Δημιουργήστε μια σκηνή κειμένου 3D χρησιμοποιώντας το Photoshop
Σε αυτό το σεμινάριο θα δημιουργήσουμε μια ρεαλιστική σκηνή κειμένου 3D χρησιμοποιώντας το Photoshop με λίγη βοήθεια από το Illustrator για το κείμενο 3D.
Πρέπει να έχετε μέση έως προηγμένη γνώση του Photoshop για να ολοκληρώσετε αυτό το σεμινάριο.
Για να ξεκινήσετε, προχωρήστε και κατεβάστε όλες τις εικόνες που χρησιμοποιούνται από τον ιστότοπο Sxh.hu. Όλες οι εικόνες είναι δωρεάν για λήψη και εδώ είναι οι σύνδεσμοι: 1 , 2 , 3 , 4
Ας ξεκινήσουμε και να δημιουργήσουμε ένα πραγματικά εκπληκτικό 3D αποτέλεσμα σε λίγα μόνο βήματα. Δοκιμάστε το και μην διστάσετε να δημοσιεύσετε συνδέσμους στις παραλλαγές σας, θα θέλαμε να δούμε τι καταλήγετε.
Ακολουθεί μια γρήγορη προεπισκόπηση της εικόνας που θα δημιουργήσουμε:
Βήμα 1
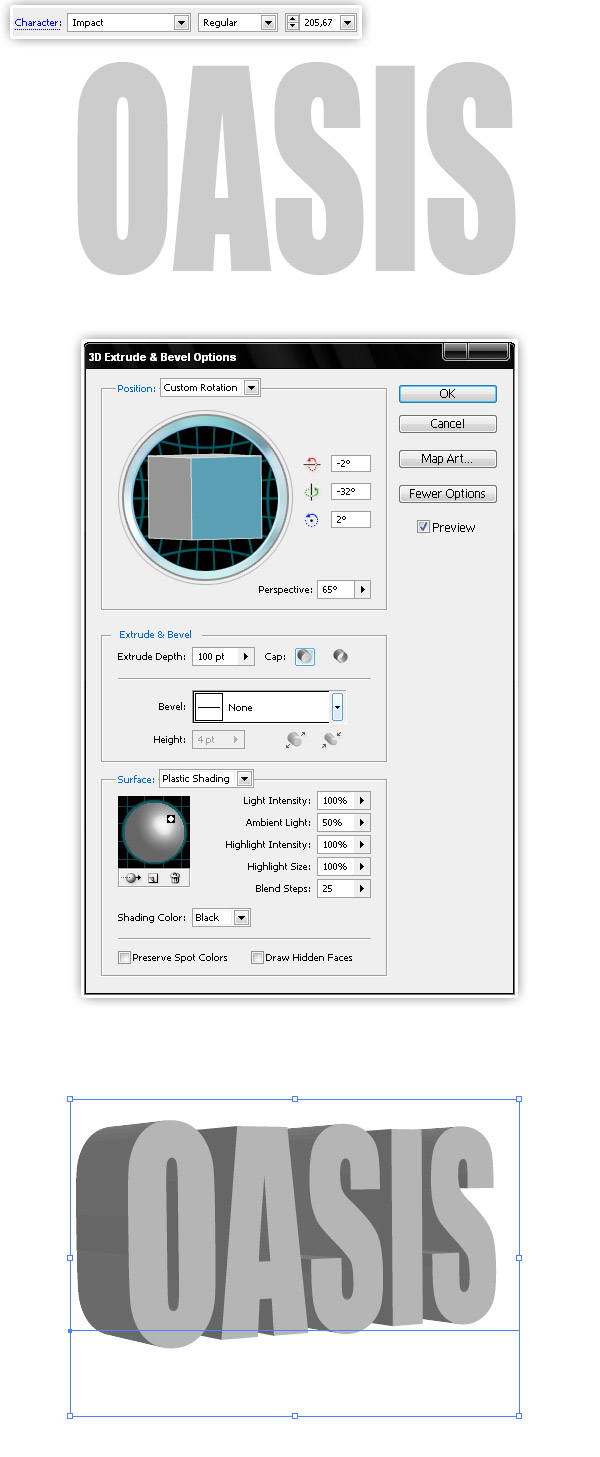
Σε ένα κενό έγγραφο, πληκτρολογήστε το κείμενο στο Illustrator. Χρησιμοποιώ την επιγραφή τύπου Impact και αυτό το χρώμα προσκηνίου: # CCCCCC. Στη συνέχεια, μεταβείτε στο Effect> 3D> Extrude & Bevel και ρυθμίστε τις τιμές όπως φαίνεται παρακάτω. Στη συνέχεια, αντιγράψτε (Ctrl ή Command + C) το κείμενο 3D.

Βήμα 2
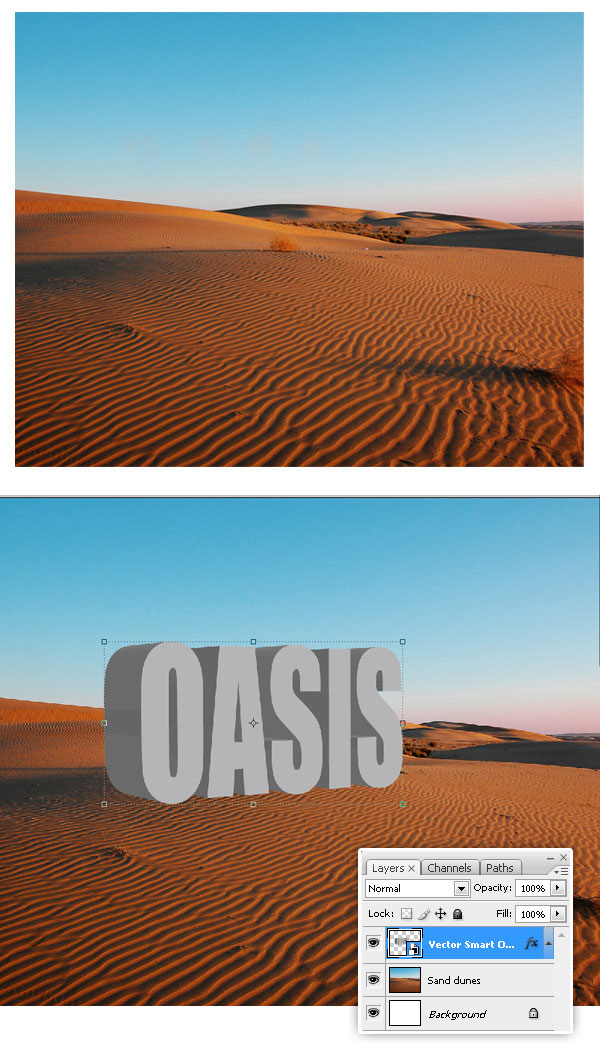
Ας ανοίξουμε το Photoshop, δημιουργούμε ένα νέο έγγραφο (1280 x 1024 px) και βάζουμε Αυτό εικόνα ως φόντο. Στη συνέχεια, επικολλήστε το κείμενο 3D (που δημιουργήθηκε στο βήμα 1) ως έξυπνο αντικείμενο.

Βήμα 3
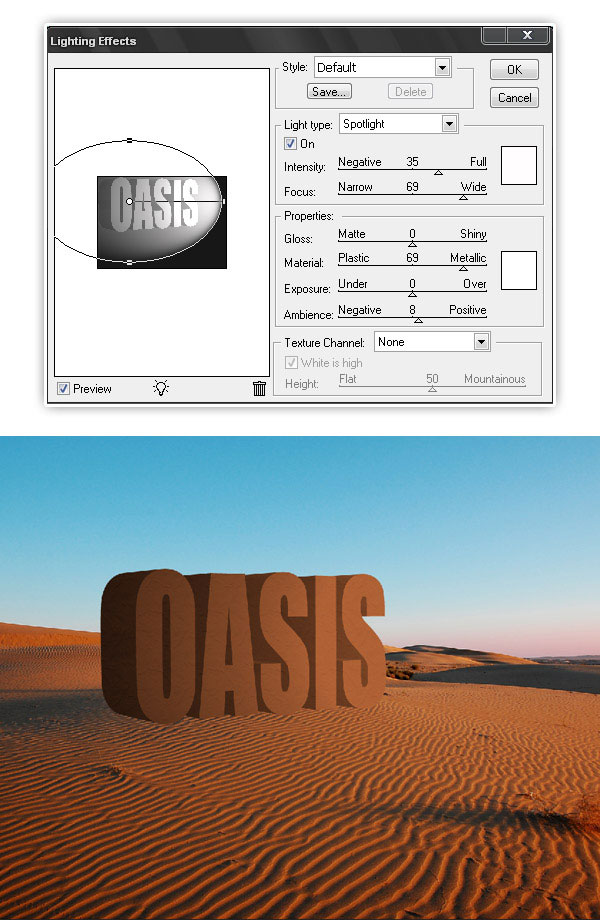
Στη συνέχεια, μεταβείτε στο στοιχείο Φίλτρο> Render> Εφέ φωτισμού και ορίστε τις τιμές όπως φαίνεται παρακάτω. Με αυτό τον τρόπο το κείμενο θα ταιριάζει με το φωτισμό της σκηνής.

Βήμα 4
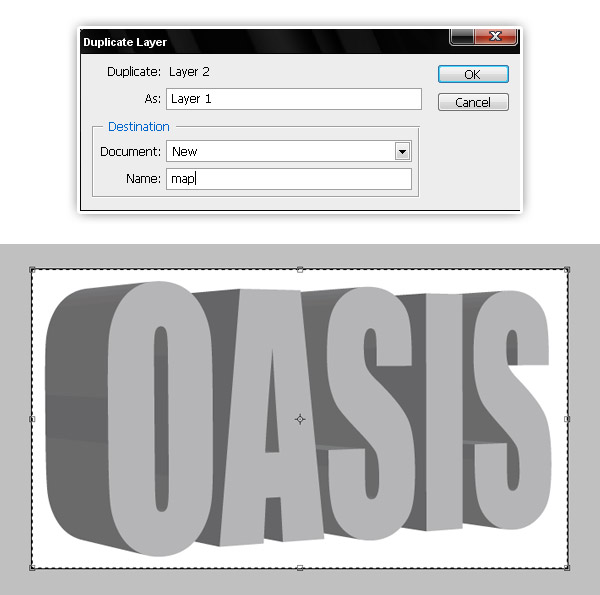
Επιλέξτε το στρώμα Έξυπνου αντικειμένου, κάντε δεξί κλικ στο στρώμα και επιλέξτε Διπλότυπο Layer> Destination: New και Name: Map. Στη συνέχεια, μεταβείτε στο Layer> Rasterize> Smart object. Αποθηκεύστε το έγγραφο ως Map.psd κάπου στην επιφάνεια εργασίας σας.

Βήμα 5
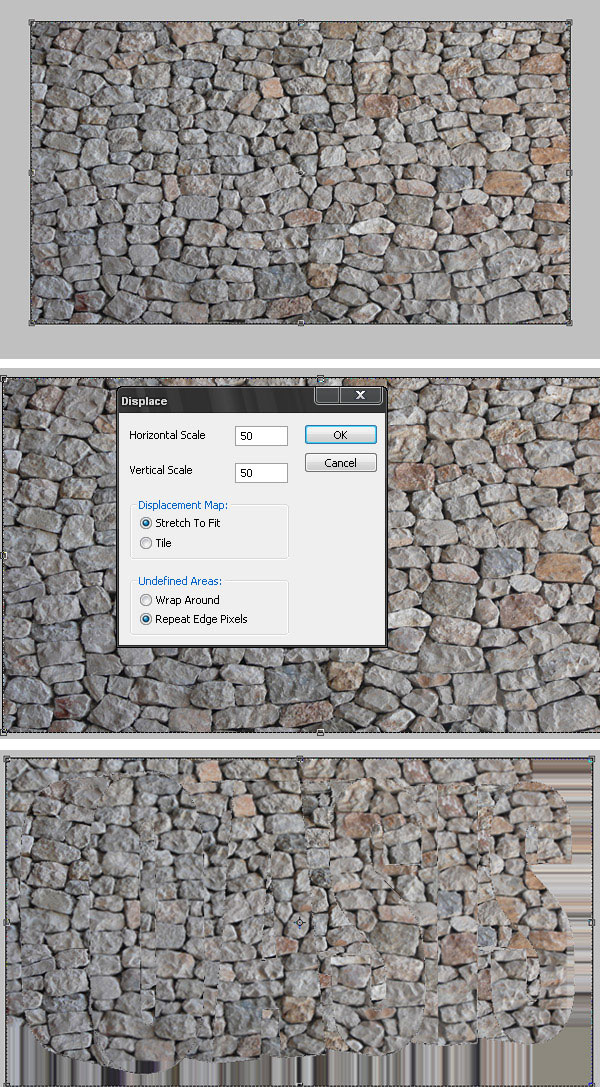
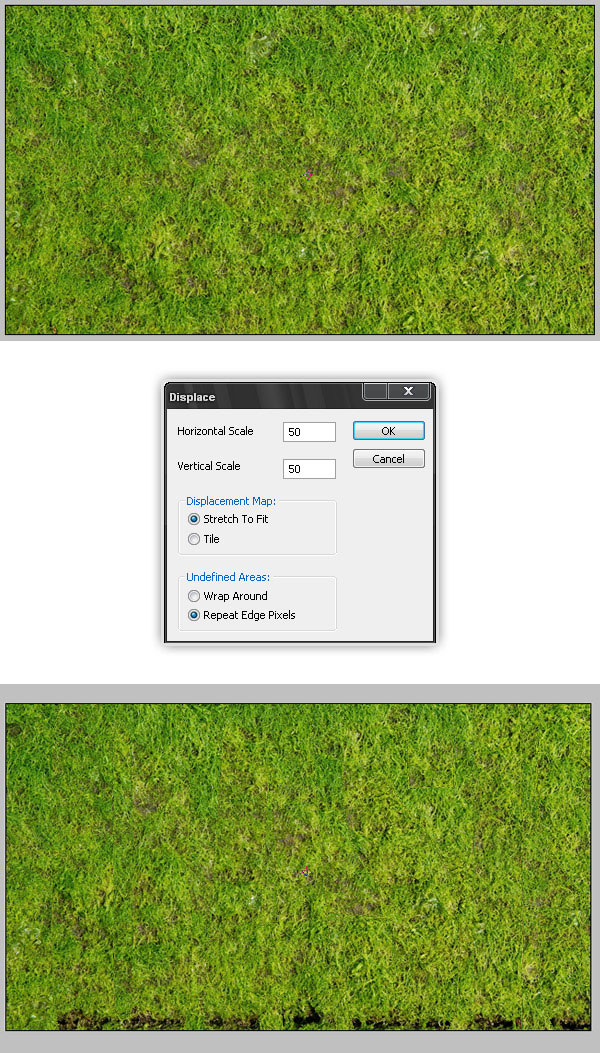
Τώρα, ας αποθηκεύσουμε το προηγούμενο έγγραφο ως "Μετατόπιση υφής", να διαγράψουμε το κείμενο raster 3D και να επικολλήσουμε Αυτό εικόνα σε ένα νέο στρώμα. Αυτή θα είναι η πρώτη μας υφή.
Μεταβείτε στο στοιχείο Φίλτρο> Διαστρέψτε> Μετακινήστε, αναζητήστε "map.psd" και ορίστε τις οριζόντιες και κάθετες τιμές στις 50. Στη συνέχεια, επιλέξτε όλα (Ctrl + A ή Command + A) και αντιγράψτε την επιλογή.

Βήμα 6
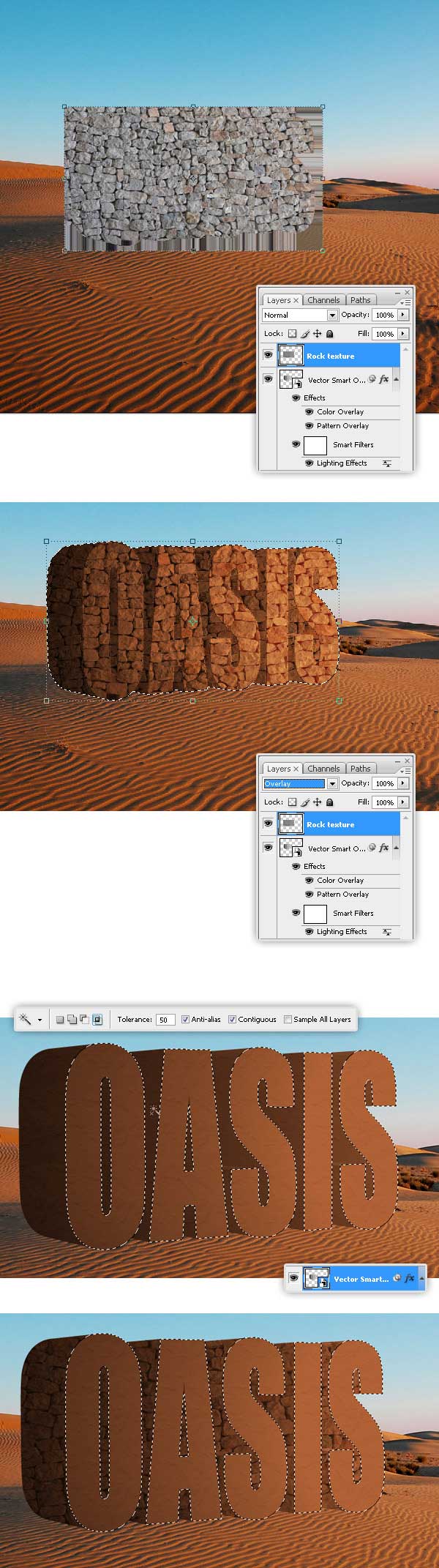
Επικολλήστε το "Rock Texture" σε ένα νέο στρώμα πάνω από το τρισδιάστατο έξυπνο αντικείμενο. Αλλάξτε τη λειτουργία Blending σε Overlay.
Ctrl (Command) + Κάντε κλικ στο Smart Object miniature για να επιλέξετε το σχήμα κειμένου, έπειτα Ctrl (Command) + Shift + I για να αντιστρέψετε την επιλογή και στη συνέχεια DEL για να διαγράψετε την πρόσθετη υφή (στο στρώμα "Rock Texture").
Στη συνέχεια, χρησιμοποιήστε το εργαλείο Magic Wand για να επιλέξετε την εμπρόσθια όψη του 3D κειμένου στο στρώμα Smart Object και να διαγράψετε την επιλογή στο στρώμα "Rock Texture".

Βήμα 7
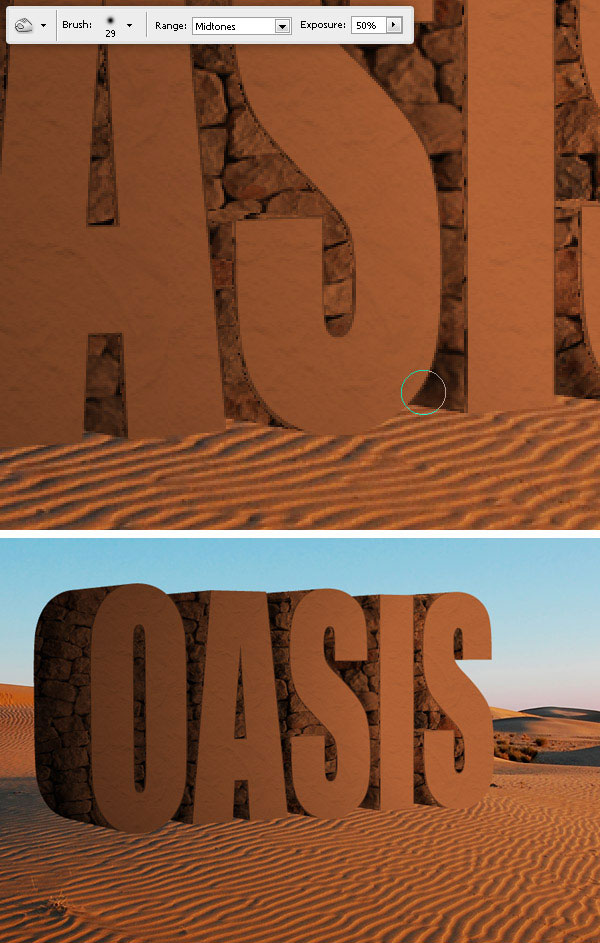
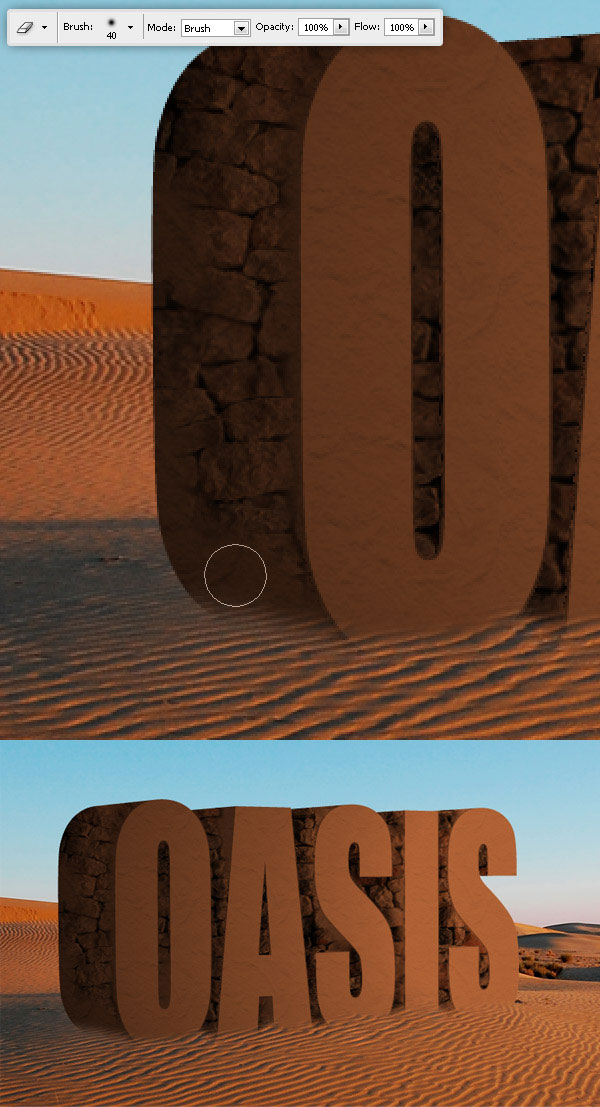
Χρησιμοποιώντας το Burn Tool, κάψτε ορισμένες σκιές στο στρώμα "Rock Texture".

Βήμα 8
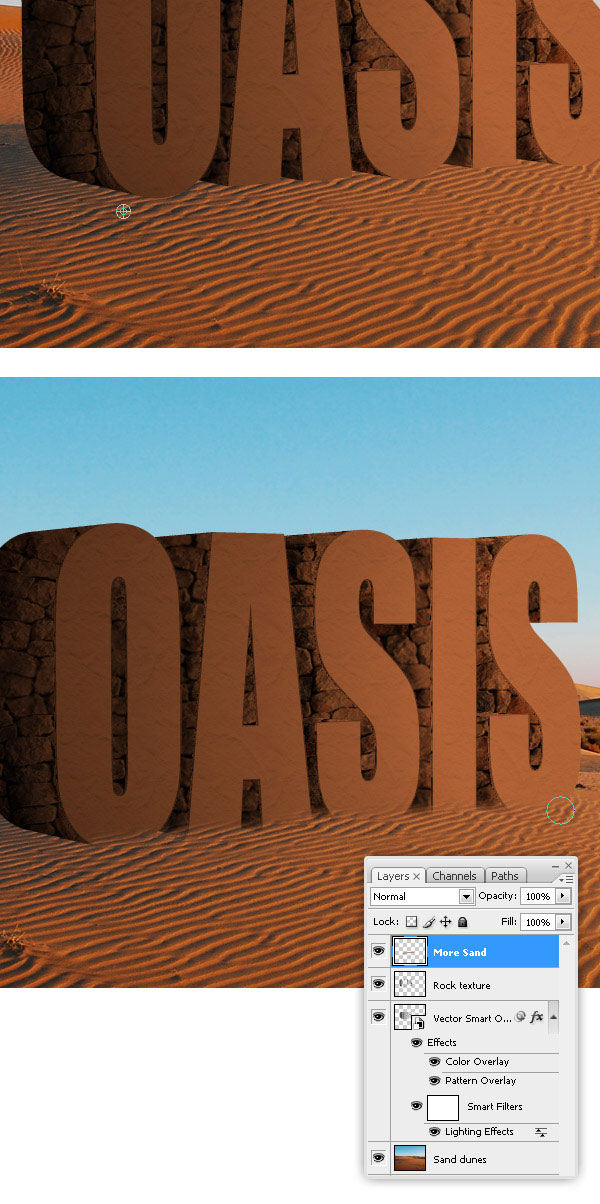
Επιλέξτε το στρώμα "αμμόλοφους", επιλέξτε το εργαλείο σφραγίδας κλονισμού και κρατήστε το πλήκτρο Option (Alt), κάντε κλικ κάπου στην άμμο. Στη συνέχεια, δημιουργήστε ένα νέο στρώμα πάνω από το "Rock texture", ονομάστε το "More Sand" και κλωνοποιήστε την άμμο σε αυτό το στρώμα.

Βήμα 9
Για να βελτιώσετε την επίδραση της υφής, διαγράψτε ορισμένες περιοχές του στρώματος "Rock Texture".

Βήμα 10
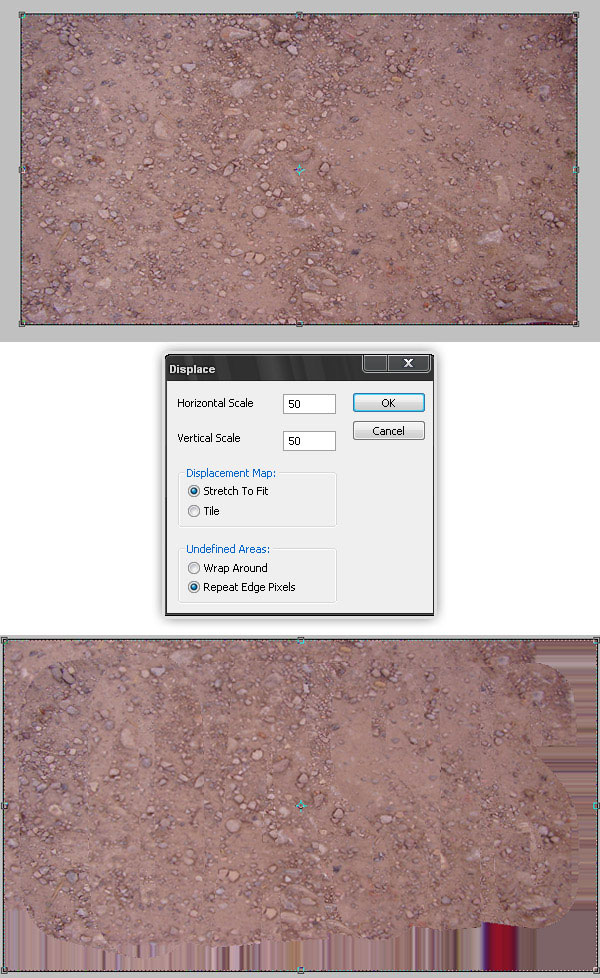
Τώρα θα προσθέσουμε λίγο «βρωμιά». Ανοίξτε ξανά το αρχείο "Μετατόπιση υφής". Επικόλληση Αυτό εικόνα σε ένα νέο στρώμα. Μεταβείτε στο στοιχείο Φίλτρο> Παραμόρφωση> Μετατόπιση, αναζητήστε "map.psd" και ορίστε τις οριζόντιες και τις κάθετες τιμές σε 50. Στη συνέχεια, επιλέξτε όλα (Ctrl + A ή Command + A) και αντιγράψτε την επιλογή.

Βήμα 11
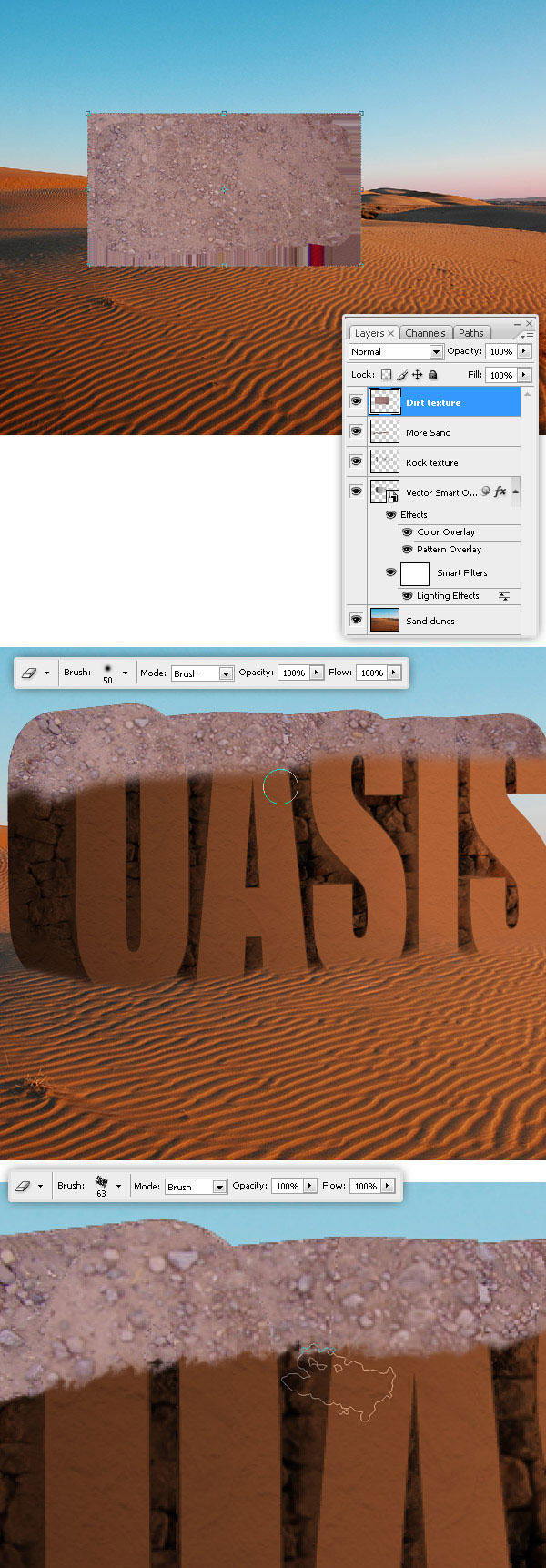
Επικολλήστε την "υφή της βρωμιάς" σε ένα νέο στρώμα. Ctrl (Command) + Κάντε κλικ στο μικροσκόπιο στρώματος "3D κειμένου" για να επιλέξετε το σχήμα κειμένου, έπειτα Ctrl (Command) + Shift + I για να αντιστρέψετε την επιλογή και στη συνέχεια DEL για να διαγράψετε την πρόσθετη υφή ).
Χρησιμοποιώντας μια μαλακή γόμα, διαγράψτε το κάτω μέρος του στρώματος "Βρώμικα υφή" και, στη συνέχεια, βελτιώστε το αποτέλεσμα χρησιμοποιώντας μια ακανόνιστη γόμα.

Βήμα 12
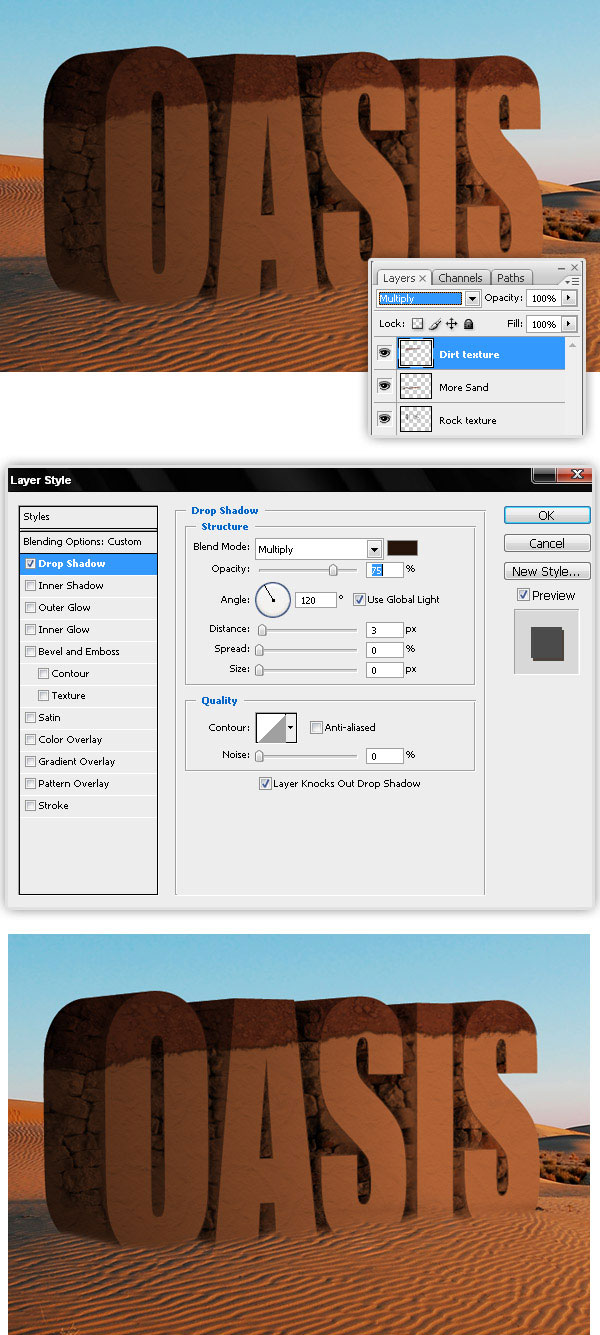
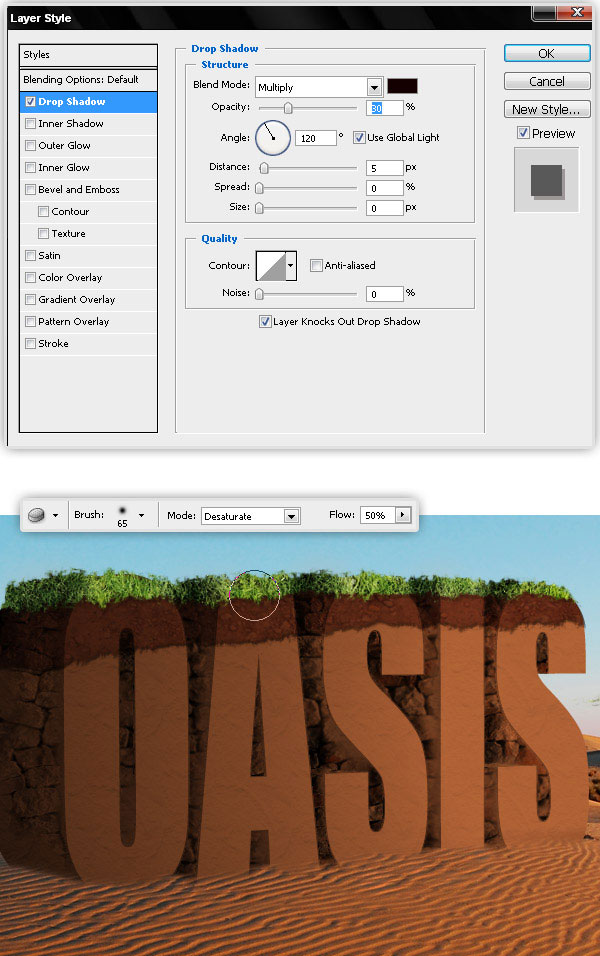
Αλλάξτε τη λειτουργία ανάμειξης υφής "Βρώμικα βρώμικα" για Πολλαπλασιασμός και προσθέστε μια μικρή Σκιά Drop.

Βήμα 13
Για να προσθέσετε το γρασίδι, μεταβείτε στο αρχείο "Μετατόπιση υφής" και επικολλήστε το Αυτό εικόνα. Εφαρμόστε έναν χάρτη Μετατόπισης, ακριβώς όπως και οι άλλες υφές και τελικά αντιγράψτε το γρασίδι.

Βήμα 14
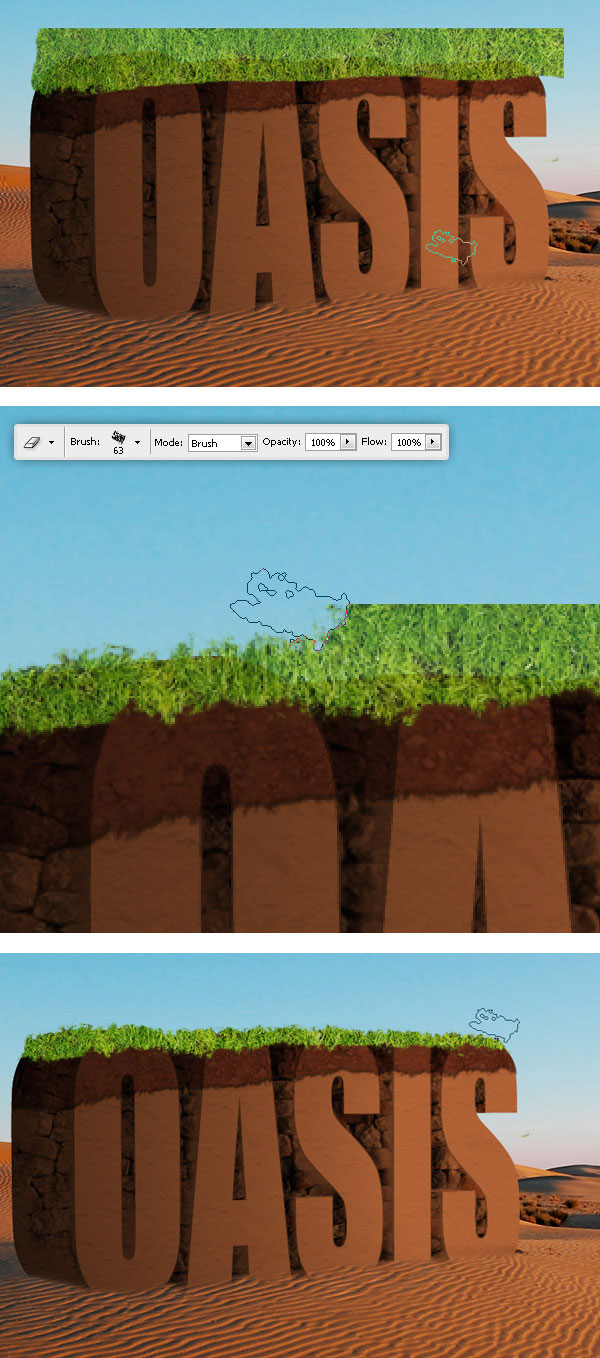
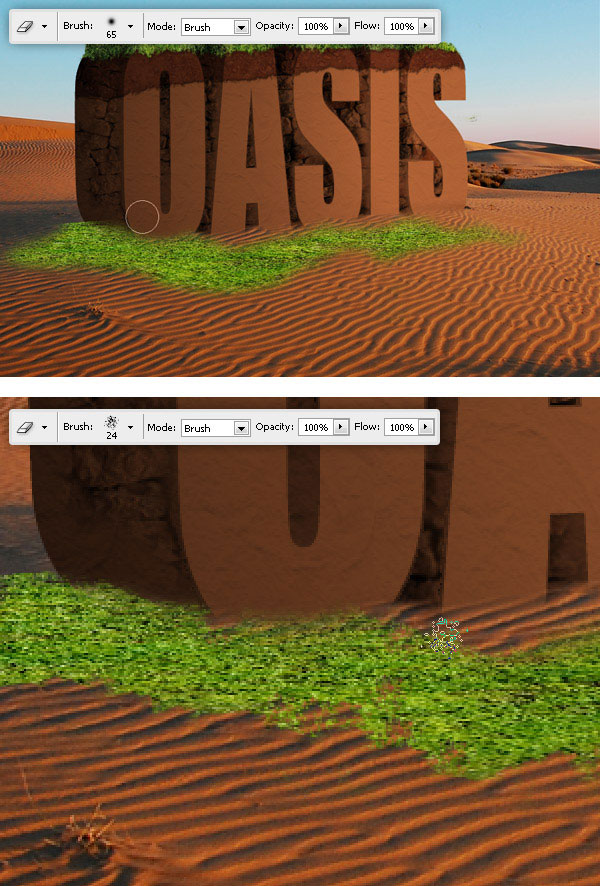
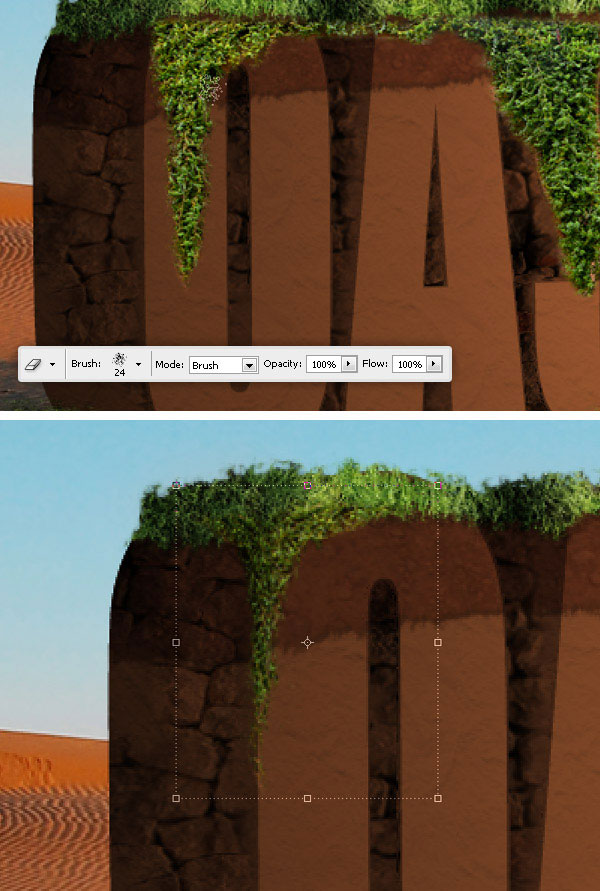
Επικολλήστε το γρασίδι στο κύριο έγγραφο, διαγράψτε το κάτω μέρος και χρησιμοποιώντας ένα ακανόνιστο εργαλείο Eraser, διαγράψτε ορισμένες περιοχές στα σύνορα.

Βήμα 15
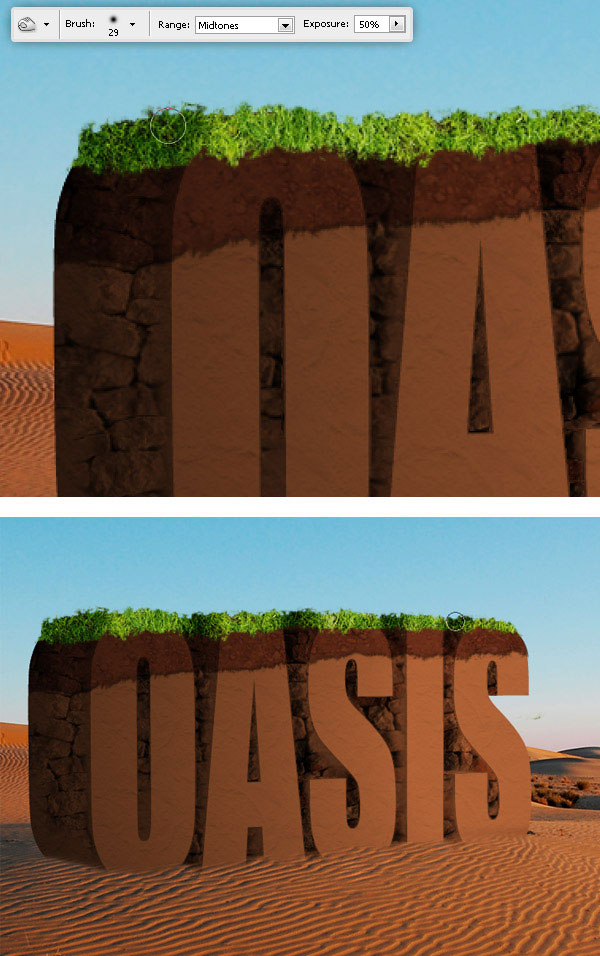
Κάψτε μερικές σκιές στο στρώμα "Grass texture".

Βήμα 16
Προσθέστε μια μικρή σκιά σταγόνας στο στρώμα "Grass texture". Χρησιμοποιώντας το εργαλείο Σφουγγαράκι, αποκορεατοποιήστε μερικές από τις περιοχές του γρασιδιού.

Βήμα 17
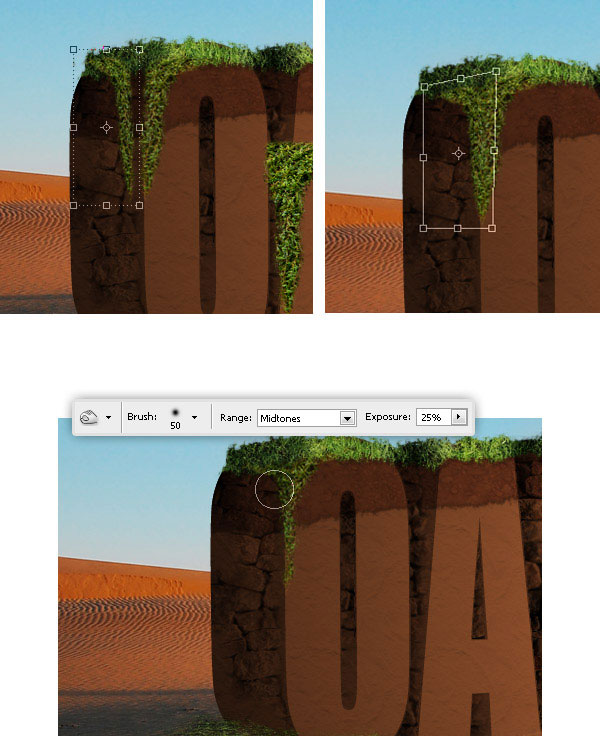
Επικολλήστε την υφή του γρασιδιού σε ένα νέο στρώμα σε ένα αεροπλάνο στο παράθυρο φίλτρου Point Vanishing (μεταβείτε στο Filter> Vanishing Point) για να ταιριάξετε με την προοπτική του τοπίου.

Βήμα 18
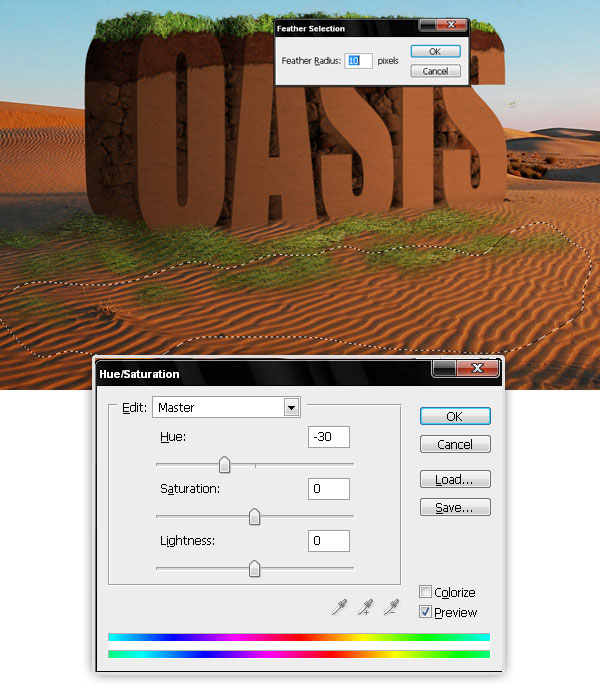
Καταργήστε μερικές τυχαίες περιοχές του στρώματος "Grass" και χρησιμοποιήστε μια ακανόνιστη βούρτσα για να διαγράψετε τυχαίες περιοχές εδώ και εκεί.

Βήμα 19
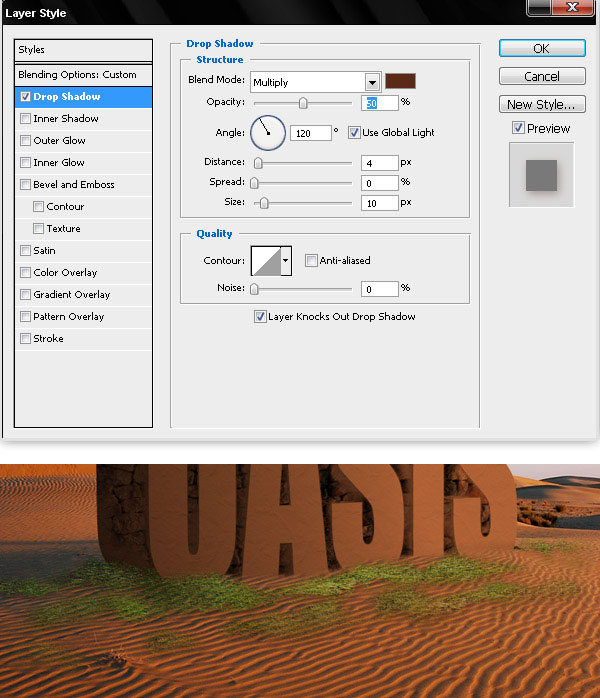
Επιλέξτε ένα μέρος του γρασιδιού, φτείστε την επιλογή και ρυθμίστε την τιμή απόχρωσης σε -30.

Βήμα 20
Τέλος προσθέστε μια μαλακή σκιά σταγόνας στο στρώμα "Grass".

Βήμα 21
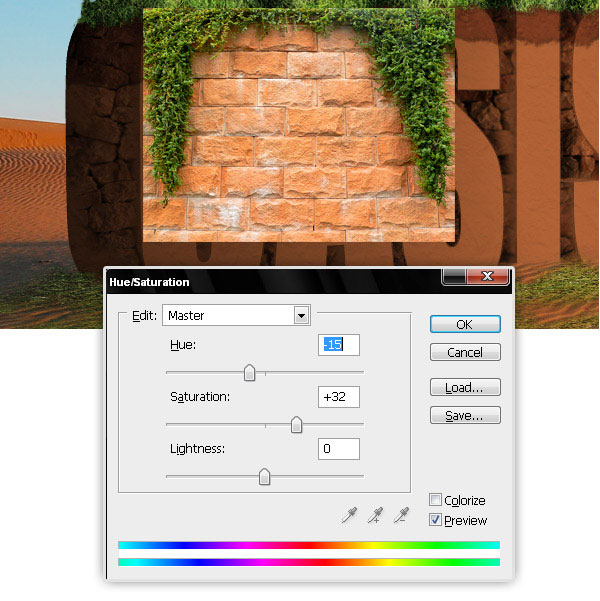
Ας προσθέσουμε περισσότερες λεπτομέρειες. Επικολλήστε αυτήν την εικόνα σε ένα νέο στρώμα και προσαρμόστε τις τιμές Απόχρωση / Κορεσμός ώστε να ταιριάζει με τα υπάρχοντα χρώματα. Μπορείτε να καλέσετε το νέο στρώμα "Hanging plant" ή κάτι τέτοιο.

Βήμα 22
Χρησιμοποιώντας μια ακανόνιστη γόμα, διαγράψτε τα πάντα με εξαίρεση την κρεμαστή μονάδα και τοποθετήστε τα δίπλα στις γωνίες του 3D κειμένου.

Βήμα 23
Διπλασιάστε τη στρώση "Hanging plant" και μεταβείτε στην επιλογή Επεξεργασία> Μετασχηματισμός> Αναστροφή Οριζόντια. Στη συνέχεια, διαστρεβλώστε το αντίγραφο λίγο. Ακολουθήστε αυτό με τη χρήση του εργαλείου καψίματος για να κάνετε το αντίγραφο πιο σκοτεινό ανάλογα με τον φωτισμό της σκηνής.

Βήμα 24
Προσθέστε όσες λεπτομέρειες θέλετε. Πρόσθεσα μερικά ακόμα κρέμονται φυτά και ένα θάμνο.

Βήμα 25
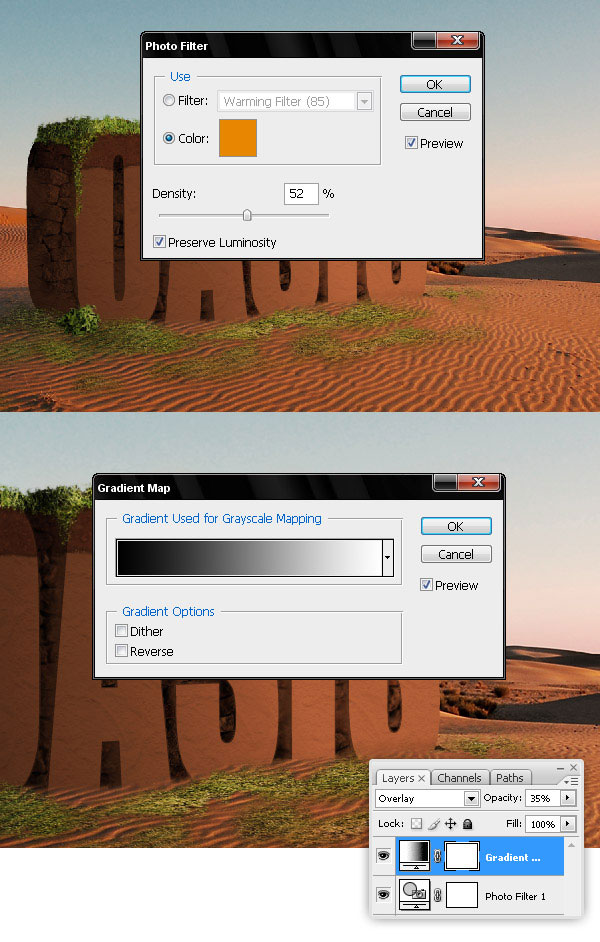
Απλά για να δημιουργήσετε ένα πιο δραματικό αποτέλεσμα, εφαρμόστε αυτά τα δύο στρώματα προσαρμογής σε ολόκληρο το σχέδιο: Φίλτρο φωτογραφίας και Χάρτης κλίσης (Opacity 35%) .

Τελικό αποτέλεσμα
Τώρα έχετε ένα ωραίο 3D κείμενο μέσα σε μια φωτογραφία. Κάντε κλικ στην εικόνα για μεγαλύτερη προβολή. Δοκιμάστε το μόνοι σας και βγείτε με τις δικές σας παραλλαγές.
Γράφτηκε αποκλειστικά για το WDD από τον Alvaro Guzman.
Δοκιμάσατε το σεμινάριο; Μη διστάσετε να δημοσιεύσετε συνδέσμους σε παραδείγματα που δημιουργήθηκαν χρησιμοποιώντας αυτό το σεμινάριο ...
