Η κατάσταση των εργαλείων εμπρός-άκρου
Στο τέλος του 2016, έβαλα το 2016 Έρευνα Εργαλείων Front-End . Η απάντηση ήταν εκπληκτική . Σας ευχαριστώ όλους εσάς που έχετε πάρει το χρόνο να το κάνετε.
Ο στόχος ήταν αρκετά απλός. για να μάθετε περισσότερες λεπτομέρειες σχετικά με τα εργαλεία που αναπτύσσουν οι προγραμματιστές που χρησιμοποιούν αυτήν την περίοδο στις δικές τους ροές εργασίας. Στη βιομηχανία μας, είναι πάρα πολύ εύκολο να θεωρήσετε δεδομένο τι χρησιμοποιούν οι άνθρωποι με βάση τις δικές σας γνώσεις. Αυτή η έρευνα στοχεύει να δώσει περισσότερες πληροφορίες για τις τρέχουσες τάσεις των εργαλείων front-end από μια ευρύτερη προοπτική.
Αυτή τη χρονιά η έρευνα απαρτίζεται από 19 ερωτήσεις που καλύπτουν ένα ευρύ φάσμα εργαλείων και μεθοδολογιών front-end.
Γρήγορη ευχαριστία
Αυτή η έρευνα θα ήταν πολύ πιο δύσκολο να συνεργαστεί χωρίς την υποστήριξη του Just Eat (ο εργοδότης μου) και του Wes Bos, ο οποίος έχει ευγενική σχέση με αυτή την έρευνα, η οποία μου επέτρεψε να αφιερώσω περισσότερο χρόνο στην ανάλυση των αποτελεσμάτων.
Ο Wes είναι γνωστός για τη δημιουργία μεγάλου εκπαιδευτικού υλικού για προγραμματιστές ιστού. Τα μαθήματά του είναι ένα εξαιρετικό μέρος για να ξεκινήσετε αν θέλετε να μάθετε περισσότερα σχετικά με θέματα όπως Αντιδρώ και ES6 .
Οι απαντήσεις
Αυτή η έρευνα έχει πάνω από 4.700 απαντήσεις. Σε σύγκριση, όταν κυκλοφόρησα το πρώτο σύνολο αποτελεσμάτων το 2015, η έρευνα έλαβε μόνο 648 απαντήσεις, οι οποίες στη συνέχεια αυξήθηκαν σε τελικό αριθμό 2,028 απαντήσεων κατά την περάτωση της έρευνας. Έτσι, είναι σχεδόν 2 και πλέον φορές ο αριθμός των απαντήσεων σε σύγκριση με τους τελευταίους τελικούς αριθμούς, ή 132% αύξηση για τους ανθρώπους που τους αρέσουν τα ποσοστά.
Όσον αφορά το πού προέρχονται οι απαντήσεις, δημοσίευσα την έρευνα στο Twitter, το Reddit, το HackerNews, το DesignerNews, το Echo.js, το LinkedIn και το Frontendfront. Παρουσιάστηκε επίσης από μια σειρά ενημερωτικών δελτίων όπως το Weekly Sensitive Design, το Sitepoint Weekly και το FrontEnd Focus, μεταξύ άλλων.
Ο λόγος για τον οποίο θέλω να επισημάνω αυτές τις πηγές είναι να δείξω ότι υπήρξε μια καλή διάδοση απόκρισης στα διάφορα κανάλια. οι ερωτηθέντες δεν προέρχονται όλοι από ένα κοινωνικό κανάλι.
Τα αποτελέσματα
Προκαταρκτική αποποίηση ευθυνών: Τα αποτελέσματα αυτά αντιπροσωπεύουν ένα δείγμα πρωτοπόρων προγραμματιστών που εργάζονται στον κλάδο - επομένως, δεν πρέπει να θεωρούνται ως ευαγγέλιο, απλώς και μόνο ως προς μια γενική τάση.
Έτσι, χωρίς περαιτέρω παραμικρό, ας ρίξουμε μια ματιά στα αποτελέσματα! Πάρτε τον εαυτό σας ένα φλιτζάνι τσάι / καφέ και ας ρίξουμε μια ματιά ...
Ε1: Γενική Εμπειρία Front-end
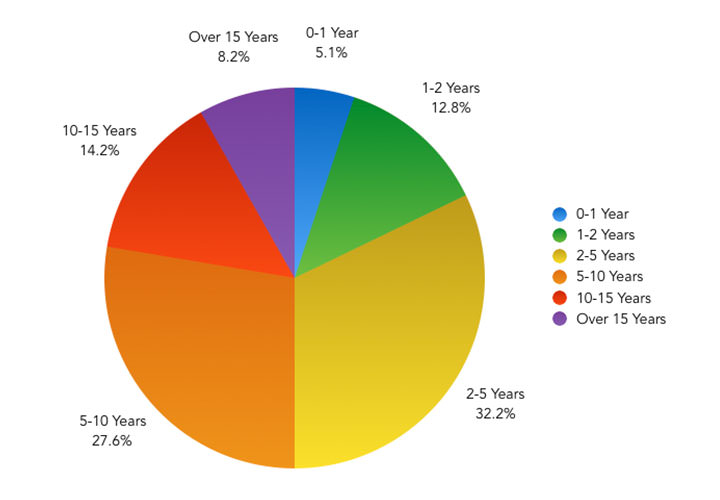
Η πρώτη ερώτηση που έθεσα ήταν να αποκτήσω μια ιδέα για το επίπεδο εμπειρίας των ατόμων που ανταποκρίθηκαν. κάτι που δεν καταγράφηκε στην περσινή έρευνα. Η ερώτηση ήταν: Πόσο καιρό εργάζεστε με τεχνολογίες front-end;
Εδώ είναι τα αποτελέσματα:
| Απάντηση | Αριθμός ψήφων | Ποσοστό |
|---|---|---|
| 0-1 Έτος | 232 | 4,92% |
| 1-2 χρόνια | 589 | 12,49% |
| 2-5 Χρόνια | 1,508 | 31,98% |
| 5-10 Χρόνια | 1,323 | 28,06% |
| 10-15 χρόνια | 673 | 14,27% |
| Πάνω από 15 χρόνια | 390 | 8,27% |

Η πλειοψηφία των ερωτηθέντων δήλωσε ότι εργάζονται με τεχνολογίες αιχμής για 2-5 χρόνια ή 5-10 χρόνια, οι οποίες μαζί αντιπροσώπευαν το 60,04% (2,831) απαντήσεων.
Είναι ενδιαφέρον ότι υπάρχει μια πολύ ομοιόμορφη διάσπαση μεταξύ εκείνων που εργάζονται με front-end για διάστημα έως 5 ετών (49,39%) σε σύγκριση με εκείνους με εμπειρία άνω των 5 ετών (50,6%). Θετικά, αυτό σημαίνει ότι τα αποτελέσματα της έρευνας προέρχονται από μια αρκετά ομοιόμορφη κατανομή των επιπέδων εμπειρίας.
Ε2: Γνώση CSS
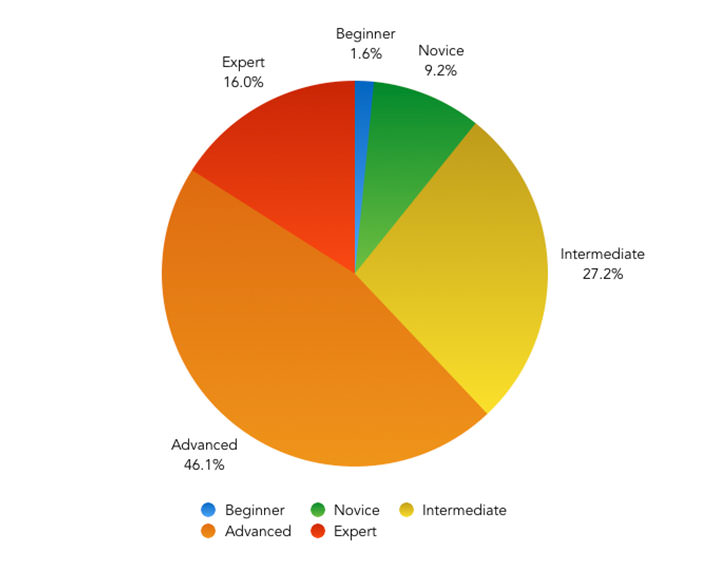
Το δεύτερο ερώτημα ήταν μια υποκειμενική ματιά στο πώς οι ερωτηθέντες βαθμολόγησαν τις δικές τους γνώσεις για το CSS.
Είναι αυτονόητο ότι αυτό το ερώτημα είναι αρκετά σχετικό, καθώς αυτό μπορεί να ερμηνεύεται διαφορετικά από κάθε ερωτώμενο καθώς και να βασίζεται σε ένα επίπεδο σεμνότητας όταν πρόκειται να βαθμολογήσετε το δικό σας επίπεδο δεξιοτήτων - αλλά δεν είναι καθόλου ενδιαφέρον το να βλέπετε τα αποτελέσματα!
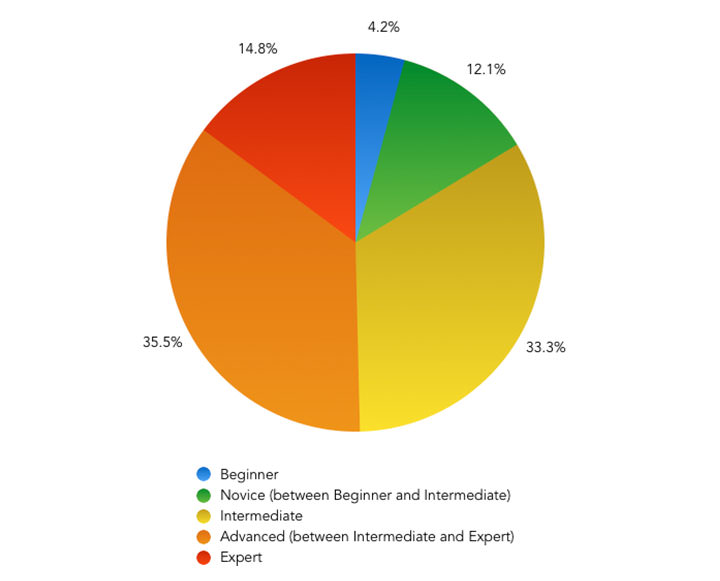
Το ερώτημα ήταν: Πώς αξιολογείτε τις δικές σας γνώσεις για το CSS και τα σχετικά εργαλεία και μεθοδολογίες του;
Ακολουθούν οι απαντήσεις:
| Επίπεδο | Αριθμός ψήφων | Ποσοστό |
|---|---|---|
| Αρχάριος | 78 | 1.65% |
| Αρχάριος (μεταξύ Αρχάριου και Ενδιάμεσου) | 424 | 8.99% |
| Ενδιάμεσος | 1,243 | 26.36% |
| Προηγμένες (μεταξύ ενδιάμεσων και ειδικών) | 2,203 | 46,72% |
| Ειδικός | 767 | 16,27% |

Εξετάζοντας τα αποτελέσματα, 89,36% (4.213) των ερωτηθέντων αξιολόγησαν ότι έχουν ένα ενδιάμεσο επίπεδο γνώσης CSS ή υψηλότερο, με τα περισσότερα - 46,72% (2,203) - λέγοντας ότι βρίσκονται σε προχωρημένο επίπεδο. Μόνο το 16,27% (767) των ερωτηθέντων αξιολόγησε ότι έχει εξειδικευμένες γνώσεις.
Όταν εξετάζουμε λίγο βαθύτερα αυτά τα αποτελέσματα και φιλτράρουμε με βάση τις απαντήσεις που δόθηκαν στην ερώτηση 1, όσοι έχουν έως και 12 μήνες εμπειρία στην τεχνολογία front-end 10% αξιολόγησαν ότι έχουν προηγμένες γνώσεις CSS ή υψηλότερες (αν και όχι- ένας σε αυτήν την υποκατηγορία βαθμολογείται ως εμπειρογνώμονας). Το ποσοστό αυτό αυξήθηκε σε 22% για τους ερωτηθέντες με εμπειρία έως 2 ετών.
Αυτό μπορεί να ερμηνευτεί με διαφορετικούς τρόπους, αλλά φαίνεται ότι είναι σχετικά υψηλό, λαμβάνοντας υπόψη το μικρό χρονικό διάστημα που έχουν ξοδέψει να δουλεύουν με το CSS. Θα μπορούσε επίσης να αντικατοπτρίζει τον τρόπο με τον οποίο το CSS μπορεί συχνά να θεωρηθεί απλούστερο να μάθει σε σύγκριση με άλλες γλώσσες όπως η JavaScript - κάτι που δεν θα συμφωνούσα κατ 'ανάγκην όταν πρόκειται για την εκμάθηση των περιπλοκών και των αποχρώσεων της γλώσσας και των μεθοδολογιών της.
Θα εξετάσουμε αυτά τα αποτελέσματα στις ακόλουθες ερωτήσεις.
Q3: Χρήση επεξεργαστή CSS
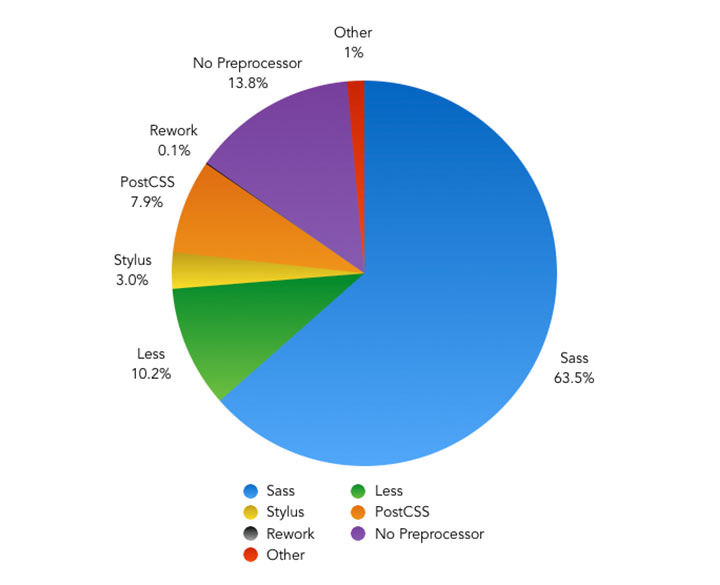
Η επόμενη ερώτηση ήταν η πρώτη ερώτηση που αφορούσε την τεχνολογία, ρωτώντας τι είναι το εργαλείο επεξεργασίας CSS της επιλογής σας;
Το ερώτημα αυτό τέθηκε σε έρευνα το τελευταίο έτος, ενώ η Sass ήταν η επιλογή για την πλειοψηφία των προγραμματιστών το 2015. Οι πιθανές απαντήσεις περιελάμβαναν όλες εκείνες που ήταν διαθέσιμες πέρυσι συν την προσθήκη PostCSS και Rework, δύο περισσότερων αρθρωτών επεξεργαστών CSS.
Τα παρακάτω αποτελέσματα δείχνουν επίσης την ποσοστιαία διαφορά μεταξύ αποτελεσμάτων του τρέχοντος έτους και του περσινού έτους, όπου ισχύει.
| Προεπεξεργαστής | Αριθμός ψήφων | Ποσοστό | % Diff (έως το 2015) |
|---|---|---|---|
| Sass | 2.989 | 63,39% | -0,56% |
| Πιο λιγο | 478 | 10,14% | -5,05% |
| Κονδύλι | 137 | 2.91% | -0,84% |
| PostCSS | 392 | 8.31% | N / A |
| Επαναλάβετε | 3 | 0,06% | N / A |
| Χωρίς Προεπεξεργαστή | 643 | 13,64% | -1,4% |
| Αλλα | 73 | 1,55% | -0,52% |

Εξετάζοντας τα αποτελέσματα, το Sass εξακολουθεί να είναι το εργαλείο επεξεργασίας CSS επιλογής για την πλειοψηφία των ερωτηθέντων με ποσοστό 63,39% . Σε σύγκριση με τα αποτελέσματα των τελευταίων ετών, η μικρότερη χρήση μειώθηκε ελαφρά στο 10,14% (μείωση 5,05%).
Το PostCSS παρουσίασε καλή ανάπτυξη, με 8,31% των ερωτηθέντων λέγοντας ότι το χρησιμοποιούσαν αποκλειστικά. Η χρήση του είναι πιθανόν να είναι ελαφρώς υψηλότερη στην πραγματικότητα, καθώς αυτό δεν αφορά τους ερωτηθέντες που το χρησιμοποιούν σε συνδυασμό με άλλο εργαλείο επεξεργασίας.
Είναι αξιοσημείωτο ότι το ποσοστό των ερωτηθέντων που δεν χρησιμοποιούν κανένα εργαλείο επεξεργασίας CSS μειώθηκε στο 13,64%, από 15,04% το 2015. Αυτό επαναφέρει τον τρόπο με τον οποίο η επεξεργασία του CSS αποτελεί σήμερα βασική δεξιότητα στην σύγχρονη ανάπτυξη του εμπρός τμήματος και εκείνη που η πλειοψηφία (86,36 %) των προγραμματιστών front-end χρησιμοποιούν αυτή τη στιγμή στις δικές τους ροές εργασίας.
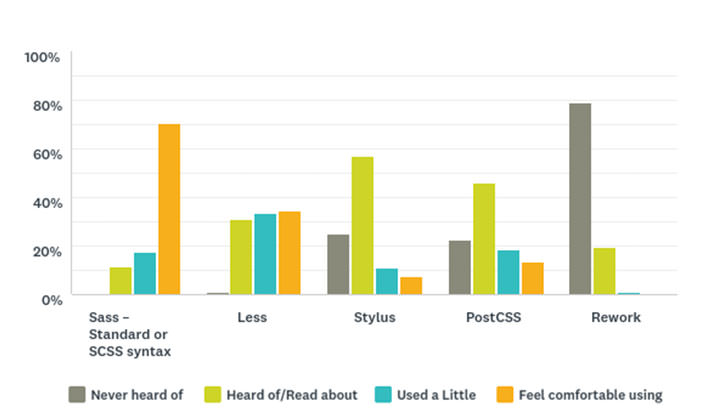
Ε4: Εμπειρία επεξεργαστή CSS
Μετά από την τελευταία ερώτηση, ήθελα να μάθω περισσότερες λεπτομέρειες σχετικά με τα επίπεδα γνώσεων σε όλα τα εργαλεία επεξεργασίας CSS με ερωτηθέντες που ζήτησαν να δώσουν την εμπειρία τους σε κάθε μία.
Ακολουθεί ο τρόπος με τον οποίο οι χρήστες απάντησαν όταν τους ζητήθηκε - Παρακαλείσθε να αναφέρετε την εμπειρία σας με τα ακόλουθα εργαλεία επεξεργασίας CSS :
| Ποτέ δεν άκουσα | Άκουσε / Διαβάστε για | Χρησιμοποιείται λίγο | Νιώστε άνετα με τη χρήση | |
|---|---|---|---|---|
| Sass - Τυπική ή SCSS σύνταξη | 0,57% (27) | 11,11% (524) | 17,16% (809) | 71,16% (3,355) |
| Πιο λιγο | 0,81% (38) | 30,86% (1,455) | 33,32% (1,571) | 35,02% (1,651) |
| Κονδύλι | 24,22% (1,142) | 57,26% (2,700) | 11,11% (524) | 7.40% (349) |
| PostCSS | 21,76% (1,026) | 45,37% (2,139) | 18.73% (883) | 14,15% (667) |
| Επαναλάβετε | 78,43% (3,698) | 20,17% (951) | 0,91% (43) | 0,49% (23) |

Το εργαλείο με τα υψηλότερα επίπεδα γνώσης ήταν η Sass σε αρκετά μεγάλη απόσταση, ενώ το 71,16% των ερωτηθέντων δήλωνε ότι αισθάνθηκαν άνετα τη χρήση τους. Στην πραγματικότητα, μόνο το 11,68% των ανθρώπων δεν το χρησιμοποίησε ποτέ, ενώ μόνο το 0,57% (27 άτομα) δεν το έχει ποτέ ακούσει. Όταν εξετάζουμε αυτό μαζί με τα αποτελέσματα της ερώτησης 3, η Sass κυριαρχεί σαφώς όταν πρόκειται για επίπεδο χρήσης και γνώσης σε όλα τα εργαλεία επεξεργασίας CSS.
Εξετάζοντας τα άλλα εργαλεία, 35,02% των ερωτηθέντων δήλωσαν ότι αισθάνονται άνετα χρησιμοποιώντας το Less, ακολουθούμενο από το 14,15% που δήλωσε το ίδιο όσον αφορά το PostCSS. Είναι ενδιαφέρον ότι ο αριθμός αυτός σχεδόν διπλασιάστηκε από το 7,15% των ερωτηθέντων που δήλωσαν ότι αισθάνονται άνετα χρησιμοποιώντας το PostCSS στην έρευνα των τελευταίων ετών, δείχνοντας μια ανοδική τάση στη γνώση του εργαλείου.
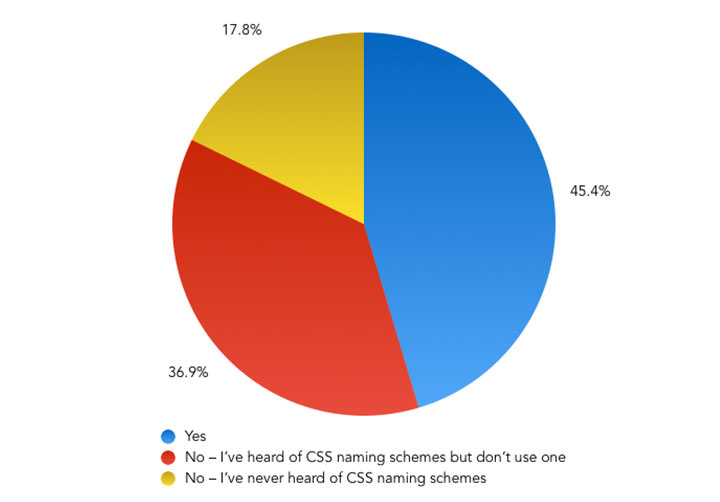
Q5: Σχέδια ονοματοδοσίας CSS
Η επόμενη ερώτηση ήταν μια περιοχή CSS που έχω πολύ ενδιαφέρον - CSS Naming Schemes. Αφού χρησιμοποίησα ένα σύστημα ονοματοδοσίας στο δικό μου έργο εδώ και αρκετά χρόνια, με ενδιέφερε να δω αν αυτό ήταν κάτι που και οι άλλοι προγραμματιστές του front-end είχαν υιοθετήσει.
Η ερώτηση που τέθηκε ήταν - Χρησιμοποιείτε ένα σχήμα ονομασίας κατά τη σύνταξη του CSS, όπως το BEM ή το SUIT;
| Απάντηση | Αριθμός ψήφων | Ποσοστό |
|---|---|---|
| Ναί | 2,170 | 46,02% |
| Όχι - Έχω ακούσει τα σχέδια ονοματοδοσίας CSS αλλά δεν το χρησιμοποιώ | 1,731 | 36,71% |
| Όχι - Δεν έχω ακούσει ποτέ τα ονόματα των CSS | 814 | 17,26% |

Τα αποτελέσματα δείχνουν μια αρκετά ομοιόμορφη κατανομή, αν και μόλις λιγότεροι από τους μισούς ερωτηθέντες (46,02%) δήλωσαν ότι χρησιμοποιούν ένα σύστημα ονομασίας CSS σε σύγκριση με εκείνους που δήλωσαν ότι δεν το έκαναν (53,98%).
Είναι ενθαρρυντικό το γεγονός ότι συνολικά το 82,73% (3,901) των ερωτηθέντων είχε τουλάχιστον ακούσει τα συστήματα ονομασίας CSS, αλλά το 36,71% (1,731) δεν είχε χρησιμοποιήσει ακόμη ένα.
Όπως μπορείτε να περιμένετε, όταν εξετάζετε τους ερωτηθέντες που έχουν βαθμολογηθεί ότι έχουν προηγμένο επίπεδο γνώσης CSS ή υψηλότερο, η χρήση των ονομάτων CSS αυξήθηκε σε 56,94%. Αυτό συγκρίνεται με τη χρήση μόλις 27,47% μεταξύ εκείνων που αξιολογούν τον εαυτό τους ως ενδιάμεσο ή χαμηλότερο.
Τα προγράμματα ονοματοδοσίας CSS είναι ένα εργαλείο που πιστεύω ότι θα συνεχίσει να αυξάνεται κατά τη χρήση, οπότε θα είναι ενδιαφέρον να δούμε πώς αλλάζουν αυτά τα στοιχεία στο μέλλον.
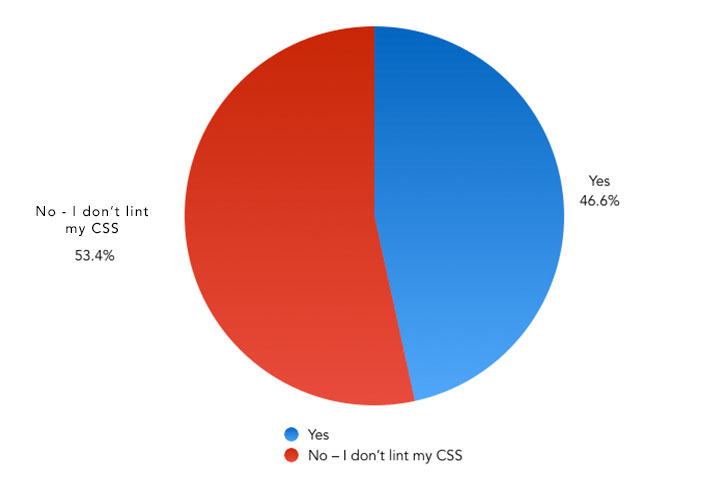
Q6: CSS Linting
Έπειτα επάνω ήταν το CSS Linting - είναι αυτό ένα εργαλείο που χρησιμοποιούν πολλοί προγραμματιστές στις ροές εργασίας τους;
Ρώτησα Χρησιμοποιείτε ένα εργαλείο για να χρωματίσετε το CSS σας;
Τα αποτελέσματα ήταν τα εξής:
| Απάντηση | Αριθμός ψήφων | Ποσοστό |
|---|---|---|
| Ναί | 2,232 | 47.34% |
| Όχι - δεν μου λούζει το CSS | 2,483 | 52,66% |

Όπως και η προηγούμενη ερώτηση, αυτό ήταν ένα αρκετά ομοιόμορφο split με 47,34% (2,232) των ερωτηθέντων λέγοντας ότι χρησιμοποιούν ένα εργαλείο για να χνούσουν το CSS τους, σε σύγκριση με το 52,66% (2,483) εκείνων που δεν το κάνουν.
Δεν είναι εκπληκτικό ότι αυτοί οι αριθμοί επίσης αυξάνονται καθώς εξετάζουμε αυτούς τους ερωτηθέντες με πιο προηγμένες γνώσεις στο CSS. Το 52,42% των ερωτηθέντων που βαθμολόγησαν ότι έχουν προηγμένες ή υψηλότερες γνώσεις για το CSS, δήλωσαν επίσης ότι διέγραψαν το CSS, σε σύγκριση με μόλις το 38,70% αυτών με αρχάριους έως ενδιάμεσες γνώσεις.
Το CSS linting εξακολουθεί να είναι σχετικά καινούργιο όσον αφορά τη χρήση εργαλείων και τη χρήση, ειδικά σε σύγκριση με το χρονικό διάστημα που ήταν η λάσπη JavaScript. Καθώς τα καλύτερα εργαλεία, όπως το Stylelint, συνεχίζουν να ανακαλύπτονται από τους προγραμματιστές, θα περίμενα να αυξηθεί η χρήση καθώς ο τομέας των εργαλείων CSS ωριμάζει.
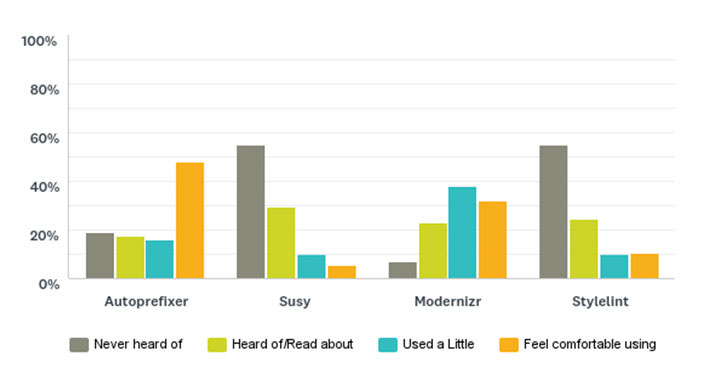
Q7: Εμπειρία εργαλείων CSS
Οι επόμενες τρεις ερωτήσεις στην έρευνα κάλυψαν τα επίπεδα γνώσης και τη χρήση σε διάφορα εργαλεία και μεθοδολογίες CSS. Πρώτον, η ερώτηση 7 ζήτησε από τους ερωτηθέντες να υποδείξουν την εμπειρία σας με τα ακόλουθα εργαλεία CSS .
Ας δούμε τα αποτελέσματα:
| Ποτέ δεν άκουσα | Άκουσε / Διαβάστε για | Χρησιμοποιείται λίγο | Νιώστε άνετα με τη χρήση | |
|---|---|---|---|---|
| Autoprefixer | 18,28% (862) | 17,18% (810) | 15,93% (751) | 48,61% (2,292) |
| Σουσύ | 55,02% (2,594) | 29,78% (1,404) | 9,69% (457) | 5,51% (260) |
| Modernizr | 6,64% (313) | 22,93% (1,081) | 37,96% (1,790) | 32,47% (1,531) |
| Stylelint | 54,68% (2,578) | 24,35% (1,148) | 10,39% (490) | 10,58% (499) |

Από αυτά, το Autoprefixer, με 48,61% (2,292), ήταν το εργαλείο CSS που οι περισσότεροι ερωτηθέντες αισθάνθηκαν άνετα χρησιμοποιώντας, ακολουθούμενες από Modernizr (32,47%), Stylelint (10,58%) και τέλος Susy (5,51%).
Εντούτοις, όταν επεκτάθηκε αυτό για να συμπεριληφθούν οι ερωτηθέντες που είχαν χρησιμοποιήσει το εργαλείο λίγο, η Modernizr βγήκε στην κορυφή με 70,43% σε σύγκριση με το 64,54% των ερωτηθέντων που δήλωσαν ότι έχουν τουλάχιστον ελάχιστη εμπειρία στη χρήση του Autoprefixer.
Η πλειοψηφία των ερωτηθέντων δήλωσε ότι ποτέ δεν είχαν ακούσει για το Stylelint (54,68%), ένα εργαλείο CSS Linting και το Susy (55,02%), ένα εργαλείο σχεδίασης Sass.
Είναι ενδιαφέρον ότι ένα υψηλό ποσοστό ερωτηθέντων που αξιολόγησαν ότι ήταν προχωρημένοι ή ανώτεροι στο CSS και ότι τα εργαλεία τους δεν είχαν ποτέ ακούσει αυτά τα δύο εργαλεία - 46,53% για το Stylelint και 45,52% για τον Susy. Νομίζω ότι αυτό δείχνει πόσο δύσκολο μπορεί να είναι για τους προγραμματιστές οποιουδήποτε επιπέδου εμπειρίας, πόσο μάλλον για αρχάριους, να συμβαδίζουν με τα εργαλεία που είναι διαθέσιμα σε όλους μας.
Q8: Μεθοδολογίες CSS και Εμπειρία Καθεστώτος Ονομάτων
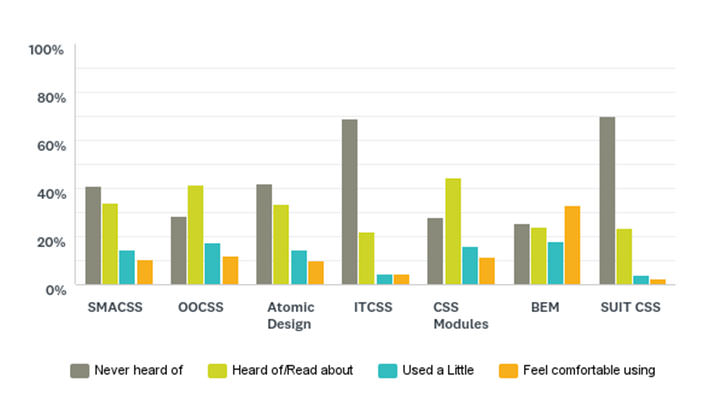
Αυτή η επόμενη ερώτηση ακολούθησε από την τελευταία ζητώντας από τους ερωτηθέντες να υποδείξουν την εμπειρία σας με τις ακόλουθες μεθοδολογίες CSS .
Τα αποτελέσματα έμοιαζαν έτσι:
| Ποτέ δεν άκουσα | Άκουσε / Διαβάστε για | Χρησιμοποιείται λίγο | Νιώστε άνετα με τη χρήση | |
|---|---|---|---|---|
| SMACSS | 40,57% (1,913) | 33,91% (1,599) | 14,74% (695) | 10,77% (508) |
| Αντικειμενοστραφής CSS (OOCSS) | 28,27% (1,333) | 41,80% (1,971) | 17,77% (838) | 12,15% (573) |
| Ατομικός Σχεδιασμός | 41,53% (1,958) | 33,74% (1,591) | 14,34% (676) | 10,39% (490) |
| ITCSS | 68,34% (3,222) | 22,38% (1,055) | 4,50% (212) | 4.79% (226) |
| CSS Modules | 27,42% (1,293) | 44,77% (2,111) | 15,95% (752) | 11,86% (559) |
| BEM | 24,90% (1,174) | 23,52% (1,109) | 18.49% (872) | 33,09% (1,560) |
| SUIT CSS | 69,42% (3,273) | 24,14% (1,138) | 3.90% (184) | 2,55% (120) |

Από αυτά, το BEM - ένα σύστημα ονομασίας CSS - ήταν το ευρύτερα γνωστό, με το 33,09% των ερωτηθέντων να λένε ότι αισθάνθηκαν άνετα τη χρήση τους. Ο αριθμός αυτός ανέρχεται στο 51,58% των ερωτηθέντων, όταν συμπεριλαμβάνονται όσοι δήλωσαν ότι το χρησιμοποίησαν λίγο.
Παραδόξως (για μένα τουλάχιστον), η γνώση πολλών από τις πιο γνωστές μεθοδολογίες CSS είναι αρκετά χαμηλή. Μόνο το 29,92% των προγραμματιστών δήλωσε ότι έχει χρησιμοποιήσει το OOCSS είτε λίγο είτε αισθάνεται άνετα να το χρησιμοποιεί στα έργα τους, με το 27,81% να λέει το ίδιο για τις μονάδες CSS, το 25,51% για το SMACSS και το 24,73% για τον ατομικό σχεδιασμό.
Ακόμη και σε όσους διαθέτουν προηγμένη ή εξειδικευμένη γνώση του CSS, καμία από αυτές τις μεθοδολογίες δεν σπάει το 20% όσον αφορά τον αριθμό των ερωτηθέντων που δήλωσαν ότι ένιωσαν άνετα τη χρήση τους.
Αναζητώντας τις απαντήσεις λίγο περισσότερο δείχνει ότι λιγότερο από το ένα τρίτο (29,20%) των ερωτηθέντων αισθάνονται άνετα χρησιμοποιώντας τουλάχιστον μία από τις αναφερόμενες μεθοδολογίες CSS - έτσι ώστε να είναι ένα από τα Modules SMACSS, OOCSS, Atomic Design, ITCSS και CSS. Αυτό ανέρχεται στο 55,02% των ερωτηθέντων αν λάβουμε υπόψη εκείνους που λένε ότι έχουν χρησιμοποιήσει τουλάχιστον μία από αυτές τις μεθοδολογίες.
Πριν από την εξαγωγή περισσότερων συμπερασμάτων από αυτά τα αποτελέσματα, ας ρίξουμε μια ματιά στην ερώτηση 9, η οποία συνδέεται στενά.
Q9: Χρήση εργαλείου CSS
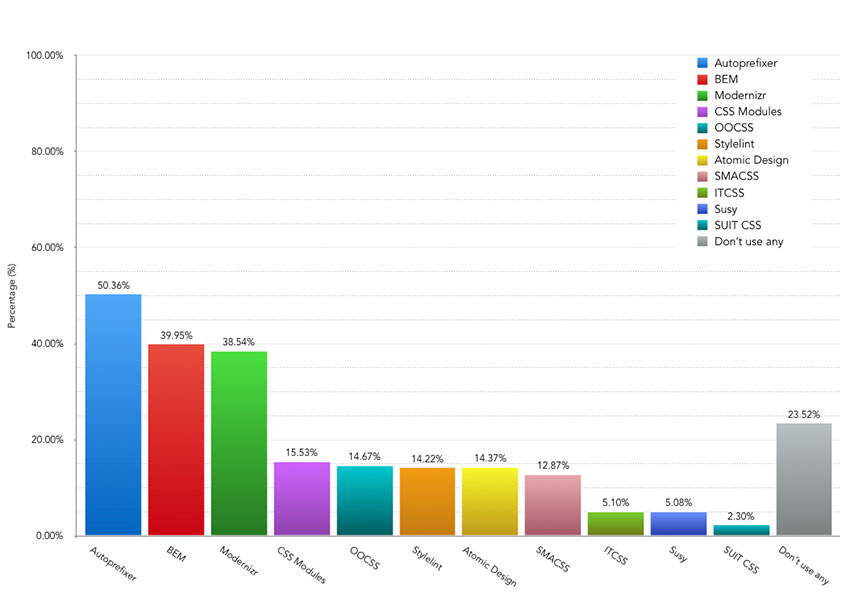
Συμπληρώνοντας τις ερωτήσεις της έρευνας σχετικά με το CSS, ρώτησα τους ερωτηθέντες Ποιες από αυτές τις μεθοδολογίες ή εργαλεία CSS χρησιμοποιείτε επί του παρόντος στα σχέδιά σας;
Εδώ είναι τα αποτελέσματα:
| Εργαλείο / Μεθοδολογία | Αριθμός ψήφων | Ποσοστό |
|---|---|---|
| SMACSS | 613 | 13.00% |
| Αντικειμενοστραφής CSS (OOCSS) | 696 | 14,76% |
| Ατομικός Σχεδιασμός | 680 | 14,42% |
| ITCSS | 248 | 5.26% |
| CSS Modules | 740 | 15,69% |
| BEM | 1905 | 40.40% |
| SUIT CSS | 111 | 2.35% |
| Autoprefixer | 2,414 | 51.20% |
| Σουσύ | 237 | 5,03% |
| Modernizr | 1,828 | 38,77% |
| Stylelint | 682 | 14,46% |
| Δεν χρησιμοποιώ καμία από αυτές τις προσεγγίσεις ή εργαλεία | 1,095 | 23.22% |

Κορυφαία σε σχέση με την πραγματική χρήση ήταν η Autoprefixer (51,20%), ακολουθούμενη από BEM (40,40%) και Modernizr (38,77%), τα οποία είδαν όλα τα καλά επίπεδα χρήσης από τους ερωτηθέντες.
Παρόλο που τα μεμονωμένα επίπεδα χρήσης των μεθοδολογιών CSS είναι μέτρια - ακόμη και σε όσους δήλωσαν προηγμένη εμπειρία με το CSS - όταν εξετάζουν τη χρήση σε όλες μαζί, το 41,21% των ερωτηθέντων δήλωσε ότι χρησιμοποιούν τουλάχιστον ένα από τα SMACSS, OOCSS, ITCSS ή CSS Modules για τα έργα τους.
Είναι επίσης λίγο περίεργο, λόγω της σχετικής νεωτερικότητας της προσέγγισης, ότι η χρήση των ενοτήτων CSS έχει υψηλότερη χρήση από οποιαδήποτε άλλη μεθοδολογία CSS.
Για μένα, τα σχετικά χαμηλά επίπεδα χρήσης - και τα επίπεδα γνώσεων που φαίνονται από την ερώτηση 8 - σε όλες τις μεθοδολογίες CSS δείχνουν δύο πράγματα. Η ποικιλομορφία των τρόπων με τους οποίους οι άνθρωποι γράφουν το CSS είναι πολύ ευρύς - δεν υπάρχει κάποια μέθοδος που να φαίνεται ότι οι προγραμματιστές έχουν έλθει όταν γράφουν το CSS.
Δεύτερον, από τις απαντήσεις, ένας μεγάλος αριθμός πρωτοπόρων προγραμματιστών θεωρούν ότι έχουν προηγμένη γνώση του CSS όταν δεν έχουν γνώση μερικών από τις πιο γνωστές μεθοδολογίες CSS. Η εκμάθηση διαφορετικών προσεγγίσεων στο γράψιμο του CSS (όπως SMACSS, OOCSS και ITCSS) βοηθάει στην καλύτερη προβολή του τρόπου με τον οποίο διαμορφώνετε τα δικά σας στυλ - ανεξάρτητα από το αν επιλέγετε να τα χρησιμοποιήσετε ή όχι στη δική σας ροή εργασιών.
Το CSS μπορεί να είναι μια απλή γλώσσα στην επιφάνεια, αλλά μπορεί να είναι πολύπλοκη για να καταλάβει και να καταλάβει πλήρως.
Q10: Γνώση JavaScript
Το δεύτερο μισό της έρευνας επικεντρώθηκε στην JavaScript και είναι οικοσύστημα εργαλείων.
Πρώτα, ζήτησα από τους ερωτηθέντες Πώς αξιολογείτε τις γνώσεις σας σχετικά με το JavaScript και τα σχετικά εργαλεία και μεθοδολογίες του;
Αυτά ήταν τα αποτελέσματα:
| Η γνώση | Αριθμός ψήφων | Ποσοστό |
|---|---|---|
| Αρχάριος | 197 | 4,18% |
| Αρχάριος (μεταξύ Αρχάριου και Ενδιάμεσου) | 553 | 11,73% |
| Ενδιάμεσος | 1555 | 32,98% |
| Προηγμένες (μεταξύ ενδιάμεσων και ειδικών) | 1684 | 35.72% |
| Ειδικός | 726 | 15.40% |

Οι απαντήσεις έδειξαν παρόμοια κατανομή σε επίπεδα γνώσεων σε σχέση με αυτά που παρατηρήθηκαν σε σχέση με το CSS. Η κύρια εξαίρεση είναι ο αριθμός των ερωτηθέντων που αξιολόγησαν ότι έχουν προηγμένη γνώση του JavaScript, δηλαδή το 35,72%.
Συγκριτικά, το 51,12% των ερωτηθέντων αξιολόγησαν ότι έχουν είτε προχωρημένο επίπεδο γνώσεων JavaScript σε επίπεδο εμπειρογνωμόνων, σε σύγκριση με το 62,99% των ερωτηθέντων που δήλωσαν το ίδιο σε σχέση με τις γνώσεις τους για το CSS.
Ε11: Δρομείς Εργασίας
Οι δρομείς εργασίας έχουν γίνει ένα πολύ σημαντικό μέρος των πολλών ροών εργασίας των πρωτοπόρων προγραμματιστών. Αλλά έχει αλλάξει αυτή η περιοχή κατά τους τελευταίους 12 μήνες, ή έχει παραμείνει συνεπής η χρήση σε εργαλεία και προσεγγίσεις;
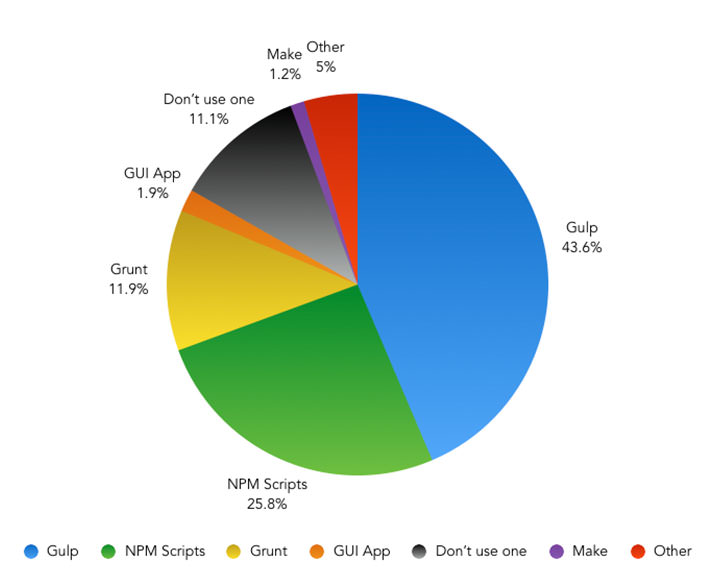
Η ερώτηση που τέθηκαν στους ερωτηθέντες ήταν: Ποιος είναι ο ρόλος που προτιμάτε να χρησιμοποιήσετε στην τυπική ροή εργασίας του έργου σας;
Ας ρίξουμε μια ματιά στα αποτελέσματα - όπου είναι δυνατόν, έχω συμπεριλάβει την ποσοστιαία μεταβολή από την έρευνα των τελευταίων ετών:
| Δρομέας Εργασίας | Αριθμός ψήφων | Ποσοστό | % Diff (έως το 2015) |
|---|---|---|---|
| Χαψιά | 2,060 | 43,69% | -0,1% |
| NPM Scripts | 1,223 | 25,94% | + 22,78% |
| Γρυλλισμός | 554 | 11,75% | -15,81% |
| Φτιαχνω, κανω | 54 | 1.15% | N / A |
| Εφαρμογή GUI (π.χ. Codekit) | 93 | 1.97% | N / A |
| Άλλο (διευκρινίστε) | 214 | 4,54% | -0,34% |
| Δεν χρησιμοποιώ δρομέας εργασιών | 517 | 10,97% | -8,56% |

Κοιτάζοντας τα αποτελέσματα, ο Gulp εξακολουθεί να είναι ο ξεκάθαρος ηγέτης όταν πρόκειται για προπονητές με 43,69% (2,060) απαντήσεις.
Η μεγαλύτερη κίνηση είναι στη χρήση των Scripts NPM, τα οποία έλαβαν το 25,94% (1,223) μερίδιο της απόκρισης, καθιστώντας το δεύτερο πιο χρησιμοποιημένο εργαλείο δρομολόγησης εργασιών. Πρόκειται για αύξηση 22,8% σε σύγκριση με τα στοιχεία των τελευταίων ετών. Αυτό υποδηλώνει ότι περισσότεροι προγραμματιστές front-end προσπαθούν να απλοποιήσουν τις εργασίες κατασκευής τους και να αφαιρέσουν το στρώμα αφαίρεσης που παρέχουν εργαλεία όπως το Gulp και το Grunt.
Εν τω μεταξύ, ο Grunt έχει σημειώσει σημαντική πτώση στη χρήση, με μόλις 11,75% των ερωτηθέντων να λένε ότι προτιμούν να χρησιμοποιούν το εργαλείο - πτώση άνω του 15% από το 2015.
Είναι ενδιαφέρον ότι ο αριθμός των ερωτηθέντων που δεν χρησιμοποιούν καθηγητή έχει πέσει μόλις στο 10,97% - από 19,5% πέρυσι - δείχνοντας ότι η συντριπτική πλειοψηφία των πρωτοπόρων προγραμματιστών χρησιμοποιεί πλέον ένα εργαλείο εκτέλεσης εργασιών για τα έργα τους.
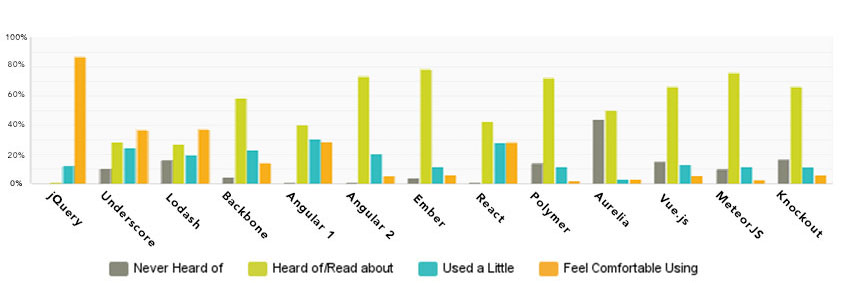
Q12: Γνώση των βιβλιοθηκών JavaScript και των πλαισίων
Αυτή ήταν μια από τις ερωτήσεις που περίμενα περισσότερο να δω τις απαντήσεις. Πώς έχουν αλλάξει τα επίπεδα γνώσεων σε όλες τις δημοφιλέστερες βιβλιοθήκες και πλαίσια του JavaScript τον περασμένο χρόνο;
Την εποχή της έρευνας του 2015, ο React ήταν ένας σχετικός νεοεισερχόμενος που εξακολουθεί να κερδίζει έδαφος στο γωνιακό. Από τότε, η γωνιακή ομάδα κυκλοφόρησε την έκδοση 2 του πλαισίου, αλλά οι προγραμματιστές άρχισαν να μεταναστεύουν;
Ακολουθούν τα αποτελέσματα:
| Ποτέ δεν άκουσα | Άκουσε / Διαβάστε για | Χρησιμοποιείται λίγο | Νιώστε άνετα με τη χρήση | |
|---|---|---|---|---|
| jQuery | 0,11% (5) | 0,85% (40) | 12,17% (574) | 86,87% (4,096) |
| Κατω παυλα | 10,22% (482) | 28,12% (1,326) | 24,41% (1,151) | 37,24% (1,756) |
| Lodash | 15,89% (749) | 26,70% (1,259) | 19,75% (931) | 37,67% (1,776) |
| Σπονδυλική στήλη | 4,31% (203) | 58,13% (2,741) | 23,01% (1,085) | 14,55% (686) |
| Γωνιακή 1 | 0,66% (31) | 40,21% (1,896) | 30,43% (1,435) | 28,70% (1,353) |
| Γωνιακό 2 | 0,89% (42) | 73,59% (3,470) | 20,19% (952) | 5.32% (251) |
| Χόβολη | 3,75% (177) | 78,41% (3,697) | 11,71% (552) | 6,13% (289) |
| Αντιδρώ | 0,76% (36) | 42,29% (1,994) | 28,04% (1,322) | 28,91% (1,363) |
| Πολυμερές | 13,55% (639) | 72,68% (3,427) | 11,75% (554) | 2.01% (95) |
| Aurelia | 43,71% (2,061) | 50,03% (2,359) | 3,20% (151) | 3,05% (144) |
| Vue.js | 14,68% (692) | 66,55% (3,138) | 13,11% (618) | 5,66% (267) |
| MeteorJS | 9,59% (452) | 75,91% (3,579) | 11,69% (551) | 2.82% (133) |
| Ρίχνω αναίσθητο | 16.14% (761) | 66,62% (3,141) | 11,33% (534) | 5,92% (279) |

Όπως συνέβη πέρυσι, το jQuery εξακολουθεί να είναι η βιβλιοθήκη ή το πλαίσιο με το υψηλότερο ποσοστό ερωτηθέντων - 86,87% (4,096) - που δήλωσαν ότι αισθάνθηκαν άνετα τη χρήση τους. Στην πραγματικότητα πάνω από το 99% των ερωτηθέντων δήλωσε ότι το χρησιμοποίησαν τουλάχιστον λίγο, κάτι που είναι πολύ αξιοθαύμαστο για οποιοδήποτε εργαλείο.
Και οι δύο υποψήφιοι (37,24%) και Lodash (37,67%) είχαν επίσης ένα σημαντικό αριθμό ερωτηθέντων που δήλωσαν ότι αισθάνθηκαν άνετα με τη χρήση τους.
Όταν εξετάζουμε τα μεγάλα πλαίσια JS, η ανάπτυξη της γνώσης του React είναι η πιο αισθητή αλλαγή από πέρυσι. Δεν έχει καταφέρει μόνο να προχωρήσει με το Angular 1 (το προηγούμενο πλαίσιο MVW πέρυσι), αλλά κατάφερε να το ξεπεράσει λίγο, με 28,91% (1.363) προγραμματιστές να λένε ότι αισθάνονται άνετα τη χρήση τους σε σύγκριση με το 28,70% (1,353) από εκείνους που είπαν το ίδιο για το γωνιακό 1.
Είναι επίσης ενδιαφέρον να διαπιστώσουμε ότι η πρόσληψη γωνίας 2 ήταν αρκετά αργή μέχρι στιγμής, ενώ το 20,19% των ερωτηθέντων δήλωνε ότι το χρησιμοποίησαν λίγο, αλλά μόλις το 5,32% δήλωσαν ότι ένιωθαν άνετα τη χρήση τους. Υποθέτω ότι ο αριθμός αυτός θα αυξηθεί με την πάροδο του χρόνου, αλλά θα είναι ενδιαφέρον να δούμε πόσο και εάν φτάσει στο επίπεδο που έχει αυτή τη στιγμή το Angular 1.
Εξετάζοντας τα επίπεδα γνώσης σε όλα τα πλαίσια MV * - έτσι όλα στη λίστα εκτός από το jQuery, Underscore και Lodash - το 62,23% των ερωτηθέντων δήλωσε ότι αισθάνθηκαν άνετα χρησιμοποιώντας τουλάχιστον ένα από αυτά τα πλαίσια. Αυτό είναι λίγο πάνω από 12% (από το 50,2%) που είπε το ίδιο στην έρευνα περασμένων ετών.
Όπως σημείωσα πέρυσι, η γνώση ενός τουλάχιστον πλαισίου έχει καταστεί σημαντική δεξιότητα για πολλούς προγραμματιστές του front-end.
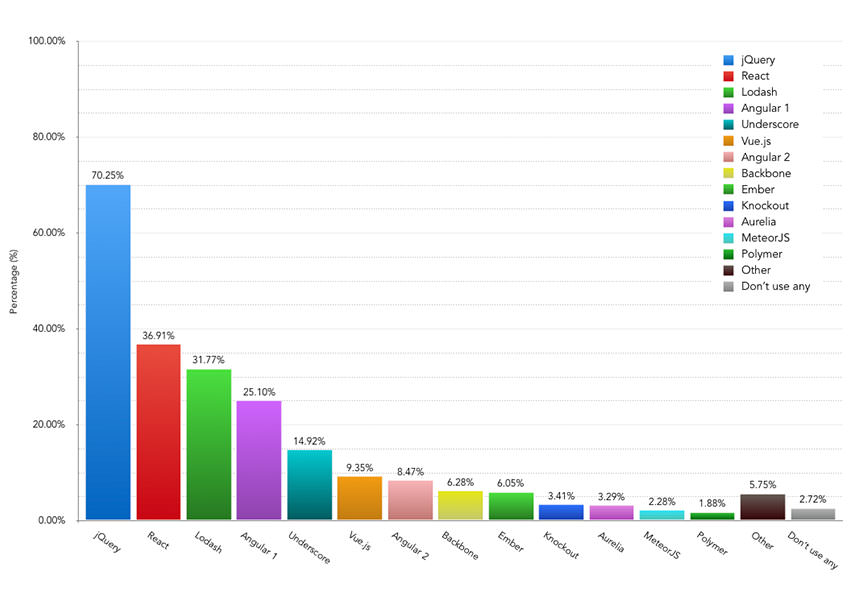
Ε13: Ποιες βιβλιοθήκες JavaScript και / ή πλαίσια χρησιμοποιείτε αυτή τη στιγμή πιο συχνά σε έργα;
Το επόμενο ερώτημα αναφέρεται στην πραγματική χρήση των βιβλιοθηκών και των πλαισίων που αναφέρονται στην προηγούμενη ερώτηση.
Η ερώτηση ήταν: Ποιες βιβλιοθήκες JavaScript και / ή πλαίσια χρησιμοποιείτε σήμερα πιο συχνά σε έργα; με τους συμμετέχοντες να καλούνται να επιλέξουν όλα όσα ισχύουν.
Εδώ είναι τα αποτελέσματα:
| Αριθμός ψήφων | Ποσοστό | |
|---|---|---|
| jQuery | 3284 | 69,65% |
| Κατω παυλα | 714 | 15,14% |
| Lodash | 1527 | 32,39% |
| Σπονδυλική στήλη | 301 | 6.38% |
| Γωνιακή 1 | 1180 | 25,03% |
| Γωνιακό 2 | 387 | 8,21% |
| Χόβολη | 280 | 5,94% |
| Αντιδρώ | 1776 | 37,67% |
| Πολυμερές | 87 | 1,85% |
| Aurelia | 154 | 3,27% |
| Vue.js | 456 | 9,67% |
| MeteorJS | 115 | 2.44% |
| Ρίχνω αναίσθητο | 156 | 3.31% |
| Δεν χρησιμοποιώ καμία από αυτές τις προσεγγίσεις ή εργαλεία | 132 | 2.80% |

Η χρήση του jQuery ήταν και πάλι πολύ ισχυρή, με πάνω από τα δύο τρίτα (69,65%) των ερωτηθέντων λέγοντας ότι το χρησιμοποίησαν συχνά για τα έργα τους.
Αναμφισβήτητα πιο ενδιαφέρον είναι ότι 37,67% (1,776) των ερωτηθέντων δήλωσαν ότι χρησιμοποιούν συχνά το React, παρόλο που αυτό είναι σχεδόν 10% μεγαλύτερο από τον αριθμό που δήλωσε ότι ένιωσαν άνετα να το χρησιμοποιήσουν όταν απάντησαν στην ερώτηση 12. Μπορούμε συνεπώς να συμπεράνουμε ότι αξιοπρεπής αριθμός εκείνων που δήλωσαν ότι το χρησιμοποίησαν λίγο, το χρησιμοποιούν επίσης συχνά στα σχέδιά τους.
Σύμφωνα με τα αποτελέσματα της ερώτησης 12, η γωνιακή 1 λέγεται ότι χρησιμοποιείται συχνά από το 25,03% (1,180) των ερωτηθέντων, ενώ το Angular 2 είναι σήμερα αρκετά κάτω από το ποσοστό αυτό με χρήση 8,21% (387).
Αν και τα επίπεδα γνώσης ήταν παρόμοια μεταξύ του Lodash και του Underscore στα αποτελέσματα της ερώτησης 12, η Lodash έλαβε περισσότερο από το διπλάσιο αριθμό ερωτηθέντων που δήλωσαν ότι εξακολουθούν να το χρησιμοποιούν συχνά στα έργα τους - 32,39% (1,527) έναντι μόλις 15,14% (714) για το Underscore.
Επίσης, μια αξιοσημείωτη αναφορά στο Vue.js, το οποίο έχει αναφερθεί πολύ πρόσφατα, με το 9,67% των ερωτηθέντων να λέει ότι χρησιμοποιούν συχνά τα σχέδιά τους.
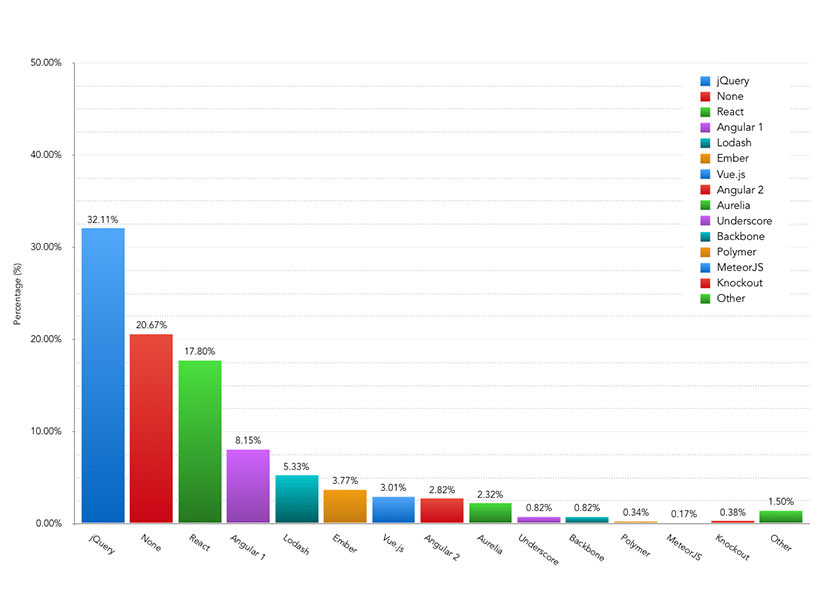
Q14: Ποια βιβλιοθήκη ή πλαίσιο JavaScript θα θεωρούσατε απαραίτητο για εσάς στην πλειοψηφία των έργων σας;
Η ερώτηση 14 εξέτασε τη βιβλιοθήκη JavaScript ή τους ερωτώμενους-πλαίσια που θεωρούσαν το βασικό τους εργαλείο, με το ερώτημα ποια βιβλιοθήκη ή πλαίσιο JavaScript θα θεωρούσατε απαραίτητο για την πλειοψηφία των έργων σας;
Ας ρίξουμε μια ματιά στα αποτελέσματα:
| Αριθμός ψήφων | Ποσοστό | |
|---|---|---|
| Κανένα από αυτά δεν είναι απαραίτητο - αισθάνομαι άνετα χρησιμοποιώντας εγγενή JavaScript για τα έργα μου | 985 | 20,89% |
| jQuery | 1468 | 31,13% |
| Κατω παυλα | 38 | 0,81% |
| Lodash | 262 | 5,56% |
| Σπονδυλική στήλη | 38 | 0,81% |
| Γωνιακή 1 | 386 | 8.19% |
| Γωνιακό 2 | 129 | 2.74% |
| Χόβολη | 178 | 3,78% |
| Αντιδρώ | 857 | 18,18% |
| Πολυμερές | 16 | 0,34% |
| Aurelia | 113 | 2.40% |
| Vue.js | 148 | 3,14% |
| MeteorJS | 8 | 0,17% |
| Ρίχνω αναίσθητο | 17 | 0,36% |
| Άλλο (διευκρινίστε) | 72 | 1,53% |

Τα εργαλεία τα οποία οι περισσότεροι συμμετέχοντες δήλωσαν ότι ήταν ουσιώδεις για αυτούς ήταν το jQuery με 31,13% (1,468 απαντήσεις), ακολουθούμενο από το React που έλαβε το 18,18% (857) των ψήφων.
Το 20,89% (985) των ερωτηθέντων δήλωσε ότι δεν πίστευαν ότι κάποια βιβλιοθήκη ή εργαλείο ήταν απαραίτητη - πιθανότατα λόγω της άνοδος της γνώσης για το ES6 (επίσης γνωστό ως ES2015).
Αυτές ήταν οι μόνες απαντήσεις που έλαβαν περισσότερο από το 10% των ψήφων, ενώ η Angular 1 ήταν η επόμενη μεγαλύτερη επιλογή με 8,19% (386) απαντήσεις.
Ίσως το πιο ενδιαφέρον είναι ότι ακόμη και μεταξύ εκείνων που έχουν βαθμολογηθεί ότι έχουν Γνώση Intermediate JS ή υψηλότερη, το jQuery εξακολουθεί να είναι η πιο δημοφιλής επιλογή με το 25,98% των απαντήσεων σε αυτή την κατηγορία, έναντι 20,06% για το επόμενο πιο κοντινό εργαλείο που είναι το React.
Είναι σαφές ότι το jQuery εξακολουθεί να διαδραματίζει σημαντικό ρόλο σε πολλές ομάδες εργαλείων προγραμματιστών.
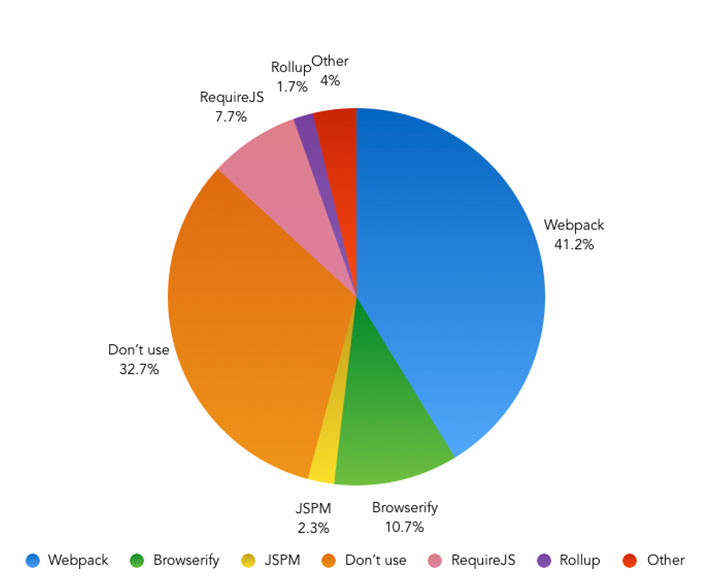
Q15: Οι δέσμες μονάδων JavaScript
Κοιτάζοντας τα αποτελέσματα της έρευνας των τελευταίων ετών, οι δέσμες μονάδων JavaScript ήταν ακόμα ένα εργαλείο που χρησιμοποιήθηκε από μια μειοψηφία προγραμματιστών front-end, με μόλις 46,1% των ερωτηθέντων να λένε ότι χρησιμοποίησαν το ένα στη δική τους δουλειά.
Αυτό θα έχει αλλάξει μόλις πάνω από 12 μήνες; Η ερώτηση που τέθηκε ήταν : Χρησιμοποιείτε έναν πακέτο λειτουργιών JavaScript στη ροή εργασίας σας;
Ας ρίξουμε μια ματιά στα αποτελέσματα:
| Ενότητα Bundler | Αριθμός ψήφων | Ποσοστό | % Diff (έως το 2015) |
|---|---|---|---|
| Δεν χρησιμοποιώ έναν πακέτο στοιχείων | 1516 | 32,15% | -21,75% |
| RequireJS | 359 | 7,61% | -5,85% |
| Περιηγηθείτε | 510 | 10,82% | -5,65% |
| Webpack | 1962 | 41,61% | + 31,11% |
| Συναλλαγή | 79 | 1,68% | N / A |
| JSPM | 108 | 2,29% | + 0,07% |
| Άλλο (διευκρινίστε) | 181 | 3.84% | + 0,39% |

Σε μια μαζική στροφή από το προηγούμενο έτος, το 41,61% (1,962) των ερωτηθέντων χρησιμοποιεί το Webpack για να χειριστεί τη δέσμευσή τους στο JavaScript, καθιστώντας τον σαφή ηγέτη στην κατηγορία αυτή.
Το ποσοστό των ατόμων που χρησιμοποιούν τώρα οποιουδήποτε είδους πακέτο μονάδων έχει αυξηθεί σε 67,85% (3,199 απαντήσεις), αύξηση πάνω από 20% σε σύγκριση με τα στοιχεία των τελευταίων ετών.
Όσον αφορά τα υπόλοιπα εργαλεία ομαδοποίησης, τόσο το Browserify όσο και το RequireJS έχουν παρατηρήσει μείωση κατά 5% στη χρήση, με 10,82% και 7,61% των ερωτηθέντων να δηλώνουν ότι χρησιμοποιούν τα αντίστοιχα εργαλεία.
Συνολικά, είναι υπέροχο να δούμε τόσους πολλούς προγραμματιστές που αγκαλιάζουν τους module bundlers. Το Webpack έχει προφανώς χτυπήσει μια πραγματική χορδή με τους προγραμματιστές και θεωρείται τώρα το εργαλείο go-to όταν πρόκειται για τον χειρισμό των εξαρτήσεων JavaScript.
Q16: Μετασχηματιστές JavaScript
Η επόμενη ερώτηση στην έρευνα είναι θέμα που έχει μιλήσει πολύ για τους τελευταίους 12-18 μήνες.
Η χρήση ενός μεταφραστή JS, όπως η Babel, επιτρέπει στους προγραμματιστές να μεταφέρουν το JavaScript από το ES6 (ES2015) πίσω στο ES5, ώστε να μπορούν να χρησιμοποιήσουν τις τελευταίες λειτουργίες του JS ενώ παράλληλα παρέχουν υποστήριξη σε παλαιότερα προγράμματα περιήγησης.
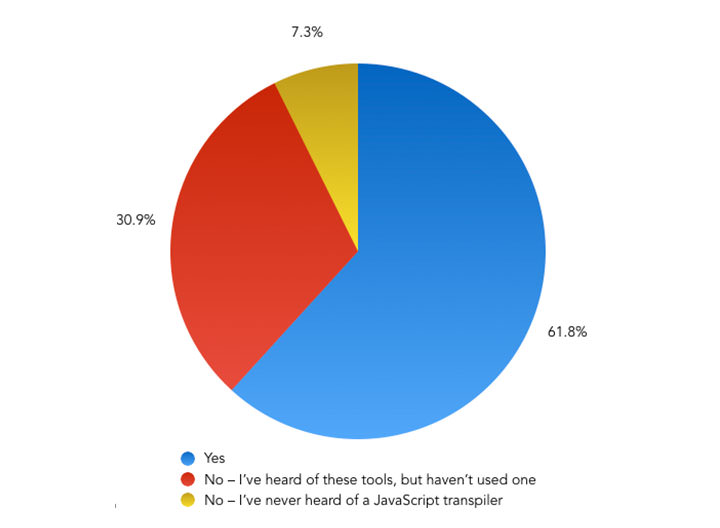
Η ερώτηση που έθεσα ήταν: Χρησιμοποιείτε ένα εργαλείο για να μεταφέρετε το JavaScript από ES6 σε ES5; (δηλαδή Babel)
Εδώ είναι τα αποτελέσματα:
| Απάντηση | Αριθμός ψήφων | Ποσοστό |
|---|---|---|
| Ναί | 2.942 | 62.40% |
| Όχι - Έχω ακούσει αυτά τα εργαλεία, αλλά δεν το χρησιμοποίησα | 1,443 | 30.60% |
| Όχι - δεν έχω ακούσει ποτέ για ένα transpiler JavaScript | 330 | 7,00% |