Δημιουργήστε μια στερεοσκοπική απεικόνιση χρησιμοποιώντας το Illustrator και το Photoshop
Σήμερα, η τεχνολογία 3-D χρησιμοποιείται πολύ σε πολλά μέσα ενημέρωσης. Από τη στιγμή που το Avatar του James Cameron έφερε αυτή την τεχνική σε ένα εντελώς νέο επίπεδο, όλοι το χρησιμοποιούν για να προσελκύσουν περισσότερη προσοχή και να δημιουργήσουν μια ισχυρή οπτική εμπειρία για τους καταναλωτές.
Σήμερα, θα μάθουμε πώς να δημιουργήσουμε ένα απλό αλλά αποτελεσματικό anaglyph απεικόνιση.
Πριν ξεκινήσουμε, προτείνω να αγοράσετε ένα ζευγάρι γυαλιά 3-D ή διαβάστε αυτόν τον οδηγό σχετικά με τον τρόπο δημιουργίας της δικής σας.
Έχουμε συμπεριλάβει τα αρχεία του Photoshop και του Illustrator στο κάτω μέρος αυτής της ανάρτησης. κατεβάστε τα για να εξερευνήσετε περισσότερα.
Αν ακολουθήσετε αυτό το σεμινάριο για να δημιουργήσετε το δικό σας ανάγλυφο, παρακαλώ μοιραστείτε τα αποτελέσματα και την εμπειρία σας μαζί μας στα σχόλια.
Βήμα 1
Αρχικά, ανοίξτε το Adobe Illustrator και δημιουργήστε έναν καμβά A4 (21 × 29,7 cm ή 8,27 × 11,69 ίντσες).

Βήμα 2
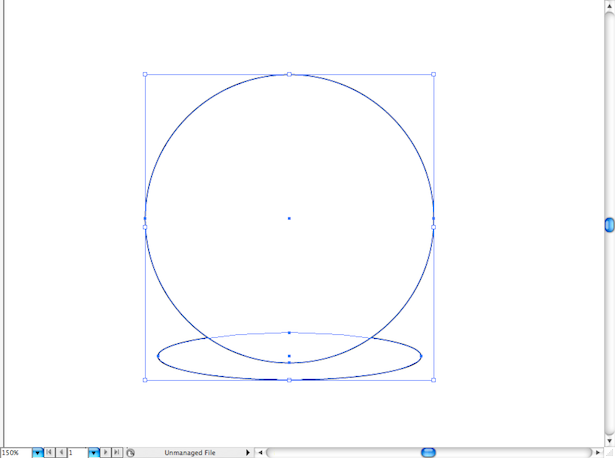
Δημιουργήστε δύο κύκλους χρησιμοποιώντας το εργαλείο Ellipse (η συντόμευση είναι L). Σχεδιάστε ένα ελλειπτικό σχήμα στο κάτω μέρος και ένα τέλειο κύκλο πάνω από αυτό (κρατώντας το Shift + L θα το καταστήσει ανάλογο).

Βήμα 3
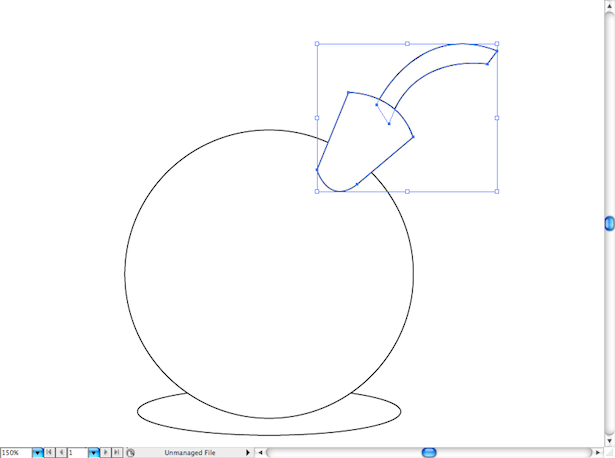
Χρησιμοποιήστε το εργαλείο πένας (P) για να δημιουργήσετε την ασφάλεια. Για να λάβετε τετράγωνα σχήματα χρησιμοποιώντας το εργαλείο πένας, κρατήστε πατημένο το Option / Alt και κάντε κλικ στο σημείο της καμπύλης που θέλετε να μετατραπεί σε μια κορυφή.

Βήμα 4
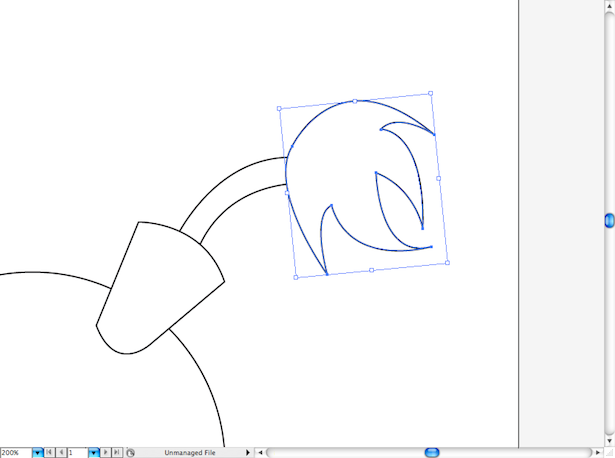
Για να δημιουργήσετε τη φλόγα, επαναλάβετε την ίδια διαδικασία. Πρακτική σχεδίαση στρογγυλών και τετράγωνων σχημάτων με το εργαλείο πένας. με το χρόνο, θα γίνει ευκολότερη.

Βήμα 5
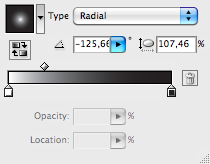
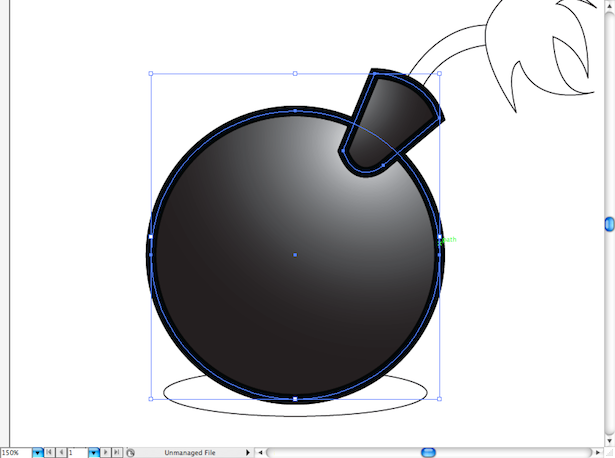
Τώρα ας προσθέσουμε λίγο χρώμα στη μικρή βόμβα μας. Επιλέξτε τον κύκλο και το κάτω μέρος της ασφάλειας με το εργαλείο επιλογής (V) και μεταβείτε στον πίνακα Gradient. Ας δημιουργήσουμε μια ακτινική κλίση που εξασθενίζει από άσπρο σε μαύρο, χρησιμοποιώντας ένα τέλειο άσπρο (C: 0, M: 0, Y: 0, K: 0) και τέλεια μαύρο (C: 0, M: 0, Y: 0, K : 100).



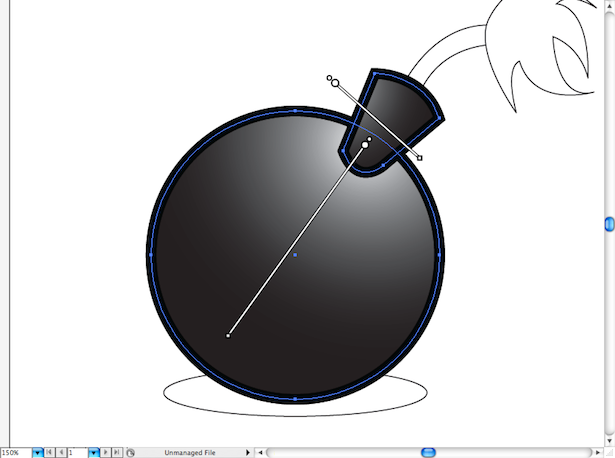
Χρησιμοποιώντας το εργαλείο κλίσης (G), τοποθετήστε τις κλίσεις όπως φαίνεται παρακάτω. Και προσθέστε ένα μαύρο εγκεφαλικό επεισόδιο 10 σημείων και στα δύο, τα οποία θα σας δώσουν κάτι τέτοιο:


Βήμα 6
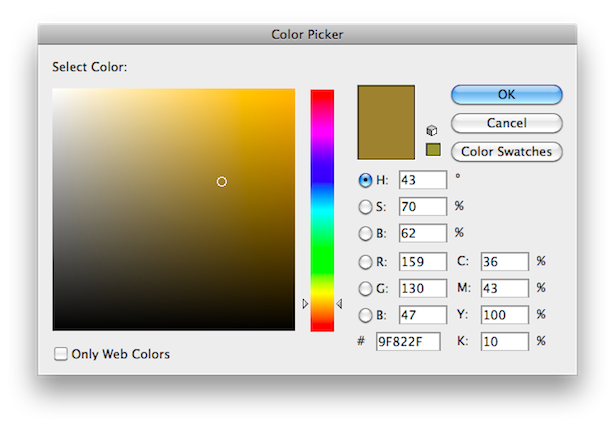
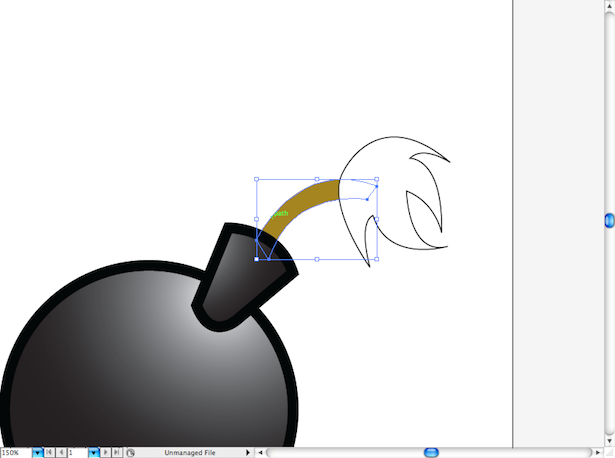
Ας προσθέσουμε κάποιο απλό χρώμα στην ασφάλεια. Επιλέξτε το και επιλέξτε ένα σκούρο κίτρινο (C: 36, M: 46, Y: 100, K: 10) χωρίς χτυπήματα.


Βήμα 7
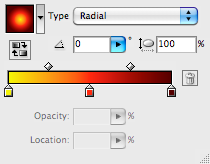
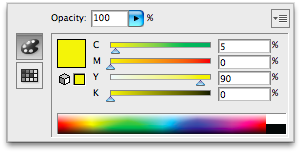
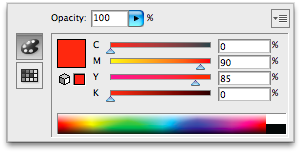
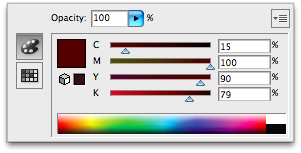
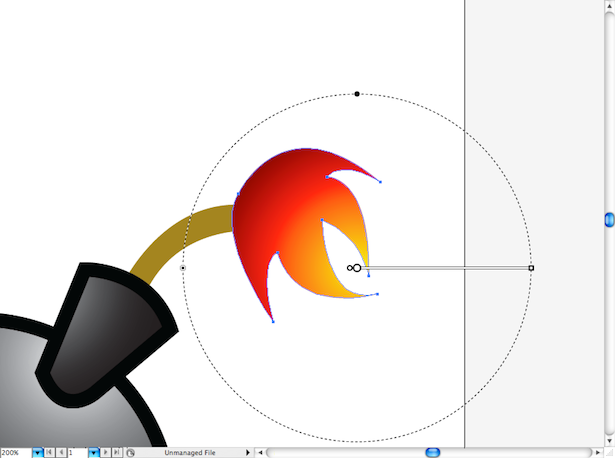
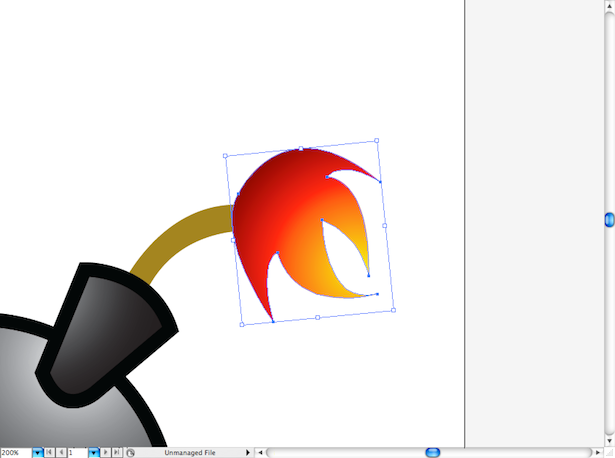
Επιλέξτε το σχήμα φλόγας χρησιμοποιώντας το εργαλείο επιλογής (V). Και στον πίνακα Gradient, ορίστε μια κλασική κλίση φλόγας, χρησιμοποιώντας μερικές κίτρινες (C: 5, M: 0, Y: 90, K: 0), πορτοκαλί (C: 0, M: 90, Y: 85, K: 0 ) και καφέ (C: 15, Μ: 100, Υ: 90, Κ: 79).




Μην ξεχνάτε: αν δεν είναι μια ακτινική κλίση, δεν θα φαίνεται τόσο μαλακό όσο θέλουμε. Χρησιμοποιώντας το εργαλείο κλίσης (G), τοποθετήστε το όπως φαίνεται παρακάτω:


Βήμα 8
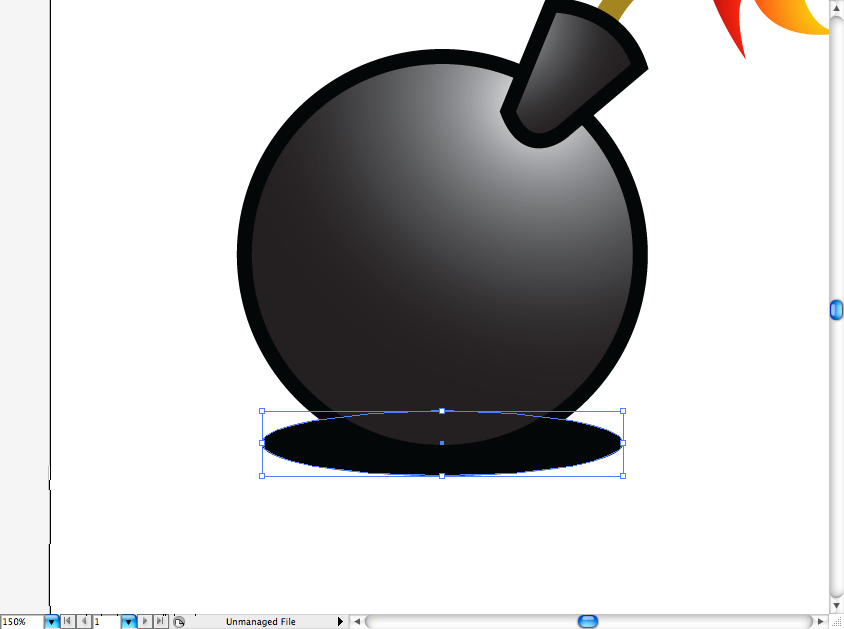
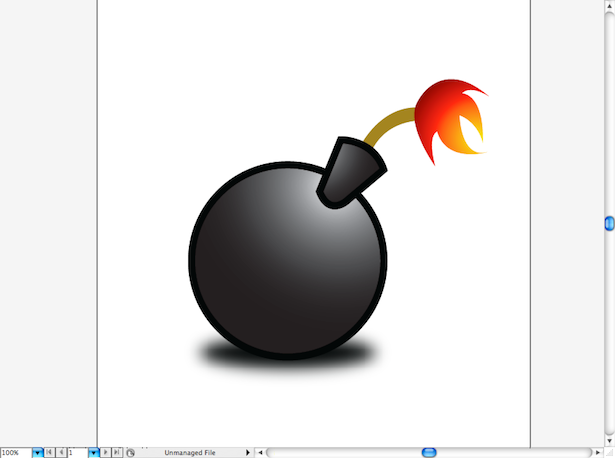
Θυμηθείτε την πρώτη έλλειψη που κάναμε στην αρχή; Επιλέξτε το και επιλέξτε ένα σύνολο μαύρου γεμίσματος.

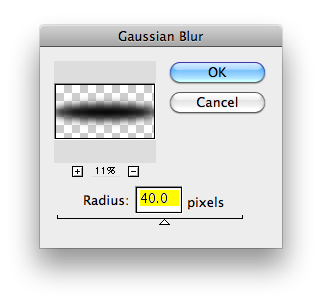
Τώρα πήρατε το Effect → Blur → Gaussian Blur και ρυθμίστε ακτίνα 40 pixel.



Θα πρέπει να πάρετε αυτό το σκίαση:

Βήμα 9
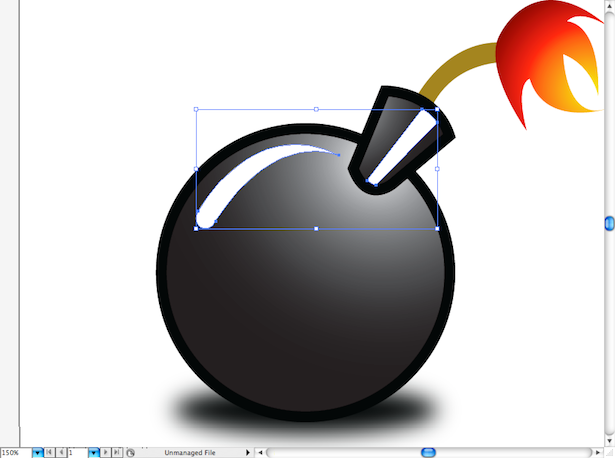
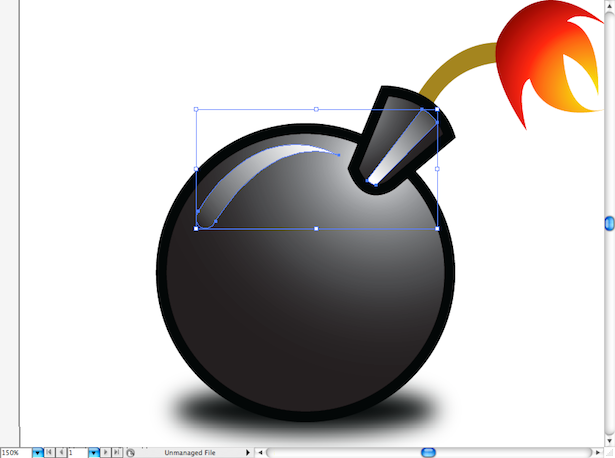
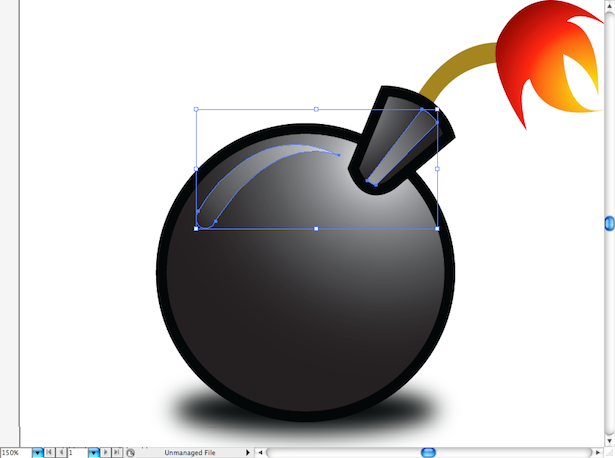
Τώρα ας δημιουργήσουμε κάποιες σκέψεις. Χρησιμοποιώντας το εργαλείο στυλό (P), σχεδιάστε αυτό το σχήμα με μια λευκή πλήρωση:

Ανοίξτε το πλαίσιο Gradient και δημιουργήστε μια λευκή κλίση με διαφάνεια. Απλά ρυθμίστε την αδιαφάνεια ενός από τα χρώματα στο 0% για να αποκτήσετε αυτό το αποτέλεσμα:




Ανοίξτε το πλαίσιο Διαφάνεια και ρυθμίστε την αδιαφάνεια των δύο σχημάτων στο 50%.
Η βόμβα γίνεται. Τώρα ας δημιουργήσουμε το αναγλυφικό αποτέλεσμα.


Βήμα 10
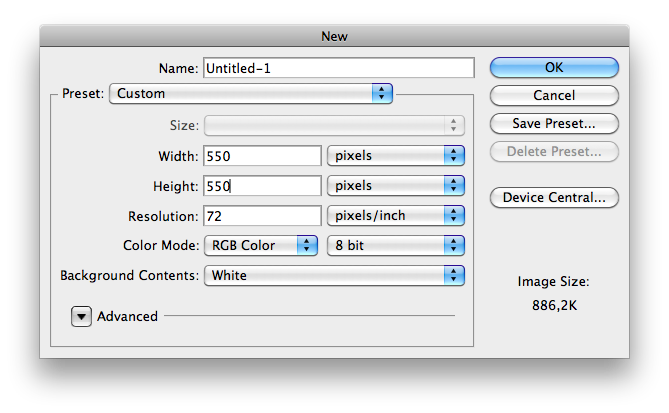
Ανοίξτε το Adobe Photoshop και δημιουργήστε έναν καμβά 550 × 550 pixel με 72 DPI.

Βήμα 11
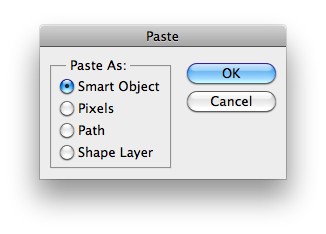
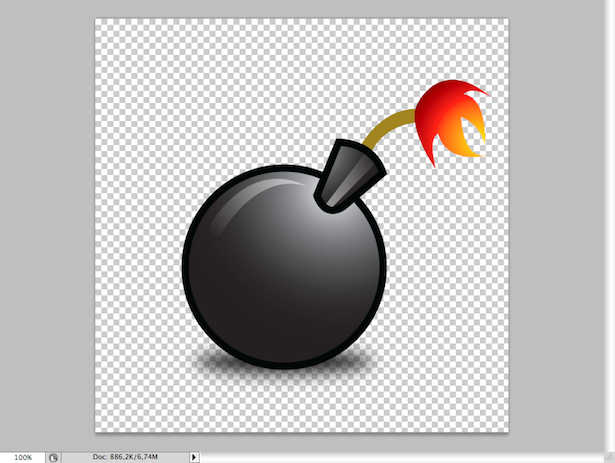
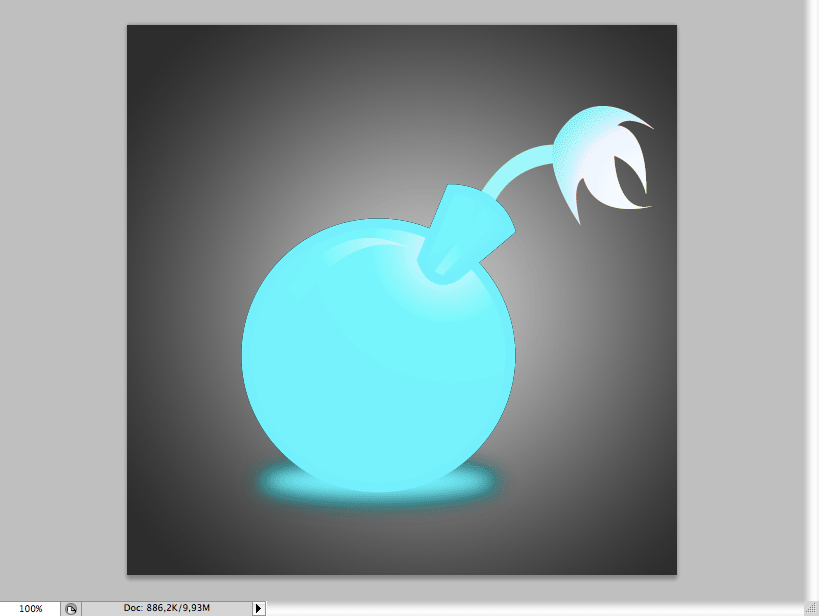
Αντιγράψτε τη βόμβα από το Illustrator (Command / Control + C) και επικολλήστε το στο Photoshop (Command / Control + V). Η τοποθέτηση του ως έξυπνου αντικειμένου είναι καλύτερο, επειδή θα μπορείτε να το βαθμολογήσετε χωρίς να ψάχνετε pixelated.


Βήμα 12
Δημιουργήστε ένα απλό φόντο κλίσης γκρι-προς-μαύρο χρησιμοποιώντας το εργαλείο κλίσης (G).

Βήμα 13
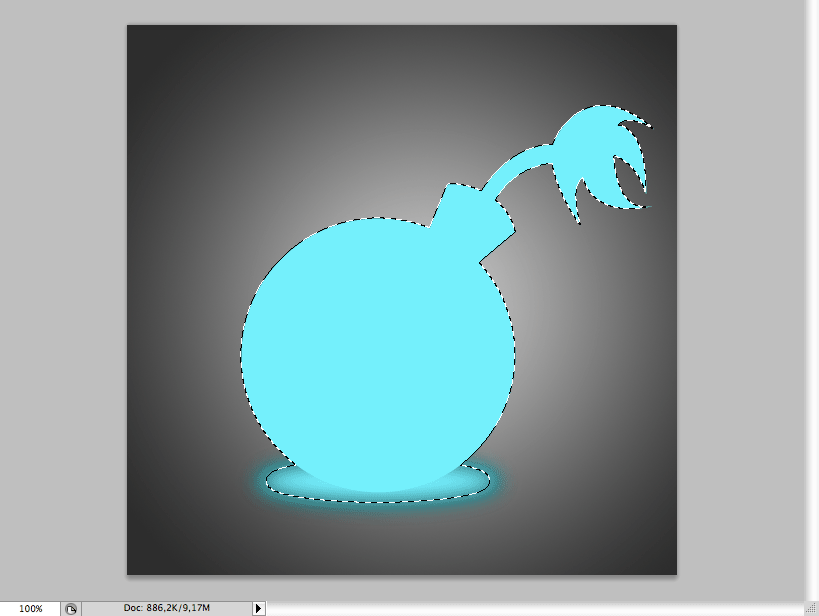
Κάνοντας κλικ στο στρώμα βομβών χρησιμοποιώντας το εργαλείο επιλογής (V), μπορείτε να επιλέξετε μόνο το σχήμα της βόμβας, το οποίο είναι πολύ χρήσιμο όταν χρειάζεται να εργαστείτε μόνο με αυτόν τον χώρο.

Βήμα 14
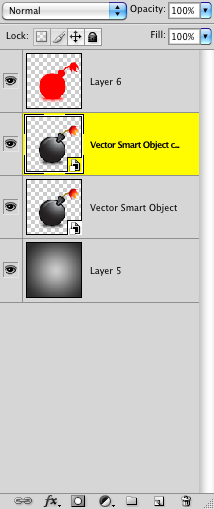
Ας δημιουργήσουμε ένα νέο στρώμα (Command / Control + Shift + N). Με την επιλεγμένη βόμβα, μεταβείτε στον πίνακα "Χρώμα" και επιλέξτε ένα κόκκινο αίμα (R: 255, G: 0, B: 0). Χρησιμοποιώντας το εργαλείο Paintbucket (G: είναι στο ίδιο σημείο με το εργαλείο Gradient - κρατήστε απλά το ποντίκι πάνω του), γεμίστε ολόκληρη την επιλεγμένη περιοχή.


Βήμα 15
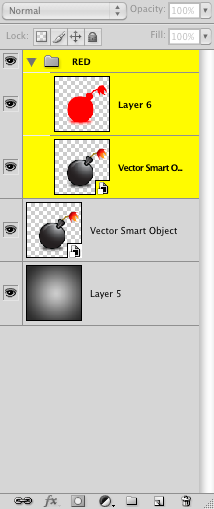
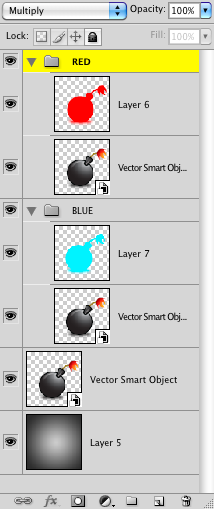
Μεταβείτε στον πίνακα "Επίπεδα" και αντιγράψτε το αρχικό στρώμα βομβών πατώντας Command / Control + J. Στη συνέχεια, ομαδοποιήστε αυτό το νέο στρώμα με το στρώμα κόκκινου σχήματος και καλέστε την ομάδα "Κόκκινο".


Βήμα 16
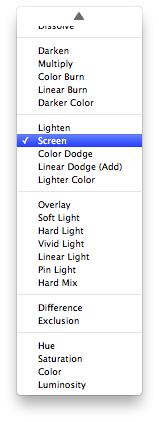
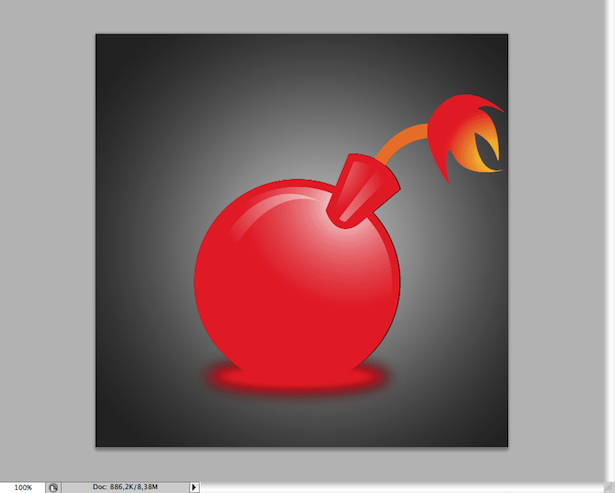
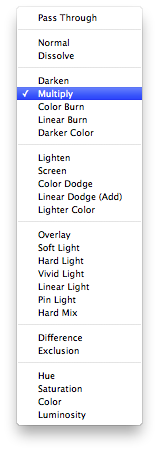
Επιλέξτε το στρώμα κόκκινου σχήματος. Στον πίνακα "Μορφές συγχώνευσης", επιλέξτε αυτόν που ονομάζεται "Οθόνη". Θα πρέπει να λάβετε αυτό το αποτέλεσμα:


Βήμα 17
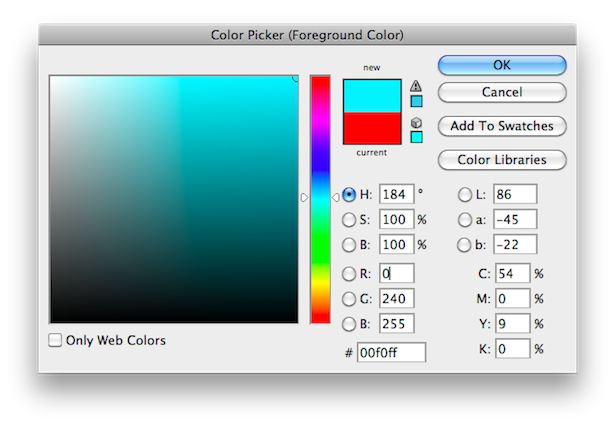
Ας επαναλάβουμε την ίδια διαδικασία δημιουργίας ενός νέου στρώματος, γεμίζοντας το με χρώμα, αντιγράφοντας το στρώμα βομβών, δημιουργώντας μια ομάδα ("μπλε") και ανάμειξη του στρώματος χρώματος με το στρώμα βόμβας. Αυτή τη φορά, όμως, χρησιμοποιήστε ανοιχτό μπλε χρώμα (R: 0, G: 240, B: 255).



Βήμα 18
Δώστε προσοχή σε αυτά τα επόμενα βήματα, αλλιώς μπορεί να μην επιτύχετε το εφέ 3-D. Αρχικά, επιλέξτε την ομάδα "Κόκκινο" και ανοίξτε τον πίνακα "Μορφές συγχώνευσης". Επιλέξτε αυτό που ονομάζεται "Πολλαπλασιασμός". Επαναλάβετε αυτή τη διαδικασία με την ομάδα "Μπλε". Η εικόνα σας θα πρέπει να έχει γίνει πιο σκούρα.



Βήμα 19
Χρησιμοποιώντας το εργαλείο επιλογής (V) μετακινήστε την ομάδα "Κόκκινο" απαλά προς τα αριστερά και την ομάδα "Μπλε" προς τα δεξιά. όχι πάρα πολύ, μόνο λίγο, έτσι ώστε να είναι έξω από το κέντρο. Αυτό θα δημιουργήσει ένα αποτέλεσμα βάθους, έτσι τοποθετείται στα γυαλιά σας 3-D για να δείτε αν λειτουργεί.

Βήμα 20
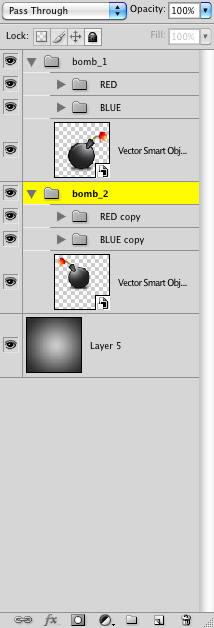
Ας δοκιμάσουμε κάποια εφέ βάθους. Ομαδοποιήστε όλα τα επίπεδα (Command / Control + G) και ονομάστε το bomb_1 . Διπλασιάστε την ομάδα και καλέστε τη δεύτερη βόμβα_2 .
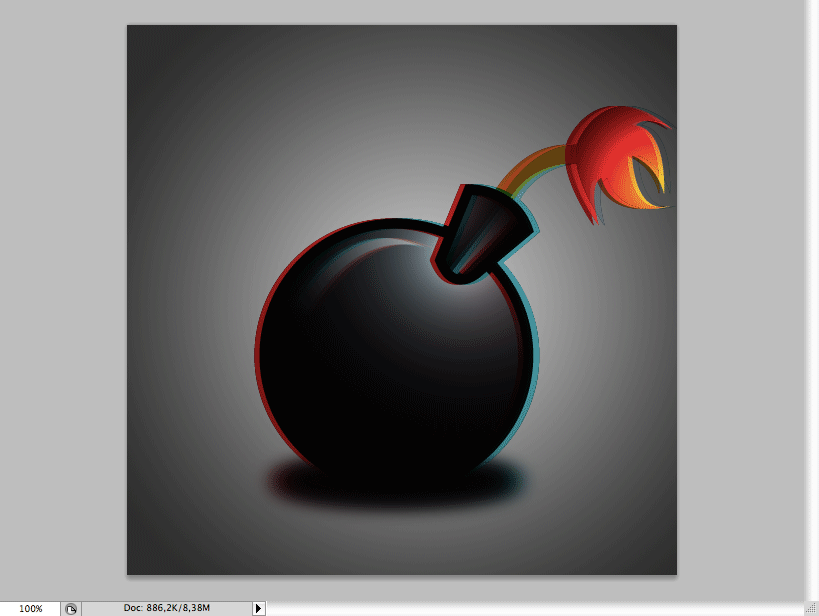
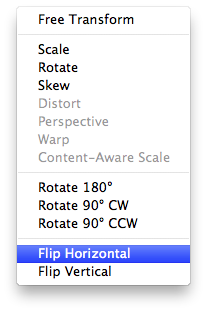
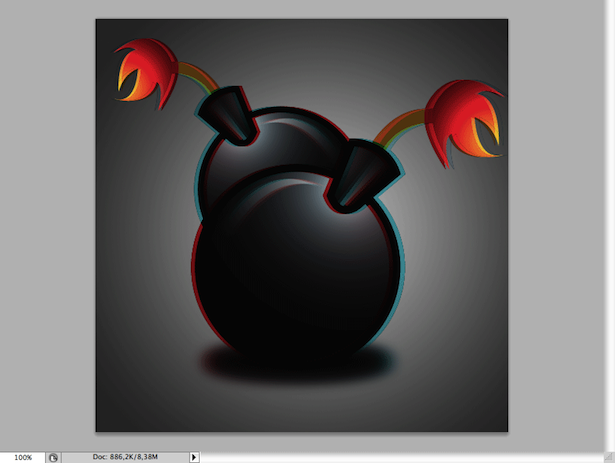
Χρησιμοποιώντας το Εργαλείο Ελεύθερου Μετασχηματισμού (Command / Control + T), αλλάξτε το μέγεθος του bomb_2 και ανασηκώστε το οριζόντια (κάντε δεξί κλικ ενώ χρησιμοποιείτε το εργαλείο Free Transform). Τοποθετήστε αυτήν την ομάδα πίσω από την πρώτη. Θα πρέπει να πάρετε αυτό, το τελικό αποτέλεσμα:



Το αποτέλεσμα
Ελπίζω ότι θα περάσετε πολύ καλά μετά από αυτό το σεμινάριο και ότι μάθατε λίγο για το πώς να δημιουργήσετε εικόνες ανάγλυφου. Υπάρχουν πολλοί άλλοι τρόποι για να επιτευχθεί αυτό το αποτέλεσμα. αυτό είναι απλώς μια εισαγωγή. Συνεχίστε να εργάζεστε σκληρά και παρακαλώ μοιραστείτε τα αποτελέσματά σας μαζί μας.

Λοιπόν, ποια ήταν τα αποτελέσματά σας από την παρακολούθηση αυτού του σεμιναρίου;