Πώς να δημιουργήσετε έναν οδηγό στυλ ζωής
Χρησιμοποιώντας έναν οδηγό στυλ διαβίωσης (LSG) για την προώθηση της ανάπτυξης είναι μια πρακτική που κερδίζει πολλή δημοτικότητα, επειδή έχει πολλά πλεονεκτήματα, συμπεριλαμβανομένης της αποτελεσματικότητας του κώδικα και της συνοχής UI. Αλλά, πώς μπορείτε να δημιουργήσετε ένα; Τι πρέπει να συμπεριλάβετε; Και πού ξεκινάτε; Σε αυτό το σεμινάριο θα βυθίσω τις νιτρινο-χάλκινες λεπτομέρειες της δημιουργίας ενός στυλ ζωής που χρησιμοποιούν DocumentCSS .
Οδηγοί ομορφιάς της ζωής
Παρόμοια με έναν τυπικό οδηγό στυλ, ένας οδηγός στυλ ζωής παρέχει ένα σύνολο προτύπων για τη χρήση και τη δημιουργία στυλ για μια εφαρμογή. Στην περίπτωση ενός τυποποιημένου οδηγού στυλ, ο σκοπός είναι να διατηρηθεί η συνεκτικότητα της μάρκας και να αποφευχθεί η κακή χρήση γραφικών και σχεδίων. Με τον ίδιο τρόπο οι LSGs χρησιμοποιούνται για τη διατήρηση της συνέπειας σε μια εφαρμογή και για την καθοδήγηση της εφαρμογής τους. Αλλά αυτό που κάνει ένα LSG διαφορετικό και πιο ισχυρό είναι ότι πολλές από τις πληροφορίες του προέρχονται από τον πηγαίο κώδικα, καθιστώντας εύκολο και αποτελεσματικό να αντανακλά την εξέλιξη της κατάστασης μιας εφαρμογής.

Ακόμα και σήμερα το μυαλό φυσάει να μάθει ότι μπορείτε να χρησιμοποιήσετε τον πηγαίο κώδικα της αίτησής σας για την οικοδόμηση του οδηγού στυλ σας.
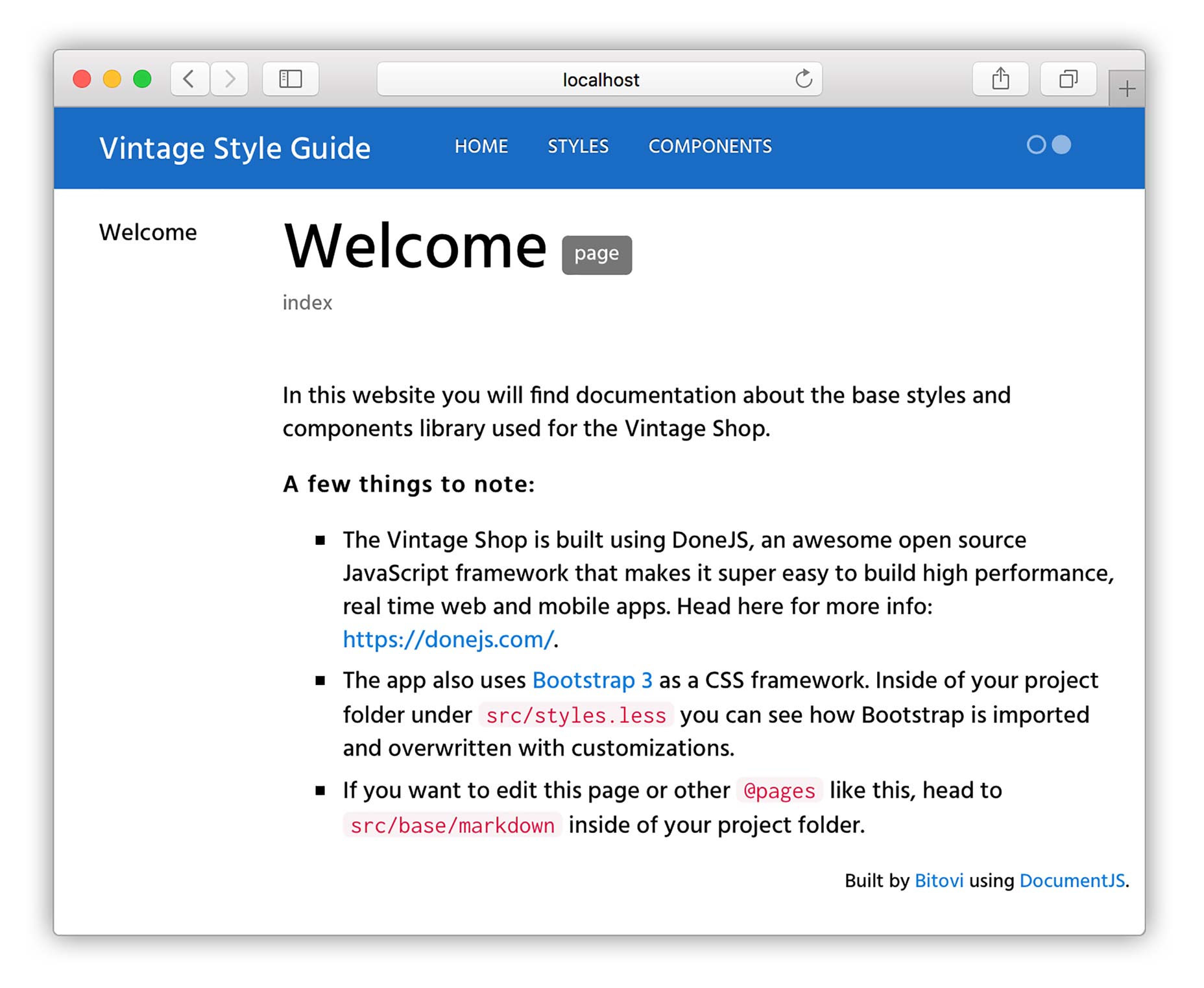
Εάν εξετάσετε τα παρακάτω παραδείγματα, θα δείτε τους κοινούς παρονομαστές ενός LSG:
- Μια λίστα με τα στοιχεία που τεκμηριώνονται
- Εύχρηστη τεκμηρίωση με αποσπάσματα κώδικα και διαδραστικές διαδηλώσεις UI

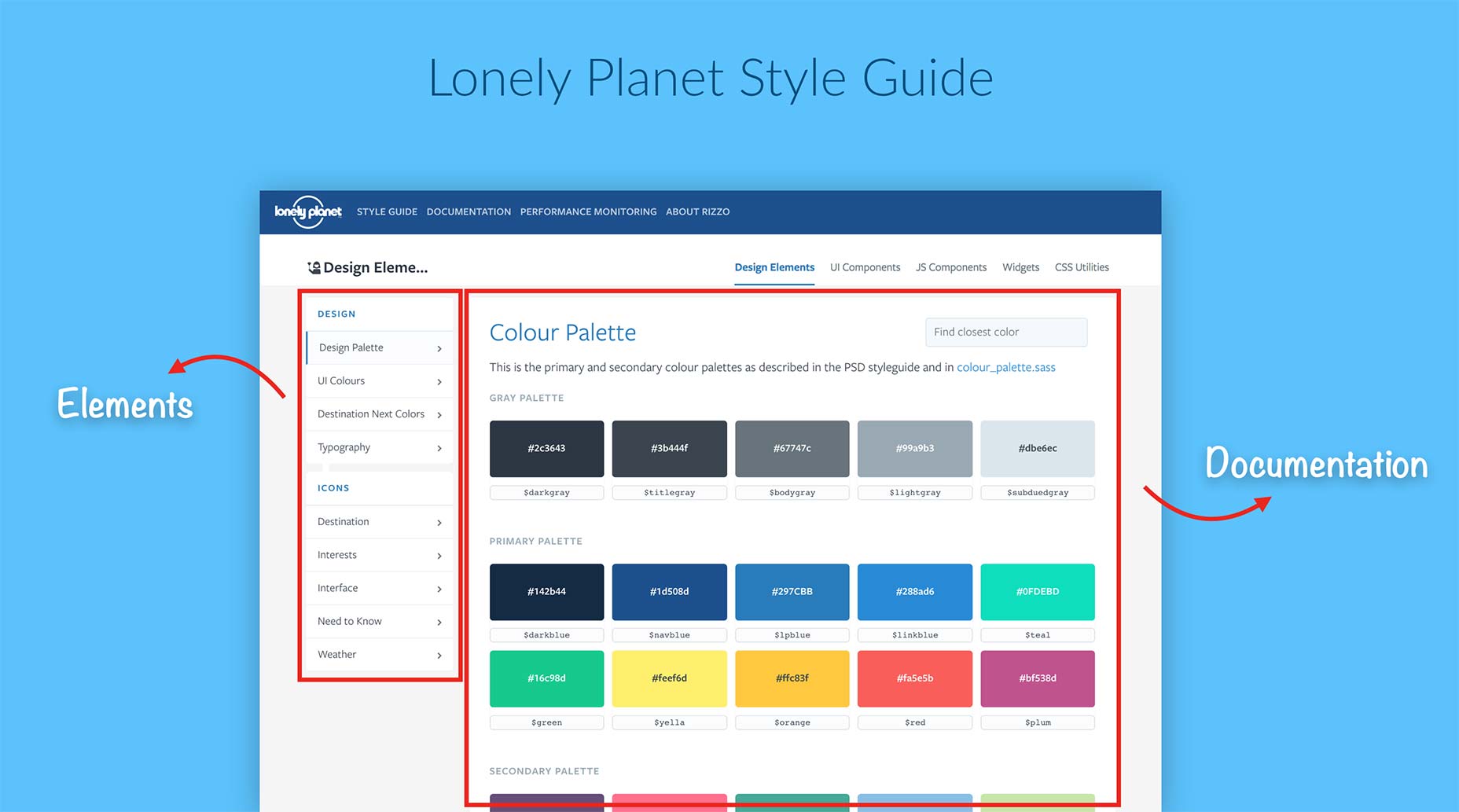
Οδηγός στυλ Lonely Planet

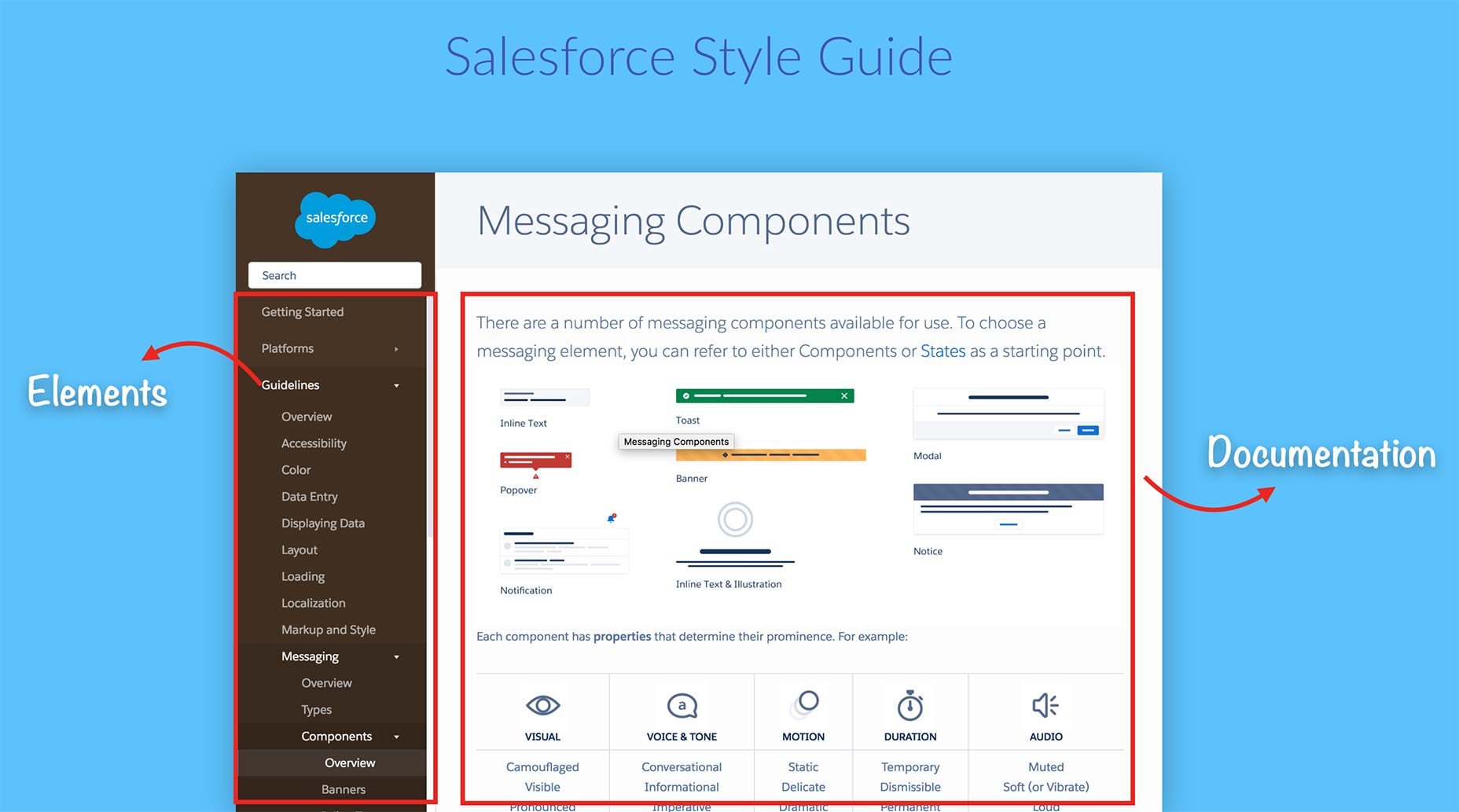
Οδηγός στυλ πωλήσεων
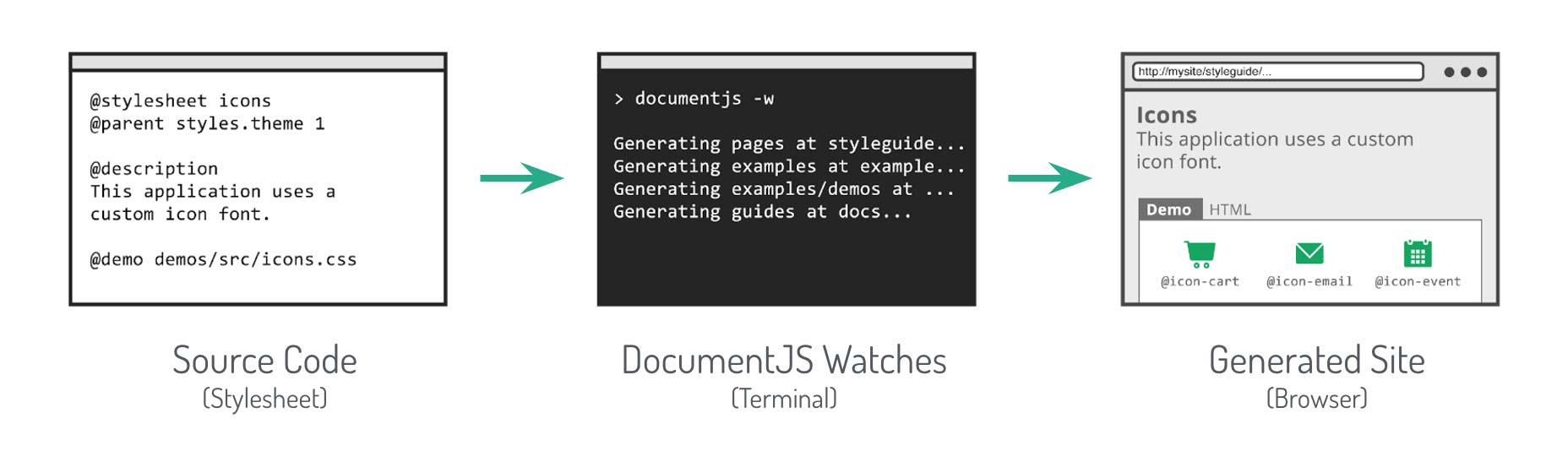
Ένα άλλο βασικό στοιχείο ενός LSG είναι ότι μπορείτε να χρησιμοποιήσετε μια γεννήτρια οδηγών στυλ για να αυτοματοποιήσετε τη διαδικασία. Μια γεννήτρια οδηγών στυλ θα χρησιμοποιήσει τον πηγαίο κώδικα της εφαρμογής σας για να τροφοδοτήσει το μεγαλύτερο μέρος της τεκμηρίωσής σας LSG και να παρακολουθήσει για τυχόν αλλαγές που έγιναν στον κώδικα σας, φροντίζοντας για την ενημέρωση της τεκμηρίωσης του οδηγού στυλ καθώς αλλάζει η αίτησή σας.
Γεννήτριες οδηγών στυλ
Υπάρχουν πολλές γεύσεις από τις οποίες μπορείτε να επιλέξετε, ανάλογα με τη γλώσσα του κώδικα που θέλετε να τεκμηριώσετε ή την εγκατάσταση του έργου σας. Εδώ είναι μερικά μέρη για να αναζητήσετε επιλογές:
- Μια σε βάθος επισκόπηση των εργαλείων οδηγού στυλ ζωής , Robert Haritonov, Smashing Magazine
- Επισκόπηση γεννητριών βιβλιοθήκης μοτίβων , David Hund, GitHub
- Οδηγός στυλ γεννήτρια Roundup , Susan Robertson, A List Apart
- Εργαλεία οδηγού στυλ , Πόροι οδηγού στυλ ιστοτόπου
Για αυτό το σεμινάριο θα σας δείξω πώς μπορείτε να χρησιμοποιήσετε το DocumentCSS για να δημιουργήσετε το LSG σας. Αυτό το εργαλείο που δημιουργήθηκε από το Bitovi είναι ανοικτού κώδικα και μπορεί να χρησιμοποιηθεί σε οποιοδήποτε έργο για την τεκμηρίωση του CSS (υποστηρίζονται επίσης προεπεξεργαστές όπως το Less και το SASS). Εάν ενδιαφέρεστε να τεκμηριώσετε Javascript και άλλες γλώσσες, μπορείτε εύκολα να το κάνετε με το DocumentCSS, καθώς αυτό το εργαλείο είναι ένα υποσύνολο του DocumentJS. Δεν θα καλύψω αυτό το μέρος σε αυτό το σεμινάριο, αλλά είναι καλό να έχουμε κατά νου.
Σχεδιάστε τον οδηγό στυλ σας
Πριν βυθιστείτε στη δημιουργία του LSG, το πρώτο βήμα είναι να σχεδιάσετε τι θα είναι σε αυτό. Όπως κάθε καλή ιστοσελίδα, μια καλά δομημένη Αρχιτεκτονική Πληροφοριών (IE) είναι το κλειδί.
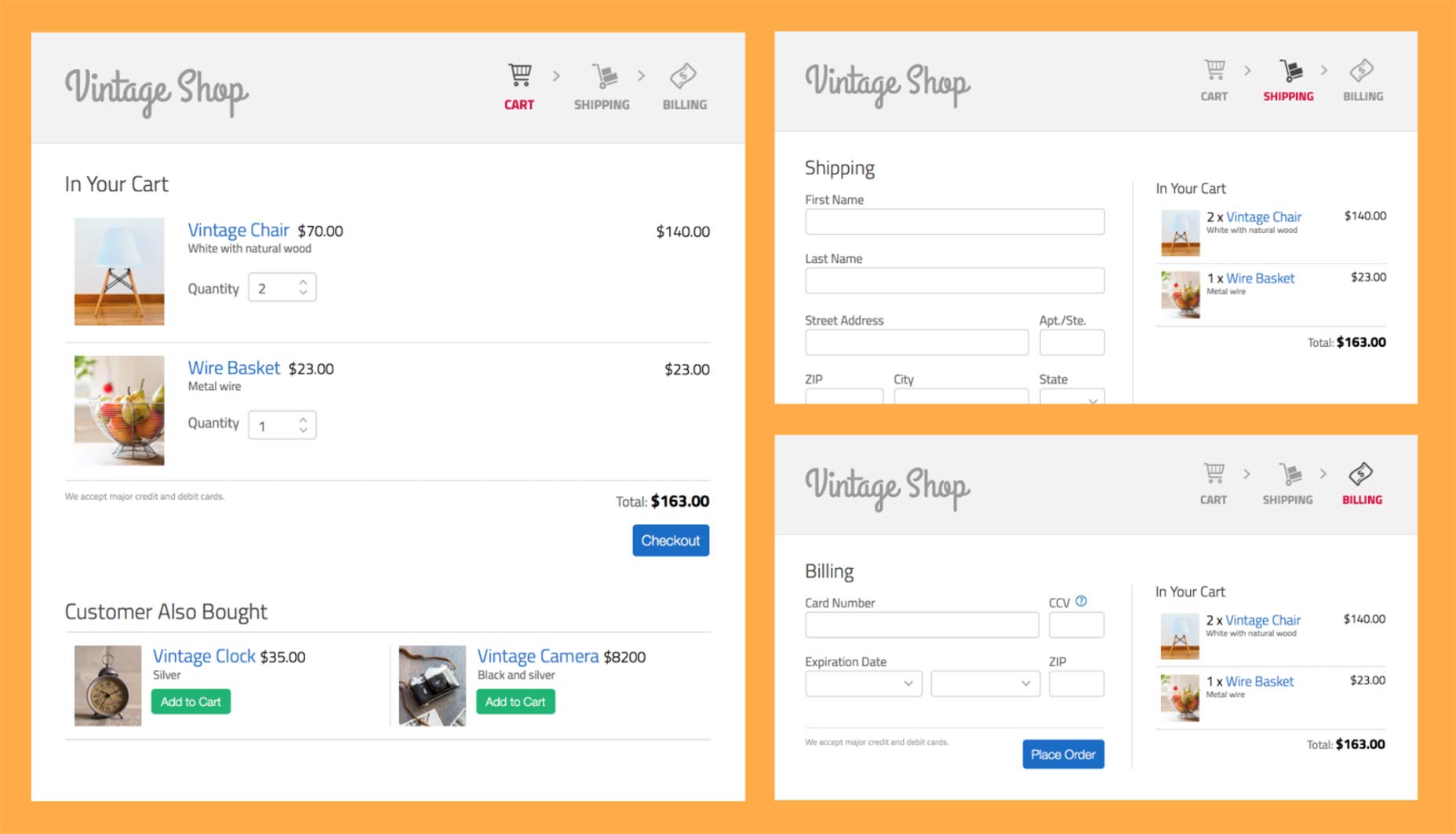
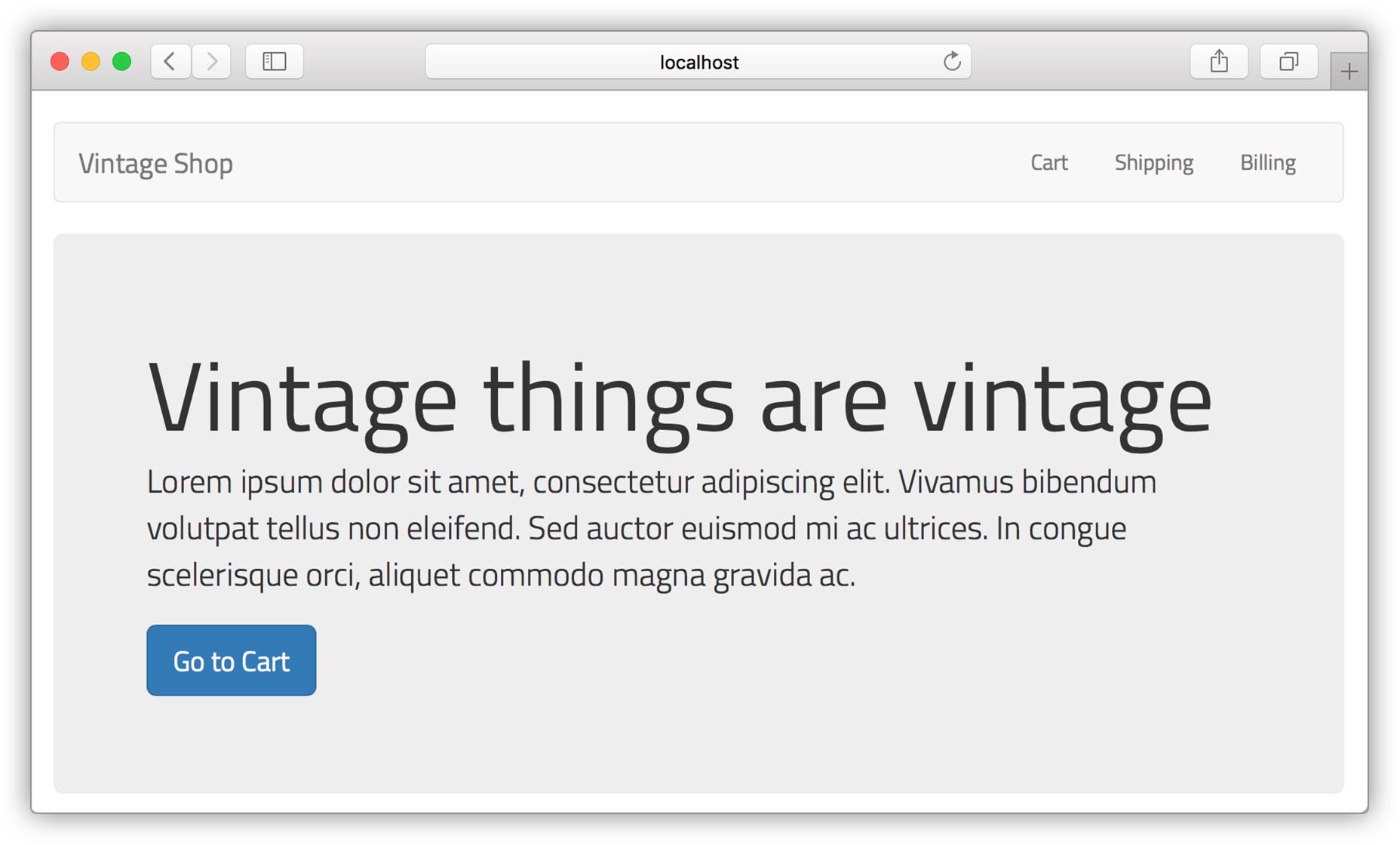
Ας ξεκινήσουμε λοιπόν χρησιμοποιώντας το ακόλουθο σύνολο σχεδίων του παραδείγματος της εφαρμογής μας που ονομάζεται "Vintage Shop" και παρατηρήστε τα επίμονα στοιχεία του UI:

Vintage μακέτα κατάστημα
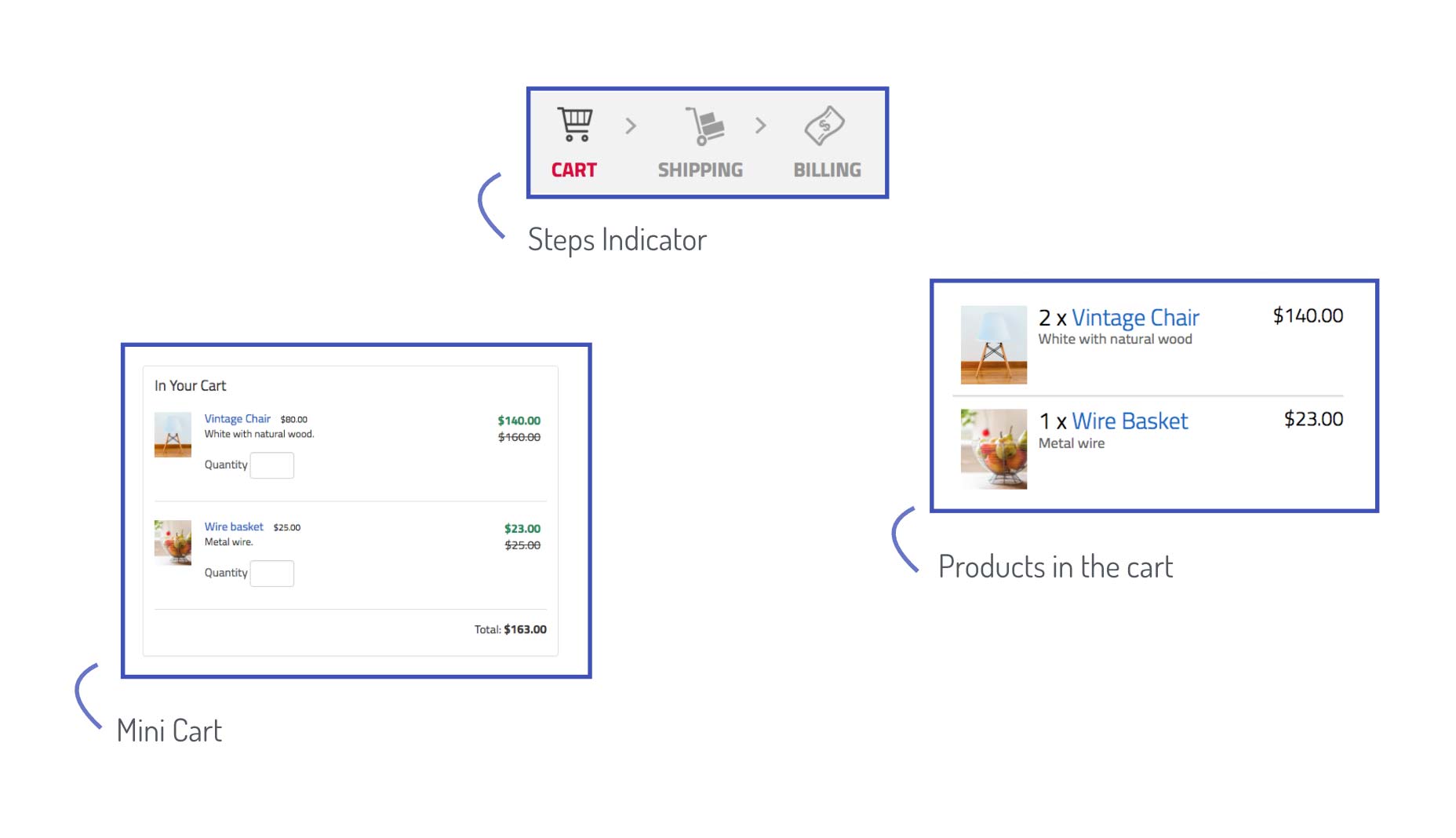
Σε αυτό το σημείο προτείνω να ξεκινήσετε με μεγαλύτερες ομάδες στοιχείων, όπως η πλοήγηση, το καλάθι ή οι φόρμες. Για παράδειγμα, θα διαχωρίσουμε το σχέδιό μας σε αυτές τις τρεις ομάδες: τον δείκτη βημάτων, το μίνι καλάθι και τα προϊόντα στο καλάθι:

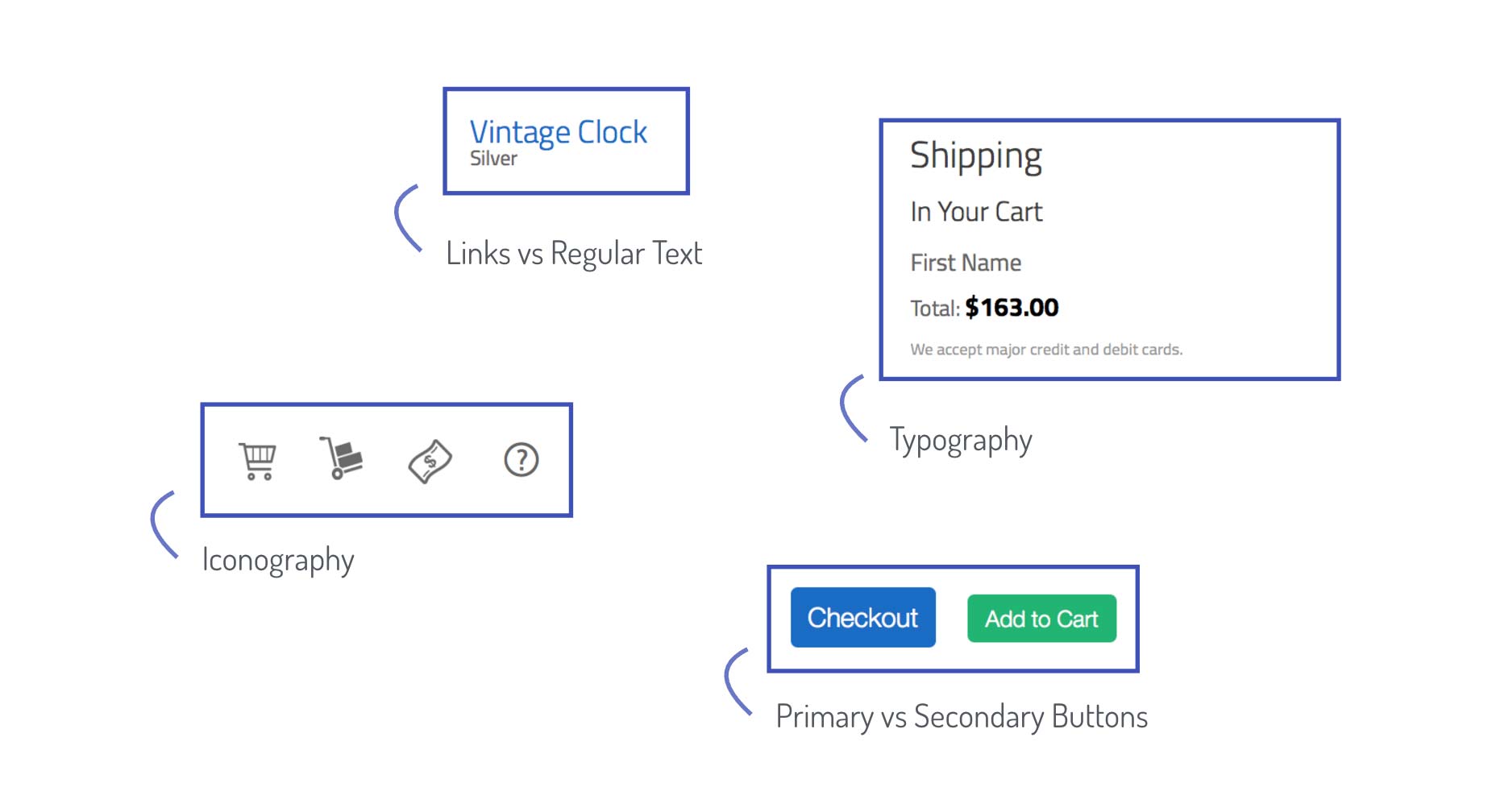
Με αυτές τις μεγαλύτερες ομάδες στοιχείων, μπορείτε να αρχίσετε να περιηγείστε σε περισσότερες λεπτομέρειες και να προσδιορίσετε τα "στυλ" που παραμένουν. Για παράδειγμα, υπάρχει μια σύμβαση για την τυπογραφία γενικά και πιο συγκεκριμένα για τις επικεφαλίδες, τις υποτιτλίες και τους συνδέσμους έναντι του κανονικού κειμένου. Το χρώμα των κουμπιών παραμένει επίσης στις σελίδες.

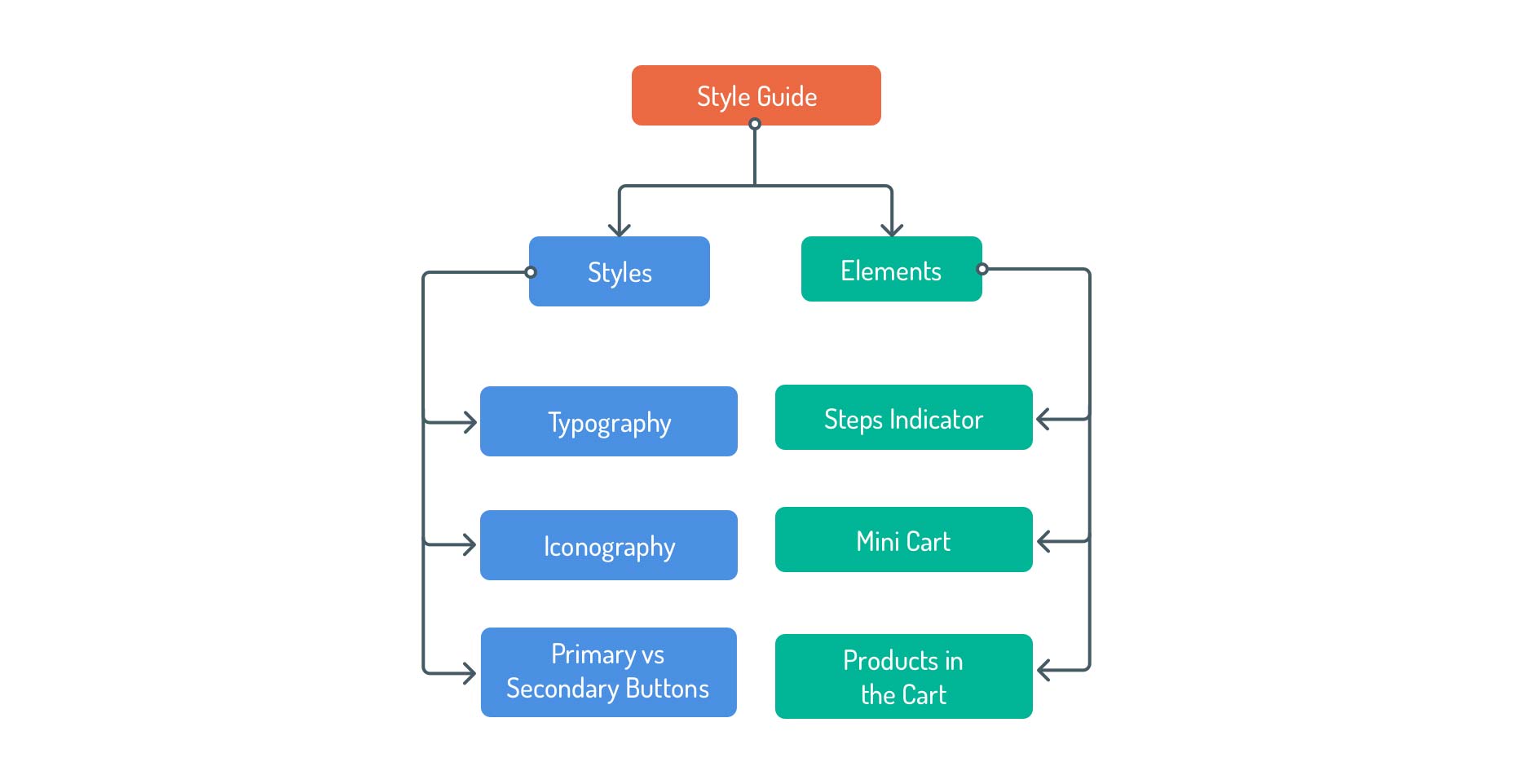
Βάζοντας όλα μαζί, ας γράψουμε αυτές τις ομάδες χρησιμοποιώντας ένα διάγραμμα:

Λαμβάνοντας μια βαθύτερη ματιά σε αυτές τις ομάδες μπορείτε να τις συντονίσετε και να τις μετατρέψετε σε κατηγορίες που μπορείτε να χρησιμοποιήσετε στον οδηγό στυλ σας καθώς μεγαλώνει. Για παράδειγμα:
- Τα "Στοιχεία" είναι ένας πολύ ασαφής όρος που μπορεί να αναφέρεται σε οποιοδήποτε στοιχείο HTML, επομένως ένα καλύτερο όνομα για αυτήν την ομάδα θα μπορούσε να είναι "Εξαρτήματα" ή "Ενότητες". Αυτά εξακολουθούν να είναι ευρείς, αλλά είναι πιο συγκεκριμένα στη φύση του είδους των στοιχείων που θα καλύπτουν.
- Τα κουμπιά "Πρωτοβάθμια και δευτεροβάθμια" θα μπορούσαν να αποτελούν μέρος των "βασικών στοιχείων" και η πτυχή του χρώματος θα μπορούσε να ενταχθεί σε μια κατηγορία "Χρώμα παλέτας".
Επιπλέον, μπορείτε να σκεφτείτε μια κατηγορία όπου μπορείτε να συμπεριλάβετε περισσότερες γενικές πληροφορίες σχετικά με τον οδηγό στυλ σας. Ένα καλό παράδειγμα θα ήταν μια ενότητα "Οδηγοί", όπου θα μπορούσατε να περιγράψετε πώς μπορείτε να συμβάλλετε στον οδηγό στυλ ή σε μια ενότητα "Branding", όπου μπορείτε να συμπεριλάβετε οδηγίες σχετικά με το εμπορικό σήμα που πρέπει να έχετε κατά νου όταν σχεδιάζετε και υλοποιείτε την εφαρμογή σας.
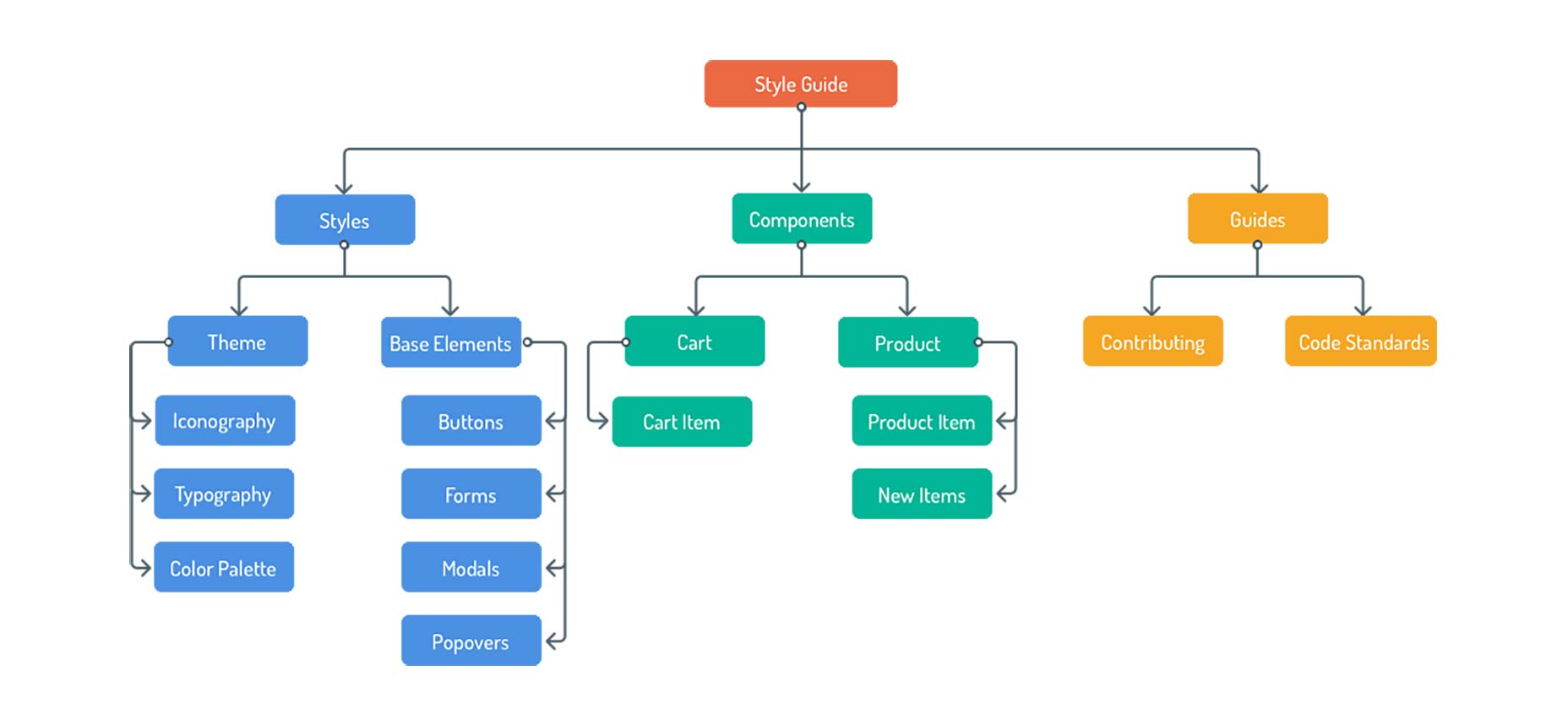
Με αυτό το σκεπτικό, εδώ θα φαίνεται το διάγραμμα:

Μπορείτε να δείτε πώς αυτό το διάγραμμα παίρνει τη μορφή ενός χάρτη ιστότοπου, ο οποίος είναι βασικά αυτό που θέλετε να χρησιμοποιήσετε ως σχέδιο κατά τη δημιουργία του οδηγού στυλ ζωής σας.
Τώρα, βουτήξτε στα σχέδια και σχεδιάστε το δικό σας χάρτη ιστότοπου, συμπεριλαμβανομένων όσων κατηγοριών πιστεύετε ότι θα ήταν χρήσιμες για το μέλλον. Μπορείτε να λάβετε ιδέες από άλλους οδηγούς στυλ ( styleguides.io/examples είναι ένας μεγάλος πόρος). Μόλις τελειώσετε, ελέγξτε αυτήν την πληρέστερη έκδοση και συγκρίνετε.
Θα μπορούσατε σχεδόν να σκεφτείτε τον οδηγό ζωντανού ύφους ως τους "κανόνες παιχνιδιού" της εφαρμογής σας. Μέσα από τους "κανόνες" υπάρχουν όλες οι πληροφορίες που απαιτούνται για το πώς να "παίξει" το παιχνίδι: Τα δομικά στοιχεία και οι κανόνες για τη δημιουργία και την κατασκευή νέων μπλοκ. Συμπεριλαμβανομένου του τρόπου με τον οποίο μπορούν να συμβάλλουν άλλα μέλη της ομάδας σας και να βοηθήσουν στη διατήρηση του ως ζωντανό έγγραφο.

Η διαδικασία εγκατάστασης έχει 3 βήματα:
1. Εγκατάσταση κόμβου
Πρώτον, βεβαιωθείτε ότι έχετε Κόμβος εγκατασταθεί. Θα χρειαστείτε τουλάχιστον την έκδοση 6.
2. Εγκατάσταση της εφαρμογής
Στη συνέχεια, κάντε λήψη αυτού του αρχείου zip: sgdd-tutorial.zip στην επιφάνεια εργασίας σας και αποσυνδέστε το . Αυτό είναι σημαντικό καθώς μια άλλη τοποθεσία θα σπάσει τις εντολές εγκατάστασης.
Στη συνέχεια, ανοίξτε το τερματικό και πληκτρολογήστε την ακόλουθη εντολή:
cd ~/Desktop/vintage-shop-sgdd-tutorial && npm install
Θα χρειαστούν μερικά δευτερόλεπτα για να εγκαταστήσετε την εφαρμογή και τις εξαρτήσεις της.
3. Εκτέλεση της εφαρμογής
Αφού ολοκληρωθεί η εγκατάσταση, καταχωρίστε τις ακόλουθες εντολές:
npm run develop- Σε μια νέα καρτέλα εισάγετε:
npm run document
Τώρα, ας το σπάσουμε:
npm run develop


npm run document -- -w
npm run document -- -w

Πώς λειτουργεί το DocumentCSS;
- Διαβάζει τα αρχεία που καθορίζονται στη διαμόρφωσή του (για αυτό το σεμινάριο θα εξετάσει
.lessκαι.mdαρχεία) - Αναζητά σχόλια που χρησιμοποιούν ειδικές "ετικέτες" (όπως
@page,@stylesheetή@styles. - Δημιουργεί αρχεία html και τα συνδέει για να δημιουργήσει τον ιστότοπο.

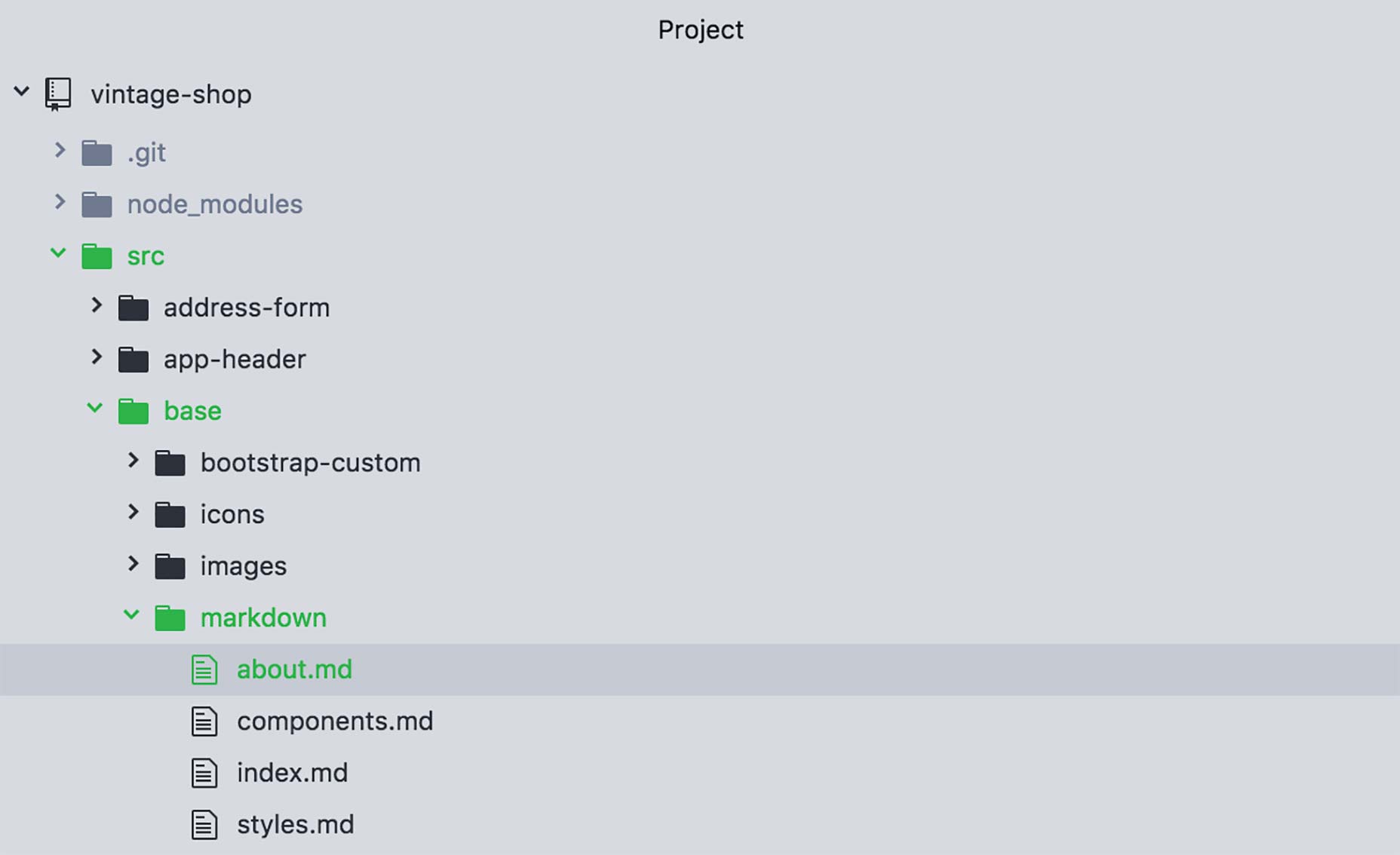
Δημιουργία σελίδας

base/markdown .md

@page
@page about about
@page @page
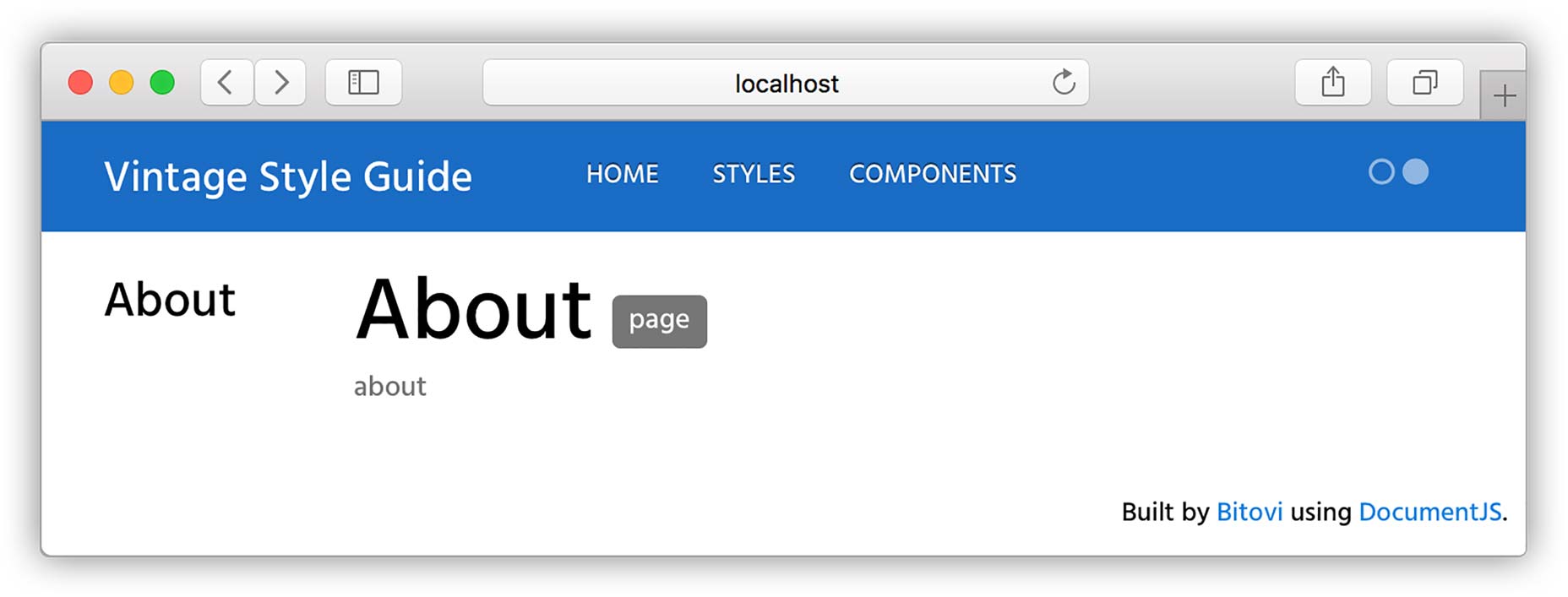
about
About

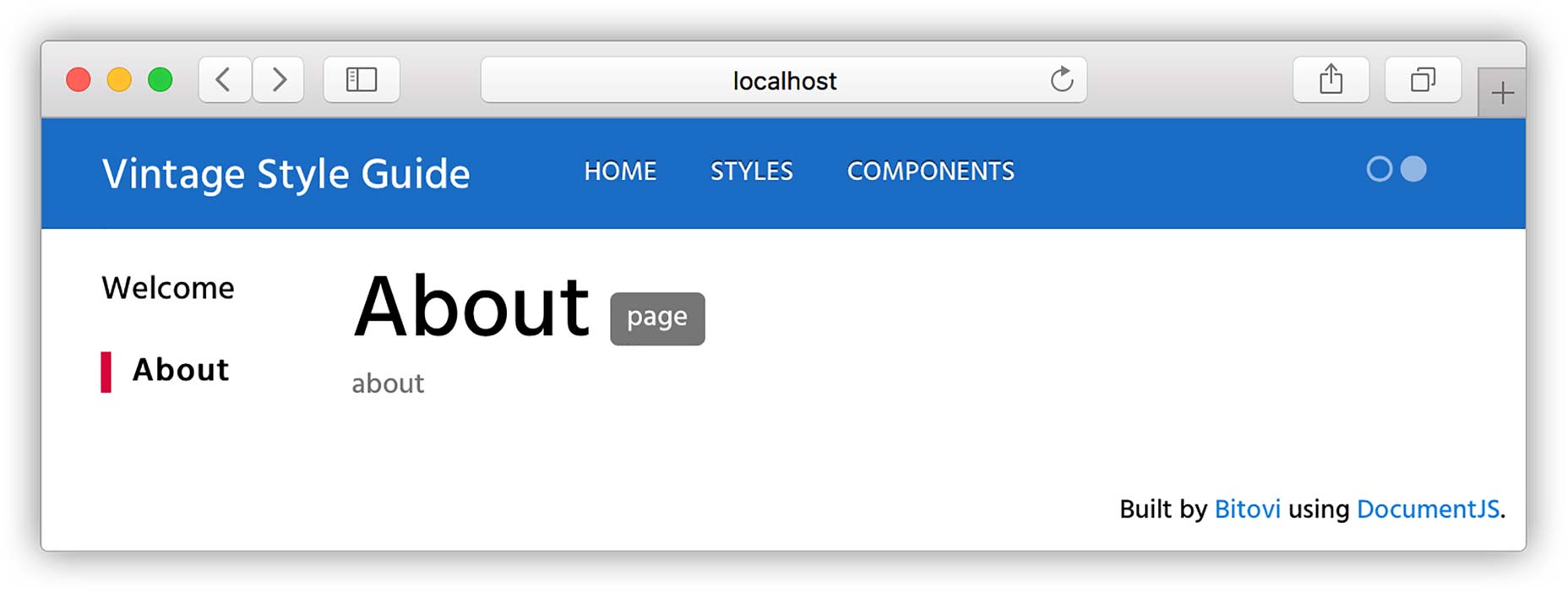
@page about About@parent index
@parent


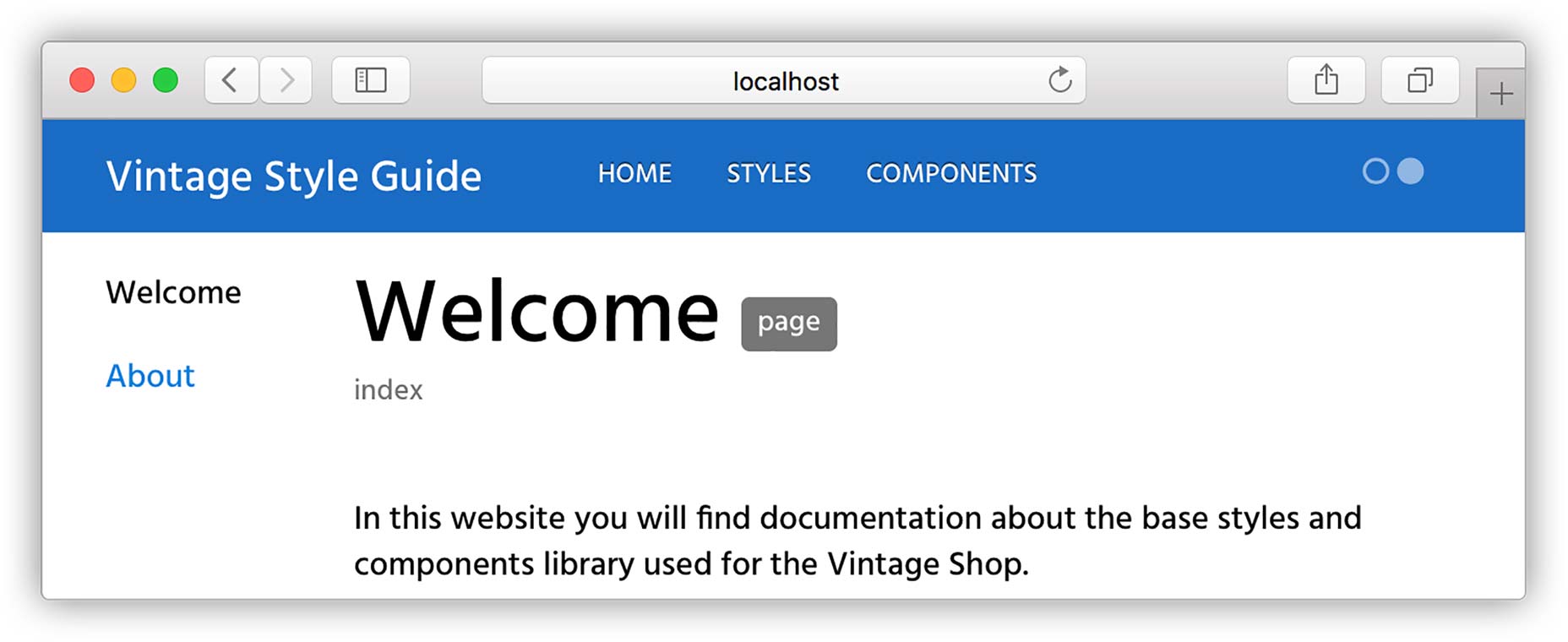
@page about About@parent index## Hello World!This is the first page of my style guide. Here I can add any type of content that shouldn’t live with the code. Like who are the main contributors of the style guide or contact info.For example here's an animated gif inside of an `iframe`:


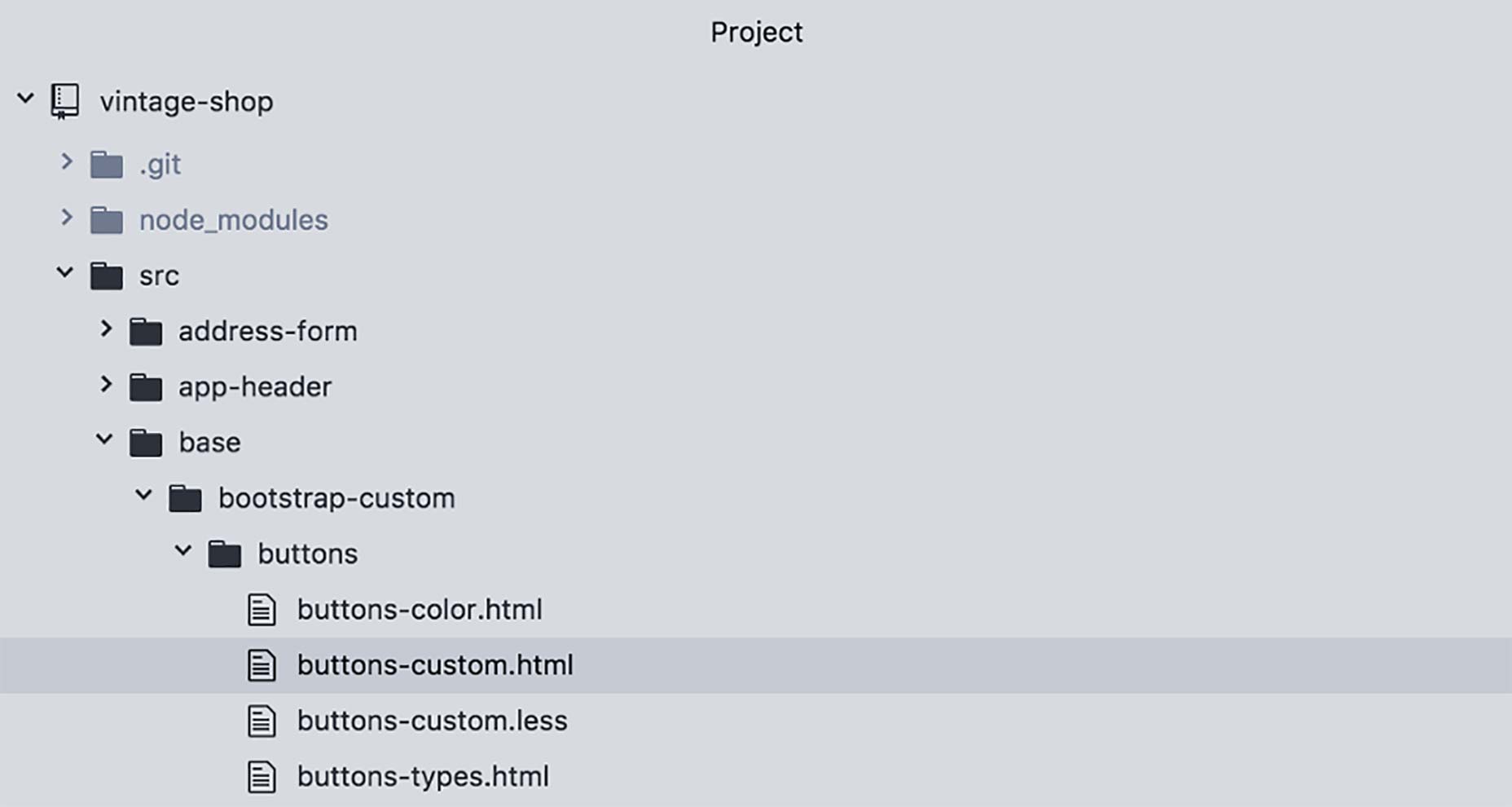
Τεκμηρίωση ενός φύλλου στυλ
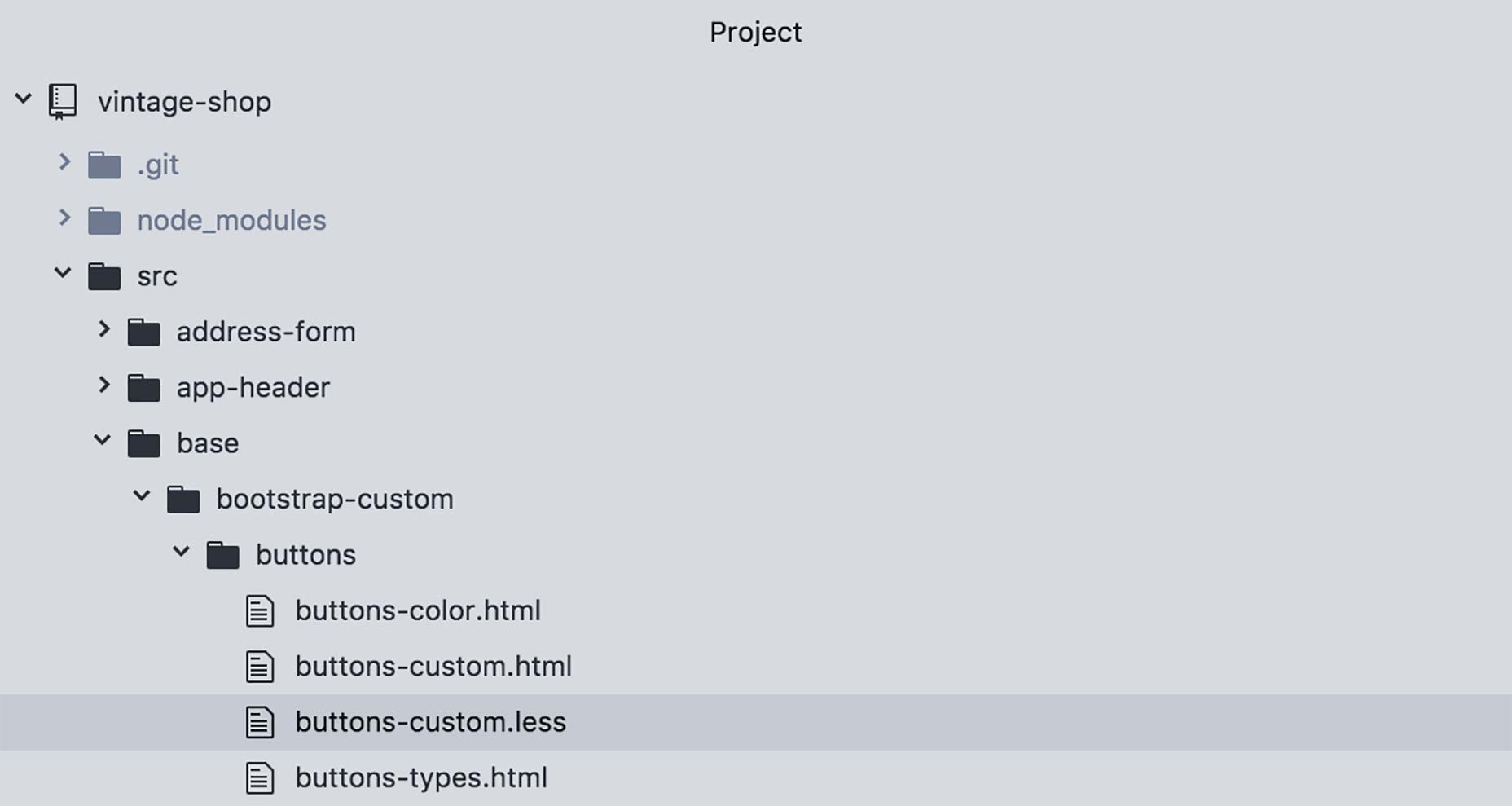
buttons-custom.less

Μέσα από αυτό το αρχείο και μέσα σε ένα μπλοκ σχολίων, προσθέστε την ετικέτα @stylesheet ακολουθούμενη από δύο χορδές:
/**@stylesheet buttons.less Buttons*/ Σημειώστε ότι το σχόλιο της τεκμηρίωσης πρέπει να αρχίσει με /** για τον αναλυτή (στην περίπτωση αυτή JSDoc ) για να το αναγνωρίσει.
Τώρα ας το σπάσουμε:
@stylesheet Η ετικέτα @stylesheet δηλώνει το αρχείο ως φύλλο στυλ και λέει DocumentCSS ότι οι πληροφορίες σε αυτό το αρχείο πρέπει να εμφανίζονται στον οδηγό στυλ. Αυτό χρησιμεύει για να το διαφοροποιήσει από άλλους τύπους εγγράφων, όπως σελίδες, εξαρτήματα και μοντέλα, μεταξύ άλλων ( διαβάστε εδώ για την πλήρη λίστα τύπων εγγράφων ).
buttons.lessΑυτό είναι το μοναδικό όνομα για το φύλλο στυλ και χρησιμοποιείται ως αναφορά σε άλλες ετικέτες. Ενώ μπορείτε να χρησιμοποιήσετε οποιοδήποτε τύπο ονόματος, συνιστούμε να χρησιμοποιήσετε το όνομα του αρχείου stylesheet, καθώς αυτό θα βοηθήσει στην εύρεση του αρχείου κατά την αναφορά στην τεκμηρίωση. Λάβετε υπόψη ότι αυτό θα επηρεάσει τη διεύθυνση URL του εγγράφου σας. Για το παράδειγμα αυτό η διεύθυνση URL θα είναι: http://localhost: 8080 / styleguide / buttons.less.html
ButtonsΠαρόμοιο με δημιουργώντας μια σελίδα , αυτός είναι ο τίτλος του φύλλου στυλ που θα χρησιμοποιηθεί για σκοπούς προβολής στον δημιουργημένο ιστότοπο. Εδώ μπορείτε να χρησιμοποιήσετε πολλές λέξεις με κενά ή άλλους χαρακτήρες.
Για να προβάλετε τη σελίδα που δημιουργήθηκε πρόσφατα, εκτελέστε την παρακάτω εντολή εκτός αν την παρακολουθείτε για αλλαγές):
documentjs
Και μετά πηγαίνετε http://localhost: 8080 / styleguide / buttons.less.html για να προβάλετε τη νέα σελίδα.

@parent
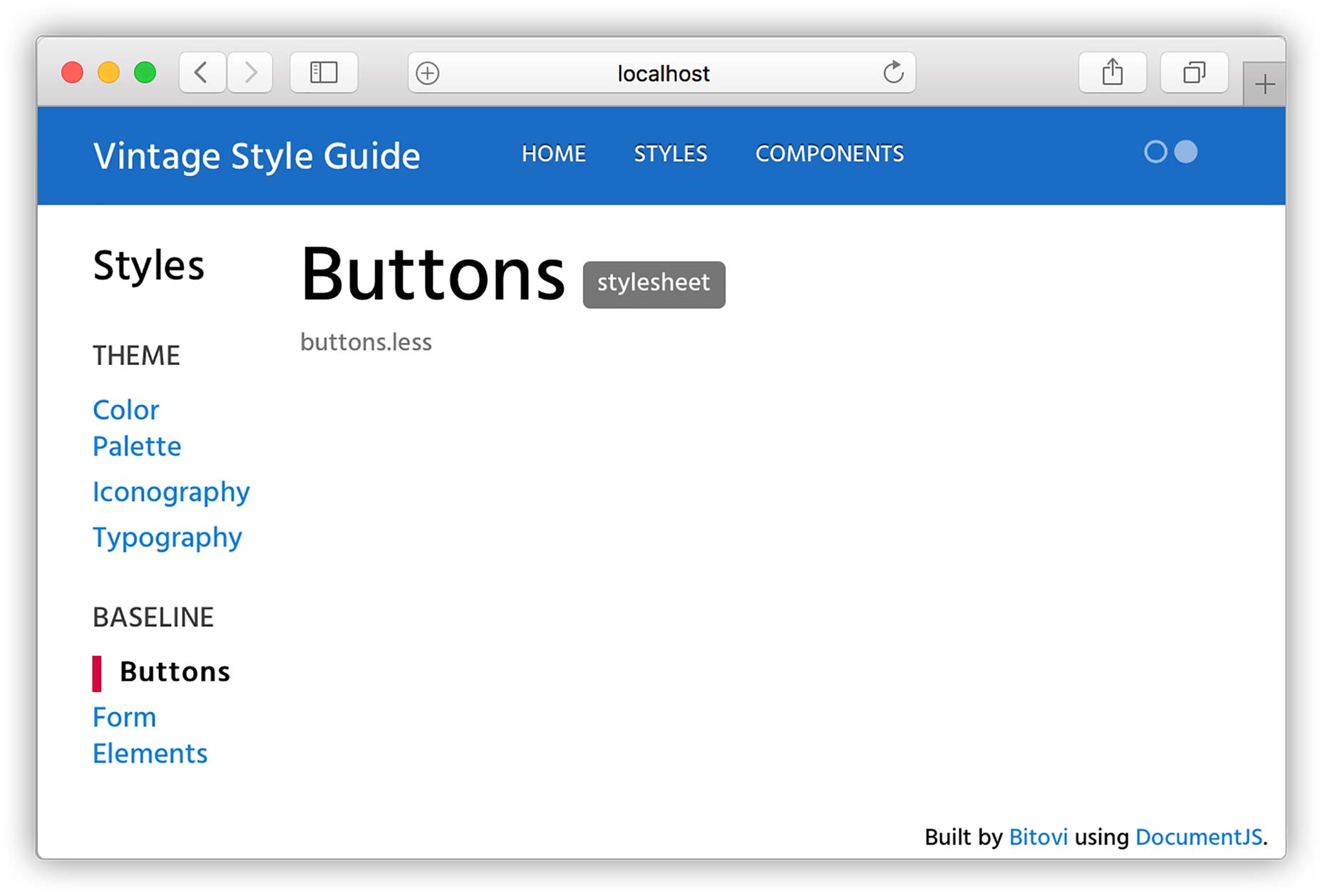
/*** @stylesheet buttons.less Buttons* @parent styles.base*/ Σημειώστε ότι στην περίπτωση αυτή έχουμε προσθέσει .base για να καθορίσετε αυτή τη σελίδα θα πρέπει να εμφανίζεται κάτω από την ομάδα "Baseline" που εμφανίζεται στην πλαϊνή μπάρα (μπορείτε επίσης να δημιουργήσετε ομάδες στην subnav σας! Θα το σκάψουμε σε αυτό σε λίγο).
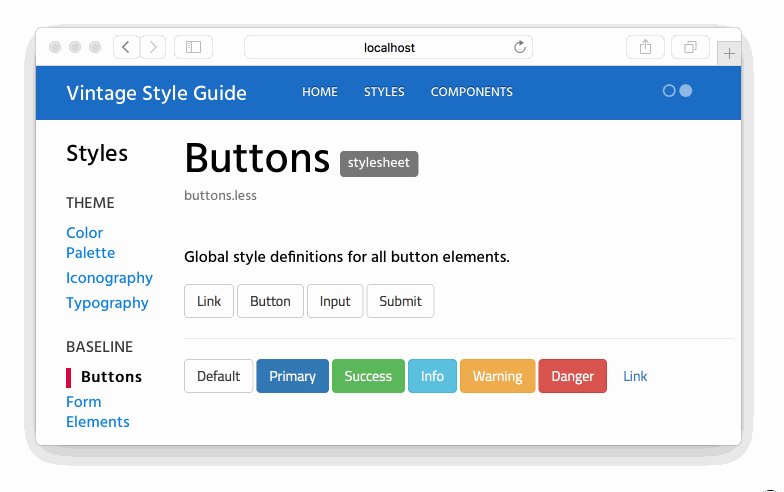
Η επανεκκίνηση των εγγράφων και η ανανέωση της σελίδας θα πρέπει να έχουν ως εξής:

Τώρα για το κρεατικό μέρος! Με τη σελίδα μας στη θέση μας μπορούμε να κάνουμε μερικά πράγματα:
- Μπορούμε να προσθέσουμε μια συνολική περιγραφή για το έγγραφο
- Μπορούμε να προσθέσουμε όλο το περιεχόμενο χρησιμοποιώντας τόσο markdown είτε απλό HTML
- Και το καλύτερο από όλα, μπορούμε να προσθέσουμε demos για τον κώδικα μας;
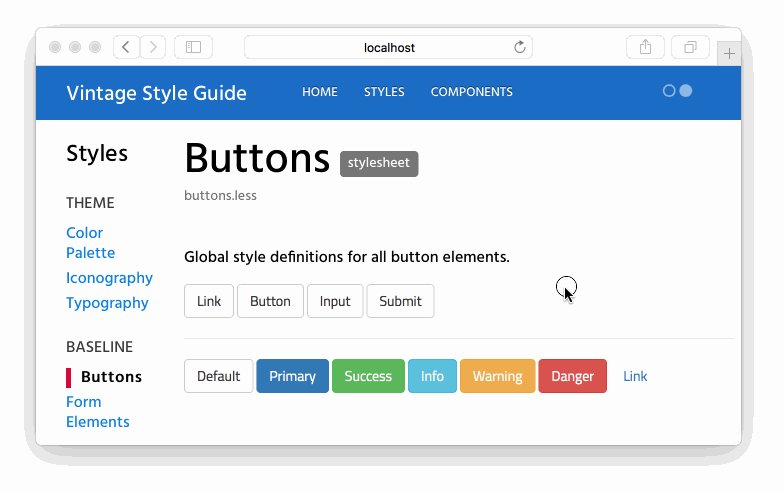
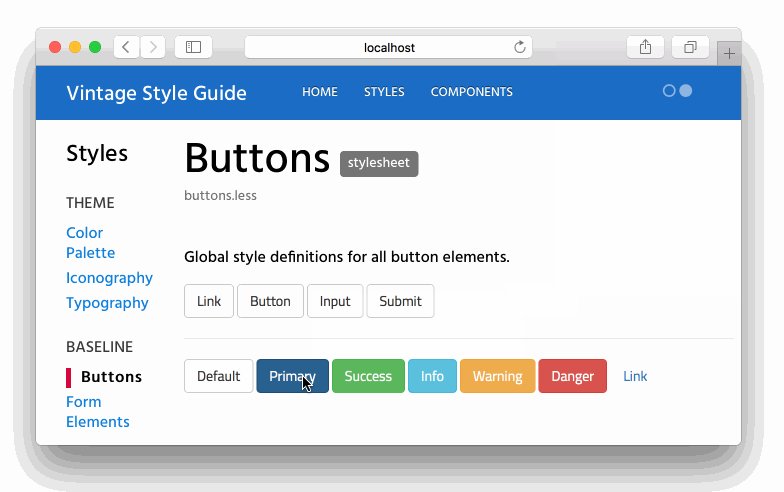
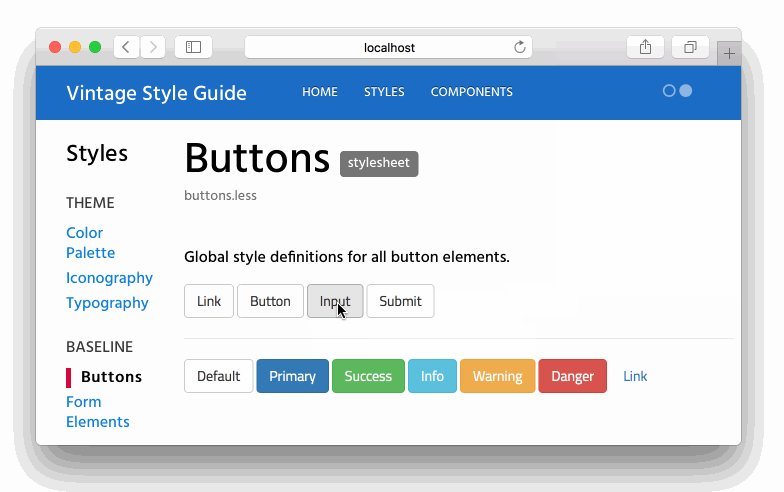
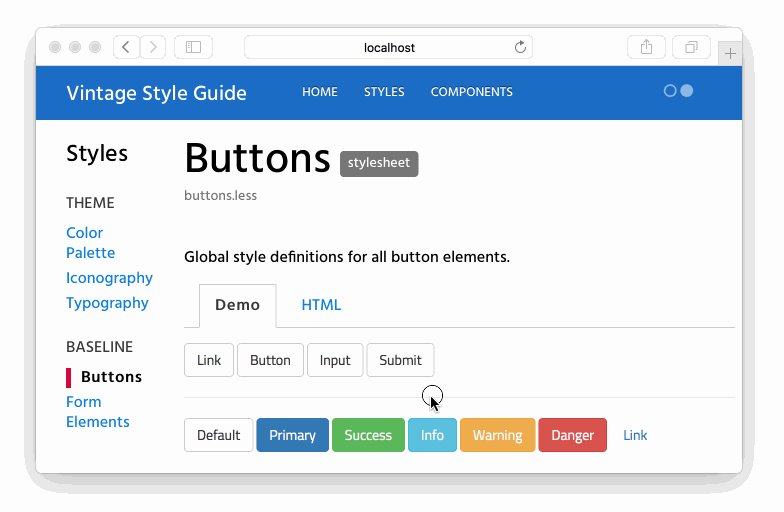
Ας προσθέσουμε μια γρήγορη περιγραφή και μια επίδειξη για τα κουμπιά μας doc:
/*** @stylesheet buttons.less Buttons* @parent styles.base* @description* Global style definitions for all button elements.* @iframe src/base/bootstrap-custom/buttons/buttons-custom.html*/

Όπως μπορείτε να δείτε @iframe tag επιτρέπει την προσθήκη ενός iframe με ένα demo στο doc σας. Αυτό το demo είναι πραγματικά ένα απλό αρχείο html με ετικέτα δέσμης ενεργειών που εισάγει το CSS της εφαρμογής σας κατά το χρόνο εκτέλεσης.
Ας ανοίξουμε το demo buttons-custom.html :

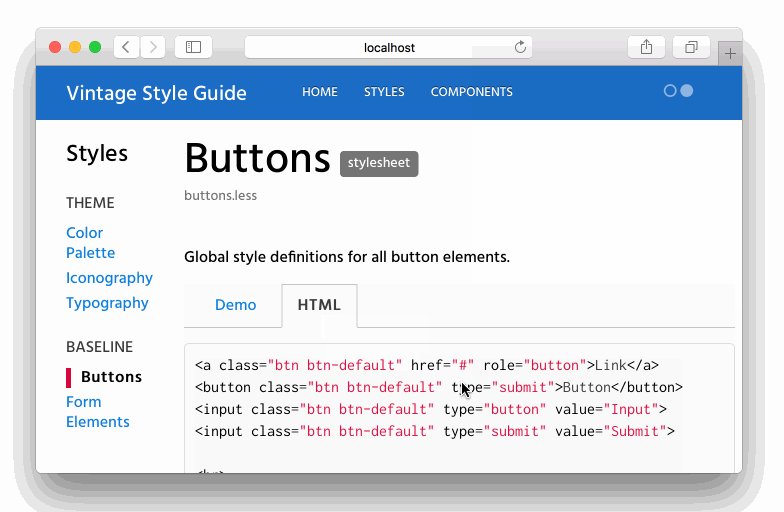
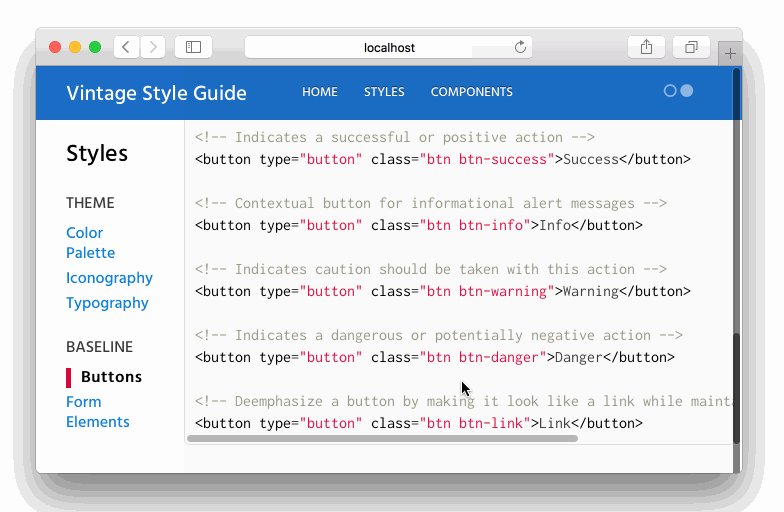
<script src="/node_modules/steal/steal.js" main="can/view/autorender/"><import "vintage-shop/styles.less";script> <a class="btn btn-default" href="#" role="button">Linka><button class="btn btn-default" type="submit">Buttonbutton><input class="btn btn-default" type="button" value="Input"><input class="btn btn-default" type="submit" value="Submit"><hr /><button type="button" class="btn btn-default">Defaultbutton><button type="button" class="btn btn-primary btn-checkout">Primarybutton><button type="button" class="btn btn-success">Successbutton><button type="button" class="btn btn-info">Infobutton><button type="button" class="btn btn-warning">Warningbutton><button type="button" class="btn btn-danger">Dangerbutton><button type="button" class="btn btn-link">Linkbutton>Το μόνο που απαιτείται σε αυτό το αρχείο είναι η ετικέτα δέσμης ενεργειών, η οποία θα πρέπει να είναι η ίδια για κάθε δοκιμαστική έκδοση που δημιουργείτε σε αυτήν την εφαρμογή. Ο υπόλοιπος κώδικας είναι η σήμανση με τα στυλ που θέλετε να εμφανίζονται στη δοκιμαστική έκδοση.
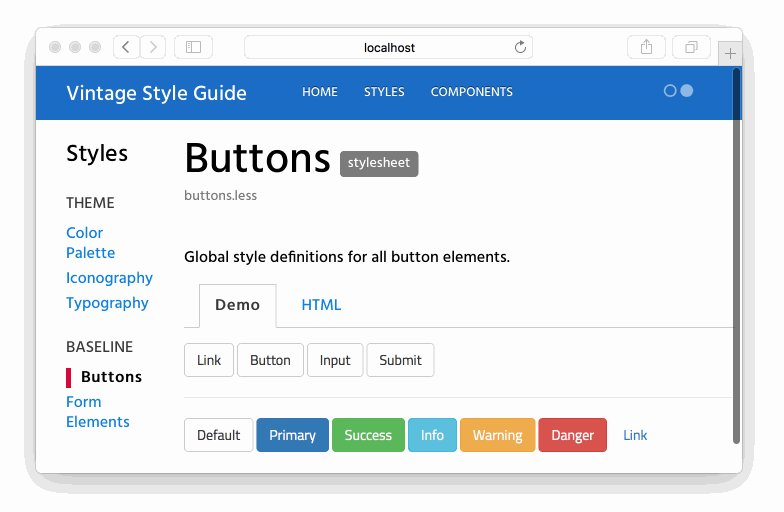
Επιπλέον, μπορείτε να χρησιμοποιήσετε την ετικέτα @demo για να εμφανίσετε επίσης το απόσπασμα του κώδικα που χρησιμοποιείται σε αυτό. Σαν αυτό:
/*** @stylesheet buttons.less Buttons* @parent styles.base** @description* Global style definitions for all button elements.* @demo src/base/bootstrap-custom/buttons/buttons-custom.html*/

απόδειξη με έγγραφα τεκμηρίωση του css οδηγός στυλ διαβίωσης lsg οδηγούς στυλ