Πώς να βελτιστοποιήσετε τοποθεσίες μίας σελίδας για μηχανές αναζήτησης
Όταν οι ιστότοποι ευρετηρίου της Google και άλλων μηχανών αναζήτησης δεν εκτελούν JavaScript. Αυτό φαίνεται να θέτει ιστότοπους μίας σελίδας - πολλοί από τους οποίους βασίζονται στη JavaScript - σε ένα τεράστιο μειονέκτημα σε σύγκριση με έναν παραδοσιακό ιστότοπο.
Δεν είναι στο Google, θα μπορούσε εύκολα να σημαίνει το θάνατο μιας επιχείρησης, και αυτό το τρομακτικό παγίδα θα μπορούσε να δελεάσει την απροσδόκητη να εγκαταλείψει εντελώς σελίδες μίας σελίδας.
Ωστόσο, οι ιστότοποι μιας σελίδας έχουν πραγματικά πλεονέκτημα έναντι των παραδοσιακών ιστοτόπων στη βελτιστοποίηση μηχανών αναζήτησης (SEO), επειδή η Google και άλλοι αναγνώρισαν την πρόκληση. Δημιούργησαν ένα μηχανισμό για ιστότοπους μίας σελίδας για να μην έχουν μόνο τις δυναμικές σελίδες τους ευρετηριασμένες, αλλά και να βελτιστοποιούν τις σελίδες τους ειδικά για ανιχνευτές.
Σε αυτό το άρθρο θα επικεντρωθούμε στο Google, αλλά άλλες μεγάλες μηχανές αναζήτησης όπως το Yahoo! και ο Bing υποστηρίζουν τον ίδιο μηχανισμό.
Πώς η Google ανιχνεύει έναν ιστότοπο μίας σελίδας
Όταν το Google αναγράφει έναν παραδοσιακό ιστότοπο, ο ανιχνευτής ιστού του (που ονομάζεται Googlebot) πραγματοποιεί πρώτα έλεγχο και ευρετηρίαση του περιεχομένου του URI ανώτατου επιπέδου (για παράδειγμα www.myhome.com). Μόλις ολοκληρωθεί αυτό, τότε ακολουθεί όλους τους συνδέσμους σε αυτήν τη σελίδα και ευρετήριο αυτών των σελίδων επίσης. Στη συνέχεια ακολουθεί τους συνδέσμους στις επόμενες σελίδες και ούτω καθεξής. Τελικά, ευρετά το σύνολο του περιεχομένου του ιστότοπου και των συναφών τομέων.
Όταν το Googlebot προσπαθεί να ευρετηριάσει έναν ιστότοπο μίας σελίδας, το μόνο που βλέπει στο HTML είναι ένα κενό δοχείο (συνήθως μια κενή ετικέτα div ή body), επομένως δεν υπάρχει τίποτα για την ευρετηρίαση και κανέναν σύνδεσμο για ανίχνευση και αναπροσαρμόζει ανάλογα τον ιστότοπο στο κυκλικό κυκλικό "φάκελο" στο πάτωμα δίπλα στο γραφείο του).
Εάν αυτό ήταν το τέλος της ιστορίας, θα ήταν το τέλος σελίδων μίας σελίδας για πολλές εφαρμογές ιστού και ιστότοπους. Ευτυχώς, η Google και άλλες μηχανές αναζήτησης έχουν αναγνωρίσει τη σημασία τοποθεσιών μίας σελίδας και παρέχονται εργαλεία που επιτρέπουν στους προγραμματιστές να παρέχουν πληροφορίες αναζήτησης στο crawler που μπορεί να είναι καλύτερο από τους παραδοσιακούς ιστότοπους.
Πώς να δημιουργήσετε έναν ιστότοπο μίας σελίδας ανιχνεύσιμο
Το πρώτο κλειδί για την ανίχνευση του ιστότοπου μίας σελίδας είναι να συνειδητοποιήσουμε ότι ο διακομιστής μας μπορεί να πει εάν ένα αίτημα υποβάλλεται από έναν ανιχνευτή ή από ένα άτομο που χρησιμοποιεί ένα πρόγραμμα περιήγησης ιστού και απαντά ανάλογα. Όταν ο επισκέπτης μας είναι άτομο που χρησιμοποιεί πρόγραμμα περιήγησης ιστού, απαντήστε κανονικά, αλλά για ένα πρόγραμμα ανίχνευσης, επιστρέψτε μια σελίδα βελτιστοποιημένη για να δείξει στον ανιχνευτή αυτό που θέλουμε, σε μια μορφή που μπορεί να διαβάζει εύκολα ο ανιχνευτής.
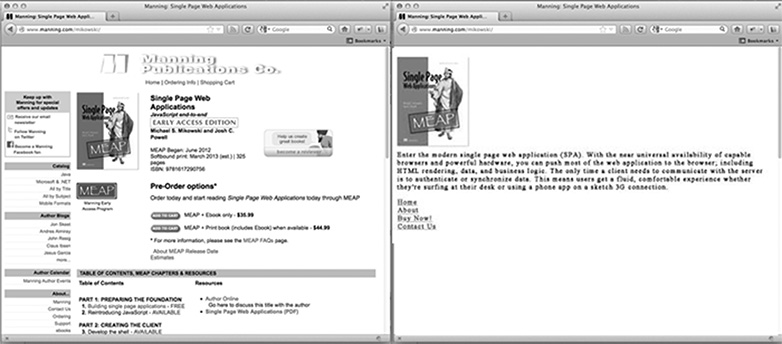
Για την αρχική σελίδα του ιστότοπού μας, τι μοιάζει με μια σελίδα βελτιστοποιημένη από το crawler; Είναι ίσως το λογότυπό μας ή άλλη πρωταρχική εικόνα που θα θέλαμε να εμφανίζεται στα αποτελέσματα αναζήτησης, κάποιο SEO βελτιστοποιημένο κείμενο που εξηγεί τι είναι ο ιστότοπος ή κάνει και μια λίστα συνδέσεων HTML μόνο σε εκείνες τις σελίδες που θέλουμε να ονομάσουμε Google. Αυτό που δεν έχει η σελίδα είναι το στυλ CSS ή η σύνθετη δομή HTML που εφαρμόζεται σε αυτήν. Ούτε έχει JavaScript ή συνδέσμους σε περιοχές του ιστότοπου που δεν επιθυμούμε να εμφανίζει το ευρετήριο της Google (όπως οι νόμιμες σελίδες αποποίησης ευθυνών ή άλλες σελίδες που δεν θέλουμε να εισάγουν άτομα μέσω αναζήτησης Google). Η παρακάτω εικόνα δείχνει πώς μια σελίδα μπορεί να παρουσιαστεί σε ένα πρόγραμμα περιήγησης (στα αριστερά) και στην ανίχνευση (στα δεξιά).

Προσαρμογή περιεχομένου για ανιχνευτές
Συνήθως, οι ιστότοποι μίας σελίδας συνδέονται με διαφορετικό περιεχόμενο χρησιμοποιώντας ένα hash bang (#!). Αυτοί οι σύνδεσμοι δεν ακολουθούνται με τον ίδιο τρόπο από τους ανθρώπους και τους ανιχνευτές.
Για παράδειγμα, εάν στον ιστότοπό μας μίας σελίδας ένας σύνδεσμος προς τη σελίδα χρήστη μοιάζει με /index.htm#!page=user:id,123 , ο ανιχνευτής θα δει το #! και γνωρίζουμε να αναζητήσουμε μια ιστοσελίδα με το URI /index.htm?_escaped_fragment_=page=user:id,123 . Γνωρίζοντας ότι το πρόγραμμα ανίχνευσης θα ακολουθήσει το μοτίβο και θα αναζητήσει αυτό το URI, μπορούμε να προγραμματίσουμε τον διακομιστή να ανταποκριθεί σε αυτό το αίτημα με ένα στιγμιότυπο HTML της σελίδας που κανονικά θα αποδίδεται από το JavaScript στο πρόγραμμα περιήγησης.
Αυτό το στιγμιότυπο θα αναπροσαρμόζεται από την Google, αλλά οποιοσδήποτε κάνει κλικ στην καταχώρισή μας στα αποτελέσματα αναζήτησης Google θα μεταφερθεί στο /index.htm#!page=user:id,123 . Ο δικτυακός τόπος ενιαίας σελίδας JavaScript θα αναλάβει από εκεί και θα αποδώσει τη σελίδα όπως αναμένεται.
Αυτό παρέχει στους προγραμματιστές ιστότοπων μίας σελίδας την ευκαιρία να προσαρμόσουν τον ιστότοπό τους ειδικά για την Google και ειδικά για τους χρήστες. Αντί να χρειάζεται να γράφετε κείμενο που είναι τόσο ευανάγνωστο και ελκυστικό για ένα άτομο και είναι κατανοητό από ένα crawler, οι σελίδες μπορούν να βελτιστοποιηθούν για το καθένα χωρίς να ανησυχούν για το άλλο. Η διαδρομή του crawler μέσω του ιστότοπού μας μπορεί να ελεγχθεί, επιτρέποντάς μας να κατευθύνουμε άτομα από τα αποτελέσματα αναζήτησης Google σε ένα συγκεκριμένο σύνολο σελίδων εισόδου. Αυτό θα απαιτήσει περισσότερη δουλειά από την πλευρά του μηχανικού για να αναπτυχθεί, αλλά μπορεί να έχει μεγάλες αποδόσεις όσον αφορά τη θέση των αποτελεσμάτων αναζήτησης και τη διατήρηση των πελατών.
Ανίχνευση του ανιχνευτή ιστού της Google
Τη στιγμή της γραφής, το Googlebot αναγγέλλεται ως ανιχνευτής στον εξυπηρετητή υποβάλλοντας αιτήματα με μια συμβολοσειρά χρηστών-πρακτόρων του Googlebot / 2.1 (+ http://www.googlebot.com / bot.html) . Μια εφαρμογή Node.js μπορεί να ελέγξει για αυτή τη συμβολοσειρά παράγοντα χρήστη στο μεσαίο λογισμικό και να στείλει πίσω την αρχική σελίδα βελτιστοποιημένου για ανιχνευτή αν συμφωνεί η συμβολοσειρά παράγοντα χρήστη. Διαφορετικά, μπορούμε να χειριστούμε κανονικά το αίτημα.
Αυτή η διάταξη μοιάζει σαν να ήταν περίπλοκη η δοκιμή, αφού δεν έχουμε το Googlebot. Ωστόσο, η Google προσφέρει μια υπηρεσία για να το κάνει αυτό για ιστότοπους παραγωγής που διατίθενται στο κοινό ως μέρος των Εργαλείων για Webmasters, αλλά ένας πιο εύκολος τρόπος για να δοκιμάσετε είναι να παραβλέψουμε τη συμβολοσειρά χρήστη-παράγοντα. Αυτό απαιτούσε κάποια hackery γραμμής εντολών, αλλά τα Εργαλεία για προγραμματιστές του Chrome το κάνουν τόσο εύκολο όσο κάνοντας κλικ σε ένα κουμπί και επιλέγοντας ένα πλαίσιο:
Ανοίξτε τα Εργαλεία προγραμματιστών Chrome κάνοντας κλικ στο κουμπί με τρεις οριζόντιες γραμμές στα δεξιά του Google Toolbar και, στη συνέχεια, επιλέγοντας Εργαλεία από το μενού και κάνοντας κλικ στα Εργαλεία προγραμματιστή.
Στην κάτω δεξιά γωνία της οθόνης υπάρχει ένα εικονίδιο με τα γρανάζια: κάντε κλικ σε αυτό και δείτε μερικές προχωρημένες επιλογές προγραμματιστή, όπως απενεργοποίηση της προσωρινής μνήμης και ενεργοποίηση της καταγραφής των XmlHttpRequests.
Στη δεύτερη καρτέλα, με την ετικέτα Αντικατάσταση, κάντε κλικ στο πλαίσιο ελέγχου δίπλα στην ετικέτα User Agent και επιλέξτε οποιονδήποτε αριθμό πρακτόρων χρηστών από το αναπτυσσόμενο μενού από το Chrome, στο Firefox, στο IE, στο iPads και πολλά άλλα. Ο παράγοντας Googlebot δεν είναι προεπιλεγμένη επιλογή. Για να το χρησιμοποιήσετε, επιλέξτε Άλλο και αντιγράψτε και επικολλήστε τη συμβολοσειρά χρήστη-παράγοντα στην παρεχόμενη είσοδο.
Τώρα, αυτή η καρτέλα συγχωρείται ως Googlebot και όταν ανοίγουμε οποιοδήποτε URI στον ιστότοπό μας, θα πρέπει να δούμε τη σελίδα ανίχνευσης.
Συμπερασματικά
Προφανώς, διαφορετικές εφαρμογές θα έχουν διαφορετικές ανάγκες όσον αφορά το τι πρέπει να κάνουν με τα προγράμματα ανίχνευσης ιστού, αλλά πάντοτε η επιστροφή μιας σελίδας στο Googlebot δεν επαρκεί. Επίσης, θα πρέπει να αποφασίσουμε ποιες σελίδες θέλουμε να εκθέσουμε και να παράσχουμε τρόπους για την εφαρμογή μας για να χαρτογραφήσουμε το _escaped_fragment_ = key = value URI στο περιεχόμενο που θέλουμε να τους δείξουμε.
Μπορεί να θέλετε να πάρετε φαντασία και να συνδέσετε την απάντηση διακομιστή στο front-end πλαίσιο, αλλά συνήθως λαμβάνω την απλούστερη προσέγγιση εδώ και να δημιουργήσω προσαρμοσμένες σελίδες για το πρόγραμμα ανίχνευσης και να τις τοποθετήσετε σε ξεχωριστό αρχείο router για ανιχνευτές.
Υπάρχουν επίσης και πολύ πιο νόμιμοι ανιχνευτές εκεί έξω, οπότε μόλις ρυθμίσουμε τον διακομιστή μας για το πρόγραμμα ανίχνευσης Google, μπορούμε να επεκτείνουμε και να συμπεριλάβουμε και αυτούς.
Δημιουργείτε ιστοσελίδες μίας σελίδας; Πώς λειτουργούν οι ιστότοποι μιας σελίδας στις μηχανές αναζήτησης; Ας γνωρίσουμε τις σκέψεις σας στα σχόλια.
Προτεινόμενη εικόνα / μικρογραφία, αναζήτηση εικόνας μέσω Shutterstock.