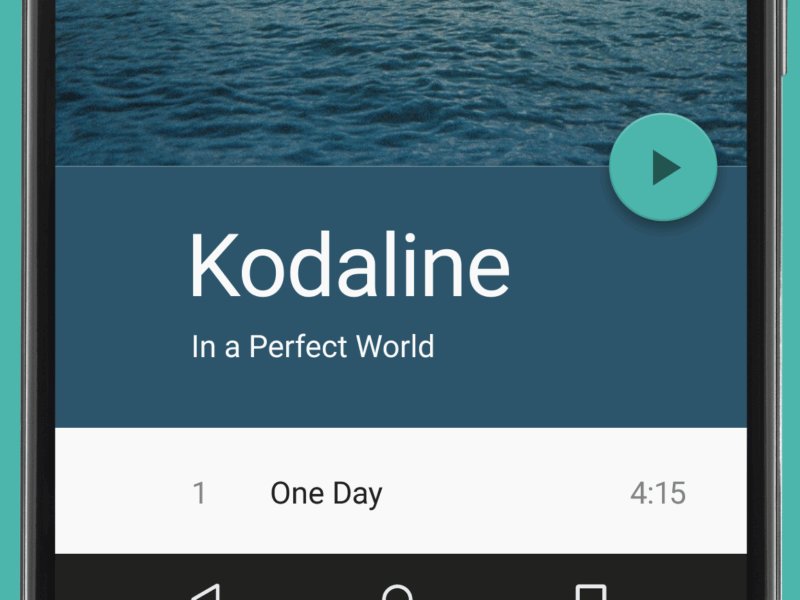
Στην ιδανική περίπτωση, το FAB θα πρέπει να επισημάνει τις πιο συναφείς ή συχνά χρησιμοποιούμενες ενέργειες, θα πρέπει να χρησιμοποιείται για τις ενέργειες που αποτελούν τα κύρια χαρακτηριστικά της εφαρμογής σας. Αν πρόκειται να χρησιμοποιήσετε το FAB στην εφαρμογή σας, ο σχεδιασμός της εφαρμογής πρέπει να εξεταστεί προσεκτικά και οι πιθανές ενέργειες του χρήστη πρέπει να βράσουν σε ένα μοναδικό χαρακτηριστικό. Για παράδειγμα, μια εφαρμογή μουσικής μπορεί να έχει FAB που αντιπροσωπεύει το "Play / Stop". Μια εφαρμογή που μοιάζει με Instagram μπορεί να έχει ένα FAB που να αντιπροσωπεύει το 'Take a Photo'.

Ένα κουμπί επιπλέουσας ενέργειας αντιπροσωπεύει την κύρια ενέργεια μιας εφαρμογής. Η παύση ή η επανάληψη της αναπαραγωγής σε αυτήν την οθόνη λέει στους χρήστες ότι είναι μια εφαρμογή μουσικής.
Σύμφωνα με έρευνα της Steve Jones , Το FAB επιδεικνύει μια ελαφριά αρνητική επίπτωση χρηστικότητας όταν οι χρήστες χρησιμοποιήσουν για πρώτη φορά το κουμπί. Ωστόσο, όταν οι χρήστες ολοκληρώσουν επιτυχώς μια εργασία χρησιμοποιώντας το FAB, είναι σε θέση να το χρησιμοποιούν πιο αποτελεσματικά από ένα παραδοσιακό κουμπί δράσης.
2. Να είστε εργαλείο εύρεσης τρόπων
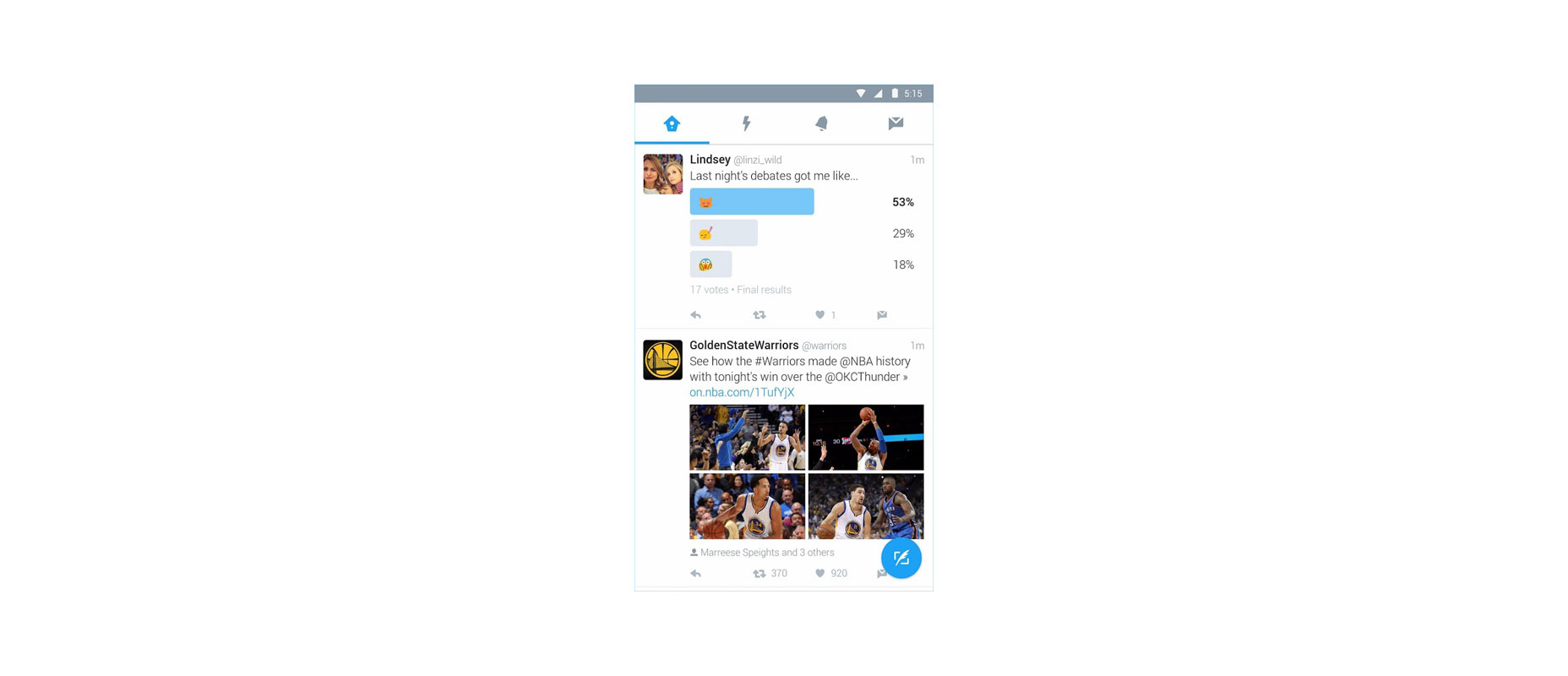
Το FAB είναι ένα φυσικό μήνυμα για να πει στους χρήστες τι πρέπει να κάνει στη συνέχεια. Η έρευνα της Google δείχνει ότι, όταν αντιμετωπίζουν άγνωστες οθόνες, πολλοί χρήστες βασίζονται σε FAB για πλοήγηση. Έτσι, το FAB είναι πολύ χρήσιμο ως ένδειξη για το τι πρέπει να γίνει στη συνέχεια.

Η χρήση ενός κουμπιού Floating Action στο Twitter σας ενθαρρύνει να δημοσιεύσετε περιεχόμενο
3. Παρέχετε ένα σύνολο ενεργειών
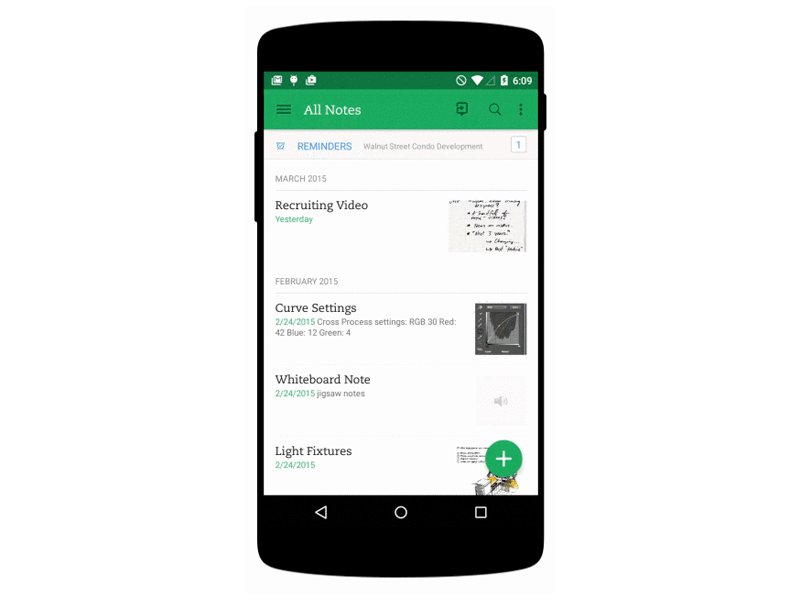
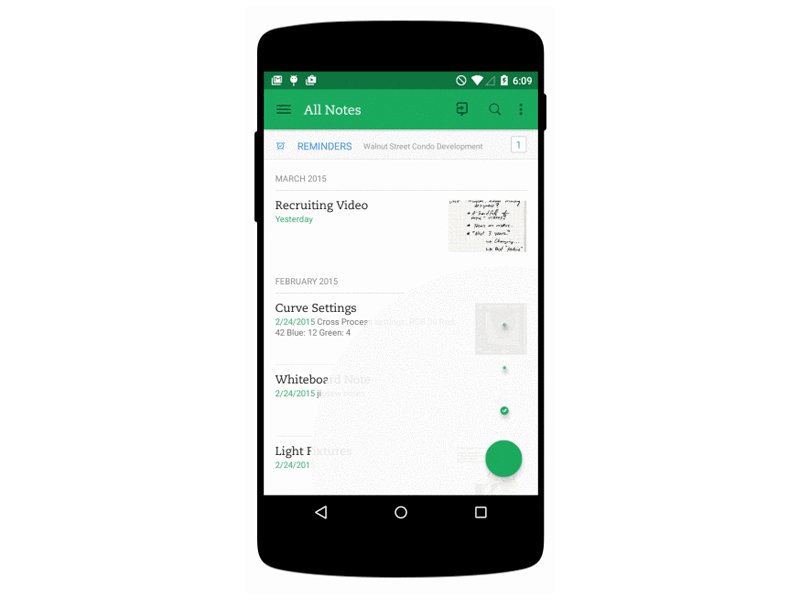
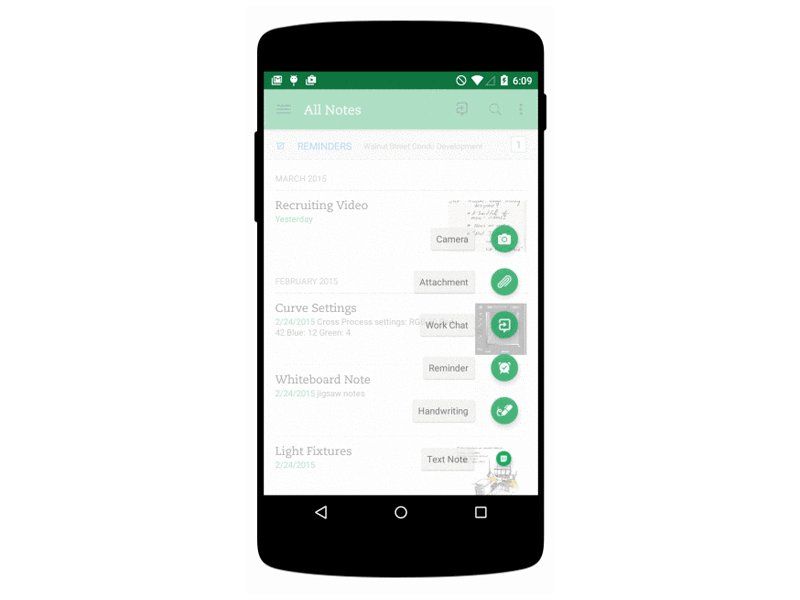
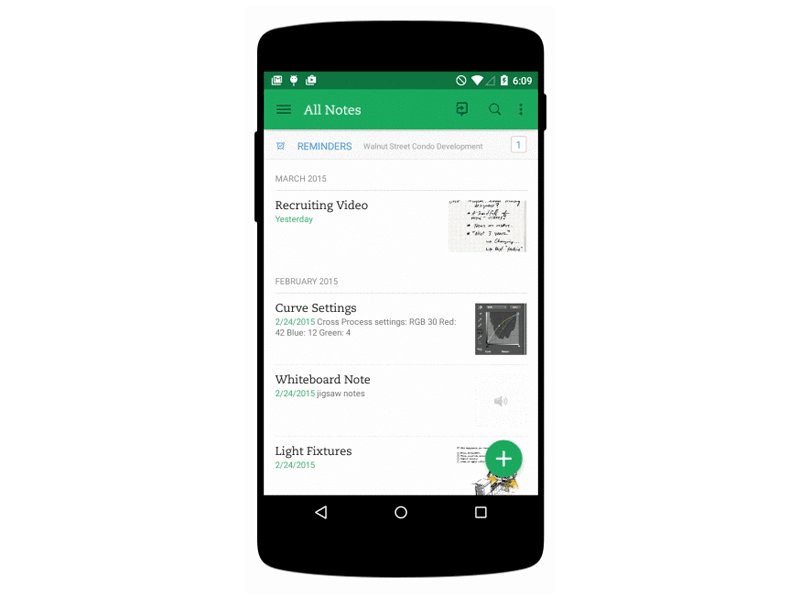
Σε ορισμένες περιπτώσεις, είναι σωστό το κουμπί να ξεδιπλώνεται και να εκθέτει μερικές άλλες επιλογές όπως φαίνεται στο παράδειγμα Evernote παρακάτω. Το FAB μπορεί να αντικατασταθεί με μια σειρά πιο συγκεκριμένων ενεργειών και μπορείτε να τα σχεδιάσετε ώστε να είναι συμφραζόμενα στους χρήστες σας. Κατά κανόνα, δώστε τουλάχιστον τρεις επιλογές κατά την τύπωση, αλλά όχι περισσότερες από έξι (συμπεριλαμβανομένου του αρχικού στόχου επιπλέου).

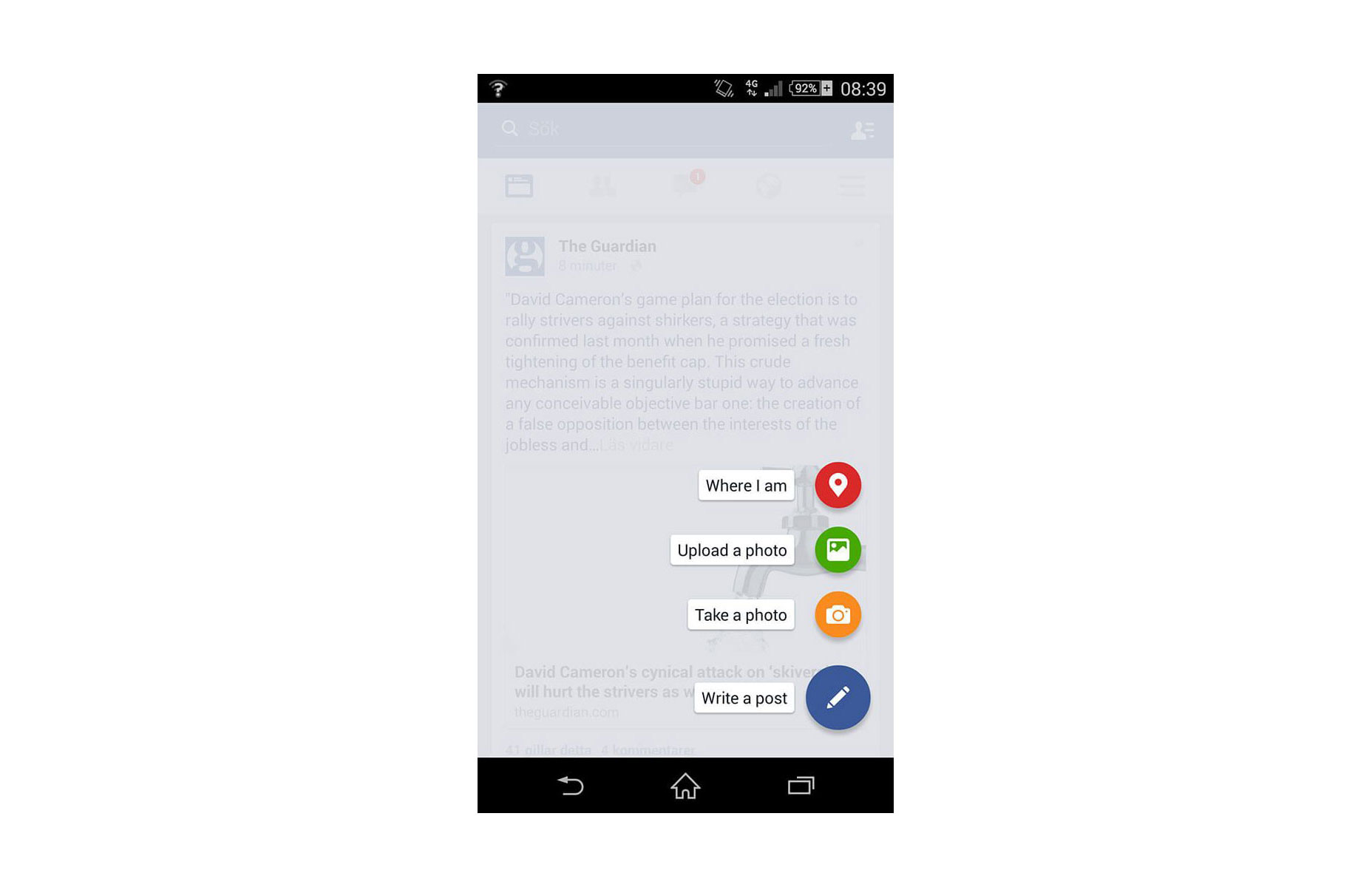
Έχετε επίσης κατά νου ότι αυτές οι ενέργειες πρέπει να σχετίζονται με την πρωταρχική δράση που εκφράζει η ίδια η FAB και να σχετίζονται μεταξύ τους: μην αντιμετωπίζετε αυτές τις αποκαλυφθείσες ενέργειες ως ανεξάρτητες όπως θα μπορούσαν να είναι αν τοποθετηθούν σε μια γραμμή εργαλείων.

Μην κάνετε: Η ενέργεια «Όπου είμαι» δεν είναι σχετική με τη δημιουργία ενεργειών περιεχομένου.
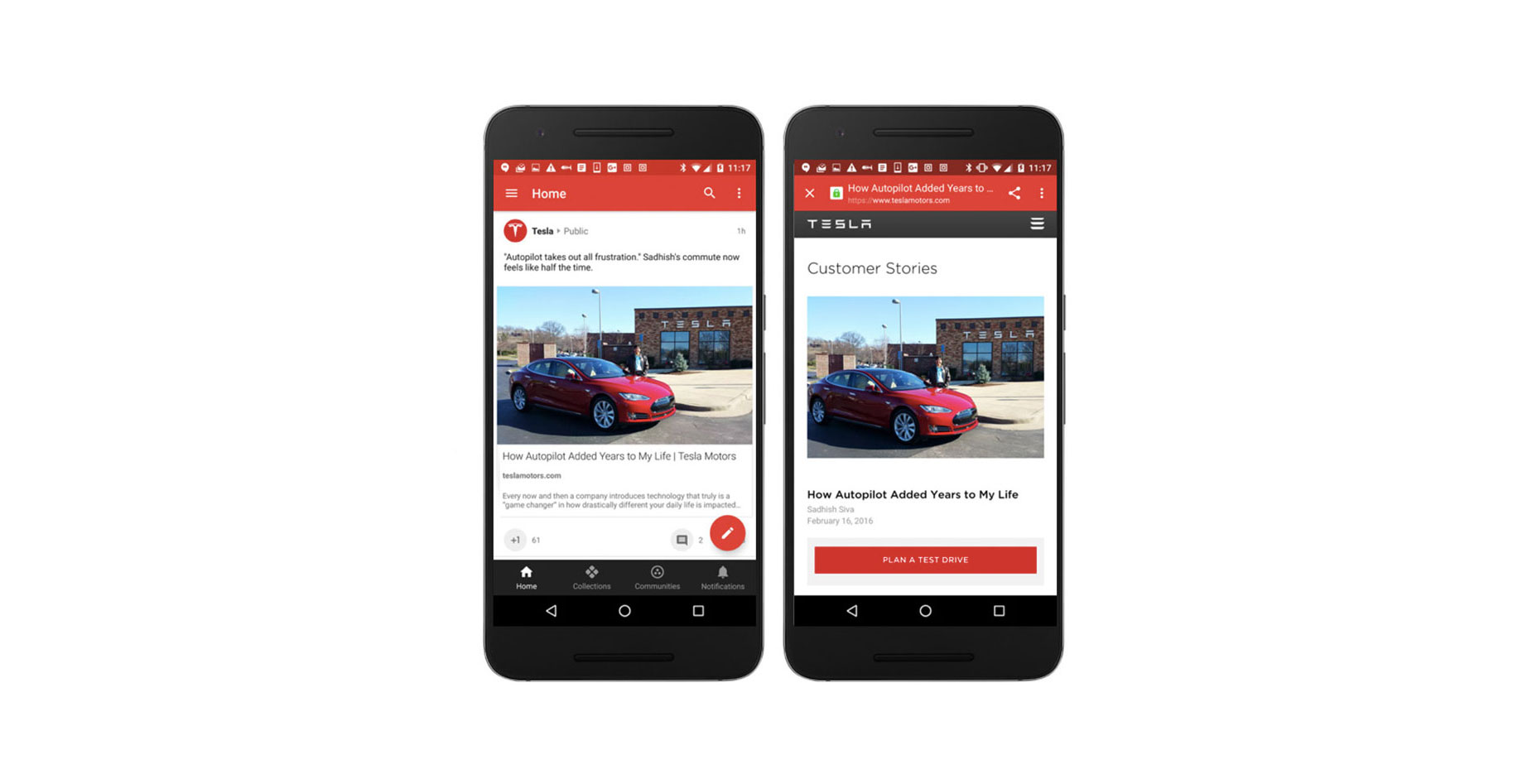
4. Να είστε ενήμεροι για το περιβάλλον
Το πλαίσιο διαδραματίζει σημαντικό ρόλο στην αλληλεπίδραση των χρηστών. Μερικές φορές οι χρήστες θέλουν να καταναλώνουν περιεχόμενο, μερικές φορές θέλουν να εκτελέσουν ενέργειες. Όλα εξαρτώνται από το πλαίσιο. Η χρήση κάποιων συνημμένων συμπεριφορών θα μπορούσε να φέρει το καλύτερο της FAB στο UX οποιασδήποτε εφαρμογής. Ας δούμε το Google+ ως παράδειγμα. Το Google+ εμφανίζει το κουμπί όταν ο χρήστης ασχολείται με τη ροή και το κρύβει όταν αντιστραφεί αυτή η δέσμευση. Αυτά τα δύο κράτη βασίζονται στο πλαίσιο: όταν οι χρήστες ασχολούνται με ένα κοινωνικό ρεύμα, μια κύρια ενέργεια είναι να μετακινηθούν, επομένως δεν υπάρχει ανάγκη για FAB και όταν οι χρήστες σταματούν να κάνουν κύλιση, ίσως θελήσουν να δημοσιεύσουν κάτι.

5. Συνδέστε δύο κράτη μαζί
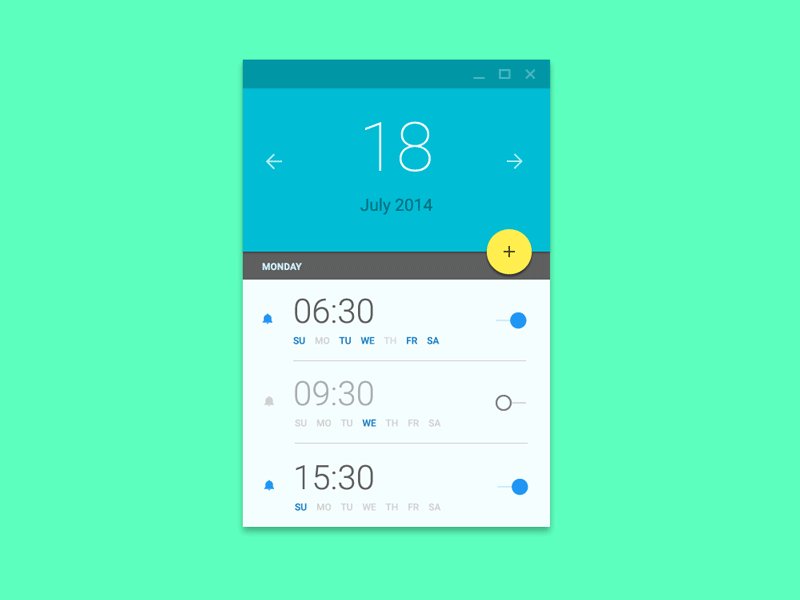
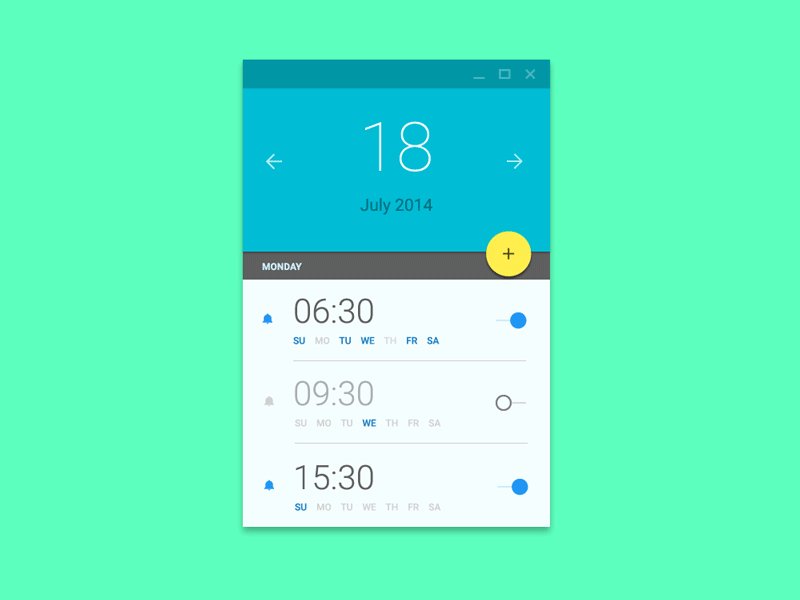
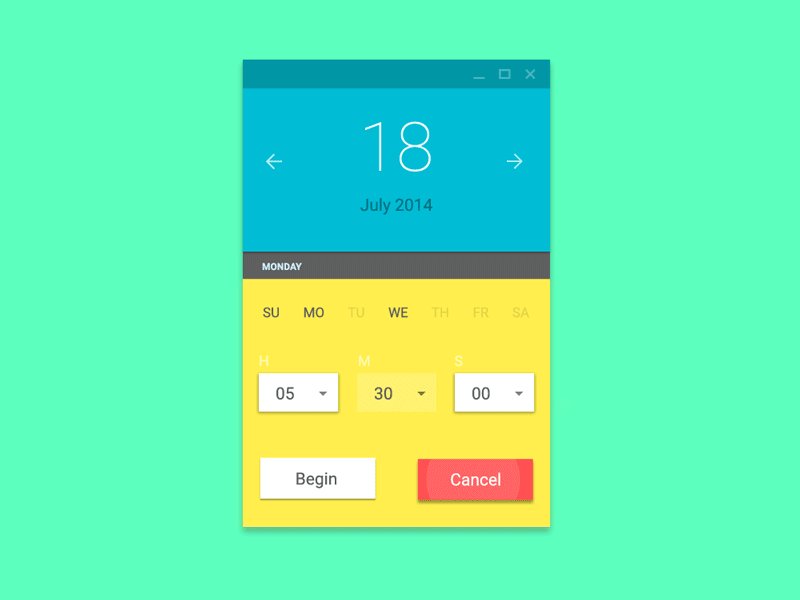
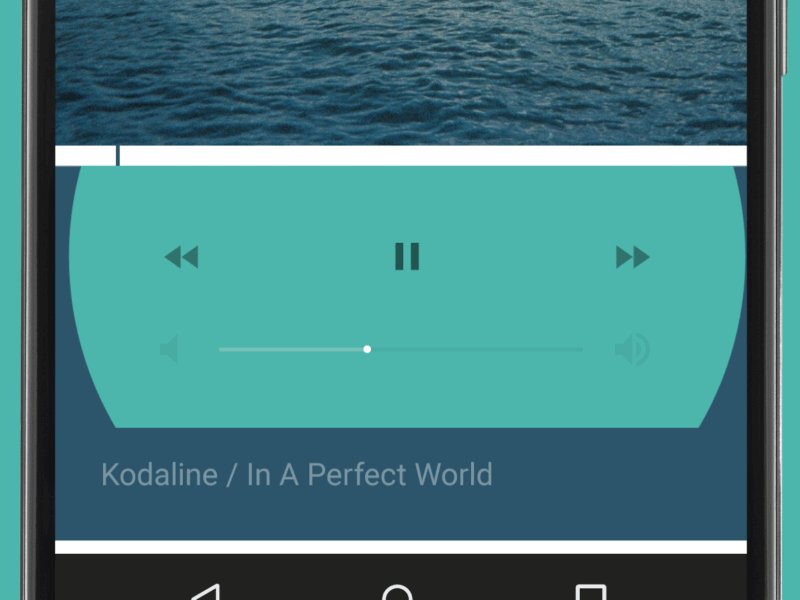
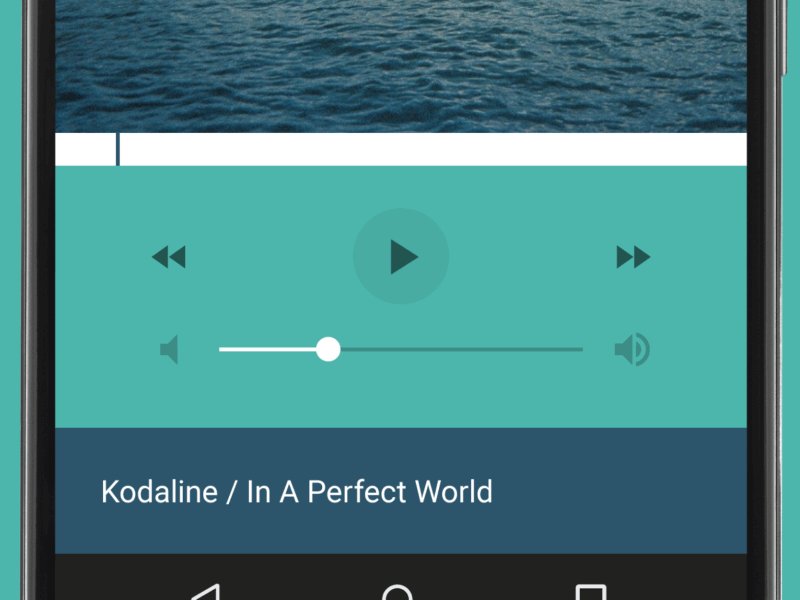
Το FAB δεν είναι απλά ένα στρογγυλό κουμπί, έχει κάποιες μετασχηματιστικές ιδιότητες που μπορείτε να χρησιμοποιήσετε για να διευκολύνετε τους χρήστες σας από την οθόνη στην οθόνη. Όταν μεταμορφώνετε το κουμπί επιπλέουσας ενέργειας, πραγματοποιήστε λογική μετάβαση μεταξύ δύο καταστάσεων. Η κινούμενη εικόνα στα παρακάτω παραδείγματα διατηρεί την αίσθηση προσανατολισμού του χρήστη και βοηθά τον χρήστη να αντιληφθεί την αλλαγή που μόλις συνέβη στη διάταξη της προβολής, τι έχει ενεργοποιήσει την αλλαγή και πώς να ξεκινήσει εκ νέου την αλλαγή αργότερα εάν χρειαστεί.

Image Credit: Ehsan Rahimi

Image Credit: Αποσπάστε
συμπέρασμα
Κάποιοι μπορεί να λένε ότι το FAB είναι κακό UX. Είναι δελεαστικό να το πούμε επειδή οι χρήστες και οι σχεδιαστές δεν είναι συνηθισμένοι σε αυτό. Είμαστε συνηθισμένοι σε γνωστές γραμμές εργαλείων και η έννοια του FAB είναι ακόμα αρκετά νέα για εμάς. Όλοι γνωρίζουμε πως τα νέα πράγματα είναι σκληρά, αλλά ταυτόχρονα ενθαρρύνουν μια πιο προσεκτικά σχεδιασμένη εμπειρία χρήστη. Χρησιμοποιείται σωστά, το FAB μπορεί να είναι ένα εκπληκτικά χρήσιμο πρότυπο για τον τελικό χρήστη.