Πώς να βελτιστοποιήσετε το CSS
Διατηρώντας τα αρχεία CSS σας μικρά και οργανωμένα είναι πολύ σημαντική, ειδικά εάν πρόκειται να ξοδέψετε οποιαδήποτε στιγμή την επεξεργασία του ιστοτόπου σας στο μέλλον (ή αν άλλοι πρόκειται να χρησιμοποιούν τον κωδικό δηλαδή τους πελάτες).
Είναι χρήσιμος ένας αριθμός διαφορετικών τεχνικών που μπορούν να χρησιμοποιηθούν για να βοηθήσουν την οργάνωση και το μέγεθος των αρχείων σας CSS, προκειμένου να τα βελτιώσουν.
Έχοντας πιο εξορθολογισμένη CSS θα σας εξοικονομήσει χρόνο και άγχος μακροπρόθεσμα έτσι είναι σημαντικό να το κάνετε σωστό.
Πρώτον, η διατήρηση ενός ενιαίου φύλλου στυλ, συνήθως ονομάζεται style.css, είναι ένα καλό μέρος για να ξεκινήσετε στην οργάνωση του CSS σας. Έχοντας ένα φύλλο στυλ για την πλειοψηφία (αν όχι όλοι) του ιστότοπού σας κρατά τα πάντα μαζί σε ένα μέρος που καθιστά τη διαδικασία επεξεργασίας πιο εξορθολογισμένη.
Κωδικός σε στυλ
Για να κρατήσετε τα αρχεία CSS πιο απλοποιημένα, είναι σημαντικό να ξεκινήσετε χρησιμοποιώντας έναν καλό επεξεργαστή κώδικα, όπως TextWrangler σε Mac, ή Σημειωματάριο ++ στα Windows. Αυτό έχει ορισμένα βασικά οφέλη. Εκτός του ότι είναι εύκολο στη χρήση, ένα πρόγραμμα όπως το TextWrangler επίσης χρωματίζει διαφορετικά τμήματα του κώδικα που βοηθούν στην πρόοδο της κωδικοποίησης. Αυτό είναι πολύ χρήσιμο για να βεβαιωθείτε ότι κάθε στυλ που έχετε ορίσει γράφεται σωστά, καθώς το στυλ δεν αλλάζει χρώμα εκτός αν αναγνωρίζεται από το TextWrangler ως στυλ CSS. Οι καρτέλες είναι ένα άλλο καλό χαρακτηριστικό του TextWrangler που σας επιτρέπει να κρατάτε ανοιχτά περισσότερα από ένα αρχεία κάθε φορά που κάνει ευκολότερη τον διασταύρωση.
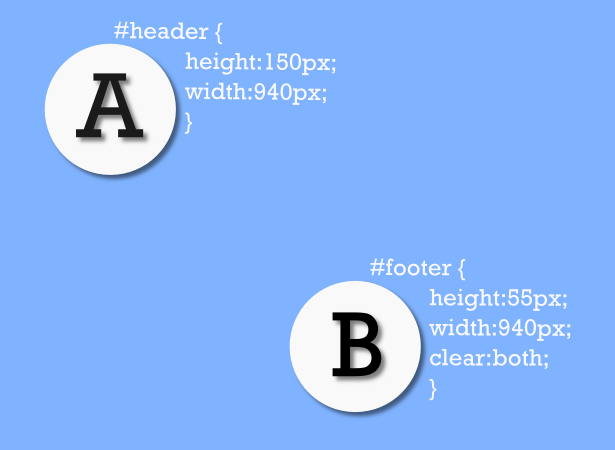
Για να βελτιστοποιήσετε περαιτέρω τα αρχεία σας CSS, είναι καλή ιδέα να δημιουργήσετε μια καθορισμένη διάταξη που θα χρησιμοποιείται σε όλα τα φύλλα στυλ CSS. Ίσως η πιο συνηθισμένη τεχνική είναι να ορίσετε την ταυτότητα ή την κλάση (χρησιμοποιώντας # ή αντίστοιχα) και στη συνέχεια ένα ανοιχτό βραχίονα {που ακολουθείται από μια νέα γραμμή που ξεχωρίζει για να αρχίσει το styling, όπως έτσι:
#header {width:500px;height:250px;}Ακολουθώντας αυτή την κοινώς χρησιμοποιούμενη τεχνική το φύλλο στυλ σας θα είναι πιο οργανωμένο και πιο εύκολο στον κωδικό. Οι ακόλουθες τεχνικές θα βοηθηθούν με τη διασφάλιση ότι η διάταξη σας είναι συνεπής σε όλα τα αρχεία CSS.
Οργάνωση ανά τοποθεσία
Οποιοσδήποτε ιστότοπος, ο αριθμός των αναγνωριστικών CSS και των κλάσεων που χρησιμοποιούνται μπορεί να προσεγγίσει εύκολα έναν μεγάλο αριθμό, οπότε είναι ζωτικής σημασίας το φύλλο στυλ CSS να είναι καλά οργανωμένο. Μία από τις τεχνικές που είναι εξαιρετικά χρήσιμη είναι να παραγγείλετε τα αναγνωριστικά και τα μαθήματά σας από εκεί που εμφανίζονται στον ιστότοπο. Για παράδειγμα; τοποθετώντας το στυλ CSS για την κεφαλίδα προς την κορυφή του φύλλου στυλ και το στυλ για το υποσέλιδο προς τα κάτω. Διατηρώντας αυτό το συνεπές σε όλες τις ιστοσελίδες που κωδικοποιείτε κάθε φορά που ανοίγετε ένα φύλλο στυλ που έχετε δημιουργήσει θα ξέρετε ακριβώς πού να ψάξετε για να βρείτε το στυλ που θέλετε να επεξεργαστείτε.
Επίσης, για να ενισχύσετε περαιτέρω την οργάνωση στυλ, είναι σωστό να ονομάσετε τα στοιχεία σας με προφανή ονόματα όπως Κεφαλίδα, Υποσέλιδο, Sidebar, Κύριο Περιεχόμενο κλπ., Το οποίο σας επιτρέπει να εξειδικεύετε τι σημαίνει κάθε κομμάτι του στυλ, βοηθώντας περαιτέρω την οργάνωση. Αν όμως τα στοιχεία αλλάξουν σκοπό, βεβαιωθείτε ότι τα ονόματά τους αντικατοπτρίζουν τις αλλαγές. έχοντας ένα στοιχείο που ονομάζεται Header που βρίσκεται στο κάτω μέρος της σελίδας μπορεί να γίνει πολύ συγκεχυμένο και κάνει την παραγγελία κατά τοποθεσία μια πιο αποθαρρυντική εργασία.
CSS Σχόλια
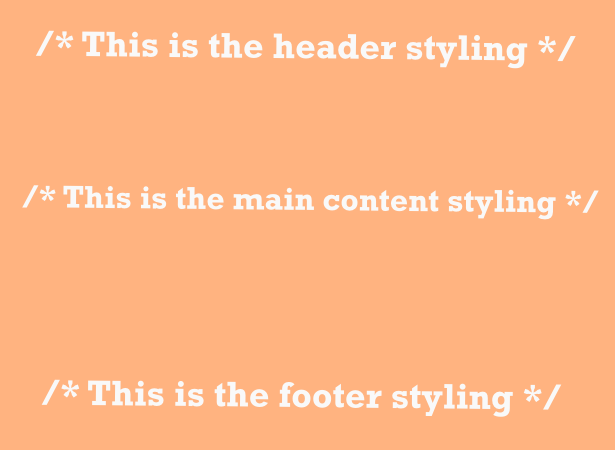
Αυτό οδηγεί σε χρήση σχολίων CSS στα φύλλα στυλ σας. Παρόλο που δεν χρησιμοποιείται πάντα, τα σχόλια CSS είναι πολύ χρήσιμα για να διακρίνουν διαφορετικά μέρη του φύλλου στυλ. Εάν έχετε διαρθρώσει τα φύλλα στυλ σας με στυλ που σχετίζονται με την κεφαλίδα προς τα πάνω και αντίστροφα, μπορείτε να χρησιμοποιήσετε τα σχόλια CSS για να επισημάνετε την αρχή και το τέλος διαφορετικών τμημάτων όπως το κεφαλίδα και το υποσέλιδο ή τα κύρια στοιχεία περιεχομένου.
Η χρήση των σχολίων CSS είναι απλή. Οπουδήποτε εντός του φύλλου στυλ ξεκινήστε το σχόλιο με /* και στη συνέχεια να είστε βέβαιος να τελειώσει το σχόλιο με */ . Βασικά, οτιδήποτε μέσα στο σχόλιο, είτε πρόκειται για κώδικα είτε για κείμενο, δεν θα αναλύεται από το πρόγραμμα περιήγησης, το οποίο κάνει τα σχόλια CSS πολύ χρήσιμα για την αφήγηση σημειώσεων και περιγραφών που σχετίζονται με διάφορα μέρη του φύλλου στυλ.
Ίσως άλλες δύο χρήσεις για τα σχόλια CSS θα μπορούσαν να είναι να αφήνουν σχόλια για τους πελάτες σας, οπότε αν θέλουν να κάνουν περαιτέρω επεξεργασίες στον ιστότοπό τους, στο μέλλον θα έχουν έναν οδηγό για να βοηθήσουν. Επίσης, μπορεί να υπάρχουν διαφορετικά στυλ για το ίδιο αναγνωριστικό ή κλάση που θέλετε να διατηρήσετε για πιθανή χρήση ή για δοκιμή. Αντί της επισήμανσης αναγνωριστικών και κατηγοριών με ένα 2 στο τέλος, π.χ. header2 , σταματώντας αυτό το στυλ από το να αναλύεται απλά τυλίξτε αυτό που θα ήταν header2 σε /* και */ .
Εκτός από τη διατήρηση του φύλλου στυλ σας πιο οργανωμένου, καθώς η χρήση της «τεχνικής 2» μπορεί εύκολα να γίνει ακατάστατη, η τεχνική αυτή συμβάλλει επίσης στη δημιουργία διαφορετικών εκδόσεων styling μέσα στο φύλλο στυλ με ανεμπόδιστο τρόπο, με ευκολία στην αναδιάταξη (αντιγραφή και επικόλληση αντί αλλαγή αριθμών και διαγραφή παλιού styling).
Ωστόσο, ενώ τα σχόλια CSS είναι πολύ χρήσιμα, είναι επίσης σημαντικό να λάβετε υπόψη το μέγεθος και το μήκος του φύλλου στυλ και να εξισορροπήσετε ανάλογα. Τα σχόλια δεν πρέπει να καταλαμβάνουν περισσότερο χώρο από το πραγματικό CSS. θα πρέπει να είναι σύντομα και στο σημείο. Είναι επίσης σημαντικό να έχουμε αυτό υπόψη σε σχέση με τις διάφορες εκδοχές. Χρειάζεστε πραγματικά όλες τις εκδόσεις που έχετε αποθηκεύσει στο φύλλο στυλ σας; Μπορείτε να αποθηκεύσετε ένα διπλότυπο φύλλο στυλ αλλού; Η ύπαρξη πολλαπλών εκδόσεων στυλ στο φύλλο στυλ σας μπορεί να προκαλέσει σύγχυση, οπότε η εξέταση εναλλακτικών λύσεων είναι ζωτικής σημασίας, όπως η εξοικονόμηση διπλών αρχείων.
Αποφύγετε την αλληλεπικάλυψη
Μόλις το φύλλο στυλ είναι δομημένο με έναν προσιτό τρόπο, μπορεί να είναι εύκολο να διαλέξετε περιττές επικαλύψεις στο στυλ. Λόγω της φύσης του CSS, τα αναγνωριστικά και τα μαθήματα κληρονομούν αυτόματα το στυλ από τον γονέα τους, πράγμα που καταργεί την ανάγκη να διπλασιάσουμε το στυλ. Ίσως η πιο εύκολη τεχνική είναι να ορίσετε έναν αριθμό στυλ κλειδιών στην αρχή του φύλλου στυλ. Ο καθορισμός καθολικών μορφών για συνδέσμους και κείμενο είναι χρήσιμος και καταργεί την ανάγκη να καθορίζετε διαρκώς το στυλ για κάθε αναγνωριστικό και κλάση. Ειδικά, αυτός είναι επίσης ένας αποτελεσματικός τρόπος για να διατηρηθεί ένα συνεπές στυλ σε έναν ιστότοπο και έχει θετικό αντίκτυπο στη μείωση του μεγέθους του φύλλου στυλ επίσης.
Χρησιμοποιώντας ένα εργαλείο όπως ο Επιθεωρητής του Google Chrome, είναι δυνατόν να διαπιστώσετε ποια στυλ κληρονομούνται και από πού, που βοηθάει περαιτέρω στην εξάλειψη των ανεπιθύμητων επαναλήψεων μέσα στο φύλλο στυλ σας.
Χρησιμοποιήστε αυτό που χρειάζεστε
Στη συνέχεια, για να βελτιώσετε περαιτέρω το CSS, εξετάστε ποιες είναι οι κλάσεις CSS που εφαρμόζετε. Χρειάζεται να τα χρησιμοποιήσετε όλα; Είναι εύκολο να παρασυρθείτε και να καθορίσετε τάξεις που δεν χρειάζεστε άμεσα αλλά νομίζετε ότι μπορείτε να κάνετε στο μέλλον. για να διατηρήσετε το CSS stylesheet streamline, τα μικρά και οργανωμένα χρησιμοποιούν μόνο τις κλάσεις CSS που αποτελούν αναπόσπαστο μέρος της λειτουργίας του ιστοτόπου σας. Κωδικοποιήστε μόνο τι χρειάζεται. Για να επιτευχθεί αυτό, αποφύγετε την αναπαραγωγή στυλ, όπως αναφέρθηκε, και θυμηθείτε να διαγράψετε τα αχρησιμοποίητα στυλ και αυτά που δεν είναι πλέον σχετικά.
συμπέρασμα
Ακολουθώντας αυτές τις απλές τεχνικές είναι δυνατό να δημιουργήσετε καλύτερα οργανωμένα και μικρότερα αρχεία CSS, τα οποία είναι εύκολο να πλοηγηθούν και να επεξεργαστούν, τόσο τώρα όσο και στο μέλλον για τον εαυτό σας και τους πελάτες σας.
Έχετε υπέροχες συμβουλές για την οργάνωση και εξομάλυνση του CSS σας; Ενημερώστε μας στα σχόλια!