Ο τελευταίος οδηγός για Web Animation
Η κίνηση είναι ένα από τα όνειρα της ζωής της ανθρωπότητας (αν πρέπει να πιστέψουμε κάποιους ιστορικούς). Η θεωρία αρχίζει με σπηλαιώδεις πίνακες: Σε μερικές σπηλιές, είναι συνηθισμένο να βλέπεις πλάσματα που έχουν τραβήξει με πάρα πολλά άκρα.
Υπάρχουν μερικές θεωρίες πίσω από αυτό. Κάποιοι υποστηρίζουν ότι αυτό ήταν απλά επειδή οι καλλιτέχνες δεν είχαν κανένα μέσο να σβήσουν τα άκρα, αφήνοντας τα λάθη τους στους τοίχους για τους επόμενους. Άλλοι πιστεύουν ότι αυτές ήταν οι πρώτες προσπάθειες να συλλάβουμε την ιδέα της κίνησης σε μια στατική εικόνα. Επιλέγω να πιστεύω στη δεύτερη θεωρία.
Και τι είναι πιο φυσικό από την επιθυμία να συλλάβει κίνηση; Τα πάντα στη φύση κινούνται. Οι άνθρωποι που περπατούν, τρέχουν νερό, ξεδιπλώνονται τα φυτά, το μόνο πράγμα που είναι πραγματικά σταθερό στη φύση είναι η αλλαγή, με τη μορφή της κίνησης. Μερικά από αυτά συμβαίνουν σε μια θολή εικόνα, και μερικά από αυτά είναι πολύ αργά για να αντιληφθούν, αλλά συμβαίνει πάντα.
Η ζωτικότητα δεν είναι πλέον καινοτομία για τους σχεδιαστές ιστοσελίδων ... γίνεται η βάση για αποτελεσματικό σχεδιασμό αλληλεπίδρασης.
Η κίνηση είναι αλλαγή και κίνηση. Είναι το πλησιέστερο που μπορούμε να καταγράψουμε τη ζωή στην τέχνη μας. Αυτός είναι ο λόγος για τον οποίο οι άνθρωποι λένε πάντα ότι "τα κινούμενα σχέδια κάνουν τους ιστοτόπους μας (ή τις παρουσιάσεις ή οτιδήποτε άλλο) ζωντανεύουν ". Μπορεί να χρησιμοποιηθεί υπερβολικά, αλλά είναι μια φράση που συλλαμβάνει κομψά το σκοπό του animation στο web design.
Αυτή η ψευδαίσθηση της κίνησης, όταν εφαρμόζεται σωστά, είναι αυτό που λέει στους χρήστες ότι έχουν πράγματι κάνει κάτι. Έχουν αλληλεπιδράσει επιτυχώς με τη διεπαφή και έχουν προκαλέσει κάτι να αλλάξουν.
Αυτό προκαλεί τα ίδια συναισθήματα (ή τουλάχιστον πολύ παρόμοια συναισθήματα) σε αυτά όπως αυτά που βιώνουν όταν αλληλεπιδρούν με φυσικά αντικείμενα. Κατά κάποιο τρόπο, η κινούμενη εικόνα είναι σκαιομορφική. Αυτό είναι σωστό, είπα τη λέξη "s".
Όταν χρησιμοποιείται σωστά, η κινούμενη εικόνα έχει σχεδιαστεί για να μιμείται αλληλεπιδράσεις πραγματικού κόσμου. Κατά κάποιο τρόπο, έχουμε έρθει σε πλήρη κύκλο. Μπορεί να μην χρησιμοποιούμε πια πάρα πολλές δερμάτινες υφές, αλλά προσπαθούμε ακόμα να μιμηθούμε τον πραγματικό κόσμο.
Κίνηση στον ιστό: μια σύντομη ιστορία
Πριν βρεθούμε σε πιο πρακτικά πράγματα, ας ρίξουμε μια ματιά στο πώς η κινούμενη εικόνα στο Διαδίκτυο ήρθε στην παρούσα (και πολύ δροσερή) κατάσταση. Σχεδόν όλα ξεκίνησαν με gifs ...
Τα αρχεία .gif είναι, όπως αποδείχθηκε, παλαιότερα από μένα περίπου δύο χρόνια. Εισήχθησαν το 1987, ακριβώς εγκαίρως για τις πρώτες μέρες του Διαδικτύου όπως το γνωρίζουμε (περισσότερο ή λιγότερο). Έτσι άρχισε να ξεχνιέται η εποχή του χορού μωρών και άλλων φρικαλεών.
Ακόμα, αν η δημοτικότητα των gifs μας έδειχνε τίποτα, ήταν ότι οι άνθρωποι ήθελαν να φέρουν κινούμενα σχέδια στις ιστοσελίδες τους. Σας παρατήρησα, οι περισσότεροι πιθανότατα δεν είχαν ακόμη εξετάσει τους τρόπους με τους οποίους η κινούμενη εικόνα θα μπορούσε να ενισχύσει τη χρηστικότητα. Ήταν όλα για να φέρει λίγο στυλ, και λίγη ζωή, με την κατά τα άλλα στατική περιοχή της ιστοσελίδας.
Δεν υπήρξε ποτέ καλύτερος χρόνος να επικεντρωθούμε σε κινούμενα σχέδια σε σχέση με διαδικτυακές διεπαφές και εφαρμογές.
Όταν οι δυνατότητες των αρχείων .gif εξαντλήθηκαν, οι άνθρωποι ήθελαν νέους και καλύτερους τρόπους να προσθέσουν κινούμενα σχέδια στους ιστότοπούς τους. Και ήχο! Ω, υπέροχο ήχο. Πόσο φοβερό θα ήταν αν οι άνθρωποι άνοιξαν την ιστοσελίδα σας και το αγαπημένο σας τραγούδι έπαιζε; Και, όπως και το πραγματικό τραγούδι ... κανένα από αυτά τα χάλια MIDI, σωστά;
Ήταν το Flash που μας επέτρεψε να μάθουμε αυτό το μάθημα με τον σκληρό τρόπο. Ας μην ξεχνάμε όμως ότι το Flash ήταν εκπληκτικό για την ημέρα του. Στην πραγματικότητα, ήταν μια καινοτομία. Ήταν πρόοδος. Ήταν δροσερό .
Ανεξάρτητα από το πόσο άσχημα χρησιμοποιήθηκε αργότερα, πρέπει να αναγνωριστεί ότι το Flash μας επέτρεψε να κάνουμε πράγματα με το Internet που δεν είχαμε ξανα γνωρίσει. Επέκτειναν δημιουργικούς ορίζοντες, δημιούργησαν δουλειές για τους ανθρώπους σε μια ολοκαίνουργια βιομηχανία, μας έδωσαν "διαδικτυακές κινούμενες εικόνες" και το σπουδαιότερο πράγμα που θα συμβεί ποτέ στη δεκαετία του '90 (εκτός από τη Nirvana): Flash παιχνίδια. Ακόμα και τώρα, βρίσκω αυτά τα πράγματα πολύ εθιστικά.
Με την πάροδο του χρόνου, πολλοί σχεδιαστές μεταφέρθηκαν σε κινούμενα σχέδια που βασίζονται σε JavaScript για τα μικρότερα πράγματα, όπως τα αναπτυσσόμενα μενού και άλλα στοιχεία πλοήγησης. Ήταν περισσότερο φιλικό προς το SEO, μετά από όλα, αν το κάνατε σωστό. Άλλοι χρησιμοποίησαν μόνο JavaScript, διότι έτσι τροποποιήθηκαν οι εικόνες κουμπιών από το FrontPage και το DreamWeaver, αλλά η αργή πρόοδος εξακολουθεί να σημειώνει πρόοδο.
Μέχρι τα μέσα της τελευταίας δεκαετίας, ωστόσο, το W3C είχε ήδη επεξεργαστεί την ενσωμάτωση κινούμενων εικόνων στην προδιαγραφή CSS. Το 2009, κυκλοφόρησε το πρώτο δημόσιο σχέδιο του spec animation CSS.
Και τώρα? Τώρα βρίσκουμε τρόπους για να αναγκάσουμε την απόδοση υλικού, να συνδυάσουμε κινούμενα γραφικά CSS με αρχεία SVG, βιβλιοθήκες JavaScript για να επεκτείνουμε τις βασικές λειτουργίες κινούμενης εικόνας και πολλά άλλα.
Τώρα ψάχνουμε τρόπους να κάνουμε περισσότερα από ό, τι προσθέτουμε στυλ σε ιστότοπους. Τώρα προσπαθούμε να αυξήσουμε την χρηστικότητα, να ενημερώσουμε και να εκπαιδεύσουμε τους χρήστες, και να τους διευκολύνουμε να καταλάβουν τι κάνουν.
Η κίνηση δεν είναι πλέον καινοτομία για τους σχεδιαστές ιστοσελίδων. Στην ταινία, έγινε η βάση για ένα εντελώς νέο είδος αφήγησης. Για εμάς, γίνεται η βάση για αποτελεσματικό σχεδιασμό αλληλεπίδρασης.
Δεν υπήρξε ποτέ καλύτερος χρόνος να επικεντρωθούμε σε κινούμενα σχέδια σε σχέση με διαδικτυακές διεπαφές και εφαρμογές. Η τεχνολογία δεν είναι ακόμη πλήρως διαμορφωμένη (όταν είναι ποτέ;) ή υποστηρίζεται πλήρως (πότε είναι ποτέ;) αλλά βρίσκουμε νέους τρόπους για να την παραδώσουμε στους χρήστες χωρίς τη χρήση plugins ή αποκλειστικού κώδικα.
Όσο περισσότερο βασίζουμε το κινούμενο πλάνο μας σε ανοικτά πρότυπα, τόσο περισσότεροι άνθρωποι θα μπορούν πραγματικά να το δουν στην πρώτη θέση. Και με αυτή την πρόσφατη εστίαση στη χρήση του για να οδηγήσει την αλληλεπίδραση, αυτό είναι ένα πολύ, πολύ καλό πράγμα.
Ήρθε η ώρα να είσαι πρώτος υιοθετώντας.
Τύποι διαδικτυακής κίνησης
Ας ξεκινήσουμε δουλειά. Για τι είδους κινούμενα σχέδια μιλάμε; Θέλω να πω, είπα πολλά για τη χρήση animation για να βελτιώσουμε τις διεπαφές των χρηστών μας. αλλά τι ακριβώς σημαίνει αυτό;
Προφανώς δεν αρκεί να ρίξουμε κινούμενα σχέδια στα στοιχεία της ιστοσελίδας μας και ελπίζουμε ότι θα βελτιώσει το ρυθμό μετατροπής μας. Αυτό θα ήταν ανόητο. Όπως κάθε άλλη πτυχή του σχεδιασμού, τα είδη κινούμενων εικόνων που χρησιμοποιείτε και όταν τα χρησιμοποιείτε πρέπει να εξεταστούν προσεκτικά.
Πρέπει επίσης να ληφθούν υπόψη οι πραγματικές λεπτομέρειες της εφαρμογής. Εάν τα κινούμενα γραφικά σας είναι τόσο βαρύ για τους πόρους που επιβαρύνουν τις κινητές συσκευές των χρηστών σας, ή χειρότερα, τους υπολογιστές γραφείου τους, θα έχετε κάποιο πρόβλημα. Ή πέντε.
Ας ξεκινήσουμε εξετάζοντας τους διαφορετικούς τύπους κινούμενων εικόνων που χρησιμοποιούνται συνήθως στον ιστό:
Επεξεργασία στοιχείου διασύνδεσης
Δεν ξέρω αν αυτό είναι ο πιο συνηθισμένος τύπος κινούμενων σχεδίων, όμως, μάλλον, μάλλον είναι. Και έτσι πρέπει να είναι. Αυτό είναι, κατά τη γνώμη μου, το πιο χρήσιμο είδος κινούμενων εικόνων που έχουμε στη διάθεσή μας.
Όπως είπα στην εισαγωγή, αυτή είναι η κινούμενη εικόνα που επιτρέπει στους χρήστες σας να γνωρίζουν ότι η δράση τους (κάνοντας κλικ, για παράδειγμα) έχει εγγραφεί. Το κλικ τους ήταν ο καταλύτης που χρειάστηκε για να συμβεί κάτι, είτε πρόκειται για πλοήγηση σε άλλη σελίδα είτε για άνοιγμα πλευρικής γραμμής ή για παράθυρο σκαφών ή για αποστολή μηνύματος ηλεκτρονικού ταχυδρομείου από τη φόρμα επικοινωνίας.
Ότι η ανατροφοδότηση δεν είναι μόνο ωραίο να έχει, είναι απαραίτητο τώρα, σε αυτόν τον κόσμο του επίπεδου σχεδίου. Οι άνθρωποι πρέπει να γνωρίζουν τη διαφορά μεταξύ διεπαφής και διακόσμησης. Η εμψύχωση των στοιχείων μας με απλούς και λεπτούς τρόπους κατά την αλληλεπίδραση τους δίνει τα σχόλια που χρειάζονται.
Μπορεί να είναι τόσο απλό όσο αλλάζει το φόντο του κουμπιού ή το κάνει να αναπήδηση. Αυτή η κατηγορία καλύπτει επίσης τα κινούμενα σχέδια που κάνουν τις πλευρικές κορνίζες να "γλιστρήσουν" πάνω στη σελίδα και αυτές που κάνουν τα παράθυρα των τρόπων να φουσκώνουν.
Αναμονή κινούμενα σχέδια
Και για άλλη μια φορά, είναι όλα σχετικά με την παροχή ανατροφοδότησης στο χρήστη. Αυτά είναι τα κινούμενα σχέδια που θα δείξετε στο χρήστη όταν συμβαίνει κάτι στο παρασκήνιο και δεν θέλετε να φεύγουν.
Η χρησιμότητα αυτών των κινούμενων σχεδίων αποδείχθηκε εδώ και πολύ καιρό, όταν επινοήθηκε πρώτα οι γραφικές διεπαφές χρήστη. Ξεκίνησε με τον τρόπο που ο δρομέας του ποντικιού θα μετατρεπόταν σε γυαλί μίας ώρας, καθώς και γραμμές προόδου. Η Apple εισήγαγε σε κάποια στιγμή την "σφαίρα μπάλας του θανάτου" και τα παράθυρα έδειξαν αρχεία που πετούν χαριτωμένα από ένα φάκελο σε άλλο.
Αυτές οι συμβάσεις εγκρίθηκαν στον Ιστό όσο το δυνατόν γρηγορότερα και με βάσιμους λόγους. Όταν οι άνθρωποι αρχίζουν να αναρωτιούνται τι συμβαίνει, συνεχίζουν να κάνουν κλικ ή να πατούν. Μπορεί να είναι μια έκφραση απογοήτευσης. Μπορεί να πιστεύουν ότι πραγματικά κάνει τα πράγματα να γίνονται ταχύτερα.
Είτε έτσι είτε αλλιώς, λέγοντας στον χρήστη σας τι συμβαίνει, ακόμη και μέσω μιας απλής μπάρας προόδου, μπορεί να διευκολύνει σημαντικά το μυαλό ... ακόμη και για εκείνους από εμάς που χρησιμοποιούν υπολογιστές εδώ και πολύ καιρό.
Beegit, η εφαρμογή γραφής που συνήθιζα να γράφω και να επεξεργάζομαι αυτό το άρθρο μου δίνει ένα εύχρηστο "κύκλο προόδου" για να μου πείτε πότε θα μεταφορτωθούν οι εικόνες μου, όπως μπορείτε να δείτε στο αριστερό πάνω μέρος του τροπικού παραθύρου:

Κινούμενα σχέδια ιστορίας
Τώρα η αφήγηση με animation ξεπερνά τα κινούμενα σχέδια. Στην πραγματικότητα, δεν μιλάω γι 'αυτά. Αντίθετα, ορισμένοι άνθρωποι σχεδιάζουν ιστότοπους έτσι ώστε, καθώς ένας χρήστης αλληλεπιδρά με αυτούς (για παράδειγμα: μετακινώντας τη σελίδα προς τα κάτω), ενεργοποιούνται κινούμενα σχέδια που αναφέρουν μια ιστορία.
Μερικά συνηθισμένα παραδείγματα είναι εκείνες οι σελίδες που θα αναδείξουν ένα νέο προϊόν με "συναρμολόγηση" του μπροστά στα μάτια σας. Άλλοι παίζουν περισσότερο σαν κινούμενα σχέδια, με λίγους χαρακτήρες που ακολουθούν τη σελίδα και όλα.
Η αποτελεσματικότητα αυτών των κινούμενων εικόνων είναι ... αμφισβητήσιμη. Συνήθως, δεν προορίζονται να βελτιώσουν την χρηστικότητα, αλλά να εντυπωσιάσουν τον χρήστη και να τους δώσουν κάποιο πλαίσιο για το θέμα της σελίδας. Μπορεί να προσπαθούν να αναδείξουν τη δεξιοτεχνία ενός προϊόντος ή να μοιραστούν τις εμπειρίες που οδήγησαν στη δημιουργία μιας επιχείρησης.
Το αν θα πραγματοποιηθούν αυτά τα πράγματα θα εξαρτηθεί πιθανώς από την ποιότητα των ίδιων των κινούμενων σχεδίων, ανεξάρτητα από το αν επηρεάζουν υπερβολικά την απόδοση του ιστότοπου και το περιεχόμενο της ίδιας της σελίδας. Αν ένας χρήστης δεν βρει αυτό που ψάχνουν στον ιστότοπό σας, όλα τα κινούμενα σχέδια στον κόσμο δεν μπορούν να τα διορθώσουν.
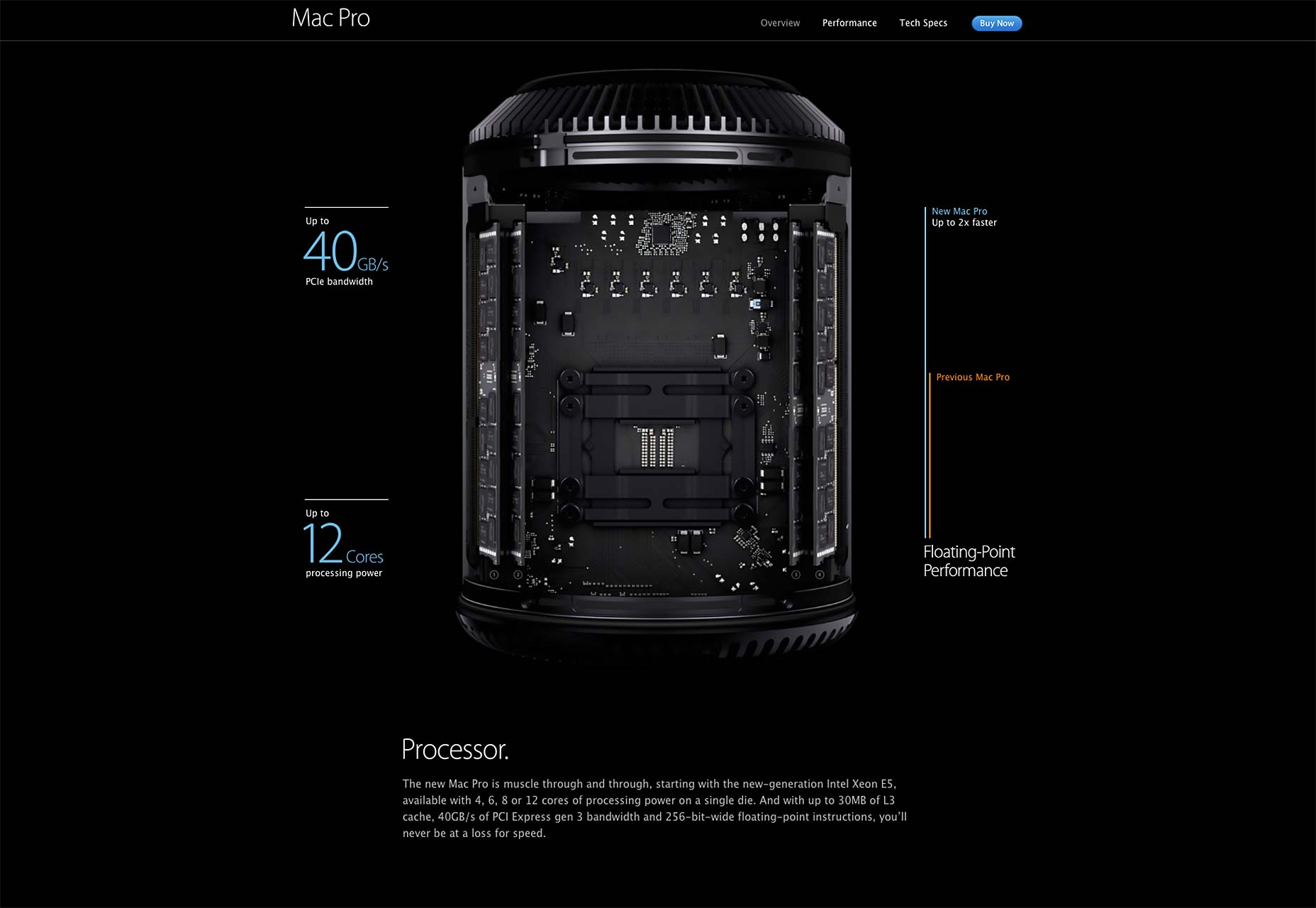
Δύο παραδείγματα που μου αρέσει, πολλά, προέρχονται από μάρκες που έχουν πολύ μεγάλη εμπειρία με τέτοιου είδους πράγματα: την Apple και τη Sony.
Η σελίδα αφιερωμένη στο Mac Pro δείχνει ακριβώς τι βρίσκεται κάτω από την κουκούλα κατά την κύλιση προς τα κάτω:
Εν τω μεταξύ, πάνω από τη Sony, παρουσιάζουν αρκετές διαφορετικές συσκευές, δεν είναι τόσο "συναρμολογημένες" που έχουν τα μέρη τους θρυμματισμένα μαζί, γεμάτα με εφέ φωτιά.
Καθαρά διακοσμητικά κινούμενα σχέδια
Για καλύτερα ή χειρότερα, ορισμένοι άνθρωποι βάζουν κινούμενα σχέδια στην περιοχή τους, που δεν εξυπηρετούν κανέναν άλλο σκοπό εκτός από τον εαυτό τους. Αξίζει?
Ναι και ΟΧΙ…
Τυπικά θα το αποφύγω επειδή είναι αποσπασματικό. Θέλετε τα μάτια των ανθρώπων να αντλούνται από τους λόγους για τους οποίους πρέπει να αγοράζουν ό, τι πουλάτε και τις κλήσεις σας προς δράση. Θέλετε να πάρουν αυτά που ήρθαν. Αν ο ιστότοπός σας δεν εξυπηρετεί κάποιο σκοπό για τον χρήστη ή εάν απογοητευτεί πολύ κατά την προσπάθειά του να προσδιορίσει τον σκοπό του, ενδέχεται να μην επιστρέψει.
Τα διακοσμητικά κινούμενα σχέδια πρέπει να είναι κρυμμένα εντελώς. Εμφανίστε το μετά την ολοκλήρωση της κλήσης σας. Θα μπορούσατε επίσης να συμπεριλάβετε λεπτές κινούμενες εικόνες που ενεργοποιούνται μόνο όταν ο χρήστης κάνει κάτι πολύ συγκεκριμένο, όπως το δείκτη του ποντικιού πάνω από κάτι μικρό στο κεφαλίδα / το υποσέλιδο.
Εδώ στο WDD, το ποντίκι πάνω από το λογότυπο το αναδεικνύει, αν και θα μπορούσε να υποστηριχθεί ότι, δεδομένου ότι το λογότυπο είναι ένας σύνδεσμος, δεν είναι καθαρά διακοσμητικό, αλλά είναι ένα καλό παράδειγμα παρόλα αυτά. Μια απλή αναζήτηση Google θα αποκαλύψει ότι υπάρχουν αρκετοί ιστοχώροι όπου ο κώδικας konami θα κάνει κάτι να συμβεί (όπως κάνοντας Godzilla pop up και βρυχηθμό ... Δεν γελάω).
Άλλα παραδείγματα περιλαμβάνουν τα πολλά γνωστά από την Google Πασχαλινά αυγά , και αυτό από photojojo.com:
Μετακινηθείτε σε όλη τη διαδρομή προς τα κάτω σε κάθε σελίδα και ένας φιλικός δεινόσαυρος θα "τραβήξει την εικόνα σας". Επιπλέον, στις σελίδες που το έχουν, το μπαλόνι που βλέπει στο στιγμιότυπο οθόνης θα επιπλέει απότομα σε πλάγια.
Κίνηση στη διαφήμιση, ή: το έντερο μου λέει όχι αλλά το πορτοφόλι μου λέει ναι
Διαφήμιση. Για ορισμένους, είναι το εισόδημά τους ( βήχας βήχας βήχας ), και σε άλλους, μια μάστιγα. Προσθέστε κινούμενη εικόνα σε μια διαφήμιση και φέτος! Τα μάτια στρέφονται εναντίον της θέλησής τους. Είναι μια αντανακλαστική δράση.
Προσθέστε ήχο και θα νιώσουν έντονο μίσος ... επίσης μια αντανακλαστική δράση.
Αλλά είναι σχεδόν αναπόφευκτη. Εάν θέλετε να κάνετε τους ανθρώπους να δουν τις διαφημίσεις σας, η εμψύχωση τους είναι ένας πολύ καλός τρόπος για να προχωρήσετε. Αυτό μπορεί να σας κάνει να μην είστε ευπρόσδεκτοι σε μερικά σύγχρονα διαφημιστικά δίκτυα που υπερηφανεύονται για "διακριτικές διαφημίσεις", αλλά αν οι κινούμενες διαφημίσεις δεν λειτουργούσαν, δεν θα τους έχουμε ακόμα.
Αλλά αυτή η κινούμενη εικόνα έρχεται με το ίδιο πρόβλημα που δημιουργείται από το διακοσμητικό κινούμενο σχέδιο: αποσπά την προσοχή του χρήστη από το έργο του. Στον κόσμο των online πωλήσεων, η διάσπαση της προσοχής μπορεί να είναι θάνατος.
Τελικά, θα είναι στη διάθεσή σας να σταθμίσετε τα πλεονεκτήματα και τα μειονεκτήματα. Δεν υπάρχουν διαφημίσεις, διακριτικές διαφημίσεις ή κινούμενες διαφημίσεις.
Μπορεί να παρατηρήσετε ότι πουθενά στη λίστα δεν αναφέρω κινούμενα σχέδια οθόνης εκκίνησης. Αυτό συμβαίνει επειδή περιμένω ότι όλοι θα ξέρουν καλύτερα.
Εφαρμογή κινούμενων εικόνων
Οι τεχνικές πτυχές της εφαρμογής έχουν σημασία, αλλά αν χρησιμοποιείτε .gifs, βίντεο, CSS, SVG ή ακόμα και Flash (shudder), υπάρχουν κάποιες αρχές που έχουν μεγαλύτερη σημασία. Ξεχάστε, για μια στιγμή, την τεχνολογία ή τις τεχνικές που σκοπεύετε να χρησιμοποιήσετε και ετοιμαστείτε για μια λίγο περισσότερη θεωρία. Οι χρήστες σας θα σας ευχαριστήσουν.
Απόδοση, απόδοση, απόδοση
Ίσως σκεφτείτε, "Εντάξει, αυτό φαίνεται προφανές. Οι κινούμενες εικόνες πρέπει να τρέχουν γρήγορα, όχι αργές. "Έχετε δίκιο, είναι προφανές, θεωρητικά. Το πρόβλημα είναι ότι εξακολουθώ να βρίσκω ιστοσελίδες, κατασκευασμένες με όλες τις τελευταίες τεχνολογίες, με ασταθές κινούμενο σχέδιο.
Έχω μια κάρτα γραφικών Nvidia GTX 750 TI που μου κόστισε περίπου $ 200. Τα κινούμενα σχέδια σας δεν πρέπει να είναι ασταθή. Ήμουν σε μερικές ιστοσελίδες πρόσφατα που με έκαναν να σκεφτώ, "ο Skyrim τρέχει πιο γρήγορα από αυτό" και δεν αστειεύομαι ούτε υπερβάλλω.
Τώρα φανταστείτε πώς θα ήταν να περιηγηθείτε στους ίδιους ιστότοπους σε tablet ή smart-phone χαμηλής ποιότητας. Από τη μία πλευρά, θα ήταν ένας πολύ καλός τρόπος για να δοκιμάσετε πραγματικά κάποιον χαρακτήρα, αλλά από την άλλη πλευρά, δεν θα πάρει αυτές τις αργές ιστοσελίδες οποιαδήποτε άλλη επιχείρηση. Εάν οι μόνο σας επιλογές είναι αργή κίνηση ή καθόλου κινούμενα σχέδια, είστε καλύτερα με μια διεπαφή που απλά κάθεται εκεί.
Αυτό δεν λέει τίποτα από ιστοσελίδες που είναι χτισμένες με τόσο πολλή κίνηση και τόσα πολλά ειδικά εφέ που χρειάζονται οθόνες φόρτωσης με ράβδους προόδου. Κανείς δεν πρέπει να περιμένει για να φορτώσει κινούμενα σχέδια προτού φτάσουν να δουν τις πληροφορίες που θέλουν ή χρειάζονται. Πάντα. Κάνοντας τους ανθρώπους να περιμένουν είναι πώς χάνετε τις επιχειρήσεις.
Ας σπάσουμε όλα αυτά κάτω από τα σημεία:
- Αν Skyrim τρέχει πιο ομαλά από την ιστοσελίδα σας στην επιφάνεια εργασίας μου, αυτό είναι κακό.
- Εάν ο ιστότοπός σας χρειάζεται μια γραμμή φόρτωσης πριν οι χρήστες φτάσουν στην αρχική σελίδα, αυτό είναι πραγματικά κακό.
Και εδώ θα δώσω λίγο τεχνικές συμβουλές: σε ό, τι αφορά την επιτάχυνση υλικού και τις επιδόσεις, το CSS είναι σχεδόν πάντα καλύτερα από το JavaScript. Κάθε φορά που έχετε μια επιλογή, χρησιμοποιήστε κινούμενη εικόνα με βάση το CSS και χρησιμοποιήστε το JS ως εναλλακτική λύση.
Ξεκινήστε με τα μικρά πράγματα
Όταν εξετάζετε το κινούμενο σχέδιο ως εργαλείο σχεδιασμού, αντί για μια στυλιστική επιλογή, είναι καλύτερο να ξεκινήσετε μικρό. Για ένα, μικρό και διακριτικό κινούμενο σχέδιο αποδίδει καλύτερα (δείτε την ενότητα παραπάνω). Δεύτερον, η μεγάλη και φανταχτερή κινούμενη εικόνα πρέπει να έχει ένα σκοπό πέρα από το "να φανεί καλό" για να είναι χρήσιμο.
Οι περισσότεροι ιστότοποι δεν χρειάζονται καμία κινούμενη εικόνα πέραν του είδους που χρησιμοποιείται για να κάνουν τα στοιχεία UI να αισθάνονται "αληθινά" και ημι-φυσικά. Πριν ξεκινήσετε να ρίχνετε παραλλάξ γύρω από το ρύζι σε γάμο, αναρωτηθείτε αν θα βελτιώσει πραγματικά την εμπειρία για τους χρήστες σας. Θα τα μεγάλα και φανταχτερά πράγματα που κινούνται γύρω από την οθόνη να ενημερώνουν και να κατευθύνουν τους χρήστες σας καλύτερα από το συνηθισμένο κείμενο και τις όμορφες φωτογραφίες;
Στις περισσότερες περιπτώσεις, η απάντηση είναι πιθανώς "όχι". Θα υπάρχουν εξαιρέσεις, φυσικά. Υπάρχουν σχεδόν πάντα. Τις περισσότερες φορές, ίσως είναι καλύτερο να ζωντανέψετε απλά τα κουμπιά σας, να μετακινήσετε την κρυφή γραμμή πλοήγησης και να προωθήσετε την κόλαση από το μήνυμα επιτυχίας που εμφανίζεται αφού κάποιος χρησιμοποιεί τη φόρμα επικοινωνίας σας.
Η λεπτότητα είναι το κλειδί για τον καλό σχεδιασμό, και όμως τόσο συχνά υποτιμημένος. Ξεκινήστε εκεί. Και έπειτα, αν γίνει σαφές ότι κάνοντας κάτι μεγαλύτερο και πιο φανταστικό θα εξυπηρετούσε το σκοπό σας από την άποψη της εμπειρίας του χρήστη, πηγαίνετε όλοι έξω!
Διατηρήστε τις διάρκειες χαμηλές ή: Νιώθω την ανάγκη ... την ανάγκη για ταχύτητα
Οι κινήσεις πρέπει να είναι γρήγορες ή μάλλον πρέπει να γίνονται γρήγορα. Δεν μιλώ για την απόδοση εδώ, αλλά μάλλον για την πραγματική στιγμή που ένα αντικείμενο ξοδεύει σε κίνηση.
Σκεφτείτε πώς αλληλεπιδράμε με πραγματικά αντικείμενα. Μερικές φορές κινούμαστε γρηγορότερα, μερικές φορές πιο αργές. Η ταχύτητα με την οποία αλληλεπιδράμε με ένα αντικείμενο μπορεί να εξαρτάται από το μέγεθός του, το έργο στο χέρι ή αν είναι γεμάτο από ένα υγρό που δεν θέλουμε να πετάξουμε. αλλά γενικά, παίρνουμε τα πράγματα και τα μετακινούμε αρκετά γρήγορα. Οι μεμονωμένες κινήσεις μπορούν να συμβούν σε χιλιοστά του δευτερολέπτου.
Το "χιλιοστά του δευτερολέπτου" είναι γενικά το χρονικό διάστημα κατά το οποίο θέλουμε να μετρήσουμε την κίνηση του περιβάλλοντος εργασίας χρήστη. Οποιαδήποτε άλλη φορά, και οι άνθρωποι αρχίζουν να χάσουν την υπομονή με το μηχάνημά τους, το προϊόν σας, ή και τα δύο. Έχετε να το κρατήσετε σύντομο, ή τα πράγματα απλά αισθάνονται αργά.
Αυτό ισχύει ιδιαίτερα για προϊόντα τα οποία οι άνθρωποι πρέπει να χρησιμοποιούν επανειλημμένα. Ακόμα κι αν η κίνηση είναι πολύ διασκεδαστική και διασκεδαστική, θα χάσει την έκκλησή της για δέκατη φορά που κάποιος πρέπει να την δει. Είναι ένα κουμπί αναπήδησης ή ένα συρόμενο μενού, όχι η εισαγωγή στην αγαπημένη σας τηλεοπτική εκπομπή. Κανείς δεν τραγουδάει εδώ, εδώ.
Κάνετε τα πράγματα αναπήδηση, μια φορά σε μια στιγμή
Τα φυσικά αντικείμενα αναπηδούν. Κάποια από αυτά δεν το κάνουν πολύ καλά, αλλά ουσιαστικά όλα τα αντικείμενα αναπηδούν λίγο, αν τα αφήσετε αρκετά μακριά σε μια σκληρή επιφάνεια και αν δεν υπάρχει μεγάλη αντίσταση αέρα και ... παίρνετε το σημείο μου.
Η αλληλεπίδραση με στοιχεία UI είναι σαν να αλληλεπιδράτε με μικρά, σκληρά αντικείμενα. Τους ρίχνεις στη μία πλευρά, αναπηδούν λίγο. Τα ρίχνεις, αναπηδούν λίγο.
Ως εκ τούτου, μπορεί να είναι χρήσιμο, όταν είναι απαραίτητο, να κάνετε τα κινούμενα σχέδια σας "αναπήδηση", ειδικά αν κινούνται κάθετα. Είναι όλα σχετικά με τη διατήρηση της ψευδαίσθησης.
Τα πράγματα συνήθως δεν σταματούν σε δεκάρα
Τα πράγματα σε κίνηση συνήθως χρειάζονται λίγο χρόνο για να σταματήσουν. Τα σταθερά αντικείμενα που τίθενται σε κίνηση συνήθως χρειάζονται λίγο χρόνο για να επιταχυνθούν. Yay φυσική!
Έτσι, όταν κάνετε αντικείμενα να κινούνται, ή να σταματήσουν να κινούνται, θυμηθείτε να τους δώσετε λίγο χρόνο (σε χιλιοστά του δευτερολέπτου) για επιβράδυνση ή επιτάχυνση. Αυτό ονομάζεται "χαλάρωση", και υπάρχει λειτουργικότητα για αυτό χτίστηκε ακριβώς στο CSS.
Συνδέσεις
Το άρθρο Ultimate Guide δεν θα είναι πλήρες χωρίς τουλάχιστον μία ενότητα γεμάτη συνδέσεις. Τόσο εδώ πηγαίνετε. Έχουμε συνδέσεις με άρθρα που ασχολούνται με τη βασική θεωρία πίσω από το animation στο web design, τα μαθήματα για να ξεκινήσετε και τα πολλά παραδείγματα. Απολαμβάνω.
Θεωρία του animation στο Web
Θέλετε περισσότερες πληροφορίες προτού αρχίσετε να κινείστε πράγματα; Κανένα πρόβλημα. Εδώ είναι ένα σωρό συμβουλές από πολύ έξυπνους ανθρώπους, και κάποιες γενικές εικασίες σχετικά με το μέλλον της κίνησης στο Διαδίκτυο.
Αρχές κινούμενης εικόνας για τον Ιστό
Αυτό το άρθρο πάνω από το cssanimation.rocks σκιαγραφεί τις πιο βασικές αρχές πίσω από animation αντικειμένων εν γένει. Βεβαιωθείτε ότι έχετε δει το υπόλοιπο της ιστοσελίδας τους για παραδείγματα, σεμινάρια και ένα μάθημα ηλεκτρονικού ταχυδρομείου. (Το μάθημα ηλεκτρονικού ταχυδρομείου όμως κοστίζει χρήματα).
Αόρατο κινούμενο σχέδιο
Ο Στίβεν Φάμπρε μας λέει πώς η κινούμενη εικόνα, όπως το ίδιο το σχέδιο, πρέπει να είναι ουσιαστικά αόρατη. Αυτό ακούγεται παράδοξο μόνο μέχρι να το διαβάσετε. Πηγαίνετε να το κάνετε αυτό.
Η κίνηση θα είναι η μεγάλη τάση του UI του 2015;
Ένα κερδοσκοπικό κομμάτι με μια καλή, αν και σύντομη, εξήγηση ορισμένων από τις κατευθυντήριες αρχές της κινούμενης εικόνας.
Ο Ρόλος του Animation στο Web Design
Ένα άλλο κομμάτι με απλές, βασικές συμβουλές. Είναι σύντομη και απλή, αλλά αξίζει να ξαναδιαβάσετε κάθε φορά που θα πρέπει να κάνετε μια σημαντική απόφαση σχετικά με την κίνηση. Σκεφτείτε το ως ένα φύλλο εξαπατήσει για τη διατήρηση προοπτική.
Η Πολιτεία του Animation 2014
Μια εξαιρετική επισκόπηση του τρόπου με τον οποίο η διαδικτυακή κίνηση (περισσότερο ή λιγότερο) γίνεται σήμερα από την Rachel Nabors. Θα δείτε το όνομά της εδώ μερικές φορές, καθώς είναι ειδικός στο θέμα.
Πέντε τρόποι να ζωντανέψετε υπεύθυνα
Ένα άλλο φανταστικό άρθρο από την Rachel Nabors (σου είπα ότι θα δεις περισσότερα από τα πράγματα της ...). Σε αυτό το άρθρο, πηγαίνει πάνω από πέντε τρόπους για να προσθέσετε κινούμενα σχέδια στο έργο σας χωρίς να αποξενώσετε τους χρήστες σας.
Εκπαιδευτικά σεμινάρια
Αποκτήστε τα βασικά σας πλαίσια εδώ! Μάθετε περισσότερες ιδιότητες CSS από ό, τι σκεφτήκατε ποτέ δυνατή / απαραίτητη. Μάθετε τη διαφορά μεταξύ easyIn και easeOut - ξέρω ότι έπρεπε να το αναζητήσω.
4 Simple CSS3 Animation Tutorials
Περάστε την εισαγωγή και πηγαίνετε κατευθείαν στα καλά πράγματα, αν αυτό είναι ο τρόπος που εργάζεστε. Έχω συμπεριλάβει αρκετά εισαγωγικά tutorias παρακάτω. Εάν προτιμάτε να πάτε κατευθείαν σε κάποιο βασικό κώδικα, ξεκινήστε εδώ.
Εισαγωγή αρχαρίων στο CSS Animation
Ακριβώς ό, τι λέει στον τίτλο. Εφ 'όσον έχετε βασικές γνώσεις HTML και CSS, θα μπορείτε να ακολουθήσετε αυτό το σεμινάριο και να αποκτήσετε μια επαγγελματική γνώση της κινούμενης εικόνας με βάση το CSS.
Ο οδηγός για την κίνηση CSS: Αρχές και Παραδείγματα
Το Smashing Magazine παίρνει τους αναγνώστες του μέσα από μια σειρά βασικών κινούμενων σχεδίων. Είναι απλή, αλλά πολύτιμη γνώση.
Flashless Animation
Μια άλλη μεγάλη εισαγωγή στην animation CSS, που γράφτηκε από τη φανταστική Rachel Nabors. Ναι, είναι από το 2012, αλλά η μόνη διαφορά μεταξύ τότε και τώρα είναι ότι η τεχνική που παρέχει παρέχει περισσότερη υποστήριξη από το πρόγραμμα περιήγησης.
Μαθήματα κωδικοποίησης
Δεν μπορώ, και εγώ σημαίνω σοβαρά αυτό, απλά δεν μπορώ να συστήσω τα παιδιά στο Codrops αρκετά. Έχουν κάνει τόνους παραδείγματα, αποδείξεις εννοιών, συλλογές ιδεών και ναι, μαθήματα. Λατρεύουν κινούμενα σχέδια, και κάνουν πολλά για να μοιραστούν αυτή την αγάπη.
Εδώ είναι μόνο μερικά από τα μαθήματα που σχετίζονται με την κινούμενη εικόνα που έχουν δημιουργήσει:
- Προσαρμοσμένη παρουσίαση περιεχομένου
- Εφέ προφόρτισης σελίδας
- Διάταξη ολισθαίνουσας κεφαλίδας
- Παιχνίδι Τραμπολίνο Εφέ
- Πώς να δημιουργήσετε (κινούμενα) γεμάτα κείμενα
CSS3 μεταβάσεις, μεταμορφώσεις, κινούμενα σχέδια, φίλτρα και πολλά άλλα!
Ένα διαδραστικό, σε βάθος σεμινάριο με ζωντανά πολλά ζωντανά παραδείγματα. Ελάτε εδώ όταν τελειώσετε με τα πιο βασικά μαθήματα. Σας δίνει πολλές ιδέες για να ασχοληθείτε.
Μεταβάσεις και κινούμενα σχέδια
Ένας οδηγός για απλό animation CSS με ιδιαίτερη έμφαση στις μεταβάσεις και μεταβατικές ιδιότητες.
Η ανακίνηση του ιστού με το CSS3 (Πώς να κάνετε τους συνδέσμους να κουνήσουν)
Ένα σεμινάριο με έμφαση στην ανάδευση. Θέλω να πω, πάει εκεί.
Υψηλές επιδόσεις Animations
Αυτό το σεμινάριο, συν-συγγραφέας από το πολυαγαπημένο Paul Lewis και Paul Irish, επικεντρώνεται στο πώς να ζωντανέψει τα πράγματα με τρόπο που δεν επιβραδύνει το πρόγραμμα περιήγησης. Δεδομένου ότι αυτό μπορεί να είναι ιδιαίτερα σημαντικό σε κινητές συσκευές, αξίζει πολύ να διαβάσετε.
Tutorial: Χρήση της λειτουργίας animation-fill-mode στις κινήσεις CSS
Αφού μάθετε πολλά για το πώς να κάνετε τα πράγματα να μετακινούνται, ίσως είναι μια καλή ιδέα να μάθετε για τη συμπεριφορά αντικειμένων που είτε δεν έχουν κινηθεί ακόμη είτε έχουν τελειώσει την κινούμενη εικόνα τους. Μερικές φορές το στυλ μπορεί να γίνει δύσκολο, και εκεί έρχεται η λειτουργία animation-fill-mode .
Σύνταξη κινούμενης εικόνας κλειδιού
Ένα απόσπασμα που παρέχεται από το πάντα χρήσιμο css-tricks.com. Μη θυμάστε πώς να κάνετε αυτά τα βασικά πλαίσια να κάνουν αυτό που θέλετε; Σημειώστε αυτό το θέμα και σταματήστε να ανησυχείτε για αυτό.
Μια ματιά σε: Cubic-Bezier στην μετάβαση CSS3
Αυτός είναι ο καιρός για το χρονοδιάγραμμα. Θέλω να πω, το κυριολεκτικό χρονισμό της κινούμενης εικόνας σου. Πιο συγκεκριμένα, είναι όλα σχετικά με τη χρήση της καμπύλης Bezier για να πάρετε το χρονόμετρο του animation σας σωστά.
Flip stuff!
Βρήκα δύο διαφορετικά, φανταστικά σεμινάρια σχετικά με τον τρόπο δημιουργίας κινούμενων εικόνων. Καθένα φέρνει μια διαφορετική προσέγγιση στο τραπέζι, και κάποια πρόσθετα που ο άλλος δεν το κάνει. Έτσι, αντί να σκέφτομαι μόνο, έχω συμπεριλάβει και τα δύο.
Δημιουργήστε μια CSS Flipping Animation
Μεταβάσεις, μετασχηματισμοί και κινούμενες εικόνες CSS - Κάρτα αναστροφής
Κινούμενη κλίση CSS3
Τα περισσότερα σεμινάρια κινούμενων σχεδίων θα υποθέσουν ότι θέλετε να ζωντανέψετε τη γεωμετρία ή τη θέση ενός αντικειμένου στη σελίδα. Αυτός θα σας διδάξει πώς να ζωντανέψετε τι είναι μέσα τους ... στην περίπτωση αυτή, μια κλίση.
Προτεινόμενη εικόνα, εικόνα κινούμενης εικόνας μέσω Shutterstock.