Η θήκη UX εναντίον του κουμπιού "Home"
Για χρόνια, το κουμπί "σπίτι" έδωσε ένα τριαντάφυλλο πυξίδας, το βόρειο αστέρι, την ικανότητα του πλοηγού να ανασυντάξει με την οικεία άνεση της αρχικής σελίδας, ανεξάρτητα από το πόσο βαθιά σε έναν ιστότοπο που έχουμε πάει. Καθώς οι χρήστες γίνονται πιο ευέλικτοι στην πλοήγηση στις περιπλοκές του Παγκόσμιου Ιστού, ωστόσο, η ύπαρξη ενός προεξέχοντος κουμπιού στο σπίτι γίνεται μια περιττή δεκανίκια πλοήγησης - ένα οπτικό εμπόδιο που οι σχεδιαστές ιστοσελίδων αποφεύγουν όλο και περισσότερο.
Με τη σφαγή του κουμπιού "σπίτι" ... μπορούμε να προσφέρουμε μια βελτιωμένη εμπειρία χρήστη.
Επειδή η κύρια πλοήγηση αντιπροσωπεύει μια σειρά επιλογών που ζητούμε από τους χρήστες, είναι σημαντικό να προσφέρουμε τις πιο σημαντικές κατηγορίες περιεχομένου ως επιλογές. Με τη σφαγή του κουμπιού "σπίτι" από αυτή τη λίστα, η διαδικασία λήψης αποφάσεων απλοποιείται και είμαστε σε θέση να προσφέρουμε μια βελτιωμένη εμπειρία χρήστη.
Σε έναν ολοένα και πιο τεχνολογικά κατανοητό πληθυσμό, το κουμπί του σπιτιού είναι άσχετο με τους χρήστες που μπορούν εύκολα να περιηγηθούν στον μέσο ιστοχώρο χωρίς αυτό. Διατηρώντας ένα χώρο στην κύρια πλοήγηση των δικτυακών τόπων σας όταν η ίδια λειτουργικότητα υπάρχει και αλλού είναι μια σπατάλη πολύτιμων ακινήτων.
Δεν υπάρχει τόπος όπως το κουμπί του σπιτιού
Όταν σχεδιάζετε έναν ιστότοπο, πρωταρχικό μέλημα είναι η εμπειρία του χρήστη εντός της ιεραρχίας του ιστότοπου. Αν δεν μπορούν να πλοηγηθούν εύκολα στον ιστότοπό σας, οι πελάτες σας ενδέχεται να χάσουν τη θέση τους, να αισθανθούν απογοητευμένοι και να εγκαταλείψουν πλήρως. Αν πωλείτε προϊόντα online, αυτό σημαίνει ότι θα μειώσετε το ποσοστό μετατροπής και ενδεχομένως τα έσοδά σας. Όχι μόνο παίρνει χώρο που θα μπορούσε να χρησιμοποιηθεί για πιο σημαντικές πληροφορίες, αλλά συχνά προσθέτει ένα ανεπιθύμητο ποσό επιλογής.
Οι πελάτες έχουν διαφορετικό επίπεδο εμπειρίας, μπορούν εύκολα να αποσπούν την προσοχή τους και μπορεί να χρειαστούν αρκετές παραμέτρους για να τους βοηθήσουν να διατηρήσουν τη θέση τους κατά την πλοήγηση στον ιστότοπό σας. ανεξάρτητα από το πόσο μικρό ή οργανωμένο. Επομένως, πριν κάνετε αλλαγές στον ιστότοπό σας, πρέπει να εξετάσετε προσεκτικά τα δημογραφικά στοιχεία της βάσης χρηστών και το επίπεδο κατανόησης τους προς τον ιστό. Για παράδειγμα, εάν οι χρήστες σας είναι κατά κύριο λόγο baby boomers, μπορεί να χρειαστεί επιπλέον καθοδήγηση όπου οι νεότεροι χρήστες δεν θα έχουν κανένα πρόβλημα. Παρά τα πλεονεκτήματα της αφαίρεσης του κουμπιού στο σπίτι, πρέπει να είστε σίγουροι ότι κάτι τέτοιο θα διευκολύνει την εμπειρία των χρηστών τους και δεν θα τους εμποδίσει.
Πώς λοιπόν κάνετε το άλμα από τις ανέσεις ενός κουμπιού στο σπίτι; Πώς δημιουργούμε αρκετή ευκολία που ο επισκέπτης δεν χρειάζεται να επιστρέψει στην πατρίδα του, παρέχοντας ταυτόχρονα την αίσθηση της ασφάλειας που προσφέρει το κουμπί Home; Υπάρχουν μερικές στρατηγικές σχεδιασμού ιστοσελίδων που μπορούν εύκολα να χρησιμοποιηθούν για να παρέχουν καταλύματα σε όλους:
Clickable Logos
Έχει γίνει ένα τυποποιημένο μοτίβο σχεδιασμού ιστοσελίδων για να κάνει το λογότυπο της εταιρείας clickable, δεδομένου ότι αυτή είναι ίσως η πιο γνωστή εναλλακτική λύση σε ένα κουμπί στο σπίτι για τους χρήστες.
Επειδή οι περισσότεροι ιστότοποι διαθέτουν ήδη το λογότυπο στην κεφαλίδα (συνήθως στο επάνω αριστερό ή στο κέντρο), αυτό κάνει μια βολική συντόμευση για να επιστρέψετε στην πατρίδα σας. Το μοτίβο σχεδίασης είναι ακόμα πιο χρήσιμο όταν το λογότυπο μιας εταιρείας είναι πάντα παρόν στη σελίδα, ενεργώντας ως μόνιμο κουμπί "home".
Τριμμένη φρυγανιά
Εάν ο ιστότοπός σας είναι μεγαλύτερος ή έχει πολύπλοκη ιεραρχία, μπορείτε να θεωρήσετε μια "διαδρομή πλοήγησης" για να δώσετε στους χρήστες μια ένδειξη για το πού βρίσκονται μέσα στην οργάνωση του ιστότοπου. Το Breadcrumbs μπορεί να χρησιμοποιηθεί για την εμφάνιση της θέσης σας σε μορφή πολλαπλών βημάτων, πλοήγηση σε βαθιά στρωμνή ή ακόμα και κατά την περιήγηση σε στοιχεία καταστήματος που οργανώνονται ή φιλτράρονται από διάφορες κατηγορίες. Τα ψωμιά είναι συνδέσεις, συνήθως στην κορυφή της ιστοσελίδας, που περιγράφουν τη θέση σας στην ιεραρχία του ιστότοπου με διακριτικό τρόπο. Αυτοί αποκαλύπτουν ακριβώς πού βρίσκεστε στον ιστότοπο καθώς πηγαίνετε από σελίδα σε σελίδα και παρέχετε έναν τρόπο να μετακινήσετε το ποσό των βημάτων που θέλετε - ακόμα και στο σπίτι, αν χρειαστεί.
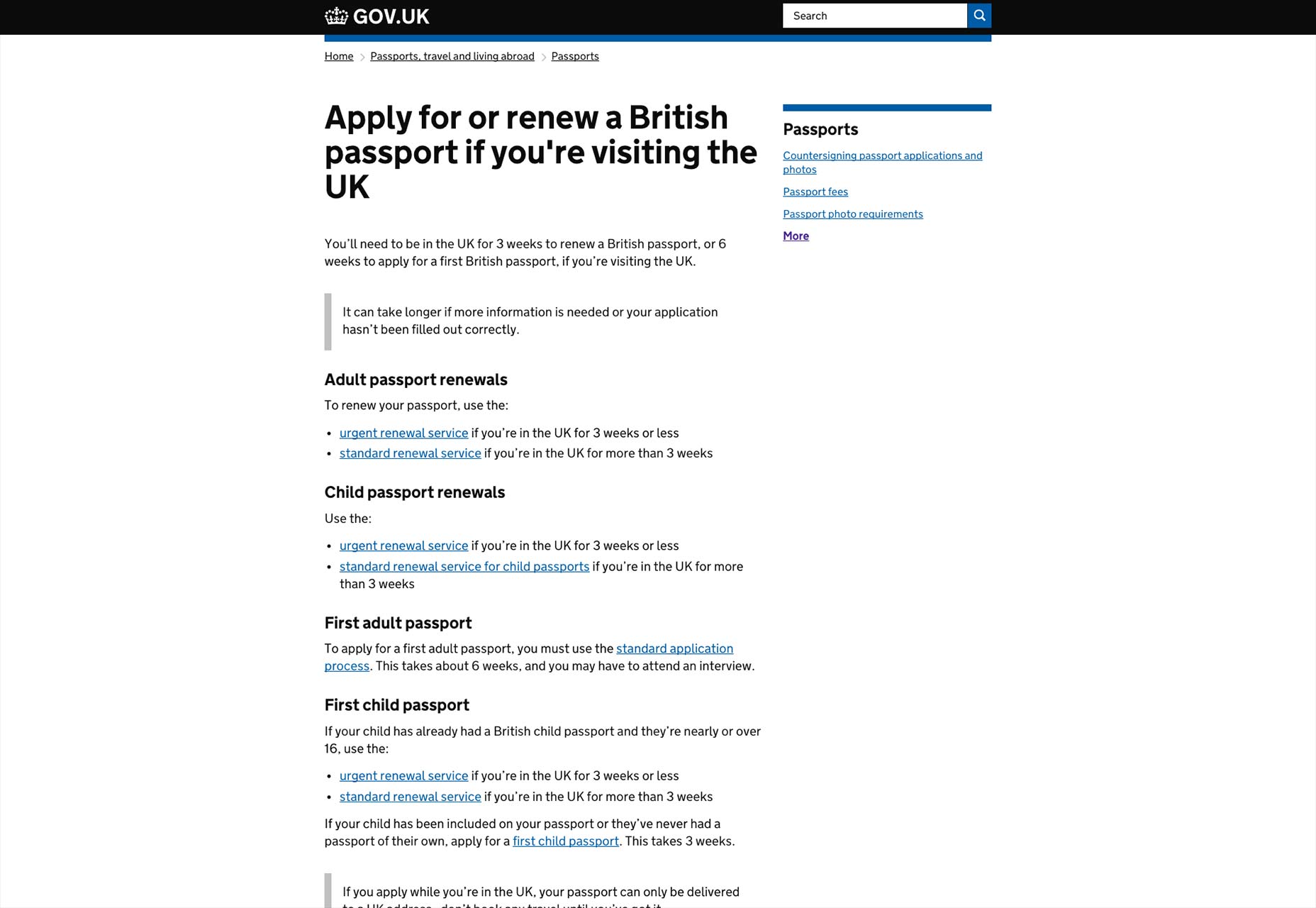
Ένα καλό παράδειγμα πολύ παραδοσιακής πλοήγησης είναι το gov.uk . Οι ψωμιές τους εμφανίζονται επίσης στην κορυφή της σελίδας καθώς περιηγείστε βαθύτερα στην περιοχή τους, κάνοντας ένα εύκολο ταξίδι πίσω στο σπίτι. Αυτό είναι ένα μεγάλο μέλημα αν ο ιστότοπός σας έχει μια πυκνή οργανωτική δομή όπως η δική του.
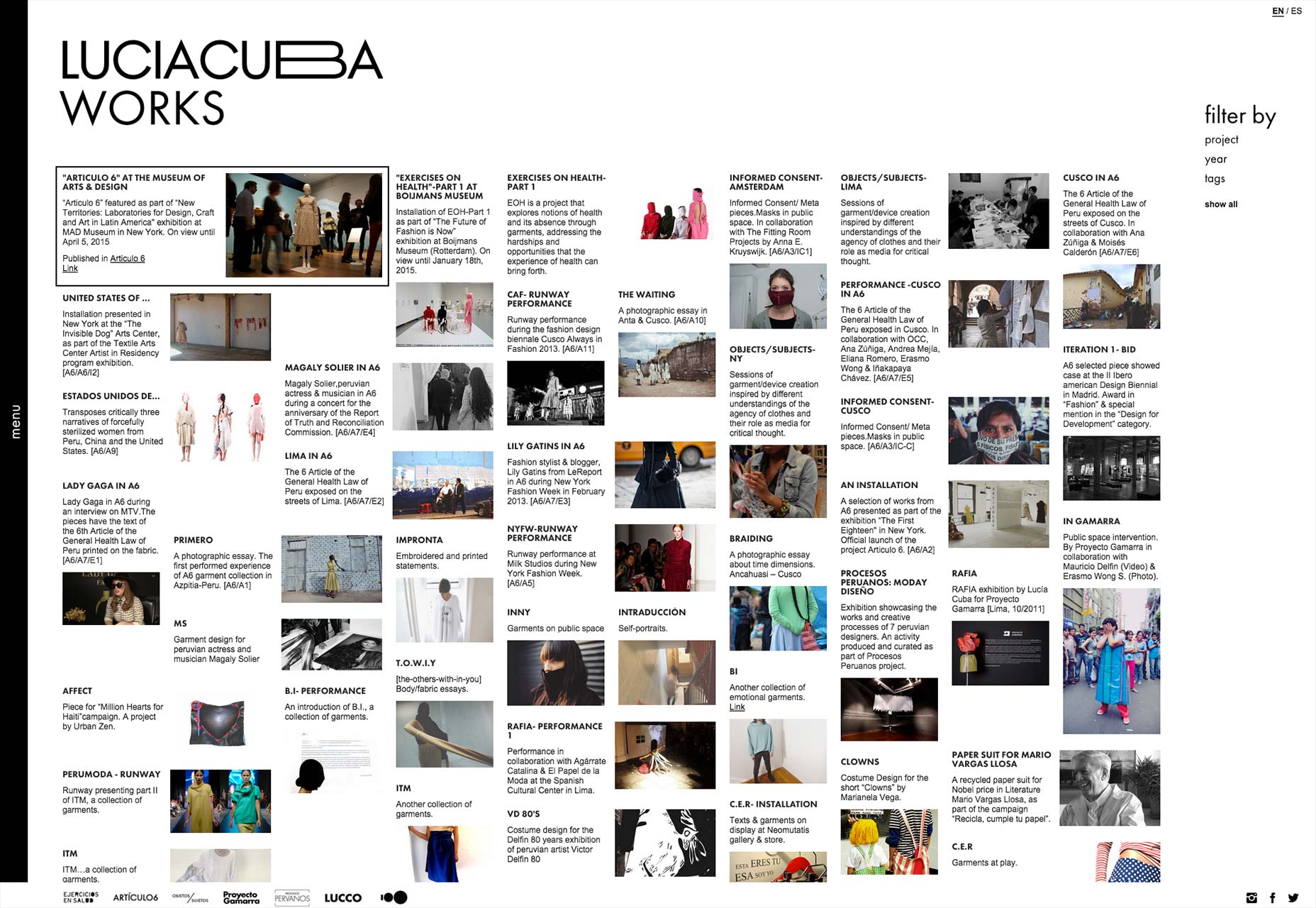
Αλλά δεν είναι μόνο περίπλοκοι χώροι που χρησιμοποιούν τη φρυγανιά: luciacuba.com χρησιμοποιεί το λογότυπό του και τις επικεφαλίδες των ενοτήτων ως breadcrumbs για να παρέχει μια διαδρομή για την δημιουργία αντιγράφων ασφαλείας του δέντρου εγγράφων.
Υποσέλιδο
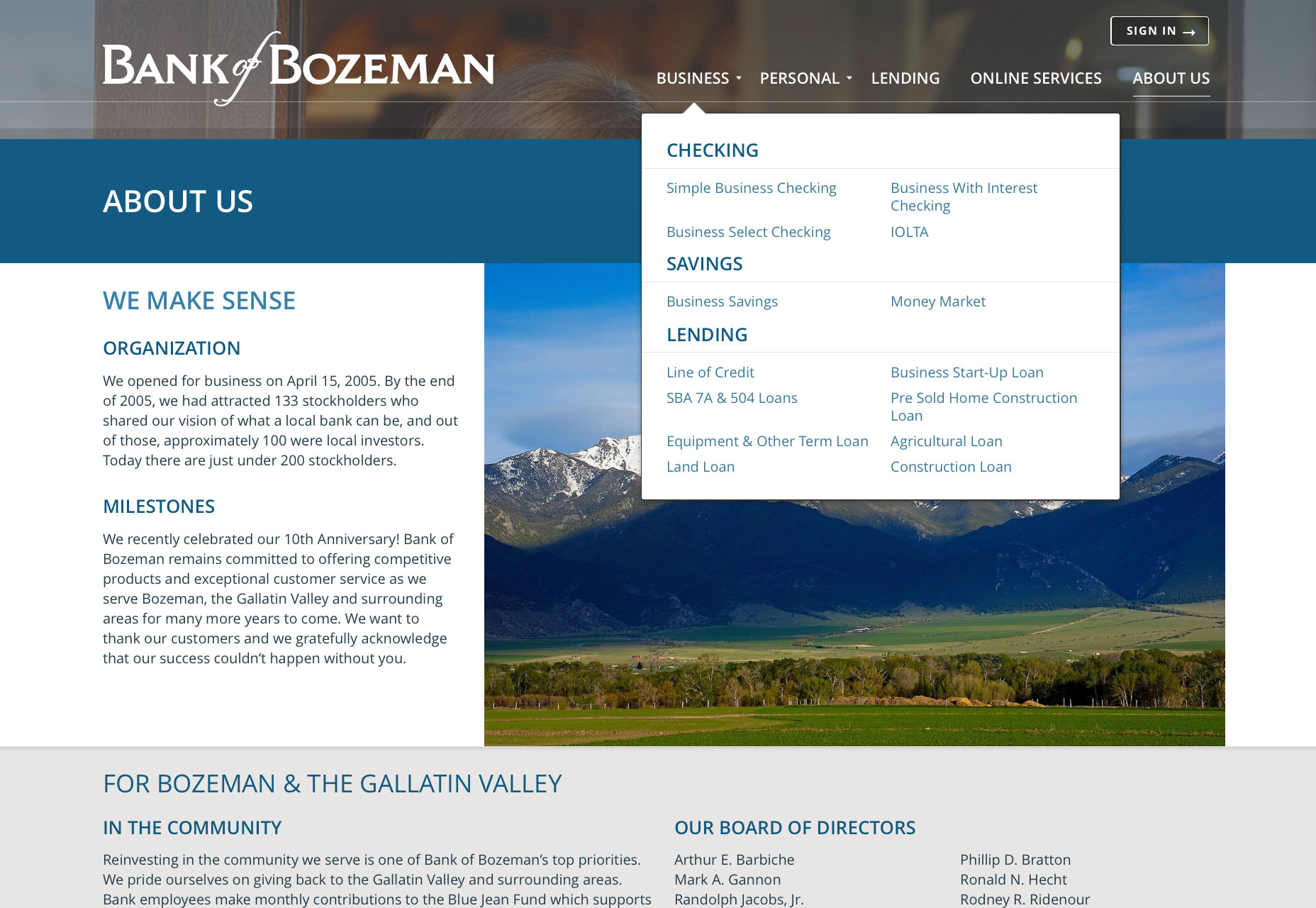
Το υποσέλιδο ιστότοπου είναι μια άλλη αξιόπιστη κατάσταση αναμονής. το κατώτατο σημείο της σελίδας είναι ένας τόπος που οι χρήστες όλων των επιπέδων εξοικείωσης με το διαδίκτυο γνωρίζουν να πηγαίνουν για πολύτιμες πληροφορίες. Μια πλήρης προβολή της ιεραρχίας του ιστότοπου μπορεί να τοποθετηθεί στο υποσέλιδο ή απλώς σε ένα μεγαλύτερο υποσύνολο της πλοήγησης του ιστότοπου από ό, τι προσφέρεται από την κύρια πλοήγηση - συνήθως περιλαμβάνει ένα κουμπί στο σπίτι. Αυτή η προσέγγιση προσφέρει μια εναλλακτική λύση: ακόμα και αν οι χρήστες σας αναζητούν κάτι που δεν προσφέρεται με τις σαφείς και απλές επιλογές της κύριας πλοήγησης, υπάρχει μια προσφορά της δομής του ιστοτόπου στο κάτω μέρος της σελίδας.
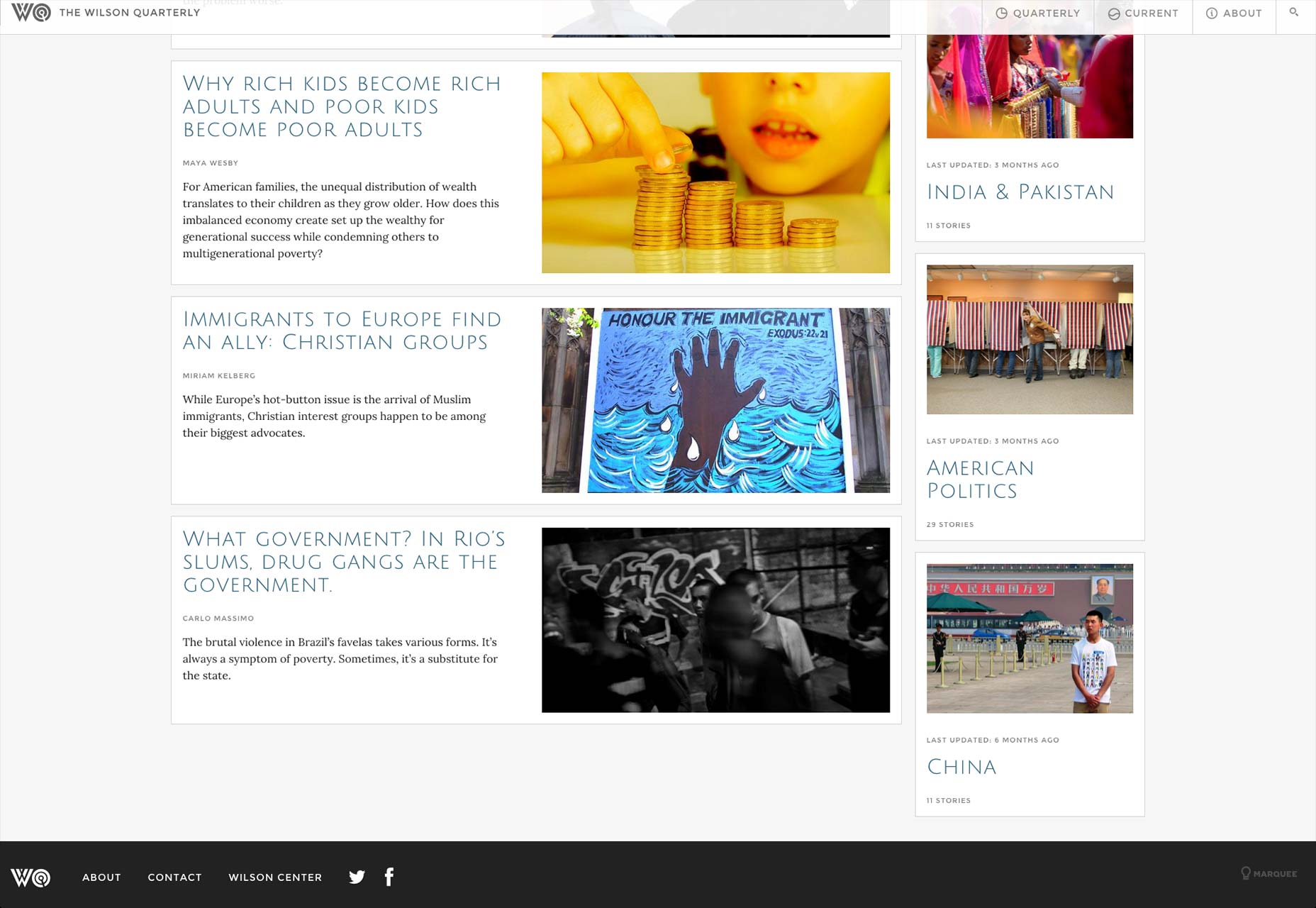
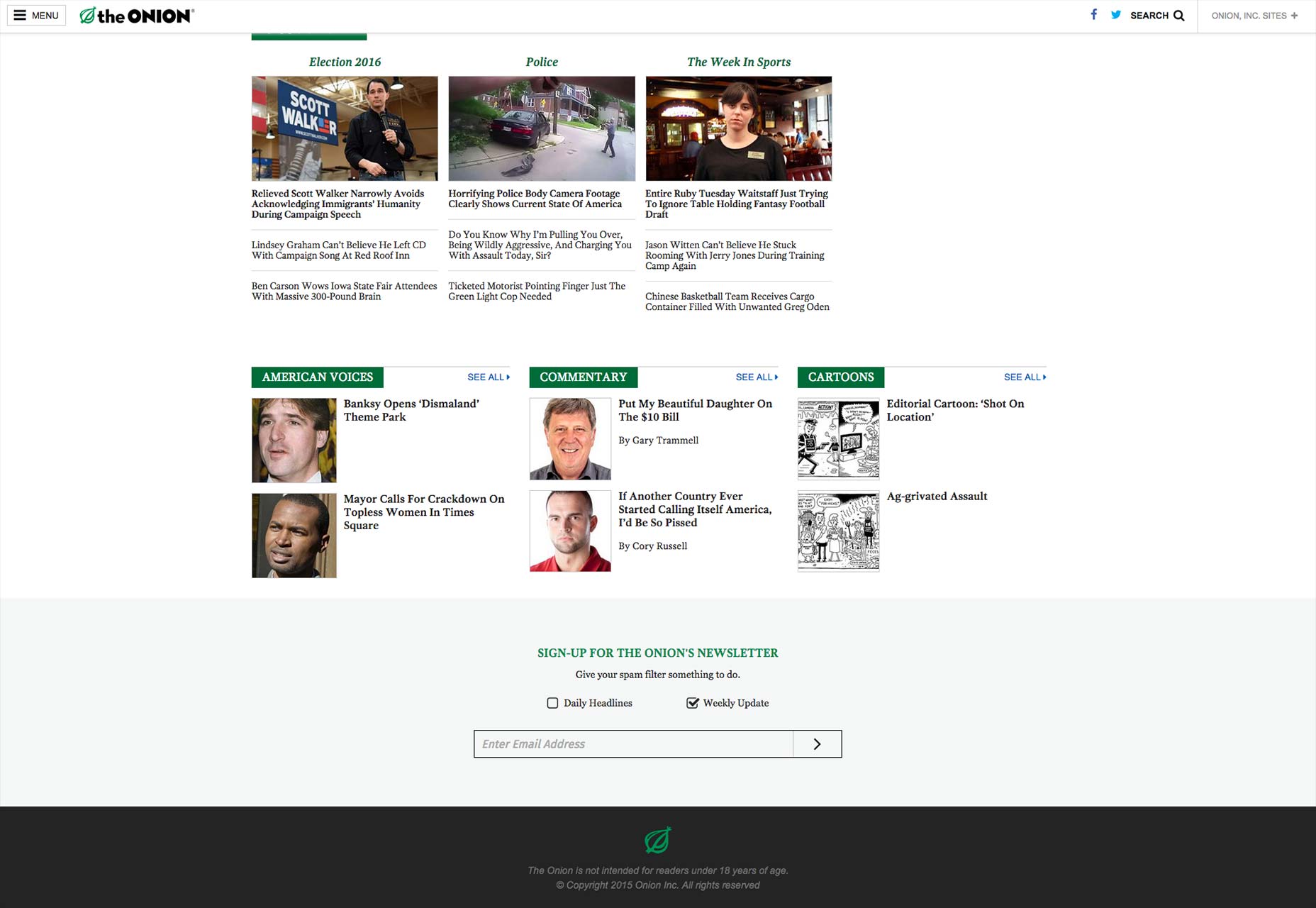
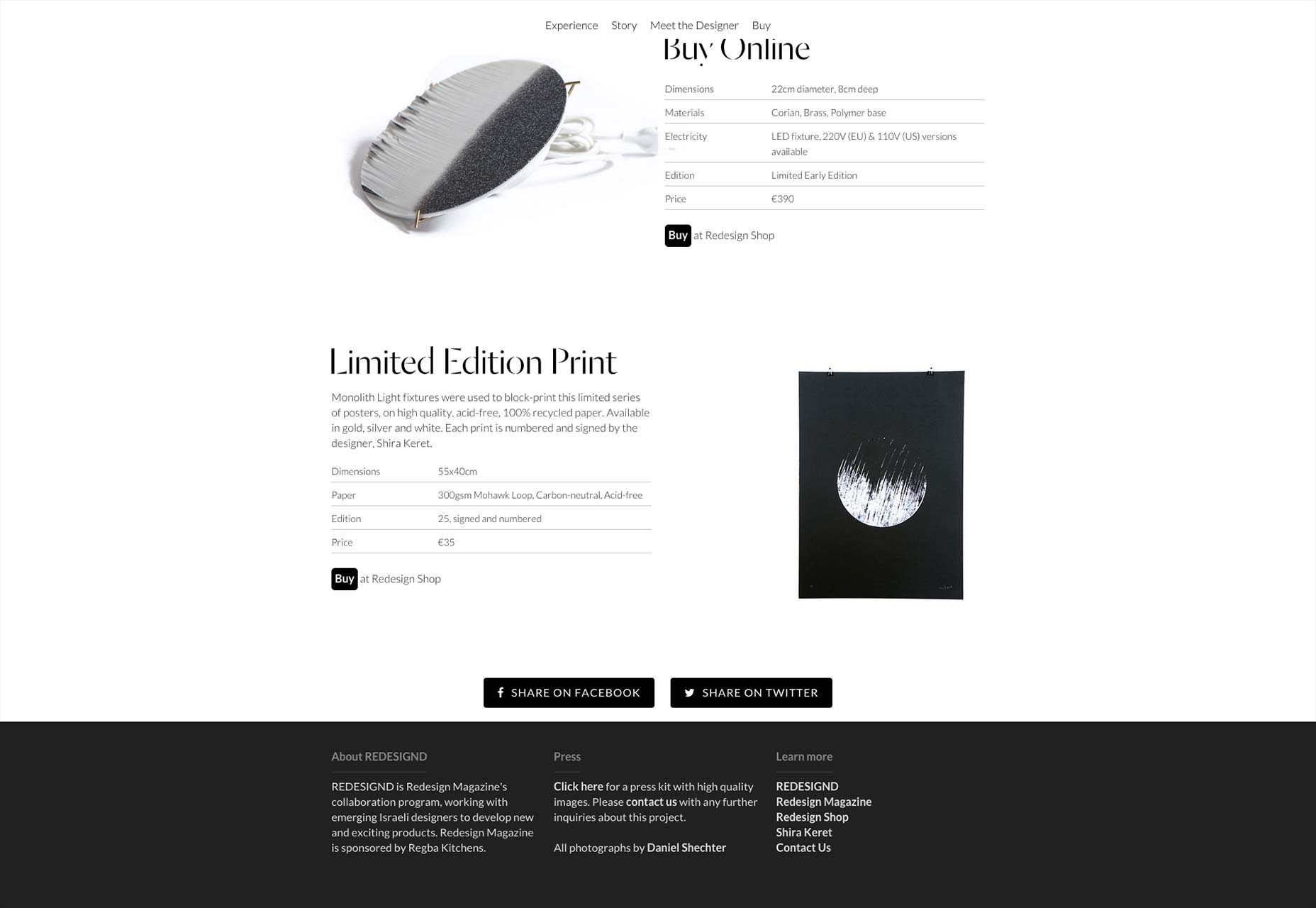
Το μίνι-site για Η διάσκεψη σχεδιασμού της AIGA 2015 περιλαμβάνει ένα κουμπί στο σπίτι, όχι στην μπροστινή σελίδα του μίνι-site, αλλά στο Το κύριο θέμα της AIGA αρχική σελίδα. Wilson Τριμηνιαία και Το ΚΡΕΜΜΥΔΙ και οι δύο χρησιμοποιούν σήματα λογότυπων για να συνδεθούν από το υποσέλιδο στην αρχική τους σελίδα, αλλά Redesignd το αναμιγνύει με άλλους χρήσιμους συνδέσμους.
Εστίαση στην εμπειρία του χρήστη
Ο καλός σχεδιασμός εμπειρίας χρήστη επικεντρώνεται στη δημιουργία ενός επιτυχημένου ταξιδιού χρήστη, προκειμένου να δημιουργηθούν δεσμευμένοι και επιστρέφοντες επισκέπτες και, στην περίπτωση ενός ηλεκτρονικού εμπορίου, αγοραστές. Παρόλο που υπάρχουν πολλά εργαλεία για να συμβάλουν στη συχνότερη μετατροπή, η εξάλειψη περιττών επιλογών πλοήγησης, όπως το κουμπί Home, είναι ένας σημαντικός τρόπος για να εξομαλύνετε το ταξίδι των επισκεπτών μέσω του ιστότοπού σας.
Η μείωση της λήψης αποφάσεων και του γνωστικού φορτίου για τους χρήστες σας θα συμβάλει στην ενθάρρυνση περισσότερων μετατροπών
Οι γιγαντιαίες οργανώσεις όπως το Amazon, το Apple, το Twitter και η Wikipedia έχουν καταργήσει το κουμπί του σπιτιού τους επειδή το σπίτι δεν είναι το σημείο όπου η κύρια πηγή αλληλεπίδρασης λαμβάνει χώρα, αλλά απλώς μια θέση για προσφορές, προωθητικές ενέργειες ή πίνακα περιεχομένων.
Οι επισκέπτες είναι πιθανότερο να επιστρέψουν στην πατρίδα τους όταν έχουν χάσει το δρόμο τους. Η εξάλειψη του κουμπιού "home" από την πλοήγησή σας θα πρέπει να είναι ένα βήμα κατά μήκος του δρόμου προς την κατεύθυνση του ταξιδιού του χρήστη μέσω του site σας διαισθητικό και χωρίς απογοήτευση. Η μείωση της λήψης αποφάσεων και του γνωστικού φόρτου για τους χρήστες σας θα συμβάλει στην ενθάρρυνση περισσότερων μετατροπών, αγορών, βίντεο που παρακολουθούνται, άρθρων που διαβάζονται ή οποιωνδήποτε εργασιών του ιστοτόπου σας βοηθά να ολοκληρώσουν οι επισκέπτες.