Πώς να οργανώσετε αποτελεσματικά τα επίπεδα του Photoshop
Εμείς οι σχεδιαστές τείνουν να απογοητεύονται από τους προγραμματιστές όταν παίρνουν ελευθερίες με το έργο μας.
Αλλά πρέπει να καταλάβουμε ότι δεν είναι εξ ολοκλήρου σφάλμα.
Βάλτε τον εαυτό σας στα παπούτσια του: φανταστείτε πώς είναι να ανοίξετε ένα αρχείο Photoshop (PSD), μόνο για να βρείτε ένα σωρό από ανεπαρκώς επισημασμένα στρώματα και φακέλους, συν ένα σωρό από ανεξέλεγκτα κρυμμένα στρώματα και άλλες μισοψημένες ιδέες που δεν το έκαναν καρποφορία.
Το ακόλουθο σεμινάριο περιγράφει τον τρόπο δημιουργίας αρχείων PSD οργανωμένων, σχεδιαστικών και προγραμματιστών .
Αυτό δεν είναι σε καμία περίπτωση η μόνη λύση, αλλά ελπίζουμε ότι θα ενθαρρύνει την καλύτερη πρακτική στον κόσμο του web design.
Ενώ γράφοντας αυτό το σεμινάριο, έχω συνεντεύξει αρκετούς προγραμματιστές που έχουν μεγάλη εμπειρία εργασίας με πολλούς σχεδιαστές.
Τα σχόλιά τους ήταν εξαιρετικά διορατικές. Σίγουρα σας ενθαρρύνω να απευθυνθείτε στους προγραμματιστές με τους οποίους εργάζεστε , για να μάθετε αν μπορείτε να κάνετε κάτι για να βελτιώσετε τα αρχεία PSD σας.
1. Βασική δομή φακέλου
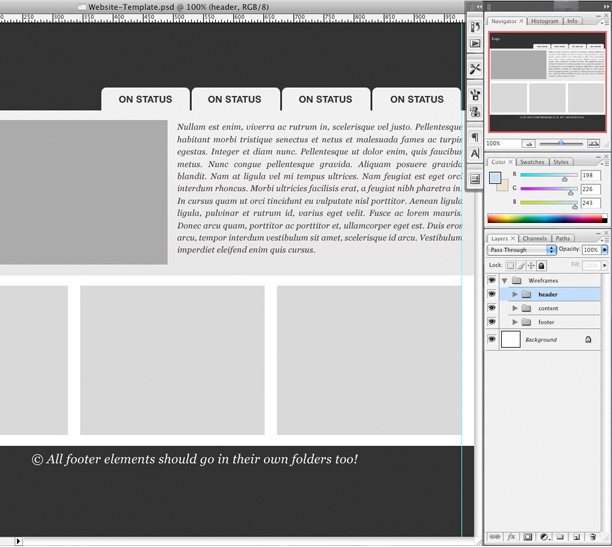
Για αρχάριους, κρατώ ένα αρχείο PSD στο χέρι που ονομάζεται "Website-Template.psd" .
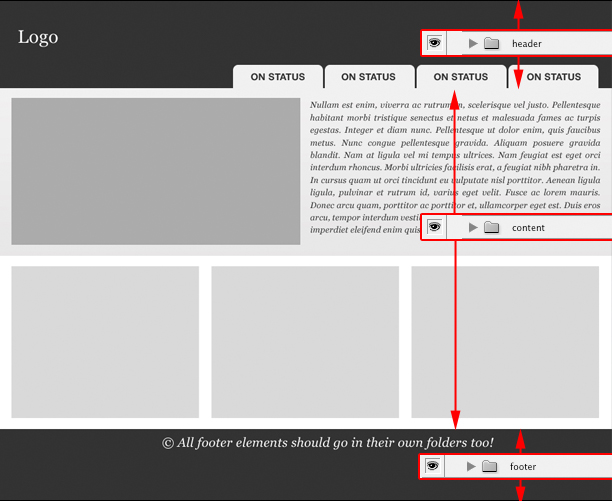
Αυτό το αρχείο περιέχει τα βασικά στοιχεία κάθε ιστότοπου, συμπεριλαμβανομένου του συστήματος πλέγματος, της βασικής δομής του φακέλου και των κοινών διαμερισμάτων (χρησιμοποιώ ένα χώρο εργασίας 1000 έως 1440 pixel, πλάτος 960 εικονοστοιχείων).
Αυτό το πρότυπο εξαλείφει την ανάγκη να δημιουργηθεί ένα νέο αρχείο για κάθε έργο.

Ας πάρουμε μια στιγμή για να εξοικειωθούμε με τη βασική οργάνωση αυτών των φακέλων.
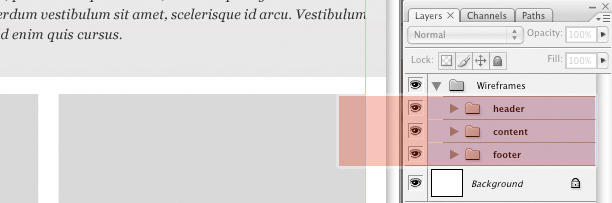
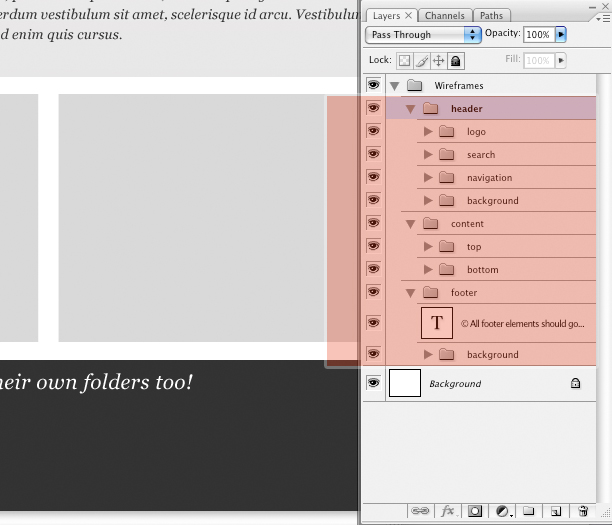
Θα παρατηρήσετε ότι η προεπιλεγμένη δομή φακέλου μου περιέχει μόνο τρεις βασικούς φακέλους: "header", "content" και "footer".
Αυτό το απλό σετ περιέχει τους βασικούς φακέλους που χρησιμοποιούν οι περισσότεροι ιστότοποι και με ξεκινάει στο δεξί πόδι παρέχοντας μια αποτελεσματική οργανωτική πλατφόρμα.

Θα παρατηρήσετε ότι έχω επισημάνει όλους τους φακέλους όσο το δυνατόν απλούστερα .
Αυτοί οι φάκελοι θα φιλοξενήσουν μια πληθώρα υποφακέλων. Καθώς ο σχεδιασμός σας μεγαλώνει, βεβαιωθείτε ότι οι νέοι φάκελοι έχουν την ίδια ετικέτα.
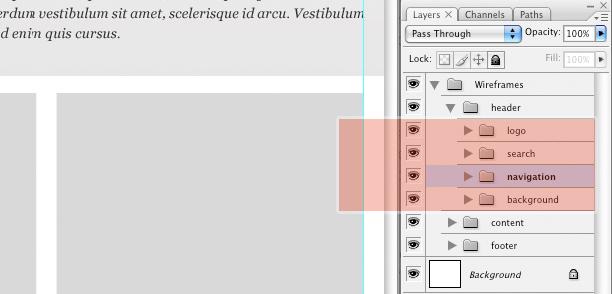
Με την επέκταση του φακέλου "κεφαλίδα" , θα δείτε την οργάνωση υποφακέλων.
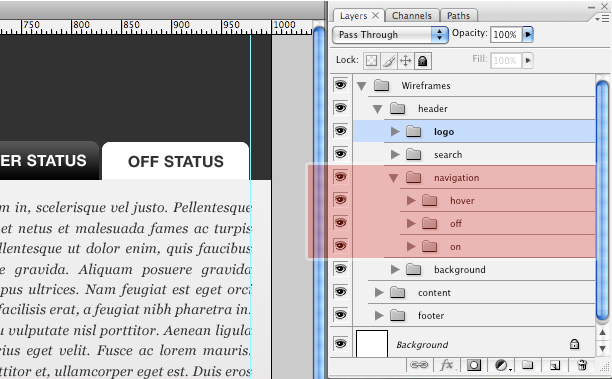
Σημειώστε ότι ο υποφάκελος "πλοήγησης" είναι συνήθως ο πιο πολύπλοκος: διατηρώντας στο μυαλό τον προγραμματιστή καθώς ετικετώνετε και δημιουργείτε αυτόν τον υποφάκελο και το περιεχόμενό του είναι σημαντικό.

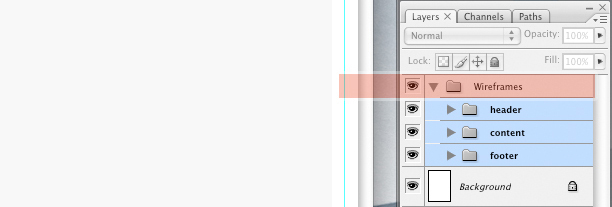
Ένα τελευταίο βήμα πριν από το άλμα στο σχεδιασμό είναι η ομαδοποίηση αυτής της συλλογής φακέλων σε ένα γονικό φάκελο που ονομάζεται "wireframes" .
Αυτό θα βοηθήσει να κρατηθεί το περιεχόμενο οργανωμένο για το πότε θα αρχίσουμε το σχεδιασμό και το χρωματισμό. Είναι επίσης ένας καλός τρόπος για να γίνει διάκριση μεταξύ διαφόρων σελίδων μέσα στο ίδιο αρχείο PSD.

2. Διαχείριση επιπέδων για ολόκληρο τον ιστότοπο
Όταν οι σχεδιαστές μπαίνουν σε μια αυλάκωση, η παρατεταμένη δομή για τη δημιουργικότητα μπορεί να είναι εύκολη. Αυτό είναι που πρέπει να κλωτσήσει η αυτοπειθαρχία.
Πρέπει να αναγκάσουμε τον εαυτό μας να πάρει το χρόνο να οργανώσει τα στρώματα που δημιουργούμε .
Τώρα που η αρχική εγκατάσταση ολοκληρώθηκε, θα δώσω μια επισκόπηση του τρόπου με τον οποίο συγκεντρώνω διάφορα στοιχεία ενός πλήρους σχεδίου.
Όπως γνωρίζετε, ο σχεδιασμός ακολουθεί σπάνια ένα γραμμικό μονοπάτι, οπότε μην ξεχνάτε ότι αυτό είναι μόνο μία από τις ίσως αμέτρητες λύσεις.
"Αν όλοι οι σχεδιαστές ακολουθήσουν μια τυπική διαδικασία για την οργάνωση των PSD τους [να οργανώσουν τους φακέλους τους ακολουθώντας ένα τυποποιημένο σύνολο οδηγιών], θα μπορούσατε εύκολα να χτυπήσετε μια ώρα κόστους ανάπτυξης, αν όχι περισσότερο. Για να μην αναφέρουμε ότι θα γεμίζετε ένα ρήγμα ανάμεσα στο σχεδιασμό και την ανάπτυξη, περιορίζοντας κάθε αμφισβήτηση από την αρχική σχεδίαση που είναι κοινή στην φάση ανάπτυξης "
Matt Sears, δημιουργός του Ruby on Rails
3. Δομή φακέλου λεπτομερώς
Θα ξεκινήσουμε με μια επισκόπηση του κύριου σώματος (το περιεχόμενο) και θα τελειώσουμε με την κεφαλίδα, επειδή έχει ένα σημαντικό στοιχείο (πλοήγηση) που χρειάζεται ιδιαίτερη προσοχή.

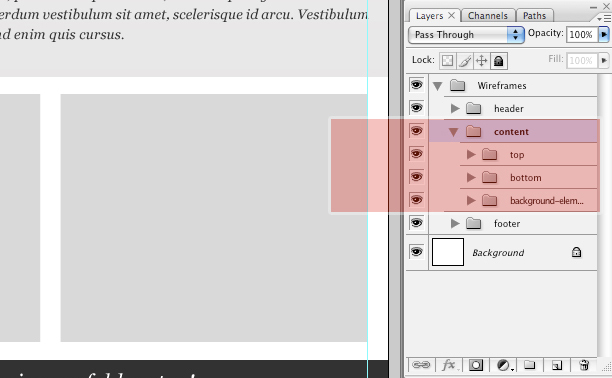
Ανοίγοντας το φάκελο περιεχομένου, θα παρατηρήσετε ότι χώρισα τους υποφακέλους έτσι ώστε η οπτική διάταξη του σχεδίου του ιστότοπου να αντικατοπτρίζεται στη δομή του φακέλου .
Για παράδειγμα, επειδή το περιεχόμενο έχει μια κορυφαία και μια κάτω ενότητα, τα έχουν επισημανθεί ανάλογα: "επάνω" και "κάτω" .
Έχω επίσης τοποθετήσει όλα τα γραφικά φόντου (κλίσεις και άλλες εικόνες που θα χρειαστεί να τεμαχιστούν για το HTML) στους δικούς τους φακέλους.

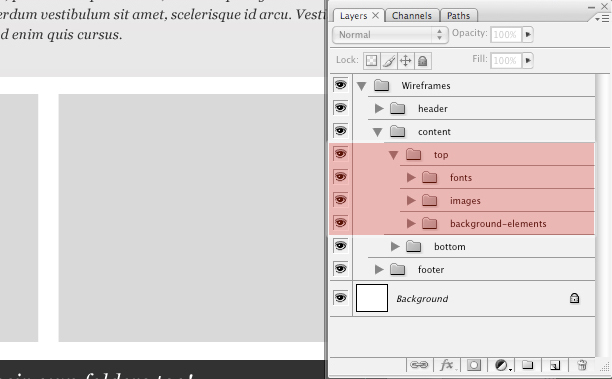
Τώρα ας ανοίξουμε το φάκελο "κορυφή" (ένας υποφάκελος του φακέλου "περιεχομένου" ), ο οποίος περιέχει αρκετά κοινά στοιχεία, όπως έναν χώρο για κείμενο, έναν χώρο για μια εικόνα κ.λπ.

Παρατηρήστε τη χρήση μιας ακόμη υπο-δομής για πρόσθετα επίπεδα και φακέλους.
Οι φάκελοι έχουν οριστεί για γραμματοσειρές, εικόνες και γραφικά φόντου (κλίσεις, συμπαγή χρώματα κ.λπ.).
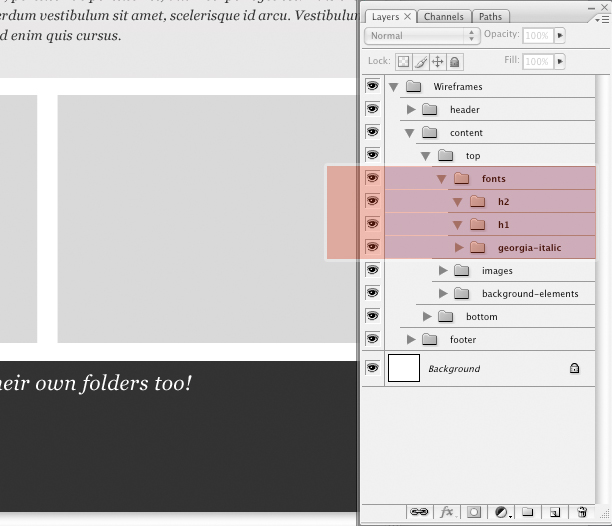
Επειδή οι γραμματοσειρές μπορούν να αποσπούν την προσοχή για τους προγραμματιστές καθώς ταξινομούν μέσω ενός PSD, ας ανοίξουμε το φάκελο "γραμματοσειρές" για να δούμε πώς τα οργάνωσα.
Βασίστηκα τη μέθοδο μου στην ανατροφοδότηση που έλαβα από έναν προγραμματιστή ο οποίος ανέφερε ότι θα ήταν υπέροχο να μπορέσουμε να κάνουμε κλικ από τις γραμματοσειρές για να δημιουργήσουμε φέτες χωρίς να παρεμποδίσουμε το κείμενο.

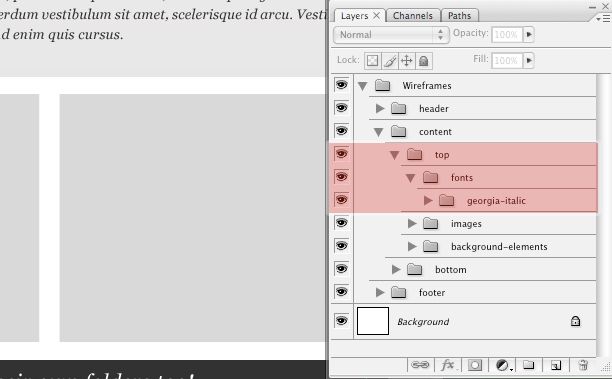
Έχω λάβει ένα επιπλέον βήμα και στην πραγματικότητα δοθεί το στρώμα το ίδιο όνομα με τη γραμματοσειρά .
Αυτό αμέσως αφήνει τον προγραμματιστή να γνωρίζει ποια γραμματοσειρά πρέπει να χρησιμοποιήσει όταν κωδικοποιεί το HTML.
Για πιο περίπλοκα πρότυπα, μπορείτε να δημιουργήσετε πρόσθετους φακέλους για να καθορίσετε άλλες γραμματοσειρές και σημαντικές γραμματοσειρές κεφαλίδων.
(Συμβουλή: οι επικεφαλίδες συνήθως χαρακτηρίζονται ως H1, H2 και ούτω καθεξής σε ορολογία CSS / XHTML, οπότε η επισήμανση των γραμματοσειρών κεφαλίδας σας με τον ίδιο τρόπο είναι καλή πρακτική).
Οτιδήποτε σχετίζεται με τις γραμματοσειρές θα πρέπει να περιέχεται στον φάκελο "γραμματοσειρές" , έτσι ώστε ο προγραμματιστής πρέπει να κάνει μόνο ένα κλικ για να αφαιρέσει όλες τις γραμματοσειρές και να απομονώσει τα γραφικά στοιχεία του ιστότοπου.
Θα μπορούσε να φανεί κάτι τέτοιο:

Χρησιμοποιήστε πάντα τη διαίσθησή σας και κρατήστε τις ετικέτες σας απλές και προφανείς .
Αυτή η τεχνική δεν αφορά το χέρι που συγκρατεί τον προγραμματιστή. πρόκειται για τη δημιουργία ενός εύχρηστου αρχείου που βοηθά όλους σε μακροπρόθεσμη βάση.
Όσο περισσότερο διακρίνετε τα στοιχεία, τα στρώματα και τους φακέλους στο σχεδιασμό σας, τα πιο ομαλά πράγματα θα βρίσκονται στη φάση ανάπτυξης .
Χρησιμοποιήστε αυτή τη μέθοδο οργάνωσης σε όλη τη διαδικασία και θα εκπλαγείτε πόσο γρήγορα γίνεται δεύτερη φύση.

4. Πλοήγηση και κύλιση
Κατά τη ρύθμιση της διεπαφής πλοήγησης - είτε χρησιμοποιείτε καρτέλες, απλό κείμενο ή κάτι άλλο, θα πρέπει να υποδείξετε στον προγραμματιστή σας πώς θα πρέπει να εμφανίζονται οι καρτέλες σε συγκεκριμένες καταστάσεις .
Για παράδειγμα, σε περίπτωση που μια καρτέλα αλλάξει χρώμα όταν ο χρήστης κυλάει πάνω από αυτό; Είναι απαραίτητο το JavaScript, όπως για το ξεθώριασμα; Οι δυνατότητες είναι ατελείωτες, οπότε μην περιμένετε από τον προγραμματιστή να είναι σε θέση να διαβάσει το μυαλό σας. Οι φάκελοι πάνε μόνο μέχρι στιγμής στην εμφάνιση αυτών των λεπτομερειών.
Σας ενθαρρύνω να συμπληρώσετε το PSD σας με μια σύντομη σχεδίαση που δίνει συγκεκριμένες οδηγίες για τις πιο περίπλοκες και λεπτομερείς πτυχές του σχεδιασμού σας.
Ας υποθέσουμε ότι η διεπαφή χρήστη (UI) του σχεδιασμού μας έχει μια δομή καρτέλας. Οι προγραμματιστές τείνουν να χρησιμοποιούν συγκεκριμένους όρους όταν αναφέρονται σε διάφορες "καταστάσεις" μιας καρτέλας (με τον όρο "κατάσταση" εννοώ τους διάφορους τρόπους με τους οποίους εμφανίζεται μια καρτέλα στον χρήστη).
Στις συνεντεύξεις μου με τους προγραμματιστές, βρήκα τους ακόλουθους όρους που είναι οι πιο σταθερά χρησιμοποιούμενοι και αναγνωρίσιμοι.
Σημειώστε την εικόνα που αντιστοιχεί σε κάθε περιγραφή και παρατηρήστε πώς η δομή του φακέλου αντικατοπτρίζει τη διαδικασία σκέψης μου.

5. Διορθώστε την ετικέτα των καρτελών σας και των κρατών τους
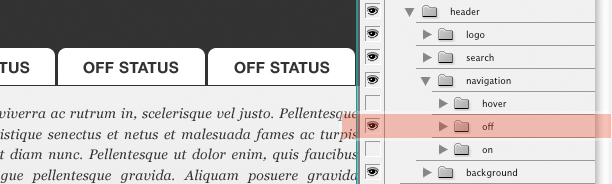
Ενεργοποίηση : Η κατάσταση "ενεργοποίησης" ενός στοιχείου πλοήγησης (σε αυτήν την περίπτωση μια καρτέλα) υποδεικνύει ότι η σχετική σελίδα βρίσκεται αυτήν τη στιγμή σε προβολή. Συνήθως, θα πρέπει να είναι το πιο αισθητό.

Off : Αυτή η κατάσταση υποδεικνύει ότι μια καρτέλα είναι clickable αλλά δεν προβάλλεται ή μετακινείται προς το παρόν με το ποντίκι.

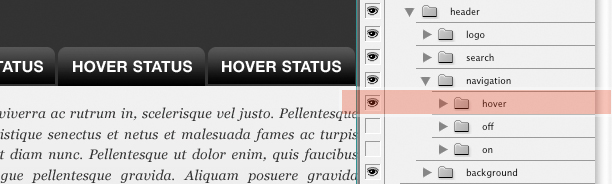
Ποντίκι : Αυτή η κατάσταση δείχνει τον τρόπο εμφάνισης της καρτέλας όταν ο δείκτης του ποντικιού κυλάει ή κυλάει πάνω από μια μη ενεργή καρτέλα. Η γραφική επεξεργασία αυτής της κατάστασης είναι συχνά η ίδια με την κατάσταση "on", αλλά θα πρέπει να εξακολουθεί να έχει το δικό της φάκελο.
Το κλειδί είναι η συνέπεια: δεν έχει σημασία τι σημαδεύετε τις καρτέλες σας, φροντίστε να τους κρατάτε συνεπείς!

6. Τελική σημείωση για τις καρτέλες
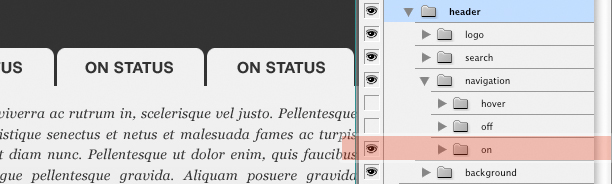
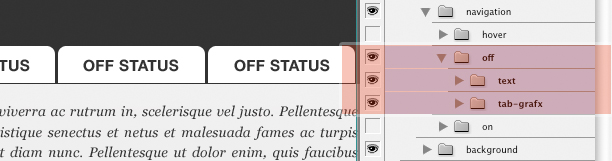
Αν ανοίξετε έναν από τους υποφακέλους της πλοήγησης (ο φάκελος "εκτός" στο παρακάτω παράθυρο οθόνης), θα δείτε ότι έχω ομαδοποιήσει για άλλη μια φορά όλο το κείμενο σε έναν ξεχωριστό φάκελο.
Αυτό είναι προαιρετικό, επειδή το κείμενο είναι συχνά μέρος του γραφικού μακιγιάζ της καρτέλας.
Εάν το κείμενο θα αναπαραχθεί σε μορφή HTML, συνιστούμε να το τοποθετήσετε σε ένα ξεχωριστό φάκελο, έτσι ώστε ο προγραμματιστής να μπορεί να το κάνει απενεργοποιημένο για ευκολότερο κόψιμο του γραφικού.

7. Ολοκλήρωση των αρχείων
Αυτή η στρατηγική μπορεί να φαίνεται λίγο ιδεοληπτική και η προσοχή στη δομή και την τάξη όταν κάποιος πιάζεται στα ρίχνει ένα μεγάλο σχέδιο δεν είναι εύκολο.
Ωστόσο, αφιερώστε χρόνο στο τέλος ενός έργου για να οργανώσετε και να επισημάνετε τους φακέλους σας με τον κατάλληλο τρόπο .
Αν έχετε πολύπλοκες εικονογραφήσεις στο σχέδιό σας, προσπαθήστε να τις χωρίσετε σε ένα ενιαίο στρώμα με καλά σήματα.
Εάν αυτό δεν μπορεί να γίνει (ίσως λόγω των εξελιγμένων μεθόδων ανάμειξης), δοκιμάστε να μετατρέψετε τα στρώματα σε έξυπνα αντικείμενα και στη συνέχεια να τα ραστερίσετε.
Τελικά, ο στόχος είναι να μειώσετε τα επίπεδα και τους φακέλους στο ελάχιστο, και στη συνέχεια να τις επισημάνετε όσο το δυνατόν σαφέστερα.
8. Ένα βήμα στη σωστή κατεύθυνση
Οι προγραμματιστές και οι σχεδιαστές δεν σκέπτονται πάντα το ίδιο.
Ενώ πολλοί σχεδιαστές δουλεύουν σε μια κατάσταση δημιουργικού χάους, οι προγραμματιστές συνήθως βασίζονται στην τάξη, τη δομή και τη λογική .
Καθώς σχεδιάζουμε, μια μικρή οργάνωση κάνει πολύ δρόμο για να κρατήσει τους προγραμματιστές ευτυχείς.
Δεν υπάρχει σίγουρος κανένας σωστός τρόπος για να οργανώσετε τα αρχεία PSD, ώστε να προσεγγίσετε τους προγραμματιστές σας και να δείτε τι μπορείτε να κάνετε για να δημιουργήσετε αρχεία PSD που κρατούν τους πάντες υγιείς!
Ο Josh Sears είναι συγγραφέας, εικονογράφος και σχεδιαστής για μια σειρά από web-based projects. Κάνει τη ζωή του ως Lead Web Designer, δημιουργικός διευθυντής και συνιδιοκτήτης Littlelines.com . Μπορείς δείτε το έργο του εδώ ή ακολουθήστε τις ενημερώσεις του στο Twitter .
Χρησιμοποιείτε αυτές τις συμβουλές όταν εργάζεστε με το Photoshop; Ποιες άλλες τεχνικές χρησιμοποιείτε για να οργανώσετε τα επίπεδα του Photoshop;