Βέλτιστες πρακτικές CSS3 για σχεδιαστές
Εάν είστε αρχικά σχεδιαστής και έχετε αρχίσει πρόσφατα να μαθαίνετε CSS, πιθανότατα έχετε αρχίσει να ενσωματώνετε μερικές από τις νέες δυνατότητες του CSS που έχουν προστεθεί στη γλώσσα σε CSS3 .
Αλλά αν δεν έχετε μεγάλη εμπειρία με το CSS, πιθανότατα προσπαθείτε να μάθετε ποιος είναι ο καλύτερος τρόπος για να αντιμετωπίσετε μερικές από τις προκλήσεις που προκύπτουν από τη χρήση προθεμάτων πολλαπλών προμηθευτών που ασχολούνται με παλαιότερες εκδόσεις του Internet Explorer, και άλλα διλήμματα ειδικά για το CSS3.
Σε αυτό το άρθρο, θα προσπαθήσω να καλύψω μερικά από τα σημαντικά πράγματα που πρέπει να θυμόμαστε όταν ασχολούμαστε με αυτά τα θέματα. Λάβετε υπόψη ότι τίποτα εδώ δεν έχει τεθεί σε πέτρα, αλλά αυτά θα πρέπει απλώς να είναι κατευθυντήριες γραμμές που θα σας βοηθήσουν να γράψετε πιο αποτελεσματικό, ευκολότερο να διατηρήσετε και να προστατεύσετε το μέλλον κώδικα.
Γνωρίστε τα γραφήματα υποστήριξης
Πιθανότατα δεν θα πρέπει να απομνημονεύσετε ποια χαρακτηριστικά λειτουργούν σε ποια προγράμματα περιήγησης. Στις περισσότερες περιπτώσεις, οι λειτουργίες CSS3 δεν θα λειτουργούν σε όλα τα προγράμματα περιήγησης που χρησιμοποιούν. Και σε ορισμένες περιπτώσεις, ακόμα και οι πιο πρόσφατες εκδόσεις των προγραμμάτων περιήγησης δεν έχουν πλήρη υποστήριξη.
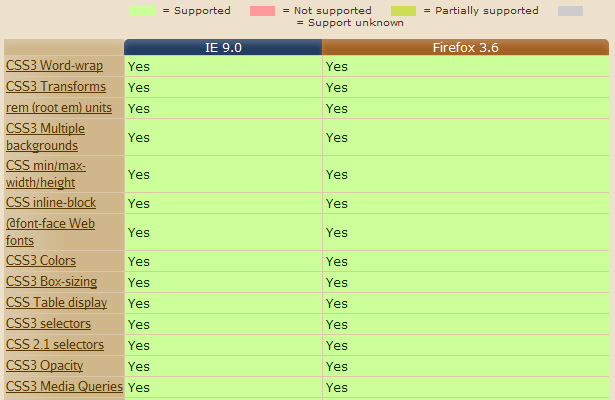
Το πρώτο πράγμα που πρέπει να κάνετε είναι να καταλάβετε πού στερείται υποστήριξης. Ο κύριος πόρος που πρέπει να χρησιμοποιήσετε είναι ο Πότε μπορώ να χρησιμοποιήσω ... site, το οποίο περιλαμβάνει γραφήματα για CSS3, HTML5 και τόνους επιπλέον. Μπορείτε ακόμη να κάνετε συγκρίσεις δίπλα-δίπλα με διαφορετικά προγράμματα περιήγησης, όπως φαίνεται στο παρακάτω στιγμιότυπο οθόνης συγκρίνει την υποστήριξη CSS3 στο Firefox 3.6 έναντι του IE9 :
Παρόλο που το " Πότε μπορώ να χρησιμοποιήσω" είναι ίσως η μοναδική πηγή υποστήριξης που θα χρειαστείτε, μπορείτε να δείτε μερικές άλλες επιλογές:
- CSS3 Κάντε κλικ στο Διάγραμμα
- Περιεχόμενο CSS και συμβατότητα με προγράμματα περιήγησης
- Συμβατότητα CSS και Internet Explorer
- Σύγκριση μηχανών διάταξης (CSS)
Αλλά γνωρίζετε ότι αν και μια δυνατότητα CSS μπορεί να αναφέρεται κάπου ως "υποστηριζόμενη", αυτό δεν σημαίνει ότι δεν είναι σφάλματα ή ασυνέπειες. Έτσι δοκιμάστε προσεκτικά.
Μην υπερχρησιμοποιείτε τα πολυπροπυλένια
Λόγω της πίεσης του πελάτη ή του πρακτορείου ή απλώς του γεγονότος ότι θέλετε τα πάντα να φαίνονται και να λειτουργούν τα ίδια παντού, μπορεί να μπείτε στον πειρασμό να χρησιμοποιήσετε τα πολλά CSS Polyfills .
Αλλά πολλά από αυτά τα σενάρια μπορούν να επιβραδύνουν σημαντικά τις σελίδες σας - ειδικά αν χρησιμοποιείτε περισσότερα από ένα. Υπάρχουν πολλές μελέτες και πηγές που δείχνουν τη σημασία της ταχύτητας ενός ιστότοπου, οπότε κάθε polyfills πρέπει να εξεταστεί προσεκτικά και με βάση το γενικό συμφέρον του ιστότοπου ή της εφαρμογής σας.
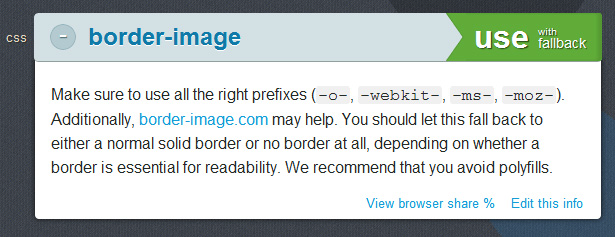
Για να σας βοηθήσουμε να αποφασίσετε για το τι πρέπει να κάνετε και για το τι να επιτρέψετε να μειώσετε σε μικρότερη εμπειρία, χρησιμοποιήστε το HTML5 Παρακαλώ ιστοσελίδα. Όπως φαίνεται στο παρακάτω υπόδειγμα στιγμιότυπο οθόνης, το HTML5 Παρακαλείσθε συχνά να αποφεύγετε την εμφάνιση πολυφακέλων για ορισμένα χαρακτηριστικά:
Ελέγξτε πώς τα χαρακτηριστικά υποβαθμίζονται
Αν αποφεύγετε πολλά polyfills, φυσικά θα πρέπει να επιτρέψετε πολλές λειτουργίες CSS3 να υποβαθμιστούν σε μια πρωτόγονη εμπειρία σε παλαιότερα προγράμματα περιήγησης (συνήθως IE6-8). Αλλά μην υποθέσετε ότι αυτό θα συμβεί αυτόματα.
Σε πολλές περιπτώσεις (για παράδειγμα, όταν χρησιμοποιείτε πολλαπλά υπόβαθρα), θα πρέπει να δηλώσετε μια ιδιότητα που θα αντικατασταθεί από τη λειτουργία CSS3, αλλά θα εξακολουθεί να εμφανίζεται σε παλαιότερα προγράμματα περιήγησης.
Για παράδειγμα, για πολλά φόντα, μπορείτε να το κάνετε αυτό:
.element {background: url(images/fallback.jpg) no-repeat;background: url(images/example.png) center center no-repeat,url(images/example-2.png) top left repeat;}Παρατηρήστε την ενιαία εικόνα φόντου που δηλώθηκε πριν από τη γραμμή πολλαπλών εικόνων φόντου. Τα μη υποστηριζόμενα προγράμματα περιήγησης θα εμφανίζουν τη μεμονωμένη εικόνα, αλλά θα αγνοούν τη 2η γραμμή. Τα υποστηριζόμενα προγράμματα περιήγησης θα διαβάζουν και τις δύο γραμμές, αλλά η πρώτη γραμμή θα αντικατασταθεί από τη δεύτερη.
Ορισμένες άλλες λειτουργίες CSS3 που θα μπορούσαν να επωφεληθούν από αυτό το είδος εναλλακτικών λύσεων είναι χρώματα RGBA, χρώματα HSLA και κλίσεις.
Για να δείτε πώς η λειτουργία CSS3 υποβαθμίζεται σε παλαιότερα προγράμματα περιήγησης, μπορείτε να χρησιμοποιήσετε ένα σελιδοδείκτη που ονομάζεται deCSS3 .
Αυτήν τη στιγμή λειτουργεί μόνο σε Chrome και Safari, αλλά απλά σύρετε το σύνδεσμο στη γραμμή σελιδοδεικτών σας και στη συνέχεια κάντε κλικ στο σύνδεσμο σε οποιονδήποτε ιστότοπο θέλετε να "de-CSS3" και θα σας δείξει τον ιστότοπο με σκιά κειμένου, στρογγυλεμένες γωνίες και άλλα νέα στοιχεία έχουν αφαιρεθεί. Φυσικά, αυτό δεν αποτελεί αντικατάσταση για τις πραγματικές δοκιμές του προγράμματος περιήγησης, αλλά μπορεί να χρησιμεύσει ως ένας χρήσιμος οδηγός για ταχύτερη ανάπτυξη, πριν κάνετε την τελική δοκιμή σας προς το τέλος του έργου.
Ένα άλλο εργαλείο που βοηθά στην αντιμετώπιση των εναλλακτικών λύσεων είναι το Modernizr Βιβλιοθήκη JavaScript. Αλλά αν είστε εκφοβισμένοι από τις βιβλιοθήκες, μην είστε. Η Modernizr δεν είναι δύσκολο να αντιμετωπιστεί από την άποψη της CSS. Ολοκλήρωση αγοράς αυτό το σεμινάριο για μια εισαγωγή χωρίς πόνο.
Ασχολείται με τα προθέματα προμηθευτών
Ένα από τα βρώμικα μέρη του CSS3 πρέπει να ασχοληθεί με όλα τα διαφορετικά προθέματα πωλητών. Η διατήρηση κώδικα που χρησιμοποιεί όλα τα προθέματα είναι κουραστική και σε ορισμένες περιπτώσεις δεν χρειάζεστε όλα αυτά. Ποιος μπορεί να θυμάται πότε να συμπεριλάβει "-Ο-" ή "-ms-" και πότε;
Λοιπόν, όπως αναφέρθηκε, η χρήση των χαρτών υποστήριξης θα βοηθήσει. Αλλά εδώ υπάρχουν μερικές άλλες προτάσεις για να βοηθήσετε να αντιμετωπίσετε τα προθέματα των πωλητών.
Χρησιμοποιήστε έναν προεπεξεργαστή CSS
Οι προ-επεξεργαστές είναι όλη η οργή αυτή τη στιγμή. Αλλά οι αρχάριοι και οι σχεδιαστές του CSS, που δεν είναι σκληροί προγραμματιστές ή προγραμματιστές, μπορεί να έχουν δύσκολο χρόνο να ασχοληθούν με αυτά τα νέα εργαλεία.
Έτσι, αν και οι προεπεξεργαστές σίγουρα δεν είναι για όλους, είναι σίγουρα αξίζει να εξεταστούν, επειδή μπορούν να βελτιώσουν σημαντικά την παραγωγή και το χρόνο συντήρησης.
Μια εκτενής συζήτηση των preprocessors είναι σίγουρα πέρα από αυτό το άρθρο, αλλά εδώ είναι μερικοί σύνδεσμοι για να ξεκινήσετε:
Και αν βρείτε αυτά τα πράγματα πάρα πολύ βαρύ, ο Chris Coyier από τα CSS-Tricks έχει κάποια σκέψεις σχετικά με τους προεπεξεργαστές που θα μπορούσαν να σας βοηθήσουν να έχετε μια συνολική εικόνα. Και εδώ μια δημοσίευση στο Nettuts + που καλύπτει μερικά από τα χαρακτηριστικά και τα οφέλη από τη χρήση μερικών από τους πιο δημοφιλείς CSS preprocessors.
Να είστε συνεπείς στον κώδικα σας
Αν επιλέξετε να μην προεπεξεργαστείτε το CSS χρησιμοποιώντας μια από τις προαναφερόμενες τεχνολογίες, τότε θα πρέπει να αντιμετωπίσετε τη διατήρηση όλων των προθεμάτων προμηθευτών. Έτσι, βεβαιωθείτε ότι έχετε επιλέξει ένα στυλ και παραγγελία για τα προθέματα προμηθευτή σας και να κολλήσει με αυτό. Με αυτόν τον τρόπο, ο κωδικός σας θα είναι πιο εύκολος στην ανάγνωση και τη συντήρηση.
Για παράδειγμα, μερικοί προγραμματιστές CSS θέτουν τις γραμμές προθέματων προμηθευτών τους σε αλφαβητική σειρά και χρησιμοποιούν την εσοχή έτσι ώστε όλες οι τιμές να ευθυγραμμίζονται, όπως παρακάτω:
.element {-moz-transition: background-color linear .8s;-ms-transition: background-color linear .8s;-o-transition: background-color linear .8s;-webkit-transition: background-color linear .8s;transition: background-color linear .8s;}Αυτός είναι ένας μόνο τρόπος να το κάνουμε. Αλλά ανεξάρτητα από τη μέθοδο που θα επιλέξετε, απλά να είστε συνεπείς σε όλο τον κώδικα. Αυτό θα ήταν ιδιαίτερα σημαντικό αν εργάζεστε σε μια ομάδα όπου οι άλλοι πρέπει να διαβάζουν και / ή να διατηρούν τον κωδικό σας.
Φυσικά, δεν είναι όλες οι δυνατότητες CSS3 εύκολο να οργανωθούν (για παράδειγμα, ο κώδικας για τα κινούμενα σχέδια βασικών καρέ είναι πολύ πιο περίπλοκος), αλλά για τα περισσότερα χαρακτηριστικά θα πρέπει να έχετε τη δυνατότητα να έχετε ένα σταθερό στυλ που καθιστά την ανάπτυξη και συντήρηση πιο ομαλή.
Τι συμβαίνει με την τυπική ιδιοκτησία;
Θα παρατηρήσετε στο παράδειγμα της προηγούμενης ενότητας, η τελευταία ιδιότητα που δηλώνεται μετά τις γραμμές των προμηθευτών είναι η τυπική έκδοση της ιδιότητας. Εάν πρόκειται να συμπεριλάβετε την τυπική ιδιότητα, αυτό είναι σίγουρα το πώς πρέπει να το κάνετε. Συνεπώς, συμπεριλάβετε πάντα το τελευταίο όταν το προσθέτετε.
Αυτό γίνεται για να διασφαλιστεί ότι η υλοποίηση του χαρακτηριστικού από τον προμηθευτή αντικαθίσταται από την τυπική υλοποίηση. Αλλά υπάρχει μια προσοχή εδώ.
Για μερικές πολύπλοκες κινήσεις και αλληλεπιδράσεις, είναι πιθανό ότι η εφαρμογή θα μπορούσε να αλλάξει τόσο πολύ ώστε όταν το πρόγραμμα περιήγησης ξεκινήσει να υποστηρίζει την τυπική ιδιότητα, θα μπορούσε να έχει ανεπιθύμητα αποτελέσματα. Έτσι, σε ορισμένες περιπτώσεις, ίσως είναι καλύτερα να απομακρύνετε από την κανονική ιδιοκτησία συνολικά.
Έγραψα για το θέμα αυτό πιο εμπεριστατωμένα στο blog μου , οπότε ελέγξτε το εάν θέλετε μια πιο ολοκληρωμένη συζήτηση για αυτό το ζήτημα.
Χρησιμοποιήστε τον προθέτη
Ένας από τους ευκολότερους τρόπους για να ασχοληθείς με όλους τους περίεργους χαρακτήρες του πωλητή είναι να χρησιμοποιήσεις ένα εύχρηστο μικρό εργαλείο που ονομάζεται Προθέρ . Με το Prefixr, απλά αναπτύσσετε τον κώδικα σας όπως πάντα και θα μπορούσατε να χρησιμοποιήσετε μόνο ένα πρόθεμα προμηθευτή (για παράδειγμα, μόνο "-moz-") για όλα τα CSS3 σας. Στη συνέχεια, όταν ολοκληρώσετε τη δοκιμή σε αυτό το πρόγραμμα περιήγησης και έχετε τα πάντα να λειτουργούν όπως εσείς θέλετε, απλώς ρίξτε τον κώδικα σας στο Prefixr και θα δημιουργήσει όλο τον επιπλέον κωδικό προμηθευτή για εσάς.
Το Prefixr μπορεί επίσης να ενσωματωθεί αυτόματα με τον επεξεργαστή κειμένου , και περιλαμβάνει υποστήριξη για τον μακροχρόνιο κώδικα κινούμενων εικόνων βασικών καρέ. Ως εναλλακτική λύση, μπορείτε επίσης να δοκιμάσετε ένα εργαλείο που δημιούργησα Κώδικας γεμίσματος κινούμενων εικόνων που προσθέτει τον πρόσθετο κώδικα προμηθευτή για κινούμενα σχέδια βασικών καρέ.
Δοκιμάστε προσεκτικά
Η τελευταία πρόταση που θα δώσω εδώ είναι να δοκιμάσετε λεπτομερώς σε όλους τους browsers που υποστηρίζετε. Μπορείτε να χρησιμοποιήσετε δεκάδες εργαλεία και βιβλιοθήκες για να σας βοηθήσουμε στην ανάπτυξη του CSS3, αλλά τίποτα δεν μπορεί να αντικαταστήσει διεξοδικές δοκιμές σε πραγματικά περιβάλλοντα περιήγησης.
Και αυτή η συμβουλή θα ήταν ιδιαίτερα σημαντική εάν ασχολείσαι με πολλά CSS3 σχετιζόμενα με το σχεδιασμό (π.χ. ερωτήματα μέσων) και με βαριά χρήση τυπογραφικών χαρακτηριστικών. Θέλετε το περιεχόμενό σας να είναι χρησιμοποιήσιμο και ευανάγνωστο σε όλα τα προγράμματα περιήγησης, ακόμα και αν οι δυνατότητες CSS3 δεν είναι διαθέσιμες.