Σχεδιάζοντας την ανταπόκριση
Ο σχεδιασμός για ανταποκρινόμενες ιστοσελίδες μπορεί να είναι λίγο δύσκολο στην αρχή, επειδή η διαδικασία είναι τόσο διαφορετική.
Ως σχεδιαστές, έχουμε συνηθίσει να χτίζουμε pixel-τέλεια mockups όπως τα web σχέδια μας. Αλλά ο σχεδιασμός που ανταποκρίνεται λαμβάνει διαφορετική προσέγγιση.
Ο ρόλος του σχεδιαστή δεν είναι πλέον να παράγει ένα mockup και στη συνέχεια να το μεταβιβάσει στον προγραμματιστή, επειδή ο ανταποκρινόμενος σχεδιασμός δεν είναι μόνο μια διαδικασία δύο βημάτων, είναι μια σειρά αναθεωρήσεων. Τα περισσότερα από αυτά γίνονται στο πρόγραμμα περιήγησης. Πρόκειται για μια συνεργατική προσπάθεια μεταξύ του σχεδιαστή και του προγραμματιστή, που δεν είναι πλέον δύο ξεχωριστά καθήκοντα.
Ακολουθούν μερικές συμβουλές και μια γενική ροή εργασίας για να γίνει η μετάβαση από το σχεδιασμό στατικών τοποθεσιών στο σχεδιασμό ανταποκριτικών λίγο πιο εύκολη.
Γνωρίζοντας τα παράθυρά σας προβολής
Πριν ξεκινήσετε οποιοδήποτε έργο, είναι σημαντικό να καθορίσετε τα παράθυρά σας προβολής. Μια τυπική προσέγγιση θα ήταν η δημιουργία μιας διάταξης για smartphones, μία για δισκία και μικρότερα παράθυρα προβολής, μια μεγαλύτερη έκδοση desktop και ίσως μια δεύτερη έκδοση desktop για ακόμα μεγαλύτερες / ευρύτερες οθόνες, για παράδειγμα 1200 ή 1400 pixels ή περισσότερο.
Προγραμματισμός μπροστά
Το σκίτσο μπορεί να είναι ο καλύτερος φίλος σας. Πάρτε ένα κομμάτι χαρτί και κάνετε 3-4 κουτιά για να εκπροσωπεί κάθε παράθυρο προβολής. Έχοντας όλα τα παράθυρά σας προβολής σε μία σελίδα σας βοηθά να μην εστιάζετε σε κανέναν σχεδιασμό περισσότερο από τους άλλους. Όταν σχεδιάζετε το σχέδιό σας, πάρτε πρώτα το πιο σημαντικό περιεχόμενο και προσθέστε το σε κάθε ένα από τα παράθυρα προβολής, φτάνοντας μέχρι τα λιγότερο σημαντικά πράγματα καθώς πηγαίνετε.
Θα συνειδητοποιήσετε γρήγορα ότι δεν μπορεί όλο το περιεχόμενο να χωρέσει στα μικρότερα παράθυρα προβολής. Καλύτερα να το βρούμε τώρα ενώ κάνουμε σκίτσα, αντί να προσπαθούμε να κάνουμε αλλαγές σε ένα ολοκληρωμένο σχέδιο.
Ναι, αυτά είναι τα πραγματικά μουντζούρες μου. Μπορεί να μην μπορείτε να καταλάβετε τι είναι κάθε στοιχείο, αλλά είναι από ένα πραγματικό έργο. Έκανα το σχεδιασμό και την ανάπτυξη, οπότε δεν έπρεπε να καταστήσω σαφές σε κανέναν άλλο. Το θέμα είναι ότι τίποτα δεν είναι γρηγορότερο από το στυλό και το χαρτί για την γρήγορη ανάγνωση των ιδεών σχεδίασης.
Συρματοπλέγματα και μακέτες
Το πιο σημαντικό μέρος της wireframing, έχει ο κύριος του έργου να αναλάβει ενεργό ρόλο. Θα πρέπει να γνωρίζει αμέσως εάν η ιδέα σας πρόκειται να λειτουργήσει ή όχι και μπορεί να δώσει προτάσεις για τρόπους για να πάρετε το όραμά σας χωρίς να χρειάζεται να ανακαλύψετε ξανά τον τροχό.
Με ευέλικτο σχεδιασμό δεν μπορείτε πλέον να ξοδεύετε το 90% του χρόνου σχεδιασμού σας πριν αρχίσει η ανάπτυξη. Έτσι mockups πρέπει να είναι γρήγορη και τραχύ. Επίσης, να είστε ανοιχτοί στις αλλαγές επειδή οι πιθανότητες είναι ότι οι πρωτότυπες ιδέες σας μπορεί να μην λειτουργούν όπως ακριβώς προγραμματίστηκε.
Το πρόγραμμα περιήγησης
Λόγω του μεγάλου όγκου των δοκιμών που εμπλέκονται, ο ανταποκρινόμενος σχεδιασμός γίνεται καλύτερα ως διαδικασία αναθεωρήσεων στο πρόγραμμα περιήγησης. Μόλις συμφωνηθεί μια βασική διάταξη, είναι καλύτερο να ξεκινήσετε την ανάπτυξη αμέσως. Η προβολή των σχεδιαγραμμάτων σας από ένα πρόγραμμα περιήγησης βοηθά στην αποφυγή πολλών προβλημάτων σχεδίασης.
Ένα άλλο πράγμα που πρέπει να θεωρήσετε ως σχεδιαστή είναι ποια στοιχεία του σχεδιασμού σας μπορούν να δημιουργηθούν μόνο με το CSS. Πολλές επινοήσεις σήμερα είναι σε θέση να εμφανίζουν σκιές, κλίσεις, περιγράμματα, στρογγυλεμένες γωνίες και άλλα στοιχεία σχεδίασης που δημιουργούνται με CSS. Τα CSS μόνο στοιχεία είναι πιο εύκολο να αλλάξουν, χρειάζονται μικρότερο χρόνο σχεδιασμού για να δημιουργήσουν και δεν απαιτούν την υλοποίηση εικόνων ή φετών. Φυσικά, αν δεν αναπτύσσετε τον ιστότοπο μόνοι σας, θα πρέπει να είστε σε θέση να επικοινωνήσετε τις ιδέες σας με τον προγραμματιστή.
Το παίρνει στο Photoshop
Συστήνω ιδιαίτερα να χρησιμοποιήσετε ένα .psd για όλες τις διατάξεις. Ακολουθεί ένα γρήγορο παράδειγμα που χρησιμοποιεί 1200 pixels ως το μεγαλύτερο παράθυρο προβολής. Έτσι ξεκινήστε με ένα νέο .psd στα 1200 pixels πλάτος έως 2000 pixels ψηλό. Τα άλλα παράθυρα προβολής θα έχουν πλάτος 480, 1020 και 768 pixel.
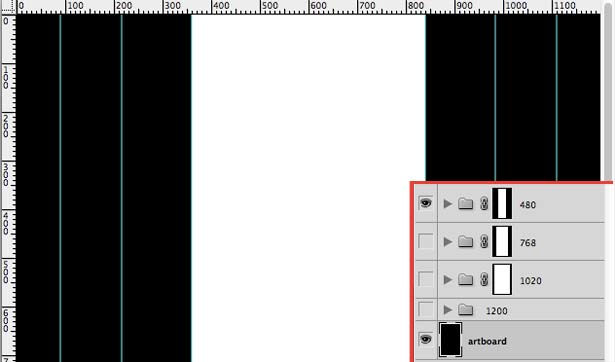
Για να ξεκινήσετε, ξεκλειδώστε το στρώμα του φόντου σας και κάντε διπλότυπό του για τόσες προβολές που χρειάζεστε συν ένα. Συμπληρώστε το αρχικό στρώμα φόντου μαύρο και αφήστε το υπόλοιπο λευκό. Τοποθετήστε κάθε λευκό στρώμα φόντου σε ένα φάκελο και ονομάστε το για το παράθυρο προβολής του (παράδειγμα: "480").
Στη συνέχεια, ρυθμίστε κάθε παράθυρο προβολής στο αρχείο .psd. Θυμηθείτε ότι πρέπει να το κάνετε μόνο μία φορά και να ξαναχρησιμοποιήσετε το πρότυπο για όλα τα έργα σας.
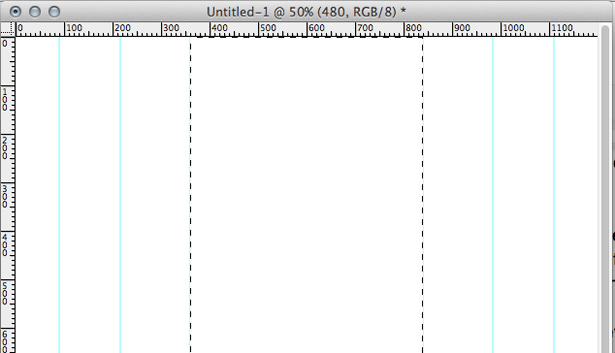
Αρχικά προσθέστε οδηγούς στις άκρες κάθε προβολής. (Προβολή -> Νέος οδηγός και επιλέξτε "Κάθετη"). Προσθέστε οδηγούς στα 90, 216, 360, 840 και 1110 εικονοστοιχεία.
Στη συνέχεια, δημιουργήστε τις Μάσκες Layer σε κάθε φάκελο, ο οποίος θα σχηματίζει τις άκρες κάθε προβολής. Χρησιμοποιήστε το εργαλείο ορθογώνιας γραμμής για να επιλέξετε την περιοχή μέσα στο κέντρο δύο οδηγών (480 pixels).
Έχοντας Έλεγχος Snap (View -> Snap) το καθιστά πολύ πιο εύκολο. Με την επιλογή που επιλέξατε και τον σωστό φάκελο που επιλέξατε στην παλέτα επιπέδων, κάντε κλικ στο κουμπί Add Maser Mask (Προσθήκη στρώματος μάσκας) για να την εφαρμόσετε. Κάνετε το ίδιο βήμα για τα άλλα παράθυρα προβολής.
Τώρα για να δείτε ένα δεδομένο παράθυρο προβολής απλά απενεργοποιήστε τους άλλους φακέλους. Συμπεριέλαβα επίσης μια φωτογραφία της Παλέτας στρώσεων αν θέλατε να δείτε τι πρέπει να μοιάζει.
Mockups
Αν έχετε ήδη αναπτύξει έναν τραχύ ιστότοπο, τραβήξτε ένα στιγμιότυπο οθόνης σε κάθε παράθυρο προβολής και προσθέστε τα στο .psd σας στο σωστό φάκελο.
Γενικά, είναι πιο εύκολο να ξεκινήσετε με το μικρότερο παράθυρο προβολής και να φτάσετε μέχρι τα μεγαλύτερα στο Photoshop. Έτσι σαρώνετε τον σχεδιασμό των 480 pixel σας, στη συνέχεια, αντιγράψτε τα επίπεδα και αφήστε τα στο φάκελο των 768 pixel.
Δεν υπάρχει ανάγκη να είναι pixel τέλεια με οποιαδήποτε από τις διατάξεις σας. Τείνω να αποκτήσω ένα viewport που να δείχνει σωστό, αλλά για τα υπόλοιπα αλλάζω μόνο τα στοιχεία που είναι πραγματικά διαφορετικά σε κάθε. Μην ανησυχείτε για το τέλειο περιθώριο γύρω από τα μπλοκ κειμένου. Πραγματικά απλά αγνοήστε το κείμενο όσο μπορείτε, επειδή το Photoshop δεν μπορεί να το καταστήσει έτσι όπως θα εμφανιστεί στο πρόγραμμα περιήγησης και το μεγαλύτερο μέρος του σχεδιασμού κειμένου θα γίνει με το CSS.
Κατανοήστε πώς αλλάζει το περιεχόμενο
Όταν σκεφτόμαστε το σχέδιο, πρέπει να καταλάβουμε πώς θα αλλάξει η διάταξη καθώς μεταβάλλεται από το ένα παράθυρο προβολής στο άλλο. Θα πρέπει επίσης να εξετάσετε τι συμβαίνει εάν μια διάταξη είναι ελαφρώς μικρότερη ή μεγαλύτερη από το παράθυρο προβολής για το οποίο σχεδιάζετε.
Υπάρχουν μερικές επιλογές που επιτρέπουν στο περιεχόμενό σας να προσαρμόζεται σε κάθε διάταξη. Κάθε στοιχείο μπορεί να σταθεροποιηθεί, να κρυφτεί, να επιπλεύσει (αριστερά ή δεξιά), να είναι υγρό ή μπορεί να κλιμακωθεί. Οποιοσδήποτε δίνει ανταποκρινόμενο σχεδιασμό θα χρησιμοποιήσει έναν συνδυασμό όλων αυτών.
Τα κυμαινόμενα στοιχεία εμφανίζονται συνήθως στις περιοχές περιεχομένου που βρίσκονται δίπλα-δίπλα σε μεγάλες διατάξεις, αλλά στοιβάζονται το ένα πάνω στο άλλο σε μικρότερα παράθυρα προβολής. Καθώς το παράθυρο προβολής αρχίζει να γίνεται μικρότερο και κάθε στοιχείο επιπλέει αριστερά, τα στοιχεία στη δεξιά πλευρά αρχίζουν να στοιβάζονται κάτω από τα στοιχεία στην αριστερή πλευρά.
Το περιεχόμενο υγρών προσαρμόζεται καλύτερα στην αλλαγή των παραθύρων προβολής, αλλά μπορεί να γίνει άβολο αν χρησιμοποιηθεί σε μεγάλα παράθυρα προβολής. Το περιεχόμενο υγρού χρησιμοποιείται συνήθως για κίονες κειμένου που έχουν κλίμακα τόσο ευρύτερη όσο επιτρέπει η προβολή. Δουλεύουν εξαιρετικά σε μικρότερα παράθυρα προβολής, αλλά μπορούν να γίνουν πολύ μεγαλύτερα σε μεγαλύτερα, επομένως μπορεί να είναι καλύτερο να στραφούν σε σταθερό για αυτούς.
Παρόμοια με το υγρό, τα στοιχεία κλιμάκωσης δίδονται σε ένα ποσοστό σε μέγεθος και κλίμακα τόσο μικρό όσο και ευρύ όπως επιτρέπει η προβολή. Αυτά είναι διαφορετικά στο ότι μπορούν να εφαρμοστούν σε εικόνες και μεγέθη κειμένου. Αυτά τα στοιχεία λαμβάνουν ένα εκατοστιαίο πλάτος ή / και ύψος και προσαρμόζονται στο παράθυρο προβολής.
Ο σταθερός είναι ο πιο δύσκαμπτος τρόπος για να περιγράψει περιεχόμενο. Αν έχετε ένα κομμάτι περιεχομένου που δεν θέλετε να κλιμακωθεί ή να αλλάξει το μέγεθος με οποιονδήποτε τρόπο, θα διορθωθεί. Το καλύτερο που έχετε να κάνετε με σταθερά στοιχεία είναι να τα σχεδιάσετε ώστε να ταιριάζουν στο μικρότερο παράθυρο προβολής. Είναι πολύ πιο εύκολο να χρησιμοποιήσετε ένα μικρό στοιχείο σε ένα μεγάλο παράθυρο προβολής για να προσπαθήσετε να τοποθετήσετε ένα τεράστιο στοιχείο σε ένα μικρό παράθυρο προβολής.
Όταν θέλετε να αφαιρέσετε ένα στοιχείο ή απλά δεν έχετε χώρο για αυτό μπορείτε να το κρύψετε. Τα κρυμμένα στοιχεία δεν θα εμφανιστούν από τον χρήστη, αλλά θα εξακολουθούν να κατεβάζονται. Επομένως, εάν χρησιμοποιείτε μεγάλες εικόνες, αλλά τις αποκρύπτετε από χρήστες κινητών, η σελίδα θα συνεχίσει να παίρνει το ίδιο χρονικό διάστημα για να φορτώσει εάν οι εικόνες είναι ορατές ή όχι.
Θυμηθείτε ότι μπορείτε και πρέπει να χρησιμοποιήσετε έναν συνδυασμό όλων αυτών στο ίδιο στοιχείο. Αυτό σημαίνει ότι ένα πλαίσιο κειμένου θα είναι ρευστό σε ένα παράθυρο προβολής, σταθερό και κυμαινόμενο αριστερό σε ένα άλλο, και μπορεί να είναι κρυμμένο σε ένα τρίτο.
Οι σχεδιαστές δεν ξεχνούν
Επειδή μια τέτοια διάταξη μπορεί να δημιουργηθεί με το CSS, μπορεί να αισθανθεί ότι ο ρόλος σας ως σχεδιαστής έχει μειωθεί. Πραγματικά, ο ρόλος σας έχει μόλις αλλάξει. Ο σχεδιασμός ιστοσελίδων για μεγάλο χρονικό διάστημα αφορούσε το σχεδιασμό της διεπαφής, παραμένοντας παράλληλα με το περιεχόμενο.
Η διάταξη εξακολουθεί να είναι σημαντική, αλλά ο κύριος του έργου μπορεί να κάνει πολλά από αυτά. Ο σχεδιαστής θα πρέπει να επικεντρωθεί στην εξασφάλιση της τήρησης των στόχων του ιστότοπου. Περάστε τον περισσότερο χρόνο στην ενίσχυση της διαδικασίας μετατροπής, δίνοντας έμφαση σε σημαντικό περιεχόμενο και καθιστώντας το πιο εύγευστο και εύπεπτο.
Για να είμαι απόλυτα ειλικρινής, προσπάθησα να αναζητήσω μερικά καλά παραδείγματα σε αυτό το σχέδιο, αλλά πραγματικά δεν μπορούσα να βρω καλά παραδείγματα.
Γραφικά στοιχεία και εικόνες
Υπάρχουν κάποιες ιδιαίτερες σκέψεις που πρέπει να κάνετε όταν χειρίζεστε εικόνες με ευέλικτο σχεδιασμό. Η ασφαλέστερη προσέγγιση είναι να δημιουργήσετε εικόνες που ταιριάζουν στο μικρότερο παράθυρο προβολής. Με αυτό τον τρόπο διατηρείτε το μέγεθος του αρχείου κάτω και έχετε εικόνες που θα λειτουργούν σε κάθε μέγεθος του παραθύρου προβολής.
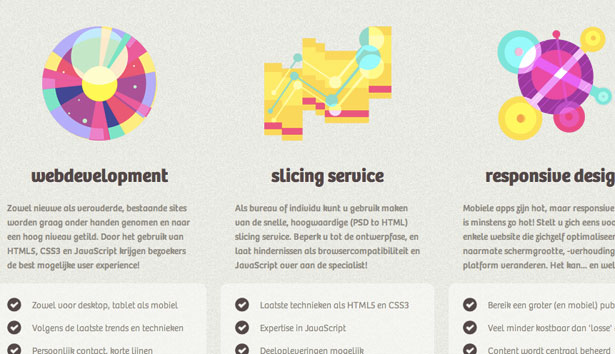
Εδώ είναι ένα παράδειγμα εικόνων που μπορούν εύκολα να εμφανιστούν σε πολλά παράθυρα προβολής από Orestis.nl .
Μεγάλες εικόνες φόντου μπορεί να είναι ιδιαίτερα προβληματικές όταν κλιμακώνονται για χρήση έξυπνων τηλεφώνων. Αν σχεδιάζετε να τα χρησιμοποιήσετε, βεβαιωθείτε ότι το κάνετε με τρόπο που διατηρεί τα μεγέθη των αρχείων και τους χρόνους φόρτωσης στο ελάχιστο.
Συνοχή
Ένα από τα μεγαλύτερα προβλήματα με την ευαίσθητη σχεδίαση είναι η έλλειψη συνέπειας. Οι χρήστες ενδέχεται να έχουν πρόβλημα πλοήγησης στον ιστότοπό σας σε ένα tablet όταν χρησιμοποιούνται για το σχεδιασμό της επιφάνειας εργασίας τους.
Βεβαιωθείτε ότι χρησιμοποιείτε το ίδιο σχήμα χρωμάτων σε κάθε διάταξη και διατηρείτε τουλάχιστον ένα συνεκτικό στοιχείο καθ 'όλη τη διάρκεια. Το λογότυπο είναι το πιο εύκολο στοιχείο για τη μετάβαση από όλα. Πάντα καθιστά την πλοήγηση σαφώς επισημασμένη και εύκολα βρεθεί. Εάν πρέπει να αφαιρέσετε στοιχεία από μικρότερα σχέδια προβολής, έχετε και άλλες μεθόδους για να φτάσετε σε αυτό το περιεχόμενο.
Μην επανεφεύρετε τον τροχό
Όταν σχεδιάζετε έναν στατικό ιστότοπο, μπορείτε να έχετε μεγάλη ελευθερία, αλλά σε ανταποκρινόμενο σχεδιασμό υπάρχουν περισσότερα πράγματα που πρέπει να ληφθούν υπόψη. Χρησιμοποιήστε μια μέθοδο που λειτουργεί και ξοδεύετε το χρόνο σας κάνοντας αυτό να φανεί εξαιρετικό. Αν οι άνθρωποι μπορούν να κάνουν τα πρότυπα ηλεκτρονικού ταχυδρομείου να φαίνονται εκπληκτικά, μπορείτε να κάνετε τα ίδια με ένα σχέδιο που ανταποκρίνεται, παίρνει απλά λίγη δημιουργικότητα.
Τι πιστεύετε ότι είναι το πιο δύσκολο πράγμα που πρέπει να έχετε κατά νου όταν σχεδιάζετε μια ανταποκρινόμενη τοποθεσία σε αντίθεση με ξεχωριστά κινητά και στατικά sites; Ενημερώστε μας στα σχόλια!