Έχει περάσει η πλευρική μπάρα τη χρήση από την ημερομηνία;
Σε αυτήν την εποχή των νέων τάσεων σχεδίασης, ταχύτερες και ταχύτερες ταχύτητες του ιστότοπου και κυριαρχία κινητής τηλεφωνίας, ένα κλασικό στοιχείο σελίδας εξακολουθεί να παραμένει σταθερό, αν και πολλοί μπορεί να το αγνοήσουν. Περίπου από τις πρώτες μέρες του διαδικτύου και ένα στήριγμα σε διαφορετικές τοποθεσίες, η πλευρική γραμμή είχε μακροζωία.
Με πολλούς ανθρώπους που απλώς σαρώνουν ή απομακρύνονται από το περιεχόμενο, όμως, δεν το δίνουν όλοι προσοχή, ειδικά με το πρότυπο ανάγνωσης σε σχήμα F, το οποίο καθορίζει ότι οι άνθρωποι συνήθως ξεκινούν από την αριστερή πλευρά μιας ιστοσελίδας και σαρώνουν την σελίδα. Προσθέστε σε αυτό την αυξανόμενη ζήτηση για ταχύτερους χρόνους φόρτωσης σελίδας και η πλευρική γραμμή μπορεί εύκολα να αγνοηθεί.
Αυτό θέτει το ερώτημα, είναι η πλευρική γραμμή που είναι ακόμα απαραίτητη σήμερα; Δεν είναι το βασικό μέσο πλοήγησης και άλλα στοιχεία σχεδιασμού όπως τα κουμπιά κοινωνικών μέσων ενημέρωσης έχουν αποκτήσει μεγαλύτερη σημασία.
Ο σκοπός της πλευρικής γραμμής
Η πλαϊνή μπάρα δεν προοριζόταν ποτέ να είναι το βασικό μέσο πλοήγησης ενός ιστότοπου. Η γραμμή πλοήγησης ή το μενού συνήθως πηγαίνει οριζόντια σε όλο το επάνω μέρος της σελίδας, παραδοσιακά πάντα αφήνοντας την πλαϊνή μπάρα ως περισσότερο από μια δεύτερη σκέψη της δευτερεύουσας πλοήγησης.
Παρόλα αυτά, μια πλαϊνή γραμμή υποτίθεται ότι βοηθά τους χρήστες με πλοήγηση, κυρίως ανάλογα με τον τύπο του ιστότοπου. Για παράδειγμα, ένα blog θα παρουσιάσει μια πολύ καλύτερη χρήση για μια πλευρική γραμμή από αυτή την άποψη από, ας πούμε, ένα dating site.
Οι Sidebars χρησιμοποιούνται γενικά για να διαθέτουν περιεχόμενο που πρέπει να επισημανθεί, όπως όταν θέλετε οι χρήστες να κάνουν μια συγκεκριμένη ενέργεια που τους επιτρέπει να αλληλεπιδρούν περαιτέρω με τον ιστότοπό σας. Για παράδειγμα, ένα blog μπορεί να στρογγυλοποιήσει τις πιο δημοφιλείς ή πρόσφατες αναρτήσεις του και στη συνέχεια να περιλαμβάνει συνδέσμους σε αυτά στην πλευρική γραμμή. Αυτό όχι μόνο βοηθά τους χρήστες να πλοηγηθούν αποτελεσματικότερα στον ιστότοπο, αλλά ζητά επίσης από τους χρήστες να διαβάζουν ίσως περιεχόμενο που διαφορετικά θα είχαν χάσει αν δεν εμφανίζονταν εμφανώς στην πλαϊνή γραμμή.
Η τοποθέτηση της πλευρικής σας ράβδου
Οι πλευρικές ράβδοι μπορούν να τοποθετηθούν στην αριστερή ή τη δεξιά πλευρά της σελίδας, καθώς και, σε ορισμένες μοναδικές περιπτώσεις, και στις δύο πλευρές της σελίδας.
Όπου βάζετε την πλαϊνή μπάρα πρέπει να υπαγορεύεται από την εμπειρία του χρήστη, όπως συμβαίνει με όλα τα στοιχεία της σελίδας.
Πλευρική γραμμή αριστερά
Όταν βάζετε την πλαϊνή σας μπάρα στα αριστερά της σελίδας σας, γνωρίζετε ότι θα πρέπει βασικά να λειτουργήσει ως η κύρια γραμμή πλοήγησης του ιστότοπού σας. Αυτό οφείλεται στο γεγονός ότι η κλασική μελέτη χρηστικότητας που καθιέρωσε το σχήμα ανάγνωσης σε σχήμα F στο Διαδίκτυο επιβεβαιώνει ότι οι χρήστες ξοδεύουν τις περισσότερες φορές κοιτάζοντας προς τα κάτω την αριστερή πλευρά μιας σελίδας. Δεδομένου ότι αυτό είναι όπου τα μάτια τους είναι, θα πρέπει επίσης να είναι όπου η κύρια πλοήγηση είναι αν πρόκειται να τοποθετήσετε την πλαϊνή μπάρα εδώ, μόνο για να βοηθήσει την εμπειρία τους χρήστη.
Σκεφτείτε επίσης ότι μια οριζόντια γραμμή μενού στο πάνω μέρος της σελίδας σας μπορεί να είναι υπερβολικά περιορισμένη ώστε να ταιριάζει σε όλους τους τίτλους ή τις κατηγορίες πλοήγησης, αν σχεδιάζετε για ένα μεγάλο κατάστημα, οργανισμό ή χώρο ειδήσεων. Μια λύση για κάθετη πλευρική γραμμή / πλοήγηση κάτω από την αριστερή πλευρά της σελίδας.
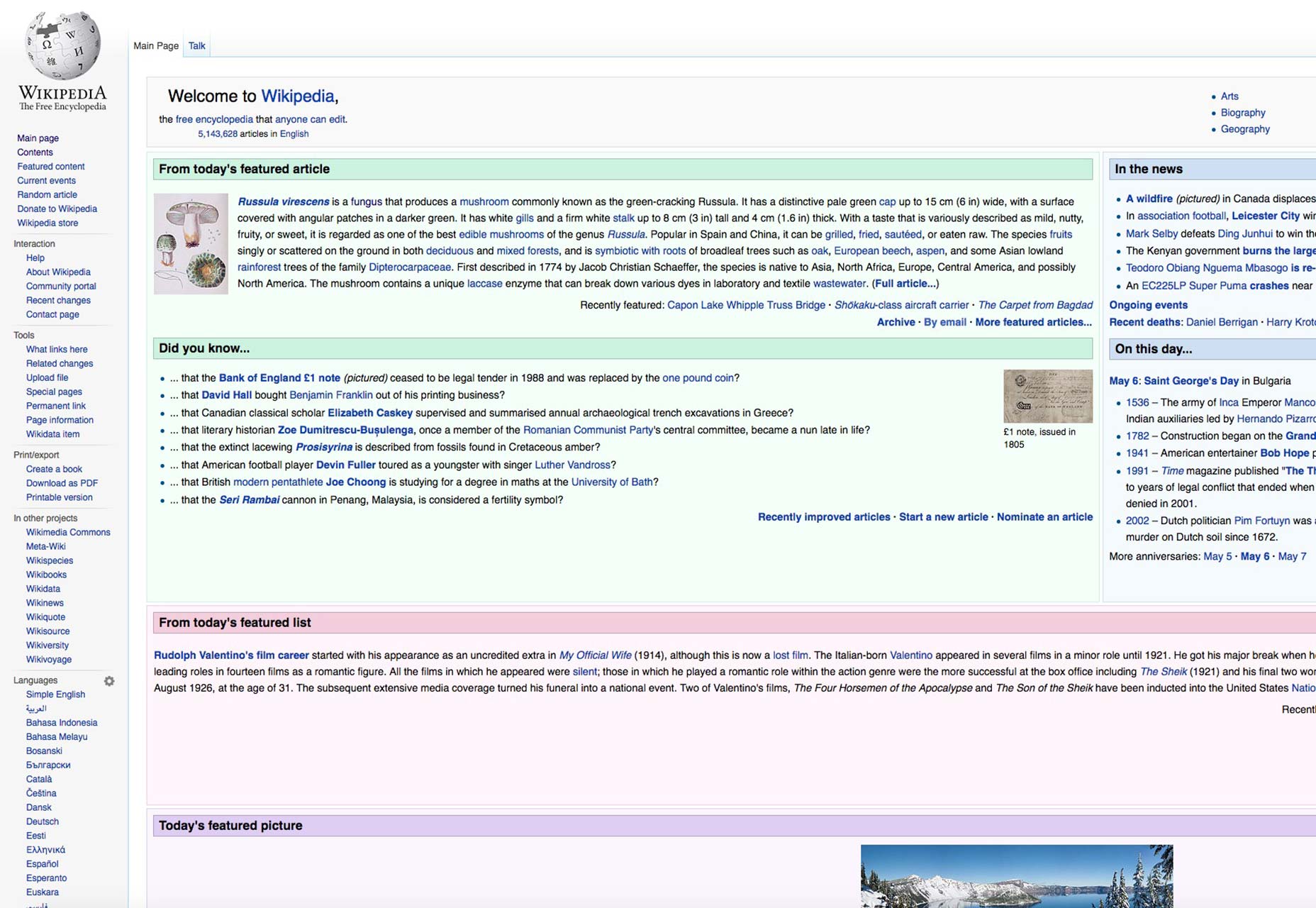
Wikipedia απεικονίζει αυτή την επιλογή σχεδιασμού σε ένα μπλουζάκι: Δεν έχει οριζόντια πλοήγηση, αλλά έχει τη γραμμή πλοήγησης κάτω από την αριστερή πλευρά των σελίδων της ως πολύ μεγάλη πλευρική γραμμή.
Δεξιά πλαϊνή μπάρα
Η δεξιά πλευρά είναι σίγουρα πιο κοινή. όταν βρίσκεται στη δεξιά πλευρά της σελίδας, δεν λειτουργεί ως κύρια πλοήγηση, αλλά ως δευτερεύουσα πλοήγηση. Και πάλι, αυτό πηγαίνει πίσω στο πρότυπο ανάγνωσης σε σχήμα F και πώς οι επισκέπτες του ιστότοπού σας απλά δεν κοιτάζουν στη δεξιά πλευρά μιας σελίδας πρώτα ή εμφανώς. Είναι σαν να διαβάζεις ένα βιβλίο στα αγγλικά. διαβάζουμε από αριστερά προς τα δεξιά.
Αυτό σημαίνει ότι υπάρχει μια καλή πιθανότητα ότι το περιεχόμενο στην δεξιά πλευρά της γραμμής σας θα χαθεί ή δεν θα το δει όσοι χρήστες είναι το περιεχόμενο στην αριστερή πλευρά της γραμμής σας. Δεδομένου ότι αυτό το περιεχόμενο είναι δευτερεύον, δεν πρέπει να τοποθετείτε εδώ πάρα πολύ σημαντικές πληροφορίες.
Η δευτερεύουσα κατάσταση της δεξιάς πλαϊνής γραμμής εξηγεί γιατί ορισμένες σελίδες ιστότοπων, όπως το Match.com, τοποθετούν στην πραγματικότητα διαφημίσεις εδώ, είτε πρόκειται για διαφημίσεις για συναφείς υπηρεσίες Match.com είτε για άλλες μάρκες συνολικά. Οι διαφημίσεις εδώ επίσης δεν έχουν τόσο νομισματική αξία όσο οι διαφημίσεις σε άλλα μέρη της σελίδας.
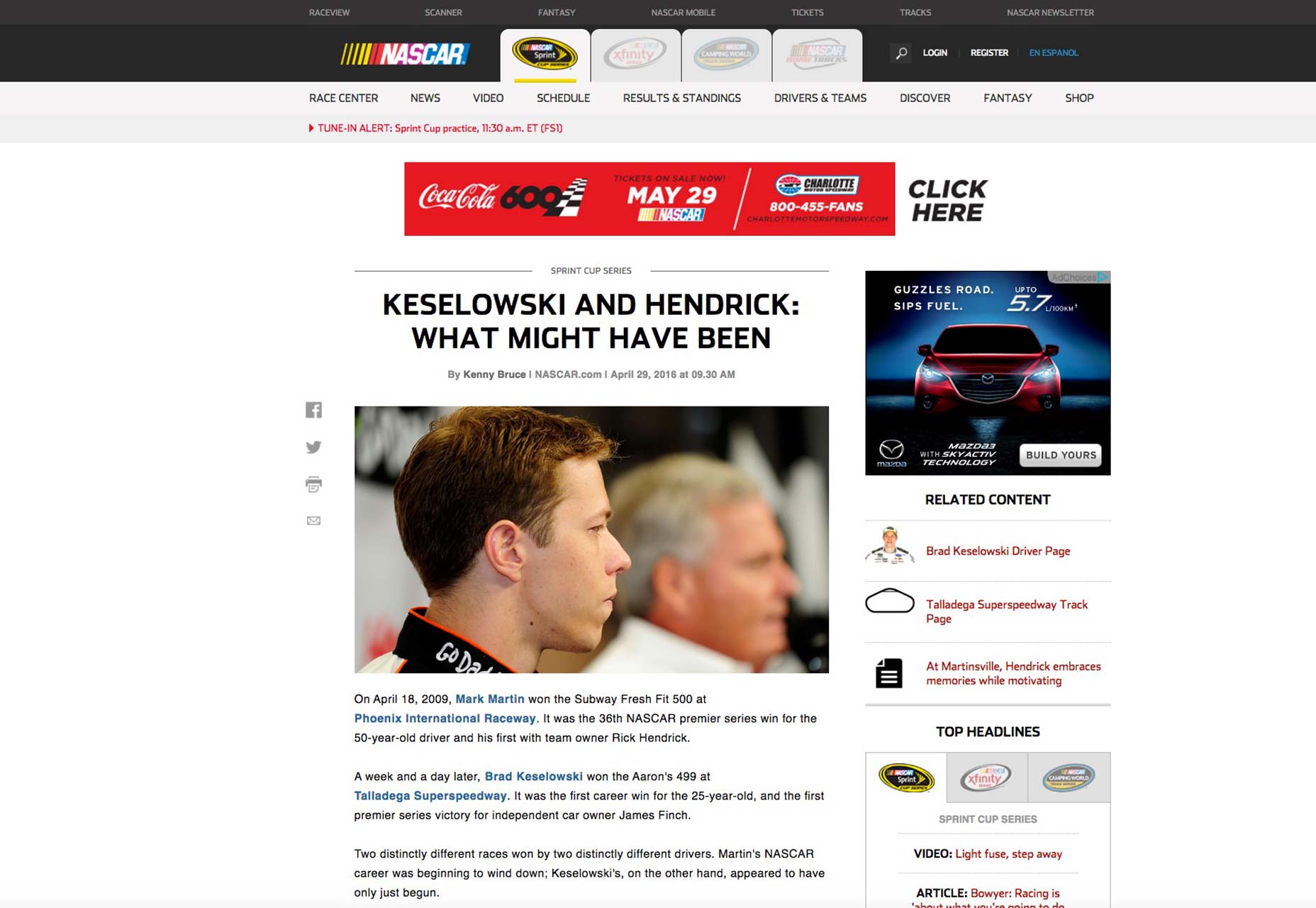
Φυσικά, άλλοι ιστότοποι χρησιμοποιούν διαφορετικά τη δεξιά πλευρά της σελίδας, για παράδειγμα για να τονίσουν το δημοφιλές και το σχετικό περιεχόμενο για έναν αναγνώστη του ιστότοπου. Nascar.com's η δεξιά πλαϊνή μπάρα διαθέτει τα κορυφαία πρωτοσέλιδα της ημέρας και οποιοδήποτε περιεχόμενο σχετίζεται με το άρθρο στη σελίδα.
Διπλές πλευρικές ράβδους
Ορισμένοι ιστότοποι θα χρησιμοποιήσουν στην πραγματικότητα δύο πλευρικές γραμμές, μία στα αριστερά και δεξιά της σελίδας. Μια ανησυχία αυτής της προσέγγισης είναι η παρουσίαση του χρήστη με πάρα πολλές πληροφορίες στη σελίδα, αυξάνοντας έτσι τον κίνδυνο να χαθούν οι βασικές πληροφορίες στο τυχαίο, ειδικά εάν αυτές οι πληροφορίες παρουσιάζονται στη δεξιά πλευρά της σελίδας. Μια άλλη ανησυχία είναι η ανταλλαγή των σημαντικών πληροφοριών μεταξύ της αριστερής και της δεξιάς πλευράς της σελίδας χωρίς να δίνεται αρκετή σκέψη για το τι πρέπει να είναι προτεραιότητα.
Υπάρχει ένας τρόπος να γίνει αυτό ακόμα δουλειά, όμως. Πρέπει να βάλετε το πιο σημαντικό περιεχόμενο στην αριστερή πλαϊνή μπάρα, επειδή εκεί είναι όπου οι επισκέπτες σας θα κοιτάξουν πρώτα και περισσότερο. Αυτό σημαίνει ότι η πλοήγηση, οι κύριες εφαρμογές ιστού κ.λπ. Στη συνέχεια, στα δεξιά, εκεί μπορείτε να τοποθετήσετε τα δευτερεύοντα στοιχεία πλοήγησης, στοιχεία όπως τα δημοφιλέστερα άρθρα, τα κουμπιά κοινωνικών μέσων, μια γραμμή αναζήτησης και ούτω καθεξής.
Παρουσίαση πλευρικών λωρίδων
Εδώ είναι μια ματιά σε διάφορους τύπους sidebars από όλο τον ιστό.
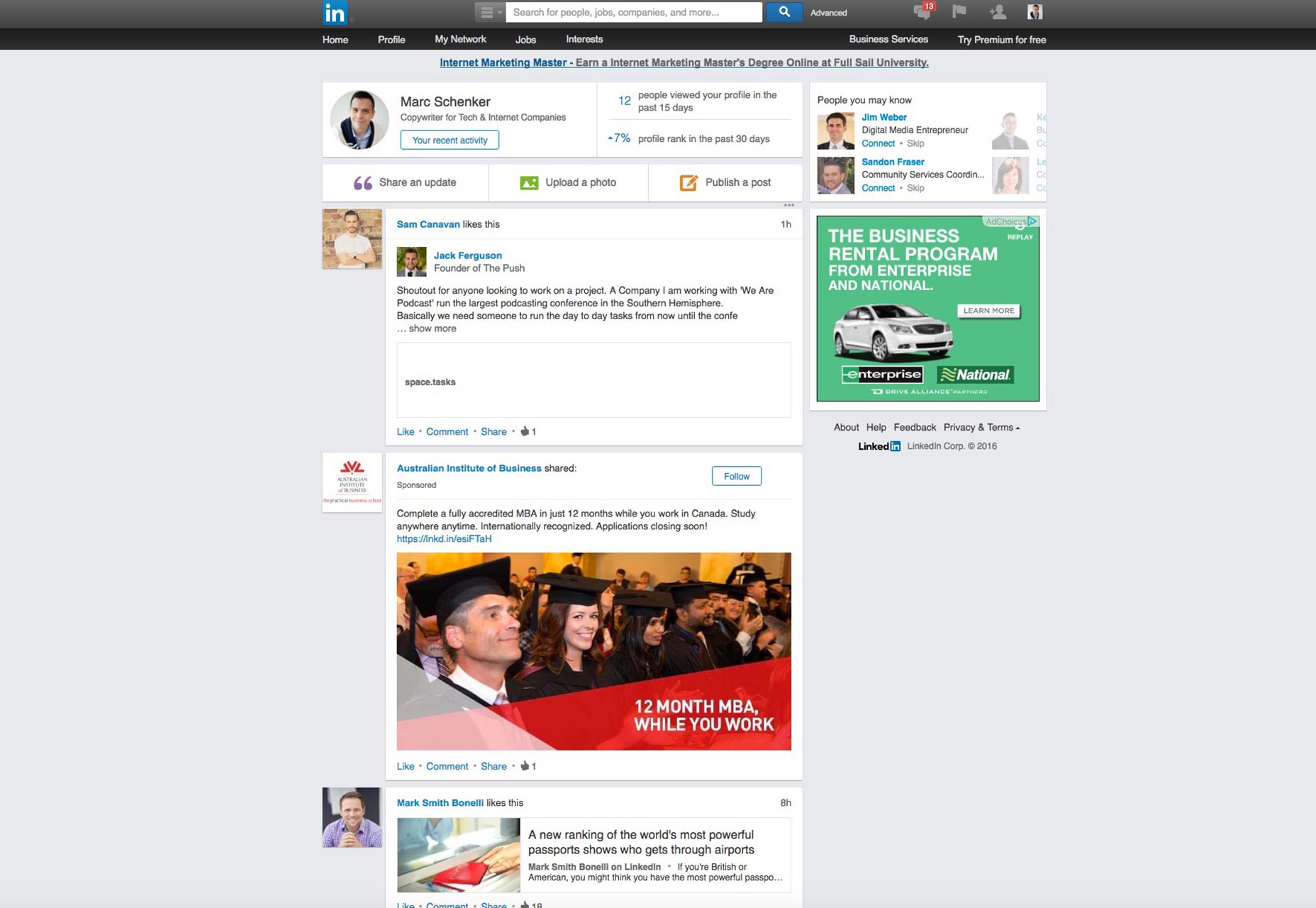
Η πλαϊνή γραμμή του LinkedIn βρίσκεται στη δεξιά πλευρά της σελίδας και προσφέρει συστάσεις ατόμων στο δίκτυο που ίσως γνωρίζετε.
Κελάδημα
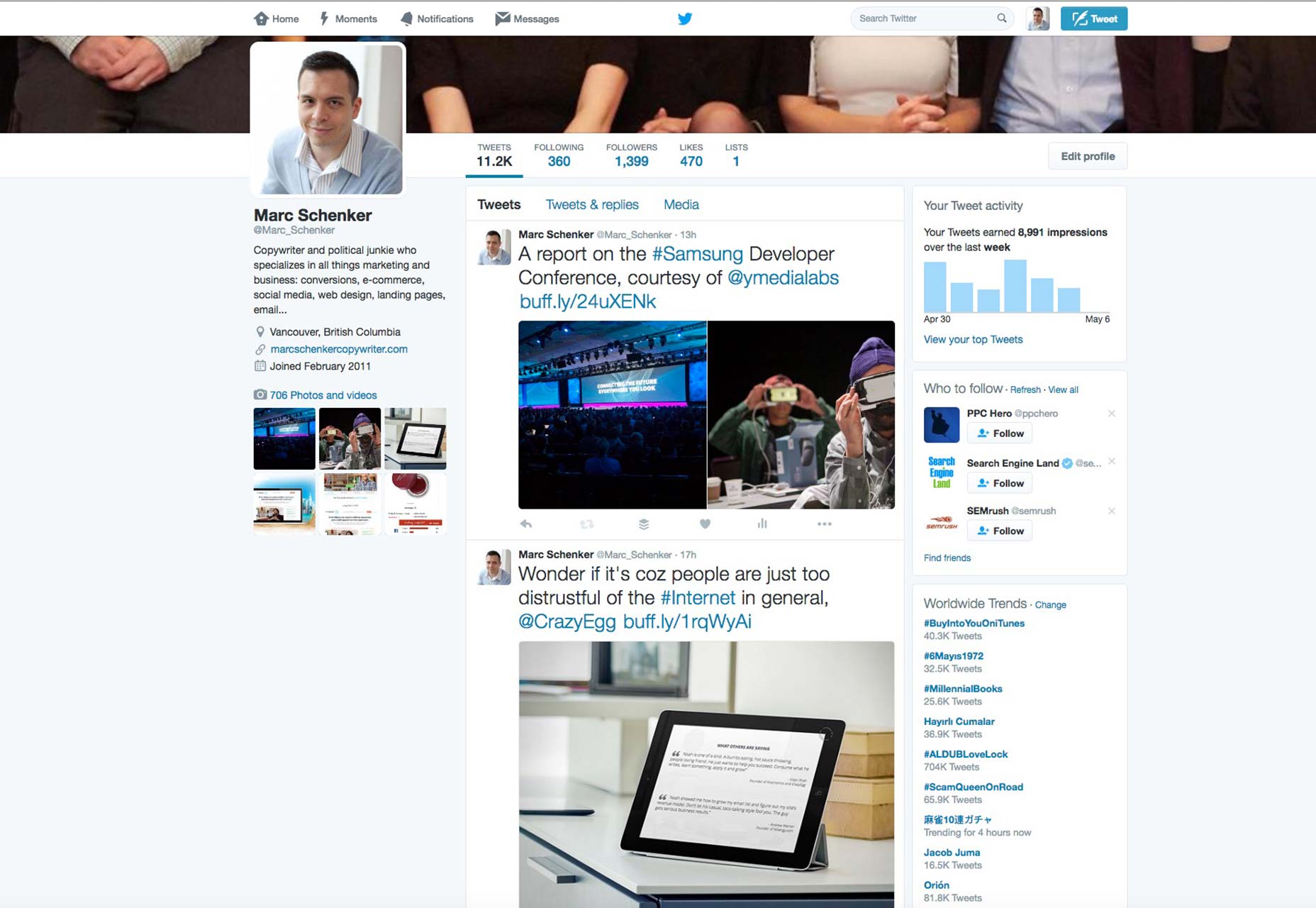
Το Twitter έχει την διπλή πλαϊνή μπάρα που συμβαίνει: Η μία στα αριστερά δείχνει το προφίλ και την εικόνα σας ενώ η δεξιά στην οθόνη δείχνει τον αριθμό των εμφανίσεων, τις συστάσεις που πρέπει να ακολουθήσουν και τις τάσεις σε όλο τον κόσμο.
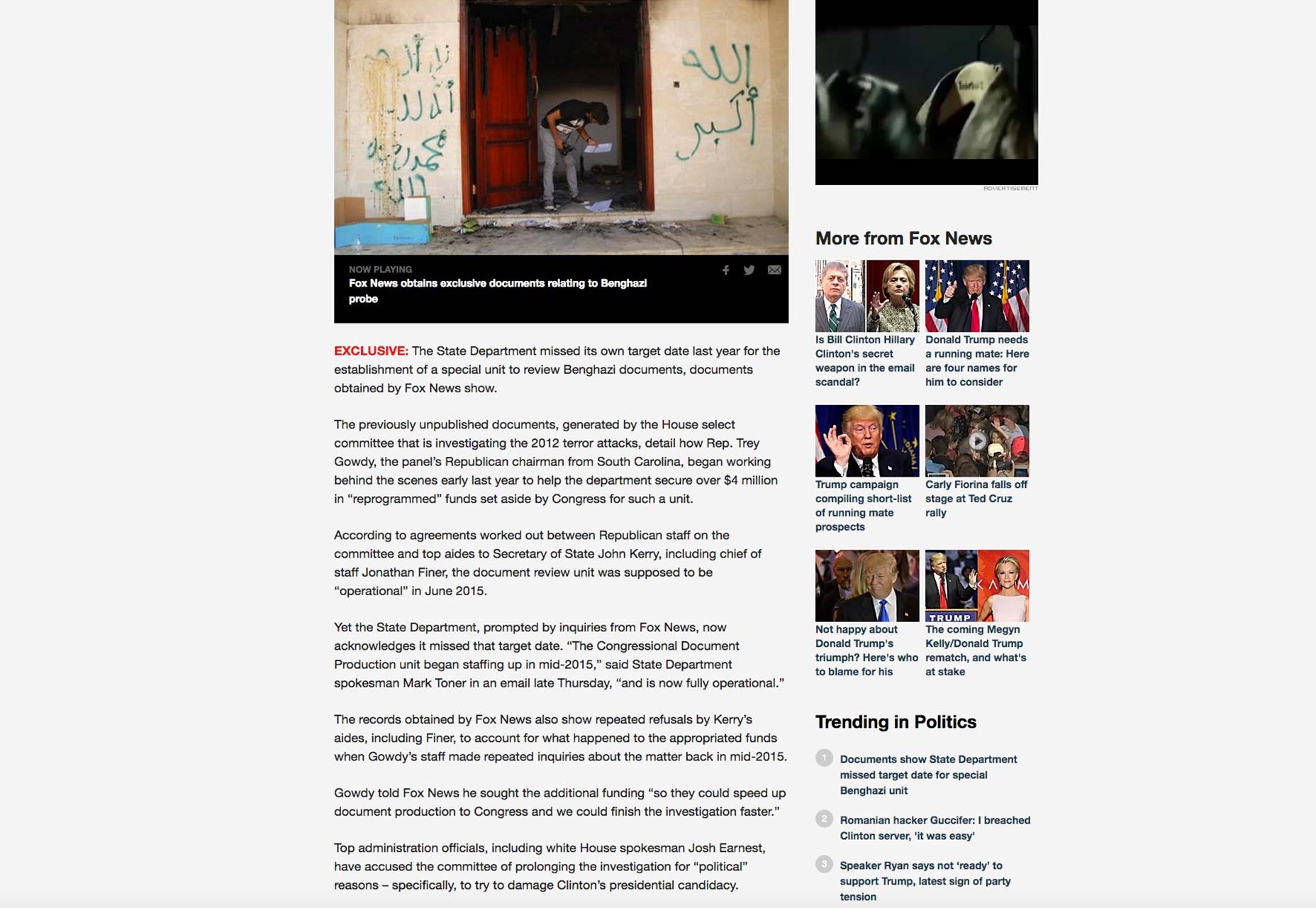
Fox News
Η Fox News προβάλλει το πρόσθετο και συναφές περιεχόμενό της και τις πιο καυτές ιστορίες της στην δεξιά πλευρά της σελίδας.
Εξακολουθεί να έχει νόημα το 2016
Εκεί το έχετε. Οι Sidebars εξακολουθούν να είναι συναφείς με τον σημερινό σχεδιαστικό κόσμο, ο οποίος φαινομενικά κυριαρχείται από νέα νέα τάση σχεδιασμού μετά την άλλη. Απλώς πηγαίνει να σας δείξει ότι, όταν κάτι είναι ως UX-κεντρικό ως sidebar, μπορεί να απολαύσει καλή μακροζωία και να παραμείνει ένα βασικό πυρήνα του web design για μεγάλο χρονικό διάστημα.
Το γεγονός ότι πρόκειται για ένα ξεκάθαρο στοιχείο σελίδας είναι ίσως η καλύτερη απόδειξη της υψηλής χρησιμότητάς του. Οι χρήστες το έχουν θεωρήσει δεδομένο, επειδή απλώς αναμένουν ότι θα είναι εκεί, καθώς είναι ένα κλασικό στοιχείο που υπάρχει εδώ και δεκαετίες στο διαδίκτυο.
Χωρίς μια πλαϊνή μπάρα, κάθε τοποθεσία θα ήταν απλούστατα πιο δύσκολο να πλοηγηθείς και να χρησιμοποιήσεις, πράγμα που θα παγίδευε το UX. Αυτό δεν είναι ποτέ καλό από την άποψη του σχεδιαστή!