Ανταποκριτικός σχεδιασμός στον εταιρικό κόσμο
Όταν έχετε ήδη μια πλήρη πλάκα εργασίας πελάτη, μπορεί να είναι δύσκολο να μπει σε νέες τεχνολογίες. Ανταποκρινόμενος σχεδιασμός είναι μια μεγάλη buzz-φράση αυτή τη στιγμή, αλλά είναι περιττό να τον αναγκάσει σε έναν πελάτη, εκτός εάν οι χρήστες τους θα δουν ένα όφελος από αυτό.
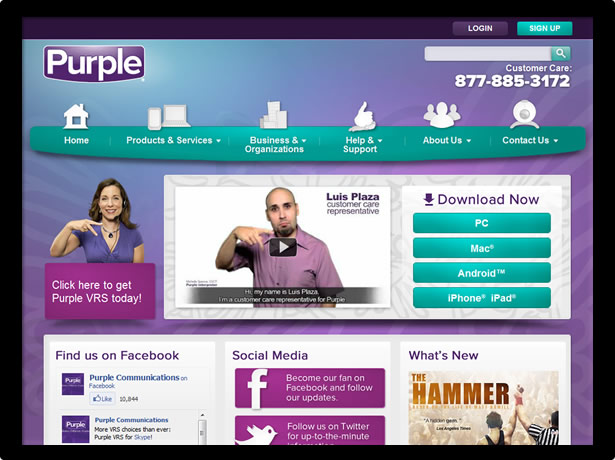
Στο 352 Media Group, είδαμε πρόσφατα την ευκαιρία να δημιουργήσουμε μια πλήρως ανταποκρινόμενη ιστοσελίδα για έναν πελάτη, το Purple Communications. Κάνουν λογισμικό για άτομα με απώλεια ακοής που διαφορετικά δεν θα μπορούσαν να κάνουν τηλεφωνήματα. Χρησιμοποιώντας τον υπολογιστή, το τηλέφωνο, το βιντεοτηλέφωνο ή άλλη ηλεκτρονική συσκευή, μπορούν να επικοινωνούν με άλλους χρησιμοποιώντας μια υπηρεσία αναμετάδοσης βίντεο.
Το Purple Communications προσφέρει εφαρμογές για πολλαπλές πλατφόρμες τηλεφώνου, έτσι ώστε ένα σημαντικό μέρος της κίνησης ιστού τους να προέρχεται από κινητές συσκευές. Κοιτάζοντας την κυκλοφορία τους, έγινε άκρως σαφές ότι η καλύτερη λύση για τον πελάτη ήταν να γίνει ένας πλήρως ανταποκρινόμενος χώρος. Η εταιρεία μας έχει κάνει προηγούμενες τοποθεσίες για κινητά, αλλά αυτή ήταν η πρώτη φορά που ένας ιστότοπος θα εξυπηρετούσε τόσο τους χρήστες κινητών τηλεφώνων όσο και τους χρήστες υπολογιστών γραφείου. Εάν ενδιαφέρεστε να ενσωματώσετε ορισμένες λειτουργίες σχεδίασης ιστοσελίδων στην ιστοσελίδα της επιχείρησής σας ή του πελάτη σας, ακολουθήστε μερικές συμβουλές που πρέπει να θυμάστε:
Μην συμβιβαστείτε στο σχεδιασμό
Υπάρχουν σχέδια που προσφέρονται για μια ευαίσθητη, υγρή διάταξη πολύ περισσότερο από άλλα. Μια μινιμαλιστική σχεδίαση με ένα απλό υπόβαθρο μπορεί να απαιτήσει μόνο λίγες τσιμπήματα για να γίνει ρευστό. Έτσι μπορεί να είναι πολύ δελεαστικό να προωθήσετε αυτό το είδος σχεδίου στον πελάτη, καθώς θα έκανε την ανάπτυξη του χώρου εξαιρετικά ευκολότερη.
Ένα από τα ανταγωνιστικά πλεονεκτήματα του 352 Media Group είναι το βραβευμένο σχεδιασμό μας. Έτσι, αρχικά υποκύπαινα στον πειρασμό ενός μινιμαλιστικού σχεδιασμού, άλλαξα το μυαλό μου και αποφάσισα να καταλάβω πώς θα μπορούσαμε να χρησιμοποιήσουμε τον σχεδιασμό που θέλαμε με ένα απόκριτο τρόπο.
Υπάρχουν τρεις διαφορετικοί τρόποι για να αναπτύξετε ένα ανταποκρινόμενο σχέδιο. Δημιούργησα ονόματα γι 'αυτά ώστε να είναι ευκολότερο να συζητηθούν:
Ενισχυμένες διατάξεις
Αυτή η τεχνική χρησιμοποιεί ερωτήματα μέσων για να εξυπηρετήσει διαφορετικά φύλλα στυλ σε καθορισμένες αναλύσεις. Παραδοσιακά, θα δημιουργήσετε τρία διαφορετικά σχέδια - ένα για επιτραπέζιους υπολογιστές, ένα για tablet και ένα για τηλέφωνα.
Αυτή η μέθοδος ήταν πολύ ελκυστική λόγω της απόφασής μου να σχεδιάσω μια τοποθεσία που θα μπορούσε να είναι πολύ περίπλοκη για να κάνει ρευστό. Ουσιαστικά, θα μπορούσαμε να χρησιμοποιήσουμε την υπάρχουσα διαδικασία ανάπτυξης ενός ιστότοπου και να το πολλαπλασιάσουμε κατά τρεις. Θα μπορούσαμε ακόμη να χρησιμοποιήσουμε ανίχνευση από την πλευρά του διακομιστή για να βεβαιωθούμε ότι πήρατε μόνο το αρχείο CSS που χρειάζεστε για την επίλυση.
Το πρόβλημα με αυτή την τεχνική είναι ότι πρέπει να επιλέξετε ποια ψηφίσματα πρόκειται να βελτιστοποιήσετε την περιοχή σας. Οι περισσότεροι χρησιμοποιούν αριθμούς βάσει των συσκευών iOS-768px για το σχεδιασμό tablet και 320px για το σχεδιασμό για κινητά. Αλλά με όλα τα διαφορετικά έξυπνα τηλέφωνα και δισκία διαθέσιμα, υπάρχουν τόνοι διαφορετικών ψηφισμάτων. Επειδή οι εφαρμογές Purple Communications είναι διαθέσιμες για πολλά διαφορετικά τηλέφωνα, θέλαμε να διασφαλίσουμε ότι κάθε χρήστης θα έχει τη βέλτιστη εμπειρία. Έτσι, ενώ πιστεύω ότι αυτή η τεχνική θα ήταν τέλεια για έναν ιστότοπο εφαρμογής iPhone, δεν θα ταιριάζονταν στις ανάγκες μας για αυτό το έργο.
Πλέγμα υγρών
Ένας άλλος τρόπος για να κάνετε τον ιστότοπό σας να αποκρίνεται είναι να χρησιμοποιήσετε τα ποσοστιαία πλάτη έτσι ώστε τα πάντα να κλιμακώνονται με το παράθυρο προβολής μέχρι το 0. Με αυτή τη μέθοδο, ρυθμίζετε το πλέγμα βάσει ποσοστού που θα κάνει το κύριο έργο. Παλαιότερα, χρησιμοποιείτε ερωτήματα μέσων για να τροποποιήσετε τα πράγματα για διαφορετικές οθόνες. Αυτή η μέθοδος έχει ένα ξεχωριστό πλεονέκτημα έναντι της βαθμιδωτής μεθόδου, επειδή ο ιστότοπος θα βελτιστοποιηθεί για κάθε ανάλυση, σε αντίθεση με μια μικρή χούφτα.
Το μειονέκτημα εδώ είναι ότι ορισμένα σχέδια μπορεί να είναι εκθετικά πιο δύσκολα να αναπτυχθούν. Σκεφτόμουν αυτή τη μέθοδο για μεγάλο χρονικό διάστημα, προσπαθώντας να καταλάβω πώς να κωδικοποιήσω ενοχλητικές περιοχές. Χρησιμοποιούμε μια κοινή μέθοδο που αναφέρεται ως τεχνική συρόμενων θυρών που μπορούν να σας επιτρέψουν να χρησιμοποιήσετε μια μόνο εικόνα για να δημιουργήσετε ένα δοχείο με πλάτος υγρού με περίπλοκες άκρες. Αν δεν το χρησιμοποιείτε, σκεφτείτε σίγουρα αυτό το φροντιστήριο επειδή είναι μια φανταστική τεχνική. Αλλά ακόμα και με αυτό και με λίγα άλλα πράγματα στο οπλοστάσιό μας, θα ήταν ακόμα δύσκολο να τραβηχτεί.
Υβριδικό υγρό / βαθμιδωτό
Τελικά, αποφάσισα σε συνδυασμό των δύο μεθόδων. Θα χρησιμοποιήσαμε την σταδιακή τεχνική για να φτιάξουμε ένα σχέδιο για επιφάνεια εργασίας, και έπειτα ένα μεγάλο βήμα κάτω σε ένα ρευστό σχέδιο με πλάτος 960px. Αυτό σήμαινε ότι για την επιφάνεια εργασίας, η διαδικασία μας ήταν σχεδόν η ίδια με ένα κανονικό έργο. Υποστηρίζουμε αναλύσεις 1024 × 768 και επάνω για επιφάνεια εργασίας, ώστε να φτιάχνουμε τους ιστότοπούς μας με το τυπικό πλάτος 960px (το οποίο επιτρέπει μια κάθετη γραμμή κύλισης και άλλα προγράμματα περιήγησης και OS Chrome). Οποιοδήποτε παράθυρο προβολής κάτω από αυτό το πλάτος κανονικά θα δείχνει απλώς μια γραμμή κύλισης.
Αντί να προσπαθήσουμε να επιλέξουμε ποιο ψήφισμα έδειξε την πιο νόημα για ένα μέγεθος tablet, το ρυθμίσαμε απλά όπου οτιδήποτε κάτω από το πλάτος της τοποθεσίας των 960px θα ενεργοποιούσε τη διάταξη ρευστού. Με αυτόν τον τρόπο κανείς δεν θα μπορούσε ποτέ να πάρει την επίφοβη οριζόντια scrollbar.
Ως μικρό πρόσθετο επίδομα, ένα tablet (πλάτος τουλάχιστον 960px) που προβάλλει τον ιστότοπο σε κατάσταση οριζόντιας προβολής λαμβάνει την πλήρη έκδοση επιτραπέζιου υπολογιστή. Λάβετε υπόψη ότι πιθανότατα θα θέλετε να κάνετε μερικές μικρές αλλαγές με τα ερωτήματα των μέσων ενημέρωσης για να κάνετε τους συνδέσμους και τα κουμπιά πιο εύκολο να αγγίξετε.
Κινητό πρώτα
Αν έχετε κάνει κάποια έρευνα σχετικά με τον αποκρινόμενο σχεδιασμό, έχετε ακούσει για πρώτη φορά το μάντρα ανάπτυξης για κινητά, κάτι που είναι σίγουρα κάτι που πρέπει να έχετε κατά νου. Δεδομένου ότι όλοι είμαστε στο μυαλό της ανάπτυξης ιστοσελίδων για επιτραπέζιους υπολογιστές για τόσο πολύ καιρό, είναι πολύ εύκολο να δούμε τα ερωτήματα των μέσων ενημέρωσης με λάθος τρόπο. Μπορείτε να σκεφτείτε: "Το μόνο που χρειάζεται να κάνω είναι να κάνω κάποιες νέες εικόνες και να βάλω κάποιο νέο CSS σε ένα ερώτημα μέσων και ο ιστότοπός μου θα λειτουργεί και σε κινητά τηλέφωνα." Ενώ αυτό είναι αλήθεια, είναι επίσης εντελώς προς τα πίσω.
Όπως είναι καταπληκτικό όσο έχουν γίνει τα smartphones, δεν είναι ακόμα τόσο ισχυρά όσο οι επιτραπέζιοι υπολογιστές. Επιπλέον, το περιεχόμενο καταναλώνεται συχνά εν κινήσει. Αλλά ακολουθώντας την προηγούμενη λογική μας, βελτιστοποιούμε έναν ιστότοπο για λιγότερο δυναμικές συσκευές σε πιο αργές συνδέσεις προσθέτοντας CSS και εικόνες. Μόλις το σκέφτεστε αυτό, συνειδητοποιείτε ότι πρέπει να αλλάξετε τη ροή εργασίας σας.
Το πιο δύσκολο κομμάτι κάνει αυτό το έργο img ετικέτες. Αν ακολουθείτε τις βέλτιστες πρακτικές, θα έχετε βελτιστοποιημένες εικόνες για διαφορετικές αναλύσεις. Το δύσκολο κομμάτι είναι να βεβαιωθείτε ότι κάνετε λήψη μόνο της εικόνας που χρειάζεστε. Αυτό το ζήτημα θα μπορούσε να είναι ένα άρθρο από μόνο του, αλλά ευτυχώς ο Jason Grigsby έχει ήδη καταρτίσει μια λίστα των μεθόδων απόκρισης εικόνας και τα πλεονεκτήματα και τα μειονεκτήματά τους.
Στο παρελθόν, το μόνο που πρέπει να δουλέψουμε είναι το CSS. Με τη νοοτροπία "κινητής πρώτης", πρόκειται να δημιουργήσουμε ένα αρχείο mobile.css που περιέχει όλα τα CSS που χρειάζονται τα κινητά. Αυτό θα είναι το μόνο αρχείο που κατεβάζουν τα τηλέφωνα. Στη συνέχεια, θα δημιουργήσουμε ένα δεύτερο αρχείο που ονομάζεται desktop.css που θα βασιστεί και θα αντικαταστήσει τα βασικά στυλ που έχουν δημιουργηθεί στο mobile.css. Για να βεβαιωθείτε ότι τα τηλέφωνα / ταμπλέτες παίρνουν το mobile.css μόνο και τα desktops παίρνουν και τα mobile.css και desktop.css, οι σύνδεσμοι μας μοιάζουν με αυτό:
Αυτός ο συνδυασμός έχει λειτουργήσει μέχρι στιγμής για όλα όσα έχω δοκιμάσει, εκτός από τις εκδόσεις του Internet Explorer πριν από το 9. Επειδή το πρότυπο της εταιρείας μας είναι να υποστηρίξουμε το IE7 +, έπρεπε να κάνουμε ένα τελευταίο tweak. Θα παρατηρήσετε ότι ο παραπάνω κωδικός μου εκτελείται στο διακομιστή. Στο backend, ελέγχουμε την έκδοση του IE και αν είναι μικρότερη από 9, αλλάζουμε το χαρακτηριστικό των μέσων σε "οθόνη, προβολή". Αυτό λειτούργησε το καλύτερο για εμάς, αλλά αν δεν τρέχετε οτιδήποτε πλευρά διακομιστή, θα μπορούσατε να χρησιμοποιήσετε αντ 'αυτού reply.js.
Αυτό σημαίνει ότι το CSS της επιφάνειας εργασίας μας δεν θα είναι τόσο βελτιστοποιημένο όσο θα ήταν σε έναν κανονικό ιστότοπο. Αλλά, η μόνη θυσία που κάνουμε είναι να κατεβάσουμε ένα ελαφρύ αρχείο CSS που θα αντικαταστήσουμε στη συνέχεια, όπου χρειαζόμαστε. Χρειαζόμασταν να κάνουμε συμβιβασμούς κάπου, και επειδή συνεχίζουμε να λέμε "κινητά πρώτα", γνωρίζουμε ότι αυτό είναι καλύτερο από την εναλλακτική λύση.
Παρέχει ακόμα τον έλεγχο του πελάτη
Στο 352 Media Group, πιστεύουμε ότι δίνουμε στον πελάτη τον πλήρη έλεγχο του ιστοτόπου του. Αφού ολοκληρώσουμε την ανάπτυξη, παραδίδουμε όλο τον πηγαίο κώδικα. Παρέχουμε επίσης ένα CMS προσαρμοσμένο στο χρήστη που επιτρέπει στον πελάτη να διαχειρίζεται τις σελίδες, την πλοήγηση και τον χάρτη ιστότοπου. Όπως και ο σχεδιασμός, αυτό είναι ένα πρότυπο που δεν θέλαμε να κάνουμε συμβιβασμούς, έτσι είχαμε μερικά επιπλέον εμπόδια.
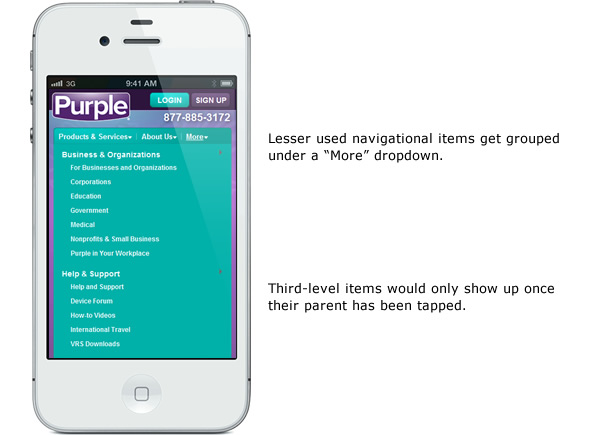
Μία από τις πιο δύσκολες διεπαφές για μεταφορά σε κινητά είναι η πλοήγηση. Αυτό είναι ένα ζήτημα επειδή είναι επίσης ένα από τα πιο σημαντικά διεπαφή σε έναν ιστότοπο. Η πρώτη ερώτηση που πρέπει να θέσετε είναι αν οι χρήστες κινητής τηλεφωνίας χρειάζονται γρήγορη πρόσβαση σε ολόκληρη την πλοήγηση ή αν ενδιαφέρονται μόνο για λίγα κλειδιά. Εάν χρειάζονται όλη την πλοήγηση και υπάρχουν περισσότερα από τέσσερα βασικά στοιχεία, νομίζω ότι μια από τις καλύτερες λύσεις είναι να τα ομαδοποιήσουμε σε μια στοιχείο. Αυτό θα χρησιμοποιήσει το λειτουργικό σύστημα του τηλεφώνου για μια βελτιστοποιημένη διεπαφή στην οποία έχει ήδη συνηθίσει ο χρήστης.
Σχετικά με τις Purple Communications, υπήρχαν μόνο δύο στοιχεία βασικού επιπέδου που εξέτασαν κυρίως οι χρήστες κινητής τηλεφωνίας: Προϊόντα και υπηρεσίες και Σχετικά με εμάς. Έτσι, στα τηλέφωνα, εμφανίζουμε μόνο αυτά τα δύο στοιχεία και στη συνέχεια ομαδοποιούμε τα υπόλοιπα σε ένα αναπτυσσόμενο μενού "Περισσότερα".

Αλλά ένα από τα πράγματα που προσφέρουμε στον πελάτη είναι ο έλεγχος της πλοήγησης. Για αυτόν τον ιστότοπο, το μόνο πράγμα που δεν θα είχαν τον έλεγχο ήταν τα στοιχεία που κατέρρευσαν στο μενού, γι 'αυτό βεβαιώσαμε να το καθαρίσουμε πρώτα μαζί τους. Αλλά μετά από αυτό, μπορούν να προσθέσουν οποιαδήποτε στοιχεία ή υποδιαγραφές που θέλουν. Για να το επιτύχουμε αυτό, χρησιμοποιήσαμε ένα δεύτερο αντίγραφο της πλοήγησης που είναι ενσωματωμένο στο τελευταίο στοιχείο που ονομάζεται "Περισσότερα". Το κρύβουμε σε επιτραπέζιους υπολογιστές και σε κινητά κλέβουμε τα στοιχεία ανώτατου επιπέδου που δεν θέλουμε να εμφανίζονται. Στην ένθετη λίστα, κρυφτόμαστε στη συνέχεια "Προϊόντα & Υπηρεσίες" και "Σχετικά", έτσι ώστε οι χρήστες να μην τις βλέπουν δύο φορές. Αυτό δίνει στον πελάτη μας πλήρη έλεγχο χωρίς να χρειάζεται να διαχειρίζεται ξεχωριστή πλοήγηση για κινητά (που θα γινόταν εργασία με διπλά αντικείμενα).
Για τους τομείς περιεχομένου, παρέχουμε εκπαίδευση στον πελάτη, ώστε να γνωρίζουν τους καλύτερους τρόπους για τη δομή του περιεχομένου τους. Δημιουργήσαμε επίσης μερικές κατηγορίες που θα μπορούσαν να χρησιμοποιήσουν σε πράγματα όπως τα βίντεο του YouTube, τα κουμπιά και οι κλήσεις προς δράση, γεγονός που εξασφάλισε ότι τα πράγματα που προστέθηκαν θα βελτιστοποιηθούν για όλες τις αποφάσεις.
Δημιουργία ενός επαναχρησιμοποιήσιμου πλαισίου
Το τελευταίο πράγμα που πρέπει να θυμάστε κατά την εξερεύνηση των νέων τεχνολογιών, όπως η ανταπόκριση στο σχεδιασμό, είναι να βεβαιωθείτε ότι η εταιρεία σας θα είναι καλύτερα προετοιμασμένη για το μέλλον. Θα θελήσετε ο καθένας που εργάζεται στο έργο όχι μόνο να σκεφτεί τον πελάτη και τους χρήστες του, αλλά και ποια μαθήματα μπορούν να εφαρμοστούν σε άλλα έργα. Πάντα να είστε επιφυλακτικοί για έργα όπως αυτό που μπορεί να πάρει το πόδι σας στην πόρτα των νέων περιοχών έτσι η εταιρεία σας θα συνεχίσει να προχωράει μαζί με τη βιομηχανία.
Στο 352 Media Group, έχουμε ήδη δημιουργήσει πλαίσια τόσο για τους προγραμματιστές μας όσο και για τους προγραμματιστές μας. Για παράδειγμα, χωρίσαμε όλα τα CSS σε πολλαπλά αρχεία για να διαμερισματοποιήσουμε τα στοιχεία και να κρατήσουμε όλους οργανωμένους. Έχουμε ξεχωριστά αρχεία για δομή, τυπογραφία, φόρμες, widgets κλπ. Όταν μετακομίζετε σε νέες τεχνολογίες, μπορείτε να πάρετε αυτό που μοιάζει με τον εύκολο δρόμο και απλώς να εγκαταλείψετε τα πράγματα που δεν φαίνονται να ταιριάζουν και να δημιουργήσετε νέα πράγματα για μελλοντικός. Αλλά κάνοντας αυτό, εγκαταλείπετε χρόνια εμπειρίας που σας δουλεύουν καλά μέχρι τώρα.
Έκανα υπερπροσαρμογή του κώδικα μας νωρίτερα που συνδέει τα αρχεία CSS. Θα μπορούσαμε να απαιτήσουμε από τους ανταποκριτές ιστότοπους να χρησιμοποιήσουν αυτά τα δύο νέα αρχεία CSS αντί για το κανονικό πλαίσιο. Αντ 'αυτού, με λίγη δημιουργικότητα, υπολογίσαμε ποια αρχεία θα πρέπει να εφαρμοστούν στο κινητό, τα οποία πρέπει να εφαρμοστούν στην επιφάνεια εργασίας και τα οποία πρέπει να χωριστούν μεταξύ τους. Ήμασταν σε θέση να προσαρμόσουμε αυτό που είχαμε ήδη εργαστεί σε κάτι που θα λειτουργήσει καλά για εμάς στο μέλλον.