Δημιουργία προσαρμοσμένων επιλογών θεμάτων WordPress
Είτε αναπτύσσετε θέματα WordPress για τον εαυτό σας, για έναν πελάτη ή για να πουλάτε εμπορικά, έχοντας τη δυνατότητα να προσαρμόσετε πτυχές του θέματος σας μέσω του πίνακα ελέγχου του WordPress, το θέμα σας είναι απείρως ευέλικτο και πολλές φορές πιο ευπροσάρμοστο και ελκυστικό.
Παρέχοντας στους χρήστες backend πρόσβαση σε επιλογές που διαφορετικά θα περιελάμβαναν το ψάξιμο στα αρχεία του template php για να αλλάξουν τη διάταξη, την εικόνα λογότυπου, τα χρώματα και οποιοδήποτε αριθμό άλλων επιλογών.
Ένας εύχρηστος πίνακας επιλογών μπορεί να προστεθεί σε οποιοδήποτε θέμα από κάποιες απλές προσθήκες στο αρχείο functions.php του θέματος.
Οι μέθοδοι που συζητούνται εδώ θα ισχύουν μόνο για το WordPress 2.8 ή παραπάνω. Υπάρχουν διάφορα άλλα μαθήματα διαθέσιμα αν χρησιμοποιείτε μια παλαιότερη έκδοση του WordPress
Τι να κάνετε προσαρμόσιμο
Πριν κάνουμε οποιαδήποτε κωδικοποίηση, πρέπει να αποφασίσουμε ποια στοιχεία του θέματος θέλουμε να προσαρμοστούν. Αυτό μπορεί να είναι οτιδήποτε από μια λίστα με επιλέξιμα σχέδια χρωμάτων σε μια εντελώς νέα διάταξη για την αρχική σας σελίδα. Για παράδειγμα, θα το κρατήσω απλό αλλά η ίδια μέθοδος μπορεί να κλιμακωθεί σε οποιοδήποτε βαθμό προσαρμογής θέλετε.
Υπάρχουν 3 στοιχεία που θα επιτρέψουμε να προσαρμοστούν με αυτό το θέμα:
- Εισαγωγή κειμένου για μια εισαγωγή στην αρχική σελίδα.
- Η διεύθυνση URL του προφίλ χρήστη του χρήστη
- Μια επιλογή για την απόκρυψη ή την εμφάνιση της παραγράφου intro.
Δημιουργία του κώδικα
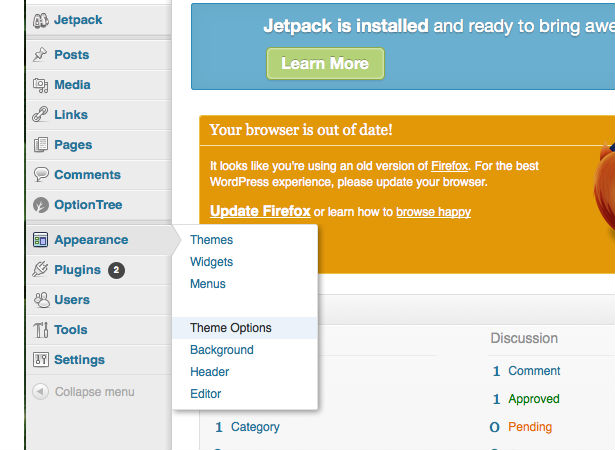
Ξεκινώντας με το WordPress 2.8, έχουν προστεθεί πολλά άγκιστρα για τη διευκόλυνση της δημιουργίας προσαρμοσμένων μενού διαχείρισης. Θα χρησιμοποιήσουμε ορισμένα από αυτά για να δημιουργήσουμε το μενού προσαρμοσμένων ρυθμίσεων για το WordPress.
Το πρώτο μας μπλοκ κωδικών καλεί τις λειτουργίες για την αποθήκευση των νέων τιμών επιλογών στη βάση δεδομένων καθώς και την έναρξη της εμφάνισης του κώδικα HTML για τη σελίδα επιλογών μας και τη δημιουργία του στοιχείου μενού "Επιλογές Θεμάτων" στο backend του WordPress.
Τώρα θα γράψουμε τη λειτουργία μας που περιέχει την πραγματική έξοδο της σελίδας ρυθμίσεων θεμάτων.
function theme_options_do_page() { global $select_options; if ( ! isset( $_REQUEST['settings-updated'] ) ) $_REQUEST['settings-updated'] = false; Εδώ θα εμφανιστεί ένα εικονίδιο και ένας τίτλος για τη σελίδα και κάποιος κωδικός επιβεβαίωσης για το χρήστη, για να επιβεβαιώσει ότι οι ρυθμίσεις του αποθηκεύτηκαν κατά την υποβολή της φόρμας.
". __( 'Custom Theme Options', 'customtheme' ) . ""; ?>
Τώρα, δημιουργούμε τη φόρμα μας επιλογές επιλογών θέματος, ανακτήσετε τις υπάρχουσες τιμές για κάθε επιλογή και καθορίστε το όνομα της ομάδας ρυθμίσεων.
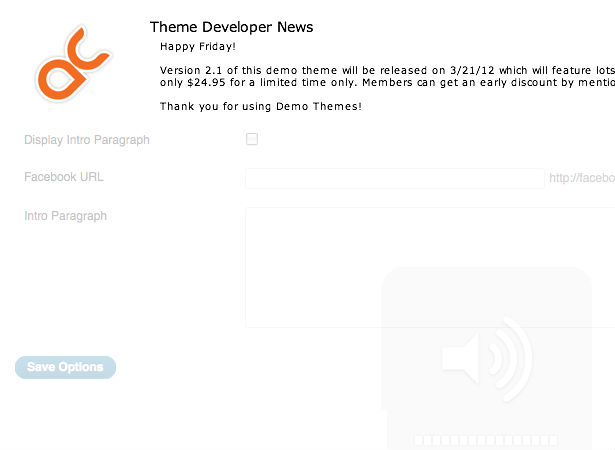
Στη συνέχεια, προσθέτουμε ένα κομμάτι κώδικα για να φορτώσετε ένα απομακρυσμένο αρχείο που μπορεί να εμφανίζει ενημερωμένες πληροφορίες για το χρήστη του θέματος, καθώς και συνδέσμους για φόρουμ υποστήριξης, έγγραφα βοήθειας ή άλλα υποστηρικτικά αρχεία.
Αυτός είναι ένας βολικός τρόπος για τους υπεύθυνους ανάπτυξης θεμάτων να ενημερώνουν τους πελάτες σας για θέματα που έχουν ενημερωθεί με τις πιο πρόσφατες πληροφορίες σας, να περιλαμβάνουν κώδικα παρακολούθησης για να δουν ποιος χρησιμοποιεί το θέμα σας για την καταπολέμηση της πειρατείας με θέμα, για διαφημίσεις προβολής ή για ειδικές προσφορές, δυνατότητες.
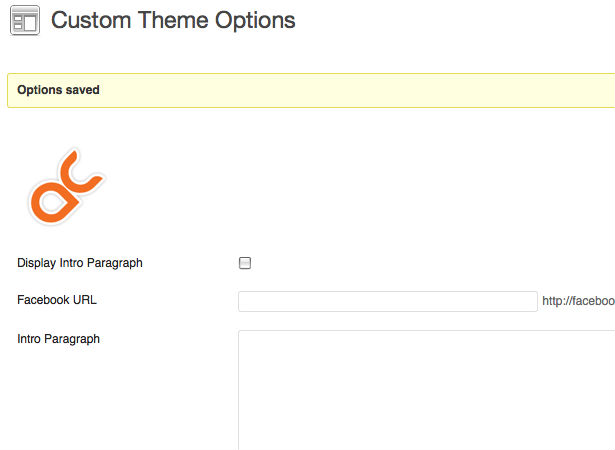
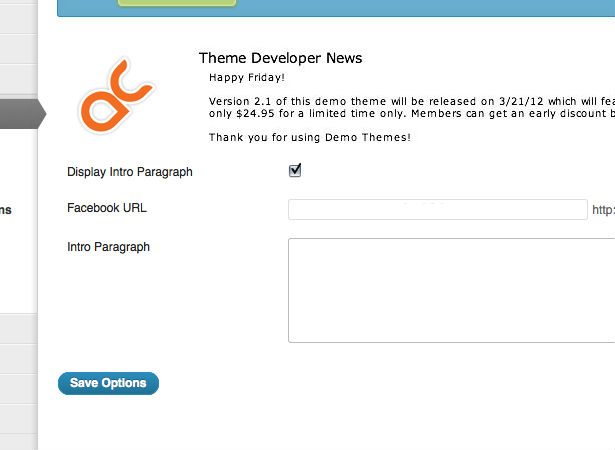
Τώρα, ήρθε η ώρα να εμφανίσετε τις διαθέσιμες επιλογές μας. Αρχικά, εμφανίζουμε ένα πλαίσιο ελέγχου για να καθορίσουμε αν θα εμφανιστεί ή όχι η εισαγωγική παράγραφος στο θέμα μας.
Στη συνέχεια, εμφανίζουμε μια εισαγωγή κειμένου για τη διεύθυνση URL του χρήστη στο Facebook.
Προχωρώντας, εμφανίζουμε μια textarea για το κείμενο της παραγράφου intro.
Τέλος, εμφανίζουμε το κουμπί υποβολής για τη φόρμα μας.
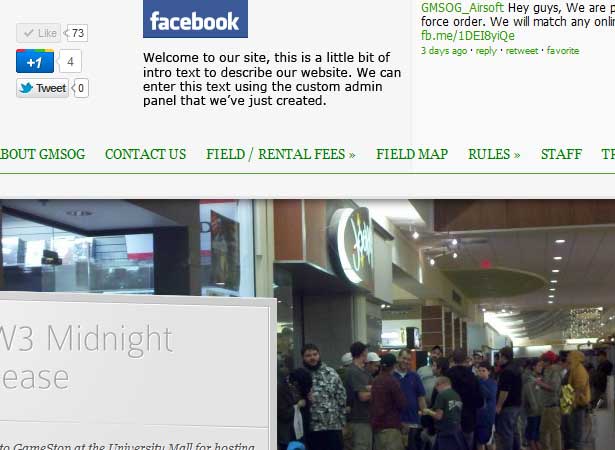
Τώρα πρέπει να καταλήξουμε σε μια σελίδα επιλογών όπως αυτή.
Τώρα που έχουμε την πλευρά του διαχειριστή μακριά, ας ενοποιήσουμε αυτές τις προσαρμοσμένες ρυθμίσεις στο θέμα μας. Έχουμε τώρα 3 ρυθμίσεις στη διάθεσή μας - ένα πλαίσιο ελέγχου που μας λέει εάν θα εμφανιστεί ή όχι το κείμενο intro, το κείμενο intro και το Facebook. Στο αρχείο header.php, θα τροφοδοτήσουμε αυτές τις ρυθμίσεις σε έναν πίνακα που ονομάζεται $ options.
Τώρα, θα εντοπίσουμε το μέρος του προτύπου μας, όπου θα εισέλθει το κείμενο intro και θα αναλύσει εάν θα το εμφανίσει ή όχι. Αν θέλουμε να το εμφανίσουμε, εκτυπώνουμε το περιεχόμενο που καταχωρήσαμε στον προσαρμοσμένο πίνακα διαχειριστών.
Τώρα, μπορούμε να βρούμε πού θα θέλαμε να εμφανίσουμε έναν σύνδεσμο στο προφίλ μας στο Facebook και να εμφανίσουμε τα δεδομένα με παρόμοιο τρόπο. Αυτή τη φορά, πρώτα ελέγξουμε αν έχει εισαχθεί μια τιμή. Αν έχει εισαχθεί μια τιμή, θα προχωρήσουμε και θα εμφανιστεί η εικόνα εικονιδίου Facebook.

Αυτά είναι πολύ απλά παραδείγματα για το πώς να εκτελέσετε προσαρμοσμένες επιλογές, αλλά οτιδήποτε για το θέμα σας μπορεί να τροποποιηθεί με αυτόν τον τρόπο έτσι οι δυνατότητες είναι ατελείωτες. Ένα καλά σχεδιασμένο πάνελ επιλογών μπορεί να χρησιμοποιηθεί ως σημείο πώλησης για το θέμα σας και μπορεί να κάνει ένα πολύ καλά σχεδιασμένο θέμα ακόμα πιο ελκυστικό και ευέλικτο.
Παραδείγματα πίνακα επιλογών
Για περισσότερες ιδέες, δείτε μερικά από τα πιο δημοφιλή πάνελ επιλογών προγραμματιστών θεμάτων.
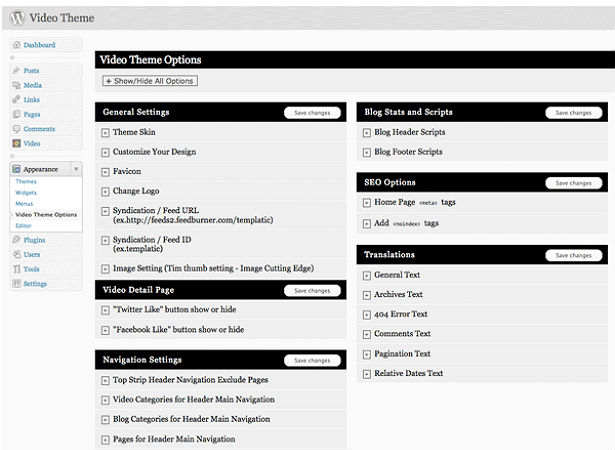
Πρότυπο
Πρότυπο τα θέματα έχουν πολύ σαφή και συνοπτική σελίδα επιλογών.

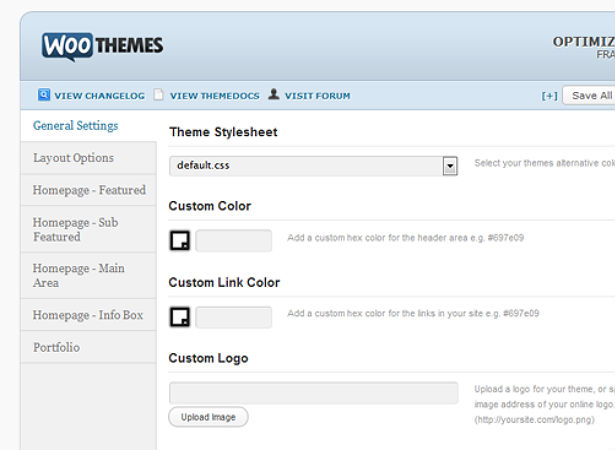
WooThemes
Ένας δημιουργός εξαιρετικών θεμάτων του WordPress, WooThemes 'παρέχει πρόσβαση σε μια σειρά προσαρμογών, χωρισμένες σε υποτομές χρησιμοποιώντας τη δική τους προσαρμοσμένη διάταξη.

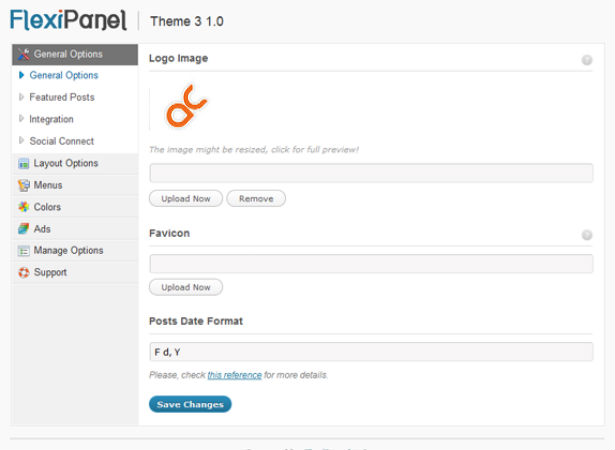
FlexiThemes
Ο πίνακας επιλογών FlexiPanel από FlexiThemes είναι ένα βασικό, αλλά εύχρηστο πάνελ.

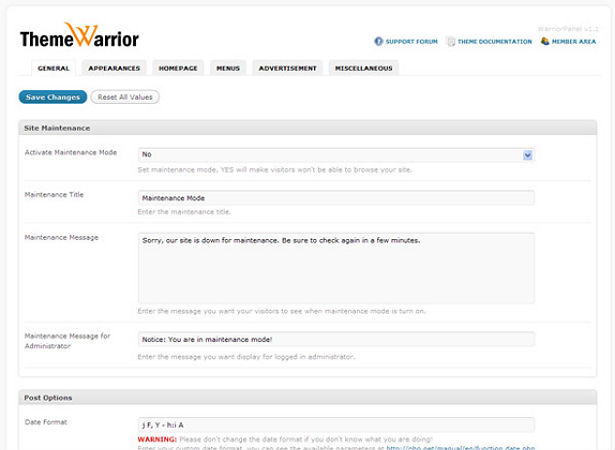
Θέμα Πολεμιστής
Οι σαφείς συνδέσεις με την τεκμηρίωση των θεμάτων καλύπτουν μια διεπαφή με καρτέλες στο Θέμα Πολεμιστής επιλογές διεπαφής.

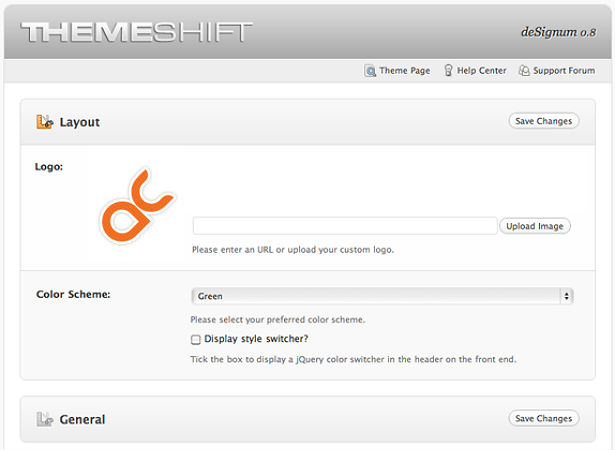
ThemeShift
Ένα άλλο κομψό, καλά σχεδιασμένο σελίδα επιλογών που χρησιμοποιεί μερικές πολύ ωραίες επιλογές jQuery για επιλογή χρωμάτων θέματος.

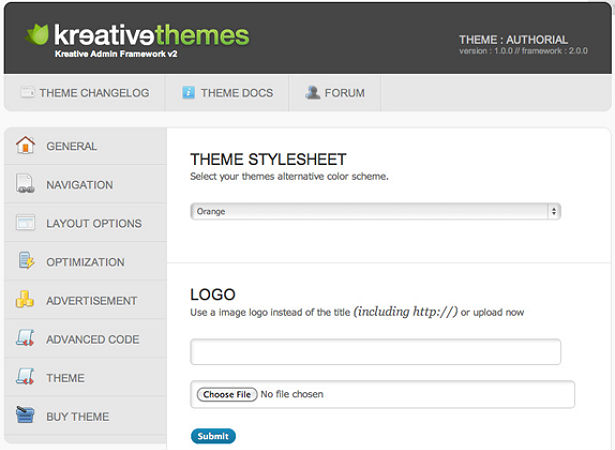
Δημιουργικά Θέματα
Δημιουργικά Θέματα είναι ένας από τους λίγους προγραμματιστές θεμάτων που παρουσιάζουν πραγματικά στιγμιότυπα οθόνης του πίνακα προσαρμοσμένων επιλογών για την προώθηση των θεμάτων τους. Ο πίνακας επιλογών τους είναι καθαρός, καλά σχεδιασμένος και περιλαμβάνει συνδέσμους προς την τεκμηρίωση, τα φόρουμ υποστήριξης και το changelog για το τρέχον θέμα.

Προσαρμοσμένες διατάξεις, Ajax, jQuery και πέρα
Πολλοί προγραμματιστές θεμάτων θέτουν πολύ χρόνο δημιουργώντας προσαρμοσμένες μορφές στυλ για τη σελίδα επιλογών τους. Ενώ αυτό μπορεί να τους κάνει να ξεχωρίζουν από το πλήθος όταν κοιτάζουν μια σελίδα screenshots, αισθάνομαι ότι μειώνει το WordPress UX. Θυμηθείτε ότι ο χρήστης του θέματος μπορεί να μην είναι πολύ σαφής και δεν θέλετε κάποιος να βουίζει μέσα από το WordPress backend για να σταματήσει ξαφνικά και να αναρωτηθεί γιατί η διασύνδεση είναι ξαφνικά δραστικά διαφορετική. Η διατήρηση του σχεδιασμού σας συνεπής με την τυποποιημένη διάταξη διαχειριστή WordPress είναι, κατά τη γνώμη μου, η καλύτερη επιλογή.
Μπορείτε να επιλέξετε να επεκτείνετε περαιτέρω τον πίνακα επιλογών σας ενσωματώνοντας το Ajax και το jQuery έτσι ώστε οι επιλογές σας να μπορούν να ενημερωθούν χωρίς να απαιτείται ανανέωση της σελίδας. Αν και αυτό είναι ένα μικρό τσίμπημα, κάνει τη σελίδα να φαίνεται πολύ πιο κηλίδα και εκλεπτυσμένη χωρίς να δημιουργεί σύγχυση στον χρήστη σας.
Στο τέλος, θέλετε να θαυμάσετε τον χρήστη σας με ευκολία στη χρήση. Ο στόχος σας θα πρέπει να είναι να δημιουργηθεί το θέμα σας ως σημείο εκκίνησης για τον ιστότοπό σας για τους χρήστες. Όσο πιο προσαρμόσιμος είναι το θέμα, τόσο περισσότερο ο χρήστης θα αισθάνεται σαν να είναι "δικό του".
Τι πιστεύετε ότι είναι ένα κοινό πρόβλημα με τα εμπορικά πάνελ επιλογής θέματος; Έχει ένα προσαρμοσμένο πάνελ επιλογών που επηρεάζει ποτέ την απόφασή σας για την αγορά ενός θέματος WordPress;