Ο τελευταίος οδηγός για να ξεκινήσετε με το Ίδρυμα
θεμέλιο είναι ένα από τα δύο μεγάλα ονόματα πλαισίων HTML / CSS / JS για προγραμματιστές front-end. Αυτό δεν συνέβη τυχαία. Σήμερα, είμαστε εδώ για να σας ενημερώσουμε για το γιατί θα έπρεπε να το χρησιμοποιείτε.
Τώρα πρώτα, για όσους ίσως γράψουν το δικό τους HTML, αλλά δεν έχουν εργαστεί ποτέ με ένα πλαίσιο πριν, εδώ είναι μια εξήγηση:
Τα πλαίσια είναι βασικά μεγάλα τσαμπιά από προ-γραπτό κώδικα για να σας βοηθήσουν να ξεκινήσετε γρήγορα τα έργα σας. Στην περίπτωση του κώδικα front-end όπως HTML και CSS, αυτό σημαίνει ότι θα βρείτε πράγματα όπως τα πλέγματα διάταξης, τα βασικά στυλ κουμπιών και τα κοινά χρησιμοποιούμενα στοιχεία διεπαφής. Μεγαλύτερα πλαίσια μπορούν επίσης να περιλαμβάνουν jQuery plugins.
Δεν προορίζονται να χρησιμοποιηθούν ως πλήρη πρότυπα ή θέματα ιστοτόπων, αλλά ως σύνολο δομικών στοιχείων. Παίρνετε αυτό που χρειάζεστε, τροποποιήστε το για να ταιριάξετε το έργο και, γενικά, προχωρήστε με το έργο σας (και τη ζωή σας, πιθανώς). Σκοπός τους είναι να προσαρμόζονται και να ταιριάζουν.
Αυτό μπορεί αρχικά να είναι ένα αποθαρρυντικό καθήκον, όπως πλαίσια όπως το Ίδρυμα και ο κύριος ανταγωνιστής του, Bootstrap, έχουν πάρει τεράστια. Περιέχουν χιλιάδες γραμμές CSS. Προτού αναλάβετε δέσμευση να χρησιμοποιήσετε οποιοδήποτε πλαίσιο για οποιοδήποτε έργο, θα πρέπει να αξιολογήσετε τα πιθανά οφέλη του από το κόστος του χρόνου.
Τούτου λεχθέντος, μόλις συνηθίσετε σε ένα πλαίσιο, μπορεί να μειώσει το χρόνο που αφιερώνετε σημαντικά το γράψιμο και το CSS.
Κάποιο ιστορικό
Ίδρυμα ξεκίνησε τη ζωή του ως τίποτα περισσότερο από έναν γενικό οδηγό στυλ και κάποιο κοινό κώδικα. Τα παιδιά στο ZURB αποφάσισαν να επιταχύνουν τη διαδικασία των πρωτοτύπων τους, λαμβάνοντας κάποια HTML και στυλ που τείνουν να επαναχρησιμοποιούν και να κάνουν ένα πλαίσιο από αυτό. Αυτό είναι. Αυτό είναι πραγματικά πώς γίνονται τα περισσότερα καλά πράγματα. Κάποιος το χρειάστηκε, έτσι το κατάφεραν.
Με την πάροδο του χρόνου, αποφάσισαν ότι αυτό που είχαν κάνει ήταν πολύ καλό για να κρατήσουν στον εαυτό τους, έτσι κυκλοφόρησαν την έκδοση 2.0.0 στον κόσμο. Έκαναν τα πάντα να ανταποκρίνονται, να τα γυαλίζουν και να τα ανοίγουν για όλα μας. Τώρα οι σχεδιαστές και οι προγραμματιστές σε όλο τον κόσμο χρησιμοποιούν τον κώδικα του ZURB για να κάνουν τα προϊόντα τους ταχύτερα και ίσως τολμούν να το πω καλύτερα.
Από την κυκλοφορία του στις 18 Οκτωβρίου 2011, το Άδεια MIT πλαίσιο έχει γίνει ένα από τα "μεγάλα δύο", και θεωρείται χρήση σε χιλιάδες ιστοσελίδες.
Η δημοτικότητά του μιλάει για τη χρησιμότητα και την ευελιξία του. Αν αποφασίσετε ότι το Ίδρυμα είναι κατάλληλο για εσάς, δεν θα σας αφήσει κάτω.
Χαρακτηριστικά
Το Ίδρυμα βρίσκεται υπό ενεργό ανάπτυξη εδώ και σχεδόν τρία χρόνια. Δεν είναι λοιπόν έκπληξη το γεγονός ότι ο κατάλογος χαρακτηριστικών είναι εκτενής.
Στον πυρήνα του, το πλαίσιο αποτελείται από αρχεία CSS (που δημιουργούνται από αρχεία SASS, επίσης διαθέσιμα για λήψη) και από πολλά πρόσθετα jQuery. Δεν υπάρχει καμία HTML που περιλαμβάνεται στο κύριο download (εκτός από μια πολύ βασική σελίδα επίδειξης, μπορείτε να γράψετε ότι όλα από μόνοι σας.
Τούτου λεχθέντος, υπάρχουν λεπτομερή τεκμηρίωση για κάθε συστατικό στοιχείο. Κάθε τμήμα της τεκμηρίωσης έρχεται με παράδειγμα HTML για να μπορείτε να χρησιμοποιήσετε και να προσαρμόσετε όπως απαιτείται. Εάν θέλετε να κάνετε κατάδυση απευθείας, ελέγξτε το απόδειξη με έγγραφα.
Εάν θέλετε να προσαρμόσετε το πλαίσιο από το έδαφος, υπάρχουν δύο πράγματα που μπορείτε να κάνετε:
Επιλογή 1
Μπορείτε να επιλέξετε να κάνετε λήψη μόνο των εξαρτημάτων που θέλετε απευθείας από το κύρια σελίδα λήψης. Αν το μόνο που θέλετε είναι το πλέγμα, το CSS πλοήγησης και ένα jQuery plugin ή δύο, αυτό είναι αρκετά εύκολο. Απλώς ελέγξτε όλα τα πράγματα που δεν θέλετε να συμπεριλάβετε και πηγαίνετε!
Αυτή η "γεννήτρια πλαισίου" περιλαμβάνει επίσης επιλογές για την προσαρμογή του πλέγματος, τα κύρια χρώματα και μερικές άλλες επιλογές. Αυτή είναι η επιλογή που θα ήθελα να επιλέξω, για παράδειγμα, να δημιουργήσω πρωτότυπα ή να αναπτύξω μια εσωτερική εφαρμογή της εταιρείας. Τα προεπιλεγμένα στυλ παρουσιάσεων είναι ως επί το πλείστον αρκετά καλά για αυτά τα πράγματα, οπότε γιατί να τα αλλάξετε όταν δεν χρειάζεται;
Επιλογή 2
Τώρα αυτό είναι για τους ανθρώπους που θα χρησιμοποιήσουν το πλαίσιο για δημόσια έργα. Δεν θέλετε να χρησιμοποιήσετε τα προεπιλεγμένα στυλ παρουσίασης, διότι, κατά πάσα πιθανότητα, δεν θα ταιριάζουν με το branding σας. Για μια βαθιά προσαρμογή, πρέπει να πάτε στην πηγή.
Και από την πηγή, εννοώ τα αρχεία Sass. Με αυτά, μπορείτε να εισάγετε και να προσαρμόσετε κάθε μεταβλητή ανάλογα με τις προτιμήσεις σας, κάνοντας το πλαίσιο πραγματικά δικό σας.
( Σημείωση για τα αρχεία Sass: Και πάλι, για όσους μπορεί να μην είναι εξοικειωμένοι με τον όρο, Sass είναι ένας προεπεξεργαστής CSS, ο οποίος εισάγει πράγματα όπως μεταβλητές, mixins και άλλα χαρακτηριστικά προγραμματισμού σε κανονικά CSS.
Κάνετε μια αναζήτηση Google για κάτι σαν το "Sass compiler για [το λειτουργικό σας σύστημα εδώ]", και θα βρείτε αυτό που χρειάζεστε. Προσωπικά, δεν μπορώ να συστήσω την πλατφόρμα Koala App αρκετά.)
Μόλις τα αρχεία Sass σας μεταγλωττιστούν σε ένα κανονικό αρχείο CSS, απλά συνδέστε το σε αυτό το τμήμα, όπως θα κάνατε με οποιοδήποτε άλλο αρχείο CSS. Η εφαρμογή Koala, για παράδειγμα, θα μεταγλωττίσει αυτόματα τα αρχεία Sass κάθε φορά που τα αποθηκεύετε, οπότε το πρόγραμμα περιήγησης θα βλέπει πάντα τις τελευταίες αλλαγές.
Δομή
Το πλέγμα
Δεν μπορώ να πω με βεβαιότητα ότι όλα τα πλαίσια HTML έρχονται με ένα σύστημα πλέγματος για τη διάταξη, αλλά τα περισσότερα κάνουν. Το πλέγμα του Ιδρύματος, χωρίς καμία προσαρμογή, είναι μια κλασική δωδέκατη στήλη, σταθερή και ευαίσθητη.
Η σήμανση και οι κλάσεις είναι απλές, συμπεριλαμβανομένων των τάξεων για την προσαρμογή της διάταξης κατά μέγεθος οθόνης. Εάν έχετε εργαστεί με συστήματα πλέγματος πριν, όπως το 960 Grid System, δεν θα βρείτε το πλέγμα του Ιδρύματος δύσκολο να κυριαρχήσει.
Σημείωση: Είναι κωδικοποιημένη για μια πρώτη προσέγγιση κινητού, επομένως θα θέλατε να έχετε αυτό κατά νου όταν σχεδιάζετε τον ιστότοπό σας.
Το πλέγμα μπλοκ
Σκεφτείτε αυτό ως ένα "μίνι πλέγμα". Έχει σχεδιαστεί για να διατηρεί έναν καθορισμένο αριθμό αντικειμένων ομοιόμορφα μεγέθους και σε απόσταση, ανεξάρτητα από το μέγεθος της οθόνης.
Παράδειγμα: Έχετε τρία στοιχεία ίδιου μεγέθους που θέλετε να διατηρείτε δίπλα-δίπλα σε κάθε συσκευή. Για να το κάνετε αυτό, θα χρησιμοποιούσατε αυτό το παράδειγμα πλέγματος μπλοκ που έκλεψα χωρίς ντροπή από την τεκμηρίωση:
Σημειώστε ότι αν θέλετε, μπορείτε να καθορίσετε διαφορετικό αριθμό στηλών για διαφορετικά μεγέθη οθόνης. Τα στοιχεία θα διατηρήσουν το ίδιο μέγεθος. Αυτό το στοιχείο είναι ιδανικό για φωτογραφίες όπως γκαλερί.
Ανταπόκριση πράγματα
Τα ερωτήματα των μέσων μαζικής ενημέρωσης διατηρούνται απλά, αλλά έχουν σχεδιαστεί για να φιλοξενήσουν μια σειρά μεγεθών οθόνης, που κυμαίνονται από έξυπνα τηλέφωνα μέχρι υπερβολικά τεράστιες οθόνες iMac.
Είναι σχεδιασμένο από το έδαφος για να είναι κινητό-πρώτο είναι μια μεγάλη αρχή. Το ίδρυμα προχωράει ένα βήμα παραπέρα, προσθέτοντας συγκεκριμένα στοιχεία για να σας βοηθήσουν να βελτιώσετε περαιτέρω τα τμήματα που ανταποκρίνονται στις ανάγκες σας.
Πρώτον, υπάρχουν οι συνήθεις κλάσεις για να κρύβετε ή να εμφανίζετε διαφορετικά στοιχεία σε διαφορετικά μεγέθη προβολής. Στη συνέχεια, παίρνετε λίγο πιο προηγμένα πράγματα, όπως Ανταλλαγή.
Η ανταλλαγή είναι μια βιβλιοθήκη JS που φορτώνει δυναμικά διαφορετικό περιεχόμενο ανάλογα με τα ερωτήματα των μέσων ενημέρωσης. Μπορείτε να χρησιμοποιήσετε αυτήν τη βιβλιοθήκη για να αποφασίσετε εάν θα φορτώσετε, για παράδειγμα, εικόνα .JPG ενός χάρτη ή ενσωματωμένη στο Google Maps. Ή μια κανονική εικόνα αντί για μια εικόνα μεγέθους οθόνης αμφιβληστροειδούς.
Χρησιμοποιώντας αυτήν τη βιβλιοθήκη, μπορείτε να αποθηκεύσετε στους χρήστες σας ορισμένα δεδομένα και κάποια μνήμη RAM. Απλά φροντίστε να εφαρμόσετε ένα back-back για όσους χρήστες έχουν JavaScript disabled.
Πλοήγηση
Οι επιλογές πλοήγησης είναι άφθονες στα θεμέλια, που κυμαίνονται από τη γραμμή πλοήγησης πολλαπλών χρήσεων (πλήρης με αναπτυσσόμενα μενού), τις γραμμές εικονιδίων, την πλοήγηση στο ψαλίδι, τη σελίδα, τις πλευρικές γραμμές και πολλά άλλα.
Ωστόσο, υπάρχουν δύο στοιχεία πλοήγησης, που κάνουν το Ίδρυμα να ξεχωρίζει από άλλα πλαίσια.
Μαγγελάν
Το πρώτο είναι το Magellan Sticky Nav. Βάλτε αυτό το nav-bar οπουδήποτε θέλετε στη σελίδα και μόλις περάσετε την αρχική του θέση, θα σας ακολουθήσει. Εάν το χρησιμοποιείτε για να συνδεθείτε με την ενότητα της τρέχουσας σελίδας, μπορείτε να επισημάνετε το καθένα (στην ίδια την μπάρα) κατά την κύλιση προς τα κάτω.
Offcanvas
Το δεύτερο είναι Offcanvas, που είναι μια κάθετη γραμμή πλοήγησης που είναι κρυμμένη από προεπιλογή. Χτυπήστε το κουμπί του μενού και το μενού προσανατολίζεται στη σελίδα για να απολαύσετε την περιήγησή σας.
Λάβετε υπόψη ότι, όπως όλα τα στοιχεία του Ιδρύματος, αυτά μπορούν να υλοποιηθούν με ένα ελάχιστο ποσό σήμανσης. Τα παιδιά στο ZURB έχουν κάνει πολλή δουλειά για να κάνουν αυτά τα αρκετά προηγμένα στοιχεία διεπαφής χρήστη εύκολο να υλοποιηθούν και δείχνει.
Μεσο ΜΑΖΙΚΗΣ ΕΝΗΜΕΡΩΣΗΣ
Τα συστατικά που σχετίζονται με τα μέσα ενημέρωσης κάθε πλαισίου είναι συχνά εκεί όπου οι διαμορφωτές πλαισίων τείνουν να παρουσιάζουν λίγο, και το Ίδρυμα δεν αποτελεί εξαίρεση.
Για παράδειγμα, περιλαμβάνεται από προεπιλογή το Εκκαθάριση φωτεινού πλαισίου. Είναι μια νεκρά απλή συλλογή εικόνων lightbox, πραγματικά. Ακριβώς ρίξτε μερικές μικρογραφίες, συμπεριλάβετε τις σχετικές τάξεις και έχετε μια γκαλερί εικόνων ικανή για επαφή που χειρίζεται εικόνες μεταβλητού ύψους χωρίς κανένα πρόβλημα.
Ένα άλλο είναι Flex Video, η οποία μπορεί, θεωρητικά, να χρησιμοποιηθεί για σχεδόν οποιοδήποτε ενσωματωμένο αντικείμενο. Απλώς τυλίξτε ένα div με την κλάση flex-video γύρω από το βίντεο στο Youtube, το iframe, το embed ή το στοιχείο αντικειμένου και είστε καλοί να πάτε. Αυτά τα αντικείμενα δεν θα κλιμακώνονται αυτόματα με το μέγεθος του προγράμματος περιήγησης.
Τέλος, υπάρχουν στυλ που περιλαμβάνονται για μικρογραφίες εικόνας. Τίποτα δεν φανταχτερό ή ιδιαίτερο για να δείτε εδώ ... είναι απλά ωραίο να έχουμε.
Αλλά τι γίνεται με την Orbit;
Τα άτομα που χρησιμοποίησαν το Ίδρυμα πριν από την έκδοση 5 ίσως αναρωτιούνται για το πρόσθετο Orbit του ZURB. Είναι ένα καρουσέλ, που μερικές φορές ονομάζεται παρουσίαση διαφανειών, ένα στοιχείο που ανταποκρίνεται, φορτώνεται με χαρακτηριστικά και λειτουργεί πολύ καλά.
Ωστόσο, ενώ εξακολουθεί να είναι στο πλαίσιο, δεν υποστηρίζεται πλέον από το ZURB, ούτε βρίσκεται υπό ενεργό ανάπτυξη.
Οι ίδιοι οι δημιουργοί του Ιδρύματος συνιστούν να αναζητούν εναλλακτικές λύσεις, όπως Κουκουβάγια κουκουβάγια, ή Λείος.
Έντυπα
Φυσικά, τα βασικά στυλ για τις φόρμες δεν έχουν ξεχαστεί. Στην πραγματικότητα, έχουν εξευγενιστεί με την πάροδο των ετών σε έργα με εξαιρετικά υποτιμημένη ομορφιά. Μπορεί να νομίζετε ότι υπερβάλλω, αλλά δεν νομίζω ότι είμαι. Τα χρόνια εμπειρίας έχουν μετατραπεί σε βασικά στυλ φόρμας που πιστεύω ότι θα μπορούσαν να εφαρμοστούν σε σχεδόν οποιοδήποτε έργο, με ελάχιστα τσιμπήματα.
Παίρνει δεξιότητες για να κάνει κάτι τόσο βαρετό όσο οι μορφές φαίνονται γενικές και αρκετά ταυτόχρονα. Δεν είναι περίεργο ότι πολλά από τα πλαίσια που προσπάθησα έχουν μιμηθεί το στυλ του Ιδρύματος.
Τούτου λεχθέντος, δεν είναι όλα τα βαρετά πεδία κειμένου και ραδιοφωνικά κουμπιά. Ξέρεις ότι έπρεπε να κάνουν κάποια δικά τους πράγματα.
Πάρτε το στοιχείο του ρυθμιστικού, για παράδειγμα: Μπορείτε να εφαρμόσετε ρυθμιστές εύρους τιμών με HTML5, αλλά είναι βαρετές και χρησιμοποιήστε την προεπιλεγμένη εμφάνιση οποιουδήποτε OS που χρησιμοποιείτε. Ίδρυμα, από την άλλη πλευρά, περιλαμβάνει ρυθμιστικά που μπορούν να σχεδιαστούν με το CSS για την ευχαρίστηση προσαρμογής σας.
Περιλαμβάνεται επίσης μια βιβλιοθήκη επικύρωσης φόρμας (περισσότερη JavaScript εδώ ...) η οποία σας επιτρέπει να βεβαιωθείτε ότι οι χρήστες σας εισάγουν τα σωστά δεδομένα. Όταν εισάγουν κάτι λάθος, για παράδειγμα, μια μη έγκυρη διεύθυνση ηλεκτρονικού ταχυδρομείου, θα εμφανιστεί μια ειδοποίηση και θα τους το πει.
Κουμπιά
Δεν είναι δυνατή η δημιουργία πλαισίου χωρίς ορισμένα προεπιλεγμένα στυλ κουμπιών. Θέλω να πω ότι μπορείτε, αλλά απλά δεν θα ήταν σωστό, με κάποιο τρόπο. Τα προεπιλεγμένα κουμπιά Foundation δεν διαφέρουν πάρα πολύ από οποιοδήποτε άλλο πλαίσιο. Δηλαδή, υλοποιούνται με ελάχιστη σήμανση και έχουν διαφορετικές τάξεις μεγέθους και χρώματος.
Μπορείτε, ωστόσο, να τα ομαδοποιήσετε ομάδες κουμπιών σε ένα είδος ρίψης σχετικών ενεργειών από κοινού. Αυτές οι ομάδες κουμπιών (οι οριζόντιες, ούτως ή άλλως) έχουν σχεδιαστεί για να λειτουργούν τέλεια με το πλέγμα. Έχουν επίσης επιπλέον μαθήματα για το μέγεθος, το χρώμα και τις στρογγυλεμένες γωνίες ... όλα τα συνηθισμένα πράγματα.
Αλλάξτε τη σήμανση λίγο περισσότερο, και το Ίδρυμα μπορεί επίσης να σας δώσει κουμπιά με αναπτυσσόμενα στοιχεία , Και αυτά χωρισμένα κουμπιά . Ξέρετε, ως επί το πλείστον μενού μενού για το κουμπί, μέρος;
Αυτά τα δύο τελευταία στοιχεία κάνουν χρήση του ενσωματωμένου plugin dropdown του Foundation. Αυτό σημαίνει, μεταξύ άλλων, ότι εξαρτάται από το JavaScript. Παρόλα αυτά, είναι απλά εφαρμόσιμα. Είναι όλα σχετικά με τις τάξεις.
Τυπογραφία
Το Ίδρυμα χρησιμοποιεί μια πολύ απλή τυπογραφική ρύθμιση sans-serif για να ξεκινήσετε. Είναι απλό, εύκολο στην προσαρμογή με κάποιες βασικές μεταβλητές Sass και είναι σχετικά σχετικά μεγέθους. Αυτό είναι σωστό, το Ίδρυμα χρησιμοποιεί το rem .
Δεδομένου ότι οι δημιουργοί του ιδρύματος πιστεύουν στην ευχρηστία, όλα είναι αρκετά μεγάλα ώστε να διαβάζονται εύκολα σε μικρές οθόνες. Η ανάγνωση σε μέτρια απόσταση σε τακτικές οθόνες φορητών υπολογιστών / επιτραπέζιων υπολογιστών δεν μου δίνει κανένα πρόβλημα.
Τα επιπλέον τυπογραφικά χαρακτηριστικά περιλαμβάνουν:
Inline καταλόγους
Θέλετε μια οριζόντια λίστα με κείμενο; Ξέρετε, το είδος που μπορείτε να βάλετε σε ένα υποσέλιδο ιστότοπου; Είστε καλυμμένοι. Σύμφωνα με τους δημιουργούς, θα πρέπει:
Χρησιμοποιήστε το όταν θέλετε περισσότερο έλεγχο από τα διαστήματα μεταξύ των συνδέσμων.
Έχουν δίκιο. είναι χάλια για τον έλεγχο του χώρου.
Ετικέτες
Αυτά είναι ουσιαστικά μικροσκοπικά κομμάτια κειμένου με έγχρωμο υπόβαθρο. Τι θα μπορούσατε να τα χρησιμοποιήσετε; Ετικέτες και άλλα μεταδεδομένα, ή όπως υποδηλώνει και το όνομά τους, μπορείτε να τα χρησιμοποιήσετε για την επισήμανση πράξεων, δηλαδή. πεδία φόρμας.
Περιλαμβάνονται οι τακτικές ετικέτες, οι ετικέτες προειδοποίησης, οι προειδοποιητικές ετικέτες. Είναι μόνο ένα από αυτά τα μικροσκοπικά, χρήσιμα πράγματα που αγαπώ για το Ίδρυμα.
Δείτε επίσης: Πλήκτρα
Επεξηγήσεις και προτροπές
Μερικές φορές σε έναν ιστότοπο και πολύ πιο συχνά σε μια εφαρμογή, χρειάζεστε τρόπους να προσελκύσετε την προσοχή του χρήστη. Κάνετε αυτό είτε για να τους παρουσιάσετε τις απαραίτητες πληροφορίες, να τραβήξετε τα μάτια τους σε ένα ατελές πεδίο ή τη δράση ή να τους διδάξετε πώς να χρησιμοποιήσετε μια εφαρμογή.
Αν είστε κακοί, μπορείτε να το κάνετε για να παίξετε διαφημίσεις ... με ήχο.
Θα μπορούσατε να το κάνετε με ένα παράθυρο τροχιάς. Το ίδρυμα διαθέτει μεγάλα παράθυρα με εκτεταμένες επιλογές συμπεριφοράς, επιλογές μεγέθους, συνδέσεις γεγονότων ... ακόμη και μια επιλογή για την αφαίρεση του φόντου.
Στη συνέχεια, υπάρχουν οι ειδοποιήσεις. Αυτά τα μεγάλα, πολύχρωμα κουτιά συναγερμού τοποθετούνται στατικά και τεντώνονται στο πλάτος του δοχείου τους. Θα μπορούσατε πάντοτε να τους κάνετε μια σταθερή θέση για ειδοποιήσεις σε επίπεδο ιστότοπου. Έχω αναφέρει το χρώμα, τις στρογγυλεμένες γωνίες και άλλες παρουσιάσιμες τάξεις ακόμα; Πάω να σταματήσω, γιατί το κάνουν για πολλά πράγματα.
Έπειτα, έχουμε τα tooltips. Αυτά μπορούν να εφαρμοστούν σε οποιοδήποτε στοιχείο και να εμφανιστούν μόνο σε μεγάλες οθόνες ή σε όλες τις οθόνες. (Σε κινητές συσκευές, θα πρέπει να αγγίξετε το εν λόγω στοιχείο για να δείτε την επεξήγηση εργαλείου.) Μπορούν επίσης να τοποθετηθούν σε οποιαδήποτε πλευρά του στοιχείου.
Joyride παίρνει τα tooltips στο επόμενο επίπεδο. Πρόκειται για ένα plugin που αξιοποιεί εργαλεία (και άλλα πράγματα) για να δώσει στους χρήστες μια περιήγηση στον ιστότοπο ή την εφαρμογή σας. Εξαιρετική για τους πρώτους χρήστες, αν η διεπαφή είναι αναγκαστικά πολύπλοκη.
Περιεχόμενο
Τα βασικά πλαίσια HTML / CSS θα σας δώσουν έναν τρόπο να οργανώσετε το περιεχόμενό σας σε μια σελίδα και να της δώσετε λίγο κομμάτι. Αυτό είναι ένα από τα μεγάλα πλαίσια, όμως, που σημαίνει επιπλέον στοιχεία, ακόμη και για το περιεχόμενο.
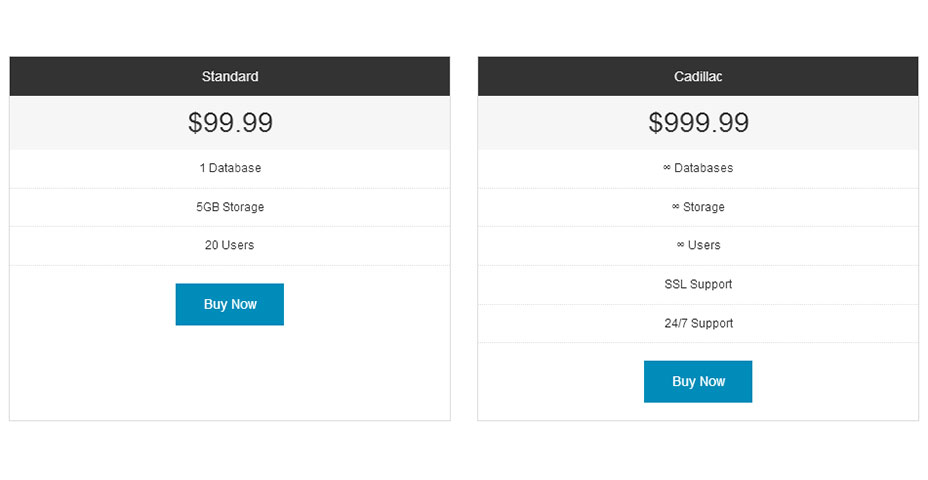
Αρχικά, έχουμε πίνακες τιμολόγησης: οι τύποι ZURB γνωρίζουν καλά το κοινό τους. Πολλοί άνθρωποι θέλουν εύκολους τρόπους για να εμφανίσουν πληροφορίες τιμολόγησης για τα διάφορα προϊόντα και τις υπηρεσίες τους. Το Ίδρυμα το δίνει σε μια αρκετά τυποποιημένη μορφή.
Στη συνέχεια, το γραμμές προόδου . Δεν πρόκειται να επεξεργαστώ αυτά. Είναι ακριβώς αυτό που θα περιμένατε.
Το Ίδρυμα περιλαμβάνει επίσης το βασικό πρόσθετο ακορντεόν και το προσδοκώμενο περιεχόμενο που περιμένει το περιεχόμενο. Νομίζω ότι είναι ενδιαφέρον να σημειώσετε ότι μπορείτε να βάλετε περιεχόμενο σε καρτέλες μέσα σε ένα τμήμα ακορντεόν.
Τέλος, αυτό είναι κάτι που έχω δει σε λίγα άλλα πλαίσια και το βρίσκω απίστευτα ενδιαφέρον: μια συνιστώσα ίσου ύψους στήλης. Τον αποκαλούν Εξισωτής , ένα όνομα μόνο μισό κακό ως λειτουργία του. Απαιτεί JavaScript, βέβαια, αλλά είναι ένας πολύ απλός τρόπος να κάνεις όλες τις στήλες σε μια δεδομένη ενότητα να διατηρούν το ίδιο ύψος με ένα ανταποκρινόμενο τρόπο.
Απλά προσθέστε μερικά χαρακτηριστικά γνωρίσματα δεδομένων και είστε καλό να πάτε. Ακολουθεί το παράδειγμα που μοιάζει με το στοιχείο του πίνακα τιμών:

Πως να ξεκινήσεις
Έτσι τώρα έχετε περάσει από τον εκτεταμένο κατάλογο χαρακτηριστικών, και θέλετε τα χαρακτηριστικά! Σωστά? Λοιπόν, αν είμαι πράγματι σωστός, τότε εδώ θα ξεκινήσετε.
Θα δημιουργήσουμε ένα ωραίο, απλό, βασικό πρότυπο στο Ίδρυμα για πρακτική άσκηση. Μπορείτε να ακολουθήσετε στο δικό σας πρόγραμμα επεξεργασίας κειμένου, να αντιγράψετε και να επικολλήσετε τον κώδικα ή απλά να κατεβάσετε το πρότυπο που έχω διαθέσει επειδή είστε cheater.
Μετά από αυτήν την ενότητα, θα καταχωρήσω μια σειρά από άλλα σπουδαία μαθήματα και εκπαιδευτικούς πόρους για να βοηθήσετε στο ταξίδι σας για να γίνετε κύριος του Ιδρύματος.
Πραγματοποιήστε λήψη του προεπιλεγμένου πακέτου στο σελίδα λήψης , και ας ξεκινήσουμε.
Συμπεριλάβετε τα αρχεία βάσης στο έργο σας
Τώρα, όταν κάνετε λήψη του πακέτου, η δομή του αρχείου στο εσωτερικό του θα φαίνεται κάπως έτσι:
project-folderindex.html (Demo file.)humans.txt (Like a readme file.)robots.txt (Just leave this alone.)/cssfoundation.cssfoundation.min.css *normalize.css */img (Note: Empty)/jsfoundation.min.js */foundationfoundation.abide.jsfoundation.accordion.jsfoundation.alert.js(Etc. Huge list here.You can keep these files to see/playwith the source, but you don't actuallyneed them to use the framework.)/vendorfastclick.jsjquery.cookie.jsjquery.js *modernizr.jsplaceholder.jsΘα παρατηρήσετε ότι έβαλα έναν αστερίσκο μετά από μερικά από αυτά τα αρχεία. Αυτά είναι τα μόνα αρχεία που πραγματικά χρειάζεστε για να κάνετε το πλαίσιο να κάνει το πράγμα του. Τα υπόλοιπα είναι αρχεία προέλευσης ή ωραία πρόσθετα βοηθητικά προγράμματα. Αυτά τα βοηθητικά προγράμματα σίγουρα μπορούν να σας βοηθήσουν να κάνετε φοβερά πράγματα, αλλά δεν είναι απολύτως απαραίτητα.
Για παράδειγμα, το placeholder.js εφαρμόζει το χαρακτηριστικό σύμβολο κράτησης θέσης των φόρμες HTML5 για προγράμματα περιήγησης που δεν το υποστηρίζουν.
Τα αρχεία που σημειώσαμε είναι τα μόνα που πρέπει να συνδέσετε απολύτως στην ενότητα της ιστοσελίδας / της εφαρμογής σας. Για τους σκοπούς αυτού του φροντιστηρίου, πρόκειται να διαγράψω τα περισσότερα από αυτά τα αρχεία και να διατηρήσω μόνο αυτά που είναι απαραίτητα. Θα ξεκινήσω επίσης από το μηδέν με ένα κενό index.html .
Αρχικά, η "αρχική σελίδα" μας θα μοιάζει με αυτό:
< !DOCTYPE html>Foundation Tutorial Demo Μπορεί να έχετε παρατηρήσει ένα επιπλέον αρχείο CSS εκεί. Θα το χρειαστούμε για προσαρμοσμένα στυλ.
Δημιουργήστε μια απλή διάταξη
Έτσι, δεδομένου ότι πρόκειται για μια αρχική σελίδα, ας πάρουμε την έννοια περαιτέρω. Θα το καταστήσουμε μια εξαιρετικά γενική σελίδα προορισμού για κάποια επιχείρηση ή άλλη. Δεν υπάρχει διάταξη δύο στηλών για αυτό το σεμινάριο! Αυτά είναι τόσο έξω από τη μόδα.
Σημειώστε ότι παρακάμπτουμε, όπως σε μια γραμμή πλοήγησης ή μια πρόσκληση για δράση, σε αυτό το παράδειγμα. Αυτά είναι εντελώς πράγματα που πρέπει να κάνετε σε πραγματικά έργα.
Η κεφαλίδα
Σύμφωνα με τους ισχύοντες νόμους των τάσεων σχεδιασμού, πρέπει να κάνουμε μια τεράστια κεφαλίδα με το όνομα της εταιρείας μας, ένα σύνθημα και μια τεράστια εικόνα φόντου (που δεν περιλαμβάνεται σε αυτό το σεμινάριο).
Το HTML για αυτό είναι αρκετά απλό:
Our Company Name
Insert a pithy slogan here
Η κλάση σειράς όχι μόνο ορίζει τα εξωτερικά όρια του δικτύου μας, αλλά μας το κεντράρει. Το στοιχείο κεφαλίδας υπάρχει και για σημασιολογικούς λόγους και για να προσφέρουμε ένα placer για να προσθέσετε μια εικόνα φόντου αργότερα.
Θέλουμε τη στήλη κεφαλίδας πλέγματος να τεντωθεί σε εκατό τοις εκατό ανεξάρτητα από το μέγεθος της οθόνης, οπότε πρέπει να χρησιμοποιήσουμε μόνο τη μικρή τάξη 12 . Οι οθόνες μέσου μεγέθους και μεγάλου μεγέθους θα κληρονομήσουν αυτές τις μορφές, εκτός αν έχουν οριστεί άλλοι.
Έχουμε την επικεφαλίδα μας και το κεντροποιημένο κείμενό μας. Αυτό, ωστόσο, δεν μας δίνει την επικεφαλίδα που θέλουμε. Για αυτό, θα χρειαστούμε ορισμένα προσαρμοσμένα στυλ:
/* HEADER STYLES */header#page-header {height: 500px;background: #cecece;}header#page-header > div.row {position: relative;top: 50%;transform: translateY(-50%);}Όπως βλέπετε, έχω δώσει στην επικεφαλίδα μας ένα χρώμα φόντου αντί για μια πραγματική εικόνα και επικεντρώθηκε κάθετα στο περιεχόμενο της κεφαλίδας μας. Αρκετά τακτοποιημένο, ε; Δείτε πώς φαίνεται η σελίδα μας μέχρι τώρα:

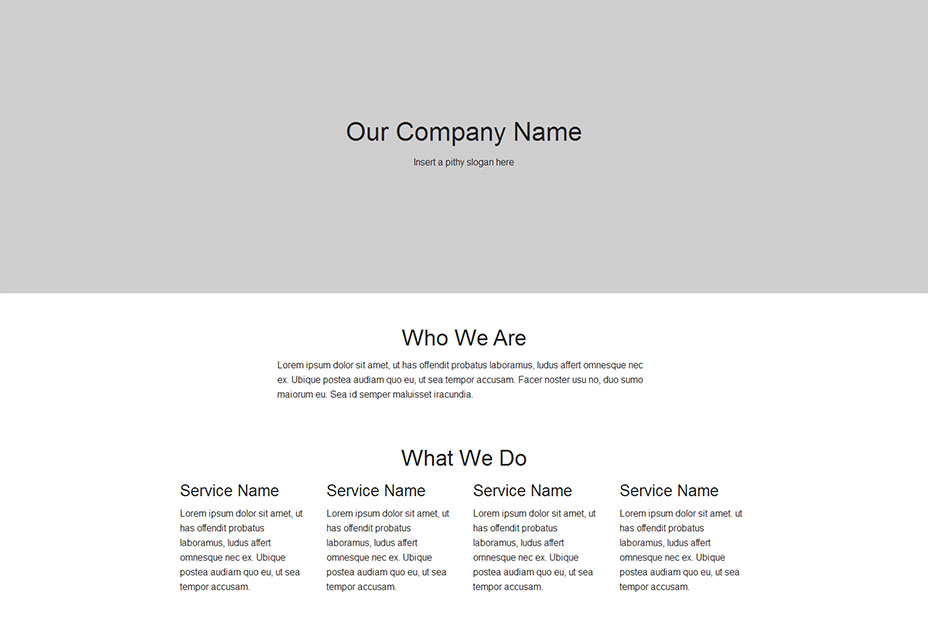
Η εισαγωγή και οι υπηρεσίες
¶Έτσι έχετε αναγγείλει τολμηρά τον εαυτό σας με την επικεφαλίδα σας. Ήρθε η ώρα να πείτε στο χρήστη σας ποιοι είστε και τι κάνετε. Μια μικρή περιγραφή για κάθε υπηρεσία ή προϊόν ... έτσι το κάνουμε σε αυτή τη σύγχρονη εποχή.
Ας αρχίσουμε.
Who We Are
Lorem ipsum dolor sit amet, ut has offendit probatus laboramus, ludus affert omnesque nec ex. Ubique postea audiam quo eu, ut sea tempor accusam. Facer noster usu no, duo sumo maiorum eu. Sea id semper maluisset iracundia.What We Do
Service Name
Lorem ipsum dolor sit amet, ut has offendit probatus laboramus, ludus affert omnesque nec ex. Ubique postea audiam quo eu, ut sea tempor accusam.Service Name
Lorem ipsum dolor sit amet, ut has offendit probatus laboramus, ludus affert omnesque nec ex. Ubique postea audiam quo eu, ut sea tempor accusam.Service Name
Lorem ipsum dolor sit amet, ut has offendit probatus laboramus, ludus affert omnesque nec ex. Ubique postea audiam quo eu, ut sea tempor accusam.Service Name
Lorem ipsum dolor sit amet. ut has offendit probatus laboramus, ludus affert omnesque nec ex. Ubique postea audiam quo eu, ut sea tempor accusam.Εντάξει, όπως μπορείτε να δείτε, το μόνο που έχω κάνει είναι να προσθέσω μερικές περισσότερες σειρές και στήλες με περιεχόμενο. Έχω εφαρμόσει τις κατάλληλες κλάσεις για να κάνω την κλίμακα των στηλών στη συσκευή που βλέπουν.
Στην ενότητα #introduction , δεν έκανα μόνο την κεντρική στήλη πλήρους πλάτους. Αντ 'αυτού, για να βεβαιωθούμε ότι η εισαγωγή ήταν ευανάγνωστη, την έκανα μικρότερη και της έδωσα τις κατάλληλες τάξεις αντιστάθμισης για κάθε μέγεθος οθόνης.
Η κατακόρυφη απόσταση των τμημάτων περιεχομένου είναι κάτι που πρέπει να κάνετε για τον εαυτό σας σε κάθε πλαίσιο, έτσι ξανά χρειάζομαι κάποιο προσαρμοσμένο CSS:
section#page-content, section#page-content > #services {padding-top: 3em;}section#page-content {padding-bottom: 3em;}Τίποτα ιδιαίτερο εκεί. Δεδομένου ότι σχεδόν τα πάντα, συμπεριλαμβανομένου του πλέγματος, είναι σε απόσταση από το ems, τα χρησιμοποίησα για την επένδυση για να διατηρήσω τα πράγματα οπτικά συνεπή. Σκεφτείτε την απόσταση μεταξύ στοιχείων που βασίζεται σε em ως ένα ενσωματωμένο πλέγμα γραμμής βάσης το οποίο μπορείτε εύκολα να εκμεταλλευτείτε.
Ας δούμε πώς φαίνεται όλο αυτό το πράγμα:

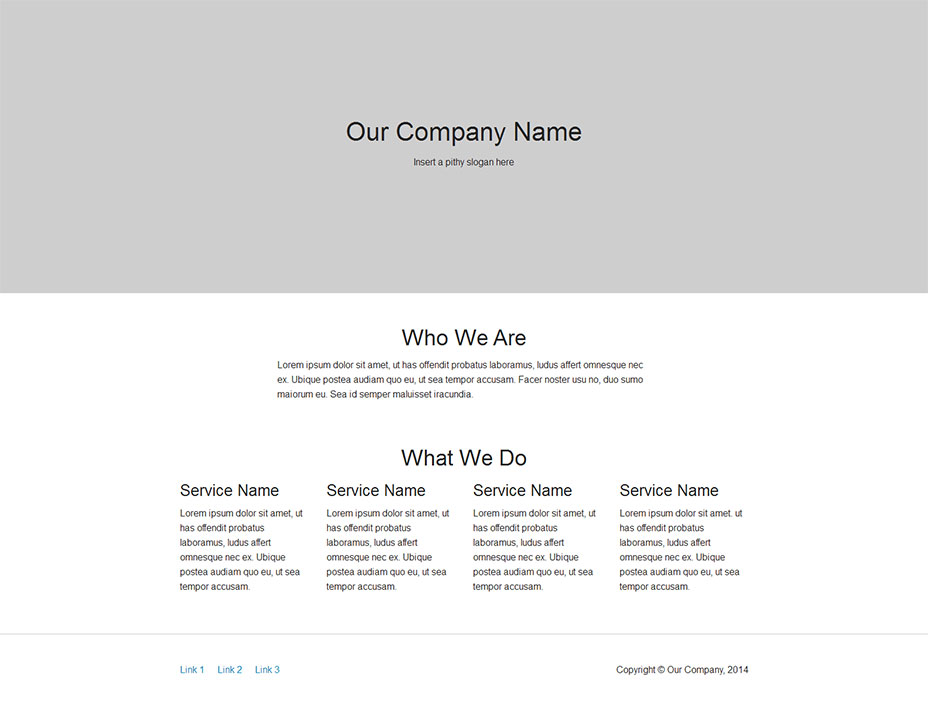
Το υποσέλιδο
Ας δώσουμε τον εαυτό μας ένα νεκρό-απλό υποσέλιδο, με μερικούς συνδέσμους πλοήγησης και μια ειδοποίηση πνευματικών δικαιωμάτων, γιατί γιατί όχι;
Εδώ έχω συμπεριλάβει μια λίστα Inline (βλέπε παραπάνω) για τους συνδέσμους υποσημείωσης και δύο στήλες που κατατάσσονται κάθετα σε μέγεθος τηλεφώνου. Εδώ είναι το CSS που χρησιμοποίησα:
footer#page-footer {padding-top: 3em;padding-bottom: 3em;border-top: 1px solid #cecece;}Και voilà! Μια σελίδα προορισμού γυμνών οστών για να προσαρμόσετε το περιεχόμενο της καρδιάς σας. Εδώ φαίνεται το όλο θέμα:

Πιάσε το αρχείο zip αν θέλετε και παίξτε με τον κώδικα που είναι ήδη εκεί. Ξεκινήστε από το μηδέν και ρίξτε μια ματιά στην πηγή. Ή, μπορείτε να ρίξετε μια ματιά παρακάτω στα εκπαιδευτικά υλικά που έκαναν άλλοι ...
Εκπαιδευτήρια & Εκπαίδευση
Εκπαιδευτικό υλικό από την ZURB
Όπως θα περίμενε κανείς, τα παιδιά στο ZURB έχουν ξεπεράσει την τεκμηρίωση παρέχοντας μας μερικά δικά μας εκπαιδευτικά υλικά. Αυτά έχουν τη μορφή του Μάθημα Ιδρύματος , και το Μάθημα προηγμένων ιδρυμάτων . Αυτά τα εκπαιδευτικά υλικά προορίζονται για λήψη και προβολή σε τοπικό επίπεδο.
Το ZURB προσφέρει επίσης αμειβόμενες κατηγορίες κατάρτισης που μπορούν να γίνουν online. Μπορείτε να βρείτε περισσότερες πληροφορίες σχετικά με αυτό στην ιστοσελίδα τους .
Screencasts από το Webdesigner Depot
Σωστά! Έχουμε κάνει κάποια δικά μας εκπαιδευτικά βίντεο, με ιδιαίτερη έμφαση στο Ίδρυμα 5. Ελέγξτε τα στο Youtube: Ίδρυμα 5 Εισαγωγή , και Χρησιμοποιώντας τις προηγμένες λειτουργίες του Ιδρύματος
Ξεκινώντας με το Grid Foundation 5 Grid
Αυτό σύνολο εκπομπών από τον James Stone καλύπτει όλα τα βασικά. Τα θέματα περιλαμβάνουν: Ρύθμιση του Έργου, Ξεκινώντας με το Πλέγμα Επιφάνειας Εργασίας, Πλέγματα Επιφανειών Εστίασης, Προσθήκη Εικόνων Placeholder, Δημιουργία Εμπειρίας Κινητών και Διευκόλυνση της Εμπειρίας Tablet.
Βασικά σεμινάρια πλαισίου ZURB Foundation 5
Τα παιδιά στο ieatcss.com πήγε και έγραψε ένα ολόκληρο ηλεκτρονικό βιβλίο για το Ίδρυμα 5. Μπορείτε να βρείτε τα μαθήματα για αρχάριους εδώ. Αν θέλετε κάτι πιο προηγμένο, μπορείτε να κατεβάσετε το ebook τους για 29 δολάρια.
Γιατί θα πληρώσετε αυτό; Επειδή αντί να σας λέει απλά πώς να χρησιμοποιήσετε το πλαίσιο, εξηγούν πώς λειτουργούν όλα . Και εννοώ τα πάντα, συμπεριλαμβανομένων των plugins JavaScript.
Mastering Foundation Zurb. μαθήματα από Α έως Ζ
Αυτό είναι άλλο σύνολο σεμιναρίων, ακολουθούμενη από ένα προαιρετικό ebook. Αυτά παρέχονται από MonsterPost, το ιστολόγιο TemplateMonster.
Απεξήγησαν τα στυλ του Ιδρύματος
Εάν έχετε λαχτάρα ένα ελαφρώς πιο προηγμένο σε βάθος φροντιστήριο, εδώ είσαι ! Σε αυτή τη θέση, οι φίλοι μας στο Tuts + περιγράψτε, με μεγάλη λεπτομέρεια, πώς να προσαρμόσετε το FOundation από τα αρχεία Sass επάνω.
Αν δεν έχετε δουλέψει ποτέ με τα αρχεία Sass, ξεκινήστε εδώ.
Πώς να δημιουργήσετε πίνακες ανταποκρίσεων στο Ίδρυμα
Τέλος, οι λαμπροί τύποι στο Sitepoint μας δείχνουν πώς να δημιουργήσουμε ανταποκριτικοί πίνακες . Σας παρακαλώ, αυτή είναι μια λύση που εφαρμόζει το Ίδρυμα από προεπιλογή. Σε αυτό το σεμινάριο, μπορείτε να μάθετε πώς να πάρετε ένα συγκεκριμένο στοιχείο του Ιδρύματος και να το ενσωματώσετε σε ένα άλλο έργο.
(Εάν είστε νέοι στο σχεδιασμό ιστοσελίδων, ίσως έχετε ακούσει κάτι σχετικά με τα τραπέζια που είναι "κακά".) Αν τα χρησιμοποιήσετε για να σχεδιάσετε τον ιστότοπό σας, αυτό είναι απολύτως αληθινό, ωστόσο, μερικές φορές τα δεδομένα αντιπροσωπεύονται καλύτερα σε πίνακα, έτσι είναι καλό να μάθετε πώς μπορείτε να κάνετε πίνακες αναγνώσιμο σε κινητές συσκευές.)
Πιρούνια
Gumby - ένα πηδάλιο του Ιδρύματος
Ένα όμορφο πράγμα για τα πλαίσια ανοιχτού κώδικα, όπως το Ίδρυμα, είναι ότι οι άδειες τους επιτρέπουν στους ανθρώπους να τα παίρνουν, να τα αλλάζουν και ακόμη και να τους αποκαλούν δικά τους. Οι σχεδιαστές και προγραμματιστές στο Ψηφιακοί Χειρουργοί έκανε ακριβώς αυτό.
Διατηρούσαν τα δομικά τμήματα του Ιδρύματος και έπειτα περιείχαν μερικά ενδιαφέροντα νέα στοιχεία διεπαφής χρήστη και τα δικά τους πρόσθετα jQuery. Το αποτέλεσμα ονομάστηκε Gumby , και είναι ένα φανταστικό πλαίσιο από μόνο του.
Όπου το Ίδρυμα έχει σχεδιαστεί ώστε να είναι ευέλικτο και να ταιριάζει τόσο σε ιστοσελίδες με περιεχόμενο όσο και σε εφαρμογές ιστού, το Gumby είναι πιο εξειδικευμένο. Έχει επικεντρωθεί σε ένα πράγμα: δικτυακούς τόπους με γνώμονα το περιεχόμενο και η εύκολη δημιουργία τους.
Σχεδόν επίπεδο UI
Οι αλλαγές στο Ίδρυμα στο αυτό το πιρούνι είναι τόσο λεπτές που δεν είμαι σίγουρος αν θα το ονομάσω πιρούνι ή θέμα. Είναι, κατ 'ουσίαν, το Ίδρυμα 5.2.2 με μερικές, μικρές αισθητικές αλλαγές.
Αυτό που με ενδιαφέρει είναι ότι αυτές οι αλλαγές χάνουν την τάση "επίπεδης σχεδίασης" με πολύ μικρούς τρόπους. Ο συλλογισμός πίσω από αυτό φαίνεται να είναι ότι ορισμένα στοιχεία διεπαφής χρήστη, όπως τα κουμπιά, πρέπει να διατηρούν μια λεπτή αναφορά στην τρίτη διάσταση.
Είναι ελαφρώς σπερμομορφικός σχεδιασμός και νομίζω ότι θα μπορούσε να βελτιώσει την χρηστικότητα. Λοιπόν, για κάποιους χρήστες, ούτως ή άλλως.
Διάφοροι πόροι και εργαλεία
Εδώ είναι μερικά ενδιαφέροντα εργαλεία σχετιζόμενα με το Ίδρυμα και πράγματα που δεν ταιριάζουν σε καμία άλλη κατηγορία:
Building Blocks από την ZURB
ο Δομικά στοιχεία είναι αποσπάσματα κώδικα που έχουν δημιουργηθεί με ή / και για το Ίδρυμα. Αυτά περιλαμβάνουν τα νέα στοιχεία UI, τις επαναχρησιμοποιούμενες διατάξεις περιεχομένου και πολλά άλλα.
Υψηλά αποσπάσματα κειμένου
Υπέροχο κείμενο είναι ένας φανταστικός επεξεργαστής κειμένου που χρησιμοποιείται από προγραμματιστές παγκοσμίως. Αυτά τα αποσπάσματα (κομμάτια κώδικα που προορίζονται για εύκολη εισαγωγή σε οποιοδήποτε αρχείο) έχουν ως βασικό σκοπό να κάνουν τα κτίρια με το Ίδρυμα να πάει πολύ πιο γρήγορα. Είναι συμβατά με το Υψηλό κείμενο 2 & 3.
Πειραματική γεννήτρια πλέγματος
Δεν είναι το προεπιλεγμένο πλέγμα δώδεκα στηλών σύμφωνα με τις προτιμήσεις σας ή δεν είναι σωστό για το έργο σας; Στη συνέχεια, κάντε ένα νέο! Απλά επικεφαλής σε αυτό γεννήτρια πλέγματος , εισάγετε τις αξίες σας και τραβήξτε το CSS.
Σκεφτείτε ότι το CSS φαίνεται να βασίζεται σε μια παλαιότερη έκδοση του Ιδρύματος, οπότε ίσως χρειαστεί να το προσαρμόσετε στα νεότερα ονόματα τάξεων και στις τάξεις που ανταποκρίνονται. Ακόμα, κάνει όλους τους σκληρούς υπολογισμούς για σας.
Σελιδοδείκτες
Τα booklets είναι μικρά εργαλεία, συνήθως κατασκευασμένα με JavaScript, τα οποία μπορούν να τοποθετηθούν στη γραμμή σελιδοδεικτών σας. Μόλις τα ενεργοποιήσετε, μπορούν να μοιράζονται την τρέχουσα σελίδα, να εμφανίζουν χρήσιμες πληροφορίες σε μια επικάλυψη και πολλά άλλα χρήσιμα μικρά πράγματα.
ο Δισκέτα προβολής πλέγματος από τον Antoine Lefeuvre μπορεί να χρησιμοποιηθεί για την επικάλυψη ενός οπτικού πλέγματος επάνω σε οποιαδήποτε σελίδα που εργάζεστε επί του παρόντος. Το πλέγμα είναι προσαρμόσιμο, αλλά μπορείτε να το ορίσετε εύκολα στις προεπιλογές του ιδρύματος.
ο Vertical Rytm Grid Bookmarklet από τον Kevin Altman κάνει το ίδιο πράγμα με το Grid Displayer. Η διαφορά είναι ότι αντί για κάθετες γραμμές, παίρνετε μια δέσμη οριζόντιων γραμμών για να σας βοηθήσουμε να διαχειριστείτε τον κάθετο χώρο μεταξύ των στοιχείων.
Το [Responsive Designlet Booklet] του Victor Coulon θα επαναφορτώσει την τρέχουσα σελίδα που βρίσκεστε μέσα σε ένα εργαλείο που σας επιτρέπει να κάνετε προεπισκόπηση των σχεδίων σας σε διαφορετικές αναλύσεις.
Μια ματιά στο τι έρχεται
Θα πίστευε καλύτερα ότι το ZURB δεν είναι καθισμένο ακίνητο. Μαζί με όλα τα άλλα πράγματα που κάνουν, είναι σκληρά στην εργασία. Έχουν κάποια δροσερά πράγματα που έρχονται, όπως:
Ίδρυμα για εφαρμογές
Το ZURB δημιουργεί μια ολοκαίνουργια έκδοση του Ιδρύματος, η οποία δεν θα αντικαταστήσει το Ίδρυμα 5, αλλά εργάζεται μαζί του. Θα περιλαμβάνει χαρακτηριστικά ειδικά για το σχεδιασμό, τη δημιουργία πρωτοτύπων και την κατασκευή εφαρμογών ιστού.
Τα χαρακτηριστικά γνωρίσματα θα περιλαμβάνουν ένα νέο πλέγμα, την ενσωμάτωση με το Angular.js, νέες δυνατότητες σχεδιασμένες ειδικά για πρωτότυπα και πολλά άλλα. Για να διαβάσετε περισσότερα για αυτό που κάνουν, δείτε τι έχουν να πουν για σας: θεμέλιο θεμελίωση 5 τα σεμινάρια ίδρυσης ξεκινώντας με την ίδρυση ξεκινήστε με τα θεμέλια 5 πώς να χρησιμοποιήσετε το ίδρυμα zurb θεμέλιο