Δημιουργία εμπειριών WebVR με A-Frame
WebVR είναι ένας καταπληκτικός τρόπος για να δημιουργήσετε εμπειρίες 3D Virtual Reality στην πλοήγηση. Είναι μια πειραματική προδιαγραφή του Javascript API και έχει πολλούς υποστηρικτές και ανθρώπους που τον ωθούν προς τα εμπρός, με το Mozilla να αποτελεί ένα μεγάλο κομμάτι αυτού.
Με την έκρηξη των ακουστικών VR που έρχονται στην αγορά και περισσότερο στον ορίζοντα, τώρα είναι μια μεγάλη στιγμή για να πειραματιστείτε και να δείτε τι θαυμάσια πράγματα μπορείτε να δημιουργήσετε στο WebVR.
Ο ανοιχτός ιστός γίνεται μια συναρπαστική εστία Εμπειρίες VR , συμπεριλαμβανομένου αλλοδαπά παιχνίδια , εφαρμογές ζωγραφικής και εντυπωσιακές εμπειρίες . Καθώς η τεχνολογία WebVR ωριμάζει και ο εξοπλισμός VR γίνεται πιο προσιτός, ποιος ξέρει τι άλλες εμπειρίες μπορούν να δημιουργήσουν οι άνθρωποι.
Τι είναι το A-Frame;
Λοιπόν όπως ανέφερα το Mozilla είναι μια μεγάλη κινητήρια δύναμη στο WebVR αυτή τη στιγμή και συνέβαλαν στη δημιουργία Ενα πλαίσιο , ένα πλαίσιο web για την οικοδόμηση εμπειριών εικονικής πραγματικότητας. Έχει από τότε αναπτυχθεί σε ένα από τα μεγαλύτερα και πιο συναρπαστικά έργα ανοιχτού κώδικα και αναπτύσσεται και εξελίσσεται γρήγορα.
Το A-Frame είναι ένα από τα πιο απλά πλαίσια που είχα την ευχαρίστηση να δουλεύω, αλλά τα πράγματα που μπορείτε να δημιουργήσετε μαζί του είναι καταπληκτικά. Είναι απλό να ξεκινήσετε, να κατανοήσετε εύκολα και να είστε εξαιρετικά ισχυροί.
Στα ίδια τα λόγια του A-Frame:
Το A-Frame βασίζεται στην κορυφή της HTML, καθιστώντας απλό να ξεκινήσετε. Αλλά το A-Frame δεν είναι απλώς ένα γράφημα 3D σκηνής ή μια γλώσσα σήμανσης. ο πυρήνας είναι ένα ισχυρό πλαίσιο συνιστωσών οντοτήτων που παρέχει μια δηλωτική, επεκτάσιμη και σύνθετη δομή three.js .
Γιατί πρέπει να κάνω περιεχόμενο WebVR;
Ας πάρουμε ένα πράγμα ευθεία: WebVR και A-Frame εξακολουθούν να μην μπορούν να χρησιμοποιηθούν παντού. Αυτή η τεχνολογία κινείται γρήγορα, αλλά εξακολουθεί να είναι αρκετά πειραματική. Επίσης, το WebVR δεν πρόκειται να αντικαταστήσει τον τρόπο με τον οποίο δημιουργούμε ιστότοπους αυτήν τη στιγμή (τουλάχιστον όχι για λίγο). Προβλέπω 2D απόψεις με κανονικές οθόνες και οθόνες θα είναι ακόμα ο κυρίαρχος τρόπος που καταναλώνουμε περιεχόμενο για μεγάλο χρονικό διάστημα.
Πιστεύω λοιπόν ότι ο κύριος λόγος για να γίνει περιεχόμενο WebVR είναι για διασκέδαση. Είναι μια νέα και συναρπαστική τεχνολογία και μπορούμε να κάνουμε πραγματικά, πραγματικά δροσερά πράγματα με αυτό. Μερικά από αυτά τα έργα θα μπορούσαν να γίνουν προγράμματα πελατών, ένα μουσείο θα μπορούσε να σας προσλάβει για να δημιουργήσει μια εικονική περιήγηση γι 'αυτούς ή ένα παιχνίδι θα μπορούσε να απογειωθεί και θα μπορούσατε να πάρετε χρήματα γι' αυτό. Αλλά βασικά θα πρέπει να διασκεδάζουμε και να δημιουργούμε συναρπαστικά πράγματα με το WebVR και το A-Frame.
Ας κάνουμε κάτι
Κατά τη γνώμη μου, ο καλύτερος τρόπος για να είσαι ενθουσιασμένος για ένα πλαίσιο όπως το A-Frame είναι να σπάσεις και να οικοδομήσεις κάτι. Πρόκειται να δημιουργήσουμε μια αρκετά απλή γκαλερί τέχνης εικονικής πραγματικότητας, ενώ σας παρουσιάζουμε μερικές από τις βασικές λειτουργίες του A-Frame.
Ξεκινώντας
Πρώτα απ 'όλα, θα χρειαστούμε έναν τοπικό διακομιστή. Εάν έχετε ήδη έναν τρόπο να το κάνετε αυτό, ωραία. Εάν όχι, σας συνιστώ να ρυθμίσετε έναν εξυπηρετητή κόμβων με http-server .
Εντάξει, όταν έχετε έναν τοπικό διακομιστή τρέχει ας βυθιστεί σε A-Frame.
Θα ξεκινήσουμε με ένα βασικό έγγραφο HTML που ονομάζεται index.html και θα φορτώσουμε τη βιβλιοθήκη A-Frame στην κεφαλή του εγγράφου. Το A-Frame θα πρέπει να φορτωθεί στο κεφάλι έτσι ώστε να είναι έτοιμο πριν φορτωθούν τα προσαρμοσμένα στοιχεία που πρόκειται να προσθέσουμε.
Τώρα έχουμε φορτωμένο A-Frame, ας προετοιμάσουμε το έγγραφο HTML για μια σκηνή A-Frame. Το A-Frame βασίζεται στην κορυφή της HTML και χρησιμοποιεί τα Προσαρμοσμένα Στοιχεία για να αφηρηθούν μακριά από την πολυπλοκότητα.
Ας το τοποθετήσουμε
Αυτό είναι όλο το διαρθρωτικό έργο που έχει γίνει. Το ξέρω? Πολύ απλά. Δεν έχουμε αντικείμενα στη σκηνή, έτσι ώστε να είναι απλά μια κενή οθόνη, αλλά μπορούμε να προσθέσουμε γρήγορα τα αντικείμενα από το φροντιστήριο A-Frame γρήγορα.
Ουάου. Εντάξει, ίσως όχι εντελώς φοβερό, καθώς είναι μόνο μερικά σχήματα, αλλά hey, σε μερικές γραμμές έχουμε κάποια 3D αντικείμενα που φορτώνονται στο WebVR.
Στη συνέχεια θα ξεκινήσουμε να δημιουργούμε την Εικαστική Πινακοθήκη μας.
Λήψη των στοιχείων του ενεργητικού μας
Επομένως, δεν ξεχνάμε, καθαρίστε όλο το περιεχόμενο από το εσωτερικό της σκηνής σας, οπότε τώρα το αρχείο σας θα πρέπει να φαίνεται ως εξής:
Τώρα έχουμε μια καθαρή πλάκα ας πάμε να βρούμε ένα τρισδιάστατο μοντέλο για να το χρησιμοποιήσουμε.
Υπάρχουν πολλά μέρη στο διαδίκτυο, όπου μπορούμε να κατεβάσουμε μοντέλα, και μπορείτε να βρείτε σχεδόν τίποτα αν είστε πρόθυμοι να πληρώσετε για αυτούς. Θα λάβουμε ένα μοντέλο από τη συλλογή των Google Blocks.
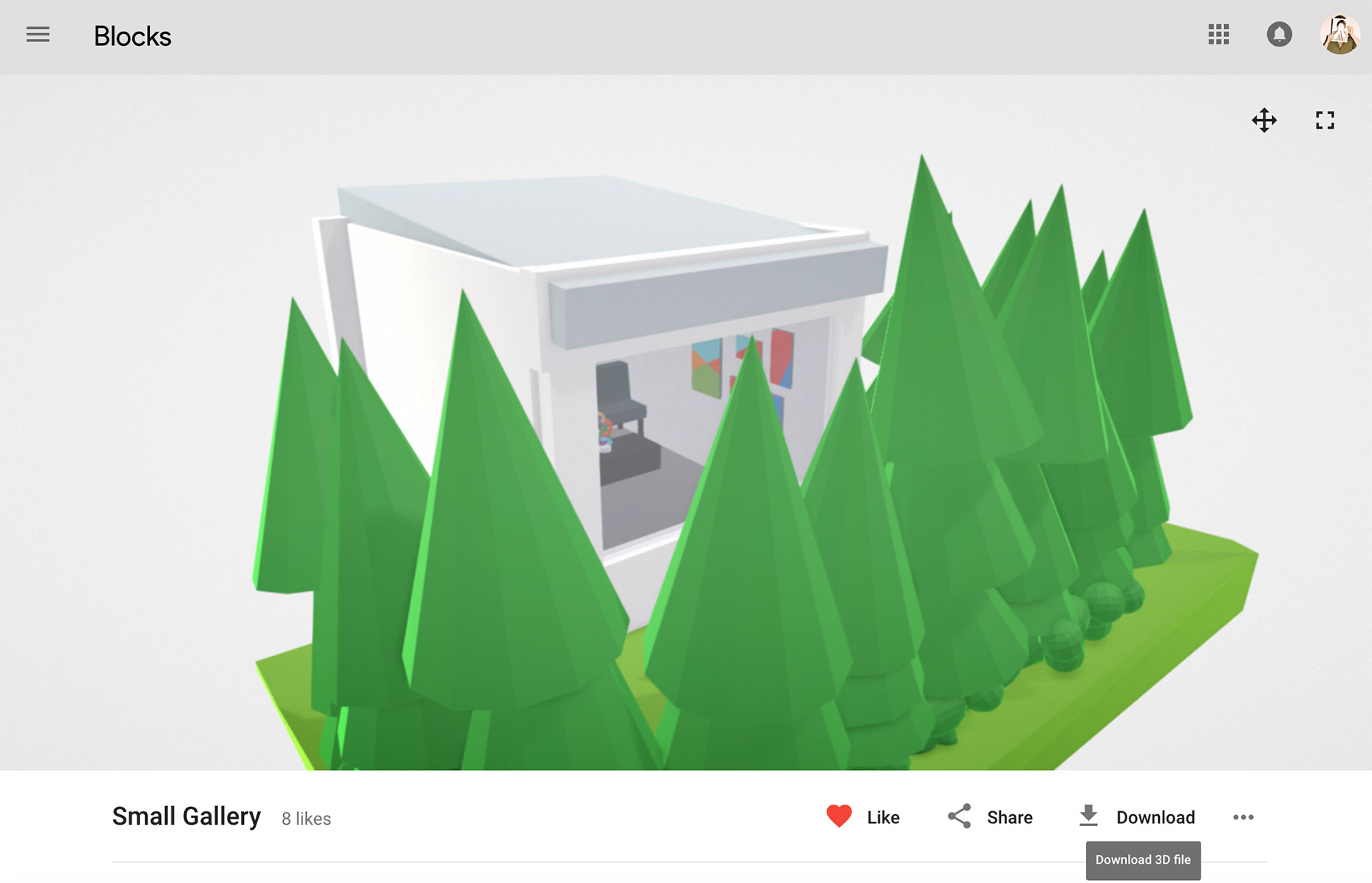
Google Blocks είναι μια εφαρμογή για τη δημιουργία τρισδιάστατων μοντέλων σε VR, η οποία είναι απίστευτη από μόνη της. Η γκαλερί είναι όπου οι άνθρωποι μοιράζονται τις δημιουργίες τους και όπου θα κατεβάζουμε το μοντέλο "Μικρή Γκαλερί" από.
Προχωρήστε στο Η σελίδα "Μπλοκαράδες Google" για αυτό το μοντέλο και κάντε κλικ στο στοιχείο λήψης. Αυτό θα κατεβάσει ένα φάκελο με δύο αρχεία μέσα σε αυτό. ένα μοντέλο.obj και ένα υλικό.mtl . Τοποθετήστε τα δύο αυτά αρχεία μέσα σε ένα φάκελο που ονομάζεται "gallery" και τοποθετήστε αυτόν το φάκελο δίπλα στο αρχείο index.html . Θα χρειαστούν και τα δύο αυτά αρχεία για να καταστήσουμε σωστά το μοντέλο και θα τα προσθέσουμε στη συνέχεια στο A-Frame.

Το σχέδιό σας θα πρέπει να είναι ως εξής:
index.htmlgallery/model.objgallery/materials.mtlΔημιουργία χώρου Gallery VR
Τώρα θα φορτώσουμε το μοντέλο που κατεβάσαμε στο έργο μας. Το A-Frame είναι ενσωματωμένο σύστημα διαχείρισης περιουσιακών στοιχείων , το οποίο προφορτώνει και αποθηκεύει τα στοιχεία του ενεργητικού μας. Αυτό είναι ένα μεγάλο χαρακτηριστικό που αφαιρεί μακριά ένα πραγματικά σημαντικό βήμα και κάνει τη ζωή μας πολύ πιο εύκολη.
Ας φορτώσουμε το αντικείμενο και το υλικό μας στον φορτωτή περιουσιακών στοιχείων:
ο
Τώρα μπορούμε να προσθέσουμε αυτό το αντικείμενο στη σκηνή χρησιμοποιώντας το στοιχείο οντότητας. Το στοιχείο της οντότητας είναι ένα από τα βασικά στοιχεία του A-Frame και μάλλον θα το χρησιμοποιήσετε αρκετά. Καθώς το χρησιμοποιούμε ως σύμβολο κράτησης θέσης για το αντικείμενο μας, πρέπει να φορτώσουμε πραγματικά το αντικείμενο και το υλικό σε αυτό.
Αν ανανεώσετε τη σελίδα σας, θα πρέπει να δείτε το μοντέλο στο κέντρο της οθόνης. Η τοποθέτηση πιθανώς θα είναι μακριά, αλλά θα πρέπει να είστε σε θέση να κοιτάξετε γύρω. Ας καθορίσουμε την τοποθέτηση τώρα προσθέτοντας ένα στοιχείο φωτογραφικής μηχανής με το χέρι και τοποθετώντας το.
Όπως βλέπετε, το στοιχείο κάμερας είναι στην πραγματικότητα ένα στοιχείο κάμερας προσαρτημένο σε ένα στοιχείο οντότητας και μπορούμε να προσθέσουμε την δυνατότητα να κοιτάξουμε γύρω μας με το στοιχείο look-controls.
Τώρα έχουμε προσθέσει το στοιχείο της κάμερας αφήνει τη θέση της. Η τοποθέτηση παίρνει τρεις τιμές, ένα Χ, Υ και Ζ και θα ξεκινήσουμε θέτοντας ένα προεπιλεγμένο 0 για κάθε ένα από αυτά.
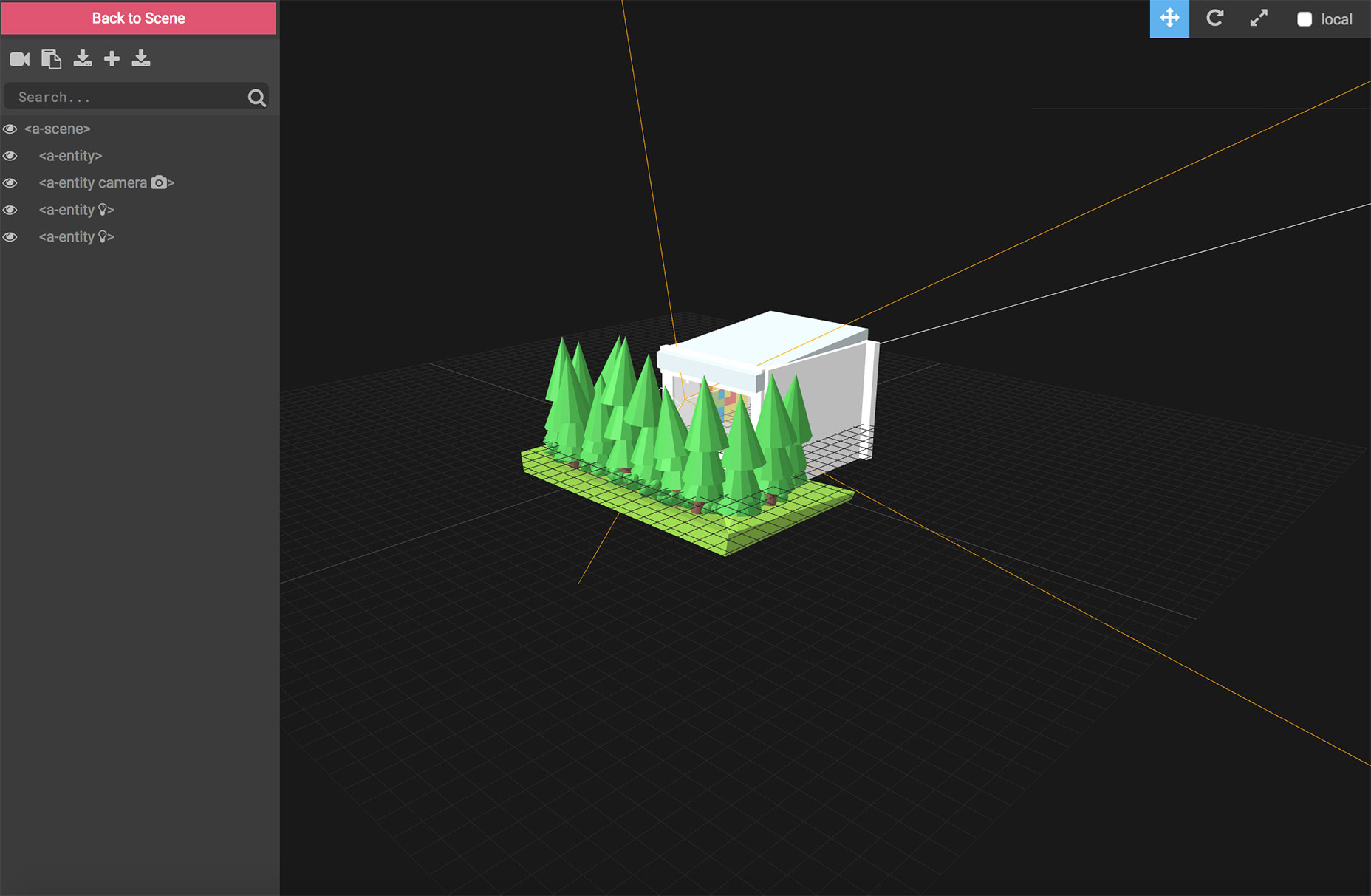
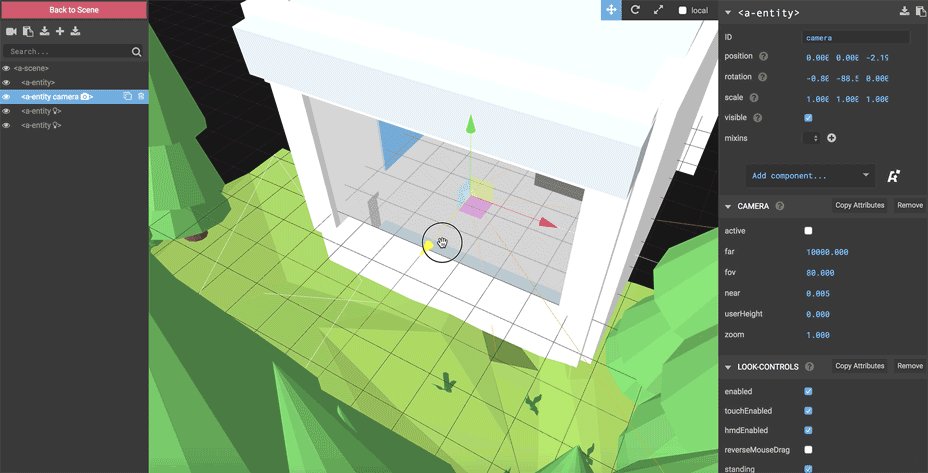
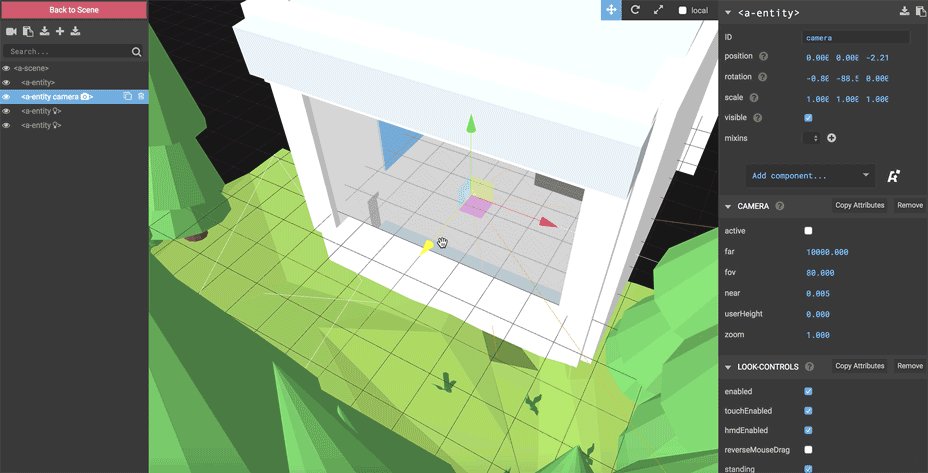
Όπως ίσως να λέτε αμέσως, η προσπάθεια να τοποθετήσετε μια τιμή X, Y και Z μόνο στον κώδικα θα είναι λίγο δύσκολη και είναι μια συνταγή για πονοκεφάλους. Ευτυχώς, έχουμε πρόσβαση σε έναν φοβερό A-Frame Inspector για να σας βοηθήσουμε να εργαστείτε στις εμπειρίες VR σας. Μπορείτε να ανοίξετε τον Επιθεωρητή A-Frame με

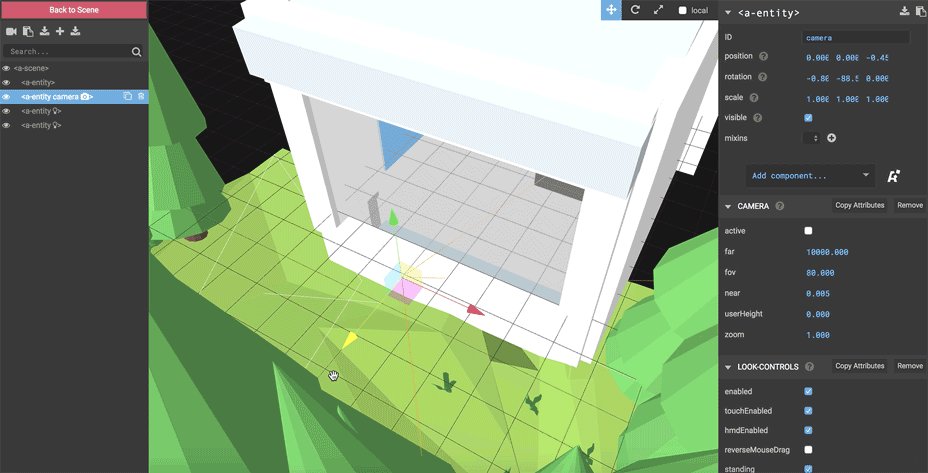
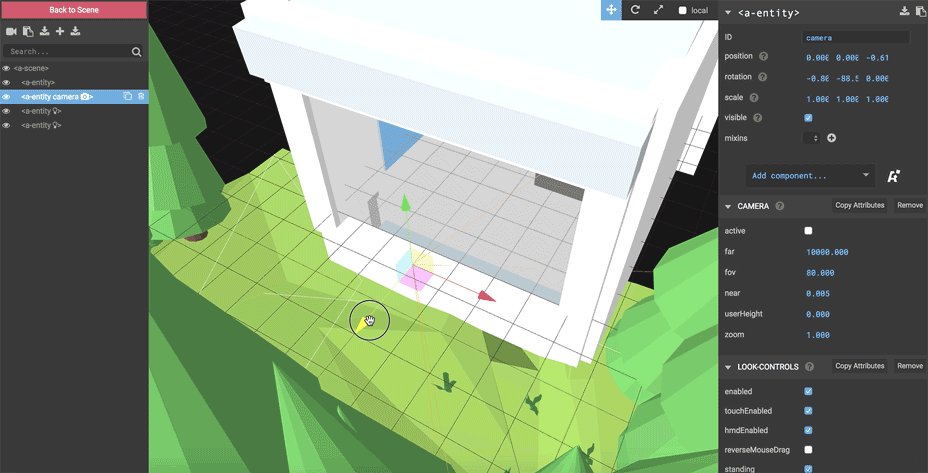
Μπορούμε να κάνουμε κλικ στη φωτογραφική μηχανή στη λίστα στα αριστερά και να βρούμε τη θέση της φωτογραφικής μηχανής είτε με τα βέλη είτε με τις ιδιότητες στο δεξί μενού. Έχετε ένα παιχνίδι γύρω από τον επιθεωρητή και δείτε τι μπορείτε να κάνετε με αυτό. Μπορείτε να μάθετε πολλά από την αλλαγή των ιδιοτήτων και τον πειραματισμό και είναι ένας από τους καλύτερους τρόπους για να μάθετε σχετικά με την τοποθέτηση στον χώρο 3D.

Θέλουμε να καταλήξουμε σε μια θέση, που συγκεντρώνει την κάμερα στο δωμάτιο και την ανυψώνει ελαφρώς, ώστε να είναι στο ύψος του κεφαλιού. Θα περιστρέψουμε επίσης την κάμερα έτσι ώστε να βλέπει από το παράθυρο στην αρχή.
Προσθέτοντας ένα μήνυμα καλωσορίσματος
Για να δώσουμε στην Gallery VR λίγο περισσότερη αίσθηση υποδοχής, θα προσθέσουμε ένα μήνυμα καλωσορίσματος χρησιμοποιώντας το στοιχείο κειμένου του A-Frame .
Η προσθήκη κειμένου είναι τόσο απλή όσο η εισαγωγή μιας τιμής στο στοιχείο κειμένου, ωστόσο υπάρχουν και πολλές επιπλέον τιμές που μπορούν να αλλάξουν επίσης. Έχουμε τα χαρακτηριστικά θέσης και περιστροφής όπως συνήθως, μαζί με ορισμένες επιλογές προσαρμογής κειμένου, όπως γραμματοσειρά, ευθυγράμμιση και χρώμα. Έχουμε επίσης ένα που ονομάζεται Side . Η πλευρά στην πραγματικότητα λέει στο A-Frame ποια πλευρά του κειμένου θα αποδώσει. Αυτό είναι χρήσιμο αν μπορείτε να μετακινηθείτε γύρω από τη σκηνή σας και δεν θέλετε να δείτε αντίστροφο κείμενο. Είμαστε ευτυχείς να το έχουμε ορατό και στις δύο πλευρές.
Έχουμε λοιπόν το κείμενο που εμφανίζεται ακριβώς μπροστά στο παράθυρο, αλλά δεν αισθάνομαι καλά. Ας προσθέσουμε λίγο animation σε αυτό, έτσι ώστε να τραβά το μάτι και να κάνει τη σκηνή πιο ενδιαφέρουσα.

Κινώντας το μήνυμα καλωσορίσματος
Το A-Frame διαθέτει ένα ισχυρό στοιχείο κινουμένων σχεδίων που μπορεί να συνδεθεί με άλλα εξαρτήματα. Το προσαρμόζουμε τοποθετώντας μέσα στο στοιχείο που θέλουμε να ζωντανέψουμε. Αυτό είναι ένα πραγματικά ισχυρό χαρακτηριστικό και πηγαίνει πέρα από απλά κινούμενα σχέδια. Μπορούμε να ομαδοποιήσουμε πολλά αντικείμενα με αυτόν τον τρόπο. Ως παράδειγμα για το πώς θα μπορούσε να χρησιμοποιηθεί αυτό, σκεφτείτε μια προβολή με κεφαλή σε ένα παιχνίδι ή τη γη σε μια τροχιά γύρω από τον ήλιο με το φεγγάρι να ακολουθεί και να περιστρέφεται γύρω από τη γη.
Πρόκειται να το κρατήσουμε απλό σε αυτό το σεμινάριο και απλά να ζωντανέψουμε το κείμενο. Πρέπει να επιλέξουμε μια ιδιότητα που θέλουμε να ζωνεύσουμε και να την ορίσουμε ως την τιμή του χαρακτηριστικού . Θα κάνουμε το κείμενό μας να αναπηδήσει προς τα πάνω και προς τα κάτω, έτσι θέλουμε να επεξεργαστούμε τη θέση. Στη συνέχεια, πρέπει να πούμε στο κινούμενο γραφικό όπου κινούμαστε αυτό το στοιχείο - θέλουμε μόνο να ανεβαίνουν ελαφρά ώστε να αντιγράψουμε την τιμή θέσης του γονικού στοιχείου και να ρυθμίσουμε την τιμή Υ . Μπορούμε επίσης να ρυθμίσουμε τη χαλάρωση, τις διάρκειες, ανεξάρτητα από το αν βρόχους και πώς βρόχους. Πρόκειται να κάνουμε το animation μας να αναπηδήσει πάνω και κάτω γυρίζοντας απεριόριστα, αλλάζοντας την κατεύθυνση κάθε φορά.
Εκεί το έχουμε. Ένα ωραίο μήνυμα καλωσορίσματος που αναπηδά πάνω και κάτω.
Εδώ είναι ο πλήρης κώδικας:
Τυλίγοντας
Εκεί έχουμε μια γκαλερί τέχνης Εικονικής Πραγματικότητας κάτω από 40 γραμμές. Έχετε μια εισαγωγή στα στοιχεία φόρτωσης, χρησιμοποιώντας το στοιχείο της οντότητας με αντικείμενα, κάμερα, κείμενο και κινούμενα σχέδια. Με αυτά τα εργαλεία τα δυναμικά είναι απεριόριστα και διασκεδαστικά.
Το WebVR εξακολουθεί να είναι σε νηπιακό στάδιο, αλλά ήδη οι άνθρωποι βλέπουν τη δυνατότητα για σπουδαία πράγματα με αυτό. Είναι ένας εντελώς διαφορετικός τρόπος να βιώσετε περιεχόμενο και είναι συναρπαστική στιγμή να εμπλακείτε. Το A-Frame μας δίνει έναν τρόπο να μπεις γρήγορα, εύκολα και να κάνεις τους ανθρώπους να χρησιμοποιούν τις δημιουργίες μας σε όσο το δυνατόν περισσότερες συσκευές.