Ενσωμάτωση του ημερολογίου Google με τον ιστότοπό σας
Το Ημερολόγιο Google είναι ένα εξαιρετικό εργαλείο για την ενσωμάτωση στον ιστότοπό σας και είναι απίστευτα εύκολο να το κάνετε χρησιμοποιώντας ένα iFrame.
Προτού προχωρήσω σε περαιτέρω σχεδιασμό για το ημερολόγιο, θα δούμε γρήγορα πώς να ενσωματώσετε το Ημερολόγιο Google σας οπουδήποτε στον ιστότοπό σας.
Μπορείτε να ενσωματώσετε ένα ζωντανό ημερολόγιο για άλλους για επεξεργασία μαζί με εσάς ή να το επεξεργαστείτε ιδιωτικά, ενώ όλοι οι επισκέπτες μπορούν να δουν τις ενημερώσεις σας για γεγονότα όπως συμβαίνουν.
Όλα αυτά συμβαδίζουν με την απλότητα και την ευκολία χρήσης του εμπορικού σήματος της Google, ωστόσο αν θέλετε να χρησιμοποιήσετε το CSS για να στυλίσουμε περισσότερο το ημερολόγιό σας, θα χρειαστεί να περάσετε λίγο χρόνο με δοκιμασία και λάθος για να το χρησιμοποιήσετε.
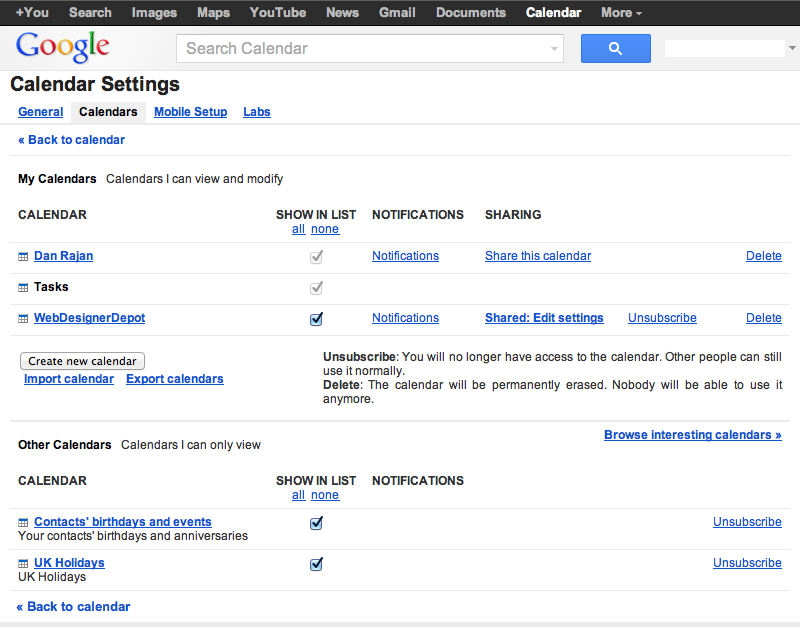
Πρώτον, πρέπει να επιλέξετε το ημερολόγιο που θέλετε να ενσωματώσετε στον ιστότοπό σας στην καρτέλα "Ημερολόγια" της σελίδας ρυθμίσεων.
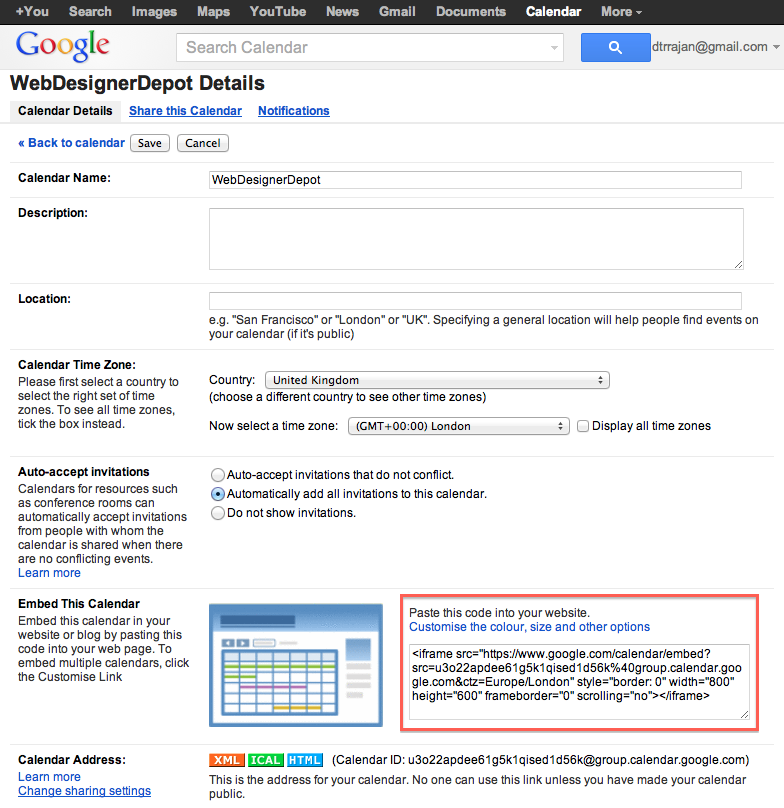
Ο κώδικας iFrame είναι διαθέσιμος στην παρακάτω σελίδα, όπως φαίνεται παρακάτω, αλλά μπορείτε να προσαρμόσετε περαιτέρω το ημερολόγιο στο Google.
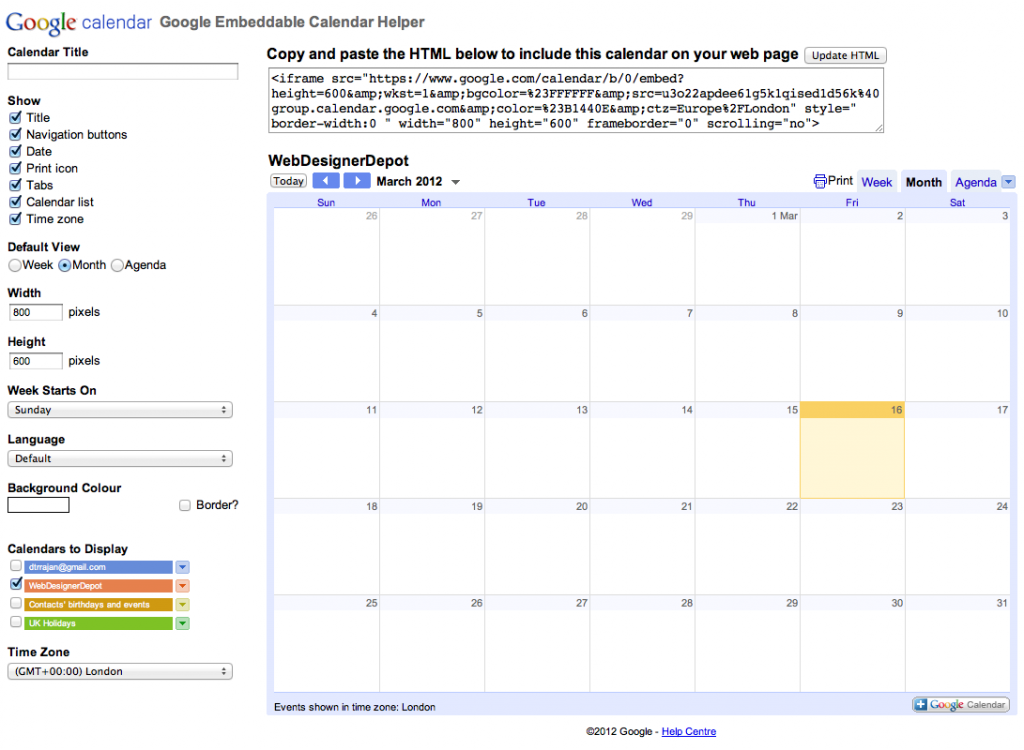
Στη διεπαφή που σας δίνεται, μπορείτε να προσαρμόσετε τις βασικές ρυθμίσεις, όπως τον τίτλο, τα χρώματα και τα στοιχεία που θέλετε να εμφανίζονται. Ο παραπάνω κώδικας iFrame θα ενημερωθεί καθώς κάνετε αλλαγές στις ρυθμίσεις. Μόλις είστε ικανοποιημένοι με τις βασικές ρυθμίσεις σας, μπορείτε να αποθέσετε τον κώδικα οπουδήποτε θέλετε στον ιστότοπό σας, αφού είναι απλά HTML.
Οι ρυθμίσεις που προσφέρει η Google είναι μόνο βασικές, και έτσι για να ταιριάζει με το μοναδικό ύφος του ιστότοπού σας, θα χρειαστεί λίγο περισσότερη δύναμη επεξεργασίας. Δυστυχώς η προσθήκη κανόνων CSS στο γονικό έγγραφο δεν λειτουργεί, ακόμα και όταν προσθέτετε μια σημαντική οδηγία σε κάθε κανόνα. Ο λόγος για αυτό είναι διπλός:
1. Το έγγραφο υποδοχής και το έγγραφο στο iFrame είναι εντελώς ξεχωριστά. Αυτό φαίνεται να είναι μια προφανής δήλωση για να γίνει, αλλά αρκετά εύκολο να παραβλέψουμε παρ 'όλα αυτά.
2. Το έγγραφο στο iFrame φιλοξενείται σε ξεχωριστό τομέα (Google.com) το οποίο φυσικά σημαίνει ότι τα περισσότερα προγράμματα περιήγησης θα μπλοκάρουν κάθε απόπειρα που έγινε από άλλο τομέα για να τροποποιήσει περιεχόμενο μέσα σε αυτό το έγγραφο.
Κοιτάζοντας τον κώδικα iFrame από νωρίτερα, μπορείτε να δείτε ένα απόσπασμα κώδικα, παρόμοιο με το ακόλουθο:
https://www.google.com/calendar/embed?src="u3o22apdee61g5k1qised1d56k%40group.calendar.google.com&ctz=Europe/LondonΑυτό είναι το σημείο όπου το iFrame σας δείχνει και είναι η θέση του βασικού εγγράφου για το ημερολόγιό σας. Μεταβείτε στη διεύθυνση URL και προβάλετε την πηγή, χρησιμοποιώντας το πρόγραμμα περιήγησης ή οποιοδήποτε προτιμώμενο εργαλείο. Δημιουργήστε μια νέα σελίδα στον ιστότοπό σας με τη σήμανση που ανακτάται από την πηγή URL, υπάρχουν μόνο δύο γραμμές στον κώδικα που χρειάζονται ενημέρωση:
Όπως μπορείτε να δείτε, και οι δύο ετικέτες περιέχουν σχετικές διευθύνσεις URL, χρειάζονται προθέρμανση με τη λέξη "https://www.google.com/calendar/" έτσι ώστε να μοιάζουν με αυτό:
Αυτό δείχνει το iFrame σας στη νέα σελίδα στον τομέα σας και όχι στο Google, που σημαίνει ότι φιλοξενείται από εσάς. Το επόμενο βήμα είναι να προσθέσετε προσαρμοσμένες δηλώσεις CSS στο νέο έγγραφο για να παρακάμψετε στοιχεία στο ημερολόγιο Google.
Θα χρειαστεί να δημιουργήσετε 2 νέα αρχεία PHP, το πρώτο: custom_calendar.php είναι το πραγματικό αρχείο ημερολογίου και το custom_calendar.css, ένα αρχείο CSS για το στυλ του ημερολογίου. Το πρώτο αρχείο είναι το κύριο που κάνει αυτό δυνατό. το δεύτερο αρχείο σάς επιτρέπει να αλλάξετε οποιαδήποτε από τις ιδιότητες του CSS. Με μια μικρή μαγεία CSS, θα πρέπει να είστε σε θέση να το προσαρμόσετε περαιτέρω ώστε να ταιριάζει απόλυτα στον ιστότοπό σας!
Κωδικός προσαρμοσμένου ημερολογίου
CSS
Τώρα που έχετε ρυθμίσει το Ημερολόγιό σας, θα θέλετε να αλλάξετε το CSS ώστε να ταιριάζει με τις ανάγκες του ιστότοπού σας και, πιθανότατα, με το συνδυασμό χρωμάτων.
Οι κλάσεις που θα θελήσετε να εξετάσετε είναι παρακάτω.
Πρώτον, για να ταιριάξετε το χρωματικό σας σχήμα, μπορείτε να επεξεργαστείτε το συνολικό χρώμα του φόντου / φόντου του Ημερολογίου. Για να το κάνετε αυτό προσθέστε .view-cap , .view-container-border στο CSS και αλλάξτε το φόντο στο χρώμα που επιλέξατε.
.mv-dayname Αυτή είναι η κλάση που ελέγχει τα ονόματα των ημερών στο επάνω μέρος του Ημερολογίου. Απλά προσθέστε .mv-dayname στο custom_calendar.css και προσθέστε μερικές μεταβλητές για να ξεκινήσετε.
Υπάρχει επίσης α .mv-daynames-table το οποίο ελέγχει το κελί που κάθε όνομα κάθε ημέρας κάθεται. Θυμηθείτε επίσης να αλλάξετε το χρώμα των συνόρων καθώς και το ίδιο το φόντο.
.st-bg Αυτή είναι η κλάση που ελέγχει το φόντο κάθε κελιού. Υπάρχει επίσης .st-bg-today και .st-bg-next που ελέγχουν την εμφάνιση της τρέχουσας ημέρας και αύριο, επιτρέποντάς σας να διακρίνετε μεταξύ τους.
.st-dtitleΑυτή η τάξη ελέγχει τις ημερομηνίες των ημερών στο ημερολόγιο. Επίσης, η Google έχει συμπεριληφθεί
.st-dtitle-today και .st-dtitle-next
οι οποίες είναι οι κλάσεις που ελέγχουν την εμφάνιση των ημερομηνιών της τρέχουσας ημέρας και της επόμενης ημέρας αντίστοιχα. Αυτές οι τάξεις είναι χρήσιμες για την ανάδειξη σήμερα και αύριο.
Επίσης, στο πλαίσιο του .st-dtitle τάξη υπάρχει .st-dtitle-nonmonth η οποία είναι η κλάση που ελέγχει την εμφάνιση του κειμένου για ημερομηνίες σε νέο μήνα που δεν υπάρχουν στον τρέχοντα μήνα.
Μια άλλη σημαντική κατηγορία που πρέπει να θυμάστε κατά την επεξεργασία .st-bg και χρησιμοποιώντας .st-dtitle είναι .st-dtitle-down αυτό ισχύει για το παρακάτω κελί. όταν έχει προεπιλογή, αυτό έχει ένα περιθώριο στην κορυφή που ταιριάζει με το περιθώριο που περιβάλλει την τρέχουσα ημέρα.
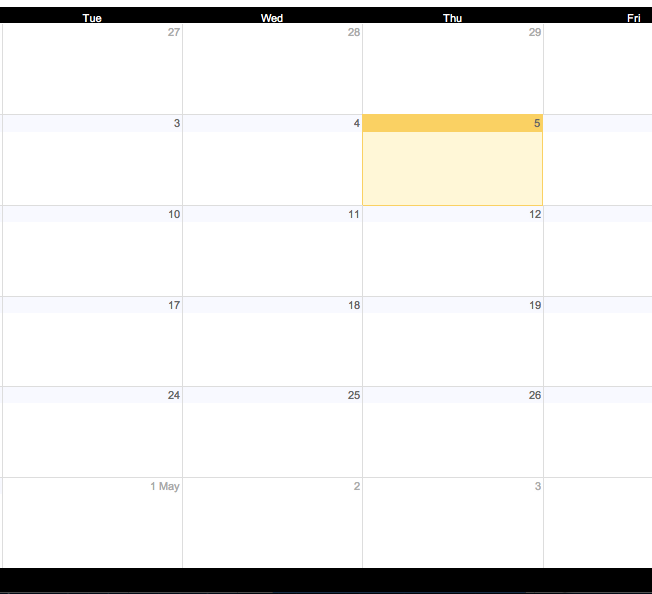
Με την αλλαγή .st-bg , .st-bg-today , .st-dtitle και .st-dtitle-today το ακόλουθο παράδειγμα δημιουργήθηκε.

Εδώ είναι το CSS:
.st-bg { background:black; }.st-bg-today { background:yellow; border-left:1px solid yellow; border-right:1px solid yellow; }.st-dtitle { background:white; } Με .view-cap , .view-container-border σε μαύρο και .mv-dayname-table που έχει οριστεί σε λευκό, δημιουργείται το ακόλουθο αποτέλεσμα.
Εδώ είναι ο κώδικας CSS:
.view-cap, .view-container-border { background-color:black; }.mv-daynames-table { color:white; background:black; }.mv-event-container { border-top:1px solid black; }Τα σύνορα στα κελιά μπορούν να αφαιρεθούν με την επεξεργασία των κλάσεων αριστερά, αριστερά και αριστερά, μέσα στο CSS κάθε κατηγορίας, όπως δείχνει το παρακάτω παράδειγμα.
Εδώ είναι ο κώδικας:
.st-bg { border-left:none; }.st-dtitle { border:none; background:white; }Χρησιμοποιώντας αυτές τις κατηγορίες CSS, θα μπορείτε να προσαρμόσετε το Ημερολόγιό σας Google και να το ενσωματώσετε πλήρως με τον υπόλοιπο ιστότοπό σας.