Κοινά λάθη στο σχεδιασμό του κινητού web
Η χρήση του κινητού Διαδικτύου αυξάνεται και ο κόσμος του σχεδιασμού Ιστού συνεχίζει να εξελίσσεται - έτσι οι σχεδιαστές πρέπει να μάθουν να φιλοξενούν κινητές συσκευές. Το να σκέφτεσαι "Ω, οι χρήστες μου δεν θα επισκέπτονται την ιστοσελίδα μου σε κινητή συσκευή" είναι το χειρότερο λάθος όλων.
Κανείς δεν μπορεί να σταματήσει την αύξηση της χρήσης κινητής τηλεφωνίας και οι πιθανότητες είναι ότι κάθε ιστότοπος θα λαμβάνει επισκέπτες σε κινητές συσκευές. Έτσι, η καλύτερη στρατηγική είναι να είναι όσο το δυνατόν πιο προετοιμασμένη.
Η σκέψη για τους χρήστες κινητών τηλεφώνων δεν αρκεί για την αντιμετώπιση της κατάστασης. Πολλά λάθη εξακολουθούν να διαπράττονται κατά τη διάρκεια της διαδικασίας, και γνωρίζοντας τι είναι αυτά είναι το πρώτο βήμα στην αποτελεσματική αποφυγή τους σε μελλοντικά έργα.
Τα παρακάτω είναι τα πιο συνηθισμένα λάθη σε ιστότοπους για κινητά.
Δεν υπολογίζεται το πλάτος της συσκευής
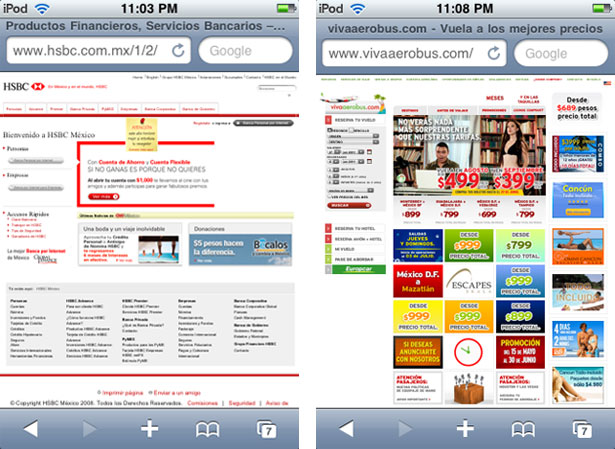
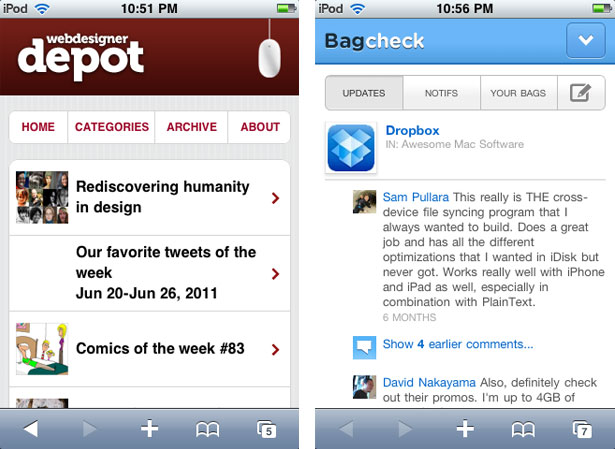
Αυτό μπορεί να φανεί προφανές, αλλά ένας φοβερός ιστότοπος μοιάζει με αυτό σε μια κινητή συσκευή (στην περίπτωση αυτή το iPhone):

Πρέπει να κατανοήσετε το μέγιστο πλάτος που θα έπρεπε να έχουν τα στοιχεία μιας σελίδας, καθώς και να έχετε τη δυνατότητα να μορφοποιήσετε ένα ολόκληρο έγγραφο HTML για να υπολογίσετε διάφορα μεγέθη οθόνης.
Στο παραπάνω στιγμιότυπο οθόνης στα αριστερά, ο ιστότοπος διαμορφώνεται για μεταβλητά πλάτη συσκευών, αλλά τα στοιχεία του δεν είναι. Ο ιστότοπος στα δεξιά δεν μορφοποιείται για μεταβλητά πλάτη συσκευών, επομένως τα στοιχεία του φαίνονται πολύ μικρά. Ακόμη και αν το body το στοιχείο είχε ρυθμιστεί σε μικρότερο πλάτος (320 pixels, για παράδειγμα), απλά θα ωθηθεί στην άκρη της οθόνης και θα είναι ακόμα μικρό και δυσανάγνωστο.
Αυτό μπορεί να διορθωθεί με μια απλή γραμμή HTML στο κάθε εγγράφου:
Αυτή η μικρή λεπτομέρεια, μαζί με μορφοποιημένα στοιχεία, θα κάνει μια καλή κινητή εμπειρία.

Κάνοντας τους χρήστες να συμπληρώσουν μακρές φόρμες
Η συμπλήρωση των εντύπων είναι ενοχλητική ακόμα και σε επιτραπέζιους υπολογιστές, και είναι ακόμη πιο κουραστική σε κινητή οθόνη. Ο σχεδιασμός μιας φόρμας ιστού για κινητές συσκευές είναι ένα πολύπλοκο έργο. επικεντρωθείτε στην οικοδόμηση απλών μορφών που δεν ζητούν πολλά από τους χρήστες.
Ορίστε τον τύπο της εισόδου που ζητείται από τον χρήστη, έτσι ώστε το πληκτρολόγιο να διαθέτει τα στοιχεία που χρειάζεται ο χρήστης όταν εστιάζει στο πεδίο. Για παράδειγμα, ορίστε τον τύπο εισόδου ενός πεδίου ως number θα ρυθμίσει το πληκτρολόγιο για την εμφάνιση αριθμών από προεπιλογή, αντί για γράμματα.
Μη επανεξέταση του περιεχομένου
Η μεταφορά περιεχομένου από περιβάλλοντα web μεγάλης οθόνης έρχεται να περιλαμβάνει τη δική της στρατηγική, όπως όταν το περιεχόμενο έπρεπε να μεταφερθεί από την εκτύπωση στον ιστό. Οι περιορισμοί χώρου και εστίασης σε κινητές συσκευές είναι πολύ πιο σημαντικοί από αυτούς σε υπολογιστές.
Η μεθοδολογία του «σχεδιασμού για κινητά πρώτα» του Luke Wroblewski ορίζει μια ισχυρή προσέγγιση που μπορούμε να ακολουθήσουμε. Μας αποθαρρύνει από τη δημιουργία ενός συνόλου περιεχομένου για τον επιτραπέζιο ιστό και ένα άλλο σετ για τον ιστό για κινητά. Μια ομάδα κινητών σχεδιαστών θα πρέπει να εξετάσει εάν το περιεχόμενο που δεν θα εμφανιστεί στην έκδοση για κινητά είναι ακόμη απαραίτητο; Ίσως δεν χρειάζεται καν να εμφανιστεί στην έκδοση desktop.
Χρησιμοποιώντας περιεχόμενο για διακοσμητικούς σκοπούς ή απλώς για να γεμίσετε χώρο σχεδόν εγγυάται ότι θα αφαιρεθεί αργότερα, οπότε γιατί να μην θεωρήσετε απλώς βασικό περιεχόμενο από την αρχή;
Η διεξαγωγή αυτής της διαδικασίας μπορεί να αποκαλύψει άλλα κοινά λάθη και προβλήματα.
Εξάλειψη περιεχομένου και λειτουργικότητας χωρίς λόγο
Η αναθεώρηση του περιεχομένου μπορεί να είναι δύσκολη και τα αυστηρά χρονοδιαγράμματα μπορούν να τον αναγκάσουν να συμβεί ταχύτερα από ό, τι θα έπρεπε. Αυτό συχνά έχει ως αποτέλεσμα την εσφαλμένη κατάργηση περιεχομένου και λειτουργικότητας - στην πραγματικότητα, σχεδόν τυχαία.
Η διαδικασία περιλαμβάνει εμπεριστατωμένη ανάλυση πριν ξεκινήσει η επεξεργασία και η περιποίηση. Το υπάρχον περιεχόμενο πρέπει να αναθεωρηθεί προκειμένου να διαχωριστεί περιεχόμενο που προσθέτει αξία και ανταποκρίνεται στις προσδοκίες των χρηστών από περιεχόμενο που απλώς αποσπά την προσοχή ή συμπληρώνει χώρο.
Για να κατανοήσετε καλύτερα τη στρατηγική δημιουργίας και επεξεργασίας περιεχομένου, ανατρέξτε στο βιβλίο Στρατηγική περιεχομένου για τον Ιστό από την Kristina Halvorson. Καλύπτει κάθε λεπτομέρεια, από τη βασική στρατηγική περιεχομένου έως τον έλεγχο και την επεξεργασία σημαντικού υλικού.
Ξεχνώντας το μέγεθος και τους περιορισμούς ενός δακτύλου
Όταν χρησιμοποιείτε έναν υπολογιστή, χρησιμοποιούμε ακριβή κλικ του ποντικιού για κάθε εργασία. Μπορούμε να κάνουμε εύκολα κλικ σε εικονίδιο 16 × 16. η διαδικασία δεν συνεπάγεται κακουχίες.
Ένας κινητός χρήστης, από την άλλη πλευρά, έχει την ακρίβεια ενός δακτύλου - ένα δάκτυλο που δεν είναι σχεδόν ποτέ λεπτό.
Η Apple έχει αποφασίσει σε 44 εικονοστοιχεία ως ελάχιστο αποδεκτό μέγεθος για κινητά στοιχεία ελέγχου (44 × 30, για να είμαστε ακριβείς) και εφαρμόσαμε αυτό το πρότυπο σε όλα τα προϊόντα του.
Εκτός από το μέγεθος των στοιχείων, ο χώρος μεταξύ αυτών των στοιχείων αγνοείται συχνά. Σκεφτείτε μια λίστα επιλογών, καθεμία από τις οποίες συνοδεύεται από ένα κουμπί επιλογής, με ύψος γραμμής 0 μεταξυ τους. Οι χρήστες είναι υποχρεωμένοι να κάνουν λάθη, ακόμη και αν παίρνουν το χρόνο τους. Γιατί θα περιπλέξουμε τα πράγματα με αυτόν τον τρόπο;
Ο Λουκάς Γκρόμπλουϊς ίσως προχωρήσει περισσότερο από οποιονδήποτε στην ταυτοποίηση τυποποιημένων μεγεθών για κινητό σχεδιασμό, με τη σύνταξη συστάσεων από διάφορες πλατφόρμες. Σύμφωνα με τον Windows UI και τον Οδηγό αλληλεπίδρασης των Windows, το τυποποιημένο μέγεθος μεταξύ των στοιχείων πρέπει να είναι τουλάχιστον 8 εικονοστοιχεία.
Χρόνοι μεγάλης φόρτωσης σελίδας: Αρχεία βαρύ είδωλο
Τα αρχεία βαριάς εικόνας ήταν ένα πρόβλημα από την αρχή στο σχεδιασμό ιστοσελίδων. Και ο κινητός ιστός παρουσιάζει ακόμα μεγαλύτερες προκλήσεις, επειδή οι χρόνοι φόρτωσης τείνουν να αυξάνονται όταν συνδυάζετε τις περιορισμένες δυνατότητες ορισμένων συσκευών με μεταβλητά σήματα μεταφοράς δεδομένων (τα οποία εξαρτώνται από τον τύπο σύνδεσης στο Internet).
Η βελτιστοποίηση εικόνας εξακολουθεί να αποτελεί σημαντικό στοιχείο για το σχεδιασμό κινητών τηλεφώνων.
Χρόνοι μεγάλης φόρτωσης σελίδας: Πολλές εικόνες
Πολλές μικρές εικόνες παρουσιάζουν το ίδιο μειονέκτημα με μια ενιαία εικόνα βαρέων βαρών.
Αυτό είναι ιδιαίτερα ένα πρόβλημα όταν οι σχεδιαστές προσπαθούν να μιμηθούν την εμφάνιση των εφαρμογών smartphone, συμπεριλαμβανομένων των κλίσεων και των στρογγυλεμένων γωνιών των κεφαλίδων και κουμπιών iOS.

Αυτό οδηγεί σε ένα ακόμη συνηθισμένο λάθος ...
Δεν εκμεταλλεύεστε τις δυνατότητες CSS3 και HTML5
Πολλά είδη εικόνων μπορούν να αποφευχθούν εντελώς τώρα που τα HTML5 και CSS3 βρίσκονται γύρω. Επιπλέον, τα κινητά προγράμματα περιήγησης μας δίνουν περισσότερη ελευθερία από τα προγράμματα περιήγησης για επιφάνεια εργασίας, επειδή σχεδόν όλα αυτά είναι χτισμένα πάνω στο Webkit που υποστηρίζει και τα δύο HTML5 και CSS3.
Γιατί να μην επωφεληθείτε από αυτό; ο στοιχείο HTML5 μπορεί να μειώσει την ανάγκη για εικόνες, όπως και οι νέες ιδιότητες CSS3 που παρέχουν βασικά στυλ όπως κλίσεις και στρογγυλεμένες γωνίες. Είναι ένας σημαντικός τρόπος για να αποθηκεύσετε τους χρόνους φόρτωσης σελίδας.
Αρκετά με τα γραφικά τώρα. Η χρήση πάρα πολλών εικόνων δεν είναι ο μόνος τρόπος να προκληθεί βλάβη σε ένα κινητό σχέδιο και οι εικόνες δεν είναι οι μόνοι που το επιβραδύνουν.
Χρόνοι μεγάλης φόρτωσης σελίδας: Πάρα πολλές εισαγωγές
Αυτό το βλέπουμε κυρίως με πλαίσια (και plug-ins για αυτά τα πλαίσια). Ας το παραδεχτούμε: συμβαίνει πολύ τώρα, και αυτό συμβαίνει από την άφιξη των ω-έτσι-απαραίτητων και χρήσιμων πλαισίων AJAX όπως το jQuery και το MooTools. Οι προγραμματιστές της jQuery πήγαν ακόμη και στο σημείο να δημιουργήσουν ένα κινητό εξάρτημα που ονομάζεται jQuery Mobile.
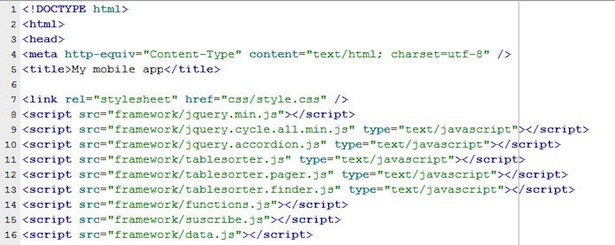
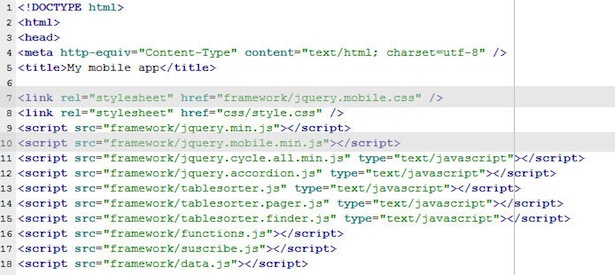
Αυτά καθιστούν τη δουλειά τόσο απλούστερη ώστε πολλοί σχεδιαστές δεν ανησυχούν για τις συνέπειες που εξαρτώνται σε μεγάλο βαθμό από αυτές. Έχετε δει πιθανώς κάτι τέτοιο σε ένα ετικέτα:

Και μην ξεχνάμε τις εισαγωγές του jQuery Mobile:

Κάθε εισαγωγή σε αυτήν την κεφαλίδα είναι μια επανάκληση στο διακομιστή και επιβραδύνει τη σελίδα ακριβώς όπως θα ήταν μια εικόνα φόρτωσης.
Υπάρχουν τρόποι γύρω από αυτό το ζήτημα. Θα μπορούσατε να συνθέσετε τις εισαγωγές. Γιατί να εισαγάγετε πολλά μικρά σενάρια αν μπορείτε να καλέσετε ένα μεγάλο; Θα μπορούσατε επίσης να αξιολογήσετε εάν χρειάζεστε ένα πλαίσιο καθόλου. Είναι πραγματικά αξίζει τον κόπο; Θα μπορούσατε να κάνετε τη δουλειά σας με λιγότερη πολυπλοκότητα ;.
Χρόνοι φόρτωσης μεγάλης διάρκειας: Δεν είναι σαφείς οι ενέργειες επικοινωνίας
Ας υποθέσουμε ότι ορισμένες ενέργειες στον ιστότοπό σας για κινητά χρειάζονται περισσότερο χρόνο φόρτωσης από άλλους. Είναι εντάξει; δεν είναι κάτι για να τρελαθεί αν έχετε κάνει μια πραγματική προσπάθεια για να επιταχύνει τα πράγματα. Το σημαντικό πράγμα που πρέπει να εξετάσουμε τώρα είναι πώς να κάνουμε την αναμονή πιο ευχάριστη για τον χρήστη;
Η λύση είναι να γίνει ο σχεδιασμός όσο το δυνατόν πιο διαφανής. Τι συμβαίνει? Ο χρήστης θα πρέπει να είναι σε θέση να απαντήσει σε αυτή την ερώτηση ανά πάσα στιγμή. Για κάθε ενέργεια φόρτωσης στο σχέδιο, θα πρέπει να υπάρχει μια σαφής δήλωση που να λέει στον χρήστη αυτό.
Ποτέ μην υποτιμάτε τη δύναμη της απλής συμβολοσειράς "Φόρτωση ...".
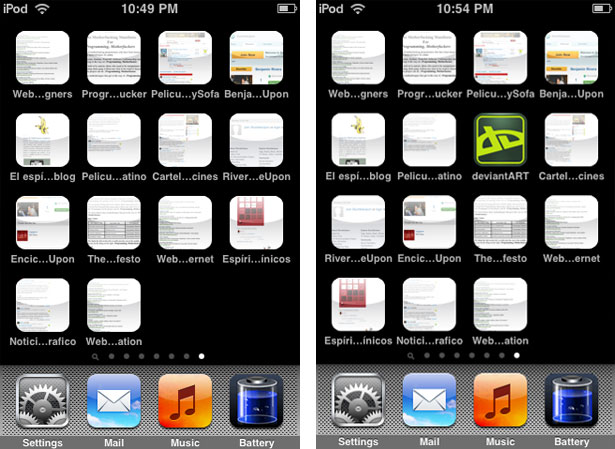
Δεν έχει οριστεί ένα εικονίδιο αρχικής οθόνης

Κανείς δεν θέλει τη συντόμευση στην κινητή εφαρμογή ιστού να μοιάζει με οποιαδήποτε από αυτές που βρίσκονται στα αριστερά παραπάνω. Το εικονίδιο deviantART στα δεξιά είναι πολύ πιο ελκυστικό και πιο πιθανό να γίνει κλικ.
Το θέμα των χρηστών είναι ότι τείνουν να μην διαβάζουν. Και μια αρχική οθόνη γεμάτη συντομεύσεις χωρίς διακριτικά εικονίδια καθιστά τους χρήστες 100% εξαρτημένους από τους τίτλους. (Και ακόμη και τότε, οι μακρινοί τίτλοι συμπιέζονται και γεμίζονται με ελλείψεις, όπως φαίνεται παραπάνω, καθιστώντας τους ακόμη πιο εξατομικευμένους).
Η ρύθμιση ενός εικονιδίου αρχικής οθόνης δεν είναι καθόλου δύσκολη. Αφού δημιουργήσετε το εικονίδιο ως αρχείο PNG (το οποίο θα πρέπει να είναι 158 × 158 εικονοστοιχεία), προσθέστε την ακόλουθη γραμμή κώδικα στο του εγγράφου HTML:
Απλό και χρήσιμο. Αυτή η γραμμή κώδικα λειτουργεί και σε κινητά τηλέφωνα Android. Δεν χρειάζεται καν να προσθέσετε τη στιλπνότητα ή τις στρογγυλεμένες γωνίες. το iPhone προσθέτει αυτόματα.
Δεν ανταποκρίνεται
Ο υπεύθυνος σχεδιασμός ιστοσελίδων είναι μια απάντηση σε όλα αυτά τα θέματα. Είναι δύσκολο να το εφαρμόσετε, αλλά αποτελεσματικό όταν το κάνετε καλά. Ο Ethan Marcotte έγραψε πρόσφατα ένα ολόκληρο βιβλίο πανω σε αυτο το θεμα. Το συνιστώ ανεπιφύλακτα αν θέλετε να μπει σε αυτό με περισσότερες λεπτομέρειες.
Ο υπεύθυνος σχεδιασμός αφορά στη δημιουργία ενός σχεδίου που προσαρμόζεται όμορφα, ανεξάρτητα από το μέγεθος του δοχείου. Περιλαμβάνει θεωρήσεις όπως τα πλέγματα υγρών (όπου τα στοιχεία αναδιοργανώνονται καθώς αλλάζει το μέγεθος του προγράμματος περιήγησης) και τις εικόνες που προσαρμόζονται καθώς η σελίδα επεκτείνεται και συστέλλεται.
Ο Marcotte έγραψε επίσης ένα λεπτομερή εισαγωγή στο σχεδιασμό που ανταποκρίνεται στις ανάγκες σας , το οποίο μπορεί να σας βοηθήσει να κατανοήσετε καλύτερα το θέμα.
Έχετε προσωπική εμπειρία με τις προκλήσεις σχεδιασμού για κινητά; Ποια προβλήματα αντιμετωπίσατε; Ως χρήστης κινητής τηλεφωνίας, αντιμετωπίσατε άλλες δυσκολίες εκτός από αυτές που αναφέρονται εδώ;