Πώς να σχεδιάσετε UI με χειρονομία
Θυμηθείτε τις ημέρες κατά τις οποίες το ποντίκι και κάνοντας κλικ με το ποντίκι ήταν οι πιο ενεργοποιημένοι ενεργοποιητές για αλληλεπίδραση με έναν ιστότοπο ή μια εφαρμογή; Αυτές οι μέρες πέρασαν. Όταν η Apple εισήγαγε το πρώτο iPhone, η τεχνολογία πολλαπλής αφής έγινε mainstream και οι χρήστες έμαθαν ότι δεν μπορούσαν μόνο να εντοπίσουν και να χτυπήσουν στη διασύνδεση, αλλά και να τσιμπήσουν, να εξαπλωθούν και να σπάσουν. Οι κινήσεις έγιναν τα νέα κλικ.
Σήμερα η επιτυχία ενός κινητού UI μπορεί να γίνει με το πόσο αποτελεσματικά χρησιμοποιεί χειρονομίες.
Πώς να επιλέξετε μια καλή χειρονομία
Όταν πρόκειται να ενσωματώσετε χειρονομίες στο UI σας, είναι σημαντικό να γνωρίζετε την αγορά σας και τις άλλες εφαρμογές που ενδέχεται να χρησιμοποιεί το κοινό-στόχος σας. Προσπαθήστε να χρησιμοποιήσετε τους ίδιους τύπους χειρονομίες στην εφαρμογή σας. Με αυτό τον τρόπο, όχι μόνο βελτιστοποιείτε το UI σας με βάση τη συμπεριφορά της στοχευόμενης αγοράς σας, αλλά και σχεδιάζετε μια πιο άνετη προσέγγιση για τους χρήστες από την αρχή.
Διδασκαλία χειρονομίες
Οι χειρονομίες είναι απαραίτητη σε κάθε εφαρμογή για κινητά, αλλά είναι πάντα μια πρόκληση να γίνουν προφανείς για τους χρήστες. Οι διεπαφές αφής παρέχουν πολλές ευκαιρίες για να χρησιμοποιήσετε φυσικές χειρονομίες όπως βρύση, σύσφιξη και τσιμπήματος για να κάνετε τα πράγματα, αλλά σε αντίθεση με τα γραφικά στοιχεία ελέγχου διεπαφής χρήστη, οι αλληλεπιδράσεις με βάση τη χειρονομία συχνά αποκρύπτονται από τους χρήστες. Έτσι, εκτός εάν οι χρήστες έχουν προηγουμένως γνώση ότι υπάρχει μια χειρονομία, δεν θα προσπαθήσουν.
Επομένως, ο σχεδιασμός για την ανακάλυψη είναι καθοριστικός. Πρέπει να είστε σίγουροι ότι παρέχετε τα σωστά οπτικά σημάδια που βοηθούν τους χρήστες να ανακαλύψουν εύκολα πώς μπορούν να αλληλεπιδράσουν με μια διεπαφή.
Αποφύγετε Tutorials και Walkthroughs Κατά την Onboarding
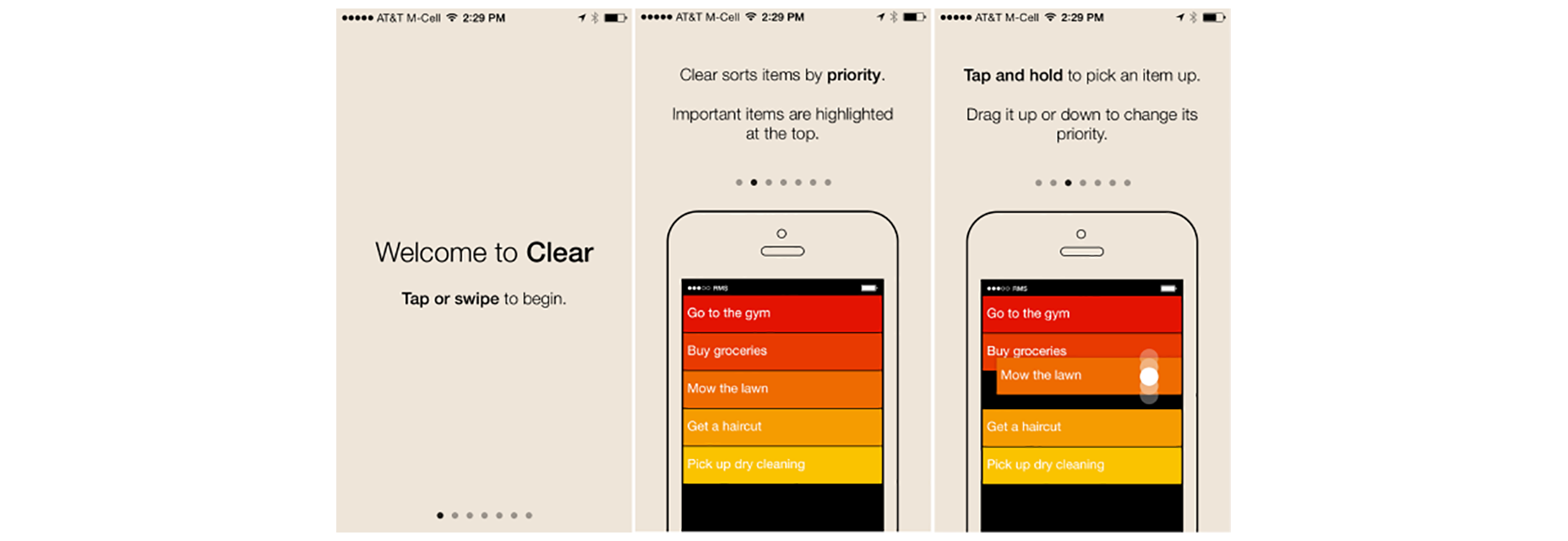
Τα σεμινάρια και οι αναλυτικές οδηγίες είναι μια αρκετά δημοφιλής πρακτική για εφαρμογές που κινούνται με χειρονομίες. Η ενσωμάτωση tutorials στην εφαρμογή σας σε πολλές περιπτώσεις σημαίνει να εμφανίζονται κάποιες οδηγίες στον χρήστη για να εξηγήσει τη διεπαφή. Ωστόσο, ένα εκπαιδευτικό UI δεν είναι ο πιο κομψός τρόπος να εξηγηθεί η βασική λειτουργικότητα μιας εφαρμογής. Το κύριο πρόβλημα με τα προκαταρκτικά σεμινάρια είναι ότι οι χρήστες πρέπει να θυμούνται όλους αυτούς τους νέους τρόπους χρήσης της εφαρμογής μόλις εισέλθουν. Πολλές πληροφορίες ταυτόχρονα θα μπορούσαν να οδηγήσουν σε μεγαλύτερη σύγχυση. Για παράδειγμα, η εφαρμογή "Εκκαθάριση" ξεκινά με ένα υποχρεωτικό σεμινάριο 7 σελίδων και οι χρήστες πρέπει να διαβάσουν υπομονετικά όλες τις πληροφορίες και να προσπαθήσουν να το δεσμεύσουν στη μνήμη τους. Αυτό είναι κακό σχεδιασμό επειδή απαιτεί από τους χρήστες να δουλεύουν εκ των προτέρων ακόμα και πριν δοκιμάσουν την εφαρμογή.
Εκπαιδεύστε στο πλαίσιο της δράσης
Όταν πρόκειται για τη διδασκαλία των χρηστών να χρησιμοποιούν το UI σας, θα συνιστούσα να το κάνετε κυρίως με την εκπαίδευση στο πλαίσιο της δράσης (όταν ο χρήστης το χρειάζεται πραγματικά). Προκειμένου να διδάξετε στους ανθρώπους μια νέα χειρονομία, πρέπει να αρχίσετε αργά. Με δεδομένη κάποια επανάληψη, οι οδηγίες μπορούν να μετατραπούν σε μια σταδιακή ανακάλυψη. Χρησιμοποιήστε μόνο συμβουλές χρόνου και εστιάστε στην εξήγηση μιας μόνο αλληλεπίδρασης αντί να προσπαθείτε να εξηγήσετε κάθε δυνατή ενέργεια στο περιβάλλον εργασίας χρήστη. Συμβουλή σε χειρονομίες με την παροχή προφανών, συμφραζομένων ενδείξεων.
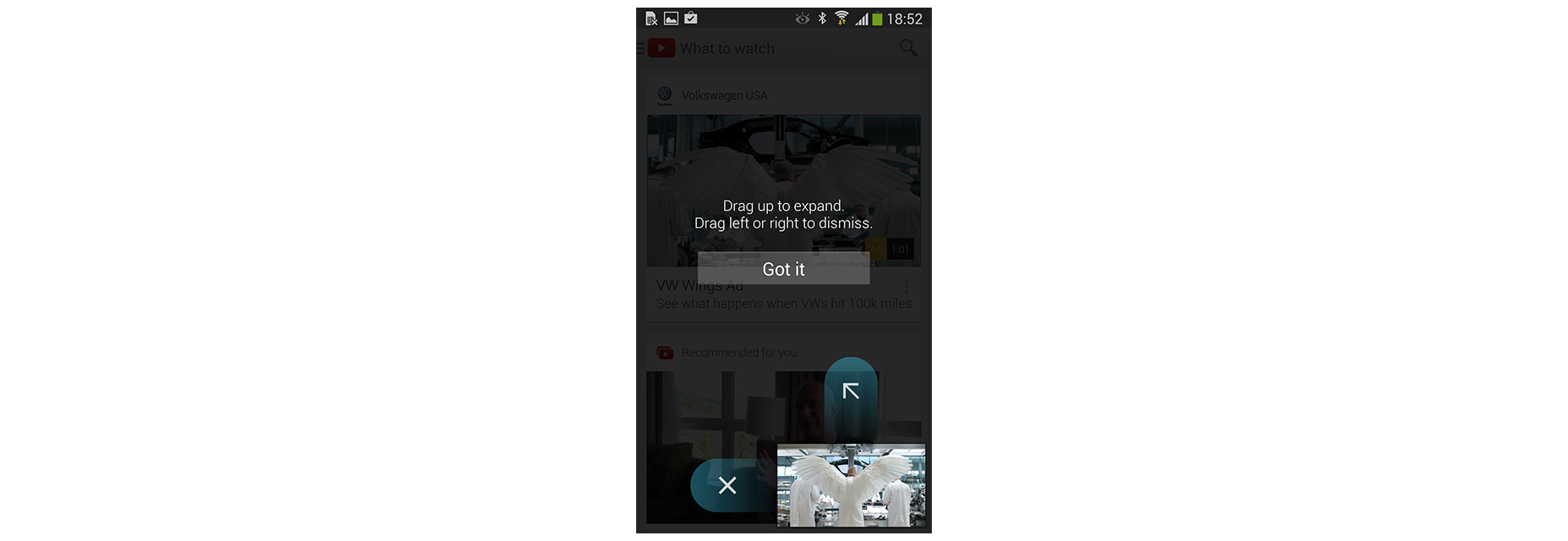
Παρακάτω μπορείτε να δείτε μια οθόνη εκπαίδευσης χειρονομίας από την εφαρμογή YouTube για Android. Η εφαρμογή έχει μια αλληλεπίδραση με βάση τη χειρονομία, αλλά δεν χρησιμοποιεί εκπαιδευτικό υλικό για να καθοδηγεί τους χρήστες. Αντίθετα, χρησιμοποιεί συμβουλές που εμφανίζονται στην πρώτη εκκίνηση για νέους χρήστες, μία κάθε φορά καθώς ο χρήστης φτάνει στη σχετική ενότητα της εφαρμογής. Η τεχνική βασίζεται σε εντολές κειμένου που προτρέπουν τους χρήστες να εκτελέσουν μια χειρονομία και περιγράφουν το αποτέλεσμα της αλληλεπίδρασης με μια σύντομη και σαφή περιγραφή.
Χρησιμοποιήστε κινούμενα σχέδια για να επικοινωνήσετε με χειρονομίες
Οι χειρονομίες, που μπορούν να χρησιμοποιηθούν όπως είναι, δεν θα ήταν τίποτα χωρίς κινούμενα σχέδια. Ως σχεδιαστής, μπορείτε να χρησιμοποιήσετε το κινούμενο σχέδιο για να μεταφέρετε πληροφορίες σχετικά με τις διαθέσιμες ενέργειες. Για παράδειγμα, για να ενημερώσετε τους χρήστες ότι μπορούν να αλληλεπιδρούν με ένα συγκεκριμένο στοιχείο, μπορείτε να δημιουργήσετε μια εντολή κειμένου δεξιά στο διαδραστικό στοιχείο και να ζωντανέψετε το αποτέλεσμα αλληλεπίδρασης όπως φαίνεται στο παρακάτω παράδειγμα.
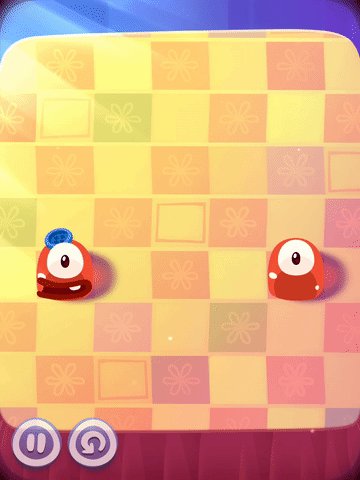
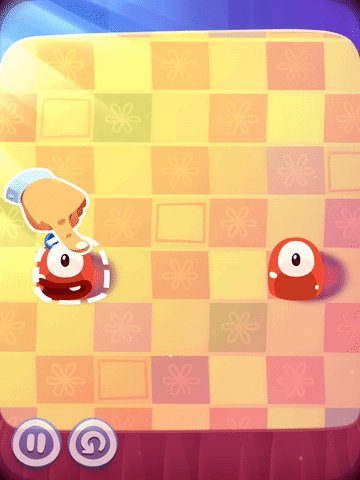
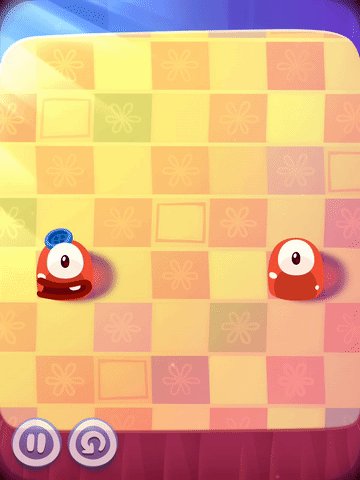
Υπάρχουν τρεις δημοφιλείς τεχνικές που βοηθούν στην εκπαίδευση των χρηστών, με βάση τη χρήση κινούμενων σχεδίων. Το πρώτο είναι μια κίνηση υπαινιγμό. Η πρόταση κίνησης ή η κινούμενη οπτική υπόδειξη παρουσιάζει μια προεπισκόπηση του τρόπου αλληλεπίδρασης με ένα στοιχείο κατά την εκτέλεση της ενέργειας. Επιδιώκει να δημιουργήσει δεσμούς μεταξύ της χειρονομίας και της δράσης που ενεργοποιεί. Για παράδειγμα, η μηχανική παιχνιδιών Pudding Monsters βασίζεται αποκλειστικά σε χειρονομίες, αλλά επιτρέπει στους χρήστες να αποκτήσουν τη βασική ιδέα για το τι πρέπει να κάνουν χωρίς να χρειάζεται να μαντέψουν. Η κινούμενη εικόνα μεταφέρει πληροφορίες σχετικά με τη λειτουργικότητα - παρουσιάζεται ένα σενάριο με κινούμενα σχέδια και γίνεται αμέσως σαφές στους χρήστες τι πρέπει να κάνουν.
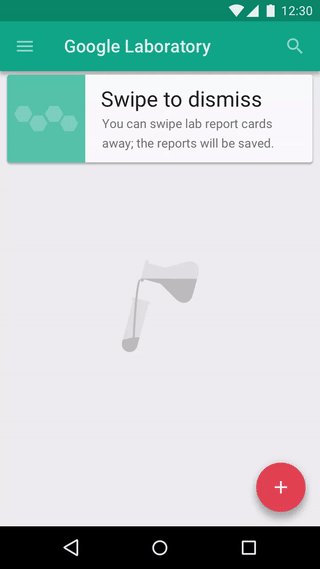
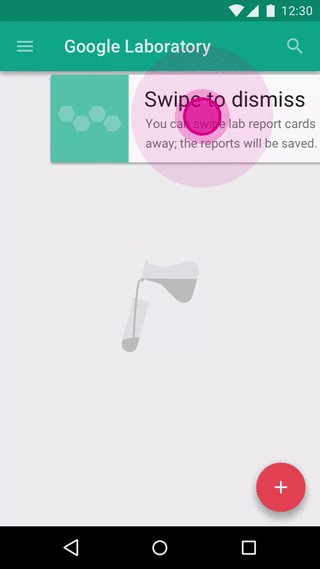
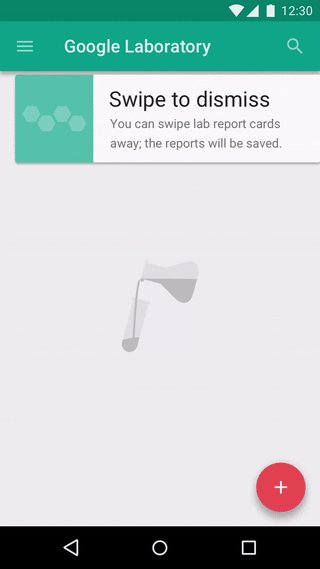
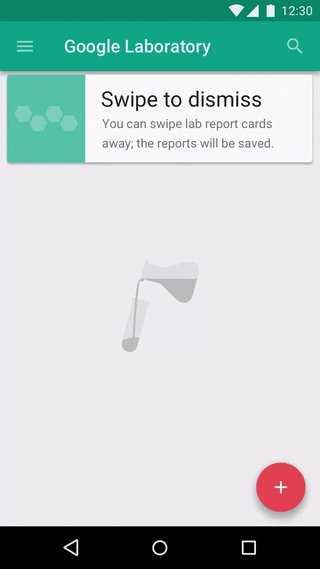
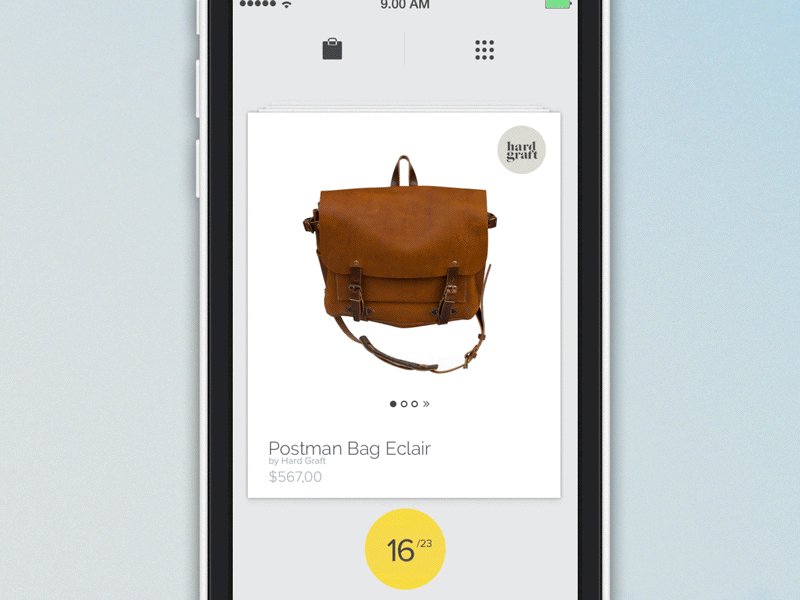
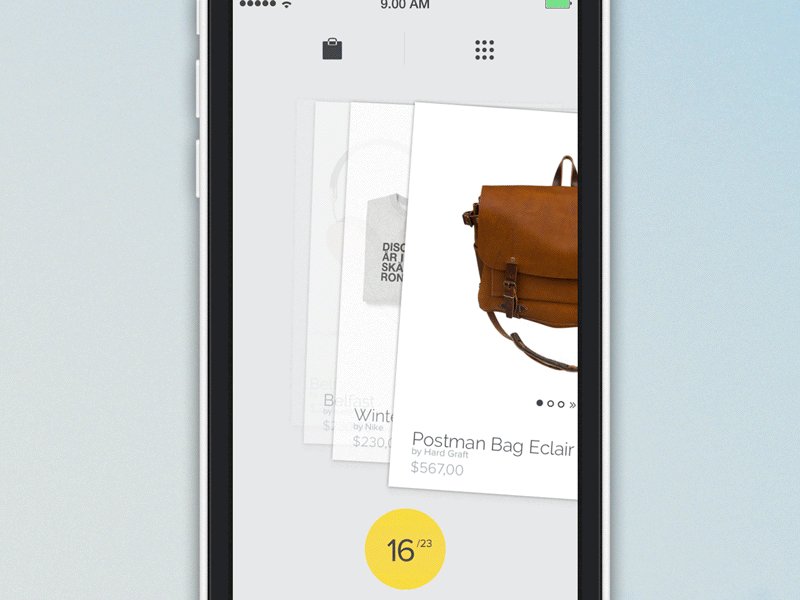
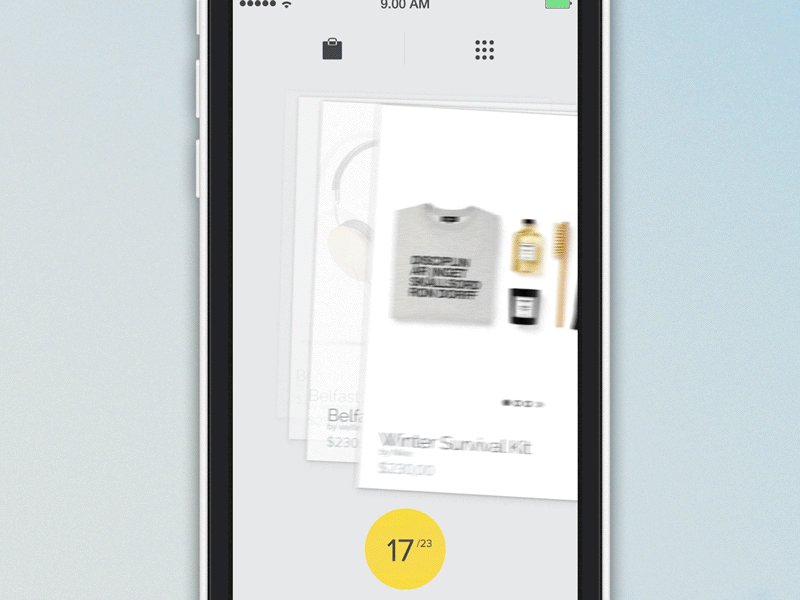
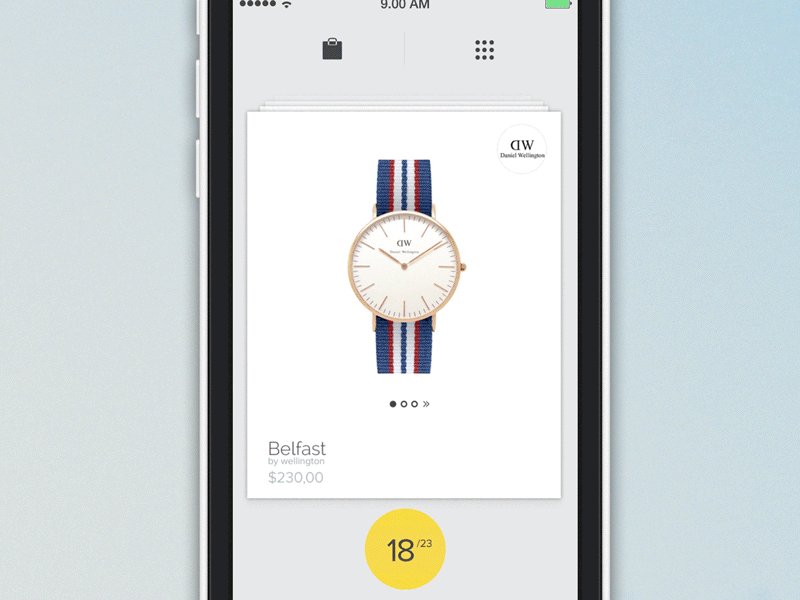
Μια δεύτερη τεχνική είναι τα πειράγματα περιεχομένου. Τα πειράγματα περιεχομένου είναι λεπτές οπτικές ενδείξεις που δείχνουν τι είναι δυνατό. Ένα παράδειγμα που ακολουθεί δείχνει ένα περιστατικό περιεχομένου για τις κάρτες - δείχνει απλώς ότι υπάρχουν και άλλες κάρτες πίσω από μια τρέχουσα κάρτα και αυτό καθιστά σαφές ότι είναι δυνατή η γρήγορη μετακίνηση.
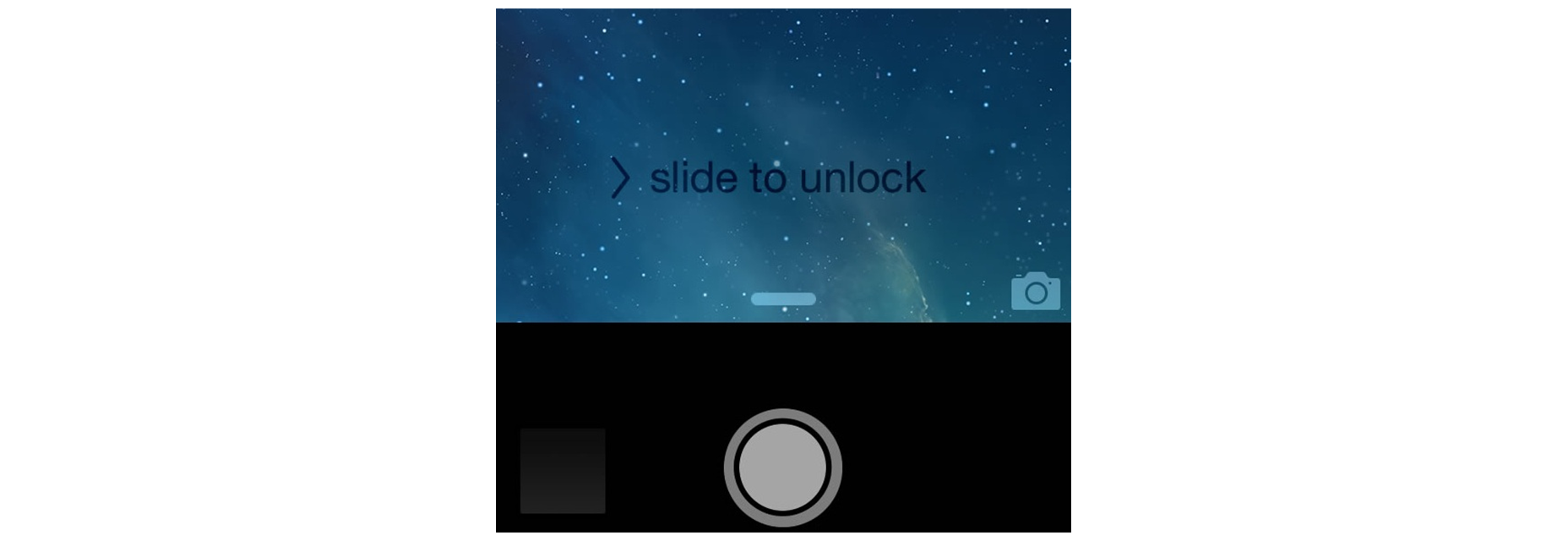
Η τρίτη και τελευταία τεχνική που θα ήθελα να αναφέρω είναι η προσφορά. Μπορείτε να δώσετε σε ορισμένα στοιχεία του UI σας υψηλό προσδόκιμο για να κατευθύνετε τους χρήστες σε λειτουργίες σε μια διεπαφή και να χρησιμοποιήσετε αναπηδήσεις ή παλμούς ως δείκτη μιας διαθέσιμης χειρονομίας. Ένα παράδειγμα αυτής της τεχνικής μπορεί να βρεθεί στο Apple iOS. Όταν ένας χρήστης πατήσει το εικονίδιο της κάμερας, η οθόνη κλειδώματος αναπηδά, αποκαλύπτοντας την εφαρμογή κάμερας από κάτω.

συμπέρασμα
Ενώ είναι αλήθεια ότι οι χειρονομίες αφής είναι ως επί το πλείστον αόρατες για εμάς, υπάρχουν αρκετές τεχνικές σχεδιασμού που μπορούν να δώσουν στους χρήστες μια ματιά στο τι είναι δυνατό. Μόλις στην ώρα συμβουλές, τα κινούμενα σχέδια και τα πειράγματα περιεχομένου είναι μερικοί από τους τρόπους που αποκαλύπτονται οι χειρονομίες.