Είναι το Google Chrome το νέο IE 6 για τους σχεδιαστές ιστοσελίδων;
Ακριβώς όταν σκεφτήκατε ότι ολοκληρώσατε το IE 6 και τις ατέλειες και τις εξαιρέσεις του, τώρα έχετε ένα νέο πρόγραμμα περιήγησης για να εξετάσετε: Το Google Chrome .
Τα καλά νέα είναι ότι το Chrome είναι πολύ πιο συμβατό με τα πρότυπα ιστού απ 'ότι τα IE 5 και 6 . Ωστόσο, το Chrome έχει τις δικές του ιδιοσυγκρασίες και σφάλματα.
Κανείς δεν ξέρει αν το Chrome είναι εδώ για να μείνει, αλλά έχει ήδη καταγράψει ένα εκπληκτικά αξιοπρεπές μέρος της αγοράς του προγράμματος περιήγησης στο web σε σύντομο χρονικό διάστημα.
Ακολουθούν μερικές συμβουλές για να ενεργοποιήσετε τις ιστοσελίδες σας στο Chrome και, ενδεχομένως, να αναζητήσετε τον τρόπο με τον οποίο σχεδιάστηκαν να δουν.
Χρήστες Mac
Από τον Φεβρουάριο του 2009, το Chrome εξακολουθεί να είναι πρόγραμμα περιήγησης για υπολογιστές με Microsoft Windows. Εάν χρησιμοποιείτε Mac, θα χρειαστεί να εκτελέσετε τα Microsoft Windows Bootcamp , ή ένα από τα προϊόντα εικονικοποίησης για Mac ( VirtualBox της Sun , Parallels , VMWare Fusion ). Εάν είστε πραγματικά τολμηροί, μπορείτε να δοκιμάσετε και να χρησιμοποιήσετε το Chrome Ντάργουιν . Η Google υπόσχεται να έχει στη διάθεσή της μια εγγενή έκδοση του Chrome για τους επόμενους μήνες.
Εξαφάνιση Pop-Ups
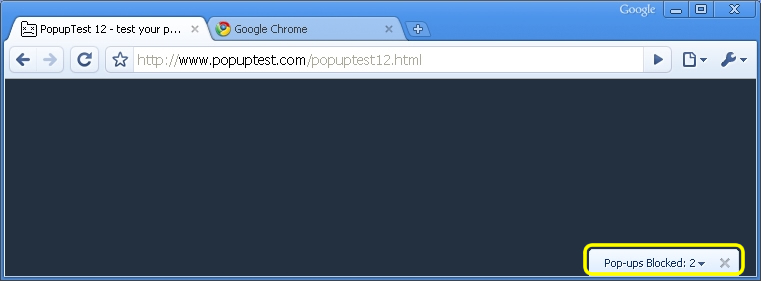
Το κλείδωμα των αναδυόμενων παραθύρων είναι εξαιρετικό, εκτός εάν ο ιστότοπός σας χρειάζεται πραγματικά λειτουργίες αναδυόμενων παραθύρων Αν έχετε μια ιστοσελίδα που πρέπει να χρησιμοποιεί αναδυόμενα παράθυρα, δεν θα τα δείτε στο Chrome. Από το σχεδιασμό, το Chrome εμφανίζει μόνο τον τίτλο ενός αναδυόμενου παραθύρου και το ελαχιστοποιεί στην κάτω δεξιά γωνία του παραθύρου του προγράμματος περιήγησης. Οι χρήστες θα χρειαστεί να κάνουν κλικ και να σύρετε τον τίτλο του αναδυόμενου παραθύρου για να δουν το περιεχόμενό του.

Το SSL είναι σπασμένο;
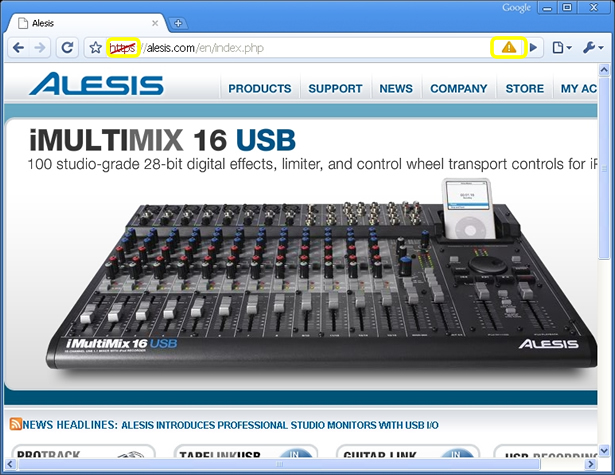
Από το σχεδιασμό, το Chrome θα πιστοποιήσει μόνο μια έγκυρη σελίδα SSL (στρώμα ασφαλών κομματιών) με το εικονίδιο λουκέτου εάν όλα τα στοιχεία στη σελίδα προβάλλονται μέσω SSL. Με άλλα λόγια, εάν η σελίδα σας προβάλλεται μέσω SSL αλλά καλεί στοιχεία μέσω μη-ασφαλούς HTTP, το Chrome θα δώσει στη σελίδα σας ένα εικονίδιο με θαυμαστικό που δηλώνει ότι θεωρεί τη σελίδα σας ως ασυνεπή μετάδοση SSL. Για να το κάνετε αυτό, βεβαιωθείτε ότι όλοι οι πόροι που έχουν φορτωθεί από την ιστοσελίδα σας, συμπεριλαμβανομένων όλων των εικόνων , προωθούνται με το HTTPS .

Δηλώστε πρώτα την κωδικοποίηση
Εάν το κείμενο της ιστοσελίδας σας είναι αλλοιωμένο ή αλλιώς απλά λανθασμένο στο Chrome, ίσως χρειαστεί να εισαγάγετε πληροφορίες κωδικοποίησης στο
κάθε ιστοσελίδας. Εάν έχετε ήδη κωδικοποιητικές πληροφορίες, πρέπει να έρθετε πρώτα , πριν από οποιοδήποτε CSS ή Javascript. Διαφορετικά, το Chrome θα το αγνοήσει. Ένα παράδειγμα εργασίας:
... ο κωδικός CSS ...
Επίσης, το Chrome θα αγνοήσει την κωδικοποίηση που καθορίζεται από τη Javascript. Περίοδος. Για παράδειγμα, τα ακόλουθα θα αγνοηθούν:
document.write (" ").
Αντί να χρησιμοποιείτε το JavaScript, πρέπει να εισαγάγετε την κωδικοποίησή σας στην αρχή του
Επιλογές σελιδοδείκτη
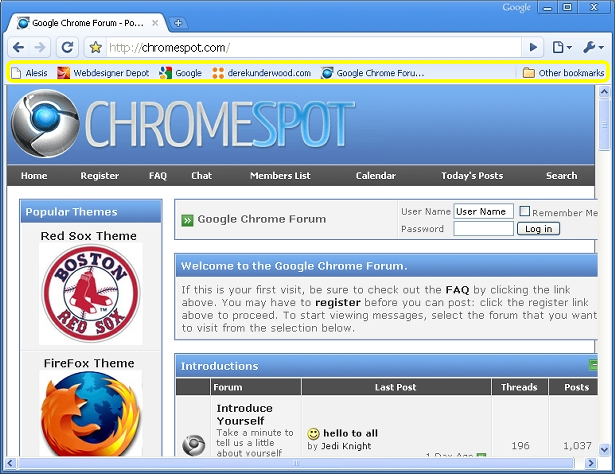
Όταν οι χρήστες επιλέγουν να προσθέσουν σελιδοδείκτη στον ιστότοπό σας, μπορείτε να ελέγξετε το προεπιλεγμένο όνομα σελιδοδεικτών, περιγραφή, σύνδεσμο και σελιδοδείκτη. Απλά φροντίστε να τοποθετήσετε τον κωδικό σας στο
τμήμα των ιστοσελίδων σας. Εδώ είναι ένα λειτουργικό παράδειγμα:
Προσδιορισμός JavaScript
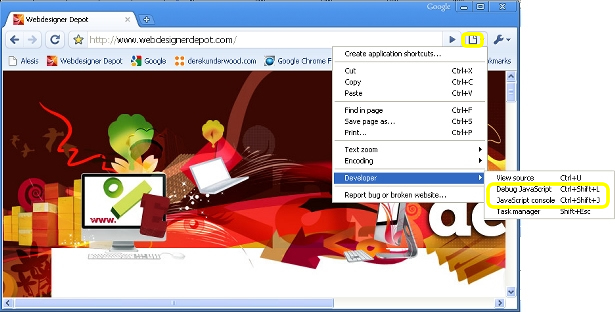
Αν το JavaScript δεν λειτουργεί σωστά στο Chrome, ελέγξτε την κονσόλα JavaScript του Chrome, που είναι προσβάσιμη από το εικονίδιο του μενού Page -> Developer -> κονσόλα JavaScript . Αυτό θα σας δώσει κάποια κατεύθυνση για το τι μπορείτε να αλλάξετε.
Για τους πιο εξελιγμένους προγραμματιστές JavaScript, μπορείτε επίσης να χρησιμοποιήσετε το Debugger JavaScript, προσβάσιμο από το εικονίδιο μενού Page -> Developer -> Debug JavaScript . Αυτό θα σας επιτρέψει να παρακολουθήσετε μεταβλητές και να ορίσετε σημεία διακοπής.

Προβλήματα εικόνας CSS
Αν χρησιμοποιείτε εικόνες ή υπόβαθρα που υλοποιούνται μέσω CSS και δεν εμφανίζονται σωστά στο Chrome, ίσως θελήσετε να μετατρέψετε εικόνες μεταξύ GIF, JPG και PNG για να δείτε αν μια διαφορετική μορφή εικόνας λύνει τα προβλήματά σας. Παρόλο που αυτό δεν έχει νόημα, μερικές φορές λειτουργεί, ειδικά με τυχαία διαστήματα και προβλήματα μορφοποίησης εικόνας.
CSS "Πρώτη" επιλογή Hack
Το Chrome μπορεί να είναι φανερό και αδιάφορο για το CSS και μπορεί να αγνοήσει τα στυλ που εφαρμόζονται σε ορισμένα στοιχεία σελίδας. Ίσως προσπαθήσετε να χρησιμοποιήσετε τη λέξη-κλειδί " πρώτου τύπου " που θα αγνοηθεί από όλα τα άλλα προγράμματα περιήγησης (εκτός από το Safari της Apple). Για παράδειγμα, αν δεν μπορείτε να χρησιμοποιήσετε συγκεκριμένο στυλ στο για να δουλέψετε στο Chrome, προσθέστε κάτι σαν τα εξής:
σώμα: πρώτος τύπου p {χρώμα: # ff0000;}
Το "πρώτο του τύπου" απλά θα αγνοηθεί από τα προγράμματα περιήγησης που εμφανίζουν ήδη τη σελίδα σας όπως ακριβώς σχεδιάσατε.
GiantIsland CSS Hack
Το Chrome ερμηνεύει τα φυλλαστικά φύλλα στυλ (CSS) διαφορετικά από άλλα προγράμματα περιήγησης. Στη συνέχεια, πάλι, IE 5, 6, και 7 δεν ερμηνεύουν καν CSS το ίδιο! to target CSS on specific browsers like Chrome. Το GiantIsland CSS Hack είναι ένα σχετικά απλό hack με σήμανση CSS που χρησιμοποιεί αγκύλες [] για να στοχεύσει το CSS σε συγκεκριμένα προγράμματα περιήγησης όπως το Chrome. Ως μπόνους, μπορεί επίσης να σας βοηθήσει να προσαρμόσετε το CSS σας σε IE 5, 6, 7, Safari και Firefox, όλα ταυτόχρονα. Για περισσότερες λεπτομέρειες, ελέγξτε το στο http://www.giantisland.com/Resources/LitePacificHackforSafariAndIE7.aspx .
Μείνετε μακριά από το HTML5
Το Chrome δεν προσπαθεί να συμμορφωθεί ακόμα με τα πρότυπα API HTML5, παρόλο που το Webkit, η μηχανή απόδοσης του, υποστηρίζει HTML5. Εάν χρησιμοποιείτε λειτουργίες HTML5 ή σύνταξη, πιθανόν να αντιμετωπίσετε προβλήματα. Stick με τα πρότυπα HTML4 και θα πρέπει να έχετε έναν ευκολότερο χρόνο. Το Chrome θα υποστηρίξει πιθανώς το HTML5 στο εγγύς μέλλον.
Επικύρωση των σελίδων σας
Πριν να ορκιστείτε στο Chrome και να ρίξετε την πετσέτα, επικυρώστε τις σελίδες σας για να βεβαιωθείτε ότι δεν χρησιμοποιήσατε ακούσια μια μη τυπική κλήση HTML. Μπορείτε να επικυρώσετε οποιαδήποτε ιστοσελίδα στο http://validator.w3.org/ . Ορισμένα προγράμματα περιήγησης ιστού σάς επιτρέπουν να κάνετε συντομεύσεις με τα πρότυπα του ιστού, αλλά το Chrome δεν είναι πολύ επιεικέστερο.

Δοκιμάστε το με το Safari
Αν δεν μπορείτε να κάνετε τις ιστοσελίδες σας να δείχνουν σωστά στο Chrome ανεξάρτητα από το τι προσπαθείτε, δοκιμάστε τις ιστοσελίδες σας στο Safari πριν εγκαταλείψετε. Το Safari είναι ο περιηγητής ιστού της Apple και είναι διαθέσιμος για υπολογιστές Mac και Windows. Εάν χρησιμοποιείτε Windows, μπορείτε να κάνετε δωρεάν λήψη του Safari από την Apple στο http://www.apple.com/safari/download/ . Τόσο το Chrome όσο και το Safari κατασκευάζονται με τη μηχανή εμφάνισης του προγράμματος περιήγησης ανοιχτού κώδικα " Webkit ". Εάν μπορείτε να δείτε ένα σφάλμα απόδοσης τόσο στο Chrome όσο και στο Safari, υπάρχει καλή πιθανότητα να είναι ο Webkit ο ένοχος. Μπορείτε να δημοσιεύσετε ένα σφάλμα για τους προγραμματιστές Webkit στο http://webkit.org/quality/reporting.html .
Aw Snap!
Οι προγραμματιστές του Chrome έδωσαν μερικά αστεία μηνύματα σφάλματος (αν ένα λάθος μπορεί να θεωρηθεί αστείο). Εάν το Chrome σας δώσει το σκούρο γκρι " Aw Snap! "Σελίδα που λέει επίσης" Κάτι πήγε στραβά κατά την εμφάνιση αυτής της ιστοσελίδας ", ίσως να μην είναι η ιστοσελίδα σας καθόλου. Το Chrome έχει την τάση να καταρρέει σε ορισμένους υπολογιστές, ανάλογα με τις ρυθμίσεις του συστήματος και άλλες εγκατεστημένες εφαρμογές. Δοκιμάστε μερικές άλλες γνωστές ιστοσελίδες και δείτε εάν συντρίβονται. Επίσης, προσπαθήστε να κλείσετε το Chrome, επανεκκινήστε το και, στη συνέχεια, δοκιμάστε ξανά τις ιστοσελίδες σας. Μερικοί άνθρωποι έχουν διαπιστώσει ότι το Chrome είναι ασταθές σε ορισμένους υπολογιστές. Η Google προτίθεται να γίνει πιο γερό το Chrome με κάθε νέα έκδοση.
Αναφορά σφαλμάτων
Αν βρείτε κάποιο σφάλμα με την απόδοση του Chrome, αναφέρετε το! Θα κάνεις τον κόσμο καλύτερο. Η Google διατηρεί μια δημόσια λίστα σφαλμάτων για το Chrome στο http://code.google.com/p/chromium/issues/list .

Γράφτηκε αποκλειστικά για WDD από τον Derek Underwood, επαγγελματία σχεδιαστή ιστοσελίδων και προγραμματιστή λογισμικού. Μπορείτε να διαβάσετε περισσότερα για τον Derek και να επικοινωνήσετε μαζί του στην ιστοσελίδα του:
http://www.derekunderwood.com
Έχετε δοκιμάσει τις ιστοσελίδες σας στο Chrome; Πιστεύετε ότι το Chrome είναι εδώ για να μείνει; Μοιραστείτε τις απόψεις και τις εμπειρίες σας.