Η προσέγγιση της συσκευής-αγνωστικής προσέγγισης στον υπεύθυνο σχεδιασμό
Οι τεχνικές, η τεχνολογία και η ορολογία αλλάζουν διαρκώς στον σχεδιασμό ιστοσελίδων και η τήρηση των κριτηρίων αυτών είναι ζωτικής σημασίας για την επιτυχία σας στο online σχεδιασμό και ανάπτυξη.
Οι συσκευές-agnostic και responsive σχεδιασμό είναι δύο από τους σημερινούς καυτούς όρους που περιπλέκονται γύρω από τους κύκλους της τεχνολογίας, και συχνά στην ίδια πρόταση.
Με την αυξανόμενη χρήση μιας ευρείας ποικιλίας κινητών συσκευών με δυνατότητα Internet, οι σχεδιαστές ιστοσελίδων και οι προγραμματιστές ενθαρρύνονται να διατηρούν την εργασία ευαίσθητη. προσαρμογή του περιεχομένου και των στοιχείων σχεδιασμού στους περιορισμούς της όποιας συσκευής χρησιμοποιείται. Ωστόσο, η επισήμανση του σχεδιασμού που ανταποκρίνεται ως μια τεχνική που χρησιμοποιεί τη συσκευή agnostic προσέγγιση είναι μια δύσκολη επιχείρηση.
Ποια ακριβώς είναι η προσέγγιση της συσκευής-αγνωστικής και είναι ακόμη απαραίτητη η ταυτοποίησή της ως μια προσέγγιση που ανταποκρίνεται στον σχεδιασμό;
Ορισμός συσκευής-agnostic
Όλοι γνωρίζουμε τον όρο αποκρίσιμο σχεδιασμό και ελπίζουμε ότι ξέρετε τι είναι μια συσκευή, αλλά τι γίνεται με έναν αγνωστικιστή;
Το Dictionary.com ορίζει έναν αγνωστικιστή ως "άνθρωπο που θεωρεί ότι η ύπαρξη της τελικής αιτίας, όπως ο Θεός και η ουσιαστική φύση των πραγμάτων είναι άγνωστες και άγνωστες ή ότι η ανθρώπινη γνώση περιορίζεται στην εμπειρία".
Σύμφωνα με το PC Magazine, η συσκευή-αγνωστικισμός σημαίνει απλά ότι δεν είναι συνδεδεμένη με μια συγκεκριμένη συσκευή. Όπως και ανεξάρτητο από μηχανές. "
Με άλλα λόγια, ο ιστότοπος που δημιουργείτε δεν εξαρτάται από τη γνώση της συσκευής στην οποία προβάλλεται.
Το υλικό ή το λογισμικό που είναι συσκευή-agnostic είναι συμβατό σε όλα τα συστήματα και δεν απαιτεί χειροκίνητη τροποποίηση για να τρέξει σε μια μεγάλη ποικιλία φορητών συσκευών, φορητών υπολογιστών ή επιτραπέζιων υπολογιστών.
Όταν ο Ethan Marcotte εισήγαγε για πρώτη φορά τον όρο «ανταποκρινόμενος σχεδιασμός» στο λεξικό της τεχνολογίας, έγραψε: «Ο ευαισθητοποιημένος σχεδιασμός δεν είναι για το« σχεδιασμό για κινητά ». Δεν πρόκειται όμως για «σχεδιασμό για την επιφάνεια εργασίας». Πρόκειται μάλλον για υιοθέτηση μιας πιο ευέλικτης προσέγγισης σχεδιασμού για τον ιστό. "
Ο υπεύθυνος σχεδιασμός είναι μηχανισμός-agnostic επειδή εστιάζει στις ανάγκες των χρηστών ανεξάρτητα από τη συσκευή. Ωστόσο, δεν είναι τόσο απλό. Σύμφωνα με την Google Το κινητό μας πλανήτη 2012 μελέτη, ο τρόπος που ένας επισκέπτης χρησιμοποιεί και ασχολείται με μια τοποθεσία διαφέρει ανάλογα με τη συσκευή που χρησιμοποιούν, το περιβάλλον τους, την ώρα της ημέρας και άλλους παράγοντες γνωστούς ως «περιβάλλον χρήστη».
Καθώς οι επιχειρήσεις και οι ακαδημαϊκοί αποκαλύπτουν τις λεπτομέρειες του πλαισίου των χρηστών σε ένα ανταποκρινόμενο περιβάλλον σχεδιασμού, γίνεται πιο εμφανής η σημασία του σχεδιασμού για την υποστήριξη των αναγκών των χρηστών και των καθηκόντων που πιθανότατα επιθυμούν να ολοκληρώσουν. Ως εκ τούτου, η έννοια της αληθινής χρήσης μιας συσκευής-αγνωστικής προσέγγισης στον ανταποκρινόμενο σχεδιασμό είναι λανθασμένη.
Πώς η προσέγγιση της συσκευής-αγνωστικής διαφέρει από τον αρχικό και τον παραδοσιακό σχεδιασμό ιστού
Μια προσέγγιση-agnostic συσκευή για το σχεδιασμό ιστοσελίδων, και συγκεκριμένα για την απόκριση σχεδιασμού, είναι διαφορετική από άλλες προσεγγίσεις από το ότι η συσκευή γίνεται δευτερεύουσα. Το περιεχόμενο βρίσκεται στο επίκεντρο.
Εναλλακτικά, στον παραδοσιακό σχεδιασμό ιστοσελίδων, πολλά γίνονται από το πλαίσιο και τα στοιχεία της οθόνης και πώς πλαισιώνει το περιεχόμενο, το οποίο είναι σχεδόν μια τελευταία σκέψη.
Η κινητή πρώτη σχολή σκέψης επιδιώκει να σχεδιάσει πρώτα την κινητή εμπειρία, εστιάζοντας και πάλι στη συσκευή.
Η προσέγγιση της συσκευής-αγνωστικιστικής προσέγγισης στο σχεδιασμό που ανταποκρίνεται ουσιαστικά λέει ότι ξεχνάμε τη συσκευή. Αυτό επηρεάζει την ακολουθία της δημιουργίας web design, με την αλλαγή του σχεδιασμού, της ανάπτυξης και της δημιουργίας περιεχομένου. Ο υπεύθυνος σχεδιασμός τοποθετεί επίσης την εστίαση στη δημιουργία περιεχομένου, αλλά λαμβάνει τις παραμέτρους της συσκευής στη θέση του. Για παράδειγμα, η σχολή σκέψης "σχεδιασμού στη μικρότερη οθόνη" μας θυμίζει να έχουμε κατά νου το μέγεθος της οθόνης κατά τη δημιουργία περιεχομένου εκτύπωσης και εικόνας.
Συσκευή-αγνωστικισμός, ανταποκρινόμενος σχεδιασμός και περιεχόμενο χρηστών
Η πρόβλεψη των αναγκών ενός χρήστη είναι μια κρίσιμη πτυχή του σχεδιασμού συναφών ιστοσελίδων και της δημιουργίας περιεχομένου. Ο ανταποκρινόμενος σχεδιασμός με μια αυστηρά προσέγγιση-agnostic προσέγγιση μπορεί να παρουσιάσει το περιεχόμενο που ταιριάζει καλύτερα στη συσκευή, αλλά αυτό είναι το περιεχόμενο που θέλει ο χρήστης;
Δεν φαίνεται να είναι: όπως δείχνει το Mobile Theme Planet 2012 της Google, οι πληροφορίες που έχουν πρόσβαση και οι εργασίες που ολοκληρώνονται από χρήστες κινητών συσκευών διαφέρουν από την διαθέσιμη συσκευή.
Επομένως, μια προσέγγιση προσέγγισης απόλυτης συσκευής-αγνωστικής είναι αναποτελεσματική, διότι επιδιώκει να προσφέρει την ίδια εμπειρία χρήστη και το ίδιο περιεχόμενο ανεξάρτητα από τη συσκευή. Αντ 'αυτού, ο σχεδιασμός θα πρέπει να προσαρμοστεί στη συσκευή ώστε να προσφέρει τις εργασίες τις οποίες ο χρήστης πιθανότατα θα θέλει να εκτελέσει σε αυτή τη συσκευή.
Επιπλέον, η πρόβλεψη των αναγκών ενός χρήστη συνήθως απαιτεί τη δημιουργία περιεχομένου χρήστη βάσει δεδομένων σχετικά με τις δραστηριότητες του χρήστη, τις κινήσεις και την αφοσίωση στο περιεχόμενο. Αλλά πώς αναλύετε τη δραστηριότητά τους αν το περιεχόμενο δεν υπάρχει ακόμα;
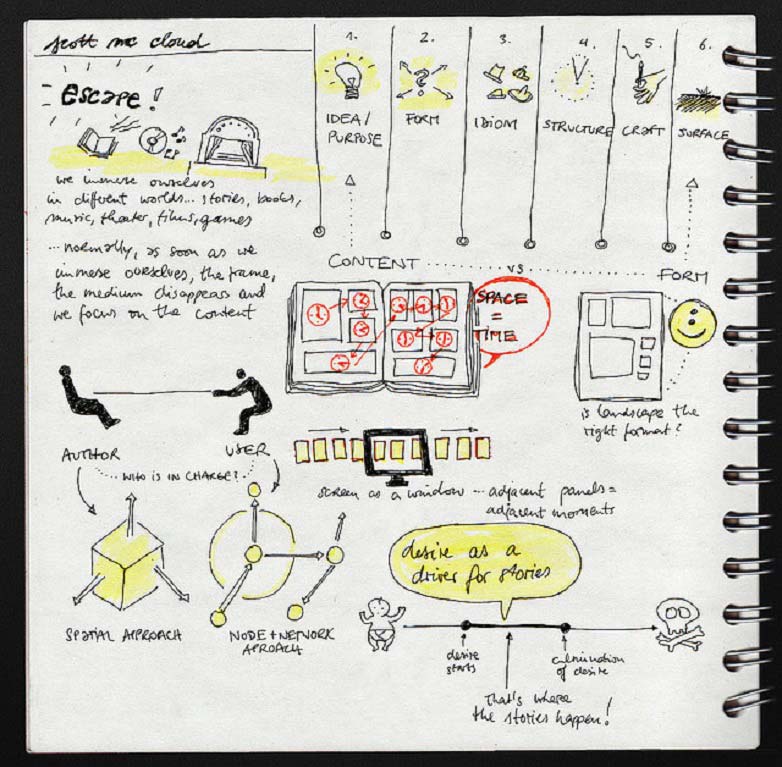
Οι σημειώσεις του Scott McCloud δείχνουν την ταυτόχρονη φύση του σχεδιασμού στον σημερινό κόσμο.
Μια λύση μπορεί να είναι να ακολουθήσετε μια προσέγγιση "καλύτερης εικασίας" και απλά να ξεκινήσετε τη δημοσίευση περιεχομένου, στη συνέχεια να αξιολογήσετε τη δραστηριότητα των χρηστών και να εκτελέσετε ανάλυση εργασιών. Αυτό μπορεί να υποστηριχθεί με την αναδιάταξη των φράσεων του έργου από τον τυπικό σχεδιασμό, την ανάπτυξη, την αλληλουχία δημιουργίας περιεχομένου, τη δημιουργία περιεχομένου, το σχεδιασμό και την ανάπτυξη αλληλουχίας. Αλλαγή της ιεραρχίας περιεχομένου για την αντιμετώπιση του περιεχομένου πρώτα, στη συνέχεια της πλοήγησης, ανυψώνει τη λήψη αποφάσεων σχετικά με το περιεχόμενο.
Ενώ αυτό ακούγεται σαν μια καλή λύση, η δημιουργία μεγάλων ιστότοπων στο σημερινό συνεχώς διευρυνόμενο τεχνολογικό περιβάλλον μπορεί να απαιτεί περισσότερο από την αναδιάταξη της ροής της δημιουργίας. Μπορεί να χρειαστεί να απομακρυνθούμε από μια διαδοχική σειρά σχεδιασμού τοποθεσίας για να δουλέψουμε ταυτόχρονα σε περιεχόμενο, ανάπτυξη και σχεδιασμό, με τα μέλη της ομάδας να αλληλεπιδρούν σε όλες τις φάσεις.
συμπέρασμα
Με την τρέχουσα έκρηξη στη χρήση κινητής τηλεφωνίας για πρόσβαση στο διαδίκτυο, μπορεί να υποστηριχθεί ότι όλος ο σχεδιασμός θα πρέπει να προσεγγιστεί μέσω ενός φίλτρου συσκευής-αγνωστικής και ότι ο ίδιος ο όρος θα καταστεί περιττός. Ο αγνωστικισμός των συσκευών απορροφάται στα βασικά στοιχεία του ανταποκρινόμενου σχεδιασμού και είναι πολύ πιθανό ότι σύντομα δεν θα είναι πλέον απαραίτητο να το αναγνωρίσουμε ξεχωριστά και να το κρατήσουμε ως μια ειδική προσέγγιση.
Ταυτόχρονα, ο αγνωστικισμός των συσκευών και ο ανταποκρινόμενος σχεδιασμός είναι όροι που αντικατοπτρίζουν την εστίαση στη συσκευή αντί του χρήστη. Αντί να επικεντρώνεται στην κάλυψη των αναγκών της συσκευής, οι ανάγκες του χρήστη πρέπει να είναι υψίστης σημασίας, επειδή υπάρχουν ιστοσελίδες για να καλύψουν τις ανάγκες των ανθρώπων και όχι των μηχανών!
Η απόφαση ενός χρήστη να εκτελέσει μια εργασία μπορεί να γίνει ευκολότερη μέσω του ανταποκριτικού σχεδιασμού ιστοσελίδων, παρέχοντάς του εύκολη πρόσβαση στις εργασίες που πιθανότατα θα θέλουν να εκτελέσουν. Ο ανταποκρινόμενος σχεδιασμός μπορεί να γίνει τόσο αντιδραστικός όσο και αντιδραστικός, παρέχοντας αποτελεσματικά περιεχόμενο βελτιστοποιημένο για την τρέχουσα συσκευή. Η βελτιστοποίηση θα πρέπει να προκύπτει από ανάλυση εργασιών και πλαισίου, οπότε ο χρήστης θα λάβει το περιεχόμενο που είναι πιο πιθανό να απαιτήσει για να εκτελέσει τις εργασίες, λαμβάνοντας υπόψη τη συσκευή που χρησιμοποιούν στο περιβάλλον του. Τελικά, σε μια ταινία σχεδιασμού ιστοσελίδων, το περιεχόμενο είναι το αστέρι, και ο σχεδιασμός είναι ο υποστηρικτικός ηθοποιός, και το όλο θέμα παράγεται για την ευχαρίστηση θέασης του χρήστη.
Θεωρείτε συσκευές όταν σχεδιάζετε ιστότοπους; Είναι δυνατόν ποτέ να είμαστε πραγματικά συσκευές-αγνωστικιστές; Ενημερώστε μας τι πιστεύετε στα σχόλια.