Κλασικά σφάλματα σελίδας προσγείωσης που πιθανώς εξακολουθεί να γίνεται
Μία από τις μεγαλύτερες συγκρούσεις στον σχεδιασμό ήταν το ερώτημα αν θα απογυμνώσετε τη σελίδα προορισμού σας στο σημείο όπου είναι τόσο ελάχιστο ότι δεν έχει καμία πλοήγηση καθόλου. Οι υποστηρικτές υποστηρίζουν ότι το μόνο πράγμα σε μια σελίδα προορισμού θα πρέπει να είναι το κουμπί κλήσης για δράση, έτσι ώστε να εξαλειφθούν όλες οι περισπασμούς και να αυξηθούν οι μετατροπές. οι αντίπαλοι θα πουν ότι είναι πολύ ακραία. Πώς λοιπόν οι σχεδιαστές γνωρίζουν ποια είναι η καλύτερη πορεία δράσης όταν πρόκειται για σχεδιασμό σελίδας προσγείωσης;
Σε γενικές γραμμές, η σελίδα προορισμού σας θα πρέπει να είναι απολύτως όσο ελάχιστη, όπως μπορείτε να την κάνετε, επειδή οι περισπασμοί (δηλαδή οτιδήποτε παίρνει τους χρήστες και οδηγεί μακριά από το στόχο της σελίδας σας) θα κοστίσει τα χρήματα του ιστότοπού σας.
Κατάργηση πλοήγησης
Ένας από τους λόγους για τους οποίους αυτή η συζήτηση εξακολουθεί να υπάρχει σήμερα είναι το γεγονός ότι πολλές σελίδες προορισμού εξακολουθούν να έχουν γραμμές πλοήγησης, λυπηρό να πω. Μόλις 16% όλων των σελίδων προορισμού είναι ελεύθερα πλοήγησης, το οποίο είναι ανησυχητικό εξαιτίας όλων των χαμένων ευκαιριών μετατροπής. Οι σχεδιαστές που συμπεριλαμβάνουν πλοήγηση στις σελίδες προορισμού τους δεν αναζητούν τα συμφέροντα των πελατών τους.
Εάν τυχαίνει να έχετε έναν πελάτη που επιμένει στην πλοήγηση στη σελίδα προορισμού του ιστότοπου, είναι δική σας δουλειά ως σχεδιαστής για να τον εκπαιδεύσετε. Τον δείξτε σε πολλά μελέτες όπως αυτή , υποστηριζόμενη από σκληρά δεδομένα, που δείχνουν ότι η απομάκρυνση από μια σελίδα προορισμού αυξάνει τα ποσοστά μετατροπής. Αυτό ισχύει για κάθε είδος περιεχομένου που προσφέρει η σελίδα, από δωρεάν δοκιμές και demos σε πρότυπα ebook και κιτ δημιουργίας περιεχομένου.
Σίγουρα, ο πελάτης σας μπορεί να αποσυρθεί για διάφορους λόγους, όπως η μη εμπιστοσύνη στα δεδομένα, η επωνυμία (εταιρικό λογότυπο στο μενού πλοήγησης) ή η άρνηση να δοθεί προτεραιότητα στη σημασία της αφαίρεσης της πλοήγησης σε μια σελίδα προορισμού. Σε όλες αυτές τις περιπτώσεις, πεισίστε απαλά τον πελάτη σας, πατώντας συνεχώς με περιπτωσιολογική μελέτη, μετά από μελέτη περιπτώσεων:
- Ιστοσελίδα φροντίδας παιδιών αύξησε τα ποσοστά μετατροπής κατά 90% μετά την κατάργηση της πλοήγησης
- Κουζινομηχανή εργαλείων κουζίνας Yuppie Chef αύξησε τα ποσοστά μετατροπής της κατά 100% μετά την κατάργηση της πλοήγησης
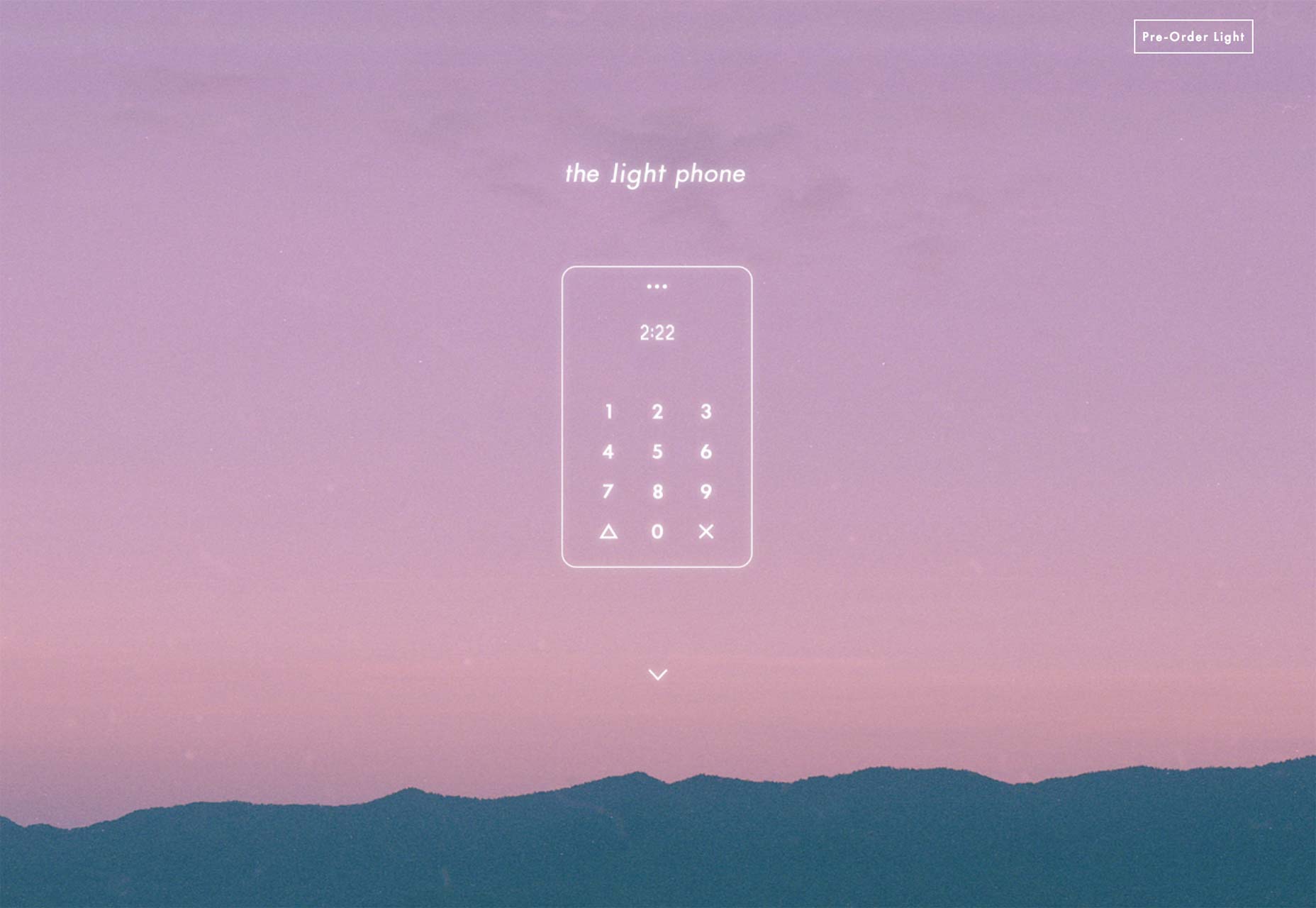
Η τοποθεσία Phone Light Phone σας δίνει δύο απλές επιλογές: προ-παραγγελία ή κύλιση για περισσότερες πληροφορίες.
Αποθέστε εικόνες απόθεμα
Με το μενού πλοήγησης έχει φύγει, το επόμενο πράγμα στη λίστα σας στο τσεκούρι είναι εικόνες αποθέματος. Αυτοί οι φοβεροί και γενικοί εφιάλτες που γιορτάζουν την αμηχανία θα βλάψουν και τα ποσοστά μετατροπής των πελατών σας. Εικόνες αποθέματος δεν εμπνέουν εμπιστοσύνη σε μια σελίδα προορισμού επειδή είναι σχεδόν σαν μια επιχείρηση που κρύβει ποιος είναι πίσω από αυτό.
Έτσι στη σελίδα προορισμού σας, βεβαιωθείτε ότι χρησιμοποιείτε πραγματικές εικόνες των ανθρώπων πίσω από το προϊόν ή την υπηρεσία, καθώς τίποτα δεν εμπνέει μετατροπές όπως η αξιοπιστία.
Επιπλέον, φροντίστε να τοποθετήσετε εικόνες πάνω από την επικεφαλίδα της σελίδας προορισμού. Αυτό είναι πολύ σημαντικό, όπως ο ίδιος ο μάρκετινγκ γκουρού David Ogilvy βρήκε όταν διεξήγαγε έρευνα, οι τίτλοι κάτω από τις εικόνες διαβάζονται κατά 10% περισσότερους θεατές . Φυσικά, όταν περισσότεροι άνθρωποι διαβάσουν τον τίτλο της σελίδας σας, συνεχίστε να διαβάζετε τη σελίδα.
Τώρα που έχετε τις εικόνες υπό έλεγχο, θα πρέπει να κάνετε τη ροή της σελίδας σας να λειτουργεί προς το πολύ σημαντικό πλήκτρο κλήσης για δράση.
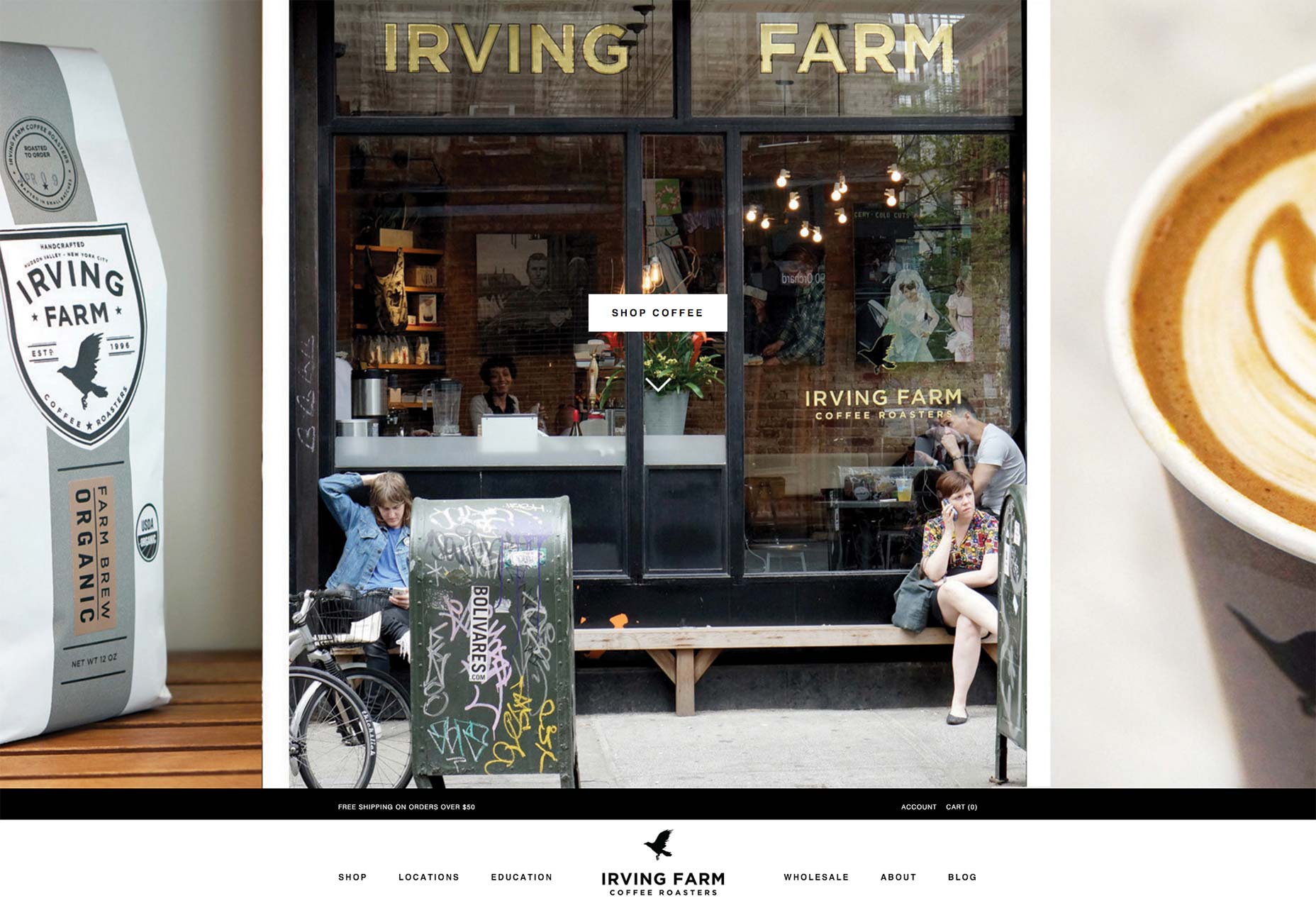
Ο ιστότοπος του Irving Farm χρησιμοποιεί πραγματικές φωτογραφίες για να συσκευάσει τον ιστότοπο με την προσωπικότητα του εμπορικού σήματος της εταιρείας.
Εστίαση στις προσκλήσεις για δράση
Ένα από τα πιο δύσκολα πράγματα που μπορεί να σχεδιάσετε σε μια σελίδα προορισμού είναι το κουμπί κλήσης για δράση. Απαιτεί πολλή σκέψη και σκέψη, επειδή είναι το αστέρι της σελίδας σας, όλος ο λόγος που υπάρχει. Εάν η ροή της σελίδας σας και η αρχιτεκτονική πληροφόρησης καθιστούν την προσφορά σας πειστική και ξεκάθαρη, τότε οι επισκέπτες δεν θα έχουν κανένα πρόβλημα κάνοντας κλικ στο κουμπί.
Υπάρχουν μερικά πράγματα για να έχετε δίκιο.
Πρώτον, υπάρχει το χρώμα: θα πρέπει να έχει καλή αντίθεση χρώματος, ώστε οι επισκέπτες σας να μπορούν εύκολα να το βρούν και να το κάνουν κλικ.
Τότε, υπάρχει το μέγεθος: πρέπει να είναι αρκετά μεγάλο να διαβάζεται εύκολα.
Μπορείτε επίσης να προσθέσετε ένα κατευθυντικό σήμα δίπλα στο κουμπί για να γίνει όλο και πιο δύσκολο να χάσετε.
Μην παραμελείτε το αντίγραφο του κουμπιού. Θα πρέπει να είναι πειστική και να χρησιμοποιεί μια αίσθηση επείγουσας ανάγκης. Αυτό σημαίνει χρήση λέξεις που βασίζονται στη δράση όπως η "βιασύνη", η οποία είναι επίσης μια από τις πιο πειστικές λέξεις στην αγγλική γλώσσα, και "τώρα", που επίσης μιλά για επείγουσα ανάγκη .
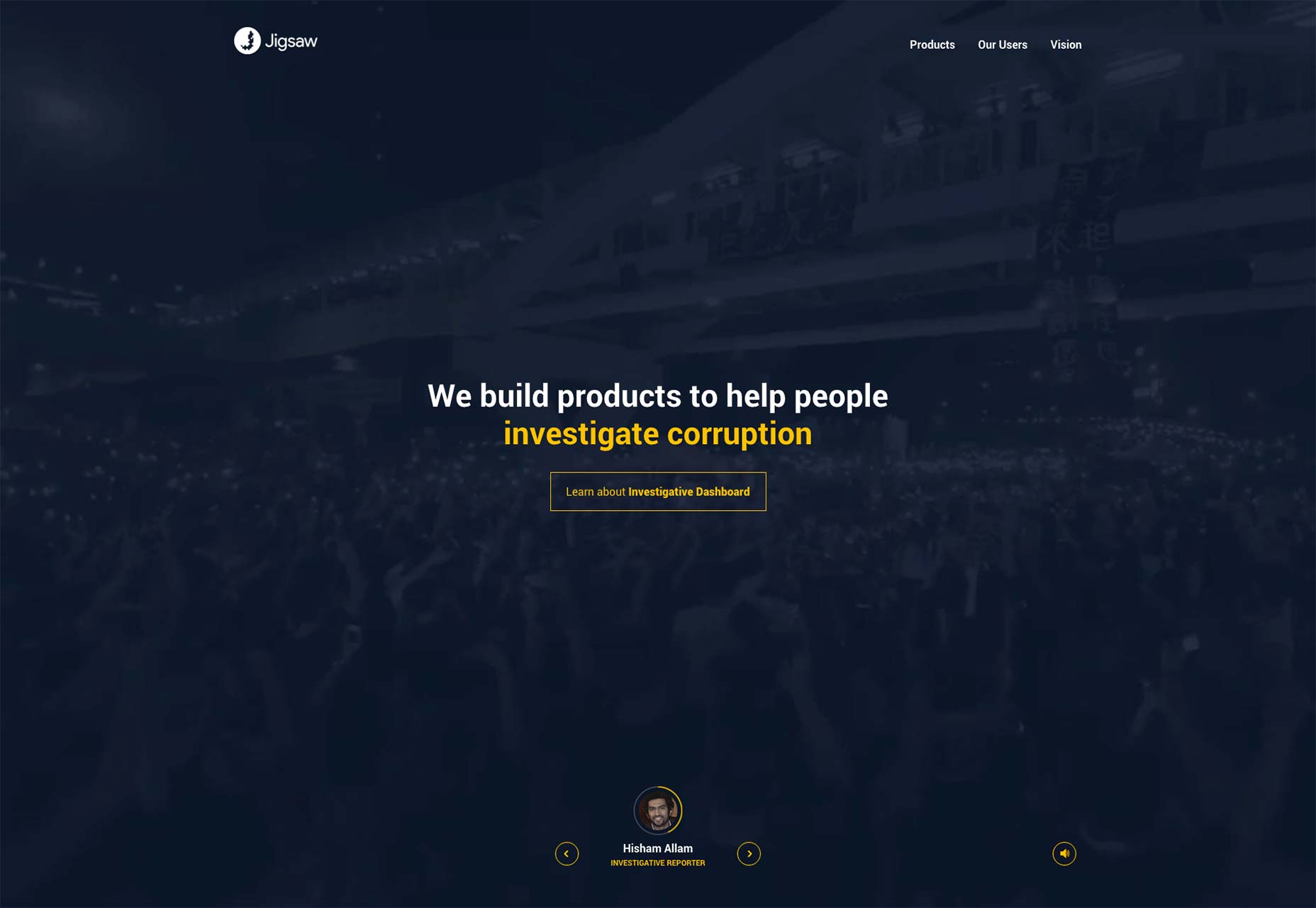
Το Jigsaw της Google προσφέρει μια πολύ σαφή έκκληση για δράση.
Μειώστε άλλους συνδέσμους
Μιλήσαμε για την εξάλειψη του μενού πλοήγησης από την αρχή αυτού του άρθρου, όμως ο στόχος ενός υψηλού μετασχηματισμού και επιτυχούς σχεδιασμού σελίδας προσγείωσης θα πρέπει να περιλαμβάνει την απαλλαγή από όσο το δυνατόν περισσότερους συνδέσμους. Όταν καταργείτε την πλοήγηση, ίσως εξακολουθούν να υπάρχουν άλλοι σύνδεσμοι στη σελίδα με τους οποίους θα πρέπει να ασχοληθείτε, ώστε να γίνει η σελίδα όσο το δυνατόν περισσότερο από ένα περιβάλλον απλής ενέργειας και να υποστηρίξετε τη διοχέτευση μετατροπής.
Μια άλλη έξυπνη τακτική είναι να κάνετε οποιουσδήποτε απαραίτητους δεσμούς όσο πιο ανεξήγητοι είναι δυνατόν. Μετά από όλα, όσο λιγότεροι συνδέσμοι στη σελίδα, τα λιγότερα στοιχεία θα ανταγωνίζονται για την προσοχή των πελατών σας στην σελίδα. Και όταν υπάρχουν λιγότερες αποσπάσεις, υπάρχουν μεγαλύτερες πιθανότητες για μετατροπές.
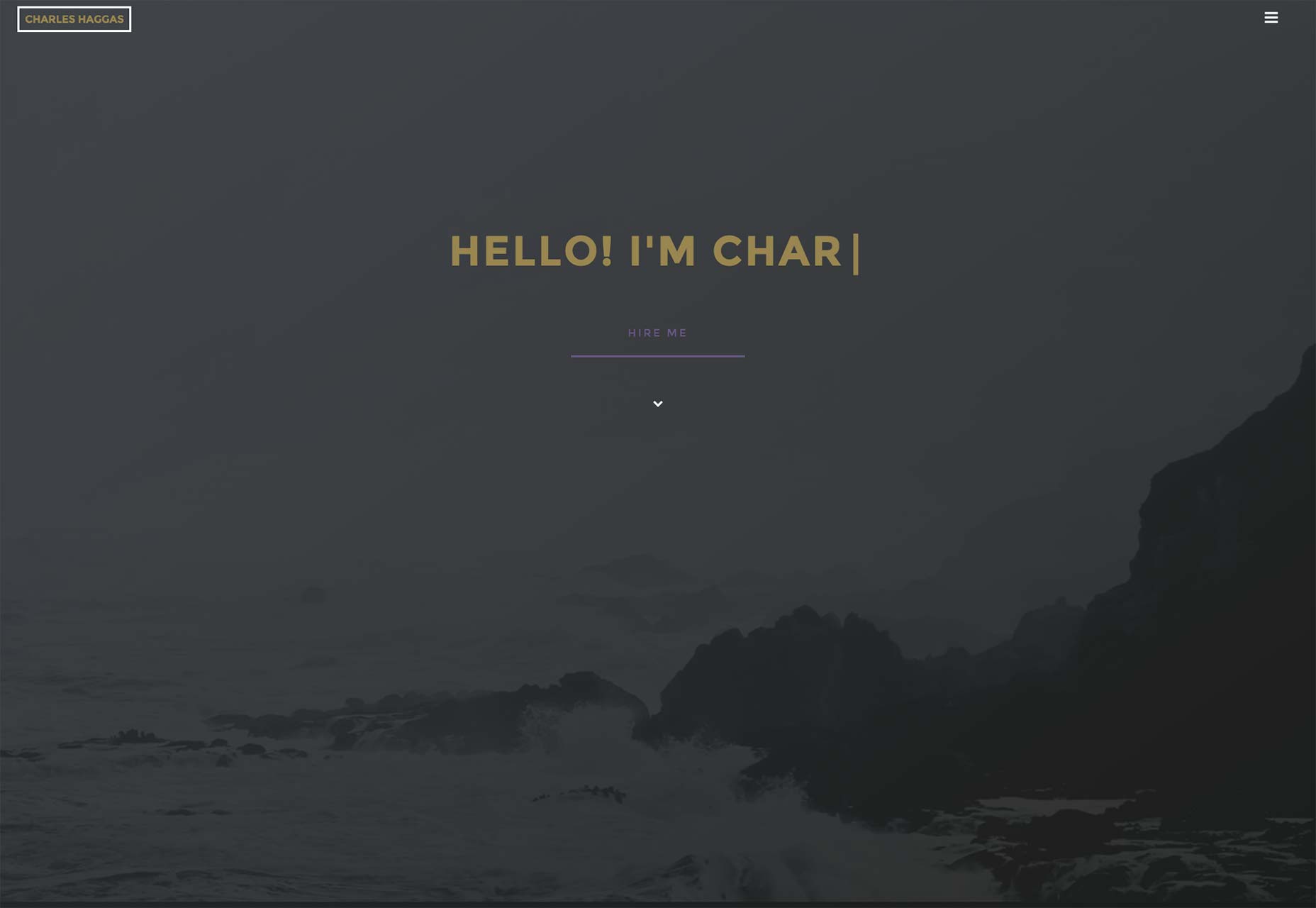
Η ιστοσελίδα του Charles Haggas σας ζητάει να τον προσλάβετε. τίποτα άλλο στην τοποθεσία δεν έχει σημασία.
Μινιμαλισμός και ποσοστά μετατροπής
Οι σχεδιαστές πρέπει πάντα να έχουν κατά νου ότι σχεδιάζουν για την ψυχολογία των καταναλωτών όταν σχεδιάζουν για σελίδες προορισμού. Έχουν γίνει πολλές μελέτες που αποδεικνύουν πώς οι καταναλωτές απλά συγκλονίζονται και αντιμετωπίζουν προβλήματα λήψης αποφάσεων όταν αντιμετωπίζουν πάρα πολλές επιλογές. ο περίφημο πείραμα μαρμελάδας πριν από λίγα χρόνια, μου έρχεται στο μυαλό. σε αυτό, οι άνθρωποι αγόρασαν λιγότερη μαρμελάδα από ένα τραπέζι με περισσότερες επιλογές μαρμελάδας από το τραπέζι με λιγότερες επιλογές.
Έτσι συμβαίνει και με τις σελίδες προορισμού. Όταν οι πελάτες των πελατών σας φτάσουν στη σελίδα προορισμού σας και σας υποδεχτούν με πάρα πολλούς συνδέσμους και μενού πλοήγησης, είναι πιθανό να πάτε αλλού και δεν ολοκληρώνετε τη μετατροπή. Συνδυάστε αυτό με φρικτές εικόνες αποθέματος και κακά σχεδιασμένα κουμπιά κλήσης για δράση και σχεδιάσατε μια καταστροφή χαμηλής μετατροπής για τον πελάτη σας.
Γι 'αυτό πρέπει να σκεφτείτε τον μινιμαλισμό κατά το σχεδιασμό της σελίδας προορισμού σας. Από την αρχική σύλληψη έως το wireframe μέχρι την τελική δοκιμή, η σελίδα προορισμού που σχεδιάζετε πρέπει να έχει λίγες επιλογές ώστε να δίνεται έμφαση στους επισκέπτες και να οδηγεί τον μοναδικό στόχο ολόκληρης της σελίδας: να μετατρέψει κάνοντας κλικ στο προσφερόμενο προϊόν ή υπηρεσία. Και αυτό είναι!