Πώς να κάνετε τις φόρμες επαφής σας Κινητό φιλικό
Δεδομένης της αύξησης της χρήσης του διαδικτύου για κινητά κάθε χρόνο, υπάρχει πλέον αυξημένη εστίαση στην αύξηση της απόκρισης, προσαρμογής και φιλικότητας των χρηστών για τους επισκέπτες σε μικρές οθόνες. Μια βασική περιοχή που συχνά παραβλέπεται και που θα μπορούσε εύκολα να οδηγήσει σε ένα σωρό απογοήτευσης είναι η μορφή επικοινωνίας. Το αν ένας χρήστης συνδέεται σε έναν ιστότοπο, εν μέρει μέσω μιας διαδικασίας εγγραφής ή στα τελικά στάδια της ολοκλήρωσης μιας ηλεκτρονικής παραγγελίας, η καλή χρηστικότητα και μια υψηλής ποιότητας εμπειρία στο κινητό είναι το κλειδί για την επιτυχή έκβαση.
Πολλές απλές πρακτικές HTML και CSS θα κάνουν τις φόρμες επαφής σας πιο εύχρηστες και κομψές για τους επισκέπτες σε κινητές συσκευές.
Εισαγωγές μορφών στυλ για ευκολότερο έλεγχο αφής
Η εφαρμογή στυλ CSS φιλικής προς το άγγιγμα για τη δημιουργία στοιχείων θα κάνει τις εισόδους, τα κουμπιά και τα χειριστήρια πολύ πιο όμορφη εμπειρία για τους χρήστες της οθόνης αφής.
Τα πεδία εισαγωγής φόρμας θα επωφεληθούν από μεγάλες περιοχές στόχους αφής:

input[type=text], input[type=url], input[type=email], input[type=password], input[type=tel] {-webkit-εμφάνιση: καμία · - εμφάνιση εμφάνισης: καμία · εμφάνιση: μπλοκ · περιθώριο: 0 · πλάτος: 100% · ύψος: 40px · ύψος γραμμής: 40px; μέγεθος γραμματοσειράς: 17px, περίγραμμα: 1px στερεό #bbb;}
Άλλες μορφές ελέγχου των εισροών θα επωφεληθούν εύκολα από το προσαρμοσμένο στυλ CSS:

Τα κουτιά επιλογών επωφελούνται από την ευκολότερη βρύση:
input[type=checkbox] {width: 44px; height: 44px;-webkit-border-radius: 22px; -moz-border-radius: 22px; border-radius: 22px;border: 1px solid #bbb;}
Ομοίως, τα στοιχεία κουμπιών μπορούν να σχεδιαστούν και να τύχουν ειδικής επεξεργασίας:
button[type=submit] {-webkit-appearance: none; -moz-appearance: none;display: block;margin: 1.5em 0;font-size: 1em; line-height: 2.5em;color: #333;font-weight: bold;height: 2.5em; width: 100%;background: #fdfdfd; background: -moz-linear-gradient(top, #fdfdfd 0%, #bebebe 100%); background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#fdfdfd), color-stop(100%,#bebebe)); background: -webkit-linear-gradient(top, #fdfdfd 0%,#bebebe 100%); background: -o-linear-gradient(top, #fdfdfd 0%,#bebebe 100%); background: -ms-linear-gradient(top, #fdfdfd 0%,#bebebe 100%); background: linear-gradient(to bottom, #fdfdfd 0%,#bebebe 100%);border: 1px solid #bbb;-webkit-border-radius: 10px; -moz-border-radius: 10px; border-radius: 10px;}
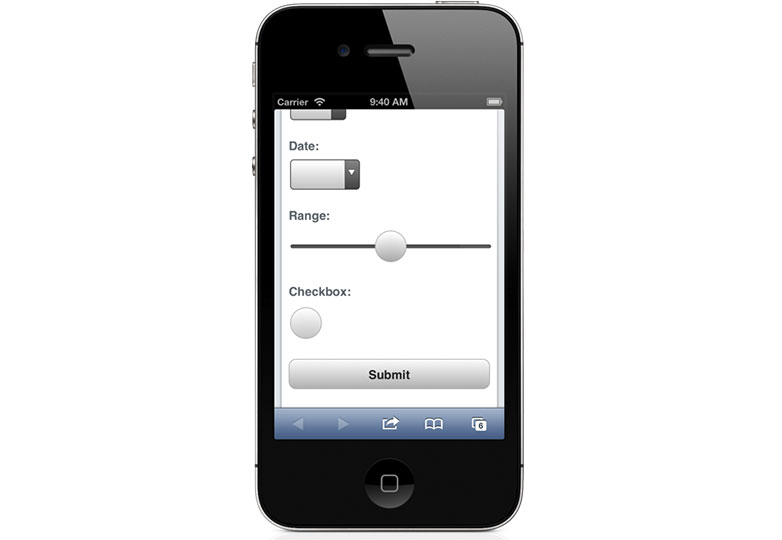
Ακόμα λιγότερο συνηθισμένοι τύποι εισόδου, όπως τα ρυθμιστικά εύρους, θα επωφεληθούν από το πρόσθετο στυλ CSS:
input[type=range] {width: 100%;}είσοδος [τύπος = εύρος] :: - webkit-slider-thumb {-webkit-εμφάνιση: κανένα · πλάτος: 44px; ύψος: 44px, φόντο: #fdfdfd; υπόβαθρο: -moz-γραμμική κλίση (κορυφή, #fdfdfd 0%, #bebebe 100%). υπόβαθρο: -webkit-κλίση (γραμμική, αριστερή κορυφή, αριστερό κάτω μέρος, έγχρωμη διακοπή (0%, # fdfdfd), έγχρωμη διακοπή (100%, # bebebe). υπόβαθρο: -webkit-γραμμική κλίση (κορυφή, #fdfdfd 0%, # bebebe 100%). υπόβαθρο: -ο-γραμμική-κλίση (κορυφή, #fdfdfd 0%, # bebebe 100%). υπόβαθρο: -ms-γραμμική κλίση (κορυφή, #fdfdfd 0%, # bebebe 100%). υπόβαθρο: γραμμική κλίση (στο κάτω μέρος, #fdfdfd 0%, # bebebe 100%), σύνορα: 1px στερεό #bb; -webkit-border-radius: 22px; -moz-border-radius: 22px; ακτίνα ακτίνας: 22px;}
Χρησιμοποιήστε τους τύπους εισόδου HTML5 για να ενεργοποιήσετε το κατάλληλο πληκτρολόγιο
Το HTML5 προσφέρει μια σειρά τύπων εισόδου για να βοηθήσει την εμπειρία του χρήστη. Ορισμένα προγράμματα περιήγησης στο διαδίκτυο πλέον προσφέρουν πολλούς εγγενείς ελέγχους, ανάλογα με τον επιλεγμένο τύπο εισόδου. Αυτό είναι ιδιαίτερα χρήσιμο για κινητά προγράμματα περιήγησης, μερικά από τα οποία έχουν διαφορετικά πληκτρολόγια στην οθόνη για διαφορετικές μορφές δεδομένων.
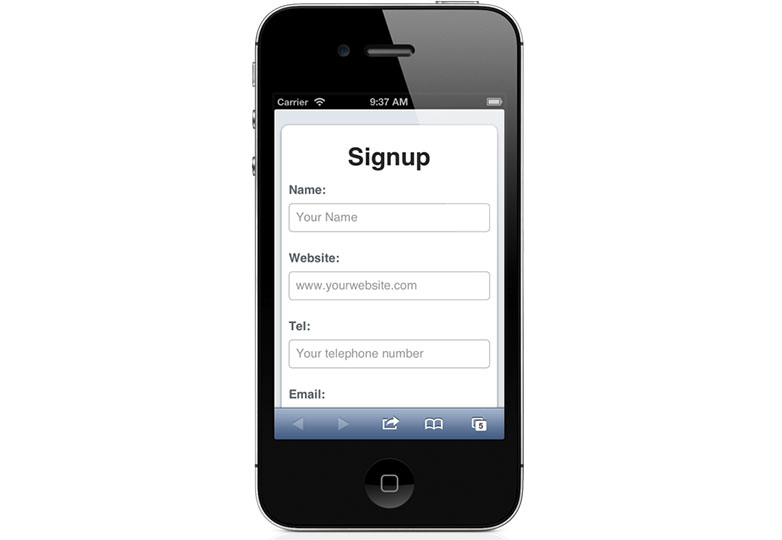
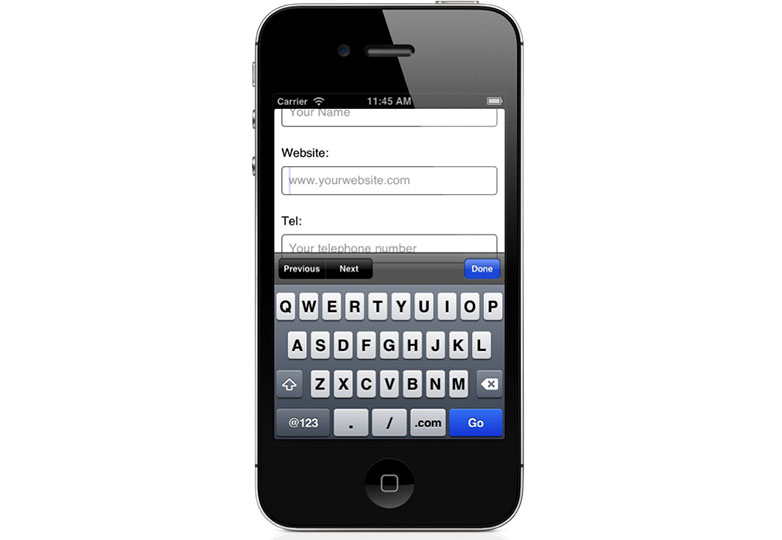
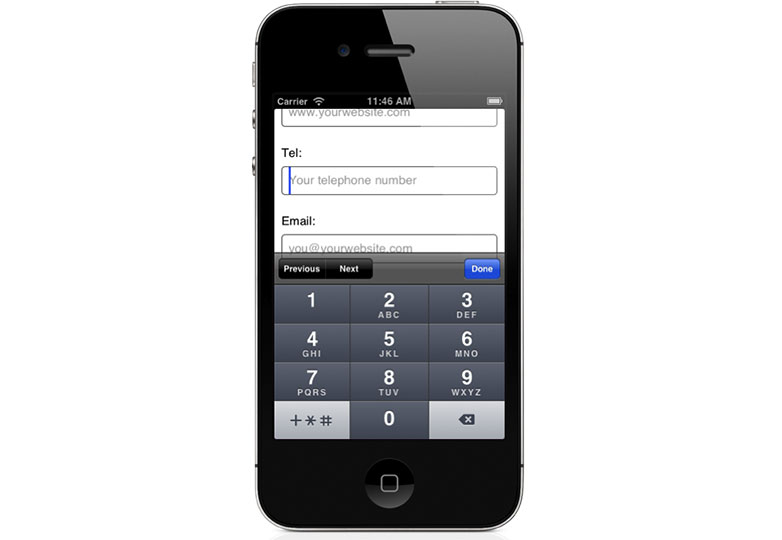
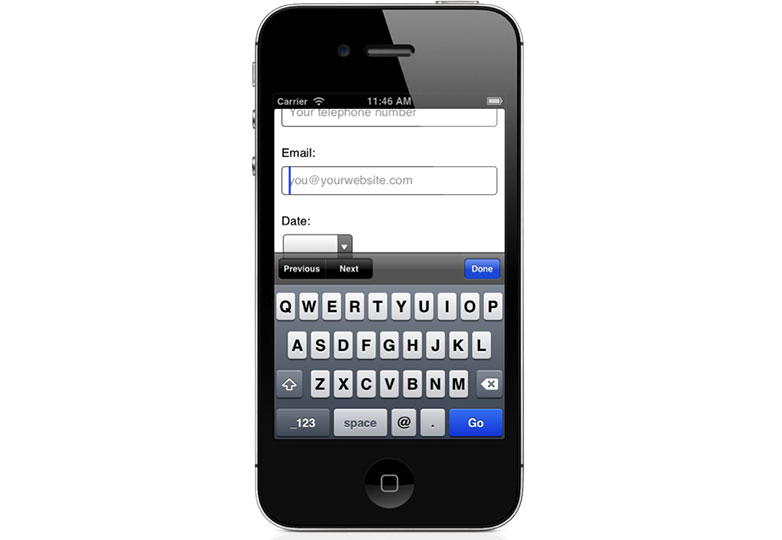
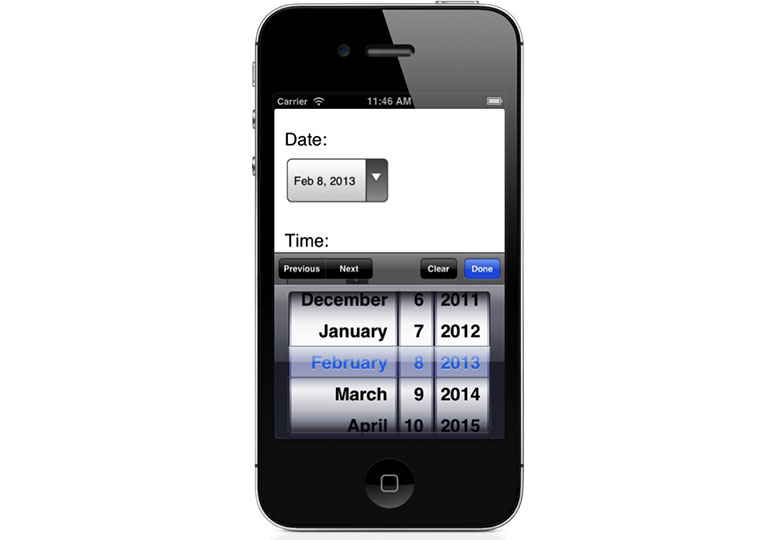
Δείτε πώς εμφανίζονται τα διάφορα μαλακά πληκτρολόγια στο iPhone (iOS 6), ανάλογα με τον τύπο εισόδου που καθορίσατε:





Σημειώστε σε αυτά τα παραδείγματα ότι καθορίζουμε επίσης κείμενο με σύμβολο κράτησης θέσης, χρησιμοποιώντας το placeholder Χαρακτηριστικό. Αυτό μας δίνει τη δυνατότητα να δείξουμε στον χρήστη ένα παράδειγμα του τύπου δεδομένων που αναμένεται να εισάγει σε ένα συγκεκριμένο πεδίο.
Στυλ τηλεφωνικών συνδέσεων τύπου tap-to-call
Ορισμένα προγράμματα περιήγησης για κινητά προσπαθούν να ανιχνεύσουν τηλεφωνικούς αριθμούς σε ιστοσελίδες και να τα μετατρέψουν αυτόματα σε συνδέσμους με δυνατότητα σύνδεσης. Αυτή η συμπεριφορά είναι χρήσιμη για τους επισκέπτες, αλλά, δυστυχώς, η αυτόματη ανίχνευση δεν είναι πάντα αξιόπιστη και τα προγράμματα περιήγησης κατά λάθος θα στοχεύουν ψηφία που δεν είναι πραγματικά αριθμοί τηλεφώνου. Οι σύνδεσμοι μπορεί επίσης να είναι δύσκολο να αγγίξουν, ανάλογα με το στυλ που εφαρμόζεται σε αυτά.
Ευτυχώς, αυτή η συμπεριφορά αυτόματης ανίχνευσης μπορεί να απενεργοποιηθεί και στις δύο συσκευές iOS και Android εισάγοντας το ακόλουθο στοιχείο στο στοιχείο της ιστοσελίδας:
Αυτό σας δίνει τη δυνατότητα να ορίσετε με μη αυτόματο τρόπο τις τηλεφωνικές συνδέσεις στις ιστοσελίδες σας, δίνοντας σας πολύ μεγαλύτερο έλεγχο σχετικά με το πού εμφανίζονται και πώς φαίνονται:
Tel:a[href^='tel:']:link, a[href^='tel:']:visited {color: #333;font-weight: bold;text-decoration: underline;}ένα [href ^ = 'tel:']: hover, ένα [href ^ = 'tel:']: ενεργό {text-decoration: none}
Το μόνο μειονέκτημα αυτής της χειροκίνητης προσέγγισης είναι ότι οι επισκέπτες της επιφάνειας εργασίας θα μπορούν επίσης να δουν αυτούς τους τηλεφωνικούς συνδέσμους αλλά δεν θα μπορούν να τις ενεργοποιήσουν. Ένας τρόπος γύρω από αυτό είναι να εφαρμοστεί tel Σχεδίαση συνδέσμου μόνο σε μικρά παράθυρα προβολής, χρησιμοποιώντας ερώτημα μέσων CSS:
/* unstyled tel links as default */a[href^='tel:']:link, a[href^='tel:']:visited {color: #6f757c;font-weight: normal;<href ^ = 'tel:']: ενεργό {χρώμα: # 6f757c; κείμενο-διακόσμηση: κανένας}} / * styled tel links για μικρά παράθυρα προβολής * / @ οθόνη μέσων και (μέγιστο πλάτος: 600px) {a [href ^ = 'tel:']: σύνδεσμος, a [href ^ = tel: : hover, a [href ^ = 'tel:']: ενεργή {χρώμα: # 333; κείμενο-διακόσμηση: καμία ·}}
Έλεγχος αυτόματης διόρθωσης και κεφαλαιοποίησης
Ειδικά το iOS έχει συνήθεια να διορθώνει αυτόματα και να αξιοποιεί τα δεδομένα εισόδου. Για ορισμένους τύπους πεδίων, αυτό είναι πολύ χρήσιμο, αλλά για άλλους μπορεί να προκαλέσει γρήγορα απογοήτευση. Για παράδειγμα, τα ονόματα χρηστών συχνά αναμιγνύουν γράμματα και αριθμούς. Ευτυχώς, το iOS σάς επιτρέπει να ελέγχετε αυτήν τη συμπεριφορά χρησιμοποιώντας το autocorrect και autocapitalize γνωρίσματα:
Υπάρχουν περισσότερες διαμορφώσιμες επιλογές για autocapitalize . Μπορείτε επίσης να ορίσετε την τιμή σε words , characters ή sentences , αλλά σκεφτείτε προσεκτικά για το πού εφαρμόζετε αυτά τα χαρακτηριστικά.
Σημείωση σχετικά με την υποστήριξη του προγράμματος περιήγησης
Ενώ πολλά από τα παραδείγματα αυτού του άρθρου υπογραμμίζουν χαρακτηριστικά στο iOS Safari, μερικές συμβουλές ισχύουν και για το Android (ανάλογα με την έκδοση του προγράμματος περιήγησης), καθώς και για άλλα προγράμματα περιήγησης για κινητά. Το καλό για τα χαρακτηριστικά φόρμας HTML5 είναι ότι προοδευτικά βελτιώνουν. Τα προγράμματα περιήγησης που υποστηρίζουν μια λειτουργία θα επωφεληθούν από αυτήν, ενώ τα μη υποστηριζόμενα προγράμματα περιήγησης γενικά θα το αγνοούν.
Οι ιστοσελίδες κινητής τηλεφωνίας απαιτούν φόρμες φιλικές προς κινητά; Τι άλλες συμβουλές θα προσθέσετε; Ενημερώστε μας στα σχόλια.
Προτεινόμενη εικόνα / μικρογραφία, επαφή εικόνας μέσω Shutterstock.