Εφαρμόζοντας τις δέκα αρχές του Dieter Ram στο Web Design
Ο Dieter Rams, ένας Γερμανός βιομηχανικός μηχανικός, είναι ένας από τους σημαντικότερους σχεδιαστές του 20ου και 21ου αιώνα. Είναι γνωστός για τη δουλειά του με τα καταναλωτικά προϊόντα της Braun.
Μεταξύ αυτών είναι το ραδιόφωνο τσέπης Τ3 - στο οποίο βασίστηκε ο σχεδιασμός του Apple iPod - και το 606 καθολικό σύστημα ραφιών.
Μια μέρα, όπως πηγαίνει η ιστορία, ο ίδιος ρώτησε τον εαυτό του: "Είναι το σχέδιο μου καλός σχεδιασμός;" Η απάντησή του στο ερώτημα αυτό έδωσε τη βάση για τις περίφημες δέκα αρχές του. Το ήθος του είναι το μάντρα των μοντέρνων σχεδιαστών: Λιγότερο και περισσότερο.
Αυτές οι αρχές γεννήθηκαν στον τομέα της βιομηχανικής μηχανικής, αλλά μπορούν εξίσου να εφαρμοστούν στο σχεδιασμό ιστοσελίδων.
Ο καλός σχεδιασμός είναι καινοτόμος
Καινοτόμος σχεδιασμός για την παροχή μακροχρόνιων, ισχυρών λύσεων σε προβλήματα που εξελίσσονται συνεχώς. Για παράδειγμα, στην αρχή της κινητής επανάστασης, η δημιουργία ενός ξεχωριστού ιστότοπου για την προβολή κινητών τηλεφώνων ήταν ο κανόνας, έως ότου ήρθε και ο ευαίσθητος σχεδιασμός ιστοσελίδων. Ο υπεύθυνος σχεδιασμός ιστοσελίδων επιτρέπει σε έναν ιστότοπο να φαίνεται "προσαρμόζεται" σε οποιοδήποτε μέγεθος οθόνης μέσω ερωτημάτων μέσων CSS.
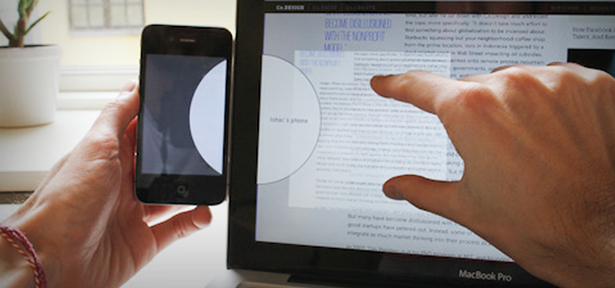
Ishac Bertran δημιουργεί έναν έξυπνο, πιο διαισθητικό τρόπο συγχρονισμού των μέσων σε πολλές συσκευές. Σε αυτήν την εικόνα, εμφανίζεται ένας λευκός κύκλος όταν το τηλέφωνο τοποθετείται δίπλα στην οθόνη. Ο χρήστης προσπαθεί να αποθηκεύσει ένα άρθρο ιστού για μεταγενέστερη ανάγνωση, επισημαίνοντας το περιεχόμενο με τα δάχτυλά του και σύροντάς το στον κύκλο. Το σύννεφο φροντίζει για τη μεταφορά δεδομένων στο παρασκήνιο.
Ο καινοτόμος σχεδιασμός είναι επίσης εφικτός και εφαρμόσιμος. Είναι απλό και κάνει ό, τι πρέπει να κάνει. Ταυτόχρονα, ο πρωτοποριακός σχεδιασμός είναι κομψός και αισθητικά ευχάριστος.
Πώς μπορείτε να παράγετε καινοτόμο σχεδιασμό; Μην αφήνετε τις τάσεις να σας παγιδεύουν. Κλέψτε τις ιδέες και τις βελτιώστε. Μην αντιγράφετε; μάλλον, να εμπνέεται από το έργο άλλων. Αυτό που δημιουργείτε δεν πρέπει να προκαλέσει μια Αναγέννηση, αλλά πρέπει να ξεχωρίζει.
Η σύμβαση είναι ο φίλος σας, αλλά μην την αφήσετε να εμποδίσει τη δημιουργικότητά σας. Είναι εντάξει να καθοδηγείται από κανόνες και κατευθυντήριες γραμμές, αλλά είναι επίσης εντάξει να τα σπάσουμε για χάρη της καινοτομίας.

Σκεφτείτε έξω από το κουτί.
Ο καλός σχεδιασμός καθιστά ένα προϊόν χρήσιμο
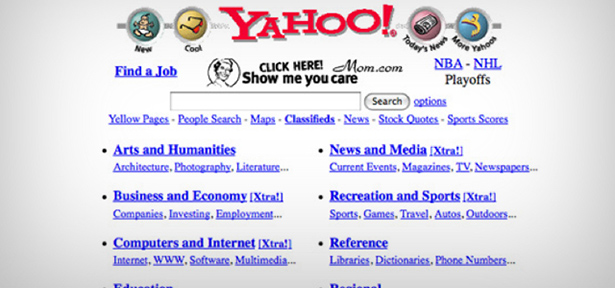
Ποια χρήση είναι ένας πολύ όμορφος ιστότοπος αν οι χρήστες δεν το θεωρούν χρήσιμο; Η παλιά έκδοση του Yahoo είναι τρομακτική από τα σημερινά πρότυπα, αλλά, παρά τους περιορισμούς του προγράμματος περιήγησης της εποχής του, ήταν εξαιρετικά χρήσιμος. Λειτουργεί όπως πρέπει: ένας ηλεκτρονικός κατάλογος πληροφοριών.

Το Yahoo! Αρχική σελίδα περίπου το 1997
Μελετήστε πρώτα. σχεδιάστε αργότερα. Κατανοήστε τους στόχους, τις ανάγκες και τη συμπεριφορά των χρηστών-στόχων σας. Τοποθετήστε τον εαυτό σας στα παπούτσια τους.
Κάντε τα σχέδια σας απλά, αλλά όχι κενά. Μην προσθέτετε περισσότερες λειτουργίες χάριν της προσθήκης δυνατοτήτων. Χρησιμοποιήστε διακοσμητικά στοιχεία για να δείξετε τις κρίσιμες πτυχές μιας ιστοσελίδας, για να μην εμφανίσετε τα ταλέντα σας στο Photoshop.
Κάντε το περιεχόμενο αναγνώσιμο. Μάθετε τις αρχές της καλής τυπογραφίας. Χρησιμοποιήστε το πολύ 2-4 χαρακτήρες. Σχεδιάστε τη σελίδα σας κατά μήκος ενός πλέγματος γραμμής βάσης.
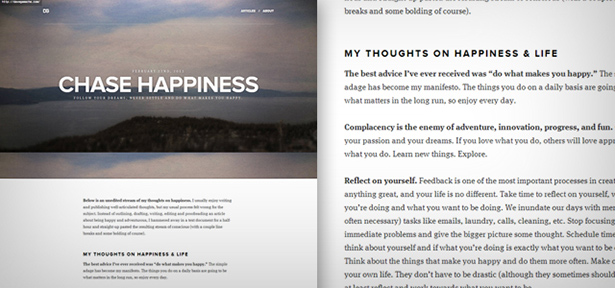
Το blog του Dave Gamache χρησιμοποιεί αποτελεσματική τυπογραφία για να βοηθήσει τους χρήστες να επικεντρωθούν σε αυτό που έχει να πει.
Ο καλός σχεδιασμός είναι αισθητικός
Η αισθητική είναι οπτική αρμονία. Δεν αναφέρεται μόνο στο να είναι "όμορφο". Κάθε στοιχείο μιας ιστοσελίδας πρέπει να τοποθετηθεί, να ταξινομηθεί σε μέγεθος ή να χρωματιστεί για κάποιο λόγο. Αν δεν εξυπηρετεί κανένα σκοπό, θα γεμίσει μόνο τη σελίδα, δεν προσθέτει αισθητική αξία σε αυτήν.
Πώς δημιουργείτε αισθητικό σχεδιασμό; Για να ξεκινήσετε, χρησιμοποιήστε σημαντικά χρώματα. Αποφασίστε προσεκτικά τα σχέδια χρωμάτων σας. μην φοβάστε να δοκιμάσετε άλλες παλέτες. Τα χρώματα που επιλέγετε για τον ιστότοπό σας καθορίζουν μέρος της εμπειρίας που προσφέρει. Μελετήστε τη θεωρία των χρωμάτων και την ψυχολογία των αποχρώσεων.
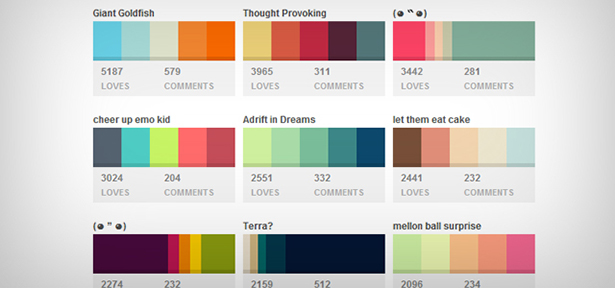
Colourlovers είναι ένα εξαιρετικό μέρος για να πάρετε έμπνευση χρώματος. Δημιουργήστε τις δικές σας παλέτες και αποθηκεύστε τις για αργότερα.
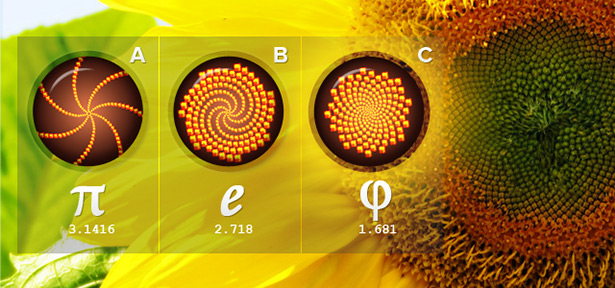
Η φύση έχει επίσης ένα εκπληκτικό ταλέντο για την κατασκευή χρωμάτων - ηλιοβασιλέματα, φυτά, ζώα και τοπία. Αυτά τα αντικείμενα στη φύση (συμπεριλαμβανομένων των ανθρώπινων χαρακτηριστικών) που ακολουθούν τη χρυσή αναλογία είναι πράγματα που βρίσκουμε όμορφα.

Το μοτίβο των σπόρων σε αυτό το όμορφο ηλιοτρόπιο ελέγχεται από τη χρυσή αναλογία. Τα μοτίβα Α και Β στα αριστερά είναι αυτά που θα έμοιαζαν οι σπείρες σπόρων εάν η Φύση είχε χρησιμοποιήσει έναν διαφορετικό παράλογο αριθμό. Το μοτίβο C δείχνει τη χρυσή αναλογία στην εργασία.
Ο καλός σχεδιασμός καθιστά ένα προϊόν κατανοητό
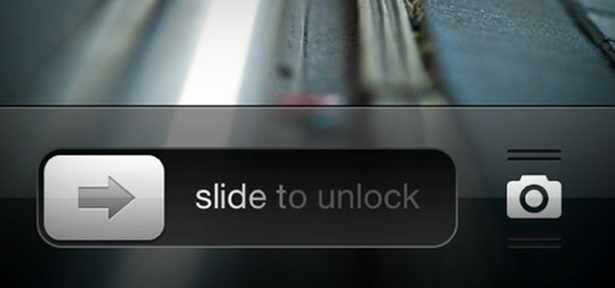
Εάν θέλετε να μάθετε πώς να κάνετε κάτι κατανοητό, ρίξτε μια ματιά στην οθόνη κλειδώματος του iPhone. Έχετε παρατηρήσει ποτέ τη λεπτή λάμψη κατά μήκος του ολισθητήρα που κινείται προς την κατεύθυνση στην οποία πρέπει να σύρετε; Λεπτές αλλά χρήσιμες.

Το βέλος και η κινούμενη λάμψη θα σας ενημερώσουν ότι πρέπει να σύρετε το κουμπί προς τα δεξιά για να ξεκλειδώσετε το τηλέφωνό σας.
Η πλοήγηση είναι το πρώτο πράγμα που θα αναζητήσει ένας χρήστης όταν επισκέπτεται έναν ιστότοπο. Οι χρήστες του διαδικτύου έχουν μικρές διαστάσεις προσοχής και εύθραυστη ιδιοσυγκρασία. αν δεν καταλάβουν πώς λειτουργεί η αρχική σελίδα μέσα σε λίγα δευτερόλεπτα, φεύγουν. Όταν συμβεί αυτό, το τελευταίο συναίσθημα που θα συσχετίσει με τη μάρκα σας είναι απογοήτευση, η οποία (προφανώς) είναι επιζήμια για τις επιχειρήσεις.
Κάντε τα μενού αξιοπρόσεκτα και χρησιμοποιήστε συνοπτικές ετικέτες. Είναι επίσης μια καλή ιδέα να επεξηγήσετε διαδικασίες ή βήματα, αντί να τους υπαγορεύσετε. Βάλτε πρώτα το επίπεδο εμπειρίας των χρηστών-στόχων σας. Τόνο πράγματα κάτω για τα παιδιά? να είναι απλή όταν αντιμετωπίζετε μια πιο έξυπνη δημογραφική.

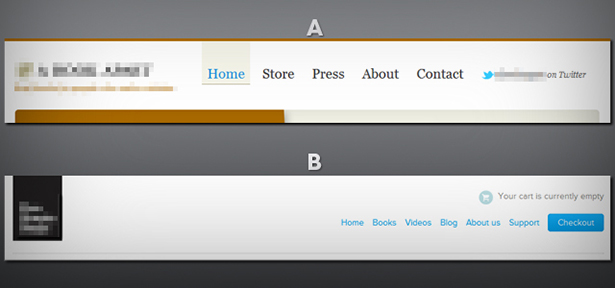
Δύο παρόμοιες ιστοσελίδες με διαφορετικές προσωπικότητες. Κρίνοντας μόνο από το μενού πλοήγησης, μπορείτε να μάθετε ποια είναι πιο πελατοκεντρική;
Ο καλός σχεδιασμός είναι διακριτικός
Ένας καλός σχεδιασμός ιστοσελίδων δεν τραβάει ποτέ περισσότερη προσοχή από τον εαυτό του από όσο χρειάζεται. Αντίθετα, θα πρέπει να επιβάλλει τους στόχους των χρηστών.
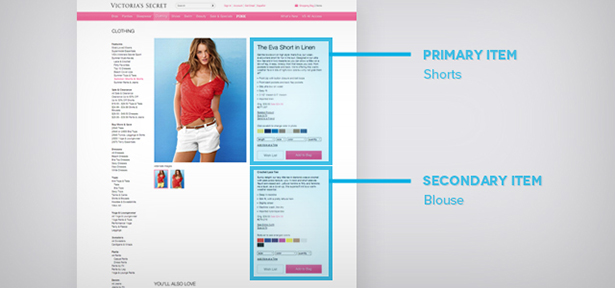
Οι χρήστες πρέπει να μπορούν εύκολα να βρουν αυτό που χρειάζονται στον ιστότοπο. Ας πάρουμε την περίπτωση της υπόθεσης Victoria Secret. μια έξοδος Victoria's Secret έχει σχεδιαστεί για να έχει το ταμείο που βρίσκεται στο πίσω μέρος του καταστήματος. Αυτό δίνει στον πελάτη πολλές ευκαιρίες - ανεπιθύμητες - να εξετάσει άλλα προϊόντα στο κατάστημα και να πάρει την προσοχή από τα στοιχεία που είναι προς πώληση. Αυτό αυξάνει τις πιθανότητες να προσθέσουν κάτι στο καλάθι τους.
Online, είναι διαφορετικό. Η διαδικασία πληρωμής είναι απλή, ασφαλής και γρήγορη. Ο στόχος είναι να αποκτήσει ο πελάτης να αγοράσει αυτό που θέλει όσο το δυνατόν γρηγορότερα. Δεν απαιτούνται αμέλεια.

Το μωσαϊκό Victoria's Secret αποδίδει έμφαση στη διαδικασία πληρωμής. Φωτογραφία από τον Dwight Burdette.
Οι πελάτες δεν χρειάζεται να ψάξουν για την μπλούζα που φορούσε το μοντέλο της φωτογραφίας. Πολλοί ιστότοποι ηλεκτρονικού εμπορίου δεν το έχουν. Η διαδικασία της αναζήτησης ενός άλλου στοιχείου είναι η ίδια ενοχλητική: αποτρέπει τον πελάτη από την αγορά και μπορεί ακόμη και να οδηγήσει σε απογοήτευση.
Ως σχεδιαστής, μπορείτε να ελέγξετε την προσοχή ή να αφήσετε να περιπλανηθεί γύρω από άσκοπα. Μη χρησιμοποιείτε χρώματα που συγκρούονται σε σελίδες που περιέχουν σημαντικές πληροφορίες. Αντ 'αυτού, χρησιμοποιήστε τα χρώματα για να ζωγραφίσετε μια διαδρομή για να ακολουθήσετε τα μάτια και να οδηγήσετε τους χρήστες σε αυτό που είναι σημαντικό. Στόχος για ευκολία και απλότητα. Στο παραπάνω παράδειγμα, ο ιστότοπος Victoria's Secret δεν έχει διαφημίσεις και έχει καθαρό σχεδιασμό. Η πλοήγηση, αν και εκτεταμένη, είναι σκόπιμα λεπτή. Αυτό διατηρεί τον πελάτη εστιασμένο σε δύο πτυχές: το προϊόν και την πράξη αγοράς.
Ο καλός σχεδιασμός είναι ειλικρινής
Ορισμένοι ιστότοποι ενσωματώνουν στοιχεία που οδηγούν υποσυνείδητα τους επισκέπτες σε κρυμμένες σελίδες ή εξαπατούν τους πελάτες να λαμβάνουν ανεπιθύμητες ενέργειες. Για παράδειγμα, σκεφτείτε περίπλοκες ρήτρες εξαίρεσης από τη μορφή συνδρομής. Πρέπει να αναλύονται τα διπλής ομιλίας και τα πολλαπλά αρνητικά, έπειτα μικροσκοπικά πλαίσια ελέγχου (κρυφά εντός της παραγράφου, βέβαια) που βρίσκονται και ελέγχονται ή δεν ελέγχονται.
Είναι απολύτως αποδεκτό να χρησιμοποιείτε αρχές σχεδιασμού για να βοηθάτε τους χρήστες να λαμβάνουν αποφάσεις και να τους δείχνουν προς κάποια κατεύθυνση, αλλά πάντα να είστε προσεκτικοί ώστε να μην το πάρετε πολύ μακριά. Είναι ανήθικο να χρησιμοποιούμε αυτές τις αρχές για να πάρουμε αποφάσεις για τους επισκέπτες. Προτείνεται μια επάνω πώληση είναι χρήσιμη? χρησιμοποιώντας προεπιλεγμένες επιλογές για να γλιστρήσει μέσα στο καλάθι τους ακριβώς πριν από το checkout είναι παραπλανητικό. Ειλικρινής σχεδιασμός θα πρέπει να είναι σαν βοηθός αγορών σε ένα πολυτελές πολυκατάστημα - όχι σαν καρναβάλι barker.

Η υποσυνείδητη δύναμη είναι ισχυρή σε αυτή τη σελίδα. Παρατηρήστε πώς τα τρία βέλη (συμπεριλαμβανομένου του σχήματος της φωτογραφίας) δείχνουν στο πλαίσιο εγγραφής, ενώ το ένα δείχνει μέχρι το "Αγορά ενός νέου σπιτιού". Αυτά ονομάζονται κατευθυντήριες ενδείξεις. Είναι υποσυνείδητα αλλά όχι παραπλανητικά.
Αυτή η ειλικρίνεια σημαίνει την παροχή ανοικτής προσέγγισης στο χρήστη, δίνοντάς του επιλογές και διευκρινίζοντας το σκοπό των στοιχείων. Οι συνδέσεις στην πλοήγηση πρέπει πάντα να οδηγούν στις σωστές σελίδες. Οι τίτλοι πρέπει να αντικατοπτρίζουν το πραγματικό περιεχόμενο. Ποτέ μην χρησιμοποιείτε σκοτεινά μοτίβα. αυτό είναι ανήθικο και θα σας κάψει μακροπρόθεσμα.

Μια παραλλαγή του αντικειμένου "τσακωτά στο καλάθι". Σύμφωνα με τον εν λόγω χρήστη, κατά τη δεύτερη επίσκεψή του στην ιστοσελίδα της Ryanair, ο ναύλος για το ίδιο εισιτήριο σχεδόν διπλασιάζεται. Η εκκαθάριση των cookie του προγράμματος περιήγησης επαναφέρει την τιμή στην αρχική της τιμή.
Ο καλός σχεδιασμός είναι μεγάλης διάρκειας
Υπάρχει μια λεπτή γραμμή μεταξύ του τι είναι μοντέρνο και τι είναι καλό. Πολλές τάσεις είναι δικαιολογημένες, αλλά ένα πράγμα παραμένει βέβαιο: πάντα αισθάνονται ξεπερασμένες μετά από λίγο. Ο καλός σχεδιασμός, από την άλλη πλευρά, είναι γερός και αειθαλής.
Πώς δημιουργείτε διαρκή σχέδια; Αποφύγετε τάσεις όπως η πανούκλα! Διατηρήστε τη βασική χρηστικότητα και δομή. Οι τάσεις του Web έρχονται και πηγαίνουν, αλλά οι αρχές της χρηστικότητας και της εμπειρίας των χρηστών παραμένουν οι ίδιες.
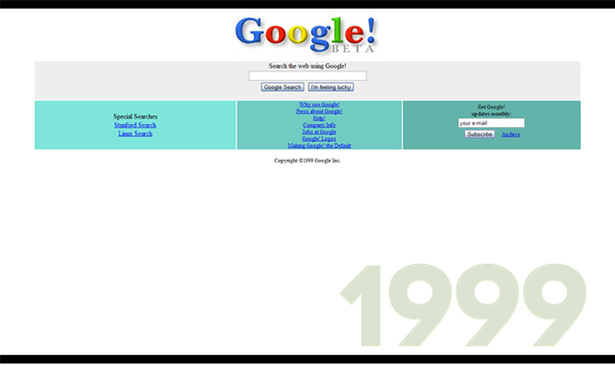
Πάρτε ένα gander σε ορισμένες ιστοσελίδες που έχουν διατηρήσει τη βασική δομή τους με την πάροδο των ετών. Συμπτωματικά, είναι επίσης μεταξύ των πιο σημαντικών εμπορικών σημάτων παγκοσμίως.
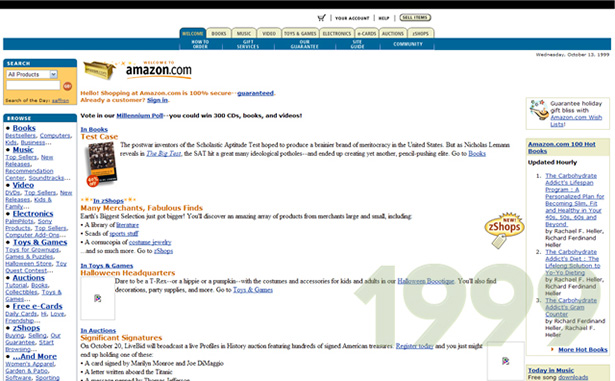
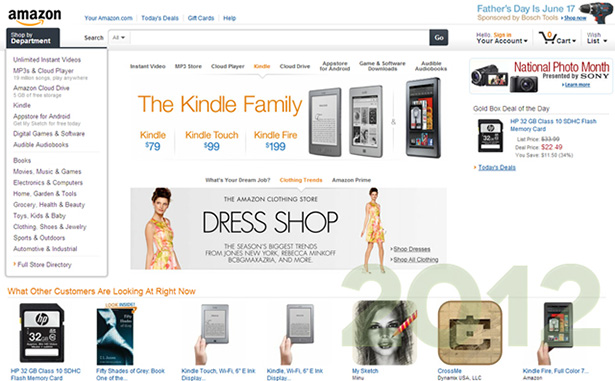
Αμαζόνα




μήλο


Ο καλός σχεδιασμός είναι λεπτομερής, μέχρι την τελευταία λεπτομέρεια
Κάθε στοιχείο μιας ιστοσελίδας πρέπει να υπάρχει για κάποιο λόγο. Τίποτα δεν πρέπει να δημιουργηθεί, να τοποθετηθεί ή να αλλάξει σε μια ιδιοτροπία. Η αντοχή γεννά την κομψότητα, την ευρωστία και τη διαχρονικότητα.
Για να είστε προσεκτικοί, δώστε σε κάθε στοιχείο την ίδια φροντίδα και προσοχή που θα χρησιμοποιούσατε ολόκληρη τη σελίδα. Κάθε pixel θα πρέπει να είναι σημαντικό για εσάς ως σχεδιαστής. Διορθώστε τα λάθη σας - μην τα αποκρύψετε. Δημιουργήστε μια διαδικασία σχεδιασμού που λειτουργεί για σας και ακολουθήστε την από την καρδιά σας.

Χρησιμοποιήστε μια λίστα ελέγχου, αν πρέπει.
Ο καλός σχεδιασμός είναι φιλικός προς το περιβάλλον
Βελτιστοποιήστε χωρίς να θυσιάζετε την εμπειρία του χρήστη. Μειώστε το εύρος ζώνης που χρειάζεται για τη φόρτωση ολόκληρης της σελίδας, χρησιμοποιώντας βελτιστοποιημένη σήμανση, εικόνες βελτιστοποιημένες στο web και μικροσκοπικό JavaScript και CSS. Όσο λιγότερο χρόνο οι χρήστες ξοδεύουν περιμένουν να φορτωθεί ο ιστότοπός σας, τόσο περισσότερο χρόνο πρέπει να απολαμβάνουν. Ταυτόχρονα, ίσως συμβάλλετε ακόμη και στη μείωση της κατανάλωσης ενέργειας στην εξυπηρέτηση και την απόδοση του ιστότοπού σας, μειώνοντας έτσι το "αποτύπωμα άνθρακα".
Ένας ιστότοπος πρέπει να παραμείνει χρήσιμος και αισθητικός ανεξάρτητα από τη συσκευή, την πλατφόρμα και το περιβάλλον περιήγησης στο οποίο εμφανίζεται. Η εμπειρία του χρήστη αλλάζει καθώς αλλάζουν περιβάλλοντα και ο σχεδιασμός σας πρέπει να είναι σε θέση να αντιμετωπίσει. Εφαρμόστε τις αρχές του ανταποκριτικού σχεδιασμού ιστοσελίδων, της χαλαρής υποβάθμισης ή της προοδευτικής βελτίωσης.

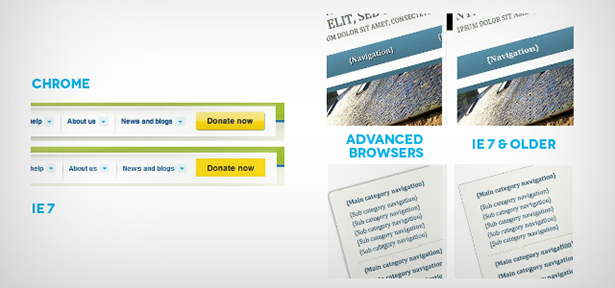
Χαρακτηριστική υποβάθμιση είναι η πρακτική της οικοδόμησης ενός ιστότοπου έτσι ώστε να παρέχει ένα καλό επίπεδο εμπειρίας χρήστη στα σύγχρονα προγράμματα περιήγησης, ενώ υποβαθμίζει χαριτωμένα για όσους χρησιμοποιούν παλαιότερα προγράμματα περιήγησης. Ο σχεδιασμός μπορεί να μην είναι τόσο ευχάριστος ή όμορφος, αλλά τα παλαιότερα συστήματα θα εξακολουθήσουν να έχουν τη δυνατότητα βασικής λειτουργικότητας. Παρόλο που είναι δυνατό να "αναγκαστούν" τα παλαιότερα προγράμματα περιήγησης να προσαρμοστούν (π.χ. στρογγυλεμένες γωνίες), μπορεί να επιτευχθεί μόνο με κόστος.
Ο καλός σχεδιασμός είναι όσο το δυνατόν λιγότερο
Λιγότερο είναι περισσότερο. Για πολλούς σχεδιαστές όμως, είναι πολύ εύκολο να παρασυρθούν με την προσθήκη διακοσμητικών λεπτομερειών.
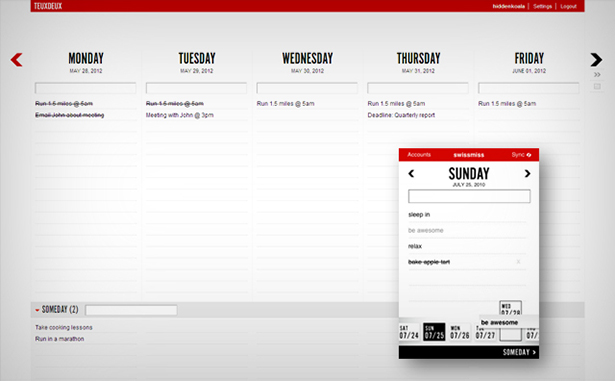
TeuxDeux είναι μια διαδικτυακή εφαρμογή διαχείρισης εργασιών που ασχολείται με ένα πολύ καθαρό, ελάχιστο αλλά εξαιρετικά διαισθητικό περιβάλλον εργασίας. Ακολουθεί ένα στιγμιότυπο οθόνης σε αυτό μαζί με την εφαρμογή iPhone.
Η ελαχιστοποίηση της ακαταστασίας σε ένα σχέδιο απαιτεί μεγάλη προσπάθεια - ακόμα περισσότερη προσπάθεια από ότι χρειάζεται για να προσθέσετε στοιχεία. Το κλειδί για την επίτευξη της απλότητας είναι η προσκόλληση στις βασικές αρχές του σχεδιασμού σας. Καταργήστε οτιδήποτε δεν συμβάλλει στην καλύτερη εμπειρία του χρήστη σας. Με λιγότερα, μπορείτε να επιτύχετε περισσότερα.
Καθορίστε το σκοπό του ιστοτόπου σας εκ των προτέρων. Ο ιστότοπός σας πρέπει να έχει ένα ισχυρό εστιακό σημείο. Καθώς προσθέτετε στοιχεία σχεδίασης στον ιστότοπό σας, συνεχίστε να ρωτάτε τον εαυτό σας σχετικά με το σκοπό του. Θα ενισχύσει ή θα συμπληρώσει τους στόχους του ιστότοπού μου; Πώς η απουσία της θα επηρεάσει το συνολικό σχέδιο; Είναι απαραίτητο αυτό το στοιχείο ή απλώς προσπαθώ να γεμίσω χώρο;
Απλοποιήστε τις επιλογές χρωμάτων σας. Η δημιουργία ενός ελάχιστου σχεδίου δεν σημαίνει ότι έχετε κολλήσει με μια ασπρόμαυρη παλέτα. Χρησιμοποιήστε μικρά σκάφη χρώματος για να βάψετε μια διαδρομή για τα μάτια των χρηστών σας να ακολουθήσουν.
Εντοπίστε σημεία προβλημάτων. Πιάσε έναν εθελοντή ή μερικούς επαγγελματίες δοκιμαστές και δώσε τους έναν κατάλογο εργασιών (δηλαδή αγοράστε ένα βιβλίο από το κατάστημά σας, επικοινωνήστε μαζί σας για μια ερώτηση ή εγγραφείτε στο blog σας). Παρακολουθήστε προσεκτικά και δείτε αν αυτές επιτυγχάνονται εύκολα. Μην τους δώσετε συμβουλές ή συμβουλές. παρατηρήστε μόνο. Ξέρουν πού να κάνουν κλικ; Πόσες φορές έκανε κλικ στο κουμπί "Πίσω"; Μήπως χάθηκαν; Πόσο καιρό χρειάστηκε για να ολοκληρώσουν μια αποστολή;
συμπέρασμα
Ο καλός σχεδιασμός είναι η σύνθεση όλων αυτών των αρχών. Εφαρμοσμένη στο σχεδιασμό ιστοσελίδων, αυτά μπορούν να είναι ισχυρά εργαλεία για τη δημιουργία μοναδικών, αξέχαστων και αποτελεσματικών εμπειριών για τους χρήστες σας. Μάθετε με βάση την καρδιά.