Επιλογές για την εφαρμογή @ Font-Face Implementation
Η ενσωμάτωση του Webfont υποστηρίζεται τόσο ευρέως από τους σύγχρονους φυλλομετρητές σε αυτό το σημείο, που δεν υπάρχει καμία δικαιολογία για να μην ενσωματωθούν όταν είναι κατάλληλα για τα σχέδιά σας. Υπάρχουν εκατοντάδες δωρεάν γραμματοσειρές για την ενσωμάτωση, καθώς και πολλές αμειβόμενες υπηρεσίες που σας επιτρέπουν να συμπεριλάβετε εμπορικές γραμματοσειρές στα σχέδιά σας.
Πολλοί σχεδιαστές, φαίνεται, εκφοβίζονται από την ιδέα @font-face ενσωματώνοντας όμως. Ακόμα κι αν έχει κερδίσει τη δημοτικότητα και την υποστήριξη για τα τελευταία δύο χρόνια, πολλοί σχεδιαστές εξακολουθούν να επιμείνουν στη συνήθη συλλογή τους γραμματοσειρές ασφαλών web για τη συντριπτική πλειοψηφία των σχεδίων τους. Στη σπάνια περίπτωση που βγαίνουν από τη ζώνη άνεσής τους και περιλαμβάνουν μια γραμματοσειρά Ιστού, πηγαίνουν απλά με μια υπηρεσία συνδρομής webfont και όχι ψάχνουν για ενσωμάτωση DIY ή κάτι σαν Γραμματοσειρές Google Web .
Σε αυτό το άρθρο, θα σας δώσω όλα όσα πρέπει να ξέρετε για να αρχίσετε να ενσωματώνετε τις δικές σας γραμματοσειρές και να αρχίσετε να χρησιμοποιείτε τις γραμματοσειρές Google Web. Ο ίδιος ο κώδικας είναι απλός και θα καταρρίψω ακριβώς γιατί χρησιμοποιούμε τον κώδικα που χρησιμοποιούμε. Θα σας δώσω ακόμη και δέκα υπέροχα παραδείγματα συνδυασμών γραμματοσειρών Ιστού που μπορείτε να εφαρμόσετε με τα δικά σας σχέδια σε περίπτωση που δεν είστε ακόμα άνετοι με τα combos τύπου.
Νομικές αρχές που σχετίζονται με την ενσωμάτωση γραμματοσειρών
Είναι σημαντικό να ξεκινήσετε με μια συζήτηση των νομικών ζητημάτων που μπορεί να υπάρχουν κατά την ενσωμάτωση των γραμματοσειρών στον ιστότοπό σας. Δεν είναι όλες οι γραμματοσειρές άδεια για το συγκεκριμένο είδος χρήσης, ειδικά οι εμπορικές γραμματοσειρές. Κάποιοι χρειάζονται εκτεταμένες άδειες, ενώ άλλες αποτρέπουν την πρακτική όλοι μαζί (ή να πουλήσει μια υπηρεσία για να χειριστεί την ενσωμάτωση για εσάς).
Είναι σημαντικό να ελέγξετε τη EULA για τις τυχόν γραμματοσειρές που σκοπεύετε να χρησιμοποιήσετε για να βεβαιωθείτε @font-face η ενσωμάτωση επιτρέπεται. Αν όχι, θα χρειαστεί να επιλέξετε διαφορετική γραμματοσειρά, να μάθετε αν υπάρχει ξεχωριστή άδεια χρήσης που μπορείτε να αγοράσετε ή να δείτε εάν μία από τις υπηρεσίες γραμματοσειρών του ιστού περιλαμβάνει τη γραμματοσειρά επιλογής σας.
Επιλογές για ενσωμάτωση
Ενσωμάτωση γραμματοσειρών με @font-face δεν είναι ιδιαίτερα περίπλοκο, αλλά είναι μια διαδικασία πολλαπλών βημάτων. Υπάρχουν μερικοί διαφορετικοί τρόποι για να γίνει αυτό, συμπεριλαμβανομένων ορισμένων δωρεάν και αμειβόμενων υπηρεσιών, καθώς και μια πλήρως DIY μέθοδο.
DIY ενσωμάτωση
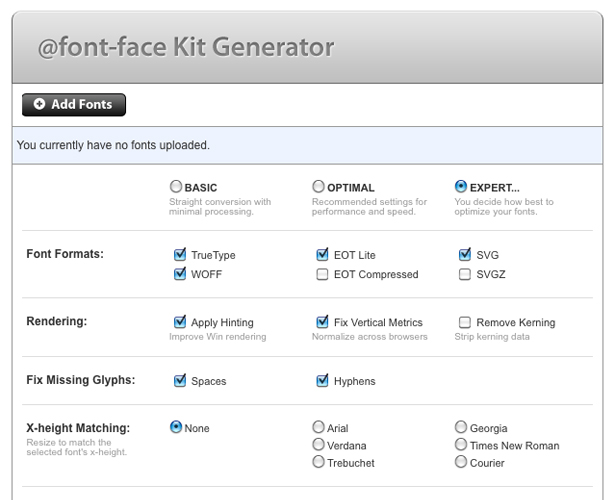
Για τα καλύτερα αποτελέσματα και την πιο ολοκληρωμένη υποστήριξη προγράμματος περιήγησης, θα θέλετε να χρησιμοποιήσετε ένα εργαλείο όπως το Font Squirrel's @font-face Γεννήτρια. Αυτό το δωρεάν εργαλείο σάς επιτρέπει να ανεβάζετε οποιαδήποτε γραμματοσειρά έχετε τα κατάλληλα δικαιώματα και να τα μετατρέπει σε διάφορους υποστηριζόμενους τύπους αρχείων γραμματοσειρών για διαφορετικά προγράμματα περιήγησης.
Μόλις έχετε το πακέτο γραμματοσειρών σας, θα θέλετε να το ανεβάσετε στο διακομιστή σας, πιθανώς σε ένα κατάλογο που ονομάζεται "γραμματοσειρές" ή κάτι παρόμοιο. Αφού φορτωθεί, θα μεταβείτε στο CSS του ιστότοπού σας και θα συμπεριλάβετε τον ακόλουθο κώδικα:
@font-face {font-family: "Dancing Script";src: url("fonts/DancingScript.eot");src: local("#"),url("fonts/DancingScript.ttf") format("truetype"),url("fonts/DancingScript.woff") format ("woff"),url("fonts/DancingScript.svg") format ("svg");}Line-by-line, αυτό καταρρεύει ως εξής:
font-family: "Dancing Script";
Αυτό το τμήμα καθορίζει το όνομα της γραμματοσειράς έτσι ώστε να το αποκαλούμε αργότερα στα στυλ μας.
src: url("fonts/DancingScript.eot");
Τα αρχεία EOT υποστηρίζονται από τον Internet Explorer 4.0 και νεότερα. Χωρίς αυτό το αρχείο, το δικό σας @font-face η εφαρμογή δεν θα λειτουργήσει σε εκδόσεις IE παλαιότερες από 9.0.
src: local("#"),
Αυτή η γραμμή αποτρέπει τη φόρτωση τοπικής γραμματοσειράς, εάν υπάρχει. Ενώ κάποιοι προγραμματιστές προτιμούν να έχουν το τοπικό φορτίο γραμματοσειράς για να εξοικονομήσουν εύρος ζώνης, η πιθανότητα να προκαλέσουν προβλήματα μπορεί να αντισταθμίσει τα οφέλη. Αν κάποιος έχει διαφορετική έκδοση της γραμματοσειράς που είναι εγκατεστημένη τοπικά (ή, ας πούμε, μια κακή πειρατική έκδοση), θα μπορούσε να έχει δραστικό αντίκτυπο στον τρόπο εμφάνισής του. Κατά τη γνώμη μου, είναι καλύτερο να το παίξετε ασφαλές και να διατηρήσετε τον απόλυτο έλεγχο του ακριβούς φορτίου των γραμματοσειρών.
url("fonts/DancingScript.ttf") format("truetype"),
Οι γραμματοσειρές TrueType είναι συμβατές με Mozilla 3.5+, Safari 3.1+, Opera 10+ και Chrome 2.0+.
url("fonts/DancingScript.woff") format ("woff"),
Αυτό το αρχείο .woff θα φροντίσει για τα IE 9+, Mozilla 3.6+, Safari 5.1+, Opera Presto και Chrome 5.0+.
url("fonts/DancingScript.svg") format ("svg");
Αυτή η τελική μορφή θα φροντίσει για τα Safari 3.1+, Opera 9+ και Chrome 0.3+. Το SVG είναι επίσης απαραίτητο για iPad και iPhone Safari, καθώς αυτή δεν θα λειτουργήσει με άλλες μορφές γραμματοσειρών.
Η χρήση πολλαπλών μορφών των γραμματοσειρών σας είναι σημαντική για τη μέγιστη συμβατότητα του προγράμματος περιήγησης. Έχουμε αφήσει τις γραμματοσειρές OpenType (otf) εδώ, επειδή δεν προσθέτουν συμβατότητα που δεν υπάρχει με τις γραμματοσειρές TrueType (και οι γραμματοσειρές TrueType είναι συμβατές με το Chrome, ενώ οι γραμματοσειρές OpenType δεν είναι).
Τώρα, όταν είστε έτοιμοι να καλέσετε τη γραμματοσειρά στο CSS σας, το αντιμετωπίζετε ακριβώς όπως μια κανονική γραμματοσειρά ασφαλείας στο web.
h1 { font: 24px "Dancing Script", "Times New Roman", serif; }
Βεβαιωθείτε ότι έχετε ορίσει εναλλακτικές γραμματοσειρές έτσι ώστε εάν για κάποιο λόγο η γραμματοσειρά Ιστού δεν φορτώνεται (ή ο επισκέπτης σας χρησιμοποιεί ένα μη υποστηριζόμενο πρόγραμμα περιήγησης), εξακολουθείτε να έχετε τουλάχιστον κάποιο έλεγχο σχετικά με τον τρόπο εμφάνισης του ιστότοπου. Εάν δεν το κάνετε, τότε η προεπιλεγμένη γραμματοσειρά θα φορτωθεί, και πολύ συχνά αυτό είναι μια γραμματοσειρά μονοδιάστατου χαρακτήρα όπως το Courier New.
API γραμματοσειράς Google Web
Μόνο πριν από λίγους μήνες, το API γραμματοσειράς Google Web περιελάμβανε μόνο μερικές δωδεκάδες γραμματοσειρές. Ήταν υπέροχο εάν συμπεριελάμβανε τη γραμματοσειρά που ήθελε να χρησιμοποιήσει, αλλά διαφορετικά δεν ήταν πολύ πρακτική χρήση. Αυτό άλλαξε.
Η Google φιλοξενεί πλέον περισσότερες από 230 οικογένειες γραμματοσειρών, πολλές με πολλά στυλ ή βάρη. Και είναι όλοι ελεύθεροι να το χρησιμοποιήσουν. Αυτό είναι ένας εξαιρετικός πόρος για τους σχεδιαστές που θέλουν να χρησιμοποιούν γραμματοσειρές web, αλλά δεν θέλουν κατ 'ανάγκη να φιλοξενούν τις ίδιες τις γραμματοσειρές τους (πιθανώς λόγω ζητημάτων εύρους ζώνης).
Η Google προσφέρει τρεις διαφορετικές μεθόδους για τις γραμματοσειρές που περιλαμβάνονται: μια τυποποιημένη μέθοδος, η οποία χρησιμοποιεί έναν σύνδεσμο σε ένα φύλλο στυλ CSS στο δικό σας head , ένα @import μέθοδο και μια μέθοδο JavaScript.
Ανεξάρτητα από το ποιο από αυτά αποφασίζετε να χρησιμοποιήσετε, δεν χρειάζεται να εγγραφείτε για κάποιο ειδικό λογαριασμό και η αρπαγή γραμματοσειρών είναι μια διαδικασία ενός βήματος (απλά βρείτε τη γραμματοσειρά που θέλετε και στη συνέχεια κάντε κλικ στο "Γρήγορη χρήση" για να πάρετε κώδικας).
Υπηρεσίες γραμματοσειρών
Υπάρχουν διάφορες άλλες υπηρεσίες γραμματοσειρών, όπως π.χ. Τύπος και Γραμματοσειρές Fonts.com Web , τα περισσότερα από τα οποία είναι συνδρομητικά. Τα τέλη τους διαφέρουν αρκετά, όπως και οι όροι τους. Τα καλύψαμε με περισσότερες λεπτομέρειες σε ένα προηγούμενη ανάρτηση .
Ο κύριος λόγος για να χρησιμοποιήσετε μία από αυτές τις υπηρεσίες είναι όταν οποιαδήποτε τυπογραφική επιφάνεια που θέλετε να χρησιμοποιήσετε (ή πρέπει να χρησιμοποιήσετε λόγω των προδιαγραφών του πελάτη) δεν έχει άδεια για τακτική @font-face ενσωματώνεται, αλλά διατίθεται μέσω μιας από αυτές τις υπηρεσίες. Δεδομένου ότι ορισμένες από τις υπηρεσίες παρέχονται από τα ίδια τα χυτήρια τύπων, υπάρχει μια ευρύτερη επιλογή διαθέσιμη.
Ως επί το πλείστον, αυτές οι υπηρεσίες δουλεύουν το ίδιο με το API του Google Web Fonts API, όσο η ενσωμάτωση πηγαίνει, αν και κάθε μία έχει τη δική της συγκεκριμένη μέθοδο. Ένα άλλο πρόσθετο πλεονέκτημα είναι ότι λαμβάνετε υποστήριξη εάν αντιμετωπίζετε προβλήματα με την ενσωμάτωση ή τη χρήση των γραμματοσειρών.
Πότε πρέπει να χρησιμοποιήσετε το @ font-face
Λόγω της σχετικά ευρείας υποστήριξης, @font-face μπορεί να χρησιμοποιηθεί σε σχεδόν οποιαδήποτε ιστοσελίδα. Είναι ένας πολύ καλός τρόπος να ξεχωρίσετε ένα άλλο απλό και καθαρό σχέδιο από τα εκατομμύρια άλλων απλών και καθαρών σχεδίων εκεί έξω. Μπορεί επίσης να προσθέσει επιπλέον χαρακτήρα σε πιο οπτικά πολύπλοκα σχέδια. Δεν υπάρχει πραγματικά καμία δικαιολογία για να μην χρησιμοποιήσετε μια μεγάλη γραμματοσειρά για τουλάχιστον τους τίτλους στις τοποθεσίες που σχεδιάζετε.
Φυσικά, όλες αυτές οι νέες επιλογές μπορεί να είναι πραγματικά εκφοβιστικές για τους σχεδιαστές που δεν είναι ειδικοί τυπογράφοι. Αλλά ευτυχώς, υπάρχουν πολλοί πόροι εκεί έξω για το συνδυασμό των γραμματοσειρών που μπορούν να σας βοηθήσουν να βρείτε τους δικούς σας συνδυασμούς. Εν τω μεταξύ, παρακάτω είναι δέκα συνδυασμοί που μπορείτε να χρησιμοποιήσετε αυτή τη στιγμή, αποτελούμενοι από δωρεάν γραμματοσειρές είτε από το Font Squirrel είτε από το Google Web Fonts API.
Φοβερά συνδυασμούς webfont
Αν δεν είστε σίγουροι από πού να αρχίσετε να συνδυάζετε τις γραμματοσειρές, δοκιμάστε αυτούς τους συνδυασμούς για μεγέθη.
Τοποθεσία κόμικς
Τώρα υπάρχει απολύτως μηδενικό δικαιολογία για να χρησιμοποιήσετε ποτέ Comic Sans σε μια ιστοσελίδα!
Τίτλος της Komika | Συνεργαστείτε με το φως | Το κείμενο της Komika

Κλασική, κομψή τοποθεσία
Αυτός ο συνδυασμός είναι κλασικός και κομψός, αλλά σε συνδυασμό με το σωστό υπόβαθρο και το χρώμα, μπορεί επίσης να φανεί φρέσκο και μοντέρνο.
Χορεύοντας Σενάριο | Droid Serif | Droid Sans

Τοποθεσία Grunge
Ο τύπος Grunge είναι καλύτερα να αφεθεί στους τίτλους, αλλά αυτό δεν σημαίνει ότι δεν μπορείτε επίσης να βρείτε μερικές μεγάλες γραμματοσειρές για το άλλο σας κείμενο.
Copystruct | Cicle | Miso

Απλή και καθαρή τοποθεσία
Απλή και καθαρή σήμαινε Helvetica. Οχι πια.
Oswald | Ηθοποιός | Φως τερματικού Dosis

Περισσότερα grunge
Εδώ είναι μια άλλη εναλλακτική λύση για τις περιοχές στυλ grunge. Αυτός θα λειτουργούσε επίσης καλά σε μια εικονογραφημένη τοποθεσία.
FFF TUSJ | Καβγατζής | Προοπτική Sans

Ρετρό τοποθεσία
Αυτός ο συνδυασμός κραυγάζει την Αμερική στα μέσα του αιώνα.
Yellowtail | Josefin Sans Semi-Bold 600 | Rokkitt

Γυναικεία τοποθεσία
Η θηλυκή δεν πρέπει απαραιτήτως να είναι ισότιμη. Οι λεπτομέρειες σχετικά με αυτές τις γραμματοσειρές δίνουν μια θηλυκή πινελιά χωρίς να είναι τυχεροί.
Leckerli One | Απόσπασμα | Αμάραντος

Funky και σύγχρονο site
Funky γραμματοσειρές προσθέτουν πολύ χαρακτήρα. Απλά βεβαιωθείτε ότι έχετε κατά νου την αναγνωσιμότητα.
Ημικρανία | Andika | Πουριτανός

Επίσημη τοποθεσία
Μια πιο επίσημη τοποθεσία απαιτεί πιο επίσημη τυπογραφία. Εδώ είναι ένας συνδυασμός ενός επίσημου σεναρίου με παραδοσιακές γραμματοσειρές serif και sans serif.
Μανταρίνι | Πρώτο κείμενο | Ροζάριο

Μοναδικές και σύγχρονες τοποθεσίες
Ένα άλλο μοναδικό ζευγάρι τύπου funky. Η αντίθεση μεταξύ των αιχμηρών γωνιών του τίτλου και των γραμματοσειρών του σώματος με τις στρογγυλεμένες άκρες της γραμματοσειράς meta είναι μια ωραία πινελιά και προσθέτει μεγάλο ενδιαφέρον.
Geostar | Kelly Slab | Comfortaa

συμπέρασμα
Όπως έχει ήδη αναφερθεί, δεν υπάρχει πραγματικά δικαιολογία για τη μη συνεργασία @font-face πια. Οι κανόνες της καλής τυπογραφίας εξακολουθούν να ισχύουν και όλα όσα γνωρίζετε για το συνδυασμό των γραμματοσειρών websafe μεταφέρονται. Έχετε τώρα πολύ περισσότερες επιλογές τώρα!
Πόσο συχνά χρησιμοποιείτε το @ font-face στα δικά σας έργα; Κάνετε DIY ή χρησιμοποιείτε μια υπηρεσία; Μοιραστείτε τις εμπειρίες και τις συμβουλές σας στα σχόλια!