Τύπος μεγέθους με ακολουθίες Lucas
Η σχέση μεταξύ κειμένου και της υπόλοιπης σελίδας είναι ένα από τα βασικά χαρακτηριστικά κάθε σχεδίου.
Ο ρυθμός, η έμφαση και ο τόνος είναι όλα συμβιβασμένα χωρίς σωστό κλιμάκιο. Ωστόσο, η επιλογή των μεγεθών κειμένου είναι συχνά τόσο επίπονη όσο και απογοητευτική εμπειρία, χωρίς τυποποιημένο σημείο εκκίνησης για να μας ενημερώσετε.
Ως αποτέλεσμα, συχνά διαπιστώνουμε ότι οι σχεδιαστές ιστοσελίδων πέφτουν πίσω στις προεπιλεγμένες επιλογές που παρουσιάζονται από τις εφαρμογές - 8pt, 10pt, 12pt, 14pt, 18pt - γιατί δεν χρειάζονται καλύτερη λύση.
Αυτή η καλύτερη λύση είναι να ορίσετε μεγέθη τύπων όχι μεμονωμένα, αλλά σύμφωνα με ένα προκαθορισμένο σύστημα. ένα σύστημα που είναι απλό στη χρήση, πρακτικό να εφαρμοστεί στον ιστό και το σημαντικότερο, αρκετά ευέλικτο ώστε να επιτρέπει στους σχεδιαστές μια πλήρη έκφραση. Cue: η ακολουθία Lucas.
Lucas Sequences
Η ακολουθία Fibonacci - που καταγράφηκε για πρώτη φορά στη Δύση κατά τον 13ο αιώνα από τον Leonardo Fibonacci - είναι το σύνολο των ακεραίων (ολόκληροι αριθμοί):
0, 1, 1, 2, 3, 5, 8, 13, 21, 34, 55, 89, 144, 233, 377, 610, 987 ... ad infinitum
Η ακολουθία ονομάστηκε για τον Fibonacci από τον περίφημο γαλλικό μαθηματικό του 19ου αιώνα François Édouard Lucas ο οποίος παρήγαγε μια παρόμοια ακολουθία δική του, που αναφέρεται ως Lucas Numbers:
2, 1, 3, 4, 7, 11, 18, 29, 47, 76, 123, 199, 322, 521, 843 ... ad infinitum
Η ακολουθία Fibonacci και οι αριθμοί Lucas είναι και οι δύο συγκεκριμένες παραλλαγές της γενικής ακολουθίας Lucas.
Οι ακολουθίες του Lucas και οι ακέραιες αλληλουχίες γενικά έχουν αποτελέσει αντικείμενο μιας διάρκειας μελέτης για πολλούς πετυχημένους μαθηματικούς, οπότε πρόκειται να συνοψίσουμε την έννοια ως εξής:
- Οποιοσδήποτε δεδομένος αριθμός στην ακολουθία είναι το άθροισμα των δύο προηγούμενων αριθμών όπως περιγράφεται στον τύπο: n = n-1 + n-2
- Οι πρώτοι δύο αριθμοί της σειράς - γνωστοί ως αριθμοί σπόρων - επιλέγονται αυθαίρετα.
Γιατί να χρησιμοποιήσετε μια ακολουθία Lucas για να ορίσετε τύπο;
Οι Lucas Sequences, ιδιαίτερα με τη μορφή της ακολουθίας Fibonacci, έχουν στενή σχέση με το Golden Ratio, το οποίο επαναλαμβάνεται σε όλη τη φύση με κοχύλια, ιστούς αράχνης, σχηματισμούς σύννεφων και πολλά άλλα φυσικά θαύματα. Υπάρχουν ισχυρά στοιχεία που υποδηλώνουν ότι οτιδήποτε θεωρούμε οπτικά ελκυστικό οφείλεται στη σχέση αυτής της μορφής με τη χρυσή αναλογία.
Το πιο σημαντικό είναι ότι η Lucas Sequences μας παρέχει ένα κλιμακωτό πλαίσιο για τον καθορισμό τύπου που είναι τόσο χαριτωμένος όσο και ρυθμικός.
Προσδιορισμός του πρώτου μας αριθμού σπόρου
Υπάρχει μεγάλη συζήτηση σχετικά με το σωστό μέγεθος κειμένου σώματος για έναν ιστότοπο. Το 12px εξακολουθεί να είναι το πιο κοινό, αλλά δεν είναι ασυνήθιστο να βλέπετε τίποτα από 10px σε 16px. Αυτό γεννιέται ουσιαστικά από την έλλειψη κατανόησης των μετρήσεων των γραμματοσειρών. Παραδόξως, για όσους είμαστε συνηθισμένοι στην τυποποίηση - ή τουλάχιστον τις φιλοδοξίες τυποποίησης - δεν υπάρχει τυποποιημένο μέτρο στον σχεδιασμό τύπου. δύο διαφορετικοί σχεδιαστές τύπου, σχεδιάζοντας ακριβώς το ίδιο σχέδιο σε λογισμικό παραγωγής γραμματοσειρών, είναι πιθανό να το προσελκύσουν σε διαφορετικά μεγέθη. Η διακύμανση μεταξύ των διαφορετικών γραμματοσειρών είναι, χωρίς έκπληξη, πολύ συνηθισμένη.

Η απάντηση στο σημείο εκκίνησης είναι απληστία απλή. το προεπιλεγμένο μέγεθος κειμένου θα είναι 1em, πράγμα που σημαίνει ότι ο πρώτος αριθμός σπόρου μας θα είναι 1.
Υπάρχουν ορισμένα βασικά πλεονεκτήματα για τη χρήση του 1em ως αφετηρίας μας: ως σχετική μονάδα μέτρησης ένα em είναι κατάλληλο για την ανταποκρινόμενη σχεδίαση. με τη χρήση ems και πολλαπλών ems μπορούμε να αλλάξουμε το μέγεθος ολόκληρο το σχήμα μας, αλλάζοντας το μέγεθος της γραμματοσειράς βάσης. Τέλος, είναι μια νοητή εννοιολογική προσαρμογή με την ακολουθία του Lucas και θα μας χρησιμεύσει για να μας υπενθυμίσει την ακριβή ακέραια ακολουθία αν χρειαστεί να ξαναεπισκεφτούμε το σχέδιο αργότερα.
Δεν υπάρχει τίποτα εγγενώς λανθασμένο με τη χρήση ποσοστών αντί για ems ή ακόμα και εικονοστοιχείων ή σημείων, αλλά το em είναι περισσότερο από πιθανό μέλλον του σχεδιασμού ιστοσελίδων, οπότε μπορούμε να το συνηθίσουμε.
Προσδιορισμός του δεύτερου αριθμού σπόρου μας
Υπάρχουν πολλές ανοικτές σε μας στρατηγικές για τον προσδιορισμό του δεύτερου αριθμού σπόρων μας. Μερικοί σχεδιαστές έχουν μια συγκεκριμένη προτίμηση και θα διαλέξουν 1,2 ή παρόμοια. Άλλοι σχεδιαστές, που απολαμβάνουν τον μυστικισμό του Golden Ratio, θα ήθελαν να χρησιμοποιήσουν το 1.618em.
Μια πιο πρακτική λύση είναι να προσδιορίσετε τον δεύτερο αριθμό σπόρου χρησιμοποιώντας το ύψος γραμμής του κειμένου του σώματος. Ωστόσο, επειδή το ύψος γραμμής συνήθως υπαγορεύεται από το μήκος της γραμμής και το μήκος της γραμμής καθορίζεται από ένα πλέγμα, είναι πιο κατάλληλο για εκτύπωση ή σχεδιασμό ιστού που δεν ανταποκρίνεται. Επειδή κοιτάζουμε το μέλλον και το μέλλον ανταποκρίνεται, δεν θα λειτουργήσει για εμάς.
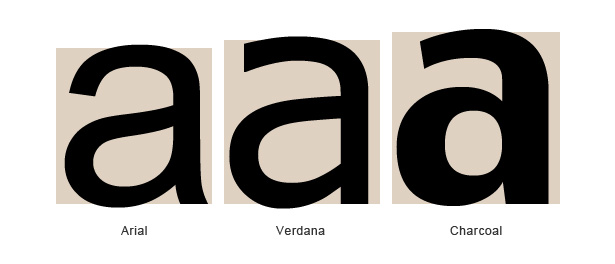
Αυτό που έχουμε μείνει, εν μέρει με μια διαδικασία εξάλειψης και εν μέρει λόγω της καταλληλότητάς του, είναι το x-ύψος του τύπου. Ή πιο συγκεκριμένα, η σχέση του ύψους x με το υπόλοιπο του glyph.
Ένα χαρακτηριστικό του καλού σχεδιασμού είναι η επανάληψη των βασικών στοιχείων και η μεταφορά των αναλογιών του τύπου στη σελίδα στο σύνολό του είναι μια μεγάλη ευκαιρία τόσο για να αναγνωρίσουμε το έργο του σχεδιαστή τύπου όσο και για να εμπλουτίσουμε το σχεδιασμό μας με κάποιο χαρακτήρα του τύπου.
Βρείτε το x ύψος μας
Για να βρείτε το ύψος x της γραμματοσειράς σας, πρέπει να ανοίξουμε κάτι όπως το Photoshop ή το Illustrator και να προσθέσουμε κάποιο κείμενο που περιλαμβάνει έναν ascender (π.χ. 'd') και το γράμμα 'x'. Εάν χρησιμοποιείτε έναν επεξεργαστή bitmap όπως το Photoshop, ορίστε το κείμενο όσο το δυνατόν μεγαλύτερο ώστε να έχετε ακριβές αποτέλεσμα. Σε αυτά τα παραδείγματα έχω ρυθμίσει τη γραμματοσειρά στα 500pt για να το μετρήσει.
Στη συνέχεια, μετρήστε το ύψος από τη γραμμή ανελκυστήρα στη γραμμή βάσης και το ύψος από την κορυφή του x στη γραμμή βάσης.

Φυσικά, εάν είστε αρκετά τυχεροί για να έχετε πρόσβαση σε καλό λογισμικό σχεδιασμού γραμματοσειρών, μπορείτε απλά να ανοίξετε το αρχείο γραμματοσειράς που θα χρησιμοποιήσετε και να διαβάσετε το ύψος x και το ύψος του ανελκυστήρα.
Τώρα διαιρέστε το ύψος x από το ύψος του ανελκυστήρα για να βρείτε το ύψος x ως ποσοστό του συνόλου:
x-ύψος / ύψος ανελκυστήρα * 100 = αριθμός δευτέρου σπόρου
Στην περίπτωση της γραμματοσειράς στο παράδειγμα (που είναι το Museo Slab) το αποτέλεσμα είναι:
253/353 = 0,71671388
ή 0,716em
Γιατί δεν μετράμε από την κορυφή του ανελκυστήρα στο κάτω μέρος του απογυμνωτή; Επειδή οι χαρακτήρες δεν τείνουν να έχουν τόσο ανελκυστήρα όσο και απογυμνωτή (μια περιστασιακή εξαίρεση είναι το γράμμα 'f') και κατά συνέπεια οι σχέσεις μέσα στα σχήματα που περιλαμβάνουν το σχεδιασμό της γραμματοσειράς βασίζονται στη σχέση μεταξύ του ύψους x και ενός πλέον στελέχους. Είναι δυνατόν να μετρήσετε τον απογυμνωτή αντ 'αυτού, αλλά καθώς το ύψος του καπακιού (το ύψος των κεφαλαίων) είναι συνήθως πολύ κοντά στον ανελκυστήρα που είναι η προτίμησή μου. Αν βρείτε τον εαυτό σας χρησιμοποιώντας μια γραμματοσειρά με μια πιο επικρατέστερη ποιότητα - την αντίθεση στο πάχος των διαφορετικών εγκεφαλικών επεισοδίων για παράδειγμα - ίσως να θέλετε να χρησιμοποιήσετε αυτήν την τιμή στη θέση του ανύψωσης προς τον λόγο x-height.
Ο προσδιορισμός του τρόπου με τον οποίο θα φτάσετε στον δεύτερο αριθμό σπόρου σας είναι μια από τις βασικές αποφάσεις σχεδιασμού που θα πρέπει να κάνετε, ωστόσο δεν είναι κάτι που πρέπει να αγωνιστείτε. επιλέξτε έναν αριθμό από ένα καπέλο αν προτιμάτε και προχωρήστε, τα καλά πράγματα δεν έχουν ακόμη έρθει.
Αξίζει να σημειωθεί ότι αν αλλάξετε την εξίσωση και διαιρέσετε το ύψος του ανυψωτήρα κατά το ύψος x θα καταλήξετε με έναν αριθμό μεγαλύτερο από ένα. Σε αυτή την περίπτωση η ακολουθία σας θα είναι πιο απότομη και λίγο πιο δραματική.
Δημιουργώντας την ακολουθία μας
Έτσι, έχουμε τους δύο αριθμούς σπόρων μας: 1em και 0.716em και έχουμε τον τύπο n = n-1 + n-2:
1 + 0.716 = 1.716
0,716 + 1,716 = 2,432
1.716 + 2.432 = 4.148
και τα λοιπα.
Αυτό έχει ως αποτέλεσμα την ακόλουθη ακολουθία:
1, 0.716, 1.716, 2.432, 4.148, 6.58, 10.728, 17.308, 28.036 ... ad infinitum
Το κομμάτι σχεδιασμού
Μέχρι στιγμής, έχουμε πάρει το δρόμο μας μέσα από μερικά βασικά, αλλά χρήσιμα μαθηματικά, και έχουμε φτάσει σε μια ακολουθία που μας δίνει μια σειρά μεγεθών από 1em έως 28.036em και πέρα εάν είναι απαραίτητο.
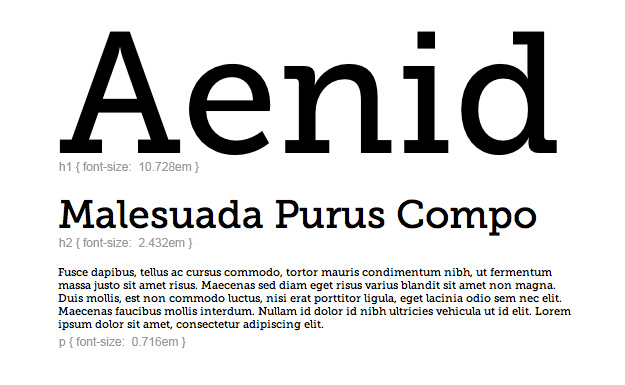
Τώρα μπορούμε να χρησιμοποιήσουμε αυτές τις τιμές ως τα μεγέθη τύπου μας διαδοχικά για να δημιουργήσουμε ένα σχήμα καλά αναλογικού τύπου:

Θα παρατηρήσετε ότι αρχίζουμε με το p να είναι 0.716 και το h4 να είναι 1, παρά το γεγονός ότι αυτό δεν είναι διαδοχικά σωστό. Ο λόγος είναι ότι από την άποψη της ιεραρχίας το h4 είναι πιο σημαντικό από το p. Η ακολουθία Lucas δεν πρέπει να υπαγορεύει ιεραρχία στη σελίδα, υπαγορεύει τις σχέσεις κλίμακας διαφορετικών στοιχείων. Μόνο το περιεχόμενό σας μπορεί να υπαγορεύει ιεραρχία .
Επειδή δεν περιοριζόμαστε σε διαδοχικές τιμές στην αλληλουχία μας και είμαστε σε θέση να επιλέξουμε ποιες ακέραιοι χρησιμοποιούμε, πάντα επιτυγχάνουμε ρυθμό και δομή με την ίδια ακολουθία. Ακόμα κι αν κάνουμε μια πολύ δραματική προσέγγιση:

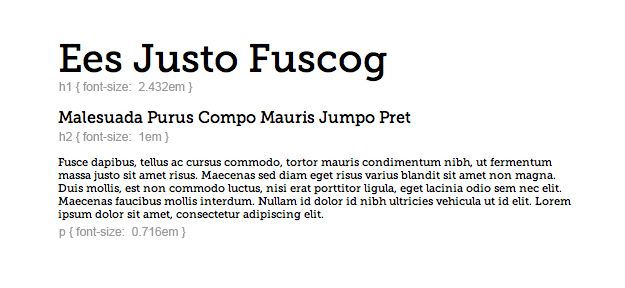
Ακριβώς η ίδια ακολουθία Lucas μπορεί επίσης να χρησιμοποιηθεί για να δημιουργήσει ένα πιο δεσμευμένο επιχειρηματικό σχήμα:

Η ουσία αυτού του συστήματος είναι ότι διατηρούνται οι σχέσεις κλίμακας, η ιεραρχία είναι αναλογική, αλλά υπάρχει ένας τεράστιος όγκος ποικιλίας διαθέσιμος στον σχεδιαστή. Αυτό είναι όπου πρέπει να κερδίσετε τα χρήματά σας: επιλέγοντας τα μεγέθη στην κλίμακα για να δημιουργήσετε ιεραρχία και έμφαση.
Ευκαμψία
Συχνά, το μέγεθος του τύπου υπαγορεύεται από περισσότερη έμφαση: τα ζητήματα της προσβασιμότητας προκύπτουν εάν μιλάμε για ένα κοινό με οπτικές δυσκολίες. ο τεράστιος όγκος περιεχομένου ενδέχεται να εκθέσει περιορισμούς. ίσως χρειαστεί να είμαστε ευέλικτοι - κυριολεκτικά - κατά το σχεδιασμό μιας υγρής διάταξης.
Ευτυχώς, το CSS αντιμετωπίζει εύκολα την κατάσταση. Επειδή χρησιμοποιούμε ems για τα μεγέθη μας, μπορούμε να ρυθμίσουμε τον τύπο μας χρησιμοποιώντας την ακολουθία Lucas και στη συνέχεια να αναβαθμίσουμε το σύνολο, θέτοντας ένα προεπιλεγμένο μέγεθος στην ετικέτα του σώματος διατηρώντας το ρυθμό του σχεδιασμού μας αλλά αυξάνοντας ή μειώνοντας τις πραγματικές τιμές.

Παρατηρήστε σε αυτήν την εικόνα ότι τα μεγέθη p, h2 και h1 παραμένουν τα ίδια, όλα αυτά προέρχονται από την ακολουθία μας. Είναι η παραλλαγή του μεγέθους γραμματοσειράς της ετικέτας σώματος (0.8εμ στα αριστερά και 1.4μ στα δεξιά) που καταλήγουν κάτω, δημιουργώντας ριζικά διαφορετικά αποτελέσματα.
Τελικά
Καθώς εξαρτάται από τα υποκείμενα μαθηματικά όπως αυτό είναι το σύστημα, είναι σημαντικό να αναγνωρίσουμε ότι ο σχεδιασμός δεν μπορεί να περιοριστεί σε ένα σύνολο εξισώσεων. Αυτή η μέθοδος μεγέθους του μεγέθους σας δίνει μια δομή με την οποία μπορείτε να εργαστείτε και θα σας βοηθήσει να δημιουργήσετε καλά σχεδιασμένα σχήματα τύπου, αλλά είναι σχεδιασμένο για να χρησιμοποιήσετε το σύστημα ως εργαλείο και όχι σαν δεκανίκι.
Οι σημειώσεις και οι κλίμακες στη μουσική, ακόμα και στη Jazz, μπορούν να μειωθούν σε μια σειρά εξισώσεων που περιγράφουν τη σχέση τους, αλλά χρειάζεται κάποιος σαν τον John Coltrane να φέρει αυτές τις σχέσεις στη ζωή.