Πώς να δημιουργήσετε ένα Custom Tumblr Theme
Ως ανεξάρτητος σχεδιαστής ιστοσελίδων και προγραμματιστής, έχω συνηθίσει να εργάζομαι με συγκεκριμένη σειρά από την αρχή μέχρι το τέλος σε έναν ιστότοπο τυπικού πελάτη. Η τυπική ροή εργασίας μου ξεκινάει με προγραμματισμό / σκίτσο, που στη συνέχεια οδηγεί σε ανάπτυξη και αναθεωρήσεις, με συνεχή επαφή με τον πελάτη στην πορεία.
Όταν μου ρωτήθηκε να αναπτύξω για το Tumblr, το μυαλό μου ξεκίνησε αρχικά. Tumblr εκείνη την εποχή ήταν κάτι που δεν ήξερα ποτέ ή κατάλαβα γιατί κάποιος θα ήθελε να το χρησιμοποιήσει. Δεν είχα καμία ιδέα πώς προσαρμόσιμο ήταν πραγματικά έως ότου έσκαψα βαθύτερα.
Ο σκοπός αυτής της ανάρτησης είναι να μοιραστείς κάποια στοιχεία σχετικά με το Tumblr και πώς μπορείτε να το χρησιμοποιήσετε αποτελεσματικά για τα δικά σας επερχόμενα έργα.
Βασικά οφέλη
Τα πραγματικά οφέλη του Tumblr βρίσκονται στο τμήμα blogging του κάθε ιστότοπου. Η μόνη ιδέα που μου έδειχνε ήταν ΔΩΡΕΑΝ φιλοξενία για το θέμα σας. Υπάρχουν βήματα για να γίνει αυτό το έργο, αλλά μόλις το εκτελέσετε όλα όσα χρειάζεστε είναι το όνομα τομέα και είστε χρυσός.
Οι ίδιοι κανόνες ισχύουν όταν πρόκειται για την ανάπτυξη ενός παραδοσιακού ιστότοπου με tumblr, αλλά οποιοδήποτε αρχείο όπως το CSS ή το JavaScript πρέπει να έχει απόλυτες διευθύνσεις URL (περισσότερα για αυτό σε λίγο).
Ξεκινώντας
Για να ξεκινήσετε πρώτα πρέπει να δημιουργήσετε έναν λογαριασμό Tumblr. Ορίστε ένα και, στη συνέχεια, μεταβείτε στην περιοχή ρυθμίσεων, αφού συνδεθείτε. Για κάθε πελάτη συνήθως θα δημιουργήσω δύο ιστολόγια Tumblr ή θα χρησιμοποιήσω το δικό μου Tumblr δοκιμής και θα δημιουργήσω ένα ιστολόγιο προστατευμένο με κωδικό πρόσβασης για ανάπτυξη και προβολή προτού αρχίσει η λειτουργία του ιστότοπου. Για τους σκοπούς αυτού του demo έχω συμπεριλάβει το πιο πρόσφατο blog design της μπάντας μου (μουσική έρχεται σύντομα :)). Μέσα στην πλαϊνή μπάρα βλέπετε το δοκιμαστικό μου blog και έπειτα το κύριο blog με το Tumblr της μπάντας.

Μπορεί να αναρωτιέστε γιατί δημιούργησα δύο ιστολόγια; Λοιπόν για να προστατεύσετε τον κωδικό πρόσβασης σε ένα blog ή να το κάνετε ιδιωτικό , πρέπει να έχετε ένα ιστολόγιο βάσης στη θέση του Tumblr, το οποίο έκανα εδώ για να το κάνω. Αργότερα, μπορείτε να απενεργοποιήσετε αυτήν τη δυνατότητα και είτε να διατηρήσετε την επέκταση του sitename.tumblr.com είτε να την αλλάξετε σε μια άμεση διεύθυνση URL, όπως έχω. Μπορείτε επίσης να παραλείψετε απλά αυτό το βήμα εάν δεν ανησυχείτε για την απελευθέρωση του ιστότοπου μόνο όταν έχει αναπτυχθεί πλήρως.
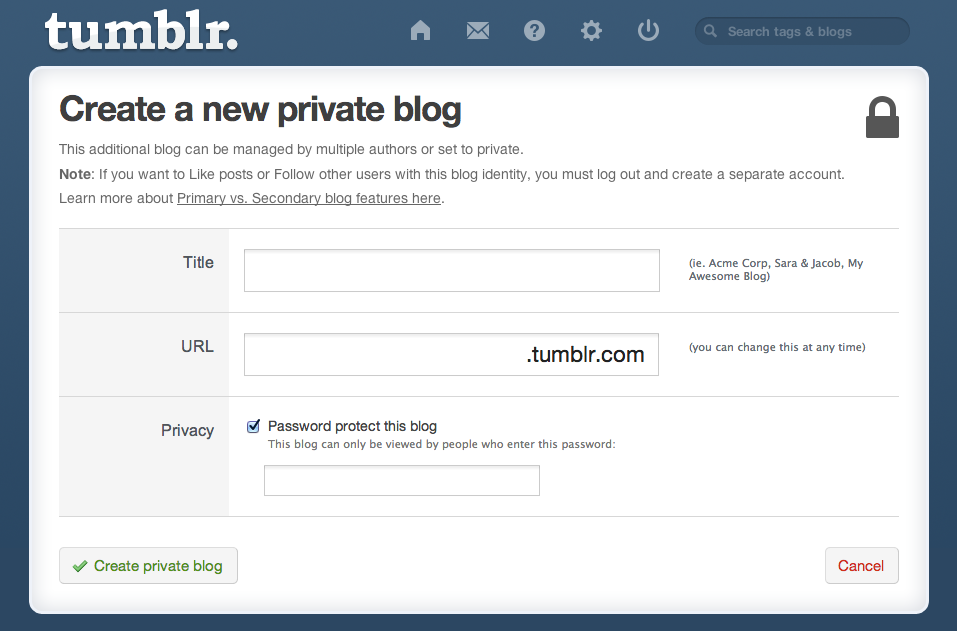
Για να δημιουργήσετε ένα ιδιωτικό ιστολόγιο, κάντε κλικ στο σύνδεσμο Δημιουργία νέου ιστολογίου μέσα στην πλευρική γραμμή και θα μεταφερθείτε στη σελίδα που ακολουθεί. Βεβαιωθείτε ότι έχει επιλεγεί η επιλογή " Απόρρητο" και ότι είστε καλό να πάτε.

Προχωρώντας μπροστά
Τώρα μεταφέρουμε στο κρέας του Tumblr: αφού έχετε σχεδιάσει και οριστικοποιήσει τον ιστότοπό σας, τότε είναι καιρός να προχωρήσετε στον τεμαχισμό και την κοπή αυτού για να το βελτιστοποιήσετε για το Tumblr. Υπάρχουν δύο τύποι χειριστών για την απόδοση περιεχομένου στο υπάρχον HTML σας. Θα χρειαστεί να δημιουργήσετε ένα βασικό κέλυφος HTML κατά την εκκίνηση ενός προσαρμοσμένου θέματος.
Μερικοί βασικοί όροι και χρήσιμα γράμματα:
- Μεταβλητές: χρησιμοποιούνται για την εισαγωγή δυναμικών δεδομένων όπως τον τίτλο ή την περιγραφή του ιστολογίου σας.
- Μπλοκ: χρησιμοποιούνται για την απόδοση HTML ή για την ρύθμιση δεδομένων όπως ένας προηγούμενος σύνδεσμος ή μια ανάρτηση ιστολογίου.
Υπάρχει μια πλήρης λίστα με τους διάφορους τύπους μεταβλητών και μπλοκ που μπορείτε να αντιστοιχίσετε στο HTML σας εδώ. Αντί να αντιγράψετε τον ιστότοπο, Σας συνιστώ να επισκεφτείτε αυτή τη σελίδα και να εξοικειωθείτε με αυτό. Θα ήταν καλύτερα να το κάνετε αυτό πριν ξεκινήσετε το σχέδιό σας. Υπάρχουν πολλά χαρακτηριστικά διαθέσιμα για οποιοδήποτε θέμα Tumblr που μπορεί να χρησιμοποιηθεί ή να μην χρησιμοποιηθεί μέσα στο δικό σας σχέδιο. Ο ιστότοπος της μπάντας μου είναι ένας ιστότοπος γυμνών οστών. Χρειαζόμουν ένα μέρος για τους ανθρώπους να πάνε για να μάθουν περισσότερα και να δουν τι είμαστε πάντα μέχρι και αυτό είναι για αυτό.
Θα θελήσετε να έχετε ένα σχέδιο για όλους τους τύπους δημοσιεύσεων που είναι διαθέσιμοι στο εσωτερικό του Tumblr. Κωδικοποιήστε τα και στυλ τους κατάλληλα για κάθε blog που δημιουργείτε και βέβαια δείτε την τεκμηρίωση για να συμπεριλάβετε άλλα στοιχεία που είναι απαραίτητα όπως πλοήγηση, σελίδωση, μεταδεδομένα, αναδρομές, σχόλια (σημειώσεις) κλπ:
- {μπλοκ: Δημοσιεύσεις} Αυτό είναι ένα περιτύλιγμα ή ταξινομεί σε κάθε ανάρτηση {/ block: Δημοσιεύσεις}
- {block: Text} Για μηνύματα που βασίζονται σε κείμενο {/ block: Text}
- {block: Φωτογραφία} Για αναρτήσεις φωτογραφιών {/ block: Photo}
- {block: Photoset} Για αναρτήσεις φωτογραφιών στη φόρμα της έκθεσης {/ block: Photoset}
- {block: Quote} Για εισαγωγικά {/ block: Quote}
- {block: Link} Για συνδέσμους {/ block: Link}
- {block: Audio} Για ηχητικές αναρτήσεις {/ block: Audio}
- {block: Video} Για τις αναρτήσεις βίντεο {/ block: Video}
Πού βάζω τον κωδικό μου;
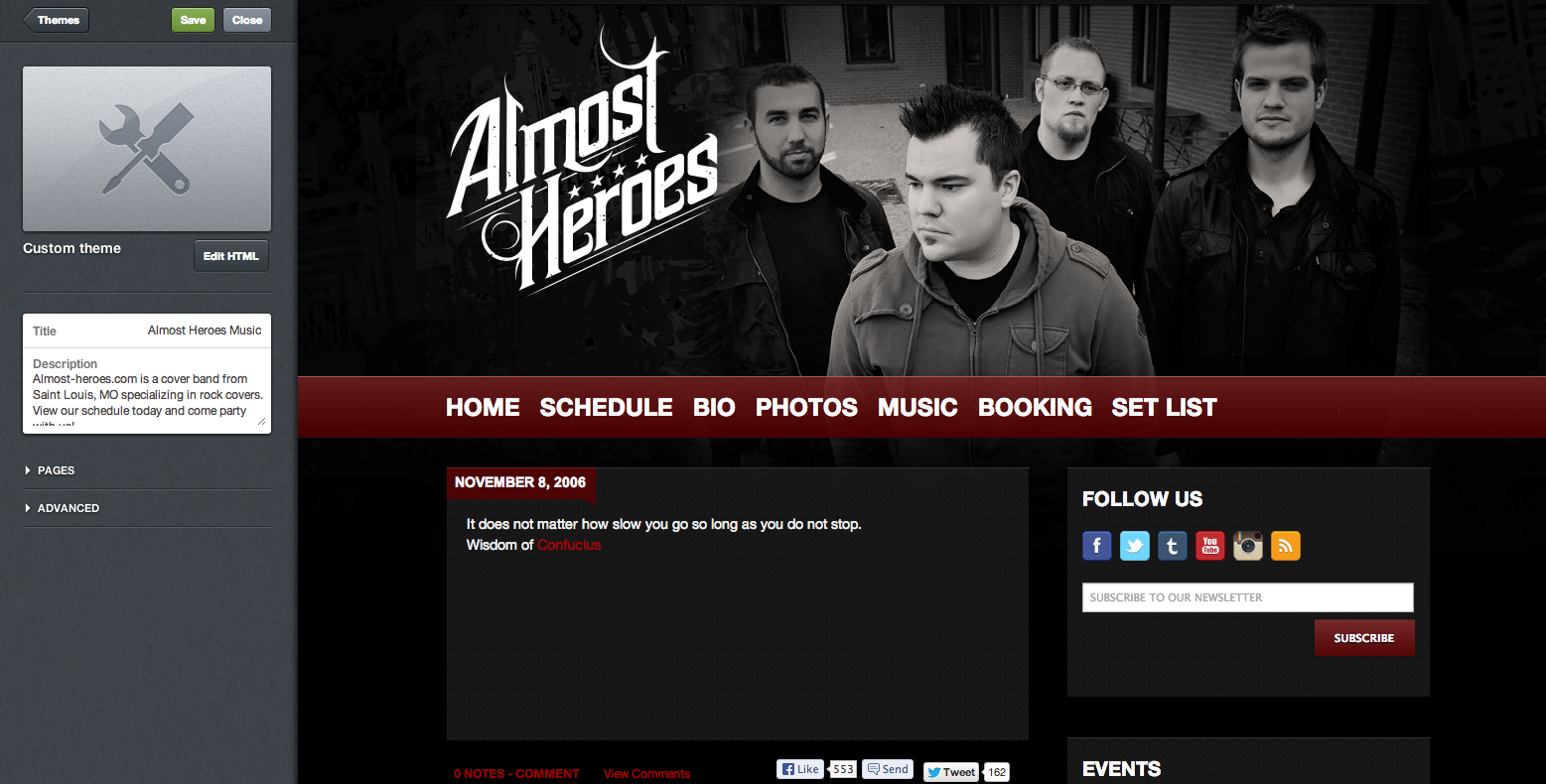
Για να εισαγάγετε το πρόσφατα γυαλισμένο HTML στο προσαρμοσμένο θέμα, θα πρέπει να συνδεθείτε και να επιλέξετε το κατάλληλο blog στην αριστερή πλαϊνή γραμμή μέσα στην ενότητα Ρυθμίσεις του πίνακα ελέγχου. Αναζητήστε την επικεφαλίδα με τίτλο Θέμα και κάντε κλικ στο κουμπί Προσαρμογή .
Αφού κάνετε κλικ στο κουμπί, σας υποδεχόμαστε με μια νέα σελίδα με κάποιες προσαρμοσμένες επιλογές επεξεργασίας για τον ιστότοπό σας. Παρακάτω βλέπετε πώς ο τελικός ιστότοπός μου εμφανίζεται επί του παρόντος με περιεχόμενο ψεύτικο Tumblr. Αυτή η περιοχή είναι μεγάλη για να δείτε τις ενημερώσεις για τυχόν αλλαγές που κάνετε στο εσωτερικό του επεξεργαστή κώδικα του Tumblr, αλλά πραγματικά συνιστώ στην ανάπτυξη του ιστότοπου χρησιμοποιώντας έναν βασικό επεξεργαστή κώδικα και ένα πρόγραμμα περιήγησης από την αρχή. Μόλις ο κώδικας είναι στη θέση του, μπορείτε να εισαγάγετε τις προσαρμοσμένες μεταβλητές που βασίζονται στο Tumblr και τα στοιχεία μπλοκ μέσα στο HTML. Στη συνέχεια, απλά αντιγράψτε και επικολλήστε τις αλλαγές σας σε κάθε προσαρμοσμένη σελίδα Tumblr.

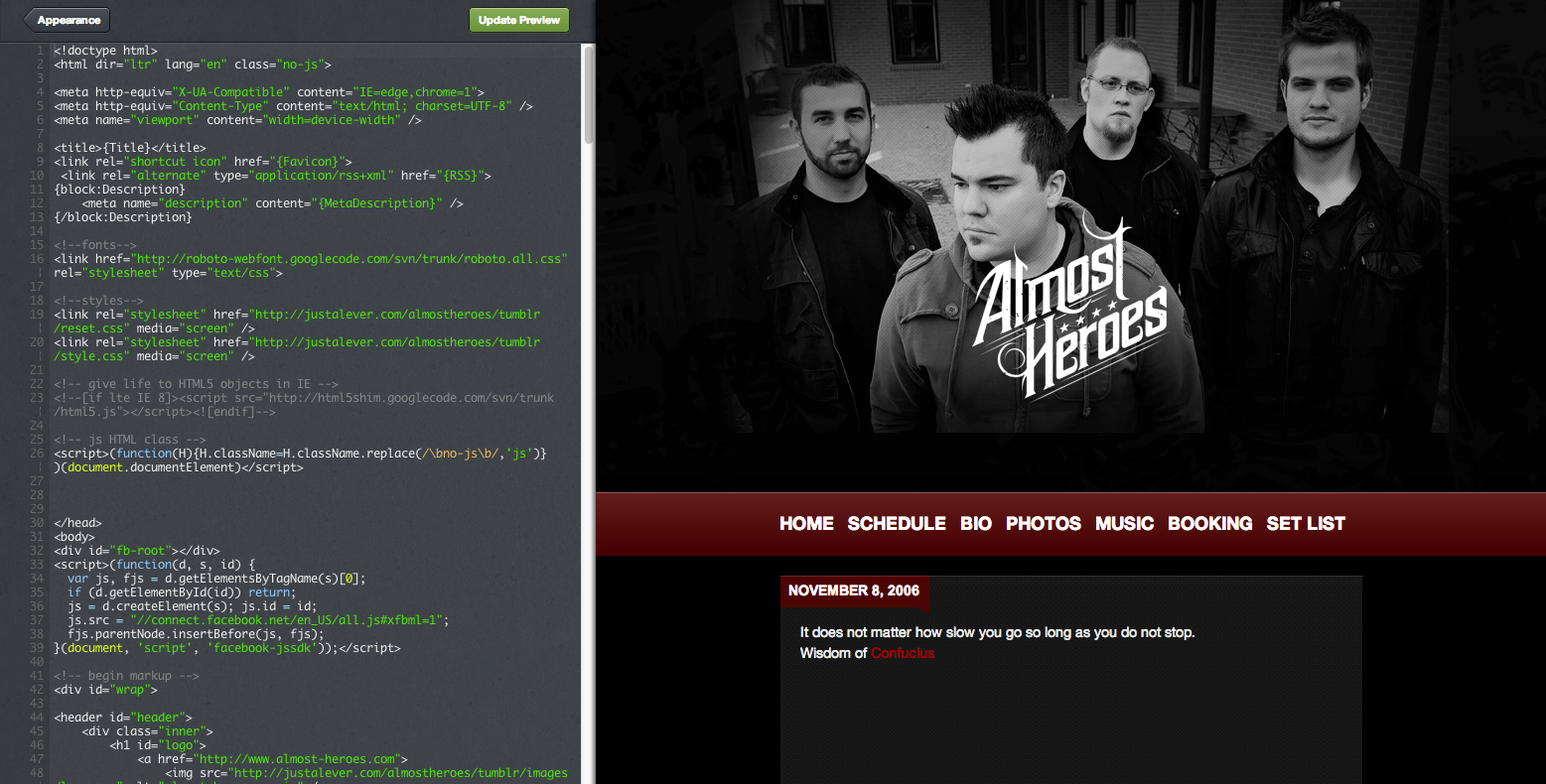
Για να επεξεργαστείτε το HTML, κάντε κλικ στο κουμπί Επεξεργασία HTML (ναι, είναι τόσο εύκολο) και εμφανίζεται ένα νέο παράθυρο. Θα δείτε κάποια HTML με ό, τι βασικό θέμα προσαρμόζετε. Διαγράψτε ή τροποποιήστε τον κώδικα αυτό ώστε να ταιριάζει με το δικό σας στυλ και σχεδίαση και στη συνέχεια κάντε κλικ στην επιλογή Ενημέρωση προεπισκόπησης για να δείτε την ενημέρωση της σελίδας στα δεξιά σας. Ένα πράγμα που δεν μπορώ να τονίσω αρκετά είναι να χρησιμοποιήσετε τις απόλυτες διευθύνσεις URL για να φιλοξενήσετε τις εικόνες σας, το CSS, το JavaScript και οτιδήποτε περιλαμβάνει μπορεί να έχετε επειδή δεν θα συνδεθούν σωστά μέσα στο Tumblr αν δεν το κάνετε. Συμμετέχω στη φιλοξενία για τον δικό μου ιστότοπο, οπότε δημιούργησα έναν κατάλογο για τη σύνδεση των εικόνων και περιλαμβάνει. Θα μπορούσατε να χρησιμοποιήσετε εξίσου εύκολα μια υπηρεσία φιλοξενίας εικόνων ή αρχείων δωρεάν. Θα το έκανα μόνο αν είστε απολύτως βέβαιοι ότι οι σύνδεσμοι δεν θα πέσουν και θα εγκαταλείψουν τον ιστότοπό σας χωρίς στυλ ή εικόνες κ.λπ ...

Τι γίνεται αν θέλω περισσότερες σελίδες;
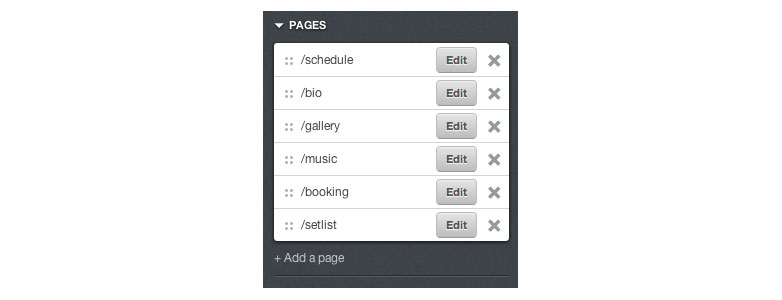
Εύκολος. Αφού κάνετε κλικ στο κουμπί Επεξεργασία HTML όπως αναφέρθηκε παραπάνω, κάντε κύλιση προς τα κάτω στην ενότητα σελίδων της πλευρικής γραμμής στα αριστερά που εμφανίζεται. Εδώ θα δείτε το παράδειγμα που έχω δώσει με πρόσθετες σελίδες της ιστοσελίδας της μπάντας μου. Μπορείτε να σύρετε τη σειρά από αυτά και να τα επεξεργαστείτε ξεχωριστά.
Απλά κάντε κλικ στο σύνδεσμο + Προσθήκη σελίδας για να δημιουργήσετε ένα άλλο. Με κάθε νέα σελίδα θα χρειαστεί να ενημερώσετε το περιεχόμενο καθώς και την πλοήγηση εάν, για παράδειγμα, έχετε ενεργές καταστάσεις που αλλάζουν μέσω CSS. Αυτό θα πρέπει να είναι ένα δεν brainer εάν έχετε εργαστεί με HTML και CSS πριν. Αν όχι, θα πρέπει να ελέγξετε τα πολυάριθμα μαθήματα και δημοσιεύσεις σχετικά με αυτό το θέμα σε αυτόν τον ιστότοπο.

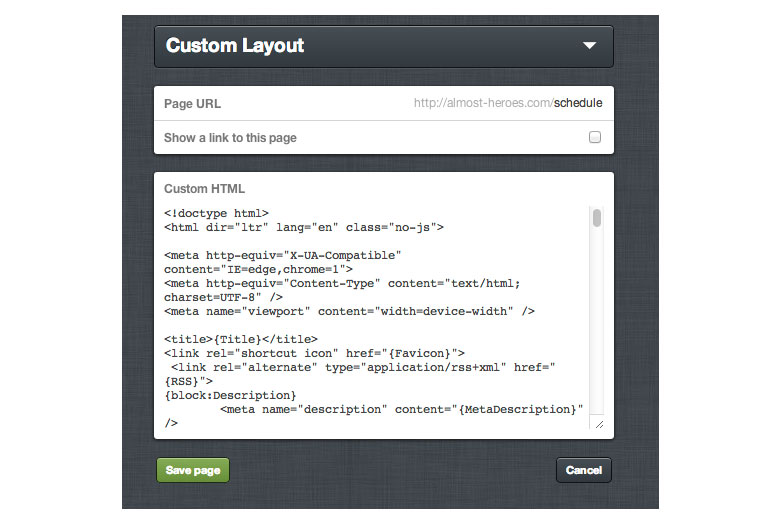
Ένα πράγμα που πρέπει να σημειωθεί είναι ότι όταν κάνετε κλικ στην επεξεργασία δίπλα σε μια υπάρχουσα σελίδα θα δείτε ένα νέο παράθυρο του browser εμφανίζονται όπως παρακάτω. Βεβαιωθείτε ότι έχετε ενεργοποιήσει την προσαρμοσμένη διάταξη στο αναπτυσσόμενο μενού καθώς δημιουργείτε μια προσαρμοσμένη διάταξη για κάθε σελίδα. Η επιλογή είναι να χρησιμοποιήσετε μια τυποποιημένη διάταξη και να έχετε μια ανακατεύθυνση συνδέσμου πλοήγησης σε μια άλλη.

Προηγμένες λειτουργίες
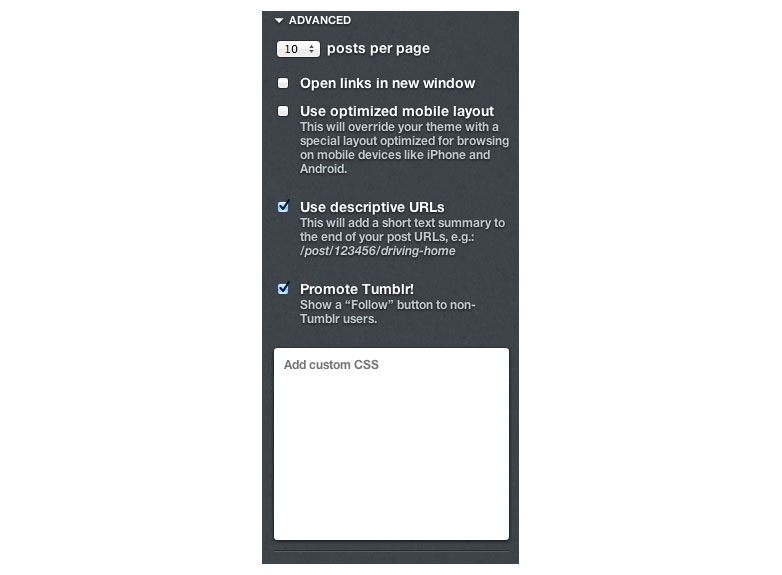
Εκτός από τη δημιουργία των δικών σας στυλ CSS και εγγράφων HTML μπορείτε να χρησιμοποιήσετε μερικές από τις προηγμένες δυνατότητες του Tumblr, οι οποίες συνοδεύονται από κάθε ιστολόγιο. Κάτω από την ενότητα " Σελίδες " θα δείτε μια ενότητα για προχωρημένους με μερικές διαθέσιμες επιλογές.

Τα περισσότερα από αυτά είναι αυτονόητα. Αν ο ιστότοπός σας δεν διαθέτει βελτιστοποιημένη διάταξη κινητού τηλεφώνου όπως η δική μου, τότε θα ενεργοποιήσω την επιλογή βελτιστοποιημένης διάταξης για κινητά . Οι περιγραφικές διευθύνσεις URL καθιστούν το permalink σε οποιαδήποτε θέση πολύ πιο αναγνωρίσιμη. Τέλος, αν είστε σε ένα τσίμπημα, μπορείτε να εισαγάγετε κάποιες προσαρμοσμένες CSS κάτω από αυτό, αλλά είναι εξίσου εύκολο να συμπεριλάβετε το δικό σας CSS μέσω απόλυτου συνδέσμου.
Δεν θέλω την επέκταση .tumblr
Οι λαοί στο Tumblr το έκαναν εύκολο. Το μόνο που απαιτείται είναι ότι είστε κύριος του ονόματος τομέα που προσπαθείτε να ανακατευθύνετε το ιστολόγιο Tumblr σας.

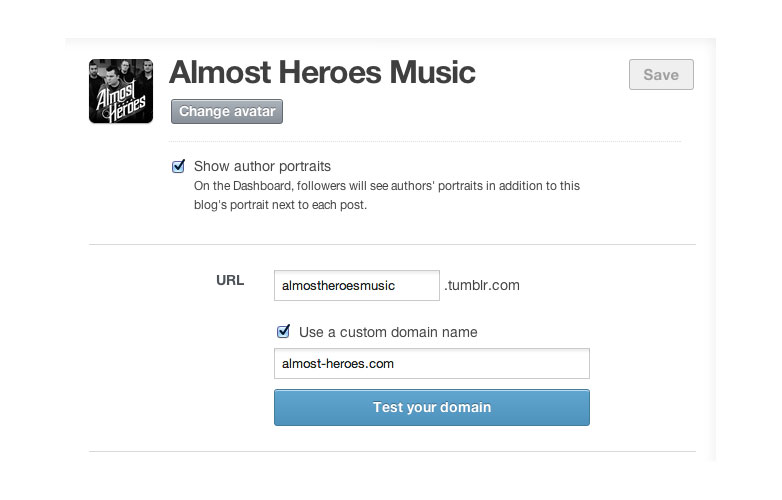
Για να χάσετε την επέκταση θα πρέπει να μεταβείτε στην περιοχή ρυθμίσεων του ταμπλό σας. Από εκεί επιλέξτε Χρησιμοποιήστε ένα προσαρμοσμένο όνομα τομέα μέσα στην ενότητα URL. Εισαγάγετε τον κατάλληλο τομέα που έχετε καταχωρίσει και στη συνέχεια βεβαιωθείτε ότι έχετε δοκιμάσει τον τομέα σας κάνοντας κλικ στο μπλε κουμπί που κοιτάζει πίσω σας. Μόλις το κάνετε αυτό θα χρειαστεί να ενημερώσετε την εγγραφή Α του τρέχοντος προμηθευτή τομέα σας για να δείξετε το Tumblr's, το οποίο είναι 66.6.44.4 . Ολοκληρώστε τις οδηγίες για το πώς να το κάνετε αυτό διατίθενται εδώ.
Να συνοψίσουμε
Η χρήση του Tumblr είναι μια εξαιρετική επιλογή για όσους ενδιαφέρονται να διατηρήσουν ένα ενεργό ιστολόγιο ή ακόμα και να αναπτύξουν έναν πλήρη ιστοχώρο.
Δημιούργησα τον ιστότοπο του παραδείγματος που έχετε δει σε αυτό το σεμινάριο από τη βάση. Ο ιστότοπος σχεδιάστηκε για πρώτη φορά μέσα από το photoshop. Μόλις αποφάσισα για το στυλ και την εμφάνιση άρχισα να μεταφράζω το στατικό σχέδιο σε μια διαδραστική εμπειρία παρόμοια με μια παρόμοια ιστοσελίδα αλλά στη συνέχεια να προσθέσω τις μεταβλητές και τα μπλοκ που απαιτούνται για το Tumblr για να λειτουργήσει ως ένα πρόσθετο αλλά εύκολο βήμα. Από εκεί βελτιστοποίησα το για να ταιριάζει σε κινητές συσκευές και το υπόλοιπο είναι ιστορικό.
Υπάρχουν πολλές περισσότερες προσαρμογές, όπως η ενσωμάτωση αναλυτικών στοιχείων Google, προσαρμόσιμες επιλογές που μπορούν να ενεργοποιηθούν και να απενεργοποιηθούν από τον πίνακα ρυθμίσεων, τη σύνδεση με άλλες εφαρμογές όπως το Instagram, το Facebook και άλλα, αλλά η διαδικασία ήταν πολύ εύκολη και συνιστάται σε όλους ενδιαφέρονται για έναν νέο τρόπο να φιλοξενήσει έναν ιστοτόπο που βασίζεται στο blogging.
Αυτό το σεμινάριο έχει σκοπό να είναι μια πολύ ευρεία επισκόπηση του πώς να ξεκινήσετε την ανάπτυξη ιστοσελίδων με το Tumblr. Για περισσότερες πληροφορίες και για καλύτερη κατανόηση, διαβάστε το πλήρη τεκμηρίωση που παρέχεται από την Tumblr.
Έχετε φτιάξει ένα έργο γύρω από το Tumblr; Τι συμβουλές θα προσθέλατε; Ενημερώστε μας στα σχόλια.