Πώς να σχεδιάσετε το κινητό UX
Πιθανότατα γνωρίζετε μέχρι τώρα ότι το κινητό έχει απογειωθεί, και δεν υπάρχει καμία διακοπή του οποτεδήποτε σύντομα. Αυτό που πιθανώς δεν ήξερα είναι πόσο δημοφιλές είναι πραγματικά το κινητό. Στην πραγματικότητα, γνωρίζατε ότι ο αριθμός των χρηστών κινητής τηλεφωνίας έχει ήδη ξεπεράσει τον αριθμό των παραδοσιακών χρηστών επιφάνειας εργασίας; Είναι αλήθεια!
Σύμφωνα με την comScore, μια εταιρεία αναλύσεων Internet, τον περασμένο Μάρτιο είδε, για πρώτη φορά, τον αριθμό των μόνο οι χρήστες κινητών που ξεπερνούν μόνο την επιφάνεια εργασίας χρήστες, τουλάχιστον στις ΗΠΑ. Επιτρέψτε μου να το θέσω με άλλο τρόπο: τώρα υπάρχουν περισσότεροι άνθρωποι που έχουν πρόσβαση στο διαδίκτυο στα κινητά τους τηλέφωνα από ότι υπάρχουν άνθρωποι που το κάνουν από την άνεση των σπιτιών τους, στους επιτραπέζιους υπολογιστές τους. Αυτό έχει τεράστιες συνέπειες για τον κινητό σχεδιασμό UX. Τεράστιος!
Αυτό σημαίνει ότι οι άνθρωποι αγοράζουν όλο και περισσότερο τα πράγματα ή διαβάζουν τις ειδήσεις στα κινητά τους τηλέφωνα ενώ είναι εν κινήσει. Η αποτυχία να σχεδιαστεί με κινητό στο μυαλό θα είναι καταστροφική για κάθε site ηλεκτρονικού εμπορίου ή δημοσίευση.
Κρατήστε τον σχεδιασμό σας μινιμαλιστικό
Διατηρήστε το σχεδιασμό του κινητού σας καθαρό και απλό. Πηγαίνετε για πρακτικότητα και χρησιμότητα πάνω από κάθε φαντασία στο σχεδιασμό σας. Θυμηθείτε ότι σχεδιάζετε μια πολύ μικρότερη οθόνη από ό, τι αν θέλετε για επιφάνεια εργασίας. Με την οθόνη ακίνητη περιουσία είναι πολύ πολύτιμη, είναι επίσης απλά κοινή λογική ότι δεν μπορείτε να κάνετε ένα περίπλοκο σχέδιο. Έτσι, ο μινιμαλισμός είναι το καλύτερο στοίχημά σας.
Αυτό βοηθά επίσης την εμπειρία του χρήστη. Μετά από όλα, όταν οι χρήστες κοιτάζουν μια διακριτή διασύνδεση στις συσκευές iPhones ή Android, θα μπορούν να βρίσκουν εξαιρετικά γρήγορα αυτό που ψάχνουν σε έναν ιστότοπο, γεγονός που βελτιώνει την εμπειρία των χρηστών τους.
Τι μοιάζει με τον μινιμαλισμό σε μια οθόνη κινητής τηλεφωνίας; Οι χρήστες θα πρέπει να βλέπουν μόνο το περιεχόμενο που χρειάζονται για να δουν να χρησιμοποιούν σωστά τον ιστότοπο - το οποίο θα τους προτρέψει αυτόματα να εξερευνήσουν και να πλοηγηθούν περαιτέρω. Επίσης, τα κουμπιά και τα μενού πρέπει να είναι διαισθητικά, σύμφωνα με την εστίαση στην απλότητα.
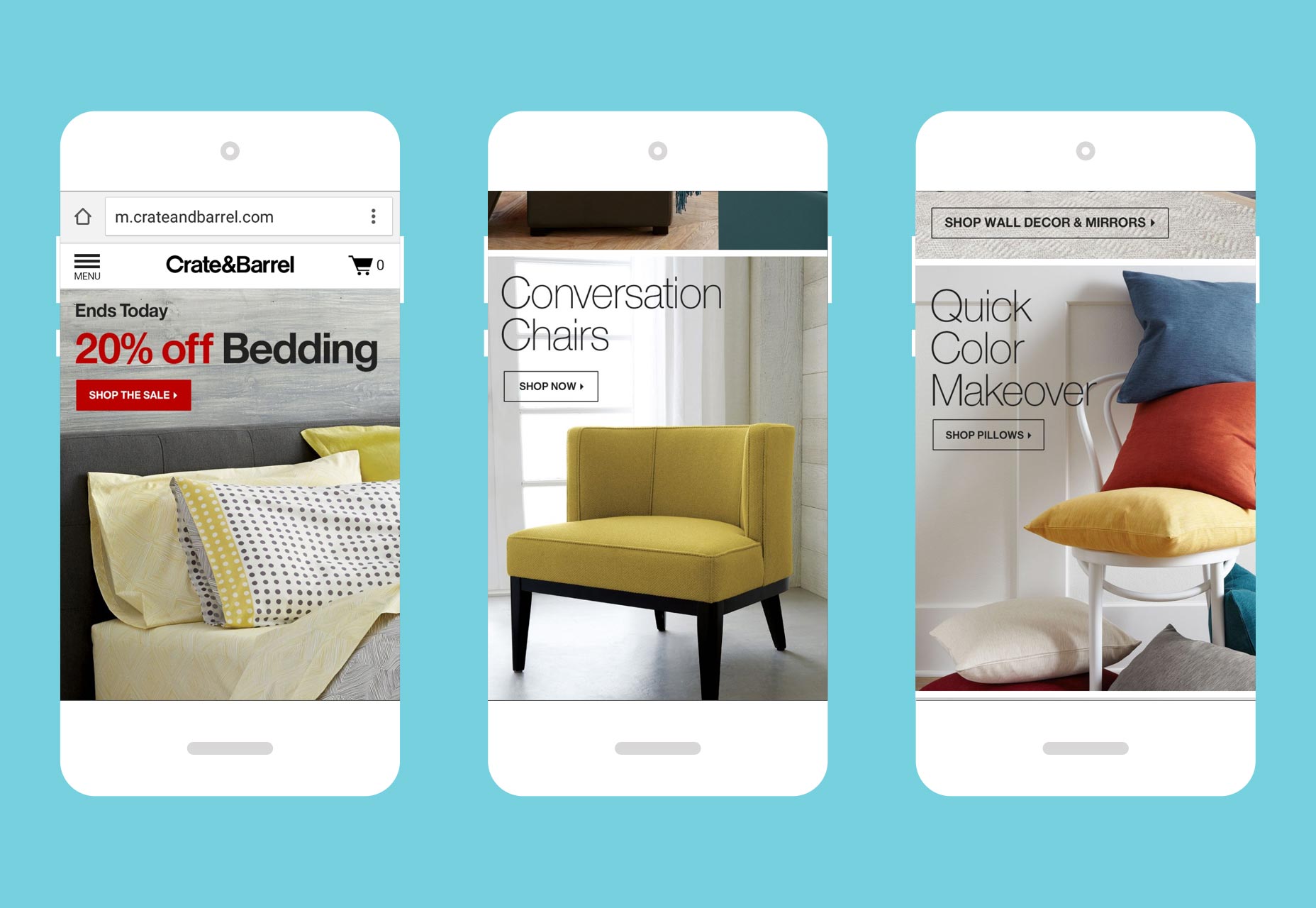
Κυτάζω Crate & Barrel κινητό site . Είναι μια μελέτη στον κινητό μινιμαλισμό επειδή το μενού του για χάμπουργκερ είναι τοποθετημένο μακριά στην πάνω αριστερή πλευρά της οθόνης, αλλά ακόμα αισθητό, και ξέρετε αμέσως σε ποιο site βρίσκεστε, χάρη στο λογότυπο του λεκτικού σήματος στην κορυφή. Επίσης, τα χρώματα και οι γραμματοσειρές είναι και οι δύο βασικές, πράγμα που εξασφαλίζει ότι οι χρήστες δεν είναι συγκλονισμένοι.
Προσέξτε τις διαφορετικές συσκευές και περιβάλλοντα
Αν και σχεδιάζετε για κινητά, δεν δημιουργούνται εξίσου όλες οι κινητές συσκευές. Αυτό είναι το κλειδί για την επιτυχή σχεδίαση κινητού UX σήμερα, αλλά ορισμένοι σχεδιαστές ξεχνούν ότι υπάρχουν διάφορες πλατφόρμες για τις οποίες πρέπει να σχεδιάσουν. Σχεδιασμός για κινητά μέσα σχεδίασης για κινητές εφαρμογές και κινητές ιστοσελίδες. Είναι επιτακτική ανάγκη να κατανοήσετε τις συσκευές που χρησιμοποιεί το κοινό σας και ποια είναι η συμπεριφορά τους για κινητά. Με άλλα λόγια, δεν πρέπει να σχεδιάζετε μια εφαρμογή ή έναν ιστότοπο για κινητά με την εσφαλμένη πεποίθηση ότι οι χρήστες iPhone και Android θα αλληλεπιδρούν με την εφαρμογή ή τον ιστότοπό σας με τον ίδιο τρόπο.
Η έρευνα δείχνει ότι Οι χρήστες iPhone δαπανούν περισσότερο στο ηλεκτρονικό εμπόριο μέσω κινητού τηλεφώνου από ό, τι οι αντίστοιχοι του Android. Αυτό που είναι ιδιαίτερα εκπληκτικό σχετικά με αυτό το άρθρο είναι ότι υπάρχουν λιγότεροι χρήστες iPhone από τους χρήστες Android, καθιστώντας την ισχύ της αγοράς των χρηστών του iOS ακόμη πιο σημαντική! Επομένως, εάν σχεδιάζετε εφαρμογές και ιστότοπους για κινητές συσκευές για μια επιχείρηση ηλεκτρονικού εμπορίου, θα θέλετε να εστιάσετε πρώτα και πιο σημαντικά στην κατασκευή ενός πρωτοποριακού UX για iOS από ό, τι για το Android - απλώς και μόνο επειδή υπάρχουν περισσότερα χρήματα που πρέπει να γίνουν.
Χρησιμοποιήστε εξοικείωση για να δημιουργήσετε εξαιρετικά λειτουργική πλοήγηση
Παρόλο που υπάρχουν τώρα περισσότεροι άνθρωποι που χρησιμοποιούν το Διαδίκτυο σε κινητά αντί για επιτραπέζιους υπολογιστές, πολλοί από αυτούς προφανώς ξεκίνησαν να περιηγούνται στους ιστοτόπους τους στους επιτραπέζιους υπολογιστές τους. Αυτό σημαίνει ότι έχουν έρθει να περιμένουν ένα συγκεκριμένο πρότυπο από την άποψη της πλοήγησης στο site και της εμφάνισης από όλο το χρόνο τους χρησιμοποιώντας την επιφάνεια εργασίας.
Επομένως, όταν σχεδιάζετε για κινητά, μην χάνετε τις προσδοκίες και τις συμβάσεις: βεβαιωθείτε ότι ο ιστότοπος κινητής τηλεφωνίας του πελάτη σας αναπαράγει τα πρότυπα πλοήγησης σε κάθε τοποθεσία επιφάνειας εργασίας με μεγάλη UX.
Ακολουθούν ορισμένα κοινά χαρακτηριστικά που πρέπει να μεταφέρετε στην πλοήγησή σας μέσω κινητού:
- Οι πιο δημοφιλείς κατηγορίες ή σελίδες ιστότοπων, βάσει δεδομένων ανάλυσης
- Μενού πλοήγησης με τη μορφή μενού χάμπουργκερ
- Εικόνες υψηλής ποιότητας
- Εμφανής λειτουργία αναζήτησης
- Σαφή, τεράστια κουμπιά παρότρυνσης για δράση
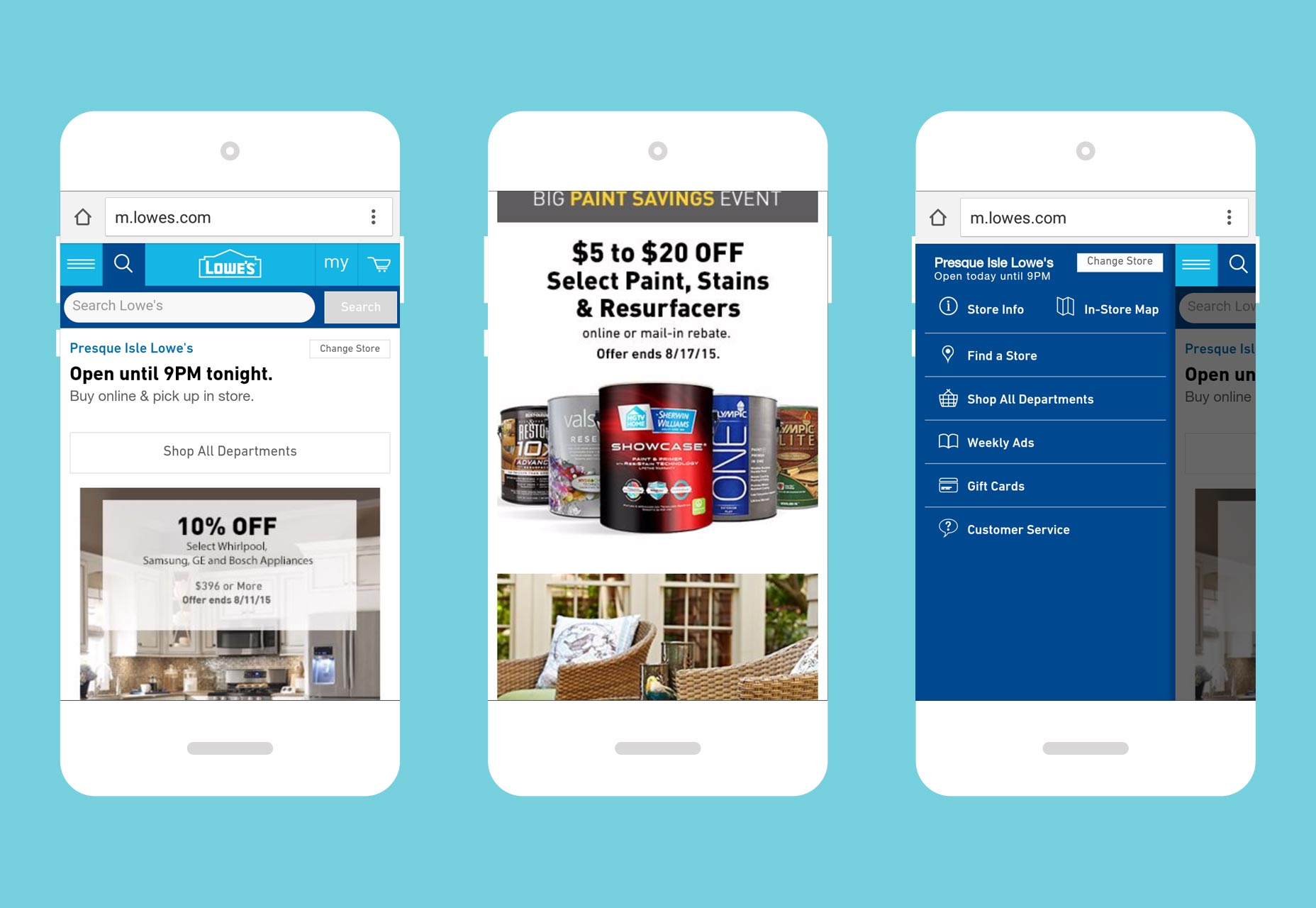
Μπορούμε να δούμε πολύ λειτουργική πλοήγηση Το κινητό site του Lowe επειδή διαθέτει όλες τις συμβάσεις πλοήγησης που έχουμε συνηθίσει να βλέπουμε σε κάθε καλό ιστότοπο επιφάνειας εργασίας.
Κάντε τη διαδικασία πληρωμής όσο πιο άνετη μπορείτε
Αυτή είναι η πιο σημαντική συμβουλή σε αυτή τη σελίδα, μακράν. Είναι τόσο σημαντικό ότι κάθε άλλη συμβουλή που οδηγεί σε αυτό είναι άχρηστη αν δεν καταφέρατε να σχεδιάσετε τον ιστότοπο κινητού του πελάτη σας με τέτοιο τρόπο ώστε να αποκτήσετε τη μετατροπή στο τέλος της περιήγησης του χρήστη μέσω κινητού ιστότοπου. Το τελευταίο πράγμα που θέλεις είναι να γίνει η επίφοβη εγκατάλειψη του καλαθιού, ειδικά όταν έχεις ήδη περάσει από το πρόβλημα της αναγνώρισης και της προσπάθειας να σχεδιάσεις ένα φιλικό προς το περιβάλλον site.
Εκπληκτικές μελέτες δείχνουν ότι όπως και στην επιφάνεια εργασίας, το καλάθι αγορών η εγκατάλειψη γίνεται σε κινητά όταν το UX είναι κακό . Για έναν αγοραστή κινητής τηλεφωνίας που θέλει να αγοράσει κάτι, η εμπειρία του χρήστη είναι η χειρότερη που μπορεί να είναι όταν προσπαθεί να κάνει μια παραγγελία ... οπότε όταν κάτι ξεχειλίζει, απογοητεύονται και αφήνουν τον ιστότοπό σας για πάντα, ποτέ να επιστρέψει, όχι ακόμα και στην επιφάνεια εργασίας!
Ένας από τους πιο διαβόητους τρόπους που μπορεί να υποστεί η διαδικασία πληρωμής μέσω κινητού είναι όταν τα κουμπιά πρόσκλησης για δράση και ελέγχου αποτυγχάνουν να υποστηρίξουν τις προσδοκίες του αγοραστή. Για παράδειγμα, τα κουμπιά θα μπορούσαν να είναι πολύ μικρά για να τα βλέπουν ή να αγγίζουν εύκολα, ή θα μπορούσαν να αποτύχουν να εμφανιστούν μόλις προστεθούν τα στοιχεία στο καλάθι.
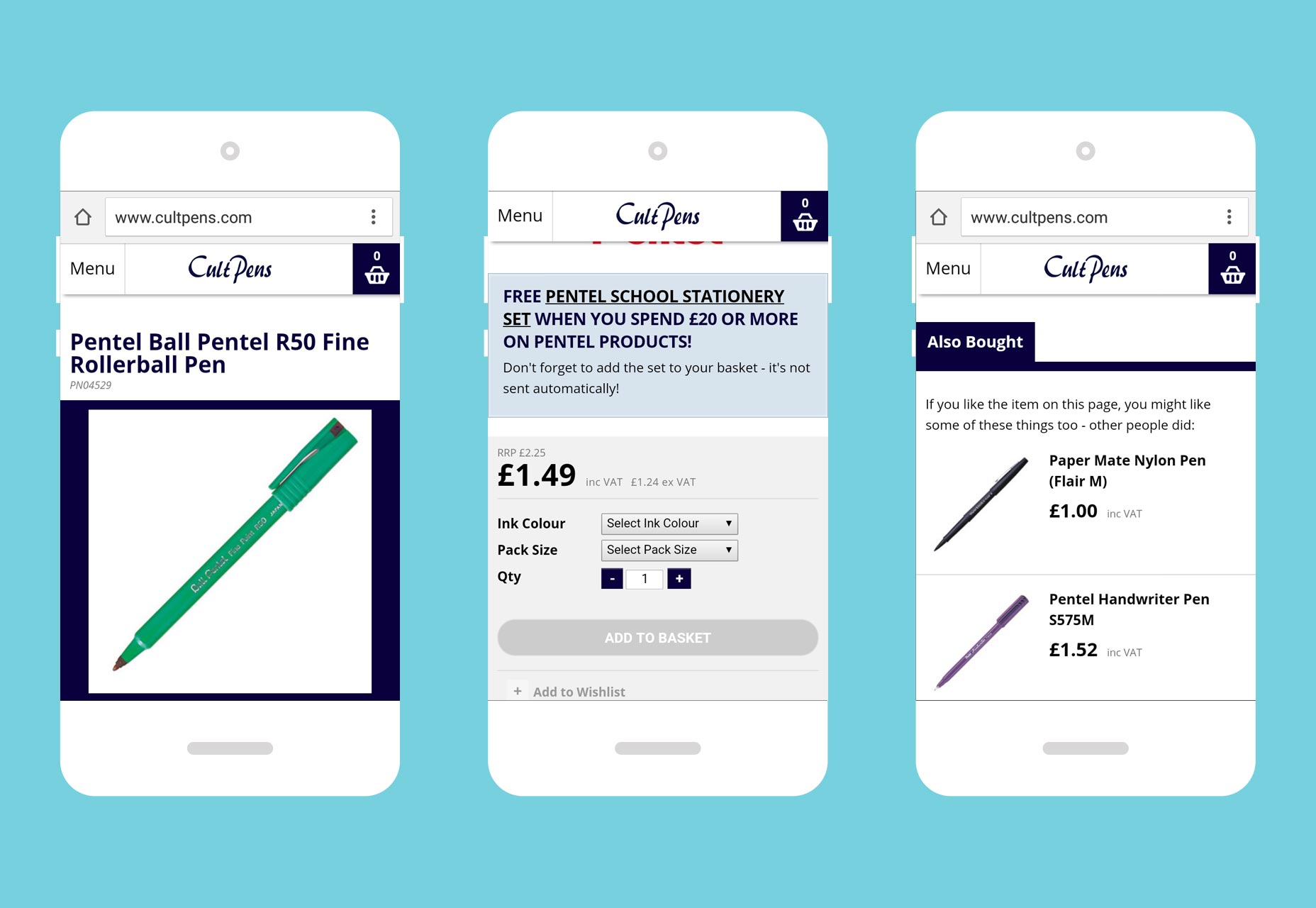
Για ένα εμπνευσμένο παράδειγμα για να κάνουμε αυτό το βασικό χαρακτηριστικό σχεδιασμού σωστά, κοιτάμε Cult Pens 'για το κινητό προϊόν για ένα από τα στυλό μάρκας Pental. Σημειώστε το μεγάλο κουμπί "προσθέστε στο καλάθι" που έχει κολλήσει σε ολόκληρο το κάτω μέρος της σελίδας.
Κινητό σχέδιο: διαφορετικό από το σχεδιασμό επιφάνειας εργασίας
Μερικοί σχεδιαστές δεν το καταλαβαίνουν. Ο σχεδιασμός για κινητά είναι μια τελείως διαφορετική ιδέα από το σχεδιασμό για επιφάνεια εργασίας. Σίγουρα, θα έχετε ομοιότητες, αλλά πηγαίνουν μόνο μέχρι τώρα. Φυσικά θέλετε να διατηρήσετε το σχέδιο του κινητού σας όσο πιο κοντά στις συμβάσεις που χρησιμοποιούν οι χρήστες από την περιήγηση στην επιφάνεια εργασίας, αλλά υπάρχουν και εξαιρέσεις.
Ο μινιμαλισμός - να κάνει περισσότερα με λιγότερα - θα πρέπει να είναι ο χρυσός κανόνας για το κινητό σχέδιο, αφού η οθόνη είναι πολύ μικρότερη. Οι σχεδιαστές πρέπει επίσης να κατανοήσουν ότι η συμπεριφορά των χρηστών για το iOS και το Android δεν είναι η ίδια, οπότε είναι καλύτερο να διερευνήσουμε τι κάνει κάθε βάση χρηστών με τα smartphones τους εκ των προτέρων. Φυσικά, θα πρέπει επίσης να σχεδιάσετε διαφορετικά κινητά και εφαρμογές για διαφορετικές πλατφόρμες.
Τέλος, ο μεγάλος για να πάρει το δικαίωμα είναι να κάνει τη διαδικασία πληρωμής όσο το δυνατόν πιο ομαλή. Ποτέ μην εμποδίζετε τους αγοραστές να αγοράζουν τα smartphones τους! Αν το κάνετε, είναι σαν να ρίχνετε χρήματα από το παράθυρο.
Ακολουθήστε όλες αυτές τις βέλτιστες πρακτικές σχεδιασμού για κινητά και θα έχετε ευχαριστημένους πελάτες που θα λάβουν περισσότερες μετατροπές.