Πώς να βελτιστοποιήσετε την ευκρίνεια χρησιμοποιώντας την αποτύπωση κειμένου
Η πιο απογοητευτική πτυχή του σχεδιασμού ιστοσελίδων για σχεδιαστές εκπαιδευμένους για εκτύπωση είναι η επίμονη έλλειψη τυπογραφικού ελέγχου.
Οι προσεκτικές τυπογραφικές επιλογές αποτελούν το σήμα κατατεθέν της ποιοτικής εργασίας και η έλλειψη αυτής της ποιότητας σε απευθείας σύνδεση δεν παύει ποτέ να είναι καταιγιστική για όσους από εμάς που ξέρουμε τι ψάχνουμε.
Ευτυχώς, το επίπεδο ελέγχου που έχουμε αυξάνεται συνεχώς και αυξάνεται επίσης η υποστήριξη για πιο εξελιγμένη τυπογραφική απόδοση. Ενώ είναι σίγουρα αδύνατο να παραδοθεί το είδος της επεξεργασίας που παρέχουν εφαρμογές όπως το Illustrator - όπου κάθε γράμμα μπορεί να τροποποιηθεί εάν απαιτείται - υπάρχουν διαθέσιμα εργαλεία για την αύξηση της ποιότητας. Μία από τις λιγότερο γνωστές είναι η ιδιότητα αποτύπωσης κειμένου.
Δεν θα βρείτε την ιδιότητα αποτύπωσης κειμένου σε καμία προδιαγραφή CSS, επειδή δεν είναι τεχνικά CSS, είναι μια ιδιότητα SVG, αν και χρησιμοποιείται σαν μια ιδιότητα CSS. Το πιο σημαντικό είναι ότι με μία γραμμή CSS μπορούμε να εξαλείψουμε μερικά ποτάμια και άλλες ατέλειες από το κείμενό μας.
Η ιδιότητα αποτύπωσης κειμένου έχει τέσσερις ρυθμίσεις:
- auto: επιτρέπει στο πρόγραμμα περιήγησης να επιλέξει μια ίδια τη ρύθμιση
- optimizeSpeed: εστιάζει στην ταχύτητα
- optimizeLegibility: εστιάζει στην προηγμένη απόδοση
- geometricPrecision: ακριβής απόδοση
Δυστυχώς, η χρήση του προεπιλεγμένου 'auto' του προγράμματος περιήγησης συνήθως θα ευνοεί την ταχύτητα παρά την αναγνωσιμότητα - ενδεικτικό ενός προτύπου που έχει οριστικοποιηθεί από τους προγραμματιστές αντί των σχεδιαστών.
Καθώς οι περισσότεροι από εμάς δεν παράγουν σελίδες που είναι αρκετά σημαντικές για να δικαιολογήσουν την ανάγκη για τη ρύθμιση optimizeSpeed, θα ενδιαφέρουμε πραγματικά να βελτιστοποιήσουμε την ευκολία (αν και η γεωμετρική ακρίβεια είναι χρήσιμη για ορισμένες γραμματοσειρές).
Ο κώδικας CSS έχει ως εξής:
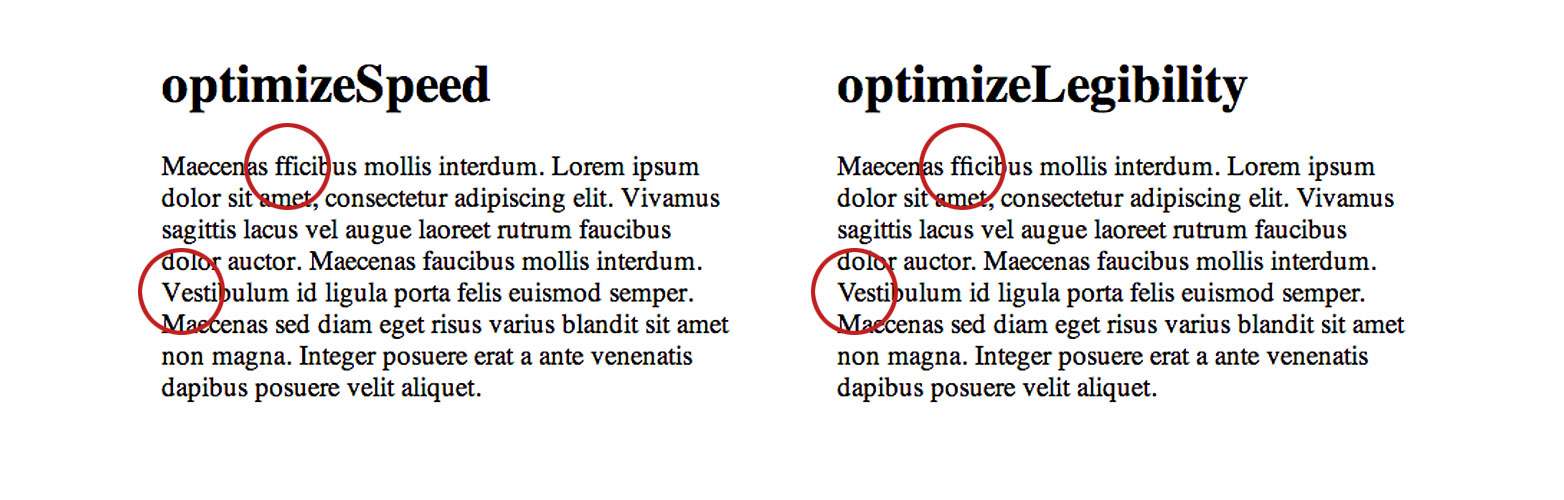
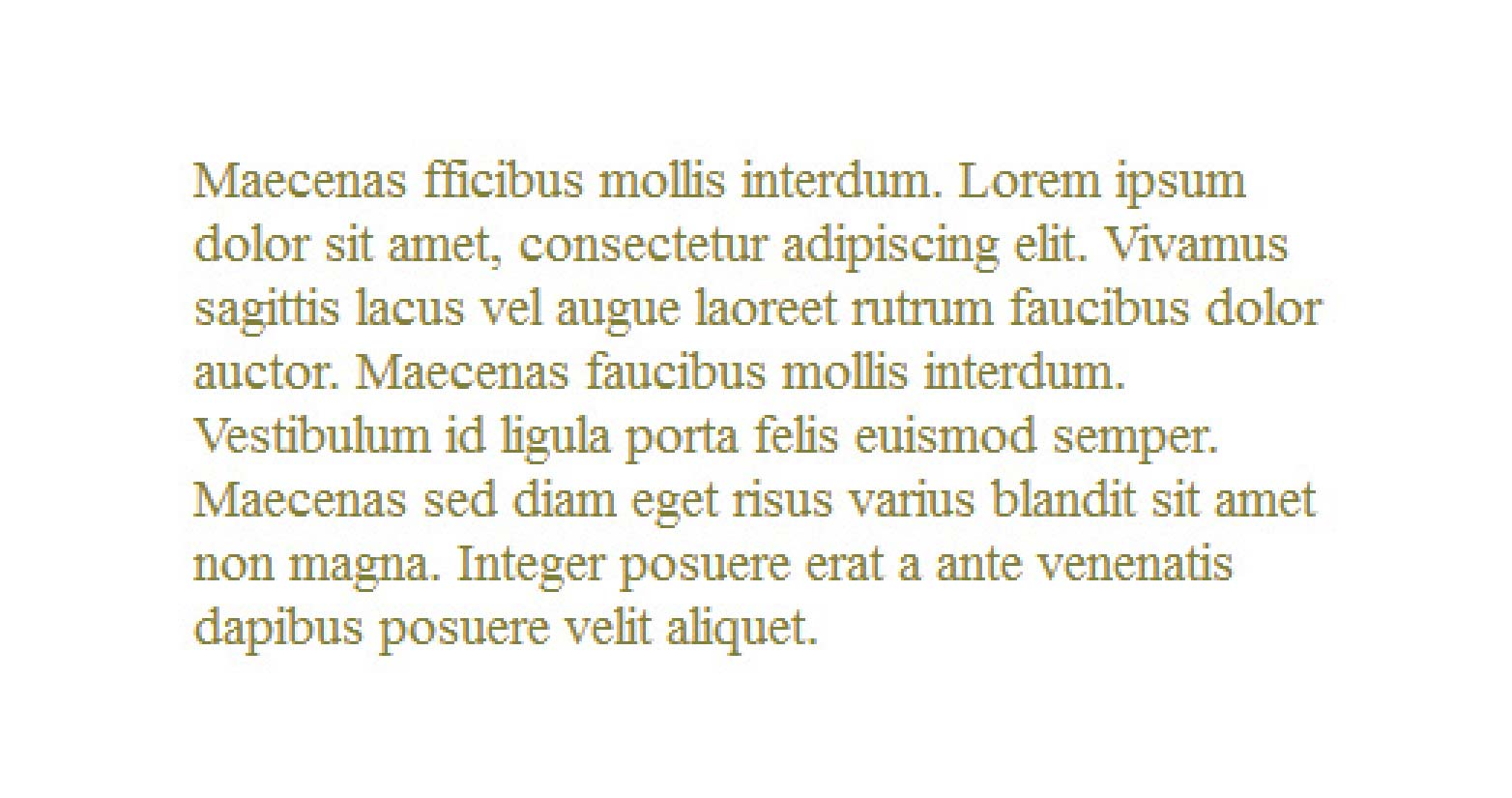
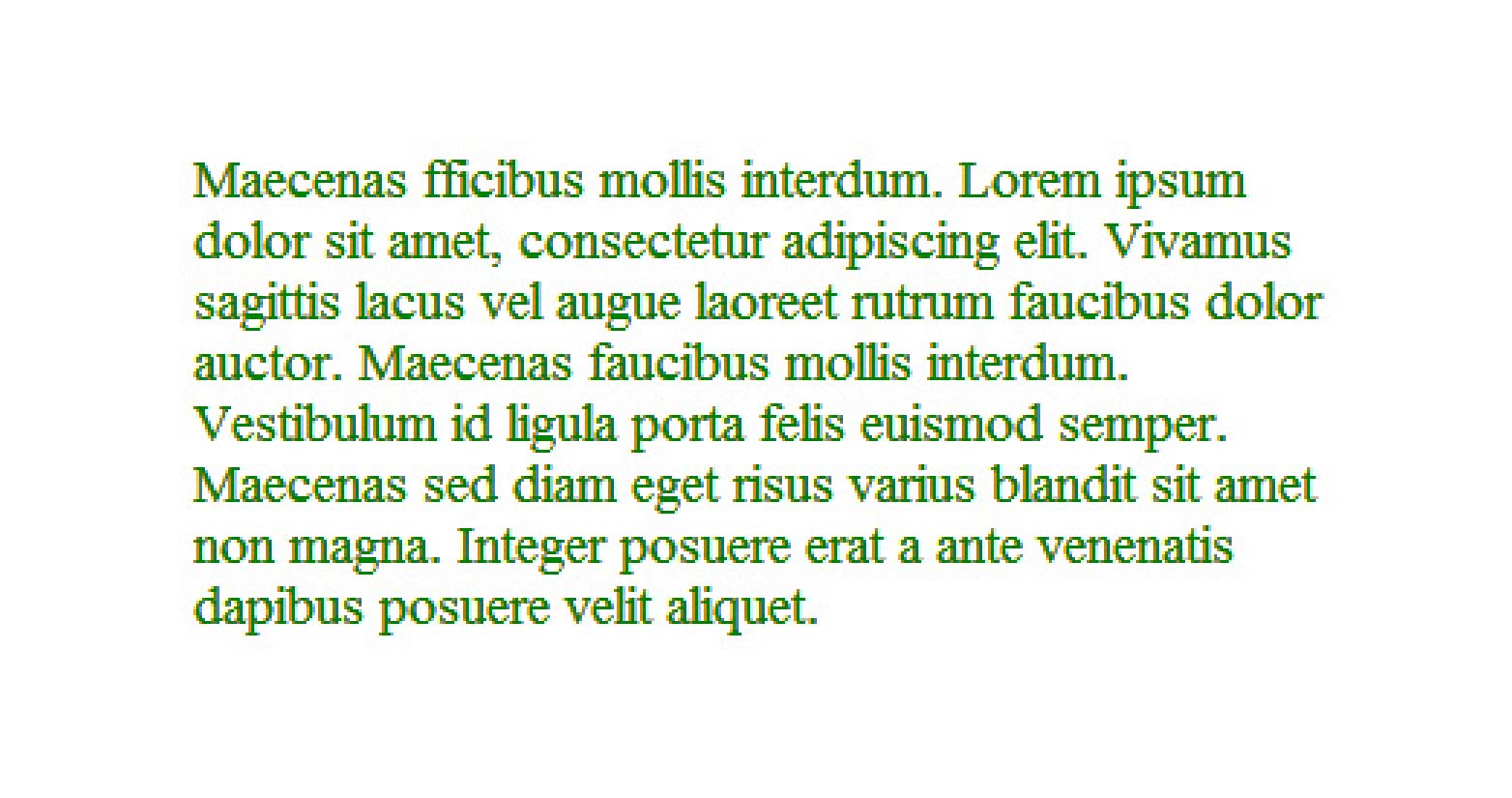
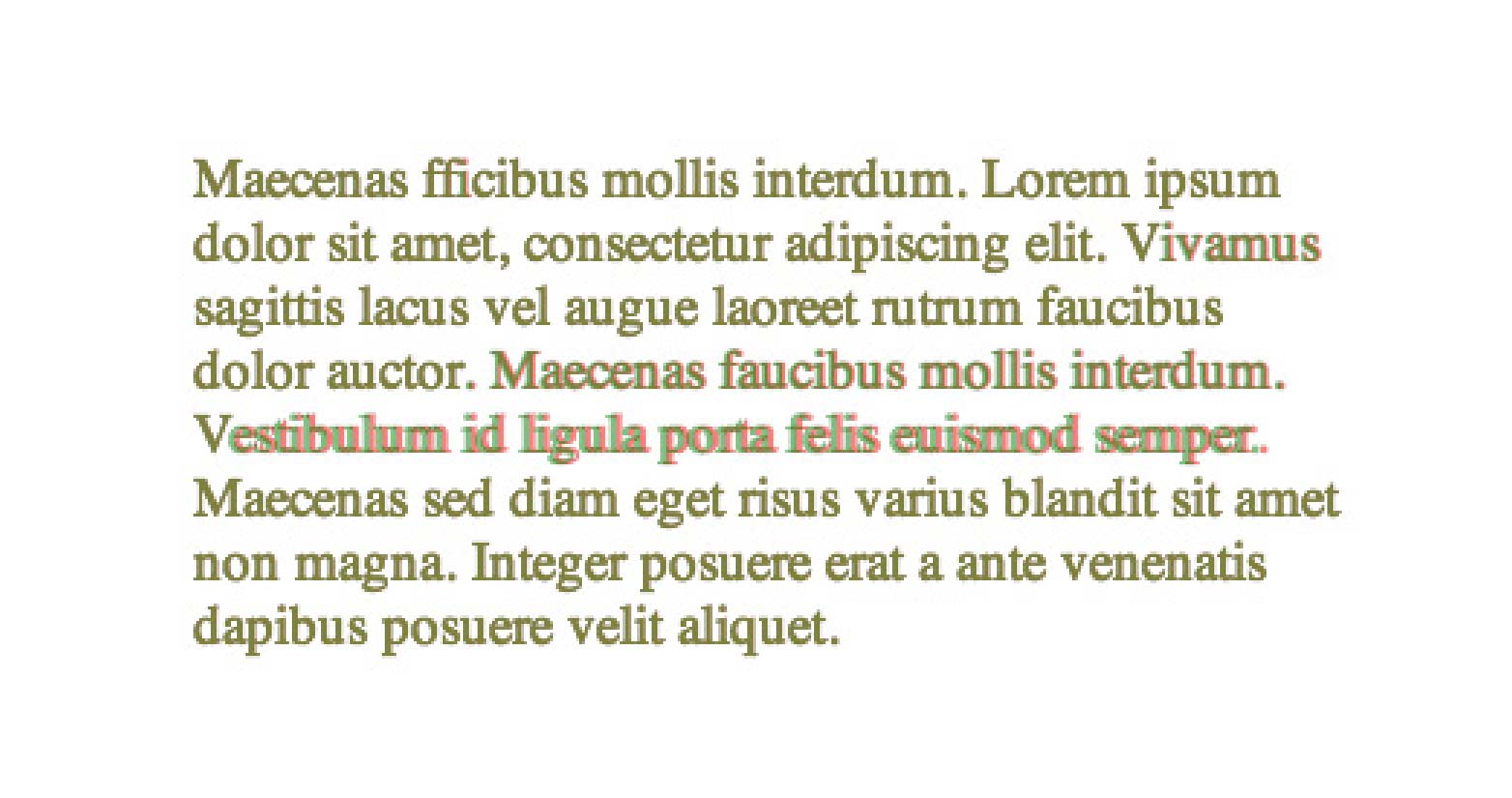
.myClass { text-rendering: optimizeLegibility; }Ακολουθεί μια άμεση σύγκριση του optimizeSpeed και της βελτιστοποίησης της ευκολίας, όπως μπορείτε να δείτε αν κοιτάξετε προσεκτικά, υπάρχουν δύο σημαντικές βελτιώσεις στην πιο ευανάγνωστη έκδοση: οι χαρακτήρες 'ffi' στην πρώτη γραμμή έχουν αντικατασταθεί σωστά με ένα σύνδεσμο και ο πυρήνας έχει βελτιώθηκε καθ 'όλη, η οποία είναι ιδιαίτερα αξιοσημείωτη στην πέμπτη γραμμή, όπου διορθώθηκε ο χώρος μεταξύ του «V» και του «e».

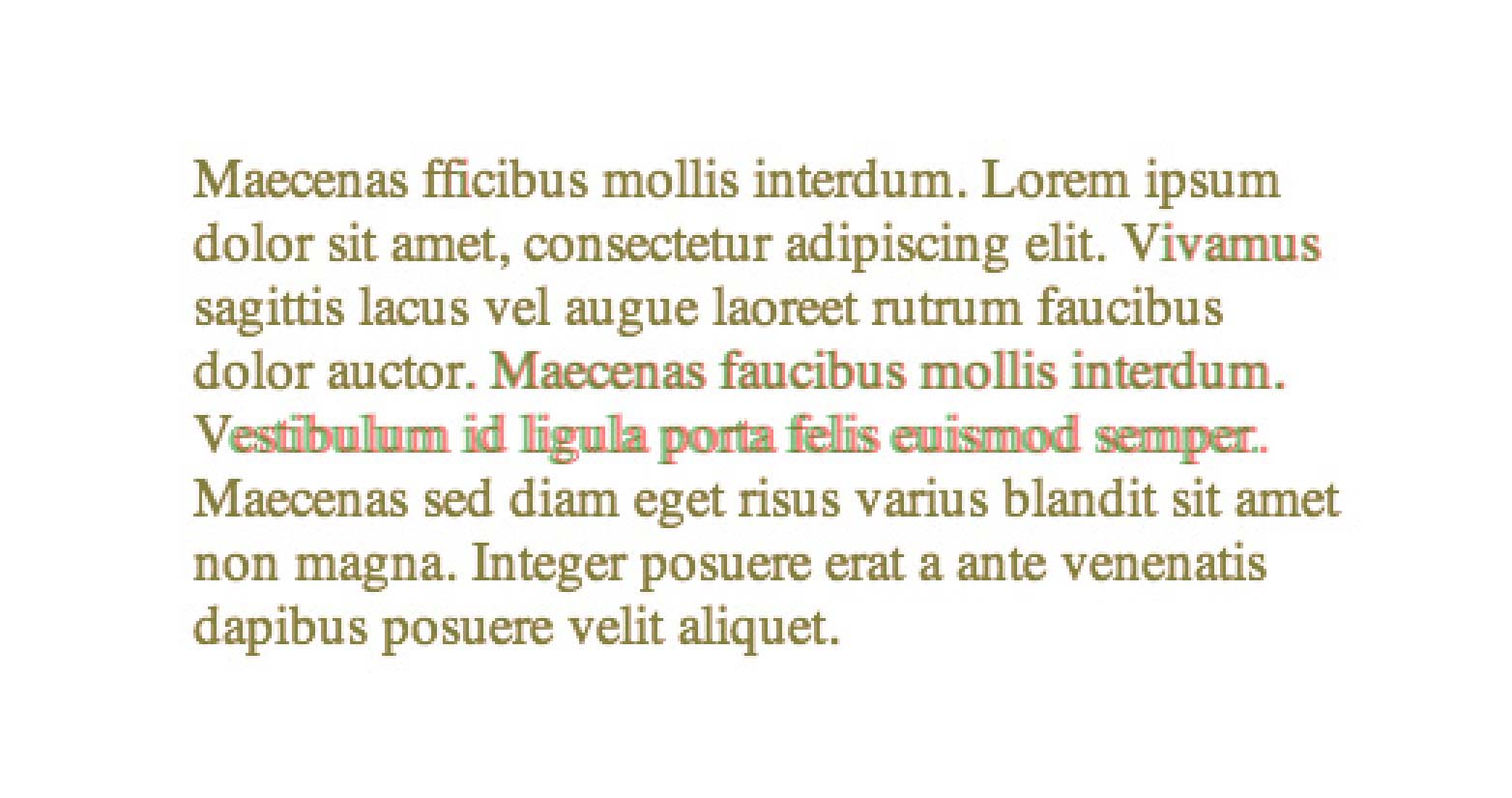
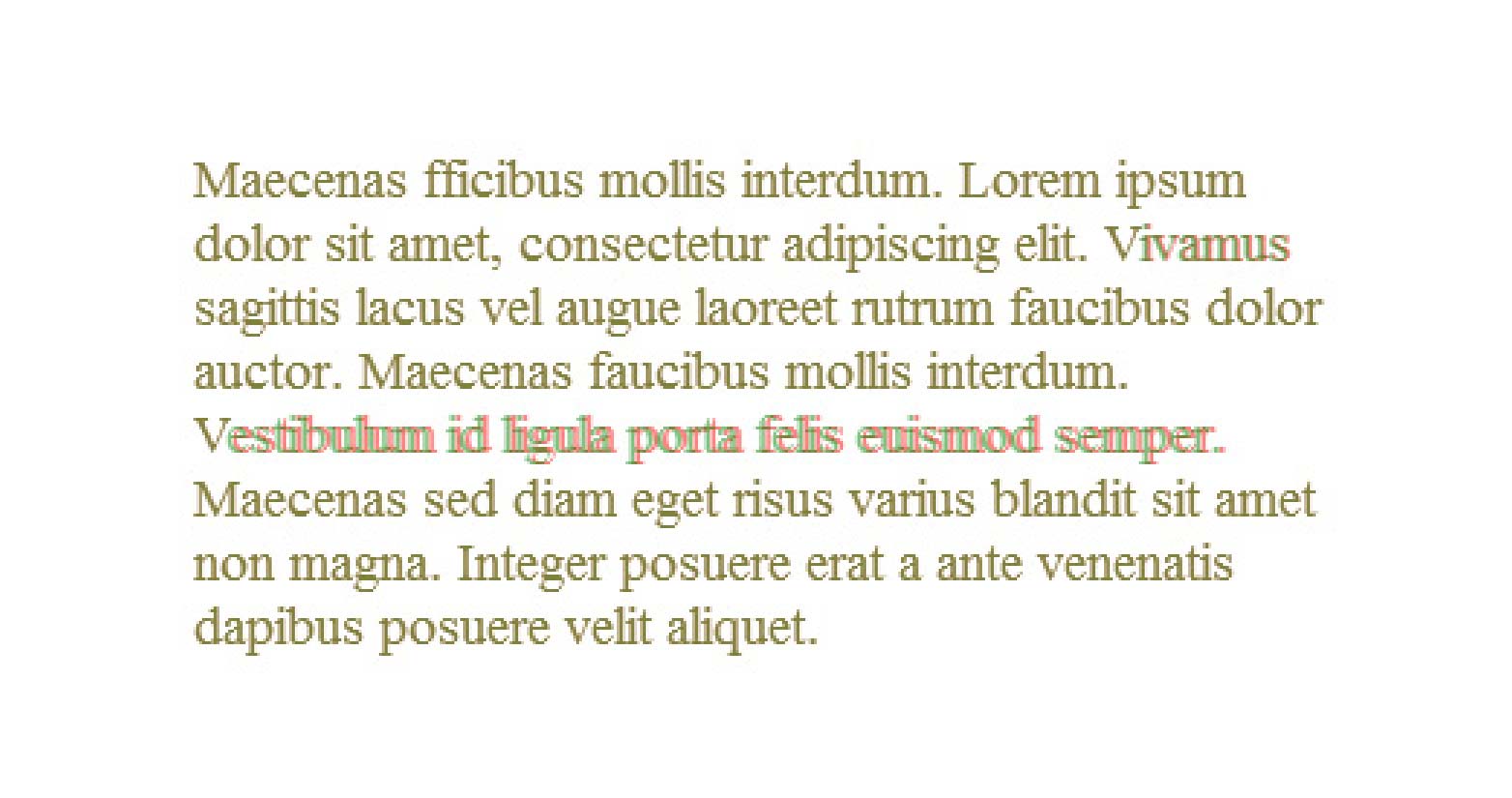
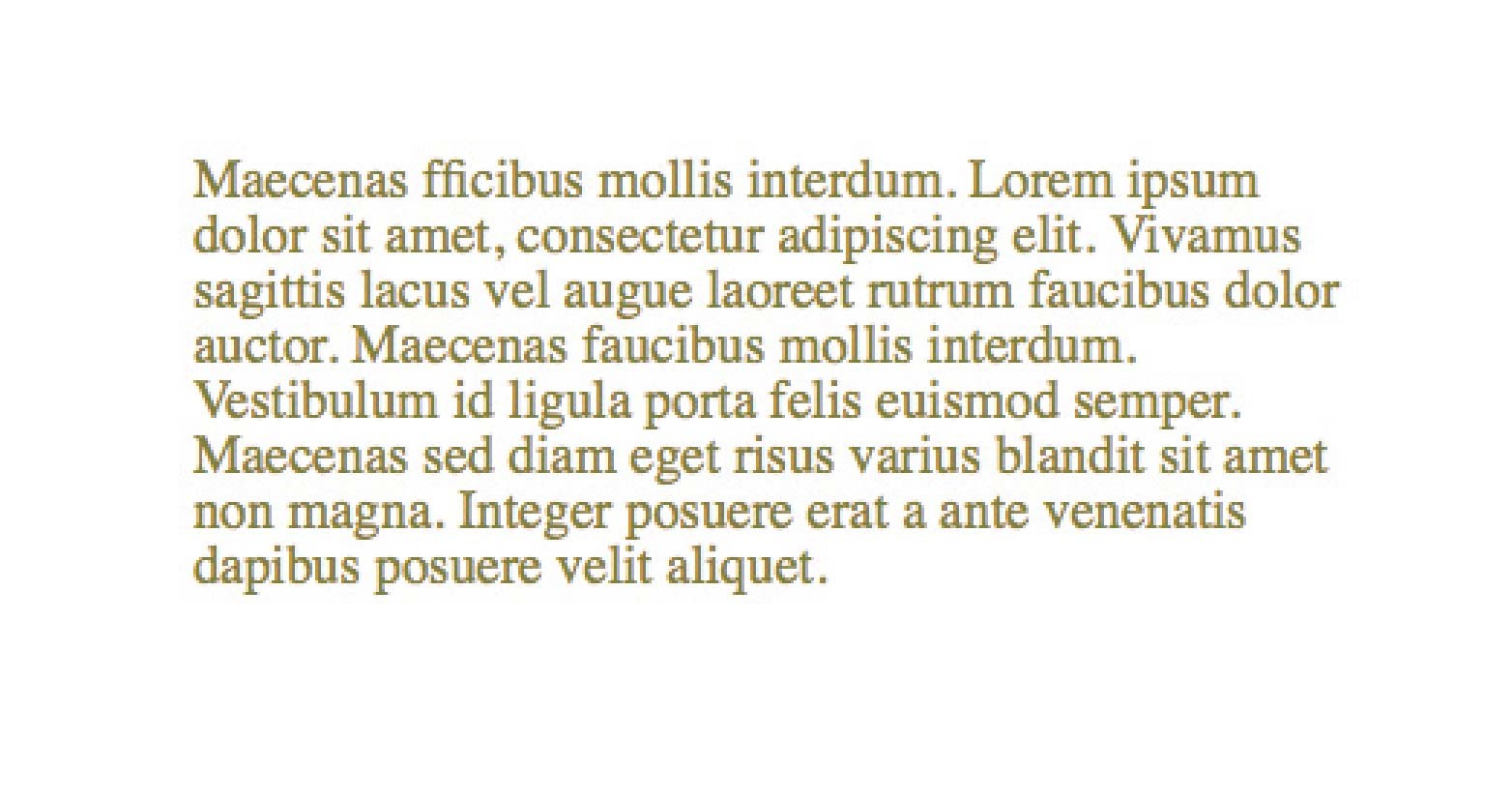
Οι βελτιώσεις του πυρήνα μπορούν να γίνουν πιο εύκολα σε αυτές τις επικαλύψεις:

Chrome Mac

Windows Chrome

Firefox Mac

Windows Firefox

Internet Explorer 9 Windows

Safari Mac
Η υποστήριξη του προγράμματος περιήγησης είναι επί του παρόντος ασυμβίβαστη, ωστόσο, το γεγονός ότι η απόδοση του κειμένου αποτυγχάνει σιωπηλά στα προγράμματα περιήγησης που δεν την υποστηρίζουν, σημαίνει ότι είναι πολύ χρήσιμη αυτή τη στιγμή.
Χρησιμοποιείτε την ιδιότητα αποτύπωσης κειμένου στο CSS σας; Θα παρατηρούσε κανείς, εκτός από έναν τυπογράφο, τη διαφορά; Ας γνωρίσουμε τις σκέψεις σας στα σχόλια.
Προτεινόμενη εικόνα / μικρογραφία, Επεξεργασία εικόνας μέσω Shutterstock.