7 βασικά χαρακτηριστικά ενός UI ποιότητας
Ο σχεδιασμός της διεπαφής χρήστη είναι ένα καυτό θέμα αυτές τις μέρες και για καλό λόγο. Σε έναν κόσμο όπου οι ψηφιακές εμπειρίες είναι τόσο μεγάλο μέρος της ζωής μας, η αξία μιας ποιοτικής εμπειρίας χρήστη είναι υψηλότερη από ποτέ. Δεν είναι μόνο σημαντικό τώρα, αλλά η ποιότητα των διεπαφών χρήστη θα είναι ακόμη πιο σημαντική στο μέλλον δεδομένης της τεράστιας ανάπτυξης του κινητού, του ψηφιακού και του Διαδικτύου των πραγμάτων.
Από ιστοσελίδες, σε οθόνες στα αυτοκίνητά μας, σε θερμοστάτες ελέγχου στα σπίτια μας, οι διεπαφές χρήστη όλων των τύπων αποτελούν μέρος της καθημερινής μας εμπειρίας. Λαμβάνοντας υπόψη ότι οι χρήστες γίνονται όλο και πιο έμπειροι με ψηφιακές οθόνες και αναμένουν καλύτερες εμπειρίες από ό, τι ήταν πρόθυμες να βάλουν με μόλις λίγα χρόνια πριν, είναι επιτακτική ανάγκη οι επιχειρήσεις να εξετάσουν προσεκτικά την ποιότητα της εμπειρίας που δημιουργούν για τους πελάτες τους.
Αλλά τι κάνει μια ποιοτική διεπαφή χρήστη;
1) Απλότητα
Οι μεγάλες διεπαφές χρηστών τείνουν να είναι σχεδόν αόρατες. Δεν αποτελούνται από γοητευτικά στολίδια ή περιττά στοιχεία. Μια ποιοτική διεπαφή χρήστη αποτελείται από απαραίτητα στοιχεία που είναι λογικά και συνοπτικά. Ενώ εργάζεστε στο σχεδιασμό της διεπαφής σας, αναρωτηθείτε: "Ο χρήστης χρειάζεται πραγματικά αυτό για να ανταγωνιστεί το έργο του;" πριν προσθέσει χαρακτηριστικά και περιεχόμενο. Περιορίστε τη διεπαφή σας στα στοιχεία που είναι απαραίτητα για τον χρήστη. Μην προσθέτετε στοιχεία μόνο για να τροφοδοτείτε το εγώ σας, αλλά εστιάζετε στην ποιότητα της εμπειρίας του χρήστη.
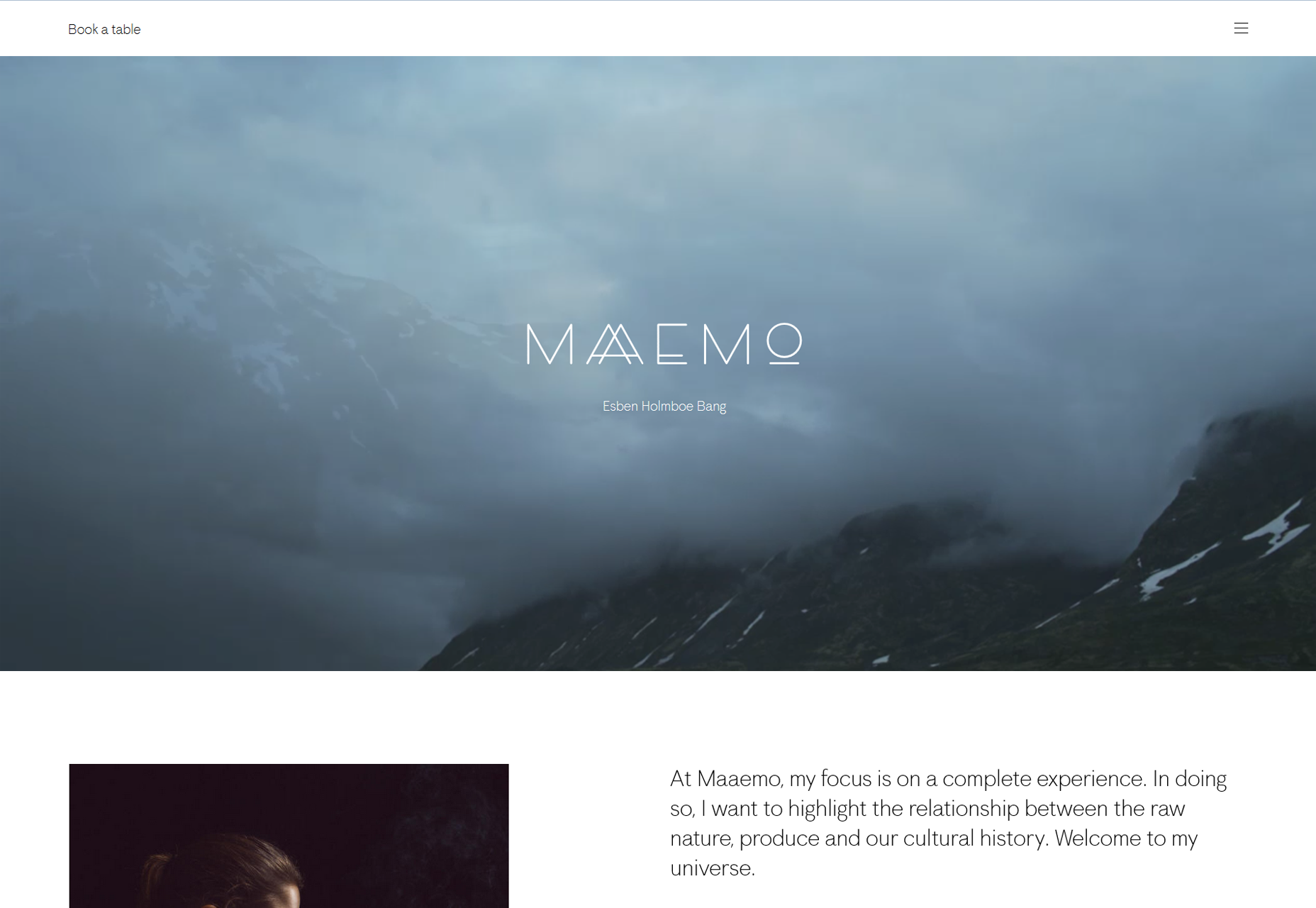
Μια εταιρεία που κάνει μεγάλη δουλειά με αυτή την έννοια είναι η Maaemo. Σε αυτήν την ιστοσελίδα του νορβηγικού εστιατορίου το πρώτο πράγμα που βλέπετε είναι η επιλογή να κλείσετε ένα τραπέζι, άλλες επιλογές είναι κρυμμένες πίσω από ένα μενού χάμπουργκερ για να αποφευχθεί η ακαταστασία. Δεν χάνεται χρόνος σάρωση μέσω περίπλοκων πλοήγησης που προσπαθούν να καταλάβουν πού να πάνε για να κλείσουν ένα τραπέζι.
2) Σαφήνεια
Η σαφήνεια είναι ένα από τα πιο σημαντικά χαρακτηριστικά κάθε διεπαφής χρήστη. Λάβετε υπόψη ότι η διεπαφή χρήστη υπάρχει με μοναδικό σκοπό τη διευκόλυνση των χρηστών που αλληλεπιδρούν με το σύστημά σας. Για να γίνει αυτό πρέπει να επικοινωνεί σαφώς με τους χρήστες. Εάν οι χρήστες δεν μπορούν να καταλάβουν πώς να χρησιμοποιούν τη διεπαφή σας εύκολα, θα απογοητευτούν και θα εγκαταλείψουν την εμπειρία.
Για να βελτιώσετε τη σαφήνεια, δημιουργήστε σαφείς και συνοπτικές ετικέτες για κουμπιά και ενέργειες. Θέλετε να κρατήσετε τα μηνύματά σας απλά για να βελτιώσετε την εμπειρία επίσης. Όσο πιο εύκολο είναι να διαβάσετε τις ετικέτες, την πλοήγηση και το περιεχόμενό σας, τόσο πιο εύκολο είναι για τους χρήστες να καταλάβουν τι πρέπει να κάνουν.
Θυμηθείτε όμως ότι το πρώτο χαρακτηριστικό ήταν η απλότητα. θέλετε να έχετε αυτό κατά νου με τις ετικέτες, τους ορισμούς και τις εξηγήσεις σας. Αποφύγετε τη συσσώρευση της διεπαφής σας με χρονοβόρες εξηγήσεις. Οι χρήστες σας δεν θα διαβάσουν ή θα τους εκτιμήσουν και θα παρεμποδίσουν μόνο την εμπειρία του χρήστη.
Είναι καλύτερα αν μπορείτε να εξηγήσετε ένα χαρακτηριστικό σε μία λέξη αντί σε δύο. Αποθηκεύστε στους χρήστες σας τον χρόνο ανάγνωσης και τη γνωστική πίεση κρατώντας τις ετικέτες και τα μηνύματά σας συνοπτικά. Ενώ η διατήρηση του κειμένου τόσο σαφούς όσο και σύντομου μπορεί να απαιτεί κάποια προσπάθεια, αξίζει να βελτιωθεί η εμπειρία του χρήστη από το περιβάλλον εργασίας χρήστη.
3) Συνέπεια
Με τη διεπαφή χρήστη, θα θελήσετε να διατηρήσετε συνέπεια σε όλη την εμπειρία. Οι συνεπείς διεπαφές θα επιτρέψουν στους χρήστες σας να βασίζονται και να αναπτύσσουν πρότυπα χρήσης που θα βελτιώσουν την εμπειρία. Οι άνθρωποι απαιτούν συνέπεια και θα πρέπει να δώσετε στους χρήστες σας την ευκαιρία να αποδειχθούν σωστές όταν στηρίζονται σε αυτό.
Θέλουν μια εμπειρία όπου, αν μάθουν να κάνουν κάτι, θα μπορούν να βασίζονται σε αυτό που εργάζεται με τον ίδιο τρόπο σε άλλες οθόνες. Διατηρήστε τη γλώσσα, τη διάταξη και το σχεδιασμό σε όλη τη διεπαφή σας. Με αυτόν τον τρόπο διευκολύνετε τους χρήστες σας να κατανοούν πώς θα λειτουργούν τα πράγματα, θα αυξάνουν την αποτελεσματικότητά τους και θα βελτιώνουν την εμπειρία των χρηστών.
4) Εξοικείωση
Ένας από τους στόχους του σχεδιασμού του UX είναι να κάνει μια διασύνδεση διαισθητική για τους χρήστες. Ας εξετάσουμε τι σημαίνει διαισθητική όταν πρόκειται για διεπαφές χρηστών, αν η διεπαφή σας είναι διαισθητική, μπορεί φυσικά να γίνει κατανοητή από τους χρήστες. Για να γίνει αυτό, είναι σημαντικό να εκμεταλλευτείτε την εξοικείωση στο σχεδιασμό σας.
Η διεπαφή σας θα νιώθει εξοικειωμένη εάν οι χρήστες δεν χρειάζεται να σκέφτονται πώς να τις χρησιμοποιούν, επειδή το καταλαβαίνουν ήδη. Όταν οι χρήστες είναι εξοικειωμένοι με κάτι, ξέρουν τι να περιμένουν και δεν χρειάζεται να σκεφτούν τι να κάνουν. Εξαιτίας αυτού, εργαζόμαστε για τον εντοπισμό τομέων του σχεδιασμού σας, όπου μπορείτε να εκμεταλλευτείτε την εξοικείωση για να κάνετε την αλληλεπίδραση με το σύστημά σας πιο εύκολη για τους χρήστες σας. Ένα τρέχον παράδειγμα αυτού θα είναι το εικονίδιο χάμπουργκερ που έχει δει σε τόσες πολλές εφαρμογές αυτές τις μέρες. Κάθε φορά που βλέπετε αυτό το εικονίδιο, γνωρίζετε αμέσως πού βρίσκεται το μενού και δεν χρειάζεται να σταματήσετε και να αναζητήσετε το μενού και να σκεφτείτε τι πρέπει να κάνετε. Έρχεται φυσικά επειδή είστε εξοικειωμένοι με αυτό το εικονίδιο.
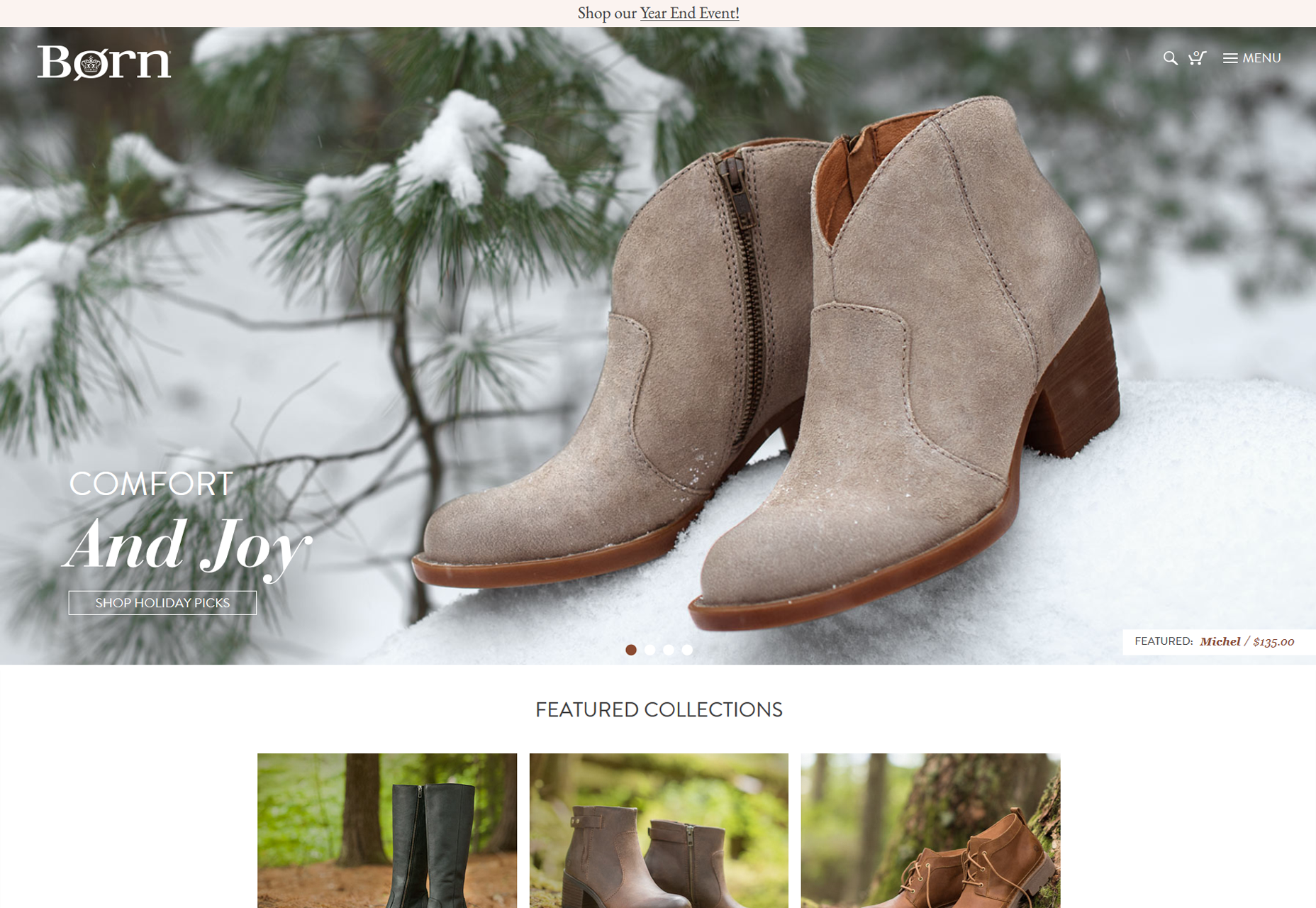
Η ιστοσελίδα Born Shoes βοηθά στην απεικόνιση αυτής της έννοιας. Τα γνωστά εικονίδια τοποθετούνται σε μια γνωστή θέση που διευκολύνει τους επισκέπτες να γνωρίζουν τι πρέπει να κάνουν.
5) Οπτική ιεραρχία
Ένα γνώρισμα που συχνά παραβλέπεται αλλά είναι σημαντικό για ένα περιβάλλον ποιότητας, σχεδιάζει τη διεπαφή σας έτσι ώστε να επιτρέπει στους χρήστες να επικεντρωθούν σε αυτό που είναι σημαντικό. Αν προσπαθήσετε να κάνετε τα πάντα να φαίνονται σημαντικά, απλά δημιουργήστε υπερφόρτωση πληροφοριών και μειώστε την ποιότητα της εμπειρίας του χρήστη. Η αντίθεση μεταξύ των διαφορετικών μεγεθών, χρωμάτων και τοποθετήσεων στοιχείων θα πρέπει να συνεργαστεί για να δώσει μια σαφή κατανόηση της διεπαφής σας και τι πρέπει να κάνει ο χρήστης. Μια καλά σχεδιασμένη οπτική ιεραρχία μειώνει την εμφάνιση της πολυπλοκότητας και βοηθά τους χρήστες να ολοκληρώσουν τις εργασίες τους.
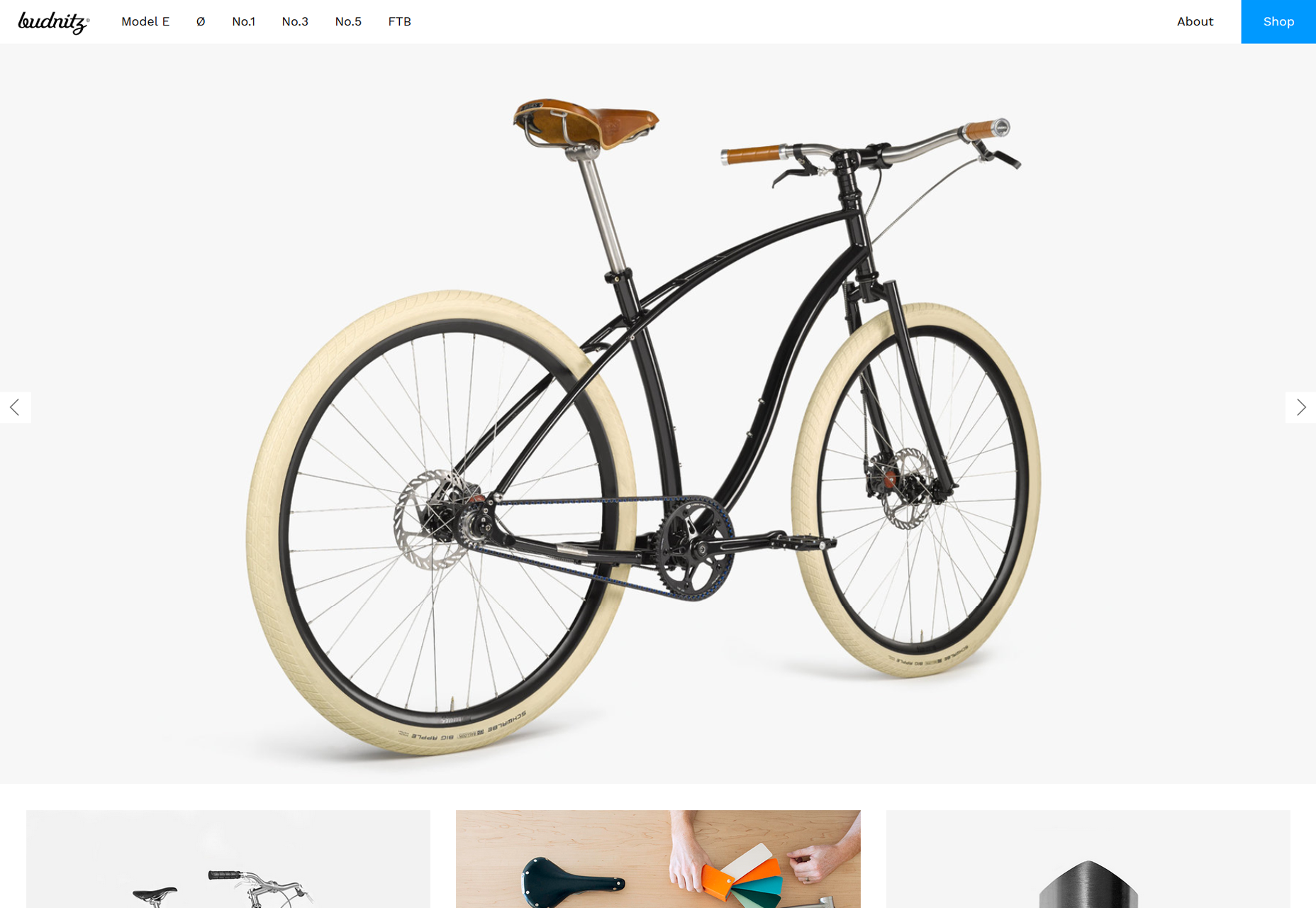
Η ιστοσελίδα του ποδηλάτου Budnitz δείχνει πώς η χρήση του χρώματος μπορεί να συμβάλει στη δημιουργία μιας οπτικής ιεραρχίας που προσελκύει τους χρήστες σε ένα συγκεκριμένο τμήμα της ιστοσελίδας τους. Εδώ το κουμπί του καταστήματος ξεχωρίζει και καθοδηγεί τους επισκέπτες.
6) Αποδοτικότητα
Το περιβάλλον χρήστη σας είναι πώς ένας χρήστης θα φτάσει εκεί που θέλει να πάει και να κάνει ό, τι θέλει να κάνει. Μια ποιοτική διεπαφή χρήστη επιτρέπει στους χρήστες να εκτελούν εργασίες με ταχύτητα και ευκολία, με άλλα λόγια λειτουργεί με αποτελεσματικότητα. Ένας από τους καλύτερους τρόπους βελτίωσης της αποτελεσματικότητας της διεπαφής σας είναι μέσω της ανάλυσης εργασιών.
Για να εκτελέσετε μια ανάλυση εργασιών, εξετάστε τις δραστηριότητες και τις εργασίες που οι χρήστες είναι πιο πιθανό να εκτελέσουν και στη συνέχεια να εξορθολογίσουν τη διαδικασία, ώστε να γίνουν ο καθένας όσο πιο γρήγορα και εύκολα γίνεται για τους χρήστες. Εξετάστε προσεκτικά τις λειτουργίες που χρειάζονται και ποιους στόχους επιδιώκουν οι χρήστες. Αντί απλά να δημιουργείτε μια λίστα όπου οι χρήστες μπορούν να πλοηγηθούν, σκεφτείτε τι θα θέλουν να κάνουν οι χρήστες σας και βοηθήστε να διευκολύνετε αυτές τις δραστηριότητες μέσω του σχεδιασμού σας.
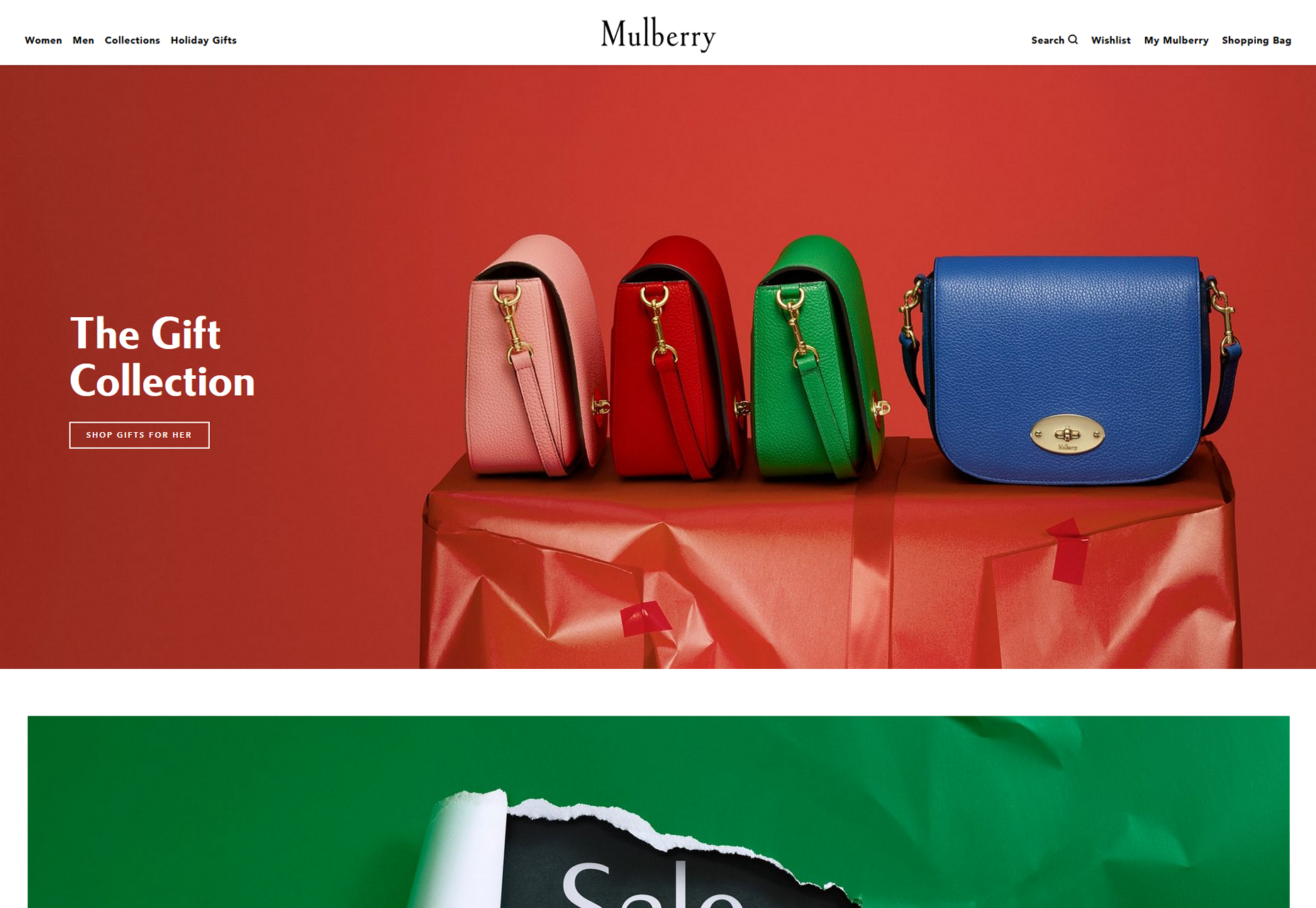
Mulberry παρέχει ένα εξαιρετικό παράδειγμα αυτού με την ιστοσελίδα τους κατά τη διάρκεια των διακοπών. Προβλέποντας τους επισκέπτες που αναζητούν δώρα διακοπών επιτρέπουν στους χρήστες να ψωνίζουν για δώρα χωρίς να χρειάζεται να εργαστούν για να το κάνουν.
7) Ανταπόκριση
Όταν πρόκειται για την ανταπόκριση μιας διασύνδεσης, θα πρέπει να εξετάσετε ένα ζευγάρι διαφορετικών μορφών απόκρισης. Αρχικά, μια γρήγορη απάντηση είναι γρήγορη. Θέλετε το περιβάλλον εργασίας σας, και το σύστημα πίσω από αυτό, να εργάζονται γρήγορα. Οι χρήστες εύκολα απογοητεύονται, αναγκάζοντας να περιμένουν να φορτωθεί ένας ιστότοπος για παράδειγμα.
Στην πραγματικότητα, αυτές τις μέρες, εάν ο ιστότοπός σας δεν έχει φορτωθεί σε τρία δευτερόλεπτα, θα αρχίσετε να χάνετε γρήγορα επισκέπτες, καθώς αρχίζουν να χτυπούν το βέλος πίσω στο πρόγραμμα περιήγησής τους. Σύμφωνα με την Kissmetrics, το 40% των ανθρώπων θα εγκαταλείψει έναν ιστότοπο που χρειάζεται περισσότερο από 3 δευτερόλεπτα για να φορτώσει και όσο περνάει περισσότερος χρόνος, ακόμη περισσότεροι χρήστες θα χτυπήσουν το πίσω βέλος. Οι εφαρμογές για κινητά και οι ιστότοποι που φορτώνουν και λειτουργούν βελτιώνουν γρήγορα την εμπειρία των χρηστών.
Επιπλέον, όταν σκέφτεστε για την ανταπόκριση θα πρέπει επίσης να σκεφτείτε ότι το περιβάλλον σας ανταποκρίνεται στους χρήστες. Το περιβάλλον εργασίας χρήστη πρέπει να παρέχει ανατροφοδότηση στους χρήστες. Αφήστε τους χρήστες να γνωρίζουν τι συμβαίνει και κατανοήσατε την προσπάθειά τους να συμμετάσχουν στη διεπαφή. Για παράδειγμα, δημιουργήστε μια απάντηση για να τους ενημερώσετε ότι έχουν ωθήσει ένα κουμπί επιτυχώς ή δημιουργούν μια γραμμή προόδου για να ενημερώσουν τους χρήστες ότι η επόμενη οθόνη φορτώνει, ώστε να μην υποθέσουμε ότι έχει κολλήσει. Αυτοί οι τύποι ανατροφοδότησης βελτιώνουν την εμπειρία του χρήστη και μειώνουν τα λάθη.