Ένας πλήρης οδηγός για την προοδευτική βελτίωση
Για χρόνια, οι σχεδιαστές ιστοσελίδων έχουν χρησιμοποιήσει χαριτωμένες αρχές υποβάθμισης για να βεβαιωθούν ότι οι επισκέπτες σε παλαιότερα προγράμματα περιήγησης μπορούν τουλάχιστον να δουν το περιεχόμενο στους ιστοτόπους τους, ακόμα και αν δεν το βλέπουν ακριβώς με τον τρόπο που σχεδίαζε ο σχεδιαστής.
Η χαλαρή υποβάθμιση επιτρέπει στους σχεδιαστές να σχεδιάσουν τα πιο καινούρια και καλύτερα προγράμματα περιήγησης χωρίς να απομακρύνουν πλήρως τους χρήστες που χρησιμοποιούν παλαιότερες εκδόσεις προγραμμάτων περιήγησης.
Και μόνο και μόνο επειδή τα άτομα με παλαιότερα προγράμματα περιήγησης έχουν συχνά λιγότερο από τη βέλτιστη εμπειρία των χρηστών, δεν αποτρέπουν τους σχεδιαστές από το να τοποθετήσουν την προσοχή τους αποκλειστικά στις νεώτερες τεχνολογίες και τεχνικές, εξορθολογώντας ότι όσοι χρησιμοποιούσαν παλαιότερα προγράμματα περιήγησης χρησιμοποιούνταν ή έπρεπε να αναβαθμιστούν.
Η προοδευτική βελτίωση μας δίνει μια καλύτερη επιλογή. Αντί να επικεντρώνεται στις τεχνολογίες και την υποστήριξη των προγραμμάτων περιήγησης, η ΕΑ επικεντρώνεται στο περιεχόμενο.
Όπως οι περισσότεροι σχεδιαστές θα συμφωνούσαν σίγουρα, το περιεχόμενο είναι το πιο σημαντικό μέρος σχεδόν οποιουδήποτε έργου ιστοτόπου. Αλλά πολλοί σχεδιαστές δεν κατανοούν πλήρως την προοδευτική ενίσχυση, πώς λειτουργεί και γιατί είναι ένα καλύτερο μοντέλο από τη χαριτωμένη υποβάθμιση.
Διαβάστε παρακάτω για απαντήσεις σε αυτές τις ερωτήσεις και πληροφορίες σχετικά με τον τρόπο χρήσης της προοδευτικής βελτίωσης στο επόμενο έργο σχεδίασης ιστότοπου.
Ποιος επωφελείται από την προοδευτική βελτίωση;
Πολλοί σχεδιαστές πιστεύουν ότι η σταδιακή βελτίωση ωφελεί μόνο τους χρήστες που χρησιμοποιούν ξεπερασμένα προγράμματα περιήγησης, αλλά και άλλοι χρήστες επωφελούνται. Τα προγράμματα περιήγησης για κινητά είναι πιο πιθανό να επωφεληθούν πλήρως από την προοδευτική βελτίωση. Οι λόγοι για αυτό είναι διπλοί. Πρώτον, τα προγράμματα περιήγησης για κινητά που δεν υποστηρίζουν CSS ή JavaScript μπορούν να εξακολουθούν να εμφανίζουν το περιεχόμενο του ιστότοπού σας. Ενώ τα περισσότερα σύγχρονα προγράμματα περιήγησης έξυπνων τηλεφώνων υποστηρίζουν τουλάχιστον ένα από αυτά, δεν κάνουν όλα τα προγράμματα περιήγησης για βασικά κινητά τηλέφωνα.
Ο δεύτερος τρόπος που επωφελούνται τα προγράμματα περιήγησης για κινητά είναι ότι οι ιστότοποι που έχουν κατασκευαστεί με προοδευτική βελτίωση μπορούν να ενσωματώσουν ευκολότερα μια έκδοση για κινητά. Μετά από όλα, το HTML θεμέλιο θα λειτουργήσει ανεξάρτητα από το CSS που είναι στρωμένο επάνω του. Έτσι, η δημιουργία ενός ξεχωριστού φύλλου στυλ για κινητά προγράμματα περιήγησης δεν απαιτεί πολλή επιπλέον εργασία.
Οι αναγνώστες οθόνης έχουν επίσης πολύ πιο εύκολο χρόνο, αν η βασική HTML είναι καλά δομημένη και σημασιολογική. Αυτό καθιστά τον ιστότοπό σας πολύ πιο προσιτό σε όσους χρησιμοποιούν προγράμματα ανάγνωσης οθόνης. Οι μηχανές αναζήτησης μπορούν να ανιχνεύσουν ευκολότερα HTML με καλές μορφές σε σχέση με τις κακώς κωδικοποιημένες σελίδες, γεγονός που μπορεί να σημαίνει πολύ καλύτερη τοποθέτηση μηχανών αναζήτησης για τον ιστότοπό σας.
Άλλα οφέλη της προοδευτικής βελτίωσης
Πέρα από τα άμεσα οφέλη από τη βελτιωμένη εμπειρία χρηστών, οι τοποθεσίες που έχουν κατασκευαστεί με προοδευτική ενίσχυση είναι γενικά ευκολότερο να διατηρηθούν από άλλες τοποθεσίες.
Επειδή το βασικό περιεχόμενο και η λειτουργικότητα διατηρούνται εντελώς ξεχωριστά από τα οπτικά στοιχεία της σελίδας, οι αλλαγές στην εμφάνιση του ιστότοπου δεν πρέπει να επηρεάζουν ούτε τον τρόπο λειτουργίας του ιστότοπου ούτε το περιεχόμενό του. Η επανεξέταση του ιστότοπού σας είναι πολύ πιο εύκολη εξαιτίας αυτού. Το μόνο που θα χρειαστεί να κάνετε είναι να αλλάξετε τα αρχεία CSS.

Και ειλικρινά, δεν πρέπει να παραβλέπουμε τα οφέλη ενός ιστότοπου να είναι ορατό στον μεγαλύτερο αριθμό περιηγητών εκεί έξω.
Παρόλο που ο καθένας δεν θα έχει την ίδια εμπειρία, το γεγονός ότι κάποιος που χρησιμοποιεί ένα ξεπερασμένο ή παρωχημένο πρόγραμμα περιήγησης μπορεί ακόμα να δει το περιεχόμενο του ιστότοπού σας μπορεί να οδηγήσει σε περισσότερους επισκέπτες ή πελάτες. Οι ιστότοποι που υιοθετούν μια προσέγγιση που ξεκινάει με προοδευτική βελτίωση δεν χρειάζεται να κάνουν επιπλέον προσπάθειες για να καταστεί αυτό δυνατό.
Κατασκευάστηκε από το εσωτερικό
Η προοδευτική βελτίωση δεν επικεντρώνεται στη συμβατότητα του προγράμματος περιήγησης με τον ίδιο τρόπο που κάνει η χαρισματική υποβάθμιση. Αντίθετα, επικεντρώνεται πρώτα στο περιεχόμενο, στη συνέχεια στην παρουσίαση αυτού του περιεχομένου και, στη συνέχεια, σε οποιαδήποτε δέσμη ενεργειών. Με αυτόν τον τρόπο, ανεξάρτητα από τη συσκευή ή το πρόγραμμα περιήγησης που χρησιμοποιεί ένας επισκέπτης, θα μπορούν να βλέπουν το περιεχόμενό σας χωρίς προβλήματα.
Η προοδευτική βελτίωση μπορεί επίσης να έχει οφέλη για την προσβασιμότητα και την βελτιστοποίηση της μηχανής αναζήτησης. Ξεκινώντας με την καλά δομημένη, σημασιολογική HTML, θα δώσετε μια καλή βάση για να δημιουργήσετε το σχεδιασμό του ιστότοπού σας. Και αυτή η βασική HTML ερμηνεύεται εύκολα από τους αναγνώστες οθόνης και τις αράχνες μηχανών αναζήτησης.
Τοποθετήστε το περιεχόμενο πρώτα
Κάθε φορά που ξεκινάτε ένα νέο έργο ιστοτόπου, πρέπει πρώτα να επικεντρωθείτε στη δομή του περιεχομένου. Με τη δημιουργία καλά δομημένου, σημασιολογικού HTML ως βάση της ιστοσελίδας σας, θα έχετε έναν πιο εύκολο χρόνο με το επίπεδο παρουσίασης του σχεδίου σας.
Το καλά σχεδιασμένο HTML έχει το πλεονέκτημα ότι δεν χρειάζονται στρώματα παρουσίασης για να έχουν νόημα. Αυτό σημαίνει ότι οι αναγνώστες οθόνης, οι αράχνες μηχανών αναζήτησης και αυτοί που βρίσκονται σε βασικά προγράμματα περιήγησης για κινητά, θα μπορούν να προβάλλουν το περιεχόμενό σας χωρίς να προκαλούν αποσπάσεις από τη μορφοποίηση.
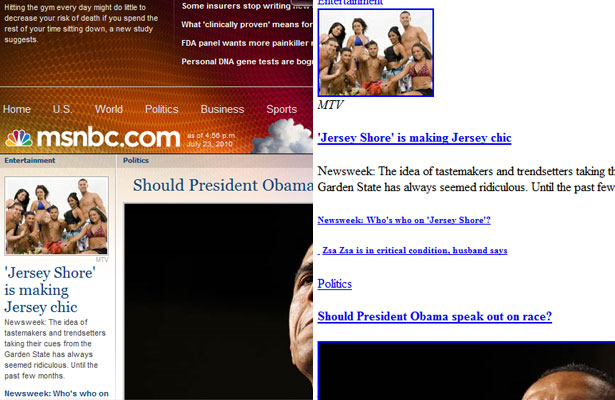
Μπορείτε να δείτε παραπάνω, πώς το MSNBC διατηρεί όλο το περιεχόμενό τους σε περίπου την ίδια σειρά, ακόμη και χωρίς το CSS. Ο ιστότοπος είναι απόλυτα χρησιμοποιήσιμος ακόμη και χωρίς το στρώμα παρουσίασης.
Ενώ η δομή ενός ιστότοπου εξαρτάται από το περιεχόμενο του συγκεκριμένου ιστότοπου, υπάρχουν κάποιες οδηγίες που πρέπει να χρησιμοποιήσετε για βασικούς ιστότοπους.
Ξεκινήστε με την κεφαλίδα, μετά την κύρια πλοήγηση, ακολουθούμενη από περιεχόμενο. Μετά το περιεχόμενό σας, θα θελήσετε να τοποθετήσετε τυχόν πρόσθετες πληροφορίες ή συνδέσμους πλευρικής γραμμής και, στη συνέχεια, τις πληροφορίες υποσέλιδου σας.
Με αυτόν τον τρόπο εμφανίζονται πρώτα οι πληροφορίες ταυτοποίησης για τον ιστότοπό σας, ακολουθούμενη από πλοήγηση (σε περίπτωση που κάποιος θέλει να μεταβεί απευθείας σε μια διαφορετική σελίδα, όπως η επαφή σας ή σχετικά με τη σελίδα) και στη συνέχεια κατευθύνεται κατευθείαν στο περιεχόμενο, το οποίο είναι πιθανό τι οι περισσότεροι άνθρωποι είναι στον ιστότοπό σας για την πρώτη θέση. Προσαρμόστε αυτό το μοντέλο ως απαραίτητο για τον ιστότοπό σας, αλλά πάντα να έχετε κατά νου ακριβώς τι πρόκειται να παρουσιάσει το μεγαλύτερο ενδιαφέρον για τους επισκέπτες σας και να το τοποθετήσετε όσο πιο κοντά στην κορυφή του κώδικα γίνεται.
Βεβαιωθείτε ότι οποιαδήποτε λειτουργία στον ιστότοπό σας είναι δυνατή σε αυτό το βασικό επίπεδο. Αυτό σημαίνει ότι οι φόρμες και οι εφαρμογές θα πρέπει να μπορούν να χρησιμοποιηθούν μόνο με τη δέσμη ενεργειών HTML και διακομιστή. Παρόλο που είναι πιθανό ότι η λειτουργικότητα δεν θα παρουσιάζεται τόσο καλά όσο θα θέλατε ή θα είναι φιλική προς το χρήστη, θα πρέπει να είναι εφικτή στο ελάχιστο δυνατό.
Η παρουσίαση είναι Επόμενη
Μόλις ολοκληρωθεί η ρύθμιση της HTML και της βασικής λειτουργικότητάς σας, θα θέλετε να μεταβείτε σε στοιχεία παρουσίασης. Η συντριπτική πλειοψηφία των προγραμμάτων περιήγησης, συμπεριλαμβανομένων πολλών προγραμμάτων περιήγησης για κινητά, υποστηρίζει το CSS (αν και δεν υποστηρίζουν όλες τις πτυχές του CSS, ειδικά το CSS3). Το επίπεδο παρουσίασης πρέπει να βελτιώσει το περιεχόμενο. Θα πρέπει να διευκολύνει την προβολή και χρήση και τη βελτίωση της εμπειρίας των χρηστών.
Σε κάποιο βαθμό εδώ, μπορείτε να έχετε περισσότερα από ένα στρώμα βελτίωσης CSS. Το πρώτο θα πρέπει να επικεντρωθεί σε βασικά στυλ που αναγνωρίζονται από σχεδόν οποιοδήποτε σύγχρονο πρόγραμμα περιήγησης. Η διάταξη, η τυπογραφία και το σχέδιο χρωμάτων θα πρέπει να συμπεριληφθούν σε αυτό το επίπεδο, μαζί με άλλες επιλογές για στυλ.
Στη συνέχεια, προσθέστε ένα άλλο στρώμα πάνω από αυτό που εκμεταλλεύεται πιο προηγμένες ιδιότητες που ενδέχεται να μην υποστηρίζονται από κάθε πρόγραμμα περιήγησης εκεί έξω, αλλά θα προσθέσει στην εμπειρία των χρηστών για όσους χρησιμοποιούν προγράμματα περιήγησης που περιλαμβάνουν υποστήριξη.
Το JavaScript πρέπει να είναι τελευταίο
Μερικές φορές φαίνεται ότι το JavaScript χρησιμοποιείται σχεδόν σε κάθε νέο ιστότοπο που δημιουργήθηκε. Το JavaScript μπορεί να συμβάλει σημαντικά στην χρηστικότητα και την εμπειρία χρήστη ενός ιστότοπου ή μιας εφαρμογής ιστού.
Ο Ajax έχει ξεσηκώσει τον τρόπο με τον οποίο λειτουργούν πολλοί ιστότοποι και έχει κάνει τεράστια διαφορά σε αυτό που κάνουμε τώρα στο διαδίκτυο. Αλλά ο ιστότοπος ή η εφαρμογή σας θα πρέπει να λειτουργούν χωρίς JS. Θα πρέπει πάντα να υπάρχει μια εναλλακτική λύση δέσμης ενεργειών HTML ή διακομιστή, ειδικά όταν μιλάμε για γενικούς ιστότοπους αντί για εφαρμογές ιστού.
Βεβαιωθείτε ότι ο ιστότοπός σας είναι χρησιμοποιήσιμος χωρίς JavaScript. Ενώ οι περισσότεροι χρήστες του ιστού έχουν ενεργοποιημένη την JS στο πρόγραμμα περιήγησής τους, εξακολουθούν να υπάρχουν περιπτώσεις όπου η JavaScript είναι ανεπιθύμητη. Όχι σε κάθε πρόγραμμα περιήγησης για κινητά υπάρχει καλή υποστήριξη για το JavaScript. Συχνά δεν είναι προσβάσιμο για αναγνώστες οθόνης. Και υπάρχουν μερικοί άνθρωποι εκεί έξω που ακόμα δεν έχουν ενεργοποιημένη τη JavaScript στα προγράμματα περιήγησής τους.
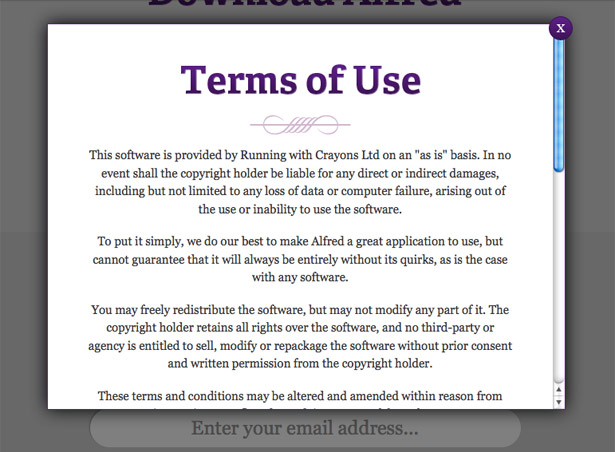
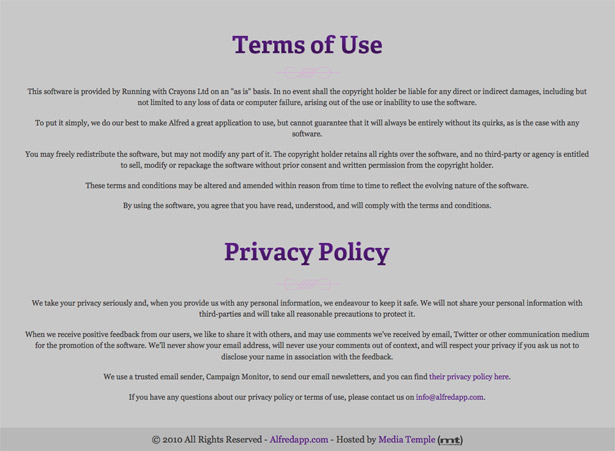
Όπως μπορείτε να δείτε από τα στιγμιότυπα οθόνης που ακολουθούν, δεν υπάρχει απώλεια λειτουργικότητας μεταξύ της εκδοχής με δυνατότητα JavaScript του ιστότοπου της εφαρμογής Alfred και εκείνης με JavaScript απενεργοποιημένης. Η μόνη πραγματική διαφορά είναι ότι οι Όροι και οι Προϋποθέσεις είναι αγκυροβολημένοι στο κάτω μέρος της σελίδας και όχι στο άνοιγμα σε ένα παράθυρο τροχιάς όταν γίνεται κλικ στο σύνδεσμο. Αλλά και στις δύο περιπτώσεις, είναι συνδεδεμένες και πλήρως αναγνώσιμες.
Εδώ είναι η πλήρως λειτουργική έκδοση του site, με το παράθυρο modal.
Εδώ είναι η έκδοση με JavaScript απενεργοποιημένη, με τους Όρους και τις Προϋποθέσεις που εμφανίζονται ακριβώς πάνω από το υποσέλιδο. Είναι ακόμα συνδεδεμένο από το ίδιο μέρος στο περιεχόμενο.
Εφαρμογή προοδευτικής βελτίωσης

Έχουμε μιλήσει για το PE σε επίπεδο θεωρίας πάνω. Αλλά ας πάρουμε τις πρακτικές πτυχές της εφαρμογής του σε ένα έργο ιστοσελίδα. Το πρώτο πράγμα που πρέπει να κάνετε είναι να καταλάβετε την αρχιτεκτονική πληροφοριών για τον ιστότοπό σας.
Κοιτάξτε το διαθέσιμο περιεχόμενο και πώς πρέπει να οργανωθεί. Δημιουργήστε ορισμένα καλώδια για τον τρόπο με τον οποίο θέλετε να εμφανίσετε το περιεχόμενο, την τοποθέτηση διαφόρων στοιχείων κ.λπ. Προτιμήστε τους σε αυτό το σημείο, με τι πρέπει να εμφανίζεται πιο κοντά στην κορυφή του κώδικα (τα πιο σημαντικά στοιχεία) και τι μπορεί να μειωθεί.
Αυτό το βήμα της αρχιτεκτονικής πληροφόρησης είναι ζωτικής σημασίας με την προοδευτική ενίσχυση. Μόλις ξέρετε τι πρέπει να πάτε εκεί, μπορείτε να ξεκινήσετε την κωδικοποίηση. Βεβαιωθείτε ότι έχετε ρυθμίσει τον κώδικα HTML με τη σωστή σειρά, σύμφωνα με τα πιο σημαντικά. Αυτό δεν συμπίπτει απαραιτήτως με τη σειρά με την οποία εμφανίζονται τα πράγματα στον ολοκληρωμένο ιστότοπό σας, αλλά πιθανότατα δεν θα είναι πολύ μακριά (κεφαλίδα στην κορυφή, περιεχόμενο στη μέση, υποσέλιδο στο κάτω μέρος).
Βεβαιωθείτε ότι το HTML που κωδικοποιείτε εδώ είναι σημασιολογικό. Χρησιμοποιήστε σωστά , , ετικέτες, κ.λπ., καθώς και σωστά ονομάζοντας τα τμήματα στα οποία εμφανίζεται το περιεχόμενό σας. Αυτό όχι μόνο καθιστά πιο προσιτό, αλλά επίσης καθιστά ευκολότερη τη διατήρηση του κώδικα και την κωδικοποίηση του CSS σας.
Θα θελήσετε επίσης να κωδικοποιήσετε οποιαδήποτε λειτουργία σε αυτό το σημείο χρησιμοποιώντας δέσμες ενεργειών από την πλευρά του διακομιστή. Ενώ ο τελικός ιστότοπός σας μπορεί να χρησιμοποιεί το Ajax για πρωτεύον λειτουργικότητα, εξακολουθεί να είναι σημαντικό να έχετε ένα αντίγραφο ασφαλείας από την πλευρά του διακομιστή, για κάθε περίπτωση.
Μόλις τελειώσει η βασική HTML, θα θέλετε να προχωρήσετε στο στρώμα παρουσίασης. Πηγαίνετε για αυτό σε μεγάλο βαθμό όπως θα κάνατε το σχεδιασμό κάθε έργου ιστοσελίδα. Αλλά βεβαιωθείτε ότι όταν φτάσετε στην πραγματική κωδικοποίηση του CSS διατηρείτε την ιδέα ότι δεν θα λειτουργούν όλες οι ιδιότητες του CSS σε κάθε πρόγραμμα περιήγησης. Βεβαιωθείτε ότι ακόμα και αν μερικοί από τους επιλογείς σας δεν λειτουργούν, η συνολική σας παρουσίαση δεν θα επηρεαστεί.
Μια μικρή χαλαρή υποβάθμιση μπορεί να είναι κατάλληλη για μερικά από τα CSS σας, για εκείνες τις περιπτώσεις που θέλετε πραγματικά να χρησιμοποιήσετε μια συγκεκριμένη τεχνική που δεν υποστηρίζεται ευρέως. Δεν υπάρχει τίποτα λάθος να το χρησιμοποιείτε επιλεκτικά, σε ειδικές περιπτώσεις. Αλλά ο στόχος εδώ είναι να βασιστείτε στην καλή κωδικοποίηση βασισμένη στα πρότυπα και στη σημασιολογική σήμανση, ώστε να μην είναι απαραίτητη η χαλαρή υποβάθμιση.
Υπήρξε κάποια συζήτηση για το αν η χρήση πολλαπλών φύλλων στυλ για προοδευτική ενίσχυση είναι μια καλή ιδέα. Ο διαχωρισμός των διαφόρων πτυχών της παρουσίασής σας (διάταξη, τυπογραφία, χρώμα κλπ., Καθώς και διαφορετικά φύλλα στυλ για εκτυπώσεις ή κινητές διατάξεις) μπορεί να έχει νόημα, ειδικά εάν το φύλλο στυλ σας είναι μεγάλο ή περίπλοκο.
Τα ξεχωριστά φύλλα στυλ διευκολύνουν την εύρεση ενός συγκεκριμένου στοιχείου και μπορούν να διευκολύνουν και να περιπλέκουν περισσότερο τη διατήρηση του ιστότοπου. Μετά από όλα, αν θέλετε απλώς να αλλάξετε ένα χρώμα, είναι ευκολότερο να ανοίξετε το φύλλο στυλ χρώματος και να βρείτε όλες τις περιπτώσεις αυτού του χρώματος και γνωρίζετε ότι δεν έχετε χάσει τίποτα. Αλλά ας υποθέσουμε ότι θέλετε να αλλάξετε το χρώμα και την τυπογραφία ενός συγκεκριμένου στοιχείου στη σελίδα σας (όπως όλα τα H1 σας ή οι σύνδεσμοι της πλαϊνής σας γραμμής). Θα χρειαστεί να ανοίξετε πολλά φύλλα στυλ για να κάνετε τις αλλαγές. Είτε χρησιμοποιείτε πολλαπλά αρχεία CSS είτε όχι, καταλήγει περισσότερο σε προσωπική επιλογή από οτιδήποτε άλλο.
Μόλις το CSS σας κωδικοποιηθεί και όλα έχουν δοκιμαστεί, ήρθε η ώρα να προσθέσετε οποιοδήποτε scripting από την πλευρά του πελάτη. Σε αυτό το σημείο, ο ιστότοπός σας πρέπει να λειτουργεί με ή χωρίς JavaScript. Αλλά η προσθήκη JS μπορεί να βελτιώσει σημαντικά την εμπειρία και την ικανοποίηση των χρηστών. Μόλις προσθέσετε όλα τα απαραίτητα σενάρια, φροντίστε να δοκιμάσετε ξανά τον ιστότοπο με απενεργοποιημένη τη δέσμη ενεργειών, για να βεβαιωθείτε ότι όλα εξακολουθούν να είναι αποδεκτά.
Πείθοντας τους πελάτες σας
Όταν εργάζεστε με δικά σας, προσωπικά έργα ιστοτόπων, η προοδευτική βελτίωση είναι κάτι που μπορείτε να εφαρμόσετε χωρίς πρόβλημα. Όταν ασχολείσαι με τους πελάτες, ωστόσο, μπορεί να πάρει λίγο πιο δύσκολο. Πολλοί πελάτες παραμένουν κολλημένοι στην ιδέα ότι ο ιστότοπός τους πρέπει να εμφανίζεται ακριβώς το ίδιο σε κάθε πρόγραμμα περιήγησης που έχετε χρησιμοποιήσει ποτέ. Πάντα.
Εξηγήστε τα οφέλη της σταδιακής βελτίωσης στους πελάτες σας. Τους πείτε ότι είναι γρηγορότερο και λιγότερο δαπανηρό για αυτούς να σχεδιάζουν τον ιστότοπο με προοδευτική βελτίωση και ότι οι επισκέπτες τους πιθανότατα δεν θα νοιάζονται ούτε με τον τρόπο, όσο το περιεχόμενο είναι διαθέσιμο.
Εάν εξακολουθούν να αντιστέκονται, πείτε τους ότι θα πρέπει να προσαρμόσετε την προσφορά σας αναλόγως για να αντισταθμίσετε τον επιπλέον χρόνο και την απαιτούμενη προσπάθεια κωδικοποίησης.
Σε πολλές περιπτώσεις, όταν ένας πελάτης βλέπει ότι η σταδιακή βελτίωση θα τα εξοικονομήσει χωρίς να έχει αρνητικές συνέπειες για τους επισκέπτες τους, είναι περισσότερο από ευτυχείς να σχεδιάζετε τον ιστότοπό τους με αυτόν τον τρόπο.
Τυχαία Προοδευτική Ενίσχυση
Είμαι σίγουρος ότι υπάρχουν μερικοί από εσάς που διαβάζετε αυτό το άρθρο και σκέφτεστε: "Αλλά έτσι σχεδιάζω ιστοσελίδες ούτως ή άλλως!" Πολλοί σχεδιαστές εκεί σχεδιάζουν τις ιστοσελίδες τους γύρω από το περιεχόμενο, διασφαλίζοντας ότι κάθε στρώμα είναι λειτουργικό πριν προσθέσετε ένα άλλο στρώμα.
Η HTML τους είναι καλά δομημένη, το CSS λειτουργεί σαν μια ολόκληρη μονάδα, αλλά εξακολουθεί να φαίνεται ωραία ακόμα κι αν ένα ή δύο στοιχεία δεν λειτουργούν σωστά και ακόμα και χωρίς scripting από την πλευρά του πελάτη, τα πάντα εξακολουθούν να λειτουργούν.
Μερικοί σχεδιαστές έχουν φυσικά λάβει μια προοδευτική αναβαθμισμένη άποψη του σχεδιασμού ιστοσελίδων. Για εκείνους τους σχεδιαστές, αυτό το άρθρο μοιάζει με παλιό καπέλο.
Αλλά για όσους από εσάς εκεί έξω που ακολουθείτε την αντίθετη προσέγγιση, είτε με χαριτωμένη υποβάθμιση, είτε απλά σχεδιάζοντας για τον χαμηλότερο κοινό παρονομαστή και δεν ενοχλείτε με πιο προηγμένες τεχνικές, θεωρήστε την προοδευτική ενίσχυση για το επόμενο έργο σας.
Γράφτηκε αποκλειστικά για WDD από Κάμερον Τσάπμαν .
Σχεδιάζετε αυτόματα ιστότοπους με προοδευτική βελτίωση; Ή προτιμάτε να ακολουθήσετε μια χαριτωμένη προσέγγιση υποβάθμισης; Παρακαλώ μοιραστείτε τις στρατηγικές σας στα σχόλια!