Οι ευκαιρίες και οι προκλήσεις του ανταποκρινόμενου σχεδιασμού
Τον Αύγουστο του 2011 το 7,12% όλων των επισκέψεων ιστοχώρου παγκοσμίως προήλθε από φορητή συσκευή κινητού τηλεφώνου. Μέχρι τον Αύγουστο του 2012, ο αριθμός αυτός είχε ανέλθει σε 11,78%.
Μπορούμε να παρακολουθήσουμε κυριολεκτικά τα tablet και τα smartphones να γίνουν η προεπιλεγμένη επιλογή μας για σύνδεση στο διαδίκτυο. Οι άνθρωποι έχουν συνηθίσει από καιρό στο διαδίκτυο ως βασικό μέρος της ζωής τους, δεν είναι πρόθυμοι να ζήσουν μια άλλη μέρα, ακόμη μια στιγμή χωρίς να είναι συνεχώς συνδεδεμένοι.
Αυτή η μετατόπιση από το επιτραπέζιο σε κινητό απαιτεί την εκ νέου εστίαση των σχεδιαστών ιστοσελίδων. Δεν είναι απαραιτήτως μακριά από το σχεδιασμό επιφάνειας εργασίας, αλλά σίγουρα για το σχεδιασμό του κινητού. Υπάρχουν διάφοροι τρόποι προσέγγισης της παρουσίας ενός κινητού ιστού, όπως ένας ξεχωριστός ιστότοπος για κινητά ή μια εφαρμογή για κινητά. Η πιο πρόσφατη και ολοένα και πιο δημοφιλής προσέγγιση είναι ο υπεύθυνος σχεδιασμός ιστοσελίδων.
Ο υπεύθυνος σχεδιασμός λύνει ένα τεράστιο πρόβλημα για τους σχεδιαστές ιστοσελίδων που είναι εύκολο να χάσετε από το γεγονός ότι δημιουργεί προβλήματα δικά του.
Σε αυτό το άρθρο θα ήθελα να συζητήσω τόσο τις ευκαιρίες όσο και τις προκλήσεις που έρχονται με την ανταπόκριση του σχεδιασμού. Θα ρίξω ένα φως σε αυτόν τον νέο τρόπο σκέψης και θα σας βοηθήσω να κάνετε μια ενημερωμένη επιλογή για το επόμενο έργο σας.
Ευκαιρίες που παρουσιάζονται με την ικανοποιητική σχεδίαση ιστοσελίδων
Ο υπεύθυνος σχεδιασμός ιστοσελίδων είναι για να το κρατά απλό. Η ιδέα είναι να δημιουργήσετε έναν ιστότοπο που να ταιριάζει κυριολεκτικά σε όλα τα μεγέθη οθόνης, είτε πρόκειται για οθόνη, tablet, είτε για smartphone σε κατάσταση οριζόντιου ή πορτραίτου. Οι υπεύθυνες ιστοσελίδες σχεδιάζονται με ένα ευέλικτο πλέγμα. Χρησιμοποιούν ερωτήματα μέσων για να καθορίσουν το μέγεθος της οθόνης για κάθε μεμονωμένη επίσκεψη και να ανακαλέσουν το περιεχόμενο ανάλογα.
Ας ρίξουμε μια ματιά στα πλεονεκτήματα που έρχονται με μια ανταποκρινόμενη προσέγγιση σχεδιασμού.
1. Χαμηλή συντήρηση
Με ένα ανταποκρινόμενο σχέδιο, χρειάζεται μόνο να διατηρήσετε έναν ιστότοπο. Ενώ η διάταξη αλλάζει, το περιεχόμενο παραμένει το ίδιο σε διαφορετικές συσκευές. Μπορείτε ταυτόχρονα να ενημερώσετε το περιεχόμενο ή να διορθώσετε σφάλματα για όλες τις συσκευές.
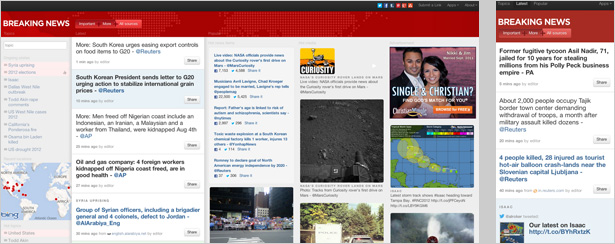
Για παράδειγμα, για ιστότοπους ειδήσεων όπως breaknews.com αυτό είναι μεγάλο πλεονέκτημα. Το περιεχόμενο που αλλάζει γρήγορα και οι συχνές ενημερώσεις απαιτούν πολύ υψηλή συντήρηση. Ένας ανταποκρινόμενος σχεδιασμός όχι μόνο εξοικονομεί χρόνο, αλλά και χρήματα.
Μπορείτε να εστιάσετε σε έναν ενιαίο ιστότοπο και να βάλετε όλους τους πόρους σας στη βελτιστοποίηση και τη συντήρηση αυτού του ιστότοπου. Δεν χρειάζεται πλέον να δώσετε προτεραιότητα ή να χειριστείτε διαφορετικές εκδόσεις του ιστότοπού σας ξεχωριστά.
2. Η συνοχή του σήματος
Με έναν ιστότοπο που λειτουργεί σε οθόνες για επιτραπέζιους και κινητούς υπολογιστές, θα βρείτε πολύ πιο εύκολο να διατηρήσετε μια συνεπή ταυτότητα μάρκας. Δεν υπάρχουν περισσότεροι οδηγοί στυλ που πρέπει να επικοινωνούν μεταξύ πολλών μερών, όπως διαφορετικοί οργανισμοί για τις εκδόσεις γραφικών και κινητής τηλεφωνίας του ιστότοπού σας.
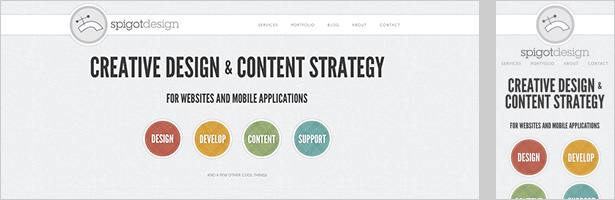
Η εμφάνιση και η αίσθηση ενός ανταποκρινόμενου ιστότοπου θα είναι συνεπής σε όλα τα μεγέθη οθόνης. spigotdesign.com διατηρεί μια μοναδική εμπειρία branding σε όλες τις συσκευές. Αυτό καθιστά πολύ εύκολο για τους ανθρώπους να αναγνωρίζουν την ιστοσελίδα, ανεξάρτητα από το πού και πώς επισκέπτονται.
3. Ευχρηστία
Ο υπεύθυνος σχεδιασμός ιστοσελίδων είναι ιδιαίτερα φιλικός προς το χρήστη. Όχι μόνο οι επισκέπτες σας μπορούν να σχετίζονται καλύτερα με το εμπορικό σήμα σας, αν αναγνωρίζουν τον ιστότοπό σας σε κινητά, αλλά γνωρίζουν επίσης καλύτερα τον τρόπο χρήσης του. Ένα συνεπές στυλ και συνεπές περιεχόμενο είναι σημαντικό επειδή οι χρήστες δεν αναμένουν ότι θα είναι διαφορετική μόνο και μόνο επειδή χρησιμοποιούν μια διαφορετική συσκευή.
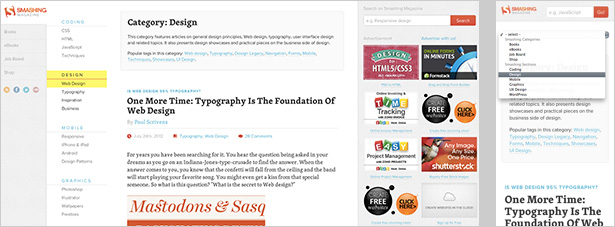
Μια σημαντική πτυχή της καλής χρηστικότητας είναι να ικανοποιήσετε τις προσδοκίες του χρήστη σας. Εάν κατορθώσετε να το κάνετε αυτό, θα έχουν λιγότερα προβλήματα πλοήγησης στον ιστότοπό σας. smashingmagazine.com καθιστά πολύ εύκολο για τους αναγνώστες τους να πλοηγηθούν στην τοποθεσία σε όλες τις συσκευές, διατηρώντας μια θετική εμπειρία χρήστη. Μια καλή εμπειρία αυξάνει την πιθανότητα μιας επαναλαμβανόμενης επίσκεψης.
4. Δεν υπάρχουν ανακατευθύνσεις
Το γεγονός ότι έχετε μόνο έναν ιστότοπο για όλες τις συσκευές σημαίνει επίσης ότι έχετε τις ίδιες διευθύνσεις URL σελίδας για να προσφέρετε περιεχόμενο σε όλους τους χρήστες σας. Δεν χρειάζεται να ανησυχείτε για ανακατευθύνσεις ή ασυμβατότητες μεταξύ διαφορετικών συσκευών.
Κατά την προώθηση ενός συνδέσμου, μπορείτε να είστε σίγουροι ότι οι χρήστες μπορούν να έχουν άμεση πρόσβαση σε αυτό, ανεξάρτητα από το πού βρίσκονται ή πώς επισκέπτονται τον ιστότοπό σας.
Για παράδειγμα, κατά την αποστολή ενημερωτικών δελτίων, οι πιθανότητες είναι υψηλές ώστε το αναγνωστικό κοινό να ανοίξει το email σας σε μια κινητή συσκευή. Δεν θέλετε να χρειάζεται να μεταβείτε σε έναν επιτραπέζιο υπολογιστή ή φορητό υπολογιστή πριν μπορέσουν να ανοίξουν τους συνδέσμους σας.
Οποιοδήποτε περιεχόμενο προωθείτε πρέπει επίσης να είναι διαθέσιμο, είτε στο κινητό είτε όχι.
5. Χρόνος φόρτωσης
Αυτοί οι επισκέπτες, οι οποίοι έχουν πρόσβαση στον ιστότοπό σας με μια σταθερή σύνδεση wifi ή καλωδιακής σύνδεσης, θα έχουν ελάχιστα προβλήματα με τη λήψη σχετικά μεγάλων όγκων δεδομένων, όπως ειδικών κινούμενων εικόνων ή μεγάλων εικόνων. Οι χρήστες κινητών, από την άλλη πλευρά, που χρησιμοποιούν συνδέσεις 3G ή 4G, θα είναι ευγνώμονες για όσο το δυνατόν λιγότερα δεδομένα.
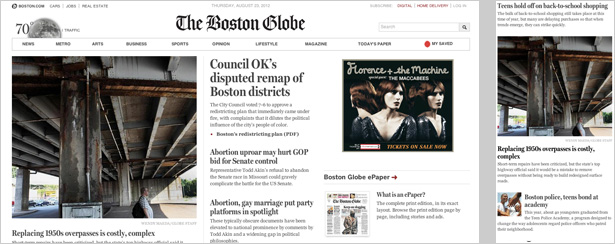
Και πάλι, ειδησεογραφικά sites, όπως το bostonglobe.com χρησιμοποιούνται συχνά εν κινήσει, κατά τη διάρκεια καθημερινής μετακίνησης για παράδειγμα. Ο υπεύθυνος σχεδιασμός τους επιτρέπει να επιλέγουν πολύ συγκεκριμένο περιεχόμενο για κάθε συσκευή ή να προ-συμπιέζουν εικόνες.
Προκλήσεις που παρουσιάζονται από την ικανοποιητική σχεδίαση ιστοσελίδων
Ο υπεύθυνος σχεδιασμός ιστοσελίδων είναι μια σχετικά νέα προσέγγιση στο σχεδιασμό ιστοσελίδων για κινητά. Κάποιοι λένε ότι είναι μόνο μια τάση, άλλοι λένε ότι είναι ένας νέος τρόπος σκέψης. Προσωπικά, πιστεύω ότι στο πλαίσιο του ραγδαία και διαρκώς μεταβαλλόμενου ιστού, όλα μπορούν να θεωρηθούν μια τάση με κάποια έννοια. Ας μην πάμε σε αυτό πολύ βαθιά εδώ. Αντ 'αυτού, ας ρίξουμε μια ματιά στις προκλήσεις που πρέπει να ξεπεράσουμε για να χτίσουμε επιτυχημένους ιστοτόπους που ανταποκρίνονται.
1. Χρόνος ανάπτυξης
Πιθανώς το πιο προφανές αρνητικό σημείο για την οικοδόμηση μιας ανταποκρινόμενης ιστοσελίδας είναι ότι χρειάζεται περισσότερος χρόνος. Προφανώς, για μια τακτική επιτραπέζια τοποθεσία χρειάζεστε λιγότερο χρόνο προετοιμασίας, λιγότερους πόρους για να την κατασκευάσετε και επίσης δοκιμές απαιτεί λιγότερες προσπάθειες.
Χρειάζεται συνήθως περισσότερος χρόνος για να μετατρέψετε έναν υπάρχοντα ιστότοπο σε ένα ανταποκρινόμενο από το να δημιουργήσετε ένα από το μηδέν. Εάν σκέφτεστε να πάτε κινητό, και κάνοντας αυτό κάνοντας την ιστοσελίδα σας απόκριση, μην υποτιμάτε το έργο που θα πρέπει επίσης να τεθεί σε υπάρχουσα έκδοση desktop σας.
2. Οι διαφορετικές συσκευές παραμένουν διαφορετικές
Η ιδέα ότι μπορείτε απλά να δημιουργήσετε έναν ιστότοπο που λειτουργεί εξίσου καλά σε οποιαδήποτε συσκευή είναι ένας μύθος. Σίγουρα, υπάρχει μόνο ένα σύνολο κωδικών και ο ιστότοπός σας παραμένει ο ίδιος όσον αφορά το περιεχόμενο και τη δομή, αλλά διαφορετικές συσκευές απαιτούν διαφορετικό τρόπο σκέψης.
Οι άνθρωποι θα περιηγηθούν στον ιστότοπό σας ανάλογα με τις πολύ συγκεκριμένες ανάγκες και τους στόχους τους, και για να μην αναφέρουμε το μοναδικό περιβάλλον χρήσης τους.
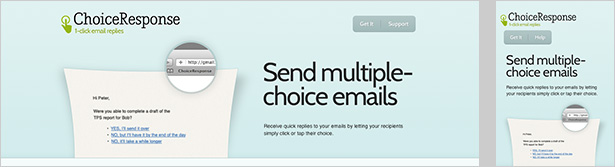
Σχεδιαστές από choiceresponse.com έχουν δώσει σαφή προτεραιότητα στο περιεχόμενό τους για κινητή χρήση. Ενώ η έκδοση για επιτραπέζιους υπολογιστές μπορεί να εμφανίσει ταυτόχρονα ένα μεγάλο μέρος του περιεχομένου, για μικρότερες οθόνες πρέπει να γνωρίζετε ακριβώς τι έχει σημασία.
Φανταστείτε, είστε υπεύθυνος για μια ιστοσελίδα δημόσιων συγκοινωνιών. Ένας χρήστης μπορεί να επισκεφθεί την έκδοση του desktop, περιμένοντας με υπομονή, ελπίζοντας να βρει μια ειδική συμφωνία για το ταξίδι του Σαββατοκύριακου. Ταυτόχρονα, κάποιος άλλος μπορεί να ελέγχει την έκδοση για κινητά, ελπίζοντας να μάθει ποια πλατφόρμα πρέπει να τρέξει πριν το τραίνο φύγει σε λιγότερο από ένα λεπτό.
Μια ιστοσελίδα, δύο καταστάσεις και δύο εντελώς διαφορετικά σενάρια χρηστών. Για να δημιουργήσετε μια μεγάλη εμπειρία χρήστη για όλους τους χρήστες σας, πρέπει να λάβετε υπόψη ότι οι χρήστες θα χρησιμοποιούν διαφορετικές συσκευές σε διαφορετικές συνθήκες και με διαφορετικούς στόχους.
3. Οι διαφορετικές συσκευές προσφέρουν διαφορετικές αλληλεπιδράσεις
Η έκδοση της επιφάνειας εργασίας σας διαφέρει όχι μόνο από την έκδοση για κινητά με έναν υποθετικό αλλά και πολύ πρακτικό τρόπο. Αλληλεπίδραση που λειτουργεί πολύ καλά σε μία συσκευή μπορεί να είναι άσχετη με άλλη. Αυτό συμβαίνει κυρίως επειδή ο τρόπος αλληλεπίδρασης με τις επιτραπέζιες και τις κινητές συσκευές διαφέρει.
Ενώ χρησιμοποιούμε συντομεύσεις πληκτρολογίου και έναν πολύ καθορισμένο δείκτη ποντικιού για να περιηγηθείτε σε έναν ιστότοπο σε μια συσκευή, δεν έχουμε τίποτα περισσότερο από τα δάχτυλά μας από την άλλη.
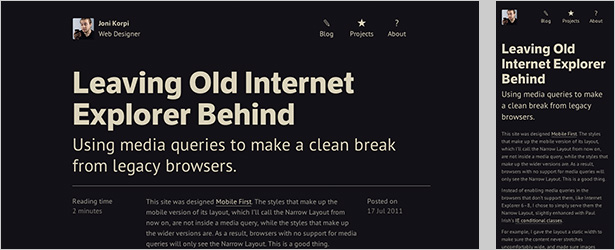
Ενώ η έκδοση του forefathersgroup.com περιλαμβάνει αρκετούς συνδέσμους με φαινόμενο οπισθοσύνθεσης, ο σχεδιαστής χρησιμοποίησε αυτά τα αποτελέσματα μόνο για περιεχόμενο που δεν το έκανε στην έκδοση για κινητά. Και πάλι, η ιεράρχηση του περιεχομένου είναι πολύ σημαντική για την ικανοποιητική σχεδίαση.
4. Περιορισμένη υποστήριξη των ερωτημάτων των ΜΜΕ
Οι ανταποκριτικοί ιστότοποι συνεργάζονται με τα ερωτήματα των μέσων ενημέρωσης για να καθορίσουν το μέγεθος της οθόνης κάθε επισκέπτη και στη συνέχεια να εμφανίσουν τη σωστή διάταξη.
Το πρόβλημα εδώ είναι ότι τα παλιά προγράμματα περιήγησης, ειδικά ο Internet Explorer 8 και τα παλαιότερα, δεν αναγνωρίζουν ερωτήματα μέσων. Επί του παρόντος, περίπου το 14% των χρηστών του Παγκοσμίου Ιστού εξακολουθεί να χρησιμοποιεί το IE8. Το 14% είναι ένα σημαντικό μέρος του κοινού σας και ανάλογα με το δημογραφικό στόχο σας, ο αριθμός μπορεί να είναι υψηλότερος.
Αυτό δεν σημαίνει ότι δεν υπάρχει τρόπος προβολής του ιστοτόπου σας σε αυτά τα παλαιότερα προγράμματα περιήγησης. Απλά πρέπει να το γνωρίζετε αυτό όταν εργάζεστε με ερωτήματα μέσων. Υπάρχουν διάφοροι τρόποι αποφυγής του προβλήματος, όπως η χρήση ενός εντελώς ξεχωριστού φύλλου στυλ για IE ή ο σχεδιασμός του ιστότοπού σας για κινητά πρώτα.
Η λήψη μιας πρώτης προσέγγισης από κινητό σημαίνει ότι μόνο τα στυλ που θα πρέπει να ισχύουν για ευρύτερες εκδόσεις της διάταξης βρίσκονται μέσα σε ένα ερώτημα μέσων και όχι σε εκείνα για την έκδοση για κινητά. Με αυτό τον τρόπο, τα προγράμματα περιήγησης χωρίς υποστήριξη για ερωτήματα μέσων θα δουν μόνο την έκδοση για κινητά.
5. Οι κλιμακούμενες εικόνες χάνουν τις λεπτομέρειες
Ένας άλλος περιορισμός του αποκρινόμενου σχεδιασμού είναι η κλιμάκωση των εικόνων. Οι εικόνες με κλιμάκωση χάνουν γρήγορα τις λεπτομέρειες και συνεπώς το νόημά τους. Βασικά, ο πραγματικός περιορισμός εδώ δεν είναι η ίδια η κλιμάκωση, αλλά το γεγονός ότι η κλιμάκωση συμβαίνει αυστηρά με βάση το μέγεθος της οθόνης και όχι στο πλαίσιο.
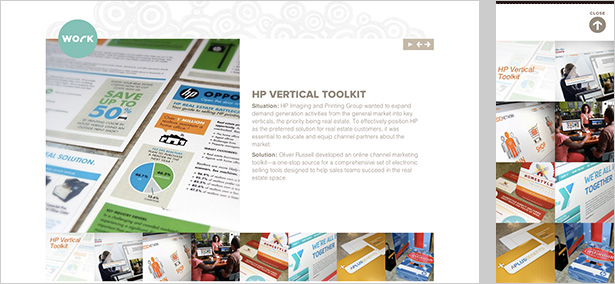
Επί oliverrussell.com αυτό το πρόβλημα λύνεται πολύ ωραία. Οι εικόνες αναδιαμορφώνονται έτσι ώστε να μπορούν να τεντώνουν σε ολόκληρη την οθόνη εάν είναι απαραίτητο. Αυτό δημιουργεί αρκετό χώρο για να μη διατηρούνται οι περισσότερες εικόνες καθόλου.
Μια εναλλακτική λύση για την κλιμάκωση των εικόνων μπορεί να είναι η συγκομιδή τους. Ακόμα το νόημά τους και η εμπειρία που έρχεται με αυτό τελικά θα μεταβληθούν.
6. Μενού πλοήγησης
Τελευταίο αλλά εξίσου σημαντικό, τα μενού πλοήγησης αποτελούν ένα σημαντικό μέρος κάθε ιστοσελίδας. Ειδικά σε πιο σύνθετες ιστοσελίδες για επιτραπέζιους υπολογιστές είμαστε συνηθισμένοι σε μενού στρώσεων πολλαπλών επιπέδων. Σε μικρότερες συσκευές θα συναντήσετε πάντα περιορισμένη οθόνη ακινήτων, γεγονός που καθιστά το σχεδιασμό διαισθητικών μενού πλοήγησης μια πρόκληση.
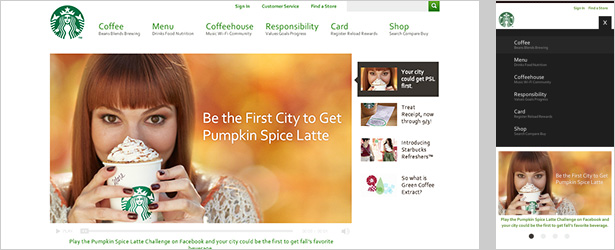
Οι σχεδιαστές του starbucks.com αποφάσισαν να αποκρύψουν το μενού πλοήγησης σε μεγέθη οθόνης smalls από προεπιλογή. Μόνο όταν τοποθετείτε ένα μικρό εικονίδιο στην επάνω αριστερή γωνία, οι διαφορετικές κατηγορίες περιεχομένου εμφανίζονται ως κουμπιά φιλικά προς τα δάχτυλα.
Σε οποιαδήποτε συσκευή, ο κανόνας είναι να επιτευχθεί ισορροπία μεταξύ της εύκολης πρόσβασης στις πληροφορίες και ενός διακριτικού σχεδιασμού. Μην επανεφεύρετε τον τροχό εάν δεν χρειάζεται.
Πράγματα που πρέπει να ληφθούν υπόψη
Είτε πρόκειται να ανταποκριθείτε είναι τελικά κάτω από σας, αλλά αν αποφασίσετε να δοκιμάσετε, εδώ είναι μερικά πράγματα που πρέπει να εξετάσετε προτού να ξεκινήσετε.
Η προετοιμασία είναι το κλειδί
Ο σχολαστικός σχεδιασμός ιστοσελίδων που ξεκινά πολύ πριν από την πρώτη εμφάνιση του photoshop. Επίσης, πολύ πριν το πρώτο σύρμα. Η καλή προετοιμασία είναι το κλειδί για την επιτυχή σχεδίαση. Όσο καλύτερα είστε προετοιμασμένοι, τόσο περισσότερο χρόνο και χρήματα θα εξοικονομήσετε στο τέλος.
Δεδομένου ότι ο ιστότοπός σας θα διαφέρει σε διαφορετικές συσκευές, θα πρέπει να έχετε μια σαφή εικόνα για το πώς θέλετε να διαρθρώσετε το περιεχόμενό σας για κάθε μία από αυτές τις συσκευές. Όσο μικρότερη είναι η συσκευή, τόσο περισσότερες επιλογές πρέπει να κάνετε σχετικά με την προτεραιότητα του περιεχομένου σας.
Ξεκινώ από την αρχή
Εάν διαθέτετε ήδη ένα υπάρχον σχέδιο επιφάνειας εργασίας και εξετάζετε για πρώτη φορά μια κινητή παρουσία, σκεφτείτε προσεκτικά αυτό.
Μπορείτε να ανακυκλώσετε το σχέδιο από τον παλιό ιστότοπο της επιφάνειας εργασίας σας, αλλά η τροποποίηση του κώδικα μπορεί να διαρκέσει περισσότερο από το ξεκίνημα από την αρχή.
Μην επανεφεύρετε τον τροχό
Υπάρχουν πολλά εργαλεία και πόροι σε απευθείας σύνδεση για να σας βοηθήσει να αναπτύξετε μια ανταποκρινόμενη τοποθεσία.
Μην προσπαθήσετε να επανεφεύρετε τον τροχό δημιουργώντας μια νέα προσέγγιση. Η μάθηση από τα λάθη των άλλων θα επιταχύνει σημαντικά τον αναπτυξιακό σας χρόνο.
Δοκιμάστε, δοκιμάστε και δοκιμάστε ξανά
Αυτό δεν είναι κάτι καινούριο και δεν πρέπει να αποτελεί έκπληξη. Οι πρώιμες και επαναλαμβανόμενες δοκιμές χρηστών είναι απαραίτητες για κάθε επιτυχή σχεδιασμό, που ανταποκρίνεται ή όχι.
Η διαφορετική συμπεριφορά και η πρόκληση να σχεδιαστεί ταυτόχρονα τόσο για τις οθόνες όσο και για τις κανονικές οθόνες θα απαιτήσει κάποιες υπερβολικές δοκιμές. Ξεκινήστε να δοκιμάζετε όλες τις συσκευές που έχετε στην κατοχή σας. Εάν όλα λειτουργούν, δανείστε συσκευές από φίλους και οικογένεια και δοκιμάστε αυτές. Τελευταίο αλλά εξίσου σημαντικό, επισκεφθείτε ένα κατάστημα ηλεκτρικής ενέργειας και δοκιμάστε τον ιστότοπό σας στις συσκευές του.
Παράγετε ανταποκρινόμενα σχέδια για τους πελάτες σας; Έχετε λύσει αυτά τα προβλήματα; Ενημερώστε μας στα σχόλια.
Προτεινόμενη εικόνα / μικρογραφία, κινητό διαδίκτυο εικόνα μέσω Shutterstock.