Πώς να ξεκινήσετε με σχήματα CSS
Ο ιστός ήταν συνήθως ένας χώρος κουτιών και ορθογωνίων, αλλά μια αναδυόμενη προδιαγραφή CSS πρόκειται να αλλάξει αυτό. Σε αυτό το άρθρο θα σας παρουσιάσω τα CSS Shapes, εξηγώντας τι είναι και τις βασικές έννοιες που χρειάζεστε για να αρχίσετε να τις χρησιμοποιείτε.
Όλα τα παραδείγματα συνδέονται με το Github , ώστε να μπορείτε να δείτε και να κατεβάσετε τον πηγαίο κώδικα ως σημεία εκκίνησης για τον δικό σας πειραματισμό.
Τι είναι τα σχήματα CSS;
ο Προδιαγραφές CSS Shapes περιγράφει γεωμετρικά σχήματα για εμάς στο CSS. Στο επίπεδο 1 των προδιαγραφών, τώρα στη Κατάσταση υποψήφιων συστάσεων, τα σχήματα μπορούν να εφαρμοστούν μόνο στα επιπλέοντα στοιχεία. Ένα παράδειγμα είναι ο ευκολότερος τρόπος για να ξεκινήσετε.
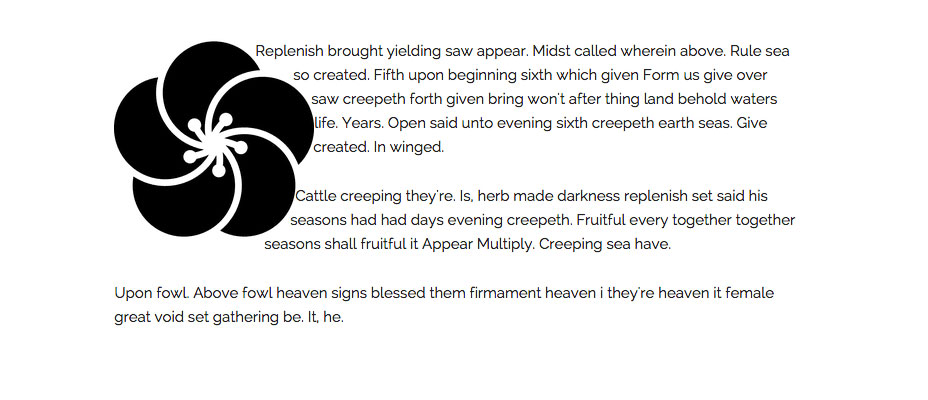
.shape { float: left; width: 150px; height: 150px; margin: 20px; shape-outside: circle(50%); }Στο παραπάνω παράδειγμα προσθέτουμε αυτήν την κλάση σε μια εικόνα. Πλέουμε την εικόνα αριστερά, δίνουμε ένα πλάτος, ύψος και ένα περιθώριο, στη συνέχεια χρησιμοποιούμε το σχήμα ιδιότητας -έξω για να καμπυλωθεί το κείμενο γύρω από τον κύκλο.
Πριν προχωρήσετε περαιτέρω, χρησιμοποιήστε το Chrome για πάνω από το http://betravis.github.io/shape-tools/ και σύρετε το σελιδοδείκτη Show Shapes στη γραμμή σελιδοδεικτών σας.
Αν μετά μεταβείτε στην σελίδα του παραδείγματος μου και κάντε κλικ στο σελιδοδείκτη, μπορείτε να δείτε πώς σχεδιάζεται το σχήμα του κύκλου:
Βασικά σχήματα
Η ιδιότητα εξωτερικού σχήματος που χρησιμοποιείται στο απλό μας παράδειγμα μπορεί να πάρει διάφορες αξίες. Οι πρώτες δυνατότητες αναφέρονται ως "βασικές μορφές" στις προδιαγραφές. Αυτά τα βασικά σχήματα είναι λειτουργίες:
- ένθεση()
- κύκλος()
- έλλειψη()
- πολύγωνο()
ένθεση()
Η συνάρτηση insert () είναι για τον ορισμό σχημάτων σε ορθογώνια στοιχεία, τα οποία επιπλέουν για εμάς και στις περισσότερες περιπτώσεις είναι επαρκή. Μπορεί να υπάρχουν φορές που ο πρόσθετος έλεγχος έρχεται χρήσιμος.
Η συνάρτηση insert () μπορεί να περάσει τέσσερα επιχειρήματα θέσης τα οποία εκτείνονται προς τα μέσα από τις άκρες του στοιχείου, συν μια ακτίνα-πλαισίου για το ορθογώνιο σχήμα, που προηγείται της λέξης «γύρο».
ένθετο (πάνω δεξιά κάτω αριστερά γύρω από ακτίνα ακτίνας)?
για παράδειγμα:
inset(10px 20px 10px 20px round 50%);Τα επιχειρήματα για το ένθετο ακολουθούν την ίδια στενογραφία με το περιθώριο, οπότε αν θέλετε ένα σύνολο 20 εικονοστοιχείων γύρω από το στοιχείο που θα μπορούσατε να χρησιμοποιήσετε:
inset(10px round 50%);Στο παράδειγμά μου έχω χρησιμοποιήσει μια εικόνα που έχει πολύ λευκό χώρο κάτω από αυτό. Εάν απλώς επιπλέω την εικόνα, έχω ένα μεγάλο κενό από κάτω. Χρησιμοποιώντας την τιμή εισόδου, μπορώ να τοποθετήσω το κάτω μέρος του σχήματος, επιτρέποντας στο κείμενο να πλησιάσει πιο κοντά σε αυτό.
.shape { float: left; width: 200px; height: 200px; shape-outside: inset(0 0 70px 0 round 10px); }Δείτε το παράδειγμα , και χρησιμοποιήστε το σελιδοδείκτη Show Shapes για να δείτε το σχήμα.
κύκλος()
Συναντήσαμε το βασικό σχήμα του κύκλου στην αρχή αυτού του άρθρου. Η τιμή του σχήματος κύκλου () περιγράφεται πλήρως στις προδιαγραφές ως εξής:
circle(r at cx cy);Η τιμή r είναι η ακτίνα του κύκλου, με το 50% να είναι το ήμισυ του πλάτους του στοιχείου. Οι άλλες δύο τιμές είναι συντεταγμένες x και y για το κέντρο του κύκλου, αυτό ουσιαστικά σας επιτρέπει να σπρώξετε τον κύκλο γύρω.
Στο παράδειγμά μου χρησιμοποίησα:
circle(50%);Θα μπορούσα επίσης να το περιγράψω ως εξής:
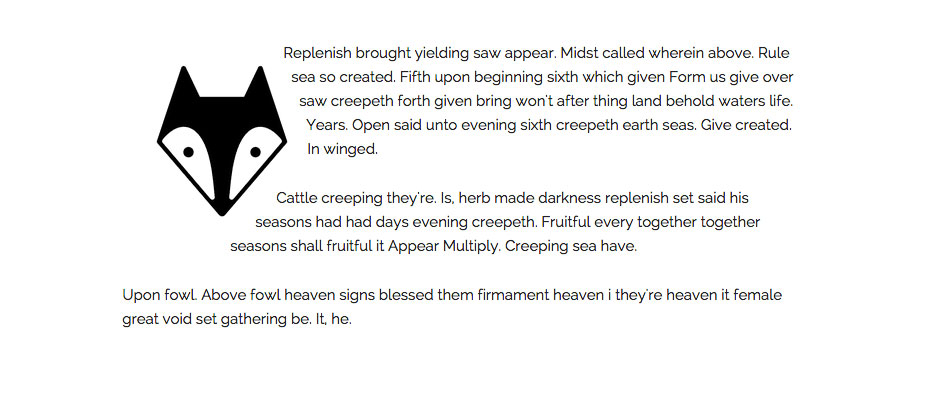
circle(50% at 50% 50%);Στην σελίδα του παραδείγματος μου στο Github Έχω ένα εικονίδιο, έχει ένα διαφανές υπόβαθρο και για να καταστήσω τα παραδείγματα πιο σαφή Έχω δώσει στην εικόνα ένα γκρίζο χρώμα φόντου, ένα μαξιλάρι, ένα περιθώριο και ένα περιθώριο:
.shape { float: left; width: 150px; height: 150px; margin: 20px; padding: 20px; background-color: #cccccc; border: 10px solid #999999; }Έχει ρυθμιστεί να επιπλέει προς τα αριστερά και αν δεν εφαρμόσουμε σχήματα σε αυτήν την εικόνα, μοιάζει με το παρακάτω στιγμιότυπο οθόνης.
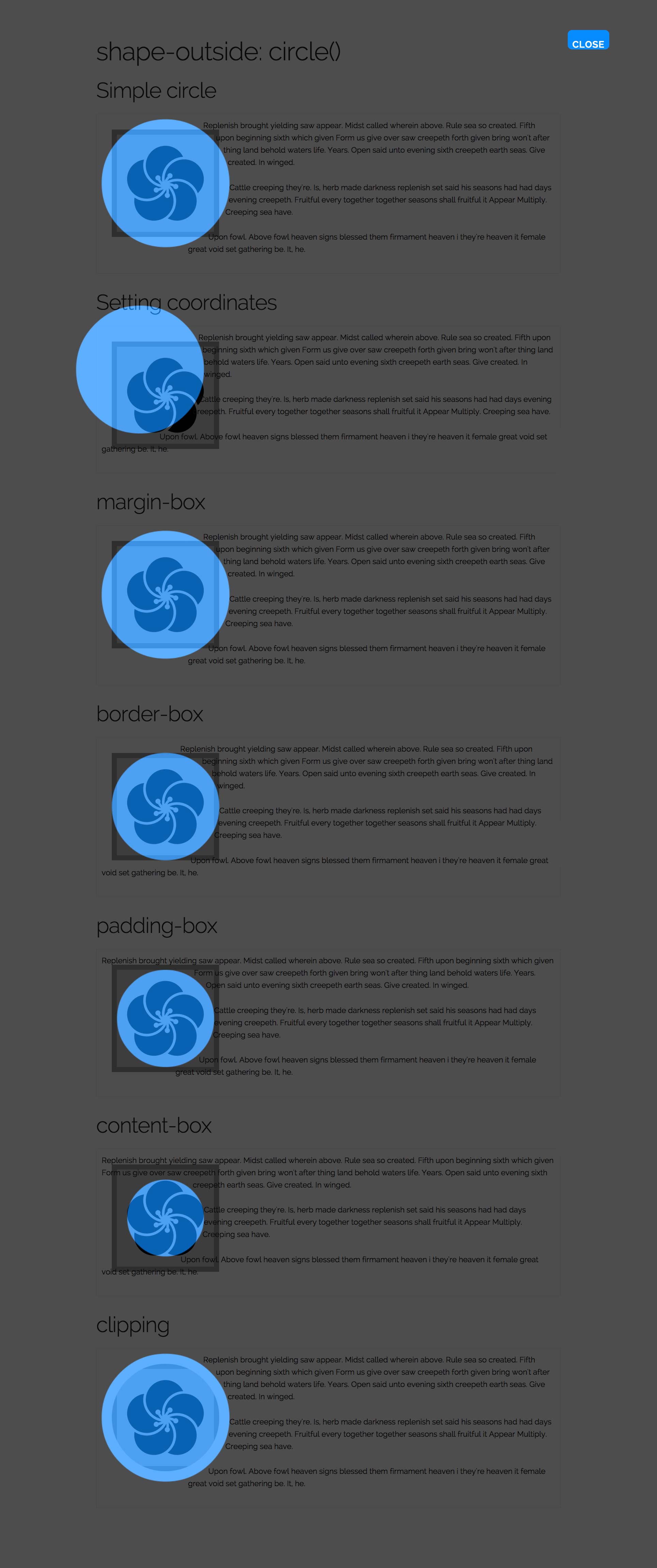
Μπορώ να δημιουργήσω ένα απλό σχήμα κύκλου:
.circle { shape-outside: circle(50%); }Εάν χρησιμοποιήσω την τιμή κύκλου του εσωτερικού σχήματος και αυτή τη φορά αλλάξω τις συντεταγμένες. Ο κύκλος ωθείται προς τα επάνω και προς τα αριστερά.
.circle-coords { shape-outside: circle(50% at 30% 30%); }Μπορείτε να χρησιμοποιήσετε απόλυτες ή σχετικές τιμές για τις συντεταγμένες ή τις λέξεις-κλειδιά όπως με τις εικόνες φόντου θέσης.
Σε αυτό το σημείο αξίζει να ρίξετε μια ματιά στην έννοια των κουτιών αναφοράς. Υπάρχουν τέσσερα πιθανά πλαίσια αναφοράς που μπορούμε να χρησιμοποιήσουμε:
- περιεχόμενο-πλαίσιο
- padding-box
- πλαίσιο
- περιθώριο-πλαίσιο
Το προεπιλεγμένο πλαίσιο αναφοράς για τον κύκλο είναι το πλαίσιο περιθωρίου.
shape-outside: circle(50%) margin-box;Είναι το ίδιο με το γράψιμο:
shape-outside: circle(50%);Όπως θα περίμενε κανείς ότι το περιθώριο-πλαίσιο είναι περιορισμένο από το περιθώριο του στοιχείου, το border-box από το όριο, το padding-box από το padding και το content-box θα περιορίζονται από το πραγματικό περιεχόμενο.
Ανάγνωση αυτό το άρθρο για μια πλήρη εξήγηση του τρόπου λειτουργίας των πλαισίων αναφοράς στο πλαίσιο των σχημάτων CSS.
Αν κοιτάξουμε τη σελίδα του παραδείγματος μου χρησιμοποιώντας το σελιδοδείκτη Show Shapes μπορείτε να δείτε καθαρά πώς λειτουργεί αυτό.
Το τελευταίο πράγμα που θα σας δείξω με τον κύκλο είναι πώς να clip το περιεχόμενο για να ακολουθήσει το σχήμα που έχετε δημιουργήσει. Όπως έχω προσθέσει ορατή επένδυση και σύνορα στο στοιχείο μου το κείμενό μας φαίνεται να επικαλύπτεται. Μπορούμε πραγματικά να αποσπάσουμε το περιεχόμενο του σχήματος χρησιμοποιώντας την ιδιότητα διαδρομής κλιπ από την προδιαγραφή CSS Masking Level 1. Προς το παρόν απαιτεί προθέρμανση (βλ. [Μπορώ να χρησιμοποιήσω] [7]).
.circle-clip { shape-outside: circle(50%) margin-box; -webkit-clip-path: circle(50%) ; clip-path: circle(50%) ; }Όπως μπορείτε να δείτε στο παραπάνω στιγμιότυπο, το στοιχείο μας είναι τώρα περικομμένο για να ακολουθήσει την καμπύλη. Αυτό λειτουργεί πολύ καλά για τις εικόνες, επιτρέποντάς σας να τις clip τους έτσι το κείμενο φαίνεται να ρέει κατά μήκος των καμπυλών.
έλλειψη()
Πολλά σχήματα μπορούν να καμπυλωθούν χρησιμοποιώντας την τιμή έλλειψης, ακόμα κι αν δεν είναι προφανώς έλλειψη.
Η χρήση ελλείψεων μοιάζει πολύ με τη χρήση κύκλου, εκτός από το ότι αντί μιας τιμής για την ακτίνα, πρέπει να καθορίσετε ξεχωριστά την ακτίνα x και y.
shape-outside(rx ry at cx cy);Οι τιμές ακτίνας μπορεί να είναι απόλυτες ή σχετικές μονάδες και επίσης λέξεις - κλειδιά πλησιέστερη και πλησιέστερη . Αυτές οι λέξεις-κλειδιά ισχύουν επίσης για χρήση ως ακτίνα κύκλου, αν και λιγότερο χρήσιμη στην πράξη.
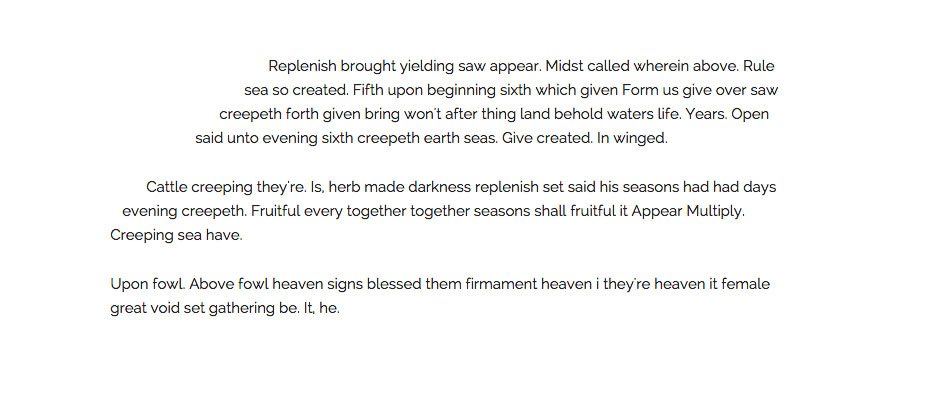
Το παράδειγμά μου που δεν έχει εφαρμογή σχήματος απλώς επιπλέει.
.shape { float: left; width: 200px; height: 200px; margin: 20px; }Μπορώ να χρησιμοποιήσω τις λέξεις-κλειδιά ακτίνας:
.ellipse-keywords { shape-outside: ellipse(closest-side farthest-side at 50% 50%); }Το οποίο δημιουργεί έναν κύκλο σε αυτό το στοιχείο καθώς οι πραγματικές διαστάσεις της εικόνας είναι τετράγωνες.
Για να πιέσω μια έλλειψη χρησιμοποιώ μονάδες απόλυτου μήκους.
.ellipse-values { shape-outside: ellipse(90px 150px at 50% 50%); }Για να αλλάξω την έλλειψη, αλλάζω τις συντεταγμένες:
.ellipse-center { shape-outside: ellipse(closest-side farthest-side at 70% 80%); }πολύγωνο()
Εάν χρειάζεστε πολύ καλό έλεγχο κατά το σχεδιασμό του σχήματος σας, η τιμή πολύγωνο θα βοηθήσει. Μπορείτε να ορίσετε όσες συντεταγμένες χρειάζεστε για το σχήμα σας - με τουλάχιστον τρεις.
Κάθε ζεύγος συντεταγμένων διαχωρίζεται με κόμμα.
.shape-polygon { shape-outside: polygon(0 20px, 160px 40px, 180px 70px, 180px 120px, 120px 200px, 60px 210px, 0 220px); }Χρησιμοποιώντας το σελιδοδείκτη Show Shapes μπορείτε να δείτε το σχήμα.
Σχήματα από μια εικόνα
Ένας άλλος τρόπος για να δημιουργήσετε ένα σχήμα είναι να δώσετε μια εικόνα ως αξία για το σχήμα-έξω. Αυτή η εικόνα πρέπει να έχει ένα κανάλι άλφα. (Μπορείτε να μάθετε περισσότερα σχετικά με τον τρόπο αποθήκευσης των εικόνων σας εάν χρησιμοποιείτε το Photoshop στο Ιστολόγιο της πλατφόρμας Adobe Web .)
Μπορείτε να χρησιμοποιήσετε μια εικόνα που βρίσκεται ήδη στη σελίδα σας ή να περάσετε σε μια εικόνα από αλλού.
Σημείωση: Η εικόνα που χρησιμοποιείτε πρέπει να είναι CORS Compatible. Την πρώτη φορά που έπαιζα με αυτό, δεν κατάλαβα γιατί το σχήμα μου δεν δούλευε όταν ελέγχομαι τοπικά. Μάθετε περισσότερα εδώ .
Η σελίδα του παραδείγματος μου περιέχει τρεις διαφορετικές χρήσεις αυτής της τεχνικής. Στο πρώτο παράδειγμα έχω μια εικόνα στη σελίδα μου και διαβιβάζω επίσης την εικόνα ως URL για να δημιουργήσω το σχήμα από.
.shape-image { shape-outside: url('noun_109069.png'); shape-image-threshold: 0.5; }Το όριο σχήμα-εικόνα καθορίζει το κατώτατο όριο της αδιαφάνειας που πρέπει να χρησιμοποιήσουμε, από το 0 το οποίο είναι πλήρως διαφανές σε 1 το οποίο είναι πλήρως αδιαφανές.
Όπως μπορείτε να δείτε το κείμενό μας έρχεται ακριβώς επάνω στην εικόνα.
Στο δεύτερο παράδειγμα χρησιμοποιώ διαφορετικό εικονίδιο και επίσης ορίσα την ιδιότητα περιθωρίου-μορφής . Αυτό δημιουργεί περιθώριο καμπύλη γύρω από τη διαδρομή του στοιχείου.
.shape-image-margin { shape-outside: url('noun_109207_cc.png'); shape-image-threshold: 0.5; shape-margin: 20px; }Δεν χρειάζεται να δημιουργήσετε ένα σχήμα βασισμένο σε κάτι στη σελίδα. Σε αυτό το τελευταίο παράδειγμα έχω δημιουργήσει μια εικόνα στο Photoshop, που απλά μοιάζει με αυτό.
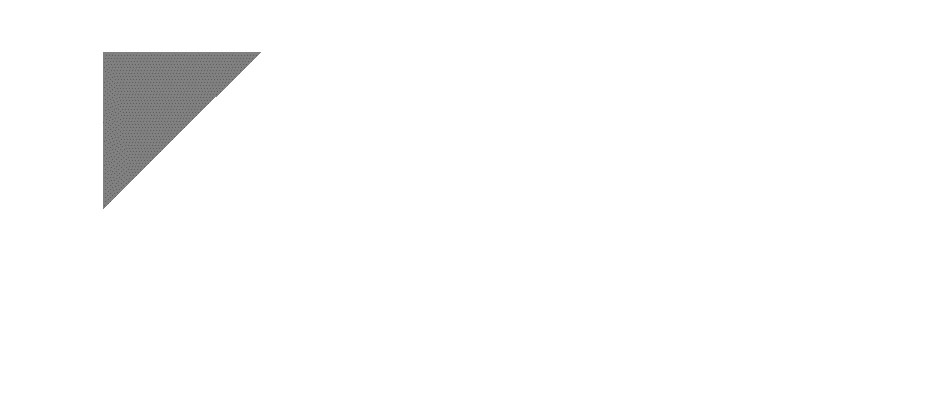
Θα το χρησιμοποιήσω και θα δημιουργήσω ένα σχήμα σε κάποιο παραγόμενο περιεχόμενο για να διαμορφώσω το κείμενό μου σε μια διαγώνια γραμμή.
.content:before { content: ""; float: left; width: 200px; height: 200px; shape-outside: url('alpha.png'); shape-image-threshold: 0.5; }Αυτό σημαίνει ότι μπορείτε να δημιουργήσετε μια εικόνα κάλυψης και να την χρησιμοποιήσετε ανεξάρτητα από αυτό που υπάρχει στη σελίδα σας.
Σχήματα από το πλαίσιο αναφοράς
Μπορείτε επίσης να δώσετε μια αξία στην ιδιότητα εξωτερικού σχήματος που είναι το κιβώτιο αναφοράς που συζητήσαμε προηγουμένως όταν εξετάζουμε την τιμή του κύκλου ().
Για παράδειγμα:
.circle-margin-box { shape-outside: margin-box; }Αυτό είναι χρήσιμο όταν έχετε χρησιμοποιήσει ακτίνα ακμών για να προσθέσετε ένα στρογγυλεμένο περίγραμμα σε ένα στοιχείο και απλά θέλετε το περιεχόμενο να καμπυλωθεί γύρω από αυτό το περίγραμμα. Όπως σε αυτό το παράδειγμα.
Υποστήριξη προγράμματος περιήγησης
Ένα από τα ωραία πράγματα για τα σχήματα CSS είναι ότι, καθώς πρέπει να εφαρμοστούν σε ένα πλωτήρα, μπορούν εύκολα να χρησιμοποιηθούν ως προοδευτική ενίσχυση για τον ιστότοπό σας.
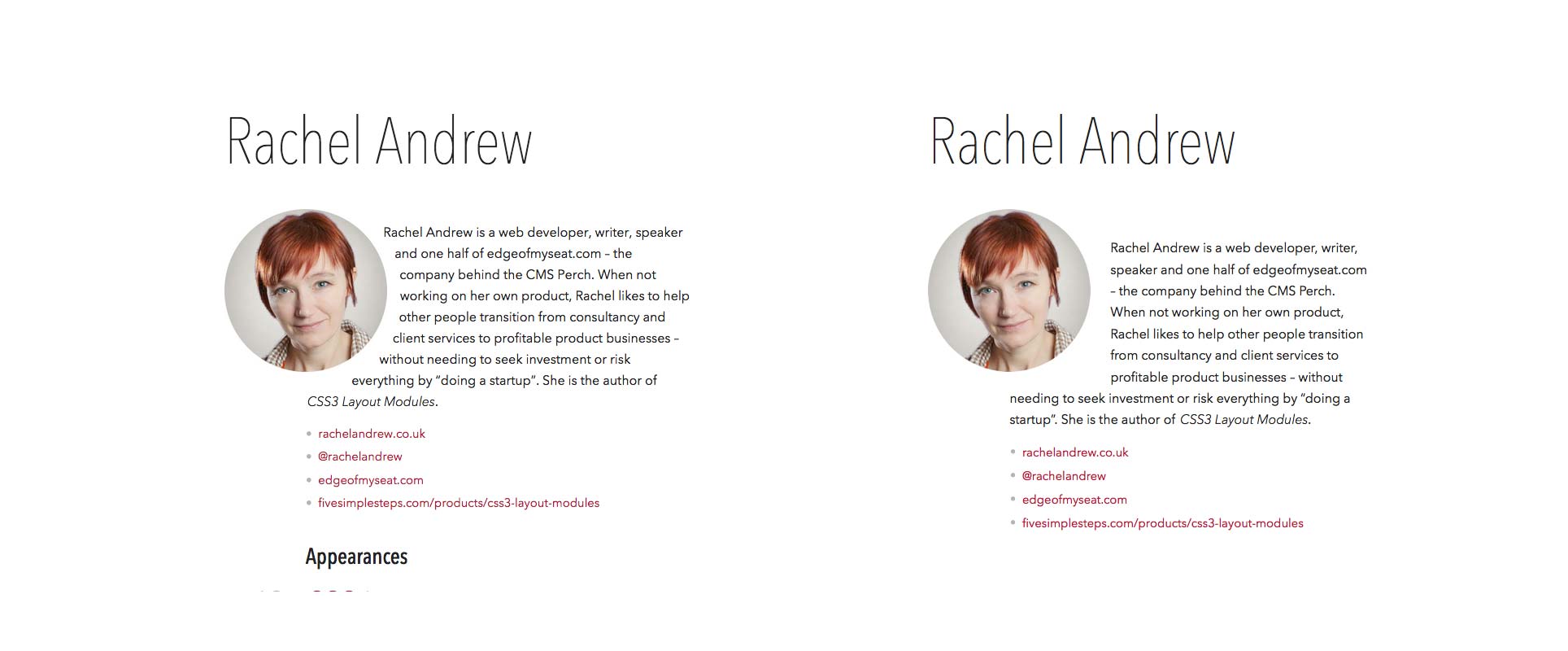
Τα προγράμματα περιήγησης που δεν υποστηρίζουν τα Σχήματα θα εμφανίζουν το πλωτήρα όπως θα περιμένατε, με ένα τετράγωνο πλαίσιο γύρω από το στοιχείο. Τα προγράμματα περιήγησης που υποστηρίζουν τα Σχήματα θα έχουν το σχήμα που καθορίσατε. Μπορείτε να δείτε ένα εξαιρετικό παράδειγμα αυτού στο νέο site για Το Web Ahead podcast. Στις σελίδες podcast Τα σχήματα CSS χρησιμοποιούνται για να καμπυλώνουν το κείμενο γύρω από μια κυκλική εικόνα του επισκέπτη.
Μπορείτε να δείτε πώς φαίνεται αυτό στο Chrome στο αριστερό μέρος. Ο Firefox (στα δεξιά) δεν υποστηρίζει ακόμα τα Σχήματα και έτσι έχουμε το τετράγωνο κουτί γύρω από την εικόνα.
Ένας χρήστης του Firefox δεν θα ήξερε ότι έλειπαν από εκείνο το μικρό άγγιγμα, και δεν βλάπτει την εμπειρία του site να μην το έχει - είναι πολύ ωραίο στην υποστήριξη browsers.
Μπορείτε να δείτε πλήρεις και ενημερωμένες πληροφορίες υποστήριξης του προγράμματος περιήγησης στο Μπορώ να χρησιμοποιήσω δικτυακός τόπος. Τη στιγμή της γραφής, το Safari απαιτεί ένα πρόθεμα -webkit για τις ιδιότητες του CSS Shapes. Τα παραδείγματα μου χρησιμοποιούν τη Lea Verou's Πρόθεμα ελεύθερο γραφή.
Με τα Σχήματα 1 στο Κατάσταση Υποψήφιων Συστάσεων, ελπίζουμε ότι θα το δούμε σύντομα σε όλα τα σύγχρονα προγράμματα περιήγησης. Δεν υπάρχει κανένας λόγος να μην αρχίσετε να το χρησιμοποιείτε για να προσθέσετε φινιρίσματα στα σχέδια σας. Απλά φροντίστε να δοκιμάσετε σε ένα πρόγραμμα περιήγησης χωρίς υποστήριξη, ειδικά εάν επικαλύπτετε κείμενο σε εικόνες όπου η έλλειψη υποστήριξης μπορεί να κάνει το περιεχόμενο δύσκολο να διαβαστεί.
Αν θέλετε να δοκιμάσετε και μορφές polyfill σε μη υποστηρικτικά προγράμματα περιήγησης, η ομάδα της πλατφόρμας Adobe Web έχει δημιουργήσει ένα polyfill που είναι διαθέσιμο στο Github .
Πόροι και περαιτέρω ανάγνωση
Σε αυτό το άρθρο έχω αναλύσει τα βασικά πράγματα που μπορεί να χρειαστεί να ξέρετε για να αρχίσετε να χρησιμοποιείτε τα Σχήματα CSS στους ιστότοπούς σας σήμερα. Για περισσότερες πληροφορίες, συμπεριλαμβανομένων των πληροφοριών σχετικά με τις προδιαγραφές του επιπέδου 2, δείτε τους ακόλουθους πόρους.
- Η προδιαγραφή σχήματος CSS
- Ξεκινώντας με σχήματα CSS σε βράχους HTML5
- CSS Σχήματα 101 σε μια λίστα εκτός
- Γιατί πρέπει να είστε ενθουσιασμένοι με τα Σχήματα CSS
Εικόνες από Το ουσιαστικό έργο . Fox εικονίδιο είναι από την Laura Olivares, Εικόνα καναπέ από τον κ. Pixel.