Η διαμάχη περί μικρο-μετατροπής
Η διαδικασία σχεδιασμού UX είναι, με μια λέξη, πολύπλοκη. Η ίδια η πειθαρχία είναι μια διασταυρούμενη διασταύρωση των αντιπαραβαλλόμενων πεδίων, συμπεριλαμβανομένης της τέχνης, της μηχανικής, της πειραματικής έρευνας και των διαπροσωπικών δεξιοτήτων - ενός συνδυασμού τεχνικών και δημιουργικών δεξιοτήτων. Οι σχεδιαστές του UX πρέπει να δοκιμάσουν, να σχεδιάσουν, να σχεδιάσουν, να γράψουν και να το κάνουν όλα τα ad nauseum μέχρι να δημιουργήσουν μια πλήρως χρησιμοποιήσιμη λύση.
Υπάρχει ένας υπαινιγμός ειρωνείας στη δουλειά που κάνει κάτι απλό πραγματικά περίπλοκο.
Και παρά τις περιπλοκές του σχεδιασμού UX, συχνά χρησιμοποιούμε μια μοναδική μέτρηση για να μετρήσουμε την ποιότητά του: ποσοστό μετατροπής. Δεν είναι ιδιαίτερα ισχυρό σημείο αναφοράς. ο ρυθμός μετατροπής είναι απλώς το ποσοστό των χρηστών που συνεχίζουν να εκπληρώνουν το σκοπό της πλατφόρμας σας, είτε πρόκειται για αγορά, λήψη εφαρμογών είτε για εγγραφή σε κάποιο συμβάν.
Το ποσοστό μετατροπής είναι ο βασιλιάς των KPIs. Οι έμποροι εργάζονται πάνω από το χτύπημα μέχρι λίγα σημεία? οι ιδιοκτήτες ιστοτόπων τραβούν τα μαλλιά τους προσπαθώντας να βελτιστοποιήσουν κάθε πτυχή της πλατφόρμας για να την αυξήσουν. Αλλά είναι πραγματικά ο βασικός δείκτης απόδοσης που αντιμετωπίζουμε;
Πολύ συχνά βάζουμε το ποσοστό μετατροπής σε ένα βάθρο, υποκύπτοντας στο όραμα της σήραγγας για την ενίσχυση μιας λιονωμένης μέτρησης που χρησιμοποιείται για την ανάλυση της επιτυχίας ενός ιστοτόπου. Συμπυκνώνουμε ένα μακρύ ταξίδι, μια διαδικασία, μια ολόκληρη εμπειρία , σε έναν μόνο αριθμό (συνήθως περίπου 2% ), χωρίς ποτέ να αναλύσει ή να εξετάσει την υποκείμενη διαδικασία που χρειάστηκε για να παραγάγει αυτό το ποσοστό.
Πολλοί έμποροι ή σχεδιαστές επέλεξαν αντίθετα μια βαθύτερη ανάλυση του ποσοστού μετατροπής, εξετάζοντας τα βήματα που λαμβάνει ο χρήστης για να επιτύχει τη μετατροπή. Αυτά τα βήματα έχουν οδηγήσει σε μια νέα στρατηγική: βελτιστοποίηση για μικρο-μετατροπές.
Τι είναι οι μικρο-μετατροπές;
Φανταστείτε ότι κατασκευάζετε ένα κτίριο. Η ασφάλεια, η σταθερότητα και η συνολική ποιότητα της δομής που συναρμολογείτε εξαρτάται από τα υλικά που χρησιμοποιείτε. Μπορείτε να στοιβάζετε τοίχους, δάπεδα και οροφές τούβλο-τούβλο για να φτιάξετε ένα κτίριο, αλλά αν έχετε αγοράσει τούβλα χαμηλής ποιότητας, το κτίριο αυτό δεν θα διαρκέσει πολύ.
Αυτή η ιδέα συνοψίζει τη θεωρία πίσω από τη βελτιστοποίηση για μικρο-μετατροπές. Μην ανησυχείτε για την τελική μετρική, το ποσοστό μετατροπής, μόλις τώρα - εστιάστε στα μικροσκοπικά, βαθμιαία βήματα στη ροή των χρηστών και βεβαιωθείτε ότι αυτά είναι διαισθητικά, εμπλέκονται και προσυπογραφούν στις βασικές αρχές του χρήστη.
Γενικά, οι μικρο-μετατροπές μπορούν να ταξινομηθούν σε δύο κατηγορίες: ορόσημα διεργασιών (γνωστές και ως μετατροπές σε μικρο-βήματα) και δευτερεύουσες ενέργειες (μερικές φορές αναφέρονται ως μετατροπές μικρο-δείκτη).
Τα ορόσημα διεργασιών είναι τα βήματα που οδηγούν άμεσα στον τελικό στόχο: μακρο-μετατροπή. Είναι πιθανώς καλύτερα να εμφανίζονται σε μια εφαρμογή ηλεκτρονικού εμπορίου. Μια μετατροπή ορίζεται ως πώληση και για να πραγματοποιηθεί μια πώληση, ο πελάτης πρέπει να ψάξει στον κατάλογο, να βρει ένα προϊόν, να το τοποθετήσει στο καλάθι του και να ολοκληρώσει τη διαδικασία πληρωμής.
Κάθε ένα από αυτά τα σημεία ελέγχου είναι ορόσημα διεργασιών. Τα ορόσημα διεργασιών μπορούν να αποδιαμορφωθούν περαιτέρω σε εξαιρετικά κοκκώδη καθήκοντα, εκάστη των οποίων μπορεί να προσαρμοστεί για βέλτιστο UX.
Οι δευτερεύουσες ενέργειες δεν εμπίπτουν στην άμεση πορεία προς τη μετατροπή, αλλά περιγράφουν ενέργειες που συνήθως συμπληρώνουν τη μετατροπή ή είναι αξιοπρεπείς δείκτες που ένας πιθανός πελάτης σκέφτεται να μετατρέψει. Οι κοινές δευτερεύουσες ενέργειες περιλαμβάνουν την εγγραφή σε ενημερωτικό δελτίο, τη δημιουργία λογαριασμού ή την κοινή χρήση περιεχομένου στα κοινωνικά μέσα.

ΕΝΑ μικρο-μετατροπή (συγκεκριμένα μια δευτερεύουσα ενέργεια), θα μπορούσε να είναι ένα μερίδιο των κοινωνικών μέσων. Μακρο-μετατροπές είναι αυτά που οδηγούν σε έσοδα.
Και τα δύο είδη μικρο-μετατροπών μπορούν εύκολα να παρακολουθούνται με το Google Analytics και και τα δύο μπορούν να παρέχουν πληροφορίες για την ποιότητα της εμπειρίας των χρηστών σας σε κλίμακα που δεν μπορεί να καταγράψει η τυπική παρακολούθηση μετατροπών. Οι σχεδιαστές μπορούν να βυθιστούν βαθιά στην αρχιτεκτονική και να τσακίσουν μεμονωμένα στοιχεία σχεδιασμού για να αποδώσουν στο υψηλότερο δυναμικό τους.
Η βελτιστοποίηση της μικρο-μετατροπής προσφέρει ένα άλλο πλεονέκτημα για τους σχεδιαστές της UX: βελτιωμένη δοκιμή. Αντί να χρειάζεται να δοκιμάσετε μια ολόκληρη εμπειρία, οι σχεδιαστές μπορούν γρήγορα να επικυρώσουν τις επιλογές σχεδίασης που έχουν κάνει για τα στοιχεία στα οποία έχει αποδιαμορφωθεί η εμπειρία.
Οι μικρο-μετατροπές είναι μια φαινομενικά διαισθητική απάντηση στις ελλείψεις της κανονικής μέτρησης του ρυθμού μετατροπής, αλλά δεν είναι χωρίς τα μειονεκτήματά τους. Ενώ η παρακολούθηση μικρο-μετατροπών δεν μπορεί να βλάψει, η βελτιστοποίηση ολόκληρης της πλατφόρμας για αυτούς μπορεί σοβαρά να αντισταθεί.
Το πρόβλημα με μικρο-μετατροπές
Έχουμε διαπιστώσει ότι οι μικρο μετατροπές μπορούν να βοηθήσουν να εντοπίσουν περιοχές στις οποίες χρειάζονται προσαρμογές UX και να επικυρώσουν εάν οι αλλαγές στο σχεδιασμό επηρεάσουν θετικά την εμπειρία του χρήστη.
Ωστόσο, οι εταιρείες που επικεντρώνονται αποκλειστικά σε μικρο-μετατροπές κινδυνεύουν να μπλοκάρουν στις ίδιες παγίδες που αντιμετωπίζουν το μετρικό ρυθμό μακρο-μετατροπής. Και παρόλο που οι μικρο-μετατροπές επιταχύνουν τις δοκιμές, μπορεί μερικές φορές να οδηγήσουν σε παραπλανητικά ή ακόμα και ψευδή δεδομένα.
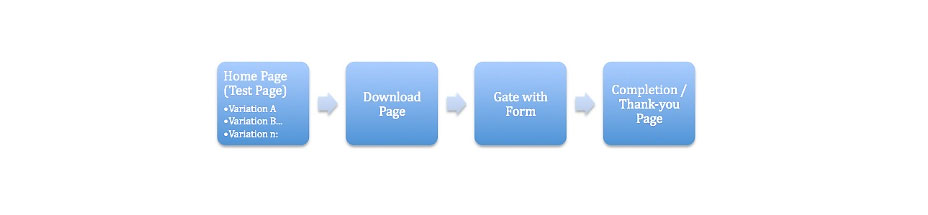
Πάρτε το εξαιρετικό παράδειγμα που θέτει ο ειδικός μάρκετινγκ Chris Goward, όπου μια εταιρεία αποφασίζει να διεξάγει δοκιμές A / B στην αρχική του σελίδα. Κοιτάζοντας τη βελτιστοποίηση των μικρο-μετατροπών, η εταιρεία αποικοδομεί τη διαδρομή μετατροπής σε ορόσημα διεργασιών (σε αυτή την περίπτωση, μόνο σελίδες).

Οι περισσότερες διαδικασίες μετατροπής δεν θα είναι τόσο απλές, αλλά για τους σκοπούς και τους σκοπούς μας ο αγωγός αυτός αρκεί. Ας πούμε, για να επιταχυνθεί η δοκιμή, οι σχεδιαστές βελτιστοποιούν τη μικρο-μετατροπή "λήψης σελίδας". Ενδιαφέρονται για την επιλογή της αρχικής σελίδας που μετατρέπει τους επισκέπτες στη σελίδα λήψης.

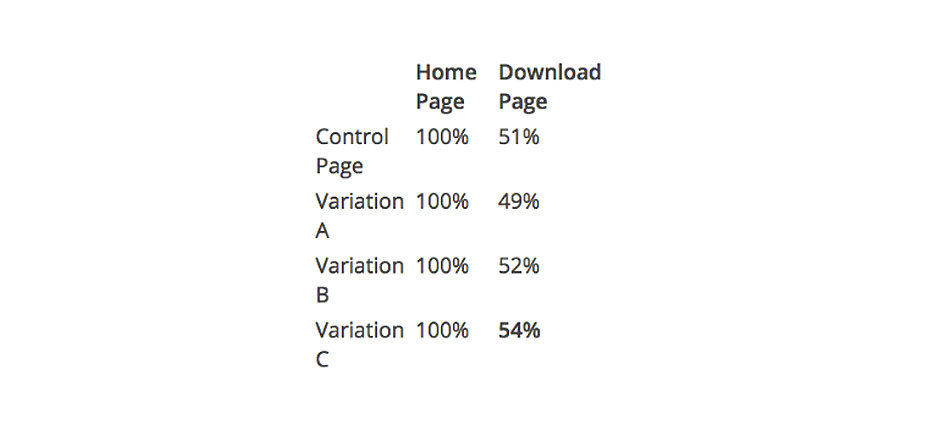
Οι δοκιμές τους αποφέρουν αυτά τα αποτελέσματα και φαίνεται ότι η Παραλλαγή Γ της αρχικής σελίδας είναι η πλέον κατάλληλη για την μικρο-μετατροπή των επισκεπτών στη σελίδα λήψης. Ας δούμε όμως τι συμβαίνει όταν συνεχίζουμε να δοκιμάζουμε τον αγωγό.

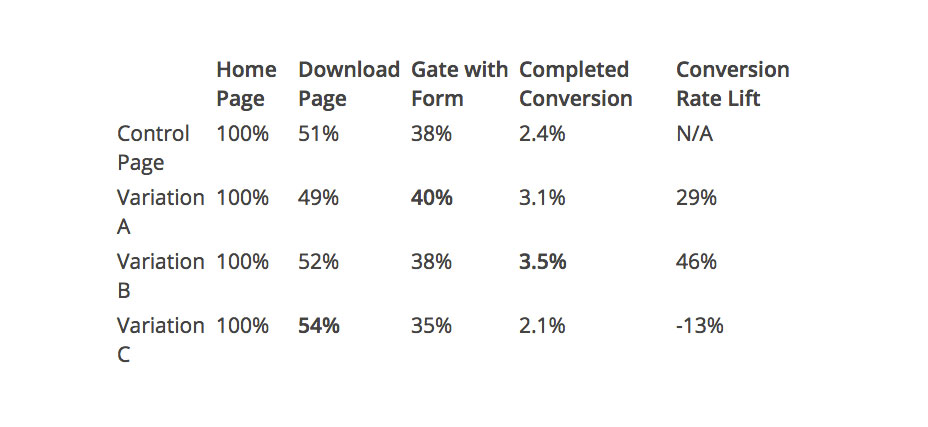
Βλέπουμε ότι η καλύτερη παραλλαγή της αρχικής σελίδας αλλάζει, ανάλογα με το ποια μικρο-μετατροπή βελτιστοποιείτε (λήψη σελίδας ή πύλης με φόρμα). Στην πραγματικότητα, όμως, η αρχική σελίδα με τις υψηλότερες επιδόσεις (από την άποψη ενός σταθερού ποσοστού μετατροπής) είναι η Παραλλαγή Β.
Όπως και το μεγαλύτερο, πιο γνωστό αντίγραφό του, η βελτιστοποίηση μικρο-μετατροπής συχνά δημιουργεί τον κίνδυνο ορατότητας της σήραγγας. Όταν εισάγουμε σε ένα συγκεκριμένο σημείο - ειδικά ένα κοκκώδες όπως μια μικρο-μετατροπή - μπορούμε να χάσουμε τη μεγαλύτερη εικόνα.
Εύρεση καλύτερης μέτρησης
Κανένα από αυτά δεν σημαίνει ότι δεν πρέπει να παρακολουθείτε το ποσοστό μετατροπών σας, ούτε ακόμα και τα αναλυτικά στοιχεία των μικρο-μετατροπών. Αλλά πιθανώς η εμμονή σε αυτές τις μετρήσεις δεν είναι η απάντηση σε έναν ιστότοπο υψηλής απόδοσης.
Η ιδέα ότι η τιμή μετατροπής είναι υπερτιμημένη δεν είναι ιδιαίτερα καινοτόμος. Ο Goward πιστεύει ότι μια μετρική που βασίζεται σε οικονομικά στοιχεία είναι πιο πολύτιμη και προτείνει τη βελτιστοποίηση των πωλήσεων, της μέσης αξίας παραγγελίας, των παραγόμενων πιθανών πελατών ή οτιδήποτε παράγει άμεσα έσοδα.
Άλλοι σχεδιαστές και ιδιοκτήτες ιστοτόπων της UX προτείνουν την απλή μετατροπή και την βελτιστοποίηση για μακροπρόθεσμες μετρήσεις - όπως συνδρομητές που διαρκούν περισσότερο από X εβδομάδες.
Δεν υπάρχει σωστή απάντηση, δεν υπάρχει τέλεια φόρμουλα που να μπορεί να σας πει τι μέτρηση για βελτιστοποίηση για τον ιστότοπό σας. Αλλά είναι πιθανό ότι η μετατροπή, ή ακόμα και η μικρο-μετατροπή, δεν είναι αυτή.
Έτσι, ενώ η παρακολούθηση και η ανάλυση αυτών των δεδομένων συνιστάται ιδιαίτερα, θυμηθείτε να εξετάσετε τη μεγαλύτερη εικόνα πριν κάνετε σημαντικές αλλαγές στον σχεδιασμό του UX στον ιστότοπό σας.