10 συμβουλές για τη δημιουργία ενός πιο χρήσιμου ιστού
Είτε πρόκειται για το χαρτοφυλάκιό σας, για ένα blog, για μια ιστοσελίδα μάρκετινγκ ή για μια συλλογή παιχνιδιών, όλοι θέλουμε να προσελκύσουμε επισκέπτες στην ιστοσελίδα μας και να εξασφαλίσουμε ότι έχουν μια ευχάριστη εμπειρία.
Η ευχρηστία μετρά το επίπεδο της εμπειρίας ενός χρήστη και μπορεί να χαρακτηριστεί από το πόσο εύκολα μπορεί να ολοκληρωθεί μια δεδομένη εργασία. είτε γίνεται με προηγούμενη γνώση είτε με το να μάθει ο χρήστης έναν νέο τρόπο αλληλεπίδρασης. Νομίζω ότι ο Jakob Nielson πιθανώς το εξήγησε καλύτερα όταν είπε:
"Η χρηστικότητα είναι ένα χαρακτηριστικό ποιότητας που εκτιμά πόσο εύκολη είναι η χρήση των διεπαφών χρήστη. Η λέξη "χρηστικότητα" αναφέρεται επίσης σε μεθόδους για τη βελτίωση της ευκολίας χρήσης κατά τη διάρκεια της διαδικασίας σχεδιασμού. "
Σε αυτό το άρθρο ελπίζω να σας δώσω κάποια μορφή μιας λίστας ελέγχου χρηστικότητας , καλύπτοντας θέματα από σχεδιασμό φόρμας μέχρι απλές συμβουλές πλοήγησης που μπορείτε να εφαρμόσετε σε οποιοδήποτε έργο Web.
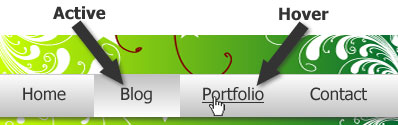
1. Δημιουργία ενεργής πλοήγησης
Επιτρέποντας στον χρήστη να γνωρίζει ποια ενότητα του ιστότοπού του ή σε ποια κατηγορία πλοηγείται, μπορεί να δώσει τεράστια χρηστικότητα σε κάθε τοποθεσία. Η ενεργή πλοήγηση είναι μία από αυτές τις έννοιες χρηστικότητας που είναι σχεδόν αυτόματες σε αυτό το σημείο. Και όλοι έχουμε τον δικό μας τρόπο να το δημιουργήσουμε.
Η ιδανική κατάσταση για τη δημιουργία ενεργής πλοήγησης είναι να γίνει από την πλευρά του διακομιστή, επειδή μειώνει μαζικά την ποσότητα HTML και CSS που χρειάζονται. Αν η δημιουργία μιας ενεργής κατάστασης διακομιστή δεν είναι επιλογή, χειρισμώντας το στοιχείο του σώματός σας να στυλ κάθε στοιχείο πλοήγησης απευθείας είναι επίσης μια καλή επιλογή.
Ως τρίτη επιλογή, μπορείτε εύκολα να δημιουργήσετε ενεργή πλοήγηση με το JavaScript .
Η ενεργή κατάσταση πλοήγησης θα πρέπει να είναι πάντα διαφορετική από την κατάσταση του hover.

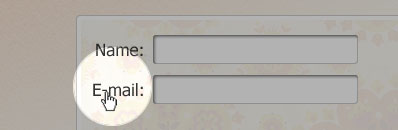
2. Κουμπιά και κουμπιά που μπορούν να πατηθούν
Όταν αφιερώνετε χρόνο για να επισημάνετε σωστά μια φόρμα, ένας χρήστης μπορεί να κάνει κλικ στο a label για να ενεργοποιήσετε το σχετικό στοιχείο φόρμας και υπάρχει ένας πολύ εύκολος τρόπος να το δείξετε. Αυτό είναι ένα μεγάλο κομμάτι της λειτουργικότητας χτισμένο ακριβώς στο HTML. Δυστυχώς, πολύ λίγοι χρήστες γνωρίζουν αυτό το φυσικό διαμάντι του περιβάλλοντος χρήστη.
Εάν ο χρήστης γνωρίζει ότι μια ετικέτα είναι clickable, χρειάζεται μόνο μια γραμμή ή δύο από το CSS (ανάλογα με τον τρόπο που το γράφετε) για να αλλάξετε τον δρομέα από την προεπιλεγμένη εισαγωγή κειμένου σε έναν πιο προσβάσιμο και φιλικό δείκτη.

Μέχρι τώρα όλοι γνωρίζουν ότι τα κουμπιά υποβολής είναι clickable. Πάντα πίστευα ότι ήταν παράξενο το γεγονός ότι αυτό το στοιχείο που είναι προφανώς clickable δεν χρησιμοποιεί τον ίδιο δρομέα ως σύνδεσμο. Έτσι, μου αρέσει να εφαρμόζω αυτό το κομμάτι του CSS και στα κουμπιά:
label, button, input[type="submit"]{cursor:pointer;}3. Σύνδεση του λογότυπου σας
Η μη σύνδεση ενός λογότυπου με την αρχική σελίδα του ιστότοπού σας είναι ένα από τα πιο απογοητευτικά πράγματα που έχω συναντήσει στον Ιστό. Δεν μπορώ να καταλάβω γιατί κάποιος δεν θα το έκανε έτσι. Είναι τόσο εύκολο και μέχρι τώρα είναι ασφαλές να πούμε ότι οι χρήστες το περιμένουν.
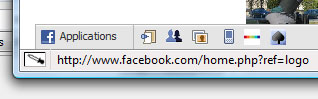
Η σύνδεση του λογότυπου σας είναι τόσο συνηθισμένη σήμερα που πολλοί ιστότοποι βρίσκουν ότι η σύνδεση με την ετικέτα "Αρχική" δεν είναι πλέον χρήσιμη, καθώς οι χρήστες κάνουν απλά κλικ στο λογότυπο για να μεταβούν στην αρχική σελίδα.
Οι ιστότοποι όπως το Facebook, παρακολουθούν τα κλικ των χρηστών προσθέτοντας την παράμετρο "ref" σε κάθε στοιχείο πλοήγησης. Ακολουθεί ένα παράδειγμα του τρόπου με τον οποίο το Facebook συνδέει το λογότυπό του:

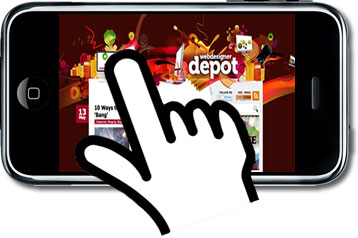
4. Αύξηση της περιοχής χτύπησης σε μια σύνδεση
Περίπου ένα χρόνο πριν, ο Ryan Singer από το 37Signals έγραψε ένα άρθρο σχετικά με το πώς καλυμμένους στόχους συνδέσμων για καλύτερο mousing στο Basecamp. Αυτό είναι ένα άλλο μικρό χρησιμότητας χρηστικότητας που μπορείτε να χρησιμοποιήσετε απλά προσθέτοντας κάποια παραμόρφωση γύρω από συνδέσμους για να κάνετε την περιοχή με δυνατότητα κλικ μεγαλύτερη.
Αυτή είναι μια εξαιρετική προσθήκη σε κάθε τοποθεσία και μπορεί να βοηθήσει στην αποτροπή σφάλματος σε έναν σύνδεσμο, ο οποίος μπορεί συχνά να είναι λίγο απογοητευτικός. Βοηθά επίσης πολύ στο σχεδιασμό ιστοσελίδων για κινητά, όπου οι χρήστες κάνουν κλικ με τα δάχτυλά τους και πραγματικά χρειάζονται αυτή την επιπλέον μεγάλη περιοχή χτυπήματος σε έναν σύνδεσμο.

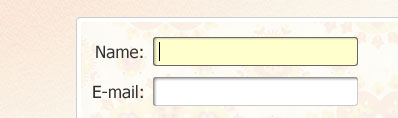
5. Προσθέστε εστίαση για να σχηματίσουν πεδία
Η εφαρμογή εστίασης σε ένα πεδίο φόρμας είναι μια αυξανόμενη τάση στο σχεδιασμό του UI. Επιτρέπει στον χρήστη να γνωρίζει ότι αυτό που μόλις έκαναν προκάλεσε κάτι να συμβεί (έκανε αυτό το νόημα;). Είναι ένας γρήγορος και εύκολος τρόπος να περάσετε χρήσιμες, διακριτικές πληροφορίες στον χρήστη. Λέγοντας κάτι σαν: "Γεια σου! Μόλις πατήσατε εδώ. "Μπορεί να είναι πολύ χρήσιμη.

6. Παροχή χρήσιμης σελίδας 404
Κάνοντας το χρήστη να αισθάνεται άνετα είναι πολύ σημαντικό και εμφανίζοντας ένα μεγάλο μήνυμα λάθους Apache στην οθόνη δεν είναι ο καλύτερος τρόπος για να το πετύχετε. Μια χρήσιμη σελίδα 404 μπορεί να πάει πολύ μακριά και δεν χρειάζεται να περιέχει τους αριθμούς "4" ή "0", καθώς δεν είναι πολύ χρήσιμοι σε κανέναν εκτός από τον προγραμματιστή. Εκτός αυτού, κανείς δεν χρειάζεται πραγματικά να γνωρίζει τον κωδικό σφάλματος για οτιδήποτε συμβαίνει πίσω από τις σκηνές. Οι χρήστες θέλουν απλώς έναν ιστότοπο να λειτουργεί όπως τον περιμένουν.
Με την ευκαιρία να βρεθεί κάποιος χρήστης σε μια "Σελίδα που δεν βρέθηκε", είναι πολύ πιο χρήσιμο να τα οδηγήσετε κάπου όπου θα μπορούσαν να εντοπίσουν τις πληροφορίες που αναζητούν, παρέχοντας κάποιο απολογητικό κείμενο, ένα πλαίσιο αναζήτησης, ή προτείνουν κάποιους πιθανούς προορισμούς. Αλλά προσπαθήστε να μην φέρετε την ευθύνη στο χρήστη για προσγείωση σε λάθος URL.
Blogussion έγραψε ένα μεγάλο άρθρο για δημιουργώντας μια ενημερωτική σελίδα 404 που περιλαμβάνει κάποιες πολύ καλές συμβουλές και ακόμη και κάποιο κωδικό για αυτούς τους χρήστες WordPress μεταξύ μας.

7. Χρήση γλώσσας για να δημιουργήσετε ένα περιστασιακό περιβάλλον
Γράφοντας στο διαδίκτυο είναι ένα μεγάλο θέμα τώρα. Είναι σαν να πηγαίνουμε κάτω από κάποια γιγαντιαία λίστα ελέγχου που ασχολείται με ζητήματα: HTML, CSS, προοδευτική ενίσχυση, προσβασιμότητα, γραφή για τον Παγκόσμιο Ιστό και όλα τα "πρότυπα Web".
Ακούμε πολλά για τη συγγραφή στον ιστό και φαίνεται ότι συνεχίζει να αλλάζει. Από τις ημέρες του Ο Steve Krug μας λέει να μειώσουμε το περιεχόμενό μας κατά το ήμισυ στη χρήση καταλόγων με κουκκίδες όπου είναι δυνατόν.
Τώρα όλοι υποτίθεται ότι γράφουμε όπως μιλάμε με έναν φίλο και όλα πηγαίνουν πίσω στο να κάνουν ο χρήστης να αισθάνεται σαν να βρίσκονται σε ένα άνετο περιβάλλον. Όταν κρατάτε το αντίγραφο στον ιστότοπό σας περιστασιακά, κάνει τον χρήστη να αισθάνεται λιγότερο άγχος, οπότε ακόμα και όταν συναντούν κάτι που προκαλεί σύγχυση, μπορεί ακόμα να αισθανθεί την αίσθηση της χαλάρωσης και του ανεπίσημου χαρακτήρα καθώς αναζητούν την απάντησή τους.

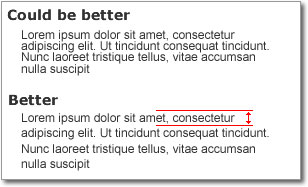
8. Εφαρμογή ύψους γραμμής για αναγνώσιμο
Το ύψος γραμμής είναι ένα από τα πράγματα που μπορούν να κληρονομηθούν άμεσα από φυσικά μέσα, όπως βιβλία και εφημερίδες. Αυτές οι πηγές ήταν γύρω για εκατοντάδες χρόνια και είχαν αρκετό χρόνο για να κατακτήσουν την αναγνωσιμότητα και το ύψος της γραμμής. Έτσι, την επόμενη φορά που θα κολλήσετε σε αυτό, μην φοβάστε να ανοίξετε ένα βιβλίο και να το ελέγξετε.
Αυτή είναι μια πτυχή του σχεδιασμού ιστοσελίδων που μπορεί εύκολα να παραβλεφθεί και να καταστραφεί εύκολα. Αρχίζω συνήθως με ύψος γραμμής περίπου 1,4 μ. Και προσαρμόζω το από εκεί, με βάση το σχεδιασμό και το περιεχόμενο.

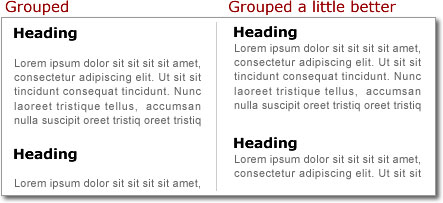
9. Χρήση λευκού χώρου για την ομαδοποίηση στοιχείων
Ομαδοποίηση αντικειμένων μαζί είναι ένας από τους ευκολότερους τρόπους για να δείξετε συσχέτιση. Μπορείτε να το κάνετε με εικόνες, σύνορα ή απλά παλιό λευκό χώρο. Η χρήση του λευκού χώρου για την ομαδοποίηση στοιχείων δημιουργεί φυσικές συσχετίσεις μεταξύ των σχετικών στοιχείων, τα οποία, ακόμη και όταν διαβάζονται με μια ματιά, μπορούν εύκολα να ληφθούν από τον χρήστη.
Καθώς το μάτι σαρώνει μια σελίδα, ένας χρήστης θα διαβάσει φυσικά τις επικεφαλίδες πρώτα. Αυτό συμβαίνει πολύ με τους κορυφαίους 10 καταλόγους (:: ahem: :). Ας ελπίσουμε ότι το περιεχόμενο είναι αρκετά ενδιαφέρον για να τραβήξει κάποια προσοχή και να προσελκύσει τον χρήστη να διαβάσει λίγο πιο προσεκτικά. Παίρνετε τους χρήστες προς τη σωστή κατεύθυνση σχεδιάζοντας το περιεχόμενό σας με τέτοιο τρόπο ώστε τα πράγματα που σχετίζονται να μοιάζουν πραγματικά με αυτά που σχετίζονται.

10. Να είστε προσβάσιμοι
Με την προσβασιμότητα, δεν εννοώ το Τμήμα 508 και τη συμμόρφωση με την ADA. Η προσβασιμότητα, σε αυτή την περίπτωση, σημαίνει ότι είναι εκεί για τους χρήστες σας όταν έχουν κάποιο πρόβλημα (ανταπόκριση).
Εάν η χρηστικότητα είναι μόνο για να προσπαθήσετε να βεβαιωθείτε ότι οι χρήστες σας δεν απογοητεύονται και να φύγουν, η ανταπόκριση είναι η τελευταία σας γραμμή άμυνας για να μην χάσετε αυτόν τον χρήστη σε ένα από τα εκατομμύρια των ανταγωνιστών που βρίσκονται σε μικρή απόσταση.
Τελικά, μπορείτε να κάνετε όλες τις δοκιμές που θέλετε και ακολουθήστε όλες τις συμβουλές χρηστικότητας που μπορείτε να πάρετε στα χέρια σας, αλλά όλοι είναι διαφορετικοί. Οι χρήστες θα μπερδευτούν και θα χαθούν και τελικά θα χρειαστούν κάποια βοήθεια. Ο χρόνος που αφήνετε ένα χρήστη σύγχυση μπορεί να είναι η διαφορά ανάμεσα σε κάποιον που θα επιστρέψει και κάποιος που δεν θα το κάνει.
Όταν μιλάμε για προσβασιμότητα, πολλοί άνθρωποι προετοιμάζουν μια συζήτηση για τα άτομα με προβλήματα όρασης, αλλά η προσβασιμότητα εκτείνεται πολύ πέρα από αυτό. Για παράδειγμα, πρέπει να φτιάξετε τον ιστότοπό σας σε χρήστες με περιορισμένο εύρος ζώνης (συνδέσεις μέσω τηλεφώνου, υπηρεσία κινητής τηλεφωνίας, αργά δίκτυα) και παλαιότερα προγράμματα περιήγησης (ορισμένες εταιρείες δεν θα επιτρέψουν στους εργαζόμενους να αναβαθμίσουν προγράμματα περιήγησης).
Αν καταβάλλουμε κάθε δυνατή προσπάθεια για να κάνουμε τους ιστότοπούς μας όσο το δυνατόν πιο προσβάσιμοι και να ανταποκριθούμε γρήγορα σε ερωτήσεις, μπορούμε να δημιουργήσουμε μια συνολική εμπειρία που θα αφήνει τον χρήστη να θέλει διαρκώς περισσότερο.
Τα θέματα εξυπηρέτησης πελατών ... ακόμη και σε ένα blog.
Γράφτηκε αποκλειστικά για WDD από Τιμ Ράιτ , web designer / developer και blogger. Μπορείτε να βρείτε περισσότερες από τις γραφές του στο CSSKarma ή ακολουθήστε το Tim στο Twitter .
Ακολουθείτε όλες αυτές τις αρχές στις ιστοσελίδες σας; Πώς μπορούμε να δημιουργήσουμε έναν καλύτερο και πιο χρησιμοποιήσιμο ιστό; Θα θέλαμε να ακούσουμε τα σχόλιά σας ...