Πώς να προσθέσετε την πλοήγηση στο πλοίο σε Shopify Θέματα
Σε αυτό το άρθρο θα συζητήσουμε πώς να υλοποιήσετε ένα σύστημα πλοήγησης πολλαπλών επιπέδων που διαχειρίζεται πλήρως περιεχόμενο μέσα σε ένα Shopify θέμα.
Αγοράστε θέματα χρήσης Υγρό , μια ευέλικτη και ισχυρή γλώσσα προτύπου, για την εξαγωγή δεδομένων από ένα κατάστημα σε ένα πρότυπο. Αν δεν είστε εξοικειωμένοι με το θέμα Liquid και Shopify γενικά, τότε συνιστούμε να ελέγξετε τον υπάλληλο Αγορά τεκμηρίωσης θέμα .
Ξεκινώντας
Αν έχετε εργαστεί ποτέ με πλατφόρμες όπως το WordPress, μπορεί να είστε εξοικειωμένοι με τις διεπαφές διαχείρισης που σας επιτρέπουν να δημιουργήσετε πλοήγηση πολλαπλών επιπέδων. Όταν εξάγονται σε ένα αρχείο προτύπου, αυτά οδηγούν συχνά σε μια ένθετη λίστα που δεν είναι προσαρμοσμένη, η οποία, χρησιμοποιώντας το CSS, μπορούμε να στυλίσουμε σε μια ποικιλία σχεδίων. Για παράδειγμα, ένα αναπτυσσόμενο μενού ή ένα μενού της πλαϊνής γραμμής που αποκαλύπτει λεπτομερέστερο φιλτράρισμα όταν κάνετε κλικ ή μετακινηθούν τα μενού του επάνω επιπέδου. Όλες οι προσεγγίσεις μας δίνουν τη δυνατότητα να προσφέρουμε βαθύτερη πλοήγηση στους χώρους μας χωρίς υπερβολική επιπλοκή.

Κατά την πρώτη επιθεώρηση της λειτουργίας πλοήγησης στο Shopify, μπορεί να νομίζετε ότι δεν μας προσφέρει αυτή τη δυνατότητα. Εντούτοις, οπλισμένοι με λίγη γνώση υγρών, μπορούμε να φτάσουμε εύκολα σε μενού πολλαπλών επιπέδων στα θέματα μας. Χρησιμοποιώντας τη λειτουργικότητα πλοήγησης, μπορούμε να προσφέρουμε στους πελάτες μας έναν εύκολο τρόπο να διαχειριστούν τα μενού τους, δίνοντάς μας, ως σχεδιαστές θεμάτων, τις επιθυμητές ένθετες λίστες για CSS.
Στόχος μας σε αυτό το σεμινάριο είναι να δημιουργήσουμε μια ένθετη λίστα που δεν θα διορθωθεί, την οποία μπορούμε να ελέγξουμε πλήρως από την περιοχή admin του Shopify και για να αντικατοπτρίζονται αυτές οι αλλαγές στο κατάστημά μας.
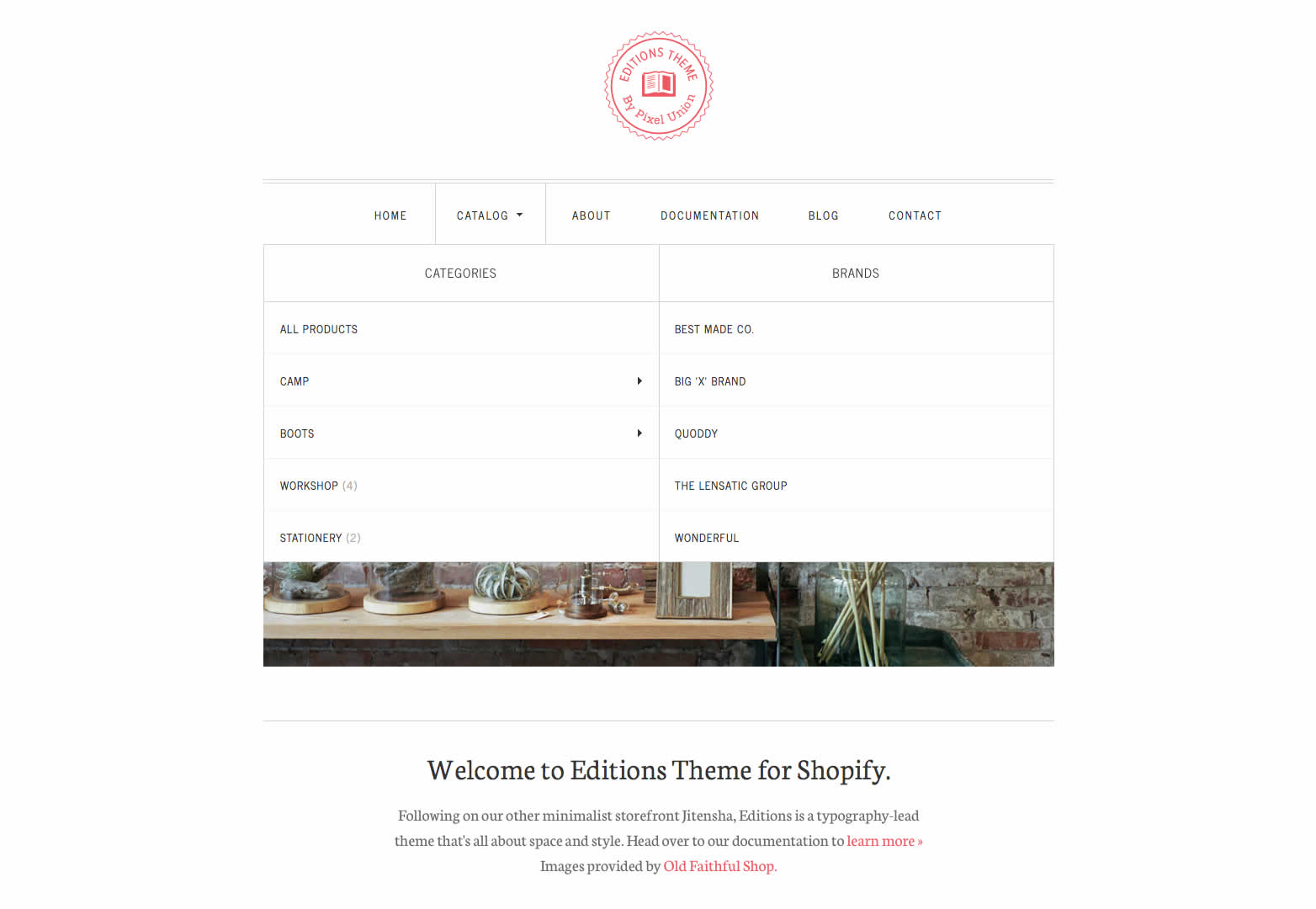
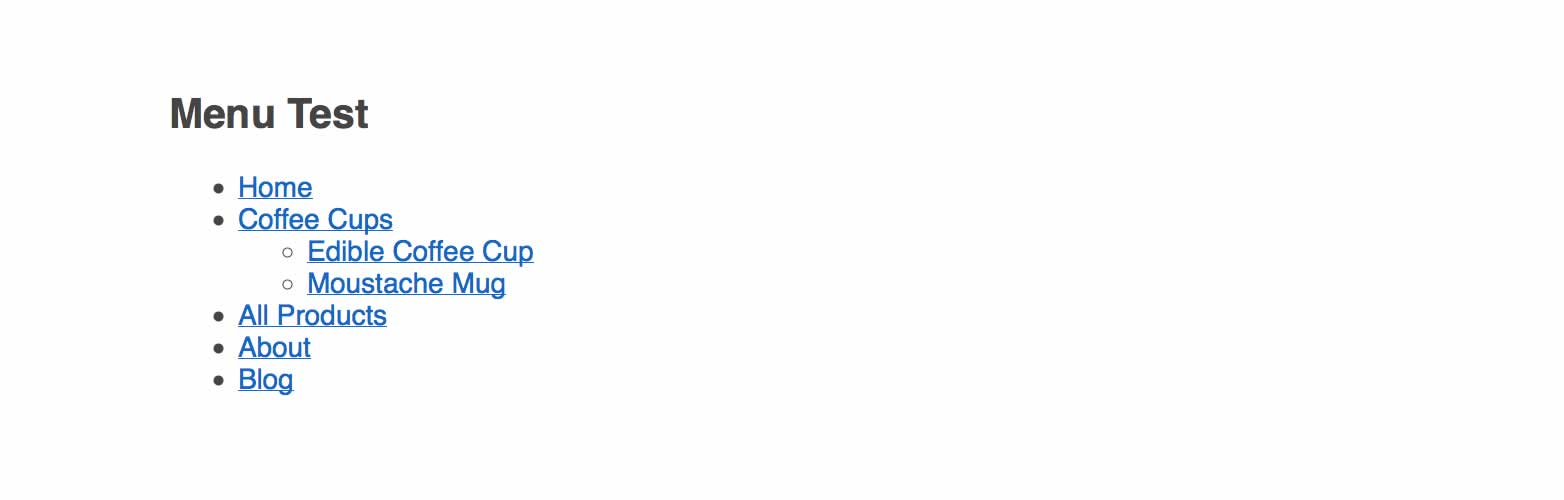
Και εδώ είναι το τελικό αποτέλεσμα:
Σε αντίθεση με άλλες πλατφόρμες, το Shopify δεν έχει τη δυνατότητα να έχει ένα "σούπερ μενού" το οποίο μπορούμε να φτιάξουμε τα στοιχεία του υπομενού μας. Αυτό σημαίνει ότι δεν είναι μια πολύπλοκη διαδικασία για να φτάσουμε σε αυτό το έργο. Ακολουθώντας μια απλή σύμβαση ονομασίας, είναι δυνατό να δημιουργηθούν δομές μενού πολλαπλών επιπέδων.
Εάν θέλετε να κωδικοποιήσετε μαζί με το σεμινάριο, ο απλούστερος τρόπος είναι να εγγραφείτε δωρεάν Shopify Partner λογαριασμό και δημιουργήστε ένα δωρεάν "κατάστημα dev". Αυτά είναι πλήρως εξοπλισμένα και σας επιτρέπουν να δοκιμάσετε το θέμα σας πριν το παραδώσετε στον πελάτη σας ή ξεκινήσετε το δικό σας κατάστημα.
Μπορείτε να δοκιμάσετε τα παραδείγματα κώδικα σε οποιοδήποτε από τα πρότυπα του θεματικού φακέλου θεμάτων "templates" ή εναλλακτικά θα συνιστούσα να χρησιμοποιήσετε το θέμα default.yquid file themes, καθώς αυτό θα σημαίνει ότι ο κωδικός σας θα εμφανίζεται από προεπιλογή σε κάθε σελίδα.
Δημιουργία μενού
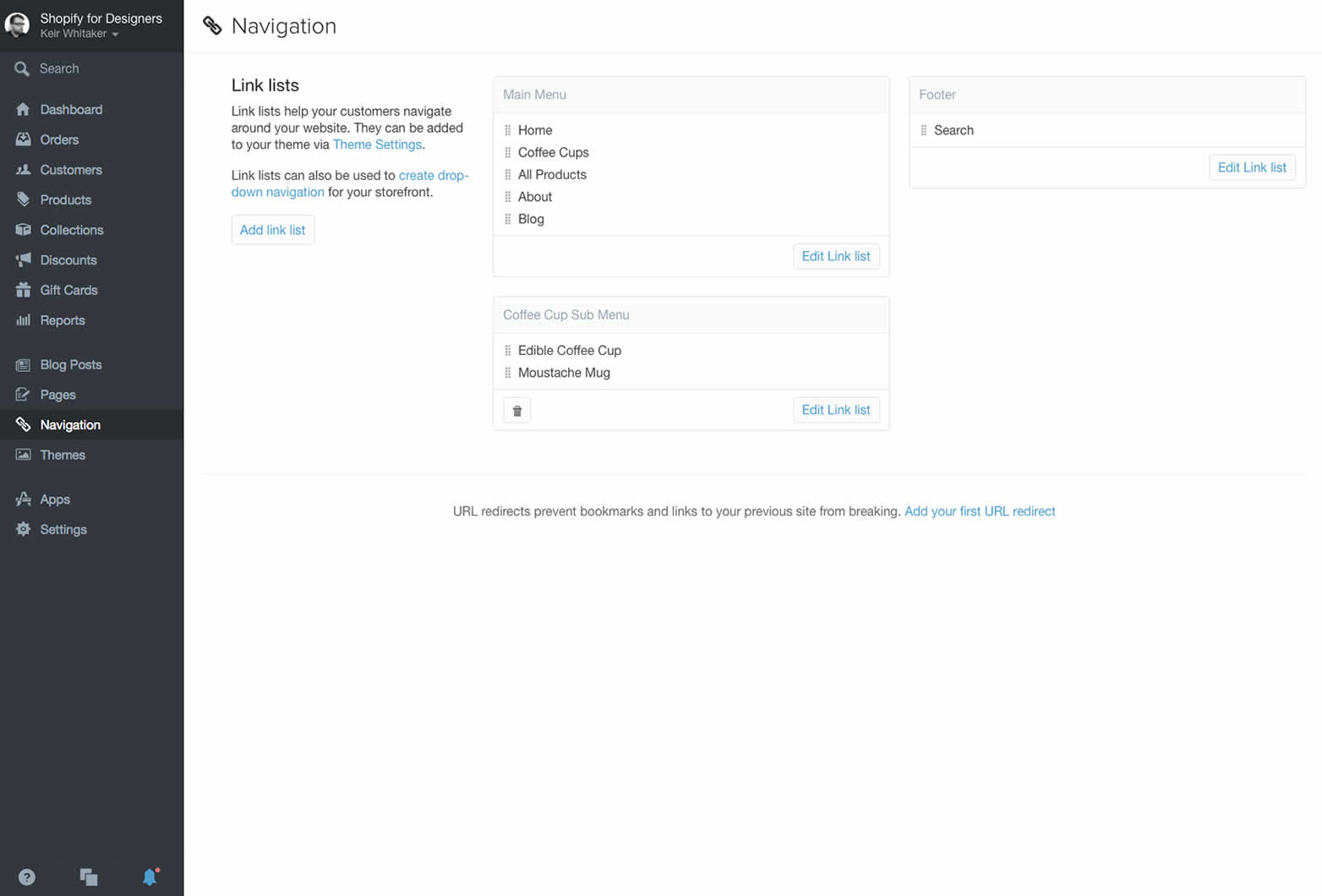
Ας ξεκινήσουμε δημιουργώντας ένα νέο μενού, το γονικό μας μενού, κατευθύνοντας την καρτέλα Πλοήγηση στο διαχειριστή του Shopify. Για να δημιουργήσετε ένα μενού, πρέπει να ανοίξουμε τη διεπαφή διαχείρισης του Shopify και να κατευθυνθείτε στην καρτέλα "Πλοήγηση" στην αριστερή πλευρά.
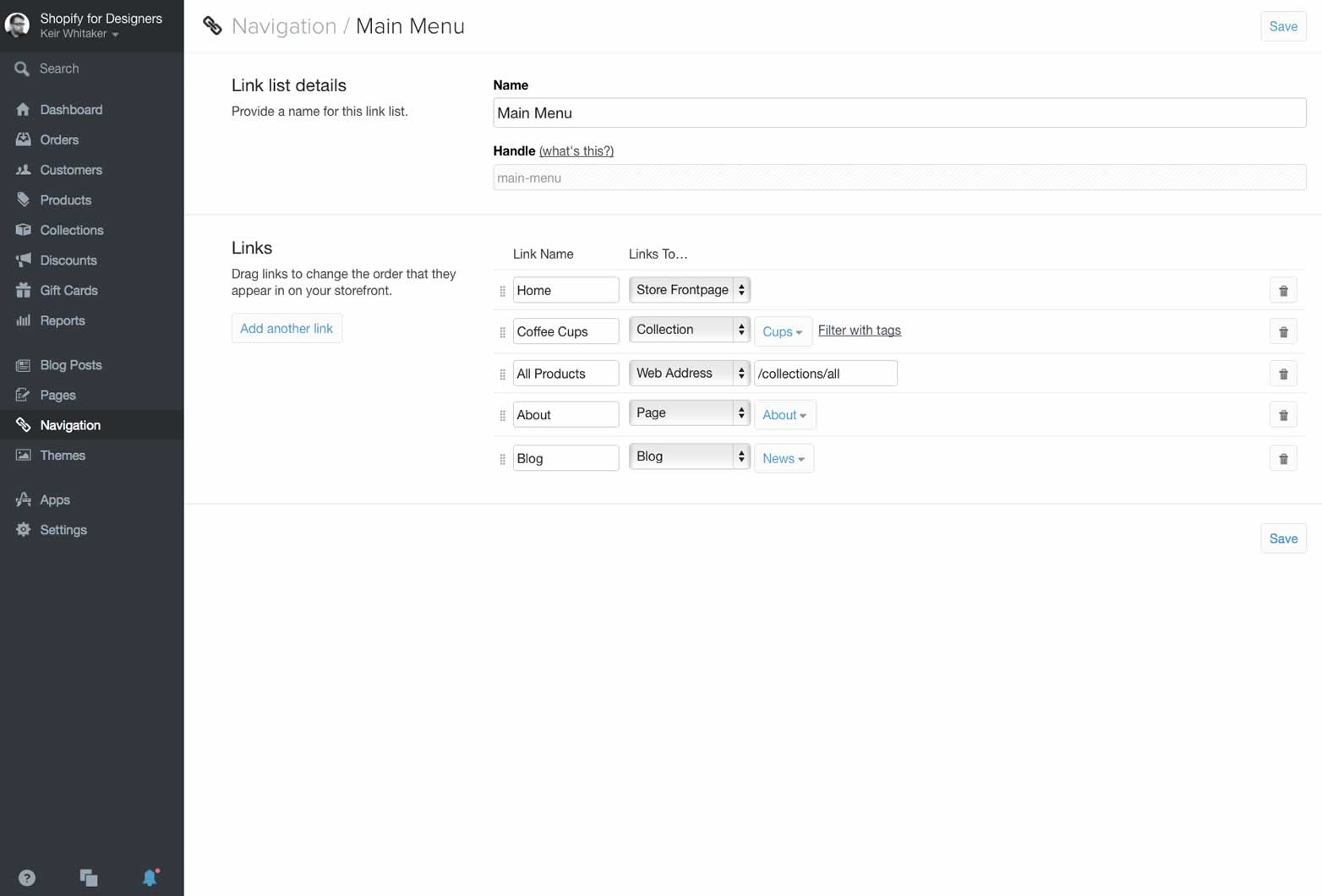
Όλα τα καταστήματα έχουν προκαθορισμένο προκαθορισμένο μενού που ονομάζεται "Κύριο μενού". Για να προσθέσετε στοιχεία στη λίστα, απλά κάντε κλικ στο κουμπί "Προσθήκη άλλου συνδέσμου" και δώστε στο νέο σας στοιχείο ένα "όνομα συνδέσμου" και έναν προορισμό. Το αναπτυσσόμενο μενού επιλογής θα σας επιτρέψει να συνδεθείτε εύκολα σε εσωτερικές ενότητες όπως ένα συγκεκριμένο προϊόν ή συλλογή. Εναλλακτικά, μπορείτε να εισαγάγετε τη δική σας διεύθυνση URL (εσωτερική ή εξωτερική) επιλέγοντας "διεύθυνση ιστού" από τις επιλογές.

Είναι εύκολο να δημιουργήσετε και να επεξεργαστείτε μενού στο διαχειριστή του Shopify.
Μόλις το θέσουμε σε ισχύ, μπορούμε να αρχίσουμε να εξετάζουμε τον κώδικα υγρών που θα χρειαστεί να το εξάγουμε στο θέμα μας.
Για να εξάγουμε το μενού στο αρχείο μας θα πρέπει να γνωρίζουμε το "χειριστήριο" του μενού. Οι λαβές είναι μοναδικά μέσα αναγνώρισης Shopify για προϊόντα, συλλογές, λίστες συνδέσμων (ο όρος που χρησιμοποιείται για μενού στα Θέματα Shop Shop) και σελίδες. Αυτές είναι γενικά ασφαλείς μορφές URL για το όνομα ή τον τίτλο του στοιχείου. Για παράδειγμα, το κύριο μενού θα οδηγούσε σε μια λαβή του κύριου μενού . Ενώ παράγονται αυτόματα, μπορείτε να τα αλλάξετε εάν θέλετε μέσω της διεπαφής διαχείρισης.

Το προεπιλεγμένο κύριο μενού περιλαμβάνει ένα σύνδεσμο προς τη συλλογή Καφετιέρες.
Πλοήγηση ενός επιπέδου
Ας ξεκινήσουμε εξάγοντας όλα τα στοιχεία από το "κύριο μενού" μας. Για να γίνει αυτό, μπορούμε να χρησιμοποιήσουμε ένα απλό "για βρόχο" για να εξάγει όλα τα στοιχεία λίστας συνδέσεων με τη σειρά του, εδώ είναι πώς:
{% for link in linklists.main-menu.links %}- http://docs.shopify.com/themes/liquid-basics/output" class=external rel=nofollow> Φίλτρο υγρού. Ένα φίλτρο είναι μια λειτουργία που αλλάζει την τιμή εισόδου με έναν συγκεκριμένο τρόπο. Για παράδειγμα, ας δούμε το φιλτράρισμα:
{{ 'Keir Whitaker' | upcase }}
Όταν εξάγεται αυτό θα κάνει το KEIR WHITAKER στο αρχείο HTML.
Τα φίλτρα λαμβάνουν μια εισαγωγή, σε αυτό το παράδειγμα το όνομά μου ως συμβολοσειρά κειμένου και την αλλάζω ανάλογα. Στην περίπτωση του φίλτρου με εξαίρεση μετατρέπει την έξοδο σε κεφαλαίους χαρακτήρες. Στο παράδειγμά μας πάνω από το φίλτρο διαφυγής παίρνουμε την είσοδο της διεύθυνσης URL και του τίτλου και διαφεύγουμε το κείμενο και τη διεύθυνση URL έτσι ώστε να εκπέμπονται σωστά.
Πλοήγηση πολλαπλών επιπέδων
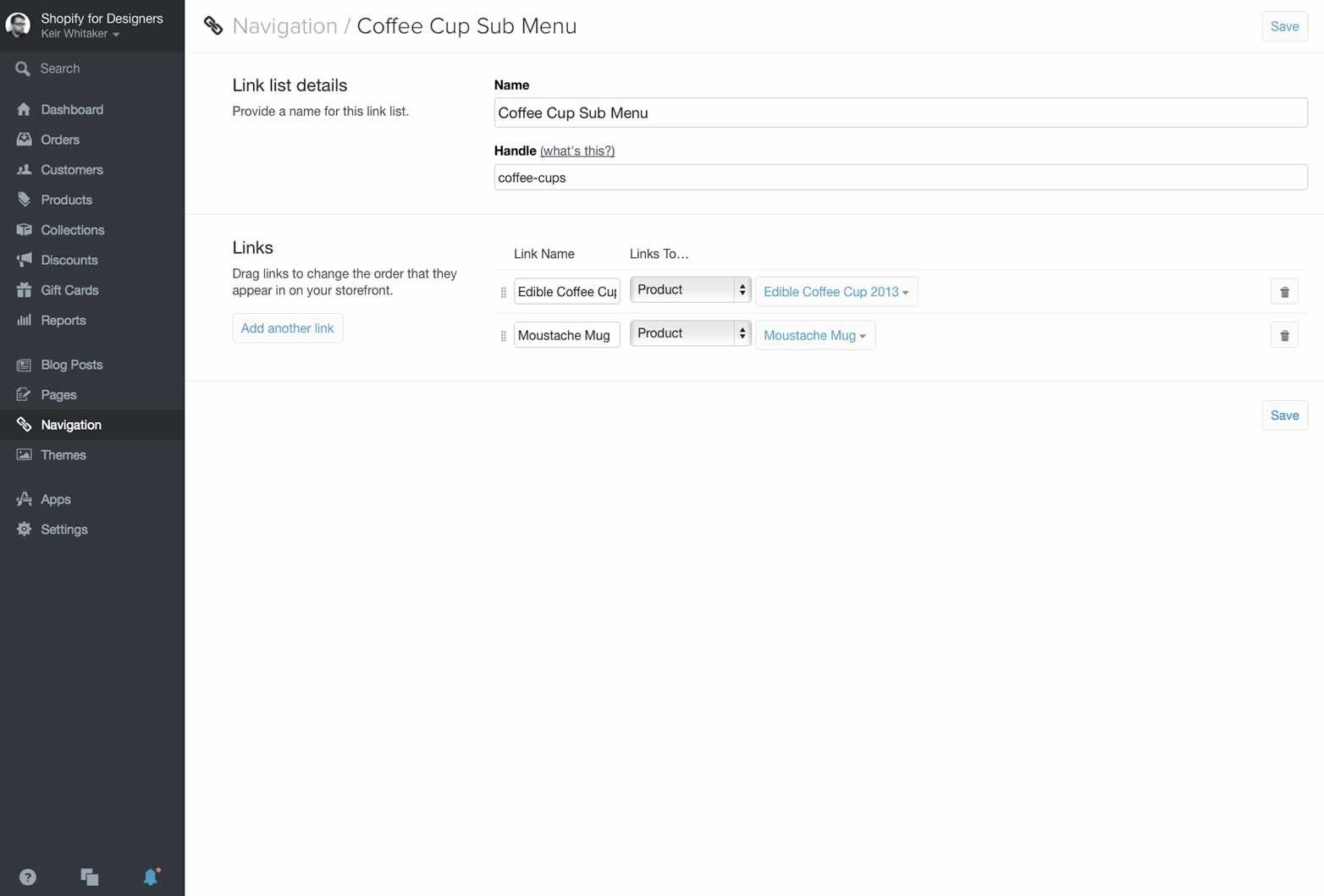
Τώρα έχουμε τα βασικά στοιχεία υπό τον έλεγχό μας χρειαζόμαστε έναν τρόπο δημιουργίας σχέσης με το δευτερεύον δευτερεύον μενού μας. Ευτυχώς αυτό δεν είναι τόσο δύσκολο, παίρνει μόνο μερικές ακόμα γραμμές υγρού κώδικα. Πρώτον, πρέπει να επιστρέψουμε στο διαχειριστή Shopify και να δημιουργήσουμε το υπομενού μας.
Χρειαζόμαστε έναν τρόπο να συνδέσουμε τα δύο μενού μας, ώστε το πρότυπό μας να ξέρει πώς να τα εξάγει. Οι χειρολαβές έρχονται στη διάθεσή μας για άλλη μια φορά. Δεν είναι ξεκάθαρο 100% αρχικά, αλλά κάθε σύνδεσμος εκτός από το ίδιο το μενού έχει μια μοναδική λαβή στην οποία έχουμε πρόσβαση.
Ας ρίξουμε μια ματιά σε ένα παράδειγμα δημιουργώντας ένα δευτερεύον μενού από το σύνδεσμο "Καφετιέρες". Μπορούμε να αναλάβουμε με ασφάλεια το στοιχείο μενού που ονομάζεται "Κύπελλα καφέ" που παράγεται αυτόματα χειρολαβή θα είναι "καφέ-φλιτζάνια". Το μόνο που χρειάζεται να κάνετε είναι να αφαιρέσετε τυχόν σημεία στίξης, να αντικαταστήσετε κεφαλαίους χαρακτήρες με πεζά και κενά με παύλες. Εάν θέλουμε αυτό το στοιχείο μενού να έχει ένα δευτερεύον μενού, βεβαιώνουμε ότι το υπομενού μας έχει επίσης μια λαβή "καφέ-φλιτζάνια". Αξίζει να σημειωθεί ότι ο τίτλος του μενού σας μπορεί να είναι οτιδήποτε, ο σημαντικός παράγοντας εδώ είναι η λαβή.

Το υπομενού μας έχει μια λαβή καφέ-φλιτζάνια που μας επιτρέπει να συνδέσουμε τα μενού μας μαζί.
Τώρα το μόνο που χρειαζόμαστε είναι λίγο επιπλέον υγρός κώδικας για να μας βοηθήσει να βγάλουμε το υπομενού στο πρότυπο μας:
{% for link in linklists.main-menu.links %}- {{ sublink.url }}"> {{sublink.title | διαφυγή}}
{% endfor%}
{% τέλος εαν %} {% endfor%}
Κατά την πρώτη επιθεώρηση, αυτό μπορεί να είναι λίγο αποθαρρυντικό. Έχουμε περάσει πάνω από την πλειοψηφία των ήδη ήδη, ώστε να εξετάσουμε τον νέο κώδικα που κάνει το μεγαλύτερο μέρος του νέου έργου για εμάς:
{% if linklists[link.handle].links.size > 0 %}
Αυτό εμφανίζεται μετά την έξοδο του συνδέσμου με το γονικό μενού αλλά πριν κλείσουν τα στοιχεία της λίστας
tag (γραμμή 4 στο παράδειγμα κώδικα). Η "εντολή if" ελέγχει εάν υπάρχει μια λίστα συνδέσμων με την ίδια λαβή με το τρέχον στοιχείο σύνδεσής μας και αν υπάρχει για να διαπιστώσει αν έχει κάποια στοιχεία συνδέσμου που σχετίζονται με αυτήν. Εάν η απάντηση είναι ναι, το πρότυπο ανοίγει μια νέα λίστα με μη εξουσιοδοτημένους χρήστες και εξάγει κάθε στοιχείο υπομενού ως στοιχείο λίστας όπως στο πρώτο μας παράδειγμα. Αν η απάντηση δεν είναι, τότε το πρότυπο μεταφέρει την έξοδο του επόμενου στοιχείου μενού. 
Το τελικό αποτέλεσμα του κώδικα μας είναι μια ένθετη λίστα των στοιχείων του μενού.
Αυτός ο έλεγχος για την ύπαρξη υπομενού με την ίδια λαβή συμβαίνει σε κάθε επανάληψη του γονικού μενού. Θα παρατηρήσετε επίσης ότι η δήλωση "if" κλείνει με τον κωδικό Liquid {% end for%} και το "for loop" με {% end for%} . Αυτό προειδοποιεί το πρότυπο να προχωρήσει όταν αυτά έχουν ολοκληρώσει την εργασία τους.
Τυλίγοντας
Με λίγο προγραμματισμό είναι πραγματικά πολύ εύκολο να δημιουργήσετε μενού που εξαρτώνται ο ένας από τον άλλο. Φυσικά δεν χρειάζεται να τα εξάγετε μαζί - θα μπορούσατε αν θέλετε να εκτυπώσετε το υπομενού αυτόνομα ανεξάρτητα από το πρότυπο σας.
Ελπίζω ότι αυτό σας έδωσε μια εικόνα για το πόσο εύκολο είναι να δημιουργήσετε ευέλικτα συστήματα μενού στο θέμα Shopify.